iOS传感器:实现一个随屏幕旋转的图片
在写上一个动画系列的时候学到了非常多的知识,也认识了很多人。例如受邀进入了某个神秘的动效组织,全是一线的大神啊。有UI的大牛、UED的大神、iOS的大神。加入组织可以阅读这里:加入CRAnimation组织 。
真的是发现坚持写作,其实也是逼迫自己坚持不断学习的过程。那么,来来来,星辰大海我们又开始启程了。这次这个系列呐,我管它叫《蓝牙和传感器小兄弟们》。先暂时这么叫着,等想到什么好听的名字再改。计划是八篇文章。

咳咳,至于最终是不是八篇就不知道了。反正现在先这么计划着,没有计划就没有办法实施嘛。实在不行就改需求,需求就是用来改的......-_-+++。所以,以下目录 随时修改 仅供参考。
第一篇:加速传感器
第二篇:陀螺仪
第三篇:磁力计
第四篇:距离传感器
第五篇:指纹识别传感器
第六篇:蓝牙之MultipeerConnectivity
第七篇:蓝牙之Core Bluetooth
第八篇:想个好玩的例子,把前面的都综合一下。
这个系列的内容模拟器基本上都不支持,需要真机测试才可以。所以掏出手机,咱们一起来搞事情吧。为了能够录到手机效果,也是小费了一番周折。
咱们通过实现一个随屏幕旋转的图片来看看加速计怎么玩。下面是完成后的效果视频截图。请无视我的小背心:

有一些APP除了绚丽的界面之外,还会有一些特殊的功能。例如微信的摇一摇,各种健康软件的计步器,指南针等等。这些APP其实都用到了iOS当中一个核心运动框架,叫做CoreMotion。
CoreMotion可以从内置的传感器中获取数据,这些传感器包括陀螺仪、加速器和磁力计。更值得嘚瑟的是,苹果集成了很多算法,可以直接输出剥离重力加速因素的加速度信息。好流弊的样纸。
1. 加速计介绍
iPhone、iPad、iWatch都可以测量x,y,x三个轴上的加速力。加速力就是当物体在加速过程中作用在物体上的力。用一张图说明一下下:

2. 加速计的使用
既然说了加速计是通过CoreMotion这个框架来管理的,而且苹果继承了辣么多算法,所以CoreMotion一定还有一个Manager。官方是这么介绍CMMotionManager:
A CMMotionManager object is the gateway to the motion services provided by iOS. These services provide an app with accelerometer data, rotation-rate data, magnetometer data, and other device-motion data such as attitude. These types of data originate with a device’s accelerometers and (on some models) its magnetometer and gyroscope.
所以只要使用Motion的服务,咱们一定需要使用CMMotionManager。
使用步骤如下:
- 初始化CMMotionManager管理对象;
- 调用管理对象的对象方法获取数据;
- 处理数据;
- 当不需要使用的时候,停止获取数据。
//初始化全局管理对象
- (CMMotionManager *)manager{if (!_manager) {_manager = [[CMMotionManager alloc] init];}return _manager;
}//停止获取加速计数据。在停止之前判断一下是否还处在活动if ( self.manager.accelerometerActive) {[self.manager stopAccelerometerUpdates];NSLog(@"关闭啦");}3. 获取加速计数据的两种方式
CoreMotion中有2种获取数据方式,一种叫做PUSH的方式,一种叫做PULL的方式。
顾名思义,PUSH就是被动的获取。设定完了之后,线程定时把获取到的数据推送回来。可想而知,对于资源的消耗是会稍微大一点的。
PULL,就是要去索取。拉一下才会获取到数据。不要不给。
3.1 PULL的方式
- (void)useAccelerometerPull{//判断加速度计可不可用if (self.manager.accelerometerAvailable){//设置加速计多久采样一次self.manager.accelerometerUpdateInterval = 0.1;//开始更新,后台线程开始运行。这是Pull方式。[self.manager startAccelerometerUpdates];}//获取并处理加速度计数据。这里我们就只是简单的做了打印。NSLog(@"X = %f,Y = %f,Z = %f",self.manager.accelerometerData.acceleration.x,self.manager.accelerometerData.acceleration.y,self.manager.accelerometerData.acceleration.z);
}3.2 PUSH的方式
- (void)useAccelerometerPush{//判断加速度计可不可用,判断加速度计是否开启if (self.manager.accelerometerAvailable){//设置加速计多久采样一次self.manager.accelerometerUpdateInterval = 0.1;//Push方式获取和处理数据,这里我们一样只是做了简单的打印。把采样的工作放在了主线程中。[self.manager startAccelerometerUpdatesToQueue:[NSOperationQueue mainQueue]withHandler:^(CMAccelerometerData *accelerometerData, NSError *error){NSLog(@"X = %f,Y = %f,Z = %f",self.manager.accelerometerData.acceleration.x,self.manager.accelerometerData.acceleration.y,self.manager.accelerometerData.acceleration.z);}];} else{NSLog(@"不可用");}
}3.3 打印结果
我们可以愉快的看到XYZ轴的数值在疯狂地变化。这中间我的手机屏幕一直在晃动。

4. 实现图片永远水平方向
4.1 思路
STEP1:为了能够让图片无论在设备如何倾斜的情况下都保持水平,肯定首先要获取到屏幕的旋转。
STEP2:用很高的频率获取到这个数值之后,来旋转图片。
STEP 3: 就结束了。神马?!!!!开玩笑啦。其实在这个过程中可以发现,图片在旋转的时候会有一些抖动。肿么办呢?我们可以考对一定时间内获取的数据取平均值来缓和。在使用了下次文章介绍的陀螺仪之后,抖动效果也会得到明显的改善。这一部分的代码部分宅胖儿就没有实现了,自己尝试一下?!啦啦啦啦啦。
4.2 实现

- (void)keepBalance{if (self.manager.accelerometerAvailable) {//设置加速计采样频率self.manager.accelerometerUpdateInterval = 0.01f;[self.manager startAccelerometerUpdatesToQueue:[NSOperationQueue mainQueue] withHandler:^(CMAccelerometerData * _Nullable accelerometerData, NSError * _Nullable error) {
// 计算图片的水平倾斜角度。这里没有实现Z轴的形变,所以咱们只能在XY轴上变换。有兴趣的童鞋自己实现Z轴好不好?double rotation = atan2(accelerometerData.acceleration.x, accelerometerData.acceleration.y) - M_PI;self.imageView.transform = CGAffineTransformMakeRotation(rotation);}];}
}4.3 关于形变角度atan2的说明
//计算旋转角度
double rotation = atan2(accelerometerData.acceleration.x, accelerometerData.acceleration.y) - M_PI;这个里面用到了一个C语言的函数。atan2返回的是原点至点(x,y)的方位角,即与 x 轴的夹角。
你可能从未用过atan2这个函数,它和atan类似,但atan返回值范围是(-PI/2,PI/2),atan2返回值范围是(-PI,PI),并且他有两个参数。
atan2这个函数我们其实可以在很多地方都看到,Android、JS、PHP等等都能遇见到。如果想进一步深入了解,可以移步百度百科,感觉讲的还算挺清楚的。百度百科关于atan2的链接;
维基百科关于atan2的链接。
个人感觉还是有必要好好了解一下的。
好啦~手工~~~下次咱们用陀螺仪做一个水平滚动的小球的游戏玩玩~
多谢各位大爷评论、点赞、打赏。
源代码下载地址:OC+Swift两版。下载地址
iOS传感器系列之一:加速传感器
iOS传感器系列之二:陀螺仪
相关文章:

构建之法-读后感
大二快结束,从大二初开始接触项目的工程开发,到现在也差不多一年了。之前一直在用c# 结合winform开发一些简单的桌面应用,也看过一些是实验室学长们用c#和其他多种技术结合 开发出来的系统, 接触过其源代码,为深入了解…

Java 理论与实践: 非阻塞算法简介——看吧,没有锁定!(转载)
简介: Java™ 5.0 第一次让使用 Java 语言开发非阻塞算法成为可能,java.util.concurrent 包充分地利用了这个功能。非阻塞算法属于并发算法,它们可以安全地派生它们的线程,不通过锁定派生,而是通过低级的原子性的硬件原…

pring Boot与MyBatista的集成
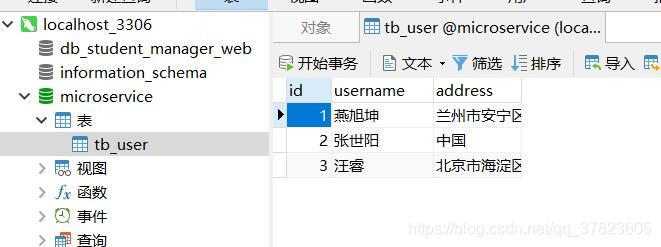
1、准备数据库环境,在MySQL数据库中,创建一个名为microservice的数据库,在microservice中创建表tb_user,并在表中插入3条数据; 2、创建项目,添加依赖。 3、编写配置文件,在application.properti…

iOS中UIDynamic物理仿真详解
本文中所有代码演示均有GitHub源码,点击下载 UIDynamic简介 简介: UIKit动力学最大的特点是将现实世界动力驱动的动画引入了UIKit,比如动力,铰链连接,碰撞,悬挂等效果,即将2D物理引擎引入了UIKi…

ADO与ADO.NET的区别与介绍
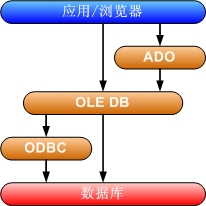
1. ADO与ADO.NET简介ADO与ADO.NET既有相似也有区别,他们都能够编写对数据库服务器中的数据进行访问和操作的应用程序,并且易于使用、高速度、低内存支出和占用磁盘空间较少,支持用于建立基于客户端/服务器和 Web 的应用程序的主要功能。但是A…

cucumber 文件目录结构和执行顺序
引用链接:http://www.cnblogs.com/timsheng/archive/2012/12/10/2812164.html Cucumber是Ruby世界的BDD框架,开发人员主要与两类文件打交 到,Feature文件和相应的Step文件。Feature文件是以 feature为后缀名的文件,以Given-When-T…

Spring Boot与Redis的集成
1、在Linux中安装Redis。 1.1、在线下载软件 1.2、安装软件 1.3、修改配置文件 1.4、启动Redis; 2、添加Redis起步缓存,在pom.xml中添加Spring Boot支持Redis的依赖配置。 3、添加缓存注解。 3.1、在引导类Application.java中,添加EnableCac…

Redis3.0 配置文件说明
背景: 以前有篇文章已经结果过了,现在复习一下,对Redis3.0进行说明: 参数说明: #redis.conf # Redis configuration file example. # ./redis-server /path/to/redis.conf################################## INCLUDES…
Core ML 文档翻译
概览 借助 Core ML,您可以将已训练好的机器学习模型,集成到自己的应用当中。 所谓已训练模型 (trained model),指的是对一组训练数据应用了某个机器学习算法后,所生成的一组结果。举个例子,通过某个地区的历史房价来训…

jquery radio 取值
网上流行的说法就是 $(input[nameaaa][checked]).val()能取到选中项的value,但我测试后发现只在IE下有效,在firefox和Chrome中不论选中哪一项,或者不选,取到的值都是第一项的value正确做法应该是 $("input[nameaaa]:checked&…

Spring Boot与ActiveMQ的集成
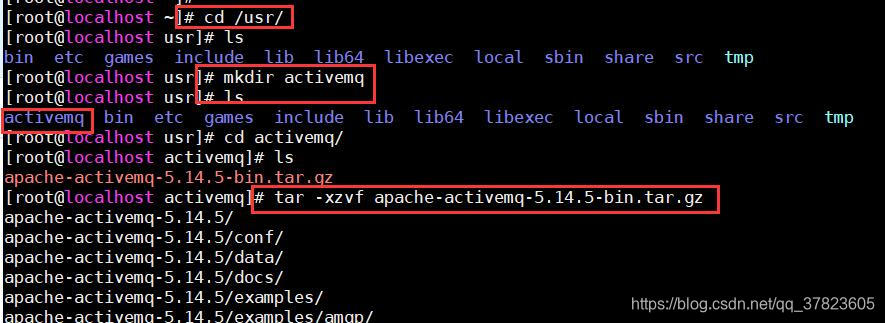
1、ActiveMQ软见得安装配置 1.1、上传软件包并解压 1.2、配置并启动 1.3、浏览器验证 2、添加ActiveMQ起步依赖; 3、创建消息队列对象,在Application.java中编写一个创建消息队列的方法,其代码展示如下; 4、创建消息生产者&#…
iOS图片精确提取主色调算法iOS-Palette(附源码)
源码可见:[直接点击] 1.背景 图像提取主色调来增强浸入式交互体验的场景越来越常见,如知乎网页版的个人主页,Instagram的图片色调筛选。那如何去获得一张照片的主色调呢?Google在Android.support.v7里,给出了一个叫做Palette(调色…

jQuery UI 之 LigerUI 快速入门
LigerUI 快速开发UI框架 LigerUI 是基于jQuery 的UI框架,其核心设计目标是快速开发、使用简单、功能强大、轻量级、易扩展。简单而又强大,致力于快速打造Web前端界面解决方案,可以应用于.net,jsp,php等等web服务器环境。 LigerUI有如下主要特…

HTML5标签学习之~~~
<article> 标签 article 字面意思为“文章”。在web页面中表现为独立的内容,如一篇新闻,一篇评论,一段名言,一段联系方式。这其中包括两方面,一为整个页面的主旨内容,另外就是一些辅助内容。<arti…

将Spring Boot项目打包成jar包war包
任务一:将Spring Boot项目打包成jar包 1、在pom.xml文件中添加依赖 2、通过cmd命令行来进行打包jar包(首先进入项目的目录中) 3、进入项目中的target目录下查看包 4、使用命令执行jar包; 5、浏览器查看输出结果 任务二࿱…
手把手教你在应用里用上iOS机器学习框架Core ML
2017-06-10 Cocoa开发者社区2017年的WWDC上,苹果发布了Core ML这个机器学习框架。现在,开发者可以轻松的使用Core ML把机器学习功能集成到自己的应用里,让应用变得更加智能,给用户更牛逼的体验。 Core ML是做什么的 我们知道&…

Linux服务器安装JDK、Tomcat配置web网站
安装JDK cd /usr/java/jdk【打开目录】 tar -xvzf jdk-7u79-linux-x64.gz【解压安装包】 vi ~/.bashrc【编辑环境变量】############################export JAVA_HOME/usr/java/jdk/jdk1.7.0_79export JAVA_BIN$JAVA_HOME/binexport JAVA_LIB$JAVA_HOME/libexport CLASSPATH.…

sql help cs
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Configuration;using System.Data;using System.Data.SqlClient;using System.Collections; /// <summary> /// SQLHelper 的摘要描述 /// </summary>publ…

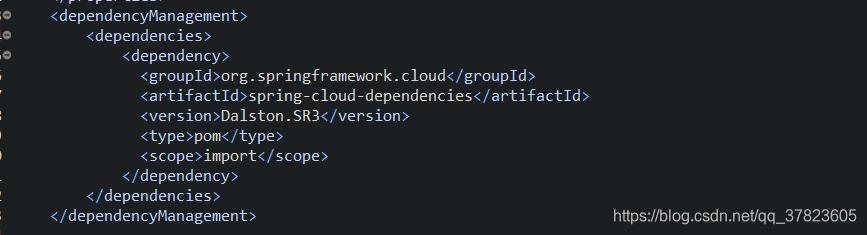
Spring Cloud应用开发(一:使用Eureka注册服务)
1、搭建maven父工程; 注:在MyEclipse中,创建一个Maven父工程cloud,并在工程的pom.xml中添加Spring Cloud的版本依赖等信息。 2、搭建服务端工程。 注:在父工程cloud中,创建Maven子模块ms-spring-eureka-s…
SRWebSocket源码浅析(上)
2017-06-12 涂耀辉 Cocoa开发者社区一. 前言: WebSocket协议是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——可以通俗的解释为服务器主动发送信息给客户端。 区别于MQTT、XMPP等聊天的应用层协议,它是一个传输通讯协…

Mason 简单笔记
Mason的对象 ------------------------------- Request对象 Mason有两个全局预处理对象叫做:$r和$m $r是mod_perl的请求对象,它提供了Perl的API来执行Apache的请求。 $r->;uri #获得用户请求的地址 $r->;content_type #获得…

多级页表如何节省内存
在谈到多级页表的优势的时候,很多地方都是这么说的:32位地址空间的分页系统,如果页面大小为4KB,则每个进程可达1M个页,假设每个页表项占用4个字节,这样每个进程仅仅页表项就占用了4MB连续的内存空间。 那么…

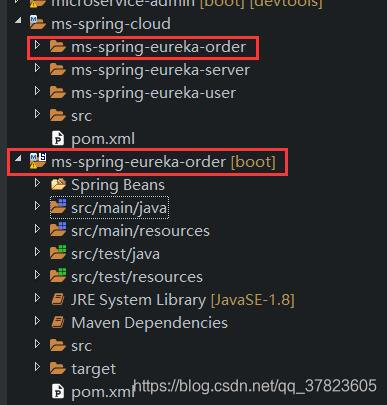
Spring Cloud应用开发(二:实现服务间的调用)
1、搭建订单服务工程。 注:在父工程cloud中,创建Maven子模块ms-spring-eureka-server; 1.1、添加依赖,在pom文件中添加Eureka依赖; 1.2、写配置文件,在配置文件中添加Eureka服务实例的端口号、服务端地址等…

webSocket详解
前言 本文会用实例的方式,将iOS各种IM的方案都简单的实现一遍。并且提供一些选型、实现细节以及优化的建议。 注:文中的所有的代码示例,在github中都有demo: iOS即时通讯,从入门到“放弃”?(demo) 可以打…

2013多校第三场
hdu 4629 题意:给你n个三角形,问覆盖1~n次的面积各是多少,n < 50; 分析:取出所有端点和交点的x坐标,排序,然后对于每一段xi~xi1的范围的线段都是不相交的,所以组成的 面积要么是三角形&#…

React+Reflux博客实践
年初用ReactExpressMongodb写的一个简单的博客。分享给各位朋友参考。 前端:ReactReact RouterRefluxReact-BootstrapWebpack后端:Express(Node.js)Ejs(Index)Mongoose(mongodb) 博客Demo地址:http://itdotaerblog.herokuapp.comGithub Addre…

Spring Cloud应用开发(三:客户端的负载均衡)
1、Ribbon的使用 注:在石榴啊RestTemplate的方法上添加LoadBalanced注解,并在其执行方法中使用服务实例的名称即可; 1.1、添加LoadBalanced注解,在ms-spring-eureka-user工程引导类中的RestTemplate()方法…

SRWebSocket源码浅析(下)
接上文) 四. 接着来讲讲数据的读和写: 当建立连接成功后,就会循环调用这么一个方法: //读取http头部 - (void)_readHTTPHeader; { if (_receivedHTTPHeaders NULL) { //序列化的http消息 _receivedHTTPHeaders CFHTTPMessageCre…

(IOS)签名Demo
思路是将每一次按下屏幕的touch move时的点存到一个数组里,即一个数组相当于一个笔画;再将该代表笔画的数组保存到一个大数组中,每组每次touch的移动都历遍大数组和笔画数组,将点于点之间连接起来。 #import <UIKit/UIKit.h>…

debug运行可以,release运行报错的原因及修改方法
通常我们开发的程序有2种模式:Debug模式和Release模式在Debug模式下,编译器会记录很多调试信息,也可以加入很多测试代码,方便我们程序员测试,以及出现bug时的分析解决Release模式下,就没有上述那些调试信息,而且编译器也会自动优化一些代码,这样生成的程序性能是最优的,但是如果…
