vue中子组件和子组件之间怎么通信_vue.js组件之间如何通信?
vue.js组件之间如何通信?下面本篇文章就来给大家介绍一下Vue.js组件间通信方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

平时在使用Vue框架的业务开发中,组件不仅仅要把模板的内容进行复用,更重要的是组件之间要进行通信。组件之间通信分为三种:父-子;子-父;跨级组件通信。
1、父组件到子组件通过props通信
在组件中,使用选项props来声明需要从父级组件接受的数据,props的值可以是两种:一种是字符串数组,一种是对象。props中声明的数据与组件data函数return的主要区别在于props来自父级,而data中的组件是自己的数据,作用域是组件本身,这两种数据都可以在模板template及计算属性computed和方法methods中使用。如以下例子:// 父组件 ParentComponent
这是一个父组件
import ChildComponent from './ChildComponent'
export default {
name: "ParentComponent",
data(){
return{
parentMessage:'这是来自父组件的数据'
}
},
components:{
ChildComponent
}
}
// 子组件 ChildComponent
这是一个子组件
{{parentMessage}}
export default {
name: "ChildComponent",
props:["parentMessage"]
}

小结:父组件传递个子组件的数据可以写死,也可以用父级的动态数据用v-bind来绑定props的值。
2、子组件到父组件通过$emit,$on通信
当子组件需要向父组件传递数据时,就要用到自定义事件,v-on指令除了监听DOM事件外,还可以用于组件间的自定义事件,Vue组件有一套类似与观察者模式的一套模式,子组件用$emit()来触发事件,父组件用$on()来监听子组件的事件。举个例子如下:// ParentComponent 父组件
这是一个父组件total:{{total}}
import ChildComponent from './ChildComponent'
export default {
name: "ParentComponent",
data(){
return{
parentMessage:'这是来自父组件的数据',
total:10,
}
},
components:{
ChildComponent
},
methods:{
getTotal(total){
this.total=total;
console.log('ParentComponent total:',total);
}
}
}
// ChildComponent 子组件
这是一个子组件
{{parentMessage}}
+10按钮
export default {
name: "ChildComponent",
props:["parentMessage","total"],
methods:{
handleAdd10(){
let total=this.total+10;
console.log('ChildComponent $emit:');
this.$emit('handleAdd10',total);
}
}
}
结果:

上面例子中,子组件有一个按钮,实现加10的效果,子组件通过props项来接收父组件传入的total值,在改变total后,通过$emit把它传给父组件,父组件定义事件@handleAdd10方法,子组件$emit()方法第一个参数是自定义事件的名称,后面的参数是要传的数据,对应的父组件通过getTotal(total)来接收子组件传递的数据,由此子组件到父组件通信完成。
3、表单子组件到父组件通过v-model来通信(语法糖)// ParentComponent 改动如下
**
这是一个父组件total:{{total}}
**
import InputComponent from './InputComponent'
**// InputComponent 子组件
export default {
name: "InputComponent",
methods:{
updateValue(evt){
this.$emit('input',evt.target.value)
}
}
}
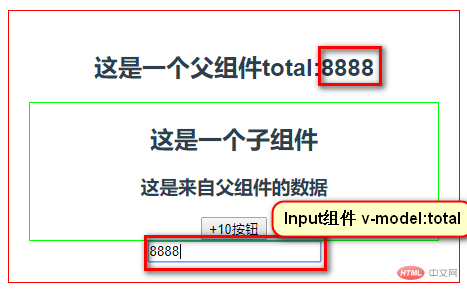
结果如下:

以上示例中:因为子组件的石建明是特殊的input,在使用组件的父级,可以通过v-model来绑定数据total,这种实现方式也可以称作语法糖,大大减少了父组件代码量。
4、非父子组件通过中央事件总线(bus)来通信
在vue.js2.x中推荐使用一个空的Vue实例作为中央事件总线(bus),先看一个例子:// ParentComponent 父组件
{{message}}
import Vue from 'vue'
let bus=new Vue();
export default {
name: "ParentComponent",
data(){
return{
message:'',
}
},
components:{
componentA:{
template:'传递事件',
methods:{
handleClick(){
bus.$emit('on-message','来自子组件component-a的内容')
}
}
}
},
mounted(){
bus.$on('on-message',(msg)=>{
this.message=msg;
});
}
}
结果如下:

以上例子中:首先创建了一个bus的空Vue实例,里面没有任何内容,然后全局定义了组件component-a,,在父组件ParentChild的生命周期mounted钩子函数中监听来自bus的事件on-message。而在组件component-a中,点击按钮会通过bus把事件on-message发出去,父组件会接受来自bus的事件,改变message的值。
这种方法巧妙轻量的实现了任何组件之间的通信,包括父子,兄弟,跨级组件。
5、状态管理与Vuex与总结
在实际业务中,经常会有跨组件共享数据的需求,如果项目不复杂,使用bus就能简单的解决问题,但是使用bus在数据的管理、维护、架构设计上还只是一个简单的组件,在大型单页应用,多然开发的项目中,Vuex能更加优雅和高效的完成状态管理。

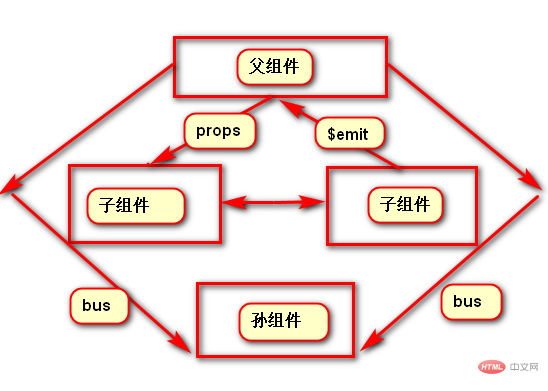
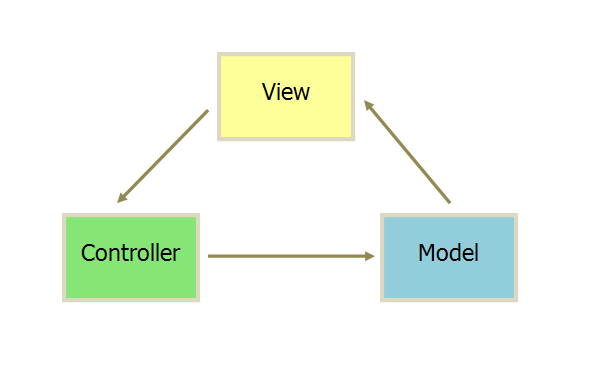
根据以上组件间通信的描述,用一张图来表示组件间的通信示例,以上就是个人对于Vue组件间通信的实践与理解,如果有纰漏不足的地方,请多指正。
更多web前端开发知识,请查阅 HTML中文网 !!
相关文章:

以太坊RLP机制分析
目录 1 RLP 定义 2 RLP 编码规则 3 RLP 编码实例 4 RLP 分析 1 RLP 定义 RLP,即 Recursive Length Prefix, 递归长度前缀编码,是以太坊数据序列化的主要方法, 具有较好的数据处理效率,尤其是将长度和类型统一作为前缀,…

Android Studio导入Eclipse项目的两种方法
Android Studio导入Eclipse项目有两种方法,一种是直接把Eclipse项目导入Android Studio,另一种是在Eclipse项目里面进行转换,然后再导入Android Studio。 1. 直接导入 打开Android Studio,如果里面已经打开了项目,选择…
mediawiki java api_维基百科 MediaWiki API 解析
使用开放的 API 做一个自己的小项目,是一个很好的学习方法。但好像开放的 API 选择并不多。这里给大家多一个选择,简单介绍一下维基百科使用的 MediaWiki API。简介先简单介绍几个容易混淆的概念。WikiWiki 是一种在网络上开放且可供多人协同创作的超文本…

elasticdump安装_elasticsearch导出、导入工具-elasticdump
elasticsearch导出、导入工具-elasticdumpelasticsearch 数据导入到本地,或本地数据导入到elasticsearch中,或集群间的数据迁移,可以用elasticsearch的工具—elasticdumpelasticdump 可以用用npm安装本地运行,也可以用docker容器运…

mysql 无法登陆_MySQL root用户无法登录原因及解决办法
MySQL root密码正确,却怎么也bai无法du从本地登录MySQL登录提示ERROR 1045 (28000): Access denied for user rootlocalhost (using password: YES)可能原因是mysql库中bai的user表缺少一个root指向host:localhost的数据项,只有一个root指向h…

Spring Boot启动过程(二)
书接上篇 该说refreshContext(context)了,首先是判断context是否是AbstractApplicationContext派生类的实例,之后调用了强转为AbstractApplicationContext类型并调用它的refresh方法。由于AnnotationConfigEmbeddedWebApplicationContext继承自EmbeddedW…

dom vue 加载完 执行_前端面试题——Vue
前言前几天整理了一些 html css JavaScript 常见的面试题(https://segmentfault.com/u/youdangde_5c8b208a23f95/articles),然后现在也是找了一些在 Vue 方面经常出现的面试题,留给自己查看消化,也分享给有需要的小伙伴。如果文章中有出现纰…

查看某个存储过程
show create procedure 存储过程的名称; ##主从同步是会同步存储过程的 转载于:https://www.cnblogs.com/yangxiaochu/p/9397108.html

java中的分页 效率考虑_面试官:数据量很大,分页查询很慢,有什么优化方案?...
当需要从数据库查询的表有上万条记录的时候,一次性查询所有结果会变得很慢,特别是随着数据量的增加特别明显,这时需要使用分页查询。对于数据库分页查询,也有很多种方法和优化的点。下面简单说一下我知道的一些方法。准备工作为了…

dede 后台 mysql_织梦dedecms使用Mysql8.0无法登录后台的解决办法
1//只允许用户名和密码用0-9,a-z,A-Z,,_,.,-这些字符2$this->userName preg_replace("/[^0-9a-zA-Z_!\.-]/", , $username);3$this->userPwd preg_replace("/[^0-9a-zA-Z_!\.-]/", , $userpwd);4$pwd substr(md5($this->userPwd), 5, 20);56$d…

怎样对拍、如何对拍、对拍模板
我写了一个对拍模板,套上直接可以用,还有使用说明在里面,这里附上github网站。 对拍全套模板 转载于:https://www.cnblogs.com/yichuan-sun/p/9624162.html

二叉树线索化示意图_103-线索化二叉树思路图解
2.网上数据结构和算法的课程不少,但存在两个问题:1)授课方式单一,大多是照着代码念一遍,数据结构和算法本身就比较难理解,对基础好的学员来说,还好一点,对基础不好的学生来说,基本上…

linux环境下搭建osm_web服务器一(Postgresql配置及osm2pgsql原始数据导入):
Postgresql配置及osm2pgsql原始数据导入 2012年,Ubuntu 12.04LTS发布,又一个长效支持版,我们又该更新OpenStreetMap服务器了,这次,将详细在博客中记录配置过程。关于前面对OpenStreetMap的介绍,参考我的博文…

Java开发买低压本还是标压本_标压和低压,笔记本怎么选才最香?
华为最近发布了新款 MateBook 13/14 2020 锐龙版笔记本电脑,与之前的产品相比,它们都采用了 AMD 锐龙标压处理器。在体验这两款产品的同时,我一直在思考两个问题:它们与低压处理器相比强在哪里,以及是否值得购买。按照…

php mysql 备注_php,mysql备注信息1
/*---------------------------------------------------------------------------------------如何彻底地删除表?如果你不需要一个表了,你可以使用DROP.语法如下:DROP TABLE tablename例如:DROP TABLE employee_dataQuery OK,0 rows affected(0.01 sec);--------------------…

JSP和Servlet学习笔记1 - 访问配置
1. 访问 WebContent 目录下的 JSP 文件 在 WebContent 目录下的文件可以直接在浏览器中访问。新建一个 test.jsp 文件 <% page language"java" contentType"text/html; charsetISO-8859-1"pageEncoding"ISO-8859-1"%> <!DOCTYPE htm…

unity人物旋转移动代码_Unity3D研究院之脚本实现模型的平移与旋转(六)
123 说:雨松大大,有个问题想请教一下,我用UNET构建了个小场景,在电脑上可以客户端可以连接到服务器,Windows和Linux都可以,发布到安卓缺连不了,这是问什么呢说:求教一下,…

博客园的第一篇博文
以后所有技术相关的文章都记录在博客园啦,加油!转载于:https://www.cnblogs.com/dabenniu/p/6337549.html

java后台分页插件怎么写_Java分页技术(从后台传json到前台解析显示)
0 这是一篇我在初学习过程中,遇到的动态数据分页显示的问题,前台采用Ajax传给后台,后台在访问数据库取出分页数据再转换为json格式传递给前台,前台再解析显示到表格中。在此写出我在做的过程中遇到的问题,可以让其他人…

c 应用程序mysql_MySQL C 语言应用程序接口开发教程
从数据库中取回数据在这个实例中我们从表中取回数据。步骤:(1)创建连接(2)执行查询(3)获取结果集(4)提取所有可用的记录(5)释放结果集实例程序打印 writers 表中所有的记录(姓名)。#include #include int main(int argc, char * argv[]){MYSQL * conn;MYSQL_RES * r…

GreenPlum学习笔记:基础知识
一、介绍 GreenPlum分布式数据仓库,大规模并行计算技术。 无共享/MPP核心架构Greenplum数据库软件将数据平均分布到系统的所有节点服务器上,所以节点存储每张表或表分区的部分行,所有数据加载和查询都是自动在各个节点服务器上并行运行&…

java 套接字关联的通道_Java 通道教程 – NIO 2.0
# Java 通道教程 – NIO 2.0> 原文: [https://howtodoinjava.com/java7/nio/java-nio-2-0-channels/](https://howtodoinjava.com/java7/nio/java-nio-2-0-channels/)通道是继[**缓冲区**](//howtodoinjava.com/java-7/nio/java-nio-2-0-working-with-buffers/ &…

虚拟机ubuntu14.04系统设置静态ip
ubuntu14.04 设置静态ip vim /etc/network/interfaces 原来只有 auto lo iface lo inet loopback 修改成如下: auto lo iface lo inet loopbackauto eth0 iface eth0 inet static #静态ip address 192.168.1.6 #要设置的ip gateway 192.168.1.1 #这…

高职信息安全比赛攻防思路_30.LNGZ2020-30:2020年辽宁省职业院校技能大赛(高职组)“信息安全管理与评估”赛项规程...
12020年辽宁省职业院校技能大赛(高职组)信息安全管理与评估赛项规程一、赛项名称赛项编号:LNGZ2020-30赛项名称:信息安全管理与评估英文名称:Information Security Management and Evaluation赛项组别:高职组赛项归属:…

oracle rac对心跳要求_关于心跳网络引起的Oracle RAC的节点驱逐(不是实例驱逐)...
关于心跳网络引起的Oracle RAC的节点驱逐(不是实例驱逐)问:假设如下场景:4个节点rac,心跳线走的是千m网络交换机,若是该千M网络交换机断电,我想知道crs的驱逐节点的算法是怎么样的?Oracle 大连 GCS 答复&am…

php 字符串数组转数组对象_php怎么将数组转成对象?
php将数组转成对象的方法:1、使用数据类型转换,在数组变量前添加“(Object)”来将数组转成对象。2、先使用json_encode()函数将数组转换为json字符串;然后使用json_decode()函数将json字符串转换成对象。php将数组转成对象有时候数组要转为对…

如何在Win7电脑上增加新磁盘分区?
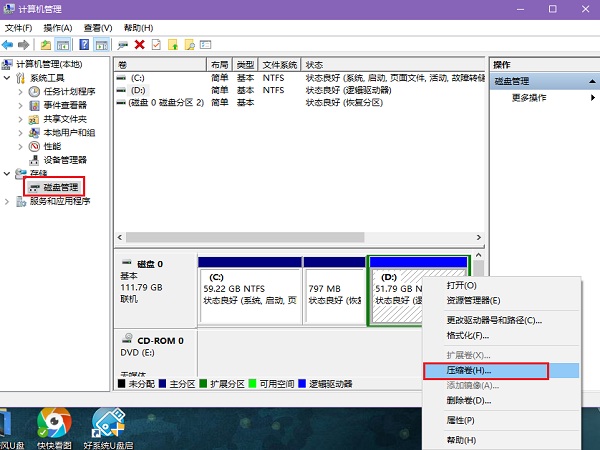
我们在重装好系统Win7系统后有时会碰到需要新建磁盘分区的情况,这时我们再重装系统进行磁盘分区就有些过于麻烦了,其实我们可以利用Win7系统自身的磁盘管理功能来新建一个磁盘分区。下面好系统重装助手就来介绍一下好系统Win7系统电脑磁盘新建分区的方法…

WIn7下Ubuntu 14.04 安装
1. 在Windows下下载Ubuntu14.04的ISO镜像,解压 2. 打开wubi.exe,填写用户名,密码等相关信息,在这里需要注意的是,磁盘空间最好选到最大(30G),执行安装 3. 按照提示,重启系…

cimiss数据_CIMISS,你太优秀了!
原标题:CIMISS,你太优秀了!本周二的时候小据给大家带来了一位新朋友那便是CIMISS你真的了解它吗?一文读懂CIMISS(戳上面的链接进行回顾)今天我们继续了解一起探讨它能够为我们带来哪些好处天气业务“一站式”数据供给自2014年8月以…

python3 tkinter电子书_python3 tkinter实现添加图片和文本
本文在前面文章基础上介绍tkinter添加图片和文本,在这之前,我们需要安装一个图片库,叫Pillow,这个需要下载exe文件,根据下面图片下载和安装。下载完后直接双击安装exe,默认点击下一步,直到安装完…
