版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
这个工具类参考的是《没时间解释了,快使用Snackbar!——Android Snackbar花式使用指南》,代码几乎一样,所以想要了解具体原理或者更详细信息请阅读参考资料。
这里只是做了一个简单的记录。
在项目中到底是使用Toast还是Snackbar,可以从这一方面考虑,Toast会显示在输入法键盘上方,Snackbar不会显示在输入法键盘上方(会被输入法键盘遮挡住);
效果图

代码分析
SnackbarUtil.java:Snackbar封装类
使用步骤
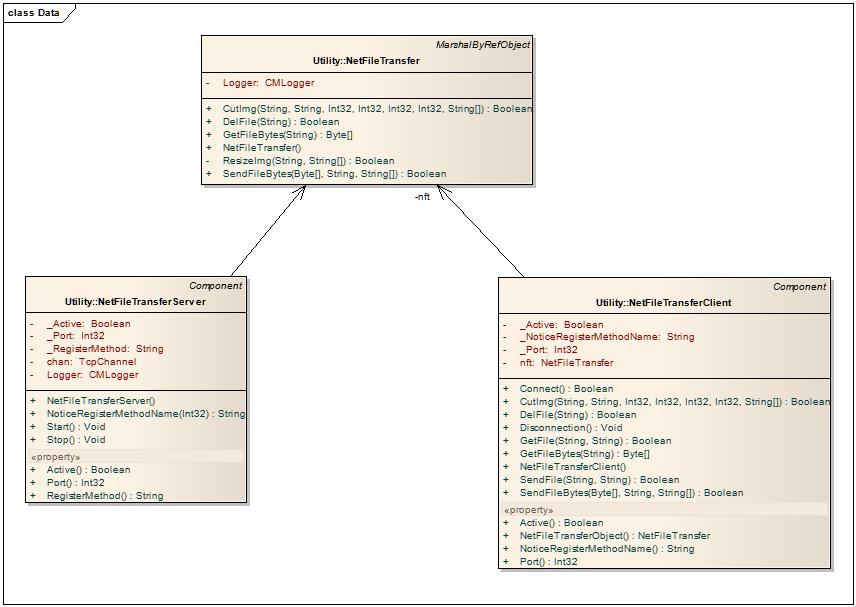
一、项目组织结构图

注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
1、在build.gradle中引入design支持库【版本号跟appcompat保持一致】
apply plugin: 'com.android.application'android {compileSdkVersion 28defaultConfig {applicationId "com.why.project.snackbarutildemo"minSdkVersion 16targetSdkVersion 28versionCode 1versionName "1.0"testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"}buildTypes {release {minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'}}
}dependencies {implementation fileTree(dir: 'libs', include: ['*.jar'])implementation 'com.android.support:appcompat-v7:28.0.0'implementation 'com.android.support.constraint:constraint-layout:1.1.3'testImplementation 'junit:junit:4.12'androidTestImplementation 'com.android.support.test:runner:1.0.2'androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'//引入design库implementation 'com.android.support:design:28.0.0'
}2、将SnackbarUtil复制到项目中


package com.why.project.snackbarutildemo.utils;import android.graphics.Color; import android.support.design.widget.Snackbar; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.widget.LinearLayout; import android.widget.TextView;import com.why.project.snackbarutildemo.R;/*** Used Snackbar封装类* https://www.jianshu.com/p/cd1e80e64311*/ public class SnackbarUtil {public static final int Info = 1;//普通提示public static final int Confirm = 2;//成功提示public static final int Warning = 3;//警告提示public static final int Alert = 4;//错误提示public static int red = 0xffFE4949;//红色错误提示:原方案-f44336public static int green = 0xffa1c45a;//绿色成功提示:原方案-4caf50public static int blue = 0xff54B0FF;//蓝色普通提示:原方案-2195f3public static int orange = 0xffFF8438;//橙色警告提示:原方案-ffc107/*** 短显示Snackbar,自定义颜色* @param view* @param message* @param messageColor* @param backgroundColor* @return*/public static Snackbar ShortSnackbar(View view, String message, int messageColor, int backgroundColor){Snackbar snackbar = Snackbar.make(view,message, Snackbar.LENGTH_SHORT);// 短时间显示,然后自动取消 setSnackbarColor(snackbar,messageColor,backgroundColor);return snackbar;}/*** 长显示Snackbar,自定义颜色* @param view* @param message* @param messageColor* @param backgroundColor* @return*/public static Snackbar LongSnackbar(View view, String message, int messageColor, int backgroundColor){Snackbar snackbar = Snackbar.make(view,message, Snackbar.LENGTH_LONG);// 长时间显示,然后自动取消 setSnackbarColor(snackbar,messageColor,backgroundColor);return snackbar;}/*** 自定义时常显示Snackbar,自定义颜色* @param view* @param message* @param messageColor* @param backgroundColor* @return*/public static Snackbar IndefiniteSnackbar(View view, String message,int duration,int messageColor, int backgroundColor){Snackbar snackbar = Snackbar.make(view,message, Snackbar.LENGTH_INDEFINITE).setDuration(duration);// 不消失显示,除非手动取消 setSnackbarColor(snackbar,messageColor,backgroundColor);return snackbar;}/*** 短显示Snackbar,可选预设类型* @param view* @param message* @param type* @return*/public static Snackbar ShortSnackbar(View view, String message, int type){Snackbar snackbar = Snackbar.make(view,message, Snackbar.LENGTH_SHORT);// 短时间显示,然后自动取消 switchType(snackbar,type);return snackbar;}/*** 长显示Snackbar,可选预设类型* @param view* @param message* @param type* @return*/public static Snackbar LongSnackbar(View view, String message,int type){Snackbar snackbar = Snackbar.make(view,message, Snackbar.LENGTH_LONG);// 长时间显示,然后自动取消 switchType(snackbar,type);return snackbar;}/*** 自定义时常显示Snackbar,可选预设类型* @param view* @param message* @param type* @return*/public static Snackbar IndefiniteSnackbar(View view, String message,int duration,int type){Snackbar snackbar = Snackbar.make(view,message, Snackbar.LENGTH_INDEFINITE).setDuration(duration);// 不消失显示,除非手动取消 switchType(snackbar,type);return snackbar;}//选择预设类型private static void switchType(Snackbar snackbar,int type){switch (type){case Info:setSnackbarColor(snackbar,blue);break;case Confirm:setSnackbarColor(snackbar,green);break;case Warning:setSnackbarColor(snackbar,orange);break;case Alert:setSnackbarColor(snackbar,Color.YELLOW,red);break;}}/*** 设置Snackbar背景颜色* @param snackbar* @param backgroundColor*/public static void setSnackbarColor(Snackbar snackbar, int backgroundColor) {View view = snackbar.getView();if(view!=null){view.setBackgroundColor(backgroundColor);}}/*** 设置Snackbar文字和背景颜色* @param snackbar* @param messageColor* @param backgroundColor*/public static void setSnackbarColor(Snackbar snackbar, int messageColor, int backgroundColor) {View view = snackbar.getView();if(view!=null){view.setBackgroundColor(backgroundColor);((TextView) view.findViewById(R.id.snackbar_text)).setTextColor(messageColor);}}/*** 向Snackbar中添加view【用于添加图标】【Google不建议】* @param snackbar* @param layoutId* @param index 新加布局在Snackbar中的位置*/public static void SnackbarAddView( Snackbar snackbar,int layoutId,int index) {View snackbarview = snackbar.getView();Snackbar.SnackbarLayout snackbarLayout=(Snackbar.SnackbarLayout)snackbarview;View add_view = LayoutInflater.from(snackbarview.getContext()).inflate(layoutId,null);LinearLayout.LayoutParams p = new LinearLayout.LayoutParams( LinearLayout.LayoutParams.WRAP_CONTENT,LinearLayout.LayoutParams.WRAP_CONTENT);p.gravity= Gravity.CENTER_VERTICAL;snackbarLayout.addView(add_view,index,p);} }
三、使用方法
activity_main.xml布局文件(其实没有重要代码)


<?xml version="1.0" encoding="utf-8"?> <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><Buttonandroid:id="@+id/btn_info"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="弹出Info类型的Snackbar"android:layout_margin="10dp"/><Buttonandroid:id="@+id/btn_confirm"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="弹出Confirm类型的Snackbar"android:layout_margin="10dp"/><Buttonandroid:id="@+id/btn_warning"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="弹出Warning类型的Snackbar"android:layout_margin="10dp"/><Buttonandroid:id="@+id/btn_alert"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="弹出Alert类型的Snackbar"android:layout_margin="10dp"/></LinearLayout>
在Activity中使用SnackbarUtil.java类
package com.why.project.snackbarutildemo;import android.graphics.Color; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.Toast;import com.why.project.snackbarutildemo.utils.SnackbarUtil;public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);((Button)findViewById(R.id.btn_info)).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {/*这个view是有讲究的——我们传入的view经过了findSuitableParent()方法的包装。1.当传入的View不为空时,如果我们在布局中发现了CoordinatorLayout布局,那么View就是CoordinatorLayout;2.如果没有CoordinatorLayout布局,我们就先找到一个id为android.R.id.content的FrameLayout(这个布局是最底层的根布局),将View设置为该FrameLayout;3.其他情况下就使用View的Parent布局,一直到这个View不为空。*/SnackbarUtil.ShortSnackbar(view,"已超出范围,请重新选择",SnackbarUtil.Info).show();}});((Button)findViewById(R.id.btn_confirm)).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {/*这个view是有讲究的——我们传入的view经过了findSuitableParent()方法的包装。1.当传入的View不为空时,如果我们在布局中发现了CoordinatorLayout布局,那么View就是CoordinatorLayout;2.如果没有CoordinatorLayout布局,我们就先找到一个id为android.R.id.content的FrameLayout(这个布局是最底层的根布局),将View设置为该FrameLayout;3.其他情况下就使用View的Parent布局,一直到这个View不为空。*/SnackbarUtil.ShortSnackbar(view,"保存成功",SnackbarUtil.Confirm).show();}});((Button)findViewById(R.id.btn_warning)).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {/*这个view是有讲究的——我们传入的view经过了findSuitableParent()方法的包装。1.当传入的View不为空时,如果我们在布局中发现了CoordinatorLayout布局,那么View就是CoordinatorLayout;2.如果没有CoordinatorLayout布局,我们就先找到一个id为android.R.id.content的FrameLayout(这个布局是最底层的根布局),将View设置为该FrameLayout;3.其他情况下就使用View的Parent布局,一直到这个View不为空。*/SnackbarUtil.ShortSnackbar(view,"标题不能为空",SnackbarUtil.Warning).show();}});((Button)findViewById(R.id.btn_alert)).setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {/*这个view是有讲究的——我们传入的view经过了findSuitableParent()方法的包装。1.当传入的View不为空时,如果我们在布局中发现了CoordinatorLayout布局,那么View就是CoordinatorLayout;2.如果没有CoordinatorLayout布局,我们就先找到一个id为android.R.id.content的FrameLayout(这个布局是最底层的根布局),将View设置为该FrameLayout;3.其他情况下就使用View的Parent布局,一直到这个View不为空。*/SnackbarUtil.ShortSnackbar(view,"保存失败",SnackbarUtil.Alert).setAction("重试", new View.OnClickListener() {@Overridepublic void onClick(View view) {Toast.makeText(MainActivity.this,"重试",Toast.LENGTH_SHORT).show();}}).setActionTextColor(Color.parseColor("#ffffff")).show();}});} }
混淆配置
无
参考资料
没时间解释了,快使用Snackbar!——Android Snackbar花式使用指南
SnackbarUtils:一行代码搞定Snackbar
Design库-SnackBar属性详解
项目demo下载地址
https://github.com/haiyuKing/SnackbarUtilDemo