dom vue 加载完 执行_前端面试题——Vue
前言
前几天整理了一些 html + css + JavaScript 常见的面试题(https://segmentfault.com/u/youdangde_5c8b208a23f95/articles),然后现在也是找了一些在 Vue 方面经常出现的面试题,留给自己查看消化,也分享给有需要的小伙伴。
如果文章中有出现纰漏、错误之处,还请看到的小伙伴留言指正,先行谢过。
以下 ↓
1. 说一下 Vue 的双向绑定数据的原理
vue 实现数据双向绑定主要是:采用数据劫持结合“发布者 - 订阅者”模式的方式,通过 Object.defineProperty() 来劫持各个属性的 setter、 getter,在数据变动时发布消息给订阅者,触发相应监听回调。
2. 解释单向数据流和双向数据绑定
单向数据流: 顾名思义,数据流是单向的。数据流动方向可以跟踪,流动单一,追查问题的时候可以更快捷。缺点就是写起来不太方便。要使 UI 发生变更就必须创建各种 action 来维护对应的 state。
双向数据绑定:数据之间是相通的,将数据变更的操作隐藏在框架内部。优点是在表单交互较多的场景下,会简化大量与业务无关的代码。缺点就是无法追踪局部状态的变化,增加了出错时 debug 的难度。
3. Vue 如何去除 URL 中的
vue-router 默认使用 hash 模式,所以在路由加载的时候,项目中的 URL 会自带 “#”。如果不想使用 “#”, 可以使用 vue-router 的另一种模式 history:
new Router({
mode: 'history',
routes: [ ]
})
需要注意的是,当我们启用 history 模式的时候,由于我们的项目是一个单页面应用,所以在路由跳转的时候,就会出现访问不到静态资源而出现 “404” 的情况,这时候就需要服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 “index.html” 页面。
4. 对 MVC、MVVM 的理解
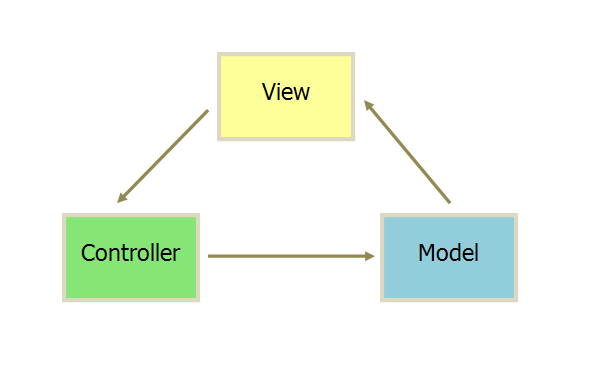
MVC

特点:
View传送指令到Controller;Controller完成业务逻辑后,要求Model改变状态;Model将新的数据发送到View,用户得到反馈。
所有通信都是单向的。
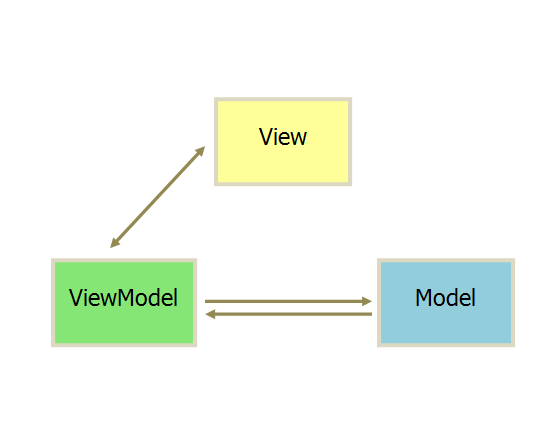
MVVM

特点:
各部分之间的通信,都是双向的;
采用双向绑定:
View的变动,自动反映在ViewModel,反之亦然。
5. Vue 生命周期的理解
Vue 实例有一个完整的生命周期,生命周期也就是指一个实例从开始创建到销毁的这个过程。
beforeCreated():在实例创建之间执行,数据未加载状态。created():在实例创建、数据加载后,能初始化数据,DOM 渲染之前执行。beforeMount():虚拟 DOM 已创建完成,在数据渲染前最后一次更改数据。mounted():页面、数据渲染完成,真实 DOM 挂载完成。beforeUpadate():重新渲染之前触发。updated():数据已经更改完成,DOM 也重新 render 完成,更改数据会陷入死循环。beforeDestory()和destoryed():前者是销毁前执行(实例仍然完全可用),后者则是销毁后执行。
6. 组件通信
父组件向子组件通信
子组件通过 props 属性,绑定父组件数据,实现双方通信。
子组件向父组件通信
将父组件的事件在子组件中通过 $emit 触发。
非父子组件、兄弟组件之间的数据传递
/*新建一个Vue实例作为中央事件总嫌*/
let event = new Vue();
/*监听事件*/
event.$on('eventName', (val) => {
//......do something
});
/*触发事件*/
event.$emit('eventName', 'this is a message.')
7. vue-router 路由实现
路由就是用来跟后端服务器进行交互的一种方式,通过不同的路径,来请求不同的资源,请求不同的页面是路由的其中一种功能。
8. v-if 和 v-show 区别
使用 v-if 的时候,如果值为 false ,那么页面将不会有这个 html 标签生成。
v-show 则是不管值为 true 还是 false , html 元素都会存在,只是 CSS 中的 display 显示或隐藏。
9. $route 和 $router 的区别
$router 为 VueRouter 实例,想要导航到不同 URL,则使用 $router.push 方法。
$route 为当前 router 跳转对象里面可以获取 name 、 path 、 query 、 params 等。
10. NextTick 是做什么的
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM。
具体可参考官方文档:深入响应式原理(https://cn.vuejs.org/v2/guide/reactivity.html)。
11. Vue 组件 data 为什么必须是函数
因为 JS 本身的特性带来的,如果 data 是一个对象,那么由于对象本身属于引用类型,当我们修改其中的一个属性时,会影响到所有 Vue 实例的数据。如果将 data 作为一个函数返回一个对象,那么每一个实例的 data 属性都是独立的,不会相互影响了。
12. 计算属性 computed 和事件 methods 有什么区别
我们可以将同一函数定义为一个 method 或者一个计算属性。对于最终的结果,两种方式是相同的。
不同点:
computed:计算属性是基于它们的依赖进行缓存的,只有在它的相关依赖发生改变时才会重新求值。method:只要发生重新渲染,method调用总会执行该函数。
13. 对比 jQuery ,Vue 有什么不同
jQuery 专注视图层,通过操作 DOM 去实现页面的一些逻辑渲染; Vue 专注于数据层,通过数据的双向绑定,最终表现在 DOM 层面,减少了 DOM 操作。
Vue 使用了组件化思想,使得项目子集职责清晰,提高了开发效率,方便重复利用,便于协同开发。
16. Vue 中怎么自定义指令
全局注册
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
局部注册
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
参考官方文档:自定义指令(https://cn.vuejs.org/v2/guide/custom-directive.html)。
15. Vue 中怎么自定义过滤器
可以用全局方法 Vue.filter() 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数。过滤器函数以值为参数,返回转换后的值。
Vue.filter('reverse', function (value) {
return value.split('').reverse().join('')
})
v-text="message | reverse">
过滤器也同样接受全局注册和局部注册。
16. 对 keep-alive 的了解
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
可以使用 API 提供的 props,实现组件的动态缓存。
具体参考官方API(https://cn.vuejs.org/v2/api/#keep-alive)。
17. Vue 中 key 的作用
key 的特殊属性主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试修复/再利用相同类型元素的算法。使用 key,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误。
具体参考官方API(https://cn.vuejs.org/v2/api/#key)。
18. Vue 的核心是什么
数据驱动、组件系统。
19. Vue 等单页面应用的优缺点
优点
良好的交互体验
良好的前后端工作分离模式
减轻服务器压力
缺点
SEO 难度较高
前进、后退管理
初次加载耗时多
后记
整理的过程也是重新梳理知识点的过程,途中会发现很多自己理解不是很到位的东西,也算是一种收获吧。
后面会一直不定期更新一些其他方面的面试题或者遇到的有趣的东西,感兴趣的小伙伴可以关注哦。
完整版面试题:https://github.com/ltadpoles/web-document/tree/master/Other
遇见更优秀的自己,从现在开始!
以上。
欢迎关注 SegmentFault 微信公众号 :)

相关文章:

查看某个存储过程
show create procedure 存储过程的名称; ##主从同步是会同步存储过程的 转载于:https://www.cnblogs.com/yangxiaochu/p/9397108.html

java中的分页 效率考虑_面试官:数据量很大,分页查询很慢,有什么优化方案?...
当需要从数据库查询的表有上万条记录的时候,一次性查询所有结果会变得很慢,特别是随着数据量的增加特别明显,这时需要使用分页查询。对于数据库分页查询,也有很多种方法和优化的点。下面简单说一下我知道的一些方法。准备工作为了…

dede 后台 mysql_织梦dedecms使用Mysql8.0无法登录后台的解决办法
1//只允许用户名和密码用0-9,a-z,A-Z,,_,.,-这些字符2$this->userName preg_replace("/[^0-9a-zA-Z_!\.-]/", , $username);3$this->userPwd preg_replace("/[^0-9a-zA-Z_!\.-]/", , $userpwd);4$pwd substr(md5($this->userPwd), 5, 20);56$d…

怎样对拍、如何对拍、对拍模板
我写了一个对拍模板,套上直接可以用,还有使用说明在里面,这里附上github网站。 对拍全套模板 转载于:https://www.cnblogs.com/yichuan-sun/p/9624162.html

二叉树线索化示意图_103-线索化二叉树思路图解
2.网上数据结构和算法的课程不少,但存在两个问题:1)授课方式单一,大多是照着代码念一遍,数据结构和算法本身就比较难理解,对基础好的学员来说,还好一点,对基础不好的学生来说,基本上…

linux环境下搭建osm_web服务器一(Postgresql配置及osm2pgsql原始数据导入):
Postgresql配置及osm2pgsql原始数据导入 2012年,Ubuntu 12.04LTS发布,又一个长效支持版,我们又该更新OpenStreetMap服务器了,这次,将详细在博客中记录配置过程。关于前面对OpenStreetMap的介绍,参考我的博文…

Java开发买低压本还是标压本_标压和低压,笔记本怎么选才最香?
华为最近发布了新款 MateBook 13/14 2020 锐龙版笔记本电脑,与之前的产品相比,它们都采用了 AMD 锐龙标压处理器。在体验这两款产品的同时,我一直在思考两个问题:它们与低压处理器相比强在哪里,以及是否值得购买。按照…

php mysql 备注_php,mysql备注信息1
/*---------------------------------------------------------------------------------------如何彻底地删除表?如果你不需要一个表了,你可以使用DROP.语法如下:DROP TABLE tablename例如:DROP TABLE employee_dataQuery OK,0 rows affected(0.01 sec);--------------------…

JSP和Servlet学习笔记1 - 访问配置
1. 访问 WebContent 目录下的 JSP 文件 在 WebContent 目录下的文件可以直接在浏览器中访问。新建一个 test.jsp 文件 <% page language"java" contentType"text/html; charsetISO-8859-1"pageEncoding"ISO-8859-1"%> <!DOCTYPE htm…

unity人物旋转移动代码_Unity3D研究院之脚本实现模型的平移与旋转(六)
123 说:雨松大大,有个问题想请教一下,我用UNET构建了个小场景,在电脑上可以客户端可以连接到服务器,Windows和Linux都可以,发布到安卓缺连不了,这是问什么呢说:求教一下,…

博客园的第一篇博文
以后所有技术相关的文章都记录在博客园啦,加油!转载于:https://www.cnblogs.com/dabenniu/p/6337549.html

java后台分页插件怎么写_Java分页技术(从后台传json到前台解析显示)
0 这是一篇我在初学习过程中,遇到的动态数据分页显示的问题,前台采用Ajax传给后台,后台在访问数据库取出分页数据再转换为json格式传递给前台,前台再解析显示到表格中。在此写出我在做的过程中遇到的问题,可以让其他人…

c 应用程序mysql_MySQL C 语言应用程序接口开发教程
从数据库中取回数据在这个实例中我们从表中取回数据。步骤:(1)创建连接(2)执行查询(3)获取结果集(4)提取所有可用的记录(5)释放结果集实例程序打印 writers 表中所有的记录(姓名)。#include #include int main(int argc, char * argv[]){MYSQL * conn;MYSQL_RES * r…

GreenPlum学习笔记:基础知识
一、介绍 GreenPlum分布式数据仓库,大规模并行计算技术。 无共享/MPP核心架构Greenplum数据库软件将数据平均分布到系统的所有节点服务器上,所以节点存储每张表或表分区的部分行,所有数据加载和查询都是自动在各个节点服务器上并行运行&…

java 套接字关联的通道_Java 通道教程 – NIO 2.0
# Java 通道教程 – NIO 2.0> 原文: [https://howtodoinjava.com/java7/nio/java-nio-2-0-channels/](https://howtodoinjava.com/java7/nio/java-nio-2-0-channels/)通道是继[**缓冲区**](//howtodoinjava.com/java-7/nio/java-nio-2-0-working-with-buffers/ &…

虚拟机ubuntu14.04系统设置静态ip
ubuntu14.04 设置静态ip vim /etc/network/interfaces 原来只有 auto lo iface lo inet loopback 修改成如下: auto lo iface lo inet loopbackauto eth0 iface eth0 inet static #静态ip address 192.168.1.6 #要设置的ip gateway 192.168.1.1 #这…

高职信息安全比赛攻防思路_30.LNGZ2020-30:2020年辽宁省职业院校技能大赛(高职组)“信息安全管理与评估”赛项规程...
12020年辽宁省职业院校技能大赛(高职组)信息安全管理与评估赛项规程一、赛项名称赛项编号:LNGZ2020-30赛项名称:信息安全管理与评估英文名称:Information Security Management and Evaluation赛项组别:高职组赛项归属:…

oracle rac对心跳要求_关于心跳网络引起的Oracle RAC的节点驱逐(不是实例驱逐)...
关于心跳网络引起的Oracle RAC的节点驱逐(不是实例驱逐)问:假设如下场景:4个节点rac,心跳线走的是千m网络交换机,若是该千M网络交换机断电,我想知道crs的驱逐节点的算法是怎么样的?Oracle 大连 GCS 答复&am…

php 字符串数组转数组对象_php怎么将数组转成对象?
php将数组转成对象的方法:1、使用数据类型转换,在数组变量前添加“(Object)”来将数组转成对象。2、先使用json_encode()函数将数组转换为json字符串;然后使用json_decode()函数将json字符串转换成对象。php将数组转成对象有时候数组要转为对…

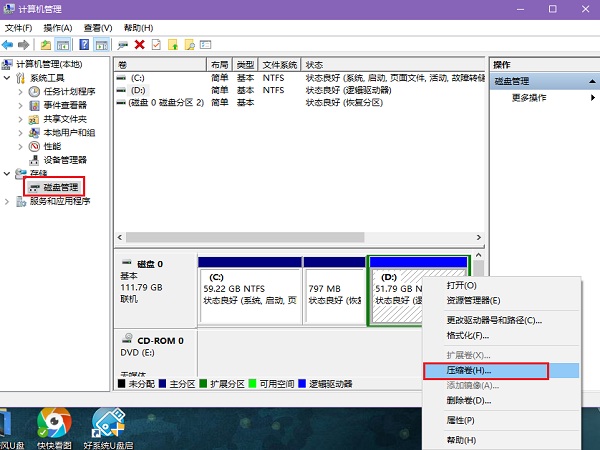
如何在Win7电脑上增加新磁盘分区?
我们在重装好系统Win7系统后有时会碰到需要新建磁盘分区的情况,这时我们再重装系统进行磁盘分区就有些过于麻烦了,其实我们可以利用Win7系统自身的磁盘管理功能来新建一个磁盘分区。下面好系统重装助手就来介绍一下好系统Win7系统电脑磁盘新建分区的方法…

WIn7下Ubuntu 14.04 安装
1. 在Windows下下载Ubuntu14.04的ISO镜像,解压 2. 打开wubi.exe,填写用户名,密码等相关信息,在这里需要注意的是,磁盘空间最好选到最大(30G),执行安装 3. 按照提示,重启系…

cimiss数据_CIMISS,你太优秀了!
原标题:CIMISS,你太优秀了!本周二的时候小据给大家带来了一位新朋友那便是CIMISS你真的了解它吗?一文读懂CIMISS(戳上面的链接进行回顾)今天我们继续了解一起探讨它能够为我们带来哪些好处天气业务“一站式”数据供给自2014年8月以…

python3 tkinter电子书_python3 tkinter实现添加图片和文本
本文在前面文章基础上介绍tkinter添加图片和文本,在这之前,我们需要安装一个图片库,叫Pillow,这个需要下载exe文件,根据下面图片下载和安装。下载完后直接双击安装exe,默认点击下一步,直到安装完…

序列化和反序列化实现
1. 什么是序列化? 程序员在编写应用程序的时候往往需要将程序的某些数据存储在内存中,然后将其写入文件或是将其传输到网络中的另一台计算机上以实现通讯。这个将程序数据转换成能被存储并传输的格式的过程被称为序列化(serialization&#x…

linux source命令
source filename 与 sh filename 及./filename执行脚本的区别在那里呢?1.当shell脚本具有可执行权限时,用sh filename与./filename执行脚本是没有区别得。./filename是因为当前目录没有在PATH中,所有"."是用来表示当前目录的。2.sh…

centos7 nginx配置php7,centos7安装并配置nginx+php,centos7nginx
centos7安装并配置nginxphp,centos7nginxcentos7安装并配置nginxphp安装nginxyum install nginx设置nginx开启起动systemctl start nginx测试访问http://你的域名或IP/查看nginx安装位置whereis nginxnginx: /usr/sbin/nginx /etc/nginx /usr/share/nginx /usr/shar…

host ntrip 千寻rtk_什么是千寻知寸cors账号?它提供的定位服务精度如何?使用时需要注意哪些问题?...
千寻知寸cors账号FindCM:基于RTK技术的厘米级差分数据播发服务,终端设备收到差分数据后,结合自己的卫星观测数据进行高精度定位解算,在观测环境良好的情况下,统计精度可以达到水平2~5厘米,高程2~8厘米。由于…

python创建图片对应的csv格式_Python:如何从csv文件创建图形节点和边?
你可以用另一个COLATIC和COLATIC来建立一个COLATIC/COLATIC。然后将图“投影”到datetime节点上—如果两个datetime都链接到ColA/ColC节点,则在它们之间创建一个链接。在下面的代码展示了一种创建无向图的方法。我不明白你的例子里的指示是什么意思。在import csvim…

卡尺测量的最小范围_工厂车间里常用的测量仪器使用方法介绍,你都会用吗?...
一、测量器具的分类 测量器具是一种具有固定形态、用以复现或提供一个或多个已知量值的器具。按用途的不同量具可分为以下几类:1. 单值量具只能体现一个单一量值的量具。可用来校对和调整其它测量器具或作为标准量与被测量直接进行比较,如量块、角度量块…

codeblocks使用指南
文章目录目录创建c/c项目调试codeblocks快捷键目录 创建c/c项目 左上角File->new->project,然后在弹出的对话框中找到Console application点击Go,然后不断Next,中间的除了项目名和项目地址其他默认即可。 然后在左侧工程目录中点开main文件即可Coding了。&…
