实现简书个人中心UI效果
这两天比较闲,简单实现了一下个人中心页面scrollView嵌套的效果,也就是下边这个页面,大家感受一下先:
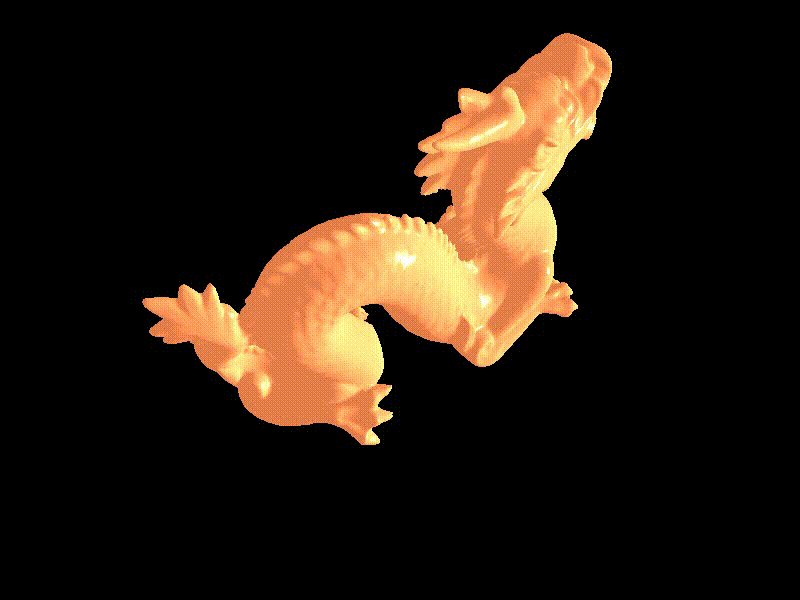
JSDemo2.gif
首先讲下实现思路,很多人看到这个界面觉得是多个scrollView嵌套实现的,其实苹果不推荐scrollView的嵌套,特别是有同方向滚动行为的scrollView嵌套,因为系统也不知道你当前想要哪个scrollView滚动。那我就在想能不能想个办法绕过这个问题,最终我采取了这样的方案,底部一个横向滑动的scrollView,上边放着左中右三个tableView,这样就避开了scrollView同方向滑动冲突问题,每个tableView上都有个空白的headerView占位使用(看了下边的讲解就明白了),然后再在控制器view上方一个view做真实的headerView,放控制器的view上是为了不让它随任何一个tableView滑动而滑动,而是在某些时候改变其y值来制造和三个tableView共同滚动的假象!接下来请看具体讲解和代码实现:
控制器的view上是个横向滑动的scrollView,上边放着三个tableView,主要代码如下
// 底部横向滑动的scrollView
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:scrollView];
scrollView.backgroundColor = [UIColor colorWithWhite:0.998 alpha:1];
// 绑定代理
scrollView.delegate = self;
// 设置滑动区域
scrollView.contentSize = CGSizeMake(3 * WZBScreenWidth, 0);
scrollView.pagingEnabled = YES;
self.scrollView = scrollView;
// 创建三个tableView
self.leftTableView = [self tableViewWithX:0];
self.centerTableView = [self tableViewWithX:WZBScreenWidth];
self.rightTableView = [self tableViewWithX:WZBScreenWidth * 2];
// 创建tableView
- (UITableView *)tableViewWithX:(CGFloat)x {
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(x, 0, WZBScreenWidth, WZBScreenHeight - 0)];
[self.scrollView addSubview:tableView];
tableView.backgroundColor = [UIColor colorWithWhite:0.998 alpha:1];
tableView.showsVerticalScrollIndicator = NO;
// 代理&&数据源
tableView.delegate = self;
tableView.dataSource = self;
// 创建一个假的headerView,高度等于控制器view上那个headerView的高度(这里暂且写死150+44)
UIView *headerView = [[UIView alloc] initWithFrame:(CGRect){0, 0, WZBScreenWidth, 194}];
tableView.tableHeaderView = headerView;
return tableView;
}
然后为每个tableView创建一个假的headerView,高度等于控制器view上那个headerView的高度(这里暂且写死150+44),为什么这样做?因为我要在控制器的view上放一个headerView,这样就能方便的控制headerView的y值,使其达到预期的效果,这样也创造出了一个假象,就是其实上边的headerView跟三个tableView没有什么关系,只是在滑动的时候动态的改变headerView的y值,当tableView滑动到某个位置的时候,让其能够停留在这个位置。监听tableView滑动的代码下边会讲到。如图:
三个tableView
headerView分为两部分,一部分是上边的死数据,其实就是一个自定义view,上边几个label。下边部分是个类似segmeng的自定义控件,是用我之前写的WZBSegmentedControl实现的,具体请看:干货!老司机工作中用到的自定义控件,总有一个适合你的(一),创建代码为:
// 创建segmentedControl
WZBSegmentedControl *sectionView = [WZBSegmentedControl segmentWithFrame:(CGRect){0, 150, WZBScreenWidth, 44} titles:@[@"动态", @"文章", @"更多"] tClick:^(NSInteger index) {
// 改变scrollView的contentOffset
self.scrollView.contentOffset = CGPointMake(index * WZBScreenWidth, 0);
// 刷新最大OffsetY
[self reloadMaxOffsetY];
}];
// 赋值给全局变量
self.sectionView = sectionView;
// 设置其他颜色
[sectionView setNormalColor:[UIColor blackColor] selectColor:[UIColor redColor] sliderColor:[UIColor redColor] edgingColor:[UIColor clearColor] edgingWidth:0];
// 去除圆角
sectionView.layer.cornerRadius = sectionView.backgroundView.layer.cornerRadius = .0f;
// 加两条线
for (NSInteger i = 0; i < 2; i++) {
UIView *line = [UIView new];
line.backgroundColor = WZBColor(228, 227, 230);
line.frame = CGRectMake(0, 43.5 * i, WZBScreenWidth, 0.5);
[sectionView addSubview:line];
}
header
重点是下边的一些代理方法的监听:
一、正在滚动的时候(本demo定死了headerView的高度为150+44)
如果发现是tableView在滑动,判断滑动偏移量是否大于150,如果不大于150,则同步三个tableView的偏移量为当前tableView的偏移量,这样做是让三个tableView看起来像是在同步移动,然后改变headerView的y值(让headerView也往上走)。如果偏移量大于等于150,则让headerView的y值等于-150,就相当于停留在这个位置了。如果发现当前滚动的是底部横向那个scrollView,则需要同步segment的偏移量,代码如下:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 如果当前滑动的是tableView
if ([scrollView isKindOfClass:[UITableView class]]) {
CGFloat contentOffsetY = scrollView.contentOffset.y;
// 如果滑动没有超过150
if (contentOffsetY < 150) {
// 让这三个tableView的便宜量相等
self.leftTableView.contentOffset = self.centerTableView.contentOffset = self.rightTableView.contentOffset = scrollView.contentOffset;
// 改变headerView的y值
CGRect frame = self.headerView.frame;
CGFloat y = -self.rightTableView.contentOffset.y;
frame.origin.y = y;
self.headerView.frame = frame;
// 一旦大于等于150了,让headerView的y值等于-150,就停留在上边了
} else if (contentOffsetY >= 150) {
CGRect frame = self.headerView.frame;
frame.origin.y = -150;
self.headerView.frame = frame;
}
}
if (scrollView == self.scrollView) {
// 改变segmentdControl
[self.sectionView setContentOffset:(CGPoint){scrollView.contentOffset.x / 3, 0}];
return;
}
}
这一步做完之后其实是不够严谨的,事实证明scrollViewDidScroll:这个代理方法调用的并不足够频繁,导致一些bug,就是三个tableView并没有同步,可能其中一个tableView滑了上去,而另外两个还没有跟上去。这时候如果左右滑动,就会暴露这个问题,如图:
导致bug
红色是tableView的那个假headerView
二、解决办法就是在开始左右滑动的时候,同步一下三个tableView的偏移量
// 开始拖拽
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
if (scrollView == self.scrollView) {
// 刷新最大OffsetY
[self reloadMaxOffsetY];
}
}
// 刷新最大OffsetY,让三个tableView同步
- (void)reloadMaxOffsetY {
// 计算出最大偏移量
CGFloat maxOffsetY = MAXValue(self.leftTableView.contentOffset.y, self.centerTableView.contentOffset.y, self.rightTableView.contentOffset.y);
// 如果最大偏移量大于150,处理下每个tableView的偏移量
if (maxOffsetY > 150) {
if (self.leftTableView.contentOffset.y < 150) {
self.leftTableView.contentOffset = CGPointMake(0, 150);
}
if (self.centerTableView.contentOffset.y < 150) {
self.centerTableView.contentOffset = CGPointMake(0, 150);
}
if (self.rightTableView.contentOffset.y < 150) {
self.rightTableView.contentOffset = CGPointMake(0, 150);
}
}
}
这时候,就解决了那个bug,基本功能也完成了,接下来解释一下位于导航栏上的头像处理:
为了能让头像自由的放大/缩小,并动态改变其y值,达到预期效果,我用了两个view实现,一个是底部普通的view做导航栏titleView,然后再在这个view上放imageView展示头像,然后监听scrollViewDidScroll:方法,一边改变imageView的大小,一边改变y值,就实现了简书的那种效果,注意最大和最小的边界值,代码如下:
// 加载头部头像
UIView *avatarView = [[UIView alloc] initWithFrame:(CGRect){0, 0, 35, 35}];
avatarView.backgroundColor = [UIColor clearColor];
UIImageView *avatar = [[UIImageView alloc] initWithFrame:(CGRect){0, 26.5, 35, 35}];
avatar.image = [UIImage imageNamed:@"demo1"];
avatar.layer.masksToBounds = YES;
avatar.layer.cornerRadius = 35 / 2;
[avatarView addSubview:avatar];
self.navigationItem.titleView = avatarView;
avatar.transform = CGAffineTransformMakeScale(2, 2);
self.avatar = avatar;
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
// 处理顶部头像
CGFloat scale = scrollView.contentOffset.y / 80;
// 如果大于80,==1,小于0,==0
if (scrollView.contentOffset.y > 80) {
scale = 1;
} else if (scrollView.contentOffset.y <= 0) {
scale = 0;
}
// 缩放
self.avatar.transform = CGAffineTransformMakeScale(2 - scale, 2 - scale);
// 同步y值
CGRect frame = self.avatar.frame;
frame.origin.y = (1 - scale) * 8;
self.avatar.frame = frame;
}
打完收工,最后附上源码:JianShuMianPage 欢迎star
相关文章:

PHPCMSv9首页显示分页点击下一页跳转链接出现错误,跳转到后台的解决方案
1 引用页写为 {pc:content action"lists" catid"10" order"updatetime DESC" thumb"0" num"1" page"$_GET[page]"}{loop $data $v}....{/loop}{$pages} {/pc}2 phpcms/libs/functions/global.func.php文件 get_…

顺序查找和二分查找
{线性的顺序查找}function seqSearch(sArr: array of Integer;aCount: Integer;const index: Integer):Integer;var i: Integer;begin Result : -1; for i : 0 to aCount do if sArr[i]index then begin Result : i; Break; end;end;{对数性的二分查找}f…

Docker的使用(三:Docker Hub远程镜像管理)
1、登录 Docker Hub; 2、修改镜像名称; 3、登录认证; 4、推送镜像; 5、查看验证;

啊里大鱼短信发送API
https://api.alidayu.com/doc2/apiDetail?spm0.0.0.0.SEe3dm&apiId25450 转载于:https://www.cnblogs.com/shiningrise/p/5626708.html

GCD API
(可直接复制到Xcode中查看) /***********************************************************************************************************************************##目录##知识点:GCD中有2个核心概念:任务和队列任务&#…

查看Linux系统中某目录的大小
命令:du -sh 目录名来查看,如下 du -sh /root 命令显示结果为:1.2M /root 检查是否有分区使用率use%过高,如发现某个分区空间接近用完,可以进入该分区的挂载点,用以下命令找出占用空间最多的文件…

Docker的使用(四:Docker Registry本地私有仓库搭建知识点总结)
任务一: Docker Registry本地私有仓库搭建 1、启动Docker Registry; 2、重命名镜像; 3、推送镜像; 4、浏览器查看验证; 5、文件查看验证; 任务二:Docker Registry本地私有仓库配置;…
iOS多线程全套:线程生命周期,多线程的四种解决方案,线程安全问题,GCD的使用,NSOperation的使用(上)
2017-07-08 remember17 Cocoa开发者社区目的 本文主要是分享iOS多线程的相关内容,为了更系统的讲解,将分为以下7个方面来展开描述。 多线程的基本概念 线程的状态与生命周期 多线程的四种解决方案:pthread,NSThreadÿ…

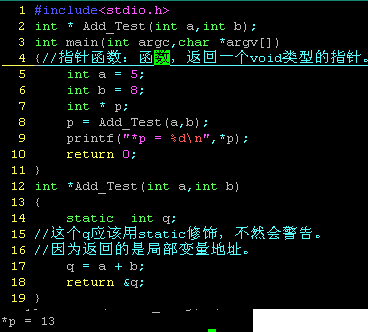
C基础知识小总结(十)
"如有不正确之处,请指出,谢谢" --Mood <指针和函数> 指针函数 函数指针 <最基本的使用函数指针> < 函数指针做为形参 > <字符指针> <字符数组> < 返回局部变量指针 > < 结构体指针> 指向结构体变…

支付方式(2)——支付宝集成及使用
每一个支付平台都有自己的加密、解密的原理;还有各种签名的原理;通过各种内容发送数据,防止恶意攻击等功能的原理。 接下来对于部署支付方式,首先要分清几个名词: 集成接入:支付宝已经集成好各种原理和函数…

Kali Linux攻防系统(一:攻防系统Kali Linux下载安装与更新)
任务一:攻防系统Kali Linux下载安装与更新 1.1、安装Kali Linux虚拟机 1.1.1、电脑硬件配置至少达到 CPU 内存 存储 >四核 >4G >20G 1.1.2、VMware Workstations版本为14及以上; 1.1.3、虚拟机系统版本选择Debian 8.X或者Ubuntu&#x…

iOS多线程全套:线程生命周期,多线程的四种解决方案,线程安全问题,GCD的使用,NSOperation的使用(下)
2017-07-08 remember17 Cocoa开发者社区7NSOperation的理解与使用 No.1:NSOperation简介 NSOperation是基于GCD之上的更高一层封装,NSOperation需要配合NSOperationQueue来实现多线程。 NSOperation实现多线程的步骤如下: 1. 创建任务&#x…

linux网卡绑定脚本
2013-08-20 15:30:51 此脚本适用于CentOS5.x和CentOS6.x。 #!/bin/bash #******************************************** # Copyright (c) Beijing DaoWoo Times Technology Co., Ltd. 2011 # # Author : Wu XuLei (wuxuleidaowoo.com) # FILE : bonding.sh …

EBS 抓trace 文件
如果要对FORM的操作做TRACE操作,可以使用 帮助->诊断->跟踪 中启用跟踪功能来实现。 但是如果要实现对并发请求的trace,需要在 系统管理员->并发->方案->定义 里找到对应的并发请求,并勾选”启用跟踪”项。然后提交这个并发请…

Kali Linux攻防系统(三:在Kali Linux系统中配置安全测试浏览器及系统清理备份)
任务三:配置安全测试浏览器及系统清理备份 3.1、汉化Firefox并安装安全插件 3.1.1、汉化Firefox浏览器,安装中文插件,并更改设置; 3.1.2、在浏览器附加组件管理器中查找“Web Developr”插件 3.1.3、安装添加附件组件 3.2、手动…

一篇文章学懂Shell脚本
Shell脚本,就是利用Shell的命令解释的功能,对一个纯文本的文件进行解析,然后执行这些功能,也可以说Shell脚本就是一系列命令的集合。 Shell可以直接使用在win/Unix/Linux上面,并且可以调用大量系统内部的功能来解释执行程序&#…

OC系列foundation Kit基础-NSDate
一.获取当前时间 1.1创建一个日期对象 NSDate *date [NSDate date];NSLog("%",date);输出结果: 2016-07-01 17:31:02.410 OCString[907:402963] 2016-07-01 09:31:02 0000 //因为时区不一样,需要格式化为本地时间 Program ended with exit…

sql server 中将由逗号“,”分割的一个字符串,转换为一个表,并应用与 in 条件...
select * from tablenmae where id in(1,2,3) 这样的语句和常用,但是如果in 后面的 1,2,3是变量怎么办呢,一般会用字符串连接的方式构造sql语句 string aa"1,2,3";string sqltxt"select * from tablename where id…

Nmap安装和扫描(一:Nmap安装和扫描基础知识点总结)
实验目的及要求 完成VMware Workstations14平台安装,会应用相关操作;完成Windows 7操作系统及Kali Linux操作系统的安装;掌握安全扫描的概念、意义及应用分析;掌握Nmap扫描器的安装;针对特定扫描目的,掌握…

最新最全的 Android 开源项目合集(一)
原文链接:https://github.com/opendigg/awesome-github-android-ui 抽屉菜单 MaterialDrawer ★7337 - 安卓抽屉效果实现方案 Side-Menu.Android ★3865 - 创意边侧菜单 FlowingDrawer ★1744 - 向右滑动流动抽屉效果 SlidingRootNav ★1338 - 仿DrawerLayout的View…

dotNet core Windows上 部署
转载于:https://www.cnblogs.com/yiyanwannian/p/5637896.html

HDU 1061 Rightmost Digit
解题报告:1097的翻版,求 N^N 次方的个位是多少? 详见我的另一篇HDU 1097 A hard puzzle稍加修改就行 1 #include<cstdio>2 int main( ) {3 int xh[20],n,a,N,T;4 scanf("%d",&T);5 while(T--) {6 sc…

Nmap安装和扫描(二:Nmap基本操作)
任务二、选择和排除扫描目标 2.1、使用-iR随机扫描3台主机 注:为了减少扫描时间,仅限于在80端口上扫描 2.2、扫描主机排除指定IP 注:扫描192.168.43.0/24网段的主机但排除192.168.43.11主机 2.3、扫描主机排除指定地址列表文件中的IP 2.3.…

npoi导出execl源码,vs2008实现,包括using库
该链接有导入,导出源码,我的代码有下链接改写,完善而成的, http://www.cnblogs.com/colder/p/3611906.html using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.UI;using Syste…

最初的梦想,将来的你一定会感谢现在努力的自己
现在凌晨零点三十八分,我刚挂了电话,与我的好姐妹。 她拨通电话就兴奋的问:“你猜我在哪里?”我睡得迷迷糊糊的说:“香港!”她呵呵的笑,说:“No!我在美国!” 我一下子呆住了,问:“国…
iOS架构设计-URL缓存(上)
转载自崔江涛(KenshinCui) http://www.cnblogs.com/kenshincui/p/iOS-jia-gou-she-jiURL-huan-cun.html 概览 缓存组件应该说是每个客户端程序必备的核心组件,试想对于每个界面的访问都必须重新请求势必降低用户体验。但是如何处理客户端缓存…

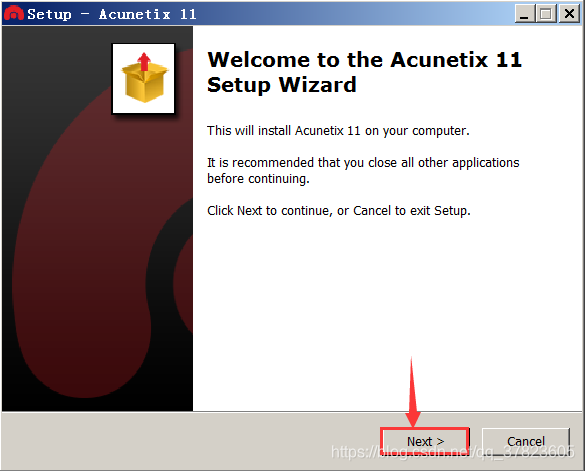
Web漏洞扫描(一:利用WVS进行漏洞扫描)
任务一、利用WVS进行漏洞扫描 1.1、Acunetix WVS 的下载与安装; 1.1.1、WVS的安装(按照图中的指示执行); 1.1.2、勾选“Create a desktop shortcut”创建桌面图标,然后点击“Next”,选择“Install”&#…
iOS架构设计-URL缓存(下)
本文转载自崔江涛(KenshinCui) 缓存设计 从前面对于URL Loading System的分析可以看出利用NSURLProtocol或者NSURLCache都可以做客户端缓存,但是NSURLProtocol更多的用于拦截处理,而且如果使用它来做缓存的话需要自己发起请求。而…

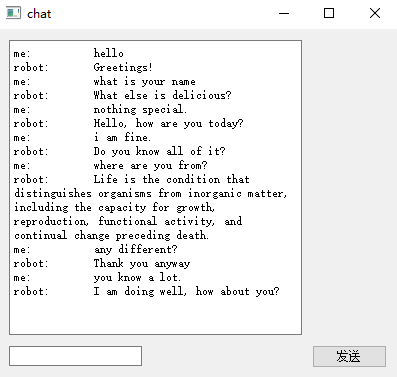
pyqt4+chatterbot实现简单聊天机器人程序
环境window10python3 代码:github.com/xie233/text_mining转载于:https://www.cnblogs.com/who-a/p/5641738.html

OpenGL进阶(十三) - GLSL光照(Lighting)
提要 在上一篇文章中,我们介绍了简单的Shading,同时提出了一个光照模型,模拟了一个点光源,但是,关于光的故事还没有结束... 今天要学习的是方向光源(Directional Light),聚光灯&…
