观察者(又称发布订阅)模式定义了对象间的一种一对多的依赖关系,以便一个对象的状态发生变化时,所有依赖于它的对象都得到通知并自动刷新。
原文链接
应用场景
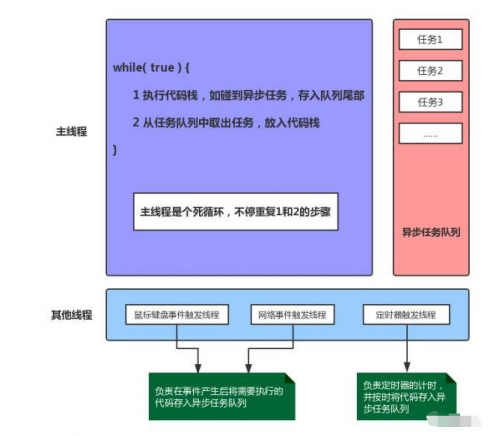
当用户在网页执行一些操作(如点击)后就需要执行一些预定的事件(如表单提交、跳转页面)
- 优点:在发布者和订阅者间耦合性降低
- 缺点:弱化了对象间的关系,不利于代码的维护和理解
实现思路
- 确定发布者
- 定义发布者缓存列表,存储回调函数通知订阅者
- 发布消息依次执行缓存列表回调函数
简单实现
let event = {};
event.list = [];
//增加订阅者
event.listen = function(fn){event.list.push(fn);
}
//发布消息
event.trigger = function(){for(var i = 0,fn; fn = this.list[i++];) {fn.apply(this,arguments); }
}let click = function(){console.log('event:click');
}let hover = function(){console.log('event:hover');
}event.listen(click);
event.listen(hover);
event.trigger();
//打印:
‘event:click’
'event:hover'
完善观察者模式
let Event = (function(){var list = {},listen,trigger,remove;listen = function(key,fn){list[key] = list[key]||[];list[key].push(fn);};trigger = function(){var key = Array.prototype.shift.call(arguments),fns = list[key];if(!fns || fns.length === 0) {return false;}for(var i = 0, fn; fn = fns[i++];) {fn.apply(this,arguments);}};remove = function(key,fn){var fns = list[key];if(!fns) {return false;}if(!fn) {fns && (fns.length = 0);}else {for(var i = fns.length - 1; i >= 0; i--){var _fn = fns[i];if(_fn === fn) {fns.splice(i,1);}}}};return {listen: listen,trigger: trigger,remove: remove}
})();Event.listen('click', function(type) {console.log('event: ' + type +' click');
});Event.trigger('click' , 'button');
//打印
'event: button click'
观察者模式可以用于模块间通讯,订阅用户的事件、状态,触发执行相应的逻辑处理。