Win7下用VS2010编译QGIS2.9.0
折腾了两天了,终于吧QGIS2.9.0在VS2010下面编译过了。
参考了许多的博客,在网络环境极为和(e)谐(lie)的情况下用Google查了好多资料。
其实原创的东西真的不多,但是毕竟是自己亲身实践得到的成果,有必要记录下来,免得以后再走弯路。
本文最后会列出参考博客的地址,感谢各位大神。
安装VS2010
安装Qt4.8.6
下载qt-opensource-windows-x86-vs2010-4.8.6.exe。安装到没有空格的路径下,我安装在D:\Qt\Qt486下面。
安装Cmake。
我用的版本是cmake-3.2.2版本。cmake下载地址点击打开链接。
安装时选择将cmake添加到path中,如图所示
安装时不要安装在有空格的路径下,我安装的路径为D:\CMake
安装flex和bison
下载这个点击打开链接文件,解压到没有空格的路径D:\win_flex_bison。
这里面有两个文件win_flex.exe和win_bison.exe,分别改成flex.exe和bison.exe。
再把这个路径添加到path中。
安装OSGeo4W
下载地址osgeo4w-setup-x86.exe。这个软件相当于一个windows平台上的包管理器,选择要的包安装到没有空格的路径D:\OSGeo4W下面。如图所示,选择红色圈出的选项。
需要安装的包如下,这些包在qgis源码目录下的INSTALL里有说明。
- Qt >= 4.7.0
- Proj >= 4.4.x
- GEOS >= 3.0
- Sqlite3 >= 3.0.0
- GDAL/OGR >= 1.4.x
- Qwt >= 5.0 & (< 6.1 with internal QwtPolar)
- expat >= 1.95
- QScintilla2
- expat
- fcgi
- gdal
- grass
- gsl-devel
- iconv
- pyqt4
- qt4-devel
- qwt5-devel-qt4
- sip
- spatialite
- libspatialindex-devel
- python-qscintilla
获取Qgis的源代码
下载地址为点击打开链接。
编译
将下载的源码解压到没有空格的路径,我解压的路径是D:\ZGIS290vs2010。在这一路径下新建文件夹build。
打开CMake(make-gui),如图设置源码路径,点击configure。
这里会出现许多红色的错误标记,原因是cmake没找到可执行程序、库文件、头文件。我们需要告诉它这些文件在哪里。再点击configure,还会出现cmake没找到可执行程序、库文件、头文件的问题,再告诉他们。直到全部配好。这里要说的是,我们只需一个简单的开发库,所以只需要在WITH_DESKTOP,WITH_INTERNAL_QEXTSERIALPORT,WITH_INTERNAL_QWTPOLAR,PEDANTIC,ENABLE_TESTS,BUILD_TESTING这几个选项上打对号。
全部配置完成以后,再点击configure,直到configure done。点击generate,直到generate done。这时,build目录下会有qgis2.9.0.sln,用vs2010打开。
右键点击解决方案,点击属性,选择当前选定内容作为启动项。
编译选项选择relWithDebugInfo,这样生成release版本库但保留调试信息。如果选择Debug编译不会通过。
将qgis项目作为启动项,生成,vs2010会自动编译以来项目qgis_analysis、qgis_core、qgis_gui,再编译带有provider字样的工程,生成加载图层插件的库。
构建开发库
新建一个文件夹名为qgis290vs2010,此文件夹下新建bin、lib、plugins、include。
将build文件夹下\output\bin\RelWithDebInfo下的*.dll文件复制到qgis290vs2010/bin目录下。
将build文件夹下
\src\analysis\RelWithDebInfo下的qgis_analysis.lib
\src\core\RelWithDebInfo下的qgis_core.lib
\src\gui\RelWithDebInfo下的qgis_gui.lib
复制到qgis290vs2010/lib
将build文件夹下编译过的带有provider字样的工程生成的*.dll文件复制到qgis290vs2010/plugins文件夹下
将源代码下analysis、core、gui文件夹下所有的*.h文件复制到qgis290vs2010/include目录下。
至此,qgis290vs2010就构成了一个开发库。Enjoy it!
相关文章:

软件工程第二次课后作业——Gaoooo
代码量:9行 码云仓库:https://gitee.com/Gaooo/2016035107059.git 实现时间:emmmmm(9行代码,自己估计!!) 程序对表达式类型的支持程度:全部支持! 能支持两个操…

android检测本地是否安装,在本地测试模块的安装
Play 核心库可让您在本地测试应用是否能够执行以下操作,而无需连接到 Play 商店:请求并监控模块的安装。处理安装错误。本页介绍了如何将应用的拆分 APK 部署到测试设备,以便 Play 核心自动使用这些 APK 模拟从 Play 商店请求、下载和安装模块…

IsPostBack的使用
protected void Page_Load(object sender, EventArgs e){//当前用户通过Index.aspx页面中“添加用户”链接跳转到该页面时,这是一次get请求,所以不会提交表单,拿不到隐藏域的值。当前页面显示完成,用户在表单中输入数据以后单击提…

WebStorm下ReactNative代码提示设置
ReactNative 代码智能提醒 (Webstrom live template) https://github.com/virtoolswebplayer/ReactNative-LiveTemplate ReactNative的代码模板,包括: 1.组件名称 2.Api 名称 3.所有StyleSheets属性 4.React组件 安装 方法一 file -> import settings -> ReactNative.ja…

WinXp安装Oracle 11g Express Edition
由于在虚拟机上学习(怕把真机器搞坏了),这次是在Windows XP上安装Oracle 11g Express。 本文安装的是Oracle 11g Express,是Oracle数据库的快速版(学习版),安装包大小只有几百MB。 到Oracle的…

html语言书写注意事项,CSS命名规范参考及书写注意事项
CSS书写顺序*{/*显示属性*/displaypositionfloatclearcursor…/*盒模型*/marginpaddingwidthheight/*排版*/vertical-alignwhite-spacetext-decorationtext-align…/*文字*/colorfontcontent/*边框背景 为什么要把 boder和background放在最后的原因是修改的频率会较之前的频繁&…

关于移动端rem适配
var num 1 / window.devicePixelRatio; var fontSize document.documentElement.clientWidth / 10; document.getElementsByTagName(html)[0].style.fontSize fontSize px; 适配移动端rem单位,实际使用的时候用量取到的像素值/75即为计算后的rem值,标…

JavaWeb基础—JSP
一、什么是JSP JSP 全称是 Java Server Pages,是一种开发动态web资源的技术 在原HTML上添加JAVA脚本(灵魂工程师,为页面添加灵魂),可以说 jsp html java代码 jsp标签 二、JSP的原理 JSP基本原理: JSP…

react-native 常用命令
创建项目 react-native init AwesomeProject //AwesomeProject是项目名启动 Node.js web server react-native start启动android react-native run-android启动ios react-native run-ios运行特定模拟器:react-native run-ios --simulator "iPhone 5"

使用WinPcap和libpcap类库读写pcap文件(001)开发环境配置
最近的项目要求写一个读写pcap文件的小程序,用来修改pcap中的部分信息,实现pcap的定制。 所以必须学会使用wireshark并能有利用WinPcap库和libpcap库进行开发。 虽然本文记录的都是windows下使用WinPcap进行开发,但是由于希望程序能够跨平台…

MySql忘记密码了咋办
对内 忘记密码终端修改操作: #停止mysql服务 sudo /opt/lampp/lampp stopmysql #参数启动mysqld sudo /opt/lampp/sbin/mysqld --skip-grant-tables #新建开一个终端(复制会话)进入 sudo /opt/lampp/bin/mysql -uroot #使用mysql权限&…

html资源文件记载进度条,用进度条显示文件读取进度《 HTML5:文件 API 》
在这个文档里,我添加了一个 标签 .. 上面定义了一个 ID 是 eventstatus … 我们可以把进度条放在这个容器里面 … 先找到用来显示进度条的容器 …// 找到显示事件状态的容器var eventStatus document.getElementById("eventstatus");然后再去创建进度条需…

JS中根据某个值进行大小排序
//从大到小排序 function compareBigToSmall(property){return function(a,b){var value1 a[property];var value2 b[property];return value2 - value1;} }; //从小到大排序 function compareSmallToBig(property){return function(a,b){var value1 a[property];var value…

react native 常用学习或查资料网址
react-native facebook官网:http://facebook.github.io/react-native/ 中文网:http://reactnative.cn/ react 官网地址:http://facebook.github.io/react/ Github地址:https://github.com/facebook/react 阮一峰教程:…

使用WinPcap和libpcap类库读写pcap文件(002)PCAP文件格式
本文基本翻译自https://wiki.wireshark.org/Development/LibpcapFileFormat,主要分析pcap文件的格式。 其中一些字段可能和现在的WinPcap类库里的字段不同,请结合当前WinPcap库分析。 libpcap文件格式 libpcap文件格式是TcpDump/WinDump,Wir…

图论-最短路径--3、SPFA算法O(kE)
SPFA算法O(kE) 主要思想是: 初始时将起点加入队列。每次从队列中取出一个元素,并对所有与它相邻的点进行修改,若某个相邻的点修改成功,则将其入队。直到队列为空时算法结束。 这个算法,简单的说就是队列优化的bellman-…

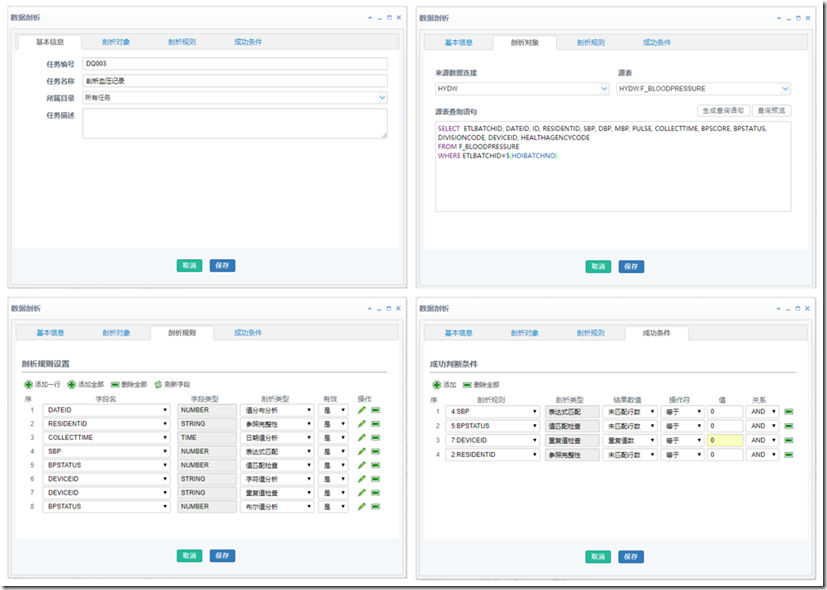
如何在HHDI中进行数据质量探查并获取数据剖析报告
通过执行多种数据剖析规则,对目标表(或一段SQL语句)进行数据质量探查,从而得到其数据质量情况。目前支持以下几种数据剖析类型,分别是:数字值分析、值匹配检查、字符值分析、日期值分析、布尔值分析、重复值…

html5网页怎么实现内容追加,纯js实现网页内容复制后自动追加自定义内容
网页操作内容复制内容后纯js实现监听自动追加自定义内容不少网站技术或者博客上有这样的处理,当我们复制代码的时候,会自动加上一段本信息版权为XXXX,这是怎么实现的呢?其实实现的方式很简单,可以在我的网站页面上绑定…

ios Standard Framework和Umbrella Framework
Standard Framework:标准库,通过引用对应的header文件而不是引用master header 文件来引用类(也可以通过引用Master Header file来引用需要使用的类),只需要暴露对应的header文件到Header文件夹下即可,不强制引用master header文件…

Win7使用Visual Studio 2010编译用于Qt4.8.6的MySQL驱动
其实编译过程在Qt Creator 的帮助文档里有,我就是照着做的,但是没成功,因为不能照搬照抄! 1.确保path环境变量里有QTDIR,这个就不细说了。 2.打开"开始"->"Microsoft Visual Studio 2010"->…

ios 常见性能优化
1. 用ARC管理内存 2. 在正确的地方使用reuseIdentifier 3. 尽可能使Views透明 4. 避免庞大的XIB 5. 不要block主线程 6. 在Image Views中调整图片大小 7. 选择正确的Collection 8. 打开gzip压缩 9. 重用和延迟加载Views 10. Cache, Cache, 还是Cache! 11. 权衡渲染方…

强化学习(七)时序差分离线控制算法Q-Learning
在强化学习(六)时序差分在线控制算法SARSA中我们讨论了时序差分的在线控制算法SARSA,而另一类时序差分的离线控制算法还没有讨论,因此本文我们关注于时序差分离线控制算法,主要是经典的Q-Learning算法。 Q-Learning这一…

react遇到的各种坑
标签里用到<label for>的,for 要写成htmlFor标签里的class要写成className组件首字母一定要大写单标签最后一定要闭合如果html里要空格转义, 注意不要漏了分号;style要写成style{{clear: both,backgroundColor:red,width:200px}}组件里能用<but…

html页面视频标签,html5基础标签(html5视频标签 html5新标签用法)
点评:html5基础,包括html5视频标签和html5新标签等标签用法,大家参考使用吧1、 声明的变化2、 指定字符编码的变化,html5中建议使用utf-83、 Html5中允许没有结束符,不算错误4、 不允许写结束标记的有:…

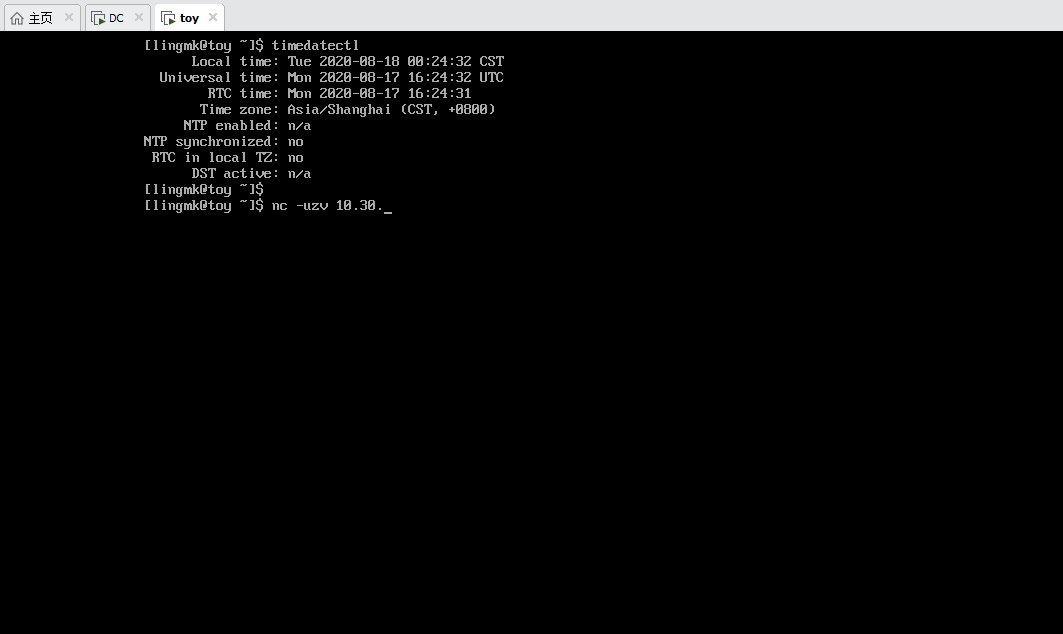
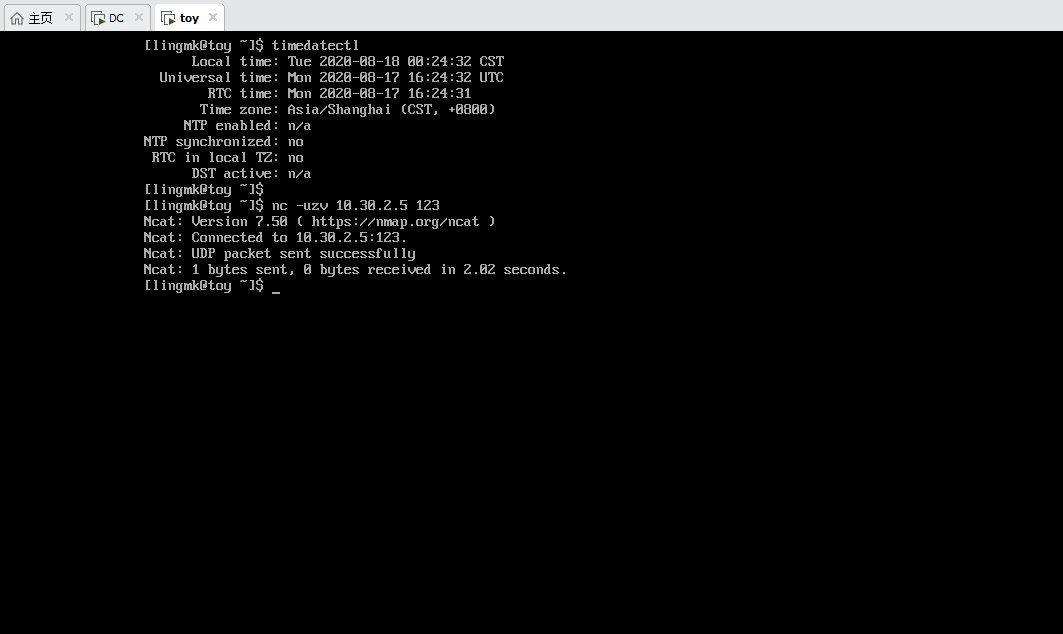
chronyd服务
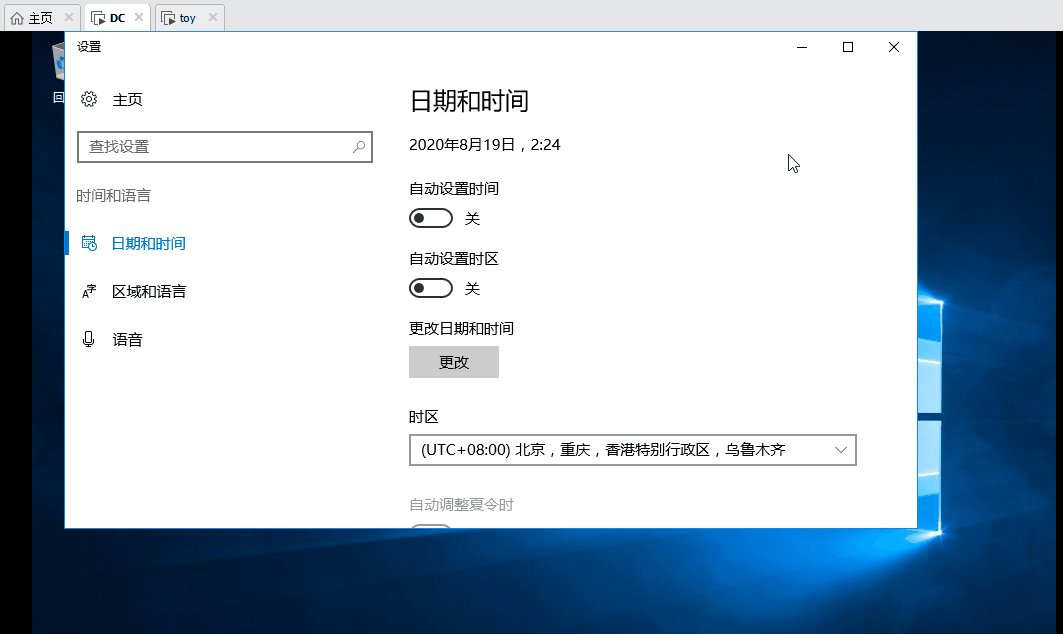
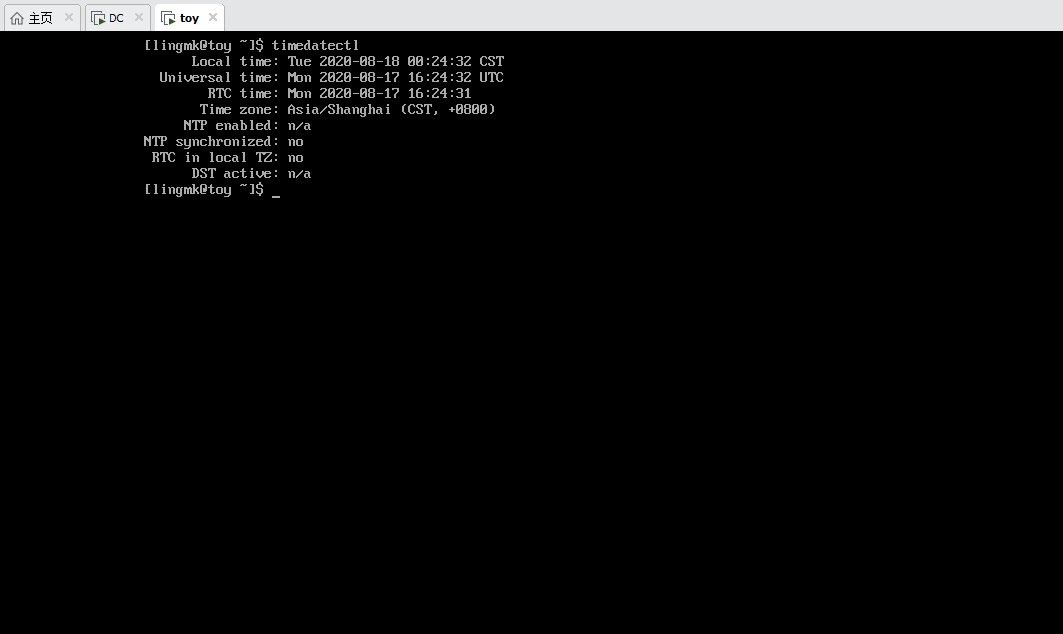
一、makestep步进时间选项 最近做RHCE的实验,nfs用krb5p实现全程加密和身份认证,需要nfs服务端、客户端的时间与KDC的时间同步,否则kerberos分发的ticket就会失效,nfs不能挂载和访问。那么就需要在nfs的服务端、客户端都配置chro…

软件测试人员必备Linux命令(初、中、高级)
有些技能可以事半功倍,有些命运掌握在我们手中。熟练的掌握和使用这些命令可以提高工作效率,并且结合这些命令对测试过程中遇到的问题进行一些初步的定位。 1 目录与文件操作 1.1 ls(初级) 使用权限:所有人 功能 : 显示指定工作目录下之内容&…

酷派android手机怎么截屏,酷派S688怎么截屏截图?
夏普AQUOS S2事水滴全面屏,搭配骁龙630处理器,个人手里就是这货,目前售价千元内,按需求不高的人,可以考虑,不过系统不很行基于Android 7.1.1深度优化的Smile UX系统实在表现一般。~~~~根据美国FCC的认证信息…

01 多线程概念及其实现方式
多线程是编程过程里必不可少的内容,学习多线程,就先要了解进程和线程的概念。进程:是指当前正在运行的程序,是一个程序在内存里的执行区域;线程:是在进程里的一个执行控制单元,执行路径…

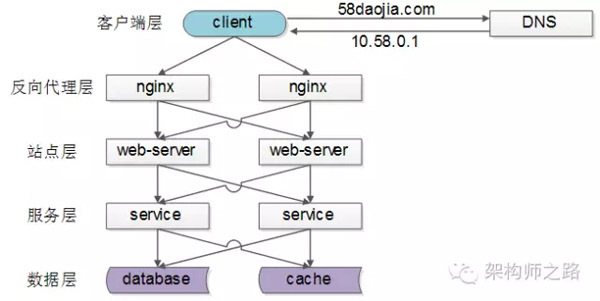
负载均衡层次分析
什么是负载均衡 负载均衡(Load Balance)是分布式系统架构设计中必须考虑的因素之一,它通常是指,将请求/数据【均匀】分摊到多个操作单元上执行,负载均衡的关键在于【均匀】。 常见的负载均衡方案 常见互联网分布式架构如上,分为客…

Python基础01-Python环境搭建与HelloWorld
目录 从今天开始学习Python Python环境搭建 安装gcc Python源码包安装 开始Python第一个代码HelloWorld! 从今天开始学习Python 为啥选择Python,可能是跟随潮流吧。我现在不知道为什么学习Python,但是可能一年到一年半以后,…












