1、点击元素,获取绑定该事件的父级元素,使用 e.currentTarget。e.target 获取的是,出发该事件的元素,该元素有可能是所绑定事件的元素的子元素。

2、使用 react router4
history 只能传递给儿子组件,不能传递给孙子组件
如果孙子组件需要,可以通过 props 传递过去

3、关于 react-router 不同页面 根据地址栏标识的不同请求渲染不同的内容
this.props.history.push({pathname:'',state:{} });
把页面跳转时要传递的参数放到 state 里面,这样页面刷新的时候通过 location.state 也能读取到该值
4、昨天突然想重构下代码,整理下 state,结果碰到了一个调试好久没找到的问题
问题代码:
1 // metric 是一个数组,保存在 store 里面,通过 mapStateToProps 传递的 2 that.props.metric.map((val)=>{ 3 // addColorSelect 根据 metric 每个值添加相应的设置 4 configureStore.dispatch(addColorSelect(val)); 5 })
问题:触发相应的操作,发现怎么样,dispatch 里面的函数没有相应的执行结果。然后由于思维太发散,一度找错了解决方向
今天早上冷静的调试了下,发现了问题所在
由于我的 val 直接用的是 store 中 metric 的值,在 action 返回值中,metric 的每个值都携带了 type 字段。这与 addColorSelect 对应 action 的 type 产生了冲突,所以没有想要的效果
解决问题代码:
1 that.props.metric.map((val)=>{ 2 delete val.type;//删除val中携带的action.type即可 3 configureStore.dispatch(addColorSelect(val)); 4 })
总结:看来找错误一定不要病急乱投医,认真看值传递的方向以及特定属性内容还是很重要的
5、不要随便使用 state 的状态来进行判断,因为 state 更改是需要经过声明周期函数的,如果修改state后,一味根据 state 状态进行判断,有时会出现臆想不到的错误。
合理的做法是,根据某个值更新 state 状态,然后根据该值进行下一步操作,判断.....
今天就遇到一个坑,就是明明可以通过 flag 标示来判断元素该是隐藏还是显示,却偏偏用了 state,这样导致我的显示状态总是滞后一步,用了好长时间才找到问题所在,我内心也是呜呜呜呜的。如果使用 flag 直接判断的话,然后修改 state,我就不需要去管 state 在执行流程,任他怎么执行,我的显示状态是正确的即可
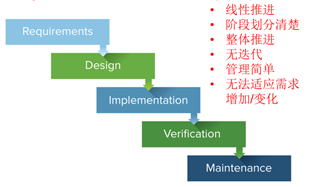
6、在进行写一个功能比较多的项目的时候,学会借助思维导图,进行逻辑梳理。因为做公司项目的时候,一次行评完需求进行开发,导致需求太多越做越混乱,所以开发时花费一部分事件进行逻辑梳理会起到事半功倍的作用。小伙伴们学起来哦~
7、获取真实的DOM元素方法:
a1、首先给组件的元素添加 ref 属性,例如:<div ref='thisDom'><div/>
a2、在 componentDidMount 函数中通过 this.refs.thisDom 就可以获取到。之所以是在 componentDidMount 中获取是因为,在组件第一次 render 的时候才会读取到 ref ,并赋值给 this的 refs 属性。
8、某个组件的操作,触发另外一个组件内容的更改。可以通过借助 PubSub-js 来解决,具体做法如下:
a1、首先在一个组件中注册一个 pubsub 方法,例如:在组件A的 constructer中注册,this.tocken = PubSub.subscribe('事件名称', 触发事件的回调函数)
a2、为防止事件多次被注册,在组件 componentWillUnmount 函数中需要销毁事件 PubSub.unsubscribe(this.token)
a3、在需要触发该事件的地方写 PubSub.sublish('对应的事件名称','要传入回调函数中的内容')
a4、⚠️需要注意的是,无论回调函数传入什么,第一个参数永远是 '事件名称'