html5网页怎么实现内容追加,纯js实现网页内容复制后自动追加自定义内容
网页操作内容复制内容后纯js实现监听自动追加自定义内容
不少网站技术或者博客上有这样的处理,当我们复制代码的时候,会自动加上一段本信息版权为XXXX,这是怎么实现的呢?
其实实现的方式很简单,可以在我的网站页面上绑定一个copy事件,当你复制文章内容的时候,自动在剪切板文字后面加上一段版权声明。
既然有的网站已经添加了,也可以手动删除,其实意义不是很大,但是作为技术人员大家都是靠代码技能吃饭的,可以体会到写代码的不易,相信一定会尊重知识劳动成果,保留出处等版权信息的。
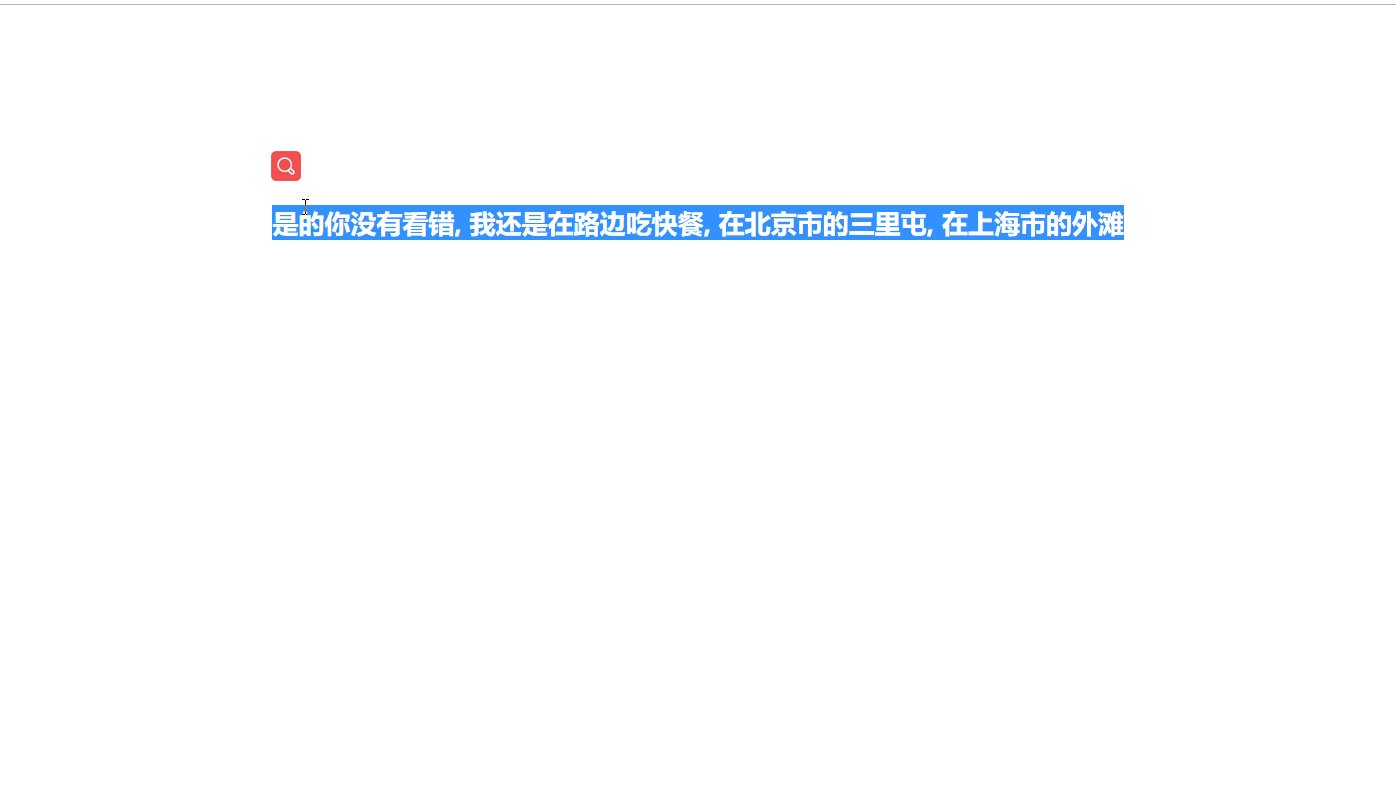
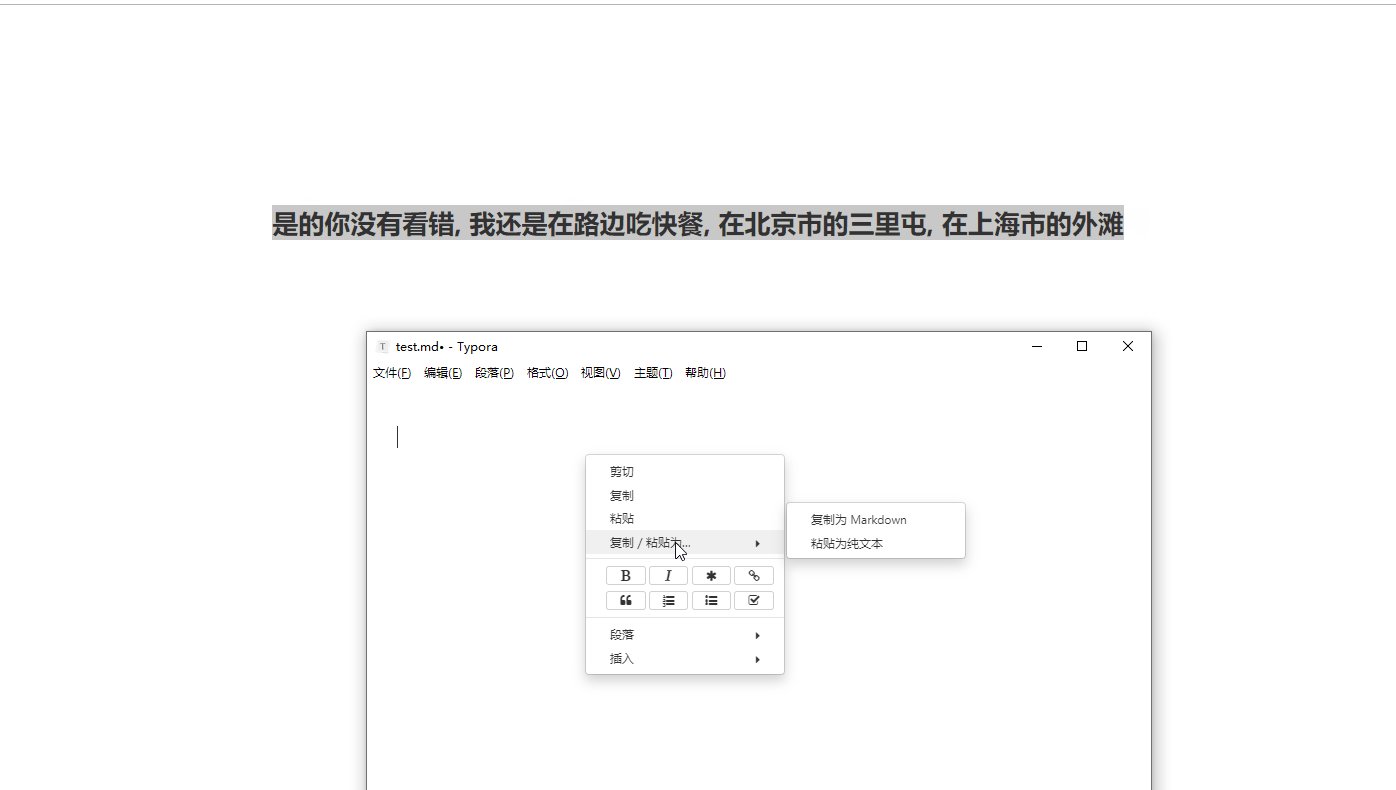
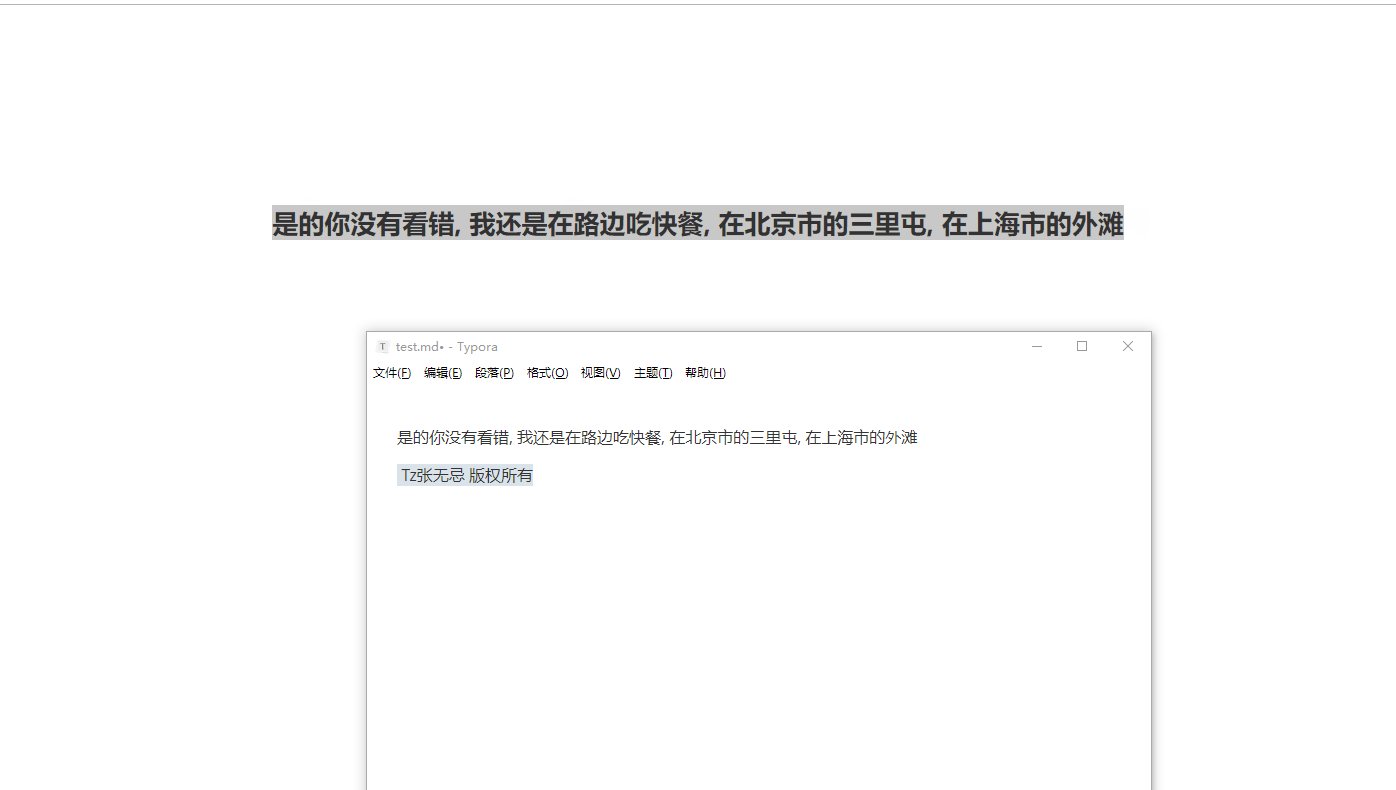
效果示例:

代码示例:
// 监听整个网页的copy(复制)事件
document.addEventListener('copy', function (event){
// clipboardData 对象是为通过编辑菜单、快捷菜单和快捷键执行的编辑操作所保留的,也就是你复制或者剪切内容
let clipboardData = event.clipboardData || window.clipboardData;
// 如果未复制或者未剪切,则return出去
if (!clipboardData) { return; }
// Selection 对象,表示用户选择的文本范围或光标的当前位置。
// 声明一个变量接收 -- 用户输入的剪切或者复制的文本转化为字符串
let text = window.getSelection().toString();
if (text) {
// 如果文本存在,首先取消文本的默认事件
event.preventDefault();
// 通过调用常clipboardData对象的 setData(format, data) 方法;来设置相关文本
// setData(format, data);参数
// format
// 一个DOMString 表示要添加到 drag object的拖动数据的类型。
// data
// 一个 DOMString表示要添加到 drag object的数据。
clipboardData.setData('text/plain', text '\n\n张无忌 版权所有');
}
});
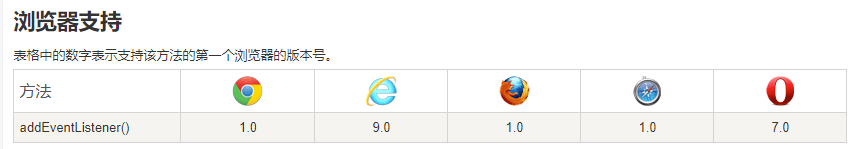
以上代码相关参数详解:
element.addEventListener(type, handle, false);
type: 事件触发类型,如click,keypress等等,下面我们详细的讲讲事件类型!!
handle:事件处理函数,事件出发后,定义可能发生的变化!!
false: 表示事件冒泡模型,一般来说都是false。

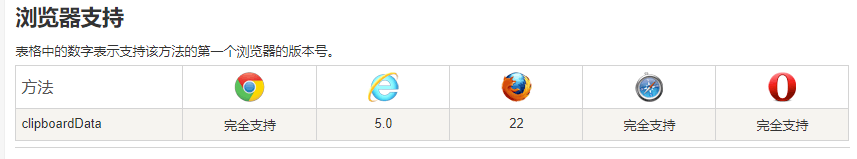
clipboardData :
clipboardData 属性保存了一个 DataTransfer 对象(用户剪切板的内容)。
format数据类型有:text/plain,text/uri-list。data表示要添加到剪切板的数据。描述哪些数据可以由 cut 和 copy 事件处理器放入剪切板,通常通过调用 setData(format,方法;设置拖放操作的数据(剪切板的数据)到指定的数据和类型。
获取由 paste 事件处理器拷贝进剪切板的数据,通常通过调用 getData(format) 方法。

event.preventDefault() 方法阻止元素发生默认的行为。
例如:1、当点击提交按钮时阻止对表单的提交。2、阻止以下 URL 的链接。

参考原文连接:https://www.cnblogs.com/zhaohongcheng/p/12208492.htm
相关文章:

ios Standard Framework和Umbrella Framework
Standard Framework:标准库,通过引用对应的header文件而不是引用master header 文件来引用类(也可以通过引用Master Header file来引用需要使用的类),只需要暴露对应的header文件到Header文件夹下即可,不强制引用master header文件…

Win7使用Visual Studio 2010编译用于Qt4.8.6的MySQL驱动
其实编译过程在Qt Creator 的帮助文档里有,我就是照着做的,但是没成功,因为不能照搬照抄! 1.确保path环境变量里有QTDIR,这个就不细说了。 2.打开"开始"->"Microsoft Visual Studio 2010"->…

ios 常见性能优化
1. 用ARC管理内存 2. 在正确的地方使用reuseIdentifier 3. 尽可能使Views透明 4. 避免庞大的XIB 5. 不要block主线程 6. 在Image Views中调整图片大小 7. 选择正确的Collection 8. 打开gzip压缩 9. 重用和延迟加载Views 10. Cache, Cache, 还是Cache! 11. 权衡渲染方…

强化学习(七)时序差分离线控制算法Q-Learning
在强化学习(六)时序差分在线控制算法SARSA中我们讨论了时序差分的在线控制算法SARSA,而另一类时序差分的离线控制算法还没有讨论,因此本文我们关注于时序差分离线控制算法,主要是经典的Q-Learning算法。 Q-Learning这一…

react遇到的各种坑
标签里用到<label for>的,for 要写成htmlFor标签里的class要写成className组件首字母一定要大写单标签最后一定要闭合如果html里要空格转义, 注意不要漏了分号;style要写成style{{clear: both,backgroundColor:red,width:200px}}组件里能用<but…

html页面视频标签,html5基础标签(html5视频标签 html5新标签用法)
点评:html5基础,包括html5视频标签和html5新标签等标签用法,大家参考使用吧1、 声明的变化2、 指定字符编码的变化,html5中建议使用utf-83、 Html5中允许没有结束符,不算错误4、 不允许写结束标记的有:…

chronyd服务
一、makestep步进时间选项 最近做RHCE的实验,nfs用krb5p实现全程加密和身份认证,需要nfs服务端、客户端的时间与KDC的时间同步,否则kerberos分发的ticket就会失效,nfs不能挂载和访问。那么就需要在nfs的服务端、客户端都配置chro…

软件测试人员必备Linux命令(初、中、高级)
有些技能可以事半功倍,有些命运掌握在我们手中。熟练的掌握和使用这些命令可以提高工作效率,并且结合这些命令对测试过程中遇到的问题进行一些初步的定位。 1 目录与文件操作 1.1 ls(初级) 使用权限:所有人 功能 : 显示指定工作目录下之内容&…

酷派android手机怎么截屏,酷派S688怎么截屏截图?
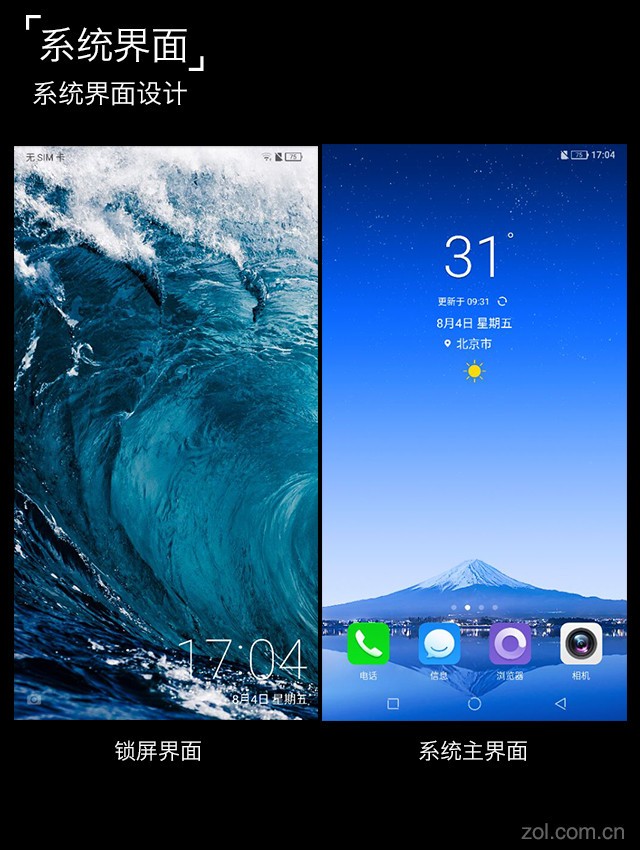
夏普AQUOS S2事水滴全面屏,搭配骁龙630处理器,个人手里就是这货,目前售价千元内,按需求不高的人,可以考虑,不过系统不很行基于Android 7.1.1深度优化的Smile UX系统实在表现一般。~~~~根据美国FCC的认证信息…

01 多线程概念及其实现方式
多线程是编程过程里必不可少的内容,学习多线程,就先要了解进程和线程的概念。进程:是指当前正在运行的程序,是一个程序在内存里的执行区域;线程:是在进程里的一个执行控制单元,执行路径…

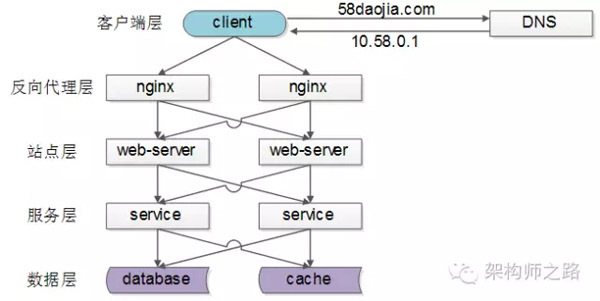
负载均衡层次分析
什么是负载均衡 负载均衡(Load Balance)是分布式系统架构设计中必须考虑的因素之一,它通常是指,将请求/数据【均匀】分摊到多个操作单元上执行,负载均衡的关键在于【均匀】。 常见的负载均衡方案 常见互联网分布式架构如上,分为客…

Python基础01-Python环境搭建与HelloWorld
目录 从今天开始学习Python Python环境搭建 安装gcc Python源码包安装 开始Python第一个代码HelloWorld! 从今天开始学习Python 为啥选择Python,可能是跟随潮流吧。我现在不知道为什么学习Python,但是可能一年到一年半以后,…

oracle与mysql创建表时的区别
oracle创建表时,不支持在建表时同时增加字段注释。故采用以下方式: #创建表 CREATE TABLE predict_data as (id integer NOT NULL, uid varchar2(80),mid varchar2(80),time date ,conten…

在Linux上安装Memcached服务
下载并安装Memcache服务器端 服务器端主要是安装memcache服务器端. 下载:http://www.danga.com/memcached/dist/memcached-1.2.2.tar.gz 另外,Memcache用到了libevent这个库用于Socket的处理,所以还需要安装libevent,libevent的最…

图形化编程 html,用GoJS实现图形化交互编程界面示例
JavaScript语言:JaveScriptBabelCoffeeScript确定function init() {var $ go.GraphObject.make; //for conciseness in defining node templatesmyDiagram $(go.Diagram, "myDiagramDiv", //Diagram refers to its DIV HTML element by id{"undoMan…

枚举位移计算操作
如: typedef NS_ENUM(NSInteger, Test) { // 十进制 二进制 TestA 1 << 0, // 1 00001 TestB 1 << 1, // 2 …

Python基础02-Python基础
脚本的第一行 Python脚本的第一行,写Python解释器的路径。这样就可以直接执行Python脚本。 脚本编码 Python2需要指定脚本的编码,Python3不需要指定。 # -*- coding:utf8 -*- 使用input做简单的交互 username input(请输入用户名密码:) password …

SpringBoot上传文件大小限制
SpringBoot默认上传文件大小不能超过1MB,超过之后会报以下异常: org.apache.tomcat.util.http.fileupload.FileUploadBase$FileSizeLimitExceededException: The field file exceeds its maximum permitted size of 1048576 bytes.at org.apache.tomcat.…

html实时显示log,websocketd 实现浏览器查看服务器实时日志
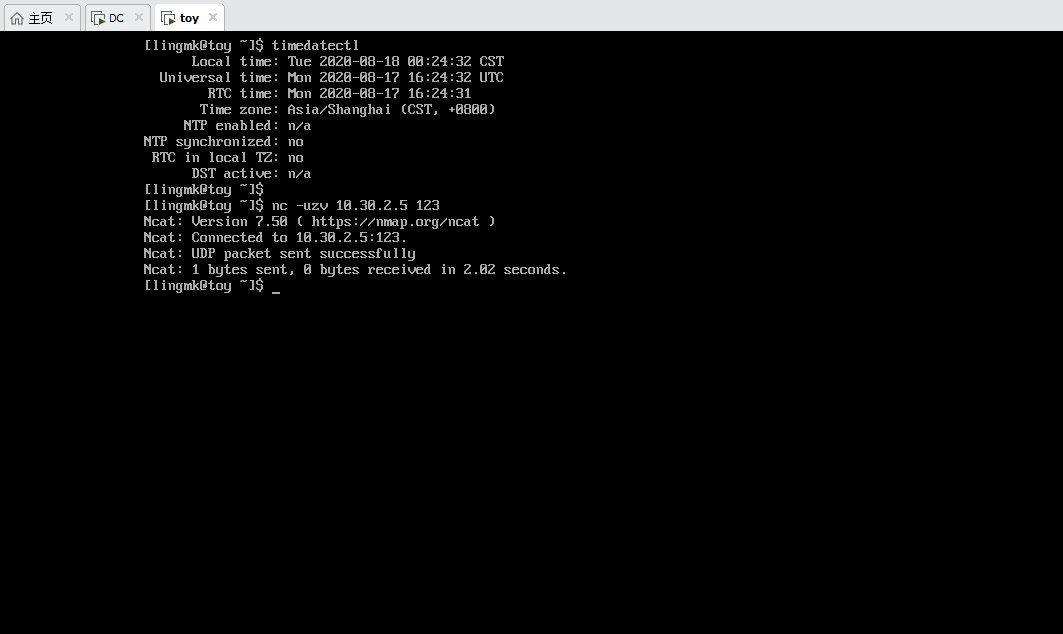
操作系统CentOS7下载 websocketd安装 nc 命令yum install nmap-ncat创建监听脚本cat > cmd.sh <#!/bin/bashpkill -x ncwhile :; donc -nkl 10088sleep 1done创建 log.htmlbody{background-color: #0e1012;color: #ffffff;}*{margin: 0; padding: 0;}#msg{overflow:auto;…

git 合并两个分支的某个文件
软件开发基本都是多个feature分支并行开发,而在上线前有可能某个分支的开发或测试还没有完成,又或者是产品调整,取消了该分支功能的上线计划,我们在release前不合并该分支即可,然而如果该分支中的某些小调整却需要上线…

lattice diamond 3.7安装破解
第一步安装:执行.EXE文件,一直下一步,最后license选择没有USB什么的那个(具体记不清了)。 第二步破解:安装完成后在环境变量中将license路径指定到license文件即可(LM_LICENSE_FILE d:\lscc…

Python基础03-运算符
运算符 算数运算符 算数运算符符号运算数字用法举例字符串用法举例加a 2 3 print(a) # 5s1 "hello" s2 "world" s s1 s2 print(s) # helloworld-减a 12 - 3 print(a) # 9*乘a 12 * 3 print(a) # 36s1 "hello" s2 "world" s…

shell下的作业管理(转)
作业管理 举例来说,我们在登陆 bash 后, 想要一边复制文件、一边进行数据搜寻、一边进行编译,还可以一边进行 vi 程序撰写! 当然我们可以重复登陆那六个文字介面的终端机环境中,不过,能不能在一个 bash 内达…

合并模拟器和真机的静态库动态库aggregate
创建Aggregate的target 在Build Phases 添加Run Script,内容为 scriptFile${SRCROOT}/universalA.shsh ${scriptFile} universalA.sh放在工程根目录,内容为: if [ "${ACTION}" "build" ]then echo "合并模拟器真机库" ta…

html表格联动,html前端基础:table和select操作
html前端基础:table和select操作发布时间:2020-05-13 09:58:10来源:亿速云阅读:196作者:Leah这篇文章主要为大家详细介绍html前端基础中有关table和select的操作,配合代码阅读理解效果更佳,非常…

Python基础04-数据类型:数字、布尔、字符串
目录 数字 布尔 字符串 字符串的常用函数 字符串的内存分析 字符串练习题 数字 判断是数字类型还是字符串类型。 # <class str> 123 a "123" print(type(a), a)# <class int> 123 b int(a) print(type(b), b) 十进制、二进制、八进制、十六进…

一起学Hadoop——实现两张表之间的连接操作
---恢复内容开始--- 之前我们都是学习使用MapReduce处理一张表的数据(一个文件可视为一张表,hive和关系型数据库Mysql、Oracle等都是将数据存储在文件中)。但是我们经常会遇到处理多张表的场景,不同的数据存储在不同的文件中&…

scala学习笔记-过程、lazy值和异常(6)
过程 在Scala中,定义函数时,如果函数体直接包裹在了花括号里面,而没有使用连接,则函数的返回值类型就是Unit。这样的函数就被称之为过程。过程通常用于不需要返回值的函数。 过程还有一种写法,就是将函数的返回值类型定…

为计算机编程序英语作文,计算机编程员英文简历范文
以下是无忧考网为大家整理的关于计算机编程员英文简历范文的文章,希望大家能够喜欢!Basic information:Name: Yjb ys Gender: MaleAge: 21 Nationality: ChineseResidence: Guangdong - Huizhou height and weight: 178cm 60KGMarital status: Single Ed…

android常用命令
创建模拟器: 进入sdk下tool文件夹: cd ...../tools 检查target ID: ./android list targets 创建名为hello的AVD: ./android create avd -n hello -t 1 创建的模拟器默认在~/.android/avc/ 启动模拟器: ./emulator -avc hello 安装apk: 进入p…
