java后台分页插件怎么写_Java分页技术(从后台传json到前台解析显示)
0 这是一篇我在初学习过程中,遇到的动态数据分页显示的问题,前台采用Ajax传给后台,后台在访问数据库取出分页数据再转换为json格式传递给前台,前台再解析显示到表格中。在此写出我在做的过程中遇到的问题,可以让其他人少走弯路。 前台方面会用到分页的插件,这是传送地址,http://www.jq22.com/jquery-info15943,下载下来,这插件是没有数据交互的,我们要做的就是把数据从数据库取出来,转换成json再传给js。 然后开始,然后把下载下来的插件里面的文件都复制到项目里.然后开始写后台代码: 这是index实体类,list存放的是从数据库得到的是分页数据集。public class index {
//已知数据
private int pageNum;//当前页
private int pageSize;//每页显示的数据条数
private int totalRecord;//总记录条数
private int totalPage;//总页数
/*
* 开始索引,也就是我们在数据库中要从第几行数据开始拿,有了
* startIndex和pageSize,就知道了limit语句的两个数据,
* 就能获得每页需要显示的数据了;
*/
private int startIndex;
private List list;
public index(int pageNum,int pageSize,int totalRecord){
this.pageNum=pageNum;
this.pageSize=pageSize;
this.totalRecord=totalRecord;
if(totalRecord%pageSize==0){
this.totalPage=totalRecord/pageSize;
}else{
this.totalPage=totalRecord/pageSize+1;
}
this.startIndex=(pageNum-1)*pageSize;
}
public index() {
// TODO Auto-generated constructor stub
}
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalRecord() {
return totalRecord;
}
public void setTotalRecord(int totalRecord) {
this.totalRecord = totalRecord;
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getStartIndex() {
return startIndex;
}
public void setStartIndex(int startIndex) {
this.startIndex = startIndex;
}
public List getList() {
return list;
}
public void setList(List list) {
this.list = list;
}
}这是前台调用的类。那个判断语句if(request.getParameter(“pageNum”)==null)是用来处理第一次进入页面时需要给页面传的得到的数据库的数据总记录条数。 你的表中如果含有外键,就需要写这两句,这两句的作用就是在转换json时除去这个外键属性,否则在转换的时候会报错。如果你的表中没有外键,就须吧这两句删除。public String json() {
String message="";
loginMessageDaoImpl dao=new loginMessageDaoImpl();
List list=new ArrayList();
index index;
JSONArray array=new JSONArray();
if(request.getParameter("pageNum")==null){
index=new index(1,15,dao.allSize());
JsonConfig config = new JsonConfig();
config.setExcludes(new String[]{"person"});//除去person属性
index.setList(dao.All(index.getStartIndex(), index.getPageSize()));
array=JSONArray.fromObject(index,config);
System.out.println("json:"+array.toString());
request.setAttribute("index", index);
message="success";
}else{
int pageNum=Integer.parseInt(request.getParameter("pageNum"));
int totalRecord=Integer.parseInt(request.getParameter("totalRecord"));
int totalPage=Integer.parseInt(request.getParameter("totalPage"));
index=new index(pageNum,15,totalRecord);
index.setList(dao.All(index.getStartIndex(), index.getPageSize()));
JsonConfig config = new JsonConfig();
config.setExcludes(new String[]{"person"});//除去person属性
array=JSONArray.fromObject(index,config);
System.out.println("json:"+array.toString());
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html;charset=UTF-8");
message=null;
try {
response.getWriter().write(array.toString());
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return message;
}
前台方面: 在paging.js里需要改动如下地方: 在handles方法需要添加两个参数,以及ajax的调用方法,url的地址改成你的地址,以及里面的参数信息都改成你的项目你的数据信息。并且在该js中调用handles的方法参数别忘记改。function handles(pageIndex,totalRecord,totalPage) {
lis.removeClass('sel-page').eq(pageIndex - 1).addClass('sel-page');
if (totalPages <= 5) {
that.options.callback(pageIndex);
return false;
}
if (pageIndex >= 3 && pageIndex <= totalPages - 2) distance = (pageIndex - 3) * liWidth;
if (pageIndex == 2 || pageIndex == 1) distance = 0;
if (pageIndex > totalPages - 2) distance = (totalPages - 5) * liWidth;
pageSelect.css('transform', 'translateX(' + (-distance) + 'px)');
pageIndex == 1 ? firstPage.attr('disabled', true) : firstPage.attr('disabled', false);
pageIndex == 1 ? prePage.attr('disabled', true) : prePage.attr('disabled', false);
pageIndex == totalPages ? lastPage.attr('disabled', true) : lastPage.attr('disabled', false);
pageIndex == totalPages ? nextPage.attr('disabled', true) : nextPage.attr('disabled', false);
that.options.callback(pageIndex);
var xmlhttp;
var url="test!json?pageNum="+pageIndex+"&totalRecord="+ totalRecord+"&totalPage="+totalPage;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
var data=xmlhttp.responseText;
var json=eval('{'+data+'}');
var list=json[0].list;
$("#dataGridTableJson tbody").html("");
for(var Logintimes in list){
$("#dataGridTableJson tbody").append('
'+'
'+list[Logintimes].id+''+'
'+list[Logintimes].logintime+''+'
'+list[Logintimes].ipmessage+''+'
'+list[Logintimes].loginip+''+'
');//alert(list[Logintimes].logintime);
}
}
};
xmlhttp.open("POST", url, false);
xmlhttp.send();
}这就是一个完整的分页技术,可能有些地方还总结的不太好 版权声明:本文章为原创文章,未经作者允许禁止转载引用,转载引用时请注明来源 http://www.b0c0.com/分页技术小白也能看懂从后台传json到前台解析显示\
0
相关文章:

c 应用程序mysql_MySQL C 语言应用程序接口开发教程
从数据库中取回数据在这个实例中我们从表中取回数据。步骤:(1)创建连接(2)执行查询(3)获取结果集(4)提取所有可用的记录(5)释放结果集实例程序打印 writers 表中所有的记录(姓名)。#include #include int main(int argc, char * argv[]){MYSQL * conn;MYSQL_RES * r…

GreenPlum学习笔记:基础知识
一、介绍 GreenPlum分布式数据仓库,大规模并行计算技术。 无共享/MPP核心架构Greenplum数据库软件将数据平均分布到系统的所有节点服务器上,所以节点存储每张表或表分区的部分行,所有数据加载和查询都是自动在各个节点服务器上并行运行&…

java 套接字关联的通道_Java 通道教程 – NIO 2.0
# Java 通道教程 – NIO 2.0> 原文: [https://howtodoinjava.com/java7/nio/java-nio-2-0-channels/](https://howtodoinjava.com/java7/nio/java-nio-2-0-channels/)通道是继[**缓冲区**](//howtodoinjava.com/java-7/nio/java-nio-2-0-working-with-buffers/ &…

虚拟机ubuntu14.04系统设置静态ip
ubuntu14.04 设置静态ip vim /etc/network/interfaces 原来只有 auto lo iface lo inet loopback 修改成如下: auto lo iface lo inet loopbackauto eth0 iface eth0 inet static #静态ip address 192.168.1.6 #要设置的ip gateway 192.168.1.1 #这…

高职信息安全比赛攻防思路_30.LNGZ2020-30:2020年辽宁省职业院校技能大赛(高职组)“信息安全管理与评估”赛项规程...
12020年辽宁省职业院校技能大赛(高职组)信息安全管理与评估赛项规程一、赛项名称赛项编号:LNGZ2020-30赛项名称:信息安全管理与评估英文名称:Information Security Management and Evaluation赛项组别:高职组赛项归属:…

oracle rac对心跳要求_关于心跳网络引起的Oracle RAC的节点驱逐(不是实例驱逐)...
关于心跳网络引起的Oracle RAC的节点驱逐(不是实例驱逐)问:假设如下场景:4个节点rac,心跳线走的是千m网络交换机,若是该千M网络交换机断电,我想知道crs的驱逐节点的算法是怎么样的?Oracle 大连 GCS 答复&am…

php 字符串数组转数组对象_php怎么将数组转成对象?
php将数组转成对象的方法:1、使用数据类型转换,在数组变量前添加“(Object)”来将数组转成对象。2、先使用json_encode()函数将数组转换为json字符串;然后使用json_decode()函数将json字符串转换成对象。php将数组转成对象有时候数组要转为对…

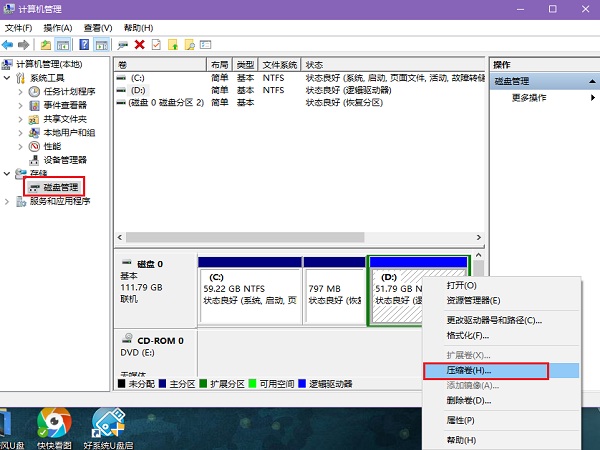
如何在Win7电脑上增加新磁盘分区?
我们在重装好系统Win7系统后有时会碰到需要新建磁盘分区的情况,这时我们再重装系统进行磁盘分区就有些过于麻烦了,其实我们可以利用Win7系统自身的磁盘管理功能来新建一个磁盘分区。下面好系统重装助手就来介绍一下好系统Win7系统电脑磁盘新建分区的方法…

WIn7下Ubuntu 14.04 安装
1. 在Windows下下载Ubuntu14.04的ISO镜像,解压 2. 打开wubi.exe,填写用户名,密码等相关信息,在这里需要注意的是,磁盘空间最好选到最大(30G),执行安装 3. 按照提示,重启系…

cimiss数据_CIMISS,你太优秀了!
原标题:CIMISS,你太优秀了!本周二的时候小据给大家带来了一位新朋友那便是CIMISS你真的了解它吗?一文读懂CIMISS(戳上面的链接进行回顾)今天我们继续了解一起探讨它能够为我们带来哪些好处天气业务“一站式”数据供给自2014年8月以…

python3 tkinter电子书_python3 tkinter实现添加图片和文本
本文在前面文章基础上介绍tkinter添加图片和文本,在这之前,我们需要安装一个图片库,叫Pillow,这个需要下载exe文件,根据下面图片下载和安装。下载完后直接双击安装exe,默认点击下一步,直到安装完…

序列化和反序列化实现
1. 什么是序列化? 程序员在编写应用程序的时候往往需要将程序的某些数据存储在内存中,然后将其写入文件或是将其传输到网络中的另一台计算机上以实现通讯。这个将程序数据转换成能被存储并传输的格式的过程被称为序列化(serialization&#x…

linux source命令
source filename 与 sh filename 及./filename执行脚本的区别在那里呢?1.当shell脚本具有可执行权限时,用sh filename与./filename执行脚本是没有区别得。./filename是因为当前目录没有在PATH中,所有"."是用来表示当前目录的。2.sh…

centos7 nginx配置php7,centos7安装并配置nginx+php,centos7nginx
centos7安装并配置nginxphp,centos7nginxcentos7安装并配置nginxphp安装nginxyum install nginx设置nginx开启起动systemctl start nginx测试访问http://你的域名或IP/查看nginx安装位置whereis nginxnginx: /usr/sbin/nginx /etc/nginx /usr/share/nginx /usr/shar…

host ntrip 千寻rtk_什么是千寻知寸cors账号?它提供的定位服务精度如何?使用时需要注意哪些问题?...
千寻知寸cors账号FindCM:基于RTK技术的厘米级差分数据播发服务,终端设备收到差分数据后,结合自己的卫星观测数据进行高精度定位解算,在观测环境良好的情况下,统计精度可以达到水平2~5厘米,高程2~8厘米。由于…

python创建图片对应的csv格式_Python:如何从csv文件创建图形节点和边?
你可以用另一个COLATIC和COLATIC来建立一个COLATIC/COLATIC。然后将图“投影”到datetime节点上—如果两个datetime都链接到ColA/ColC节点,则在它们之间创建一个链接。在下面的代码展示了一种创建无向图的方法。我不明白你的例子里的指示是什么意思。在import csvim…

卡尺测量的最小范围_工厂车间里常用的测量仪器使用方法介绍,你都会用吗?...
一、测量器具的分类 测量器具是一种具有固定形态、用以复现或提供一个或多个已知量值的器具。按用途的不同量具可分为以下几类:1. 单值量具只能体现一个单一量值的量具。可用来校对和调整其它测量器具或作为标准量与被测量直接进行比较,如量块、角度量块…

codeblocks使用指南
文章目录目录创建c/c项目调试codeblocks快捷键目录 创建c/c项目 左上角File->new->project,然后在弹出的对话框中找到Console application点击Go,然后不断Next,中间的除了项目名和项目地址其他默认即可。 然后在左侧工程目录中点开main文件即可Coding了。&…

php变量 标签,html标签如何使用php中的变量
html标签中使用php变量,提示:Undefined index: uid in /var/www//list.php,list.php的具体代码如下:require redis.php;for ($i0; $i < ($redis->get("userid")) ; $i){$data[] $redis->hgetall("user:&…

Shell基础命令之echo
echo命令的功能是在显示器上显示一段文字,一般起到一个提示的作用。该命令的一般格式为: echo [ -n ] 字符串其中选项n表示输出文字后不换行;字符串能加引号,也能不加引号。用echo命令输出加引号的字符串时,将字符串原…

mysql中leave和_MySQL数据库之Mysql存储过程使用LEAVE实现MSSQL存储过程中return语法
本文主要向大家介绍了MySQL数据库之Mysql存储过程使用LEAVE实现MSSQL存储过程中return语法 ,通过具体的内容向大家展现,希望对大家学习MySQL数据库有所帮助。DELIMITER $$USE qrsoft_dyj_db$$DROP PROCEDURE IF EXISTS proc_withdraw_approve$$CREATE PR…

cron 工具 每分钟_计划任务 cron和crontab
很多时候,我们需要定时执行某个应用或者某段脚本,在linux上,可以使用cron服务,它有点类似于Windows上的任务计划程序。这篇文章将简单介绍cron的使用。1. crond和crontab首先需要分清楚两个概念:crond和crontab。crond…

Bootstrap学习记录-2.container和table
1. Container Bootstrap中容器类提供了2个类标识:container、container-fluid。 两者的区别在于:container:容器不止有15px的padding,还有一个随着浏览器宽度变化而变化的margin。container-fluid:只有固定的15px的pad…

java中super用来定义父类,Java中super的几种用法及与this的区别
综观目前的 Web 应用,多数应用都具备任务调度的功能。本文由浅入深介绍了几种任务调度的 Java 实现方法,包括 Timer,Scheduler, Quartz 以及 JCron Tab,并对其优缺点进行比较,目的在于给需要开发任务调度的程序员提供有…

1001 A+B
代码链接 PDF链接 首先要说的是这道题的难点是如何把数字输出加入逗号,毕竟数据范围并没有超过Long。当然这个难点也不是问题,将数字转为字符串,C中就有这样的函数,然后再用 %30 这样来控制输出 。 但我最近出于想要建立自己的代码库的想法&a…

pma mysql_Table ‘phpmyadmin.pma_table_uiprefs’ doesn’t exist mysql
Error: #1146 – Table ‘phpmyadmin.pma_table_uiprefs’ doesn’t exist mysqlJust upgrade my ubuntu 14 to 15. all looks good then i go to my localhost phpmyadmin and tried to open database then found a strange error like mysql said: #1146 – Table ‘phpmyadm…

Qt字符编码,创建中文文件
1.代码文件本身编码; 2.Qt中用于控制读入和写出文件系统时的字符编码由QTextCodec::setCodecForLocale()所决定。一般不用设置,Qt跟系统交互时会根据系统的Locale来更改传给系统的参数的编码; //utf8格式 QString str1("你好Hello\r\…

Python 查看本机WiFi密码
http://www.lijiejie.com/python-get-all-saved-wifi-passwords/ 很早以前我写过一个,丢了。 今天偶然看到这篇文章 , 也是很久以前写的,他用的方法太烦了。 dos命令不是可以取本机WiFi密码吗。 #coding:utf-8 import os import re impor…

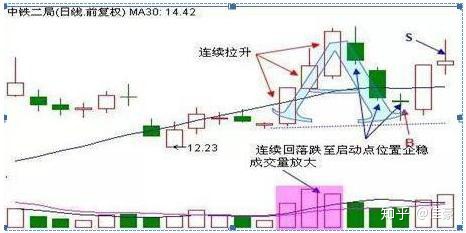
五连阳回调买入法_“4连阳+1阴”这种股票,吃透主升浪!挣得万贯家财
根据以往的个股表现情况来看,那些即将进入主升浪的个股具有以下几个特点:1、个股前期已经有了一定的涨幅,但向上的步伐比较谨慎,走势比较温和;2、股价所处的位置并不低,有的是一段时期以来的最高位置,有的甚…

java有模糊查询吗,到底Java里的模糊查询语句该怎么写
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼现在String sql"select * from car where carName like %?%";可以查询出结果了,但问题又来了,只能查询出一条结果,代码如下carDao.java页面public ArrayList queryAppoint(String car…
