html实时显示log,websocketd 实现浏览器查看服务器实时日志
操作系统
CentOS7
下载 websocketd
安装 nc 命令
yum install nmap-ncat
创建监听脚本
cat > cmd.sh <
#!/bin/bash
pkill -x nc
while :; do
nc -nkl 10088
sleep 1
done
创建 log.html
body{
background-color: #0e1012;color: #ffffff;
}
*{
margin: 0; padding: 0;
}
#msg{
overflow:auto; border:2px solid #303030; color:#ffffff; background-color: #2b2b2b; font-size: 13px; position: absolute; left: 8px; right: 8px; bottom: 8px; top: 40px; word-break:
break-all;
}
#log{
position: fixed; top: 0; left: 0; width: 100%; height: 40px; text-align: left; margin: 4px 0 0 8px;
}
#log b{
font-size: 26px;
}
#msgBtn{
padding: 5px 10px; border: none; background: #777; float: right; margin: 0 16px 0 0;
}
$(document).ready(function() {
if (!window.WebSocket) {
if (window.MozWebSocket) {
window.WebSocket = window.MozWebSocket;
} else {
$('#msg').append("
你的浏览器不支持websocket
");}
}
var ws = new WebSocket('ws://221.7.197.100:8008/websocket/');
ws.onopen = function(evt) {
$('.list').append('
websocket连接成功');}
ws.onmessage = function(evt) {
$('.list').append('
' + evt.data + '');setTimeout(function(){$('#msg').scrollTop($('.list').height()-$('#msg').height());}, 100)
}
$("#msgBtn").click(function(){
$(".list").html("");
})
});
文件部署位置
websocketd/
├── [-rwxr-xr-x] cmd.sh
├── [drwxr-xr-x] websocket
│ └── [-rw-r--r--] log.html
└── [-rwxr-xr-x] websocketd
启动 websocketd
cd websocketd
./websocketd --port=8008 --staticdir=. ./cmd.sh
在浏览器中打开日志浏览页面
在其他应用服务器,传输实时日志
tail -f /tomcat/logs/catalina.out | nc -n {websocket-server} 10088
关闭实时日志
在目标服务器中 kill nc pkill -x nc
在 websocket server 中 kill nc pkill -x nc
直接刷新浏览器的日志浏览页面
相关文章:

git 合并两个分支的某个文件
软件开发基本都是多个feature分支并行开发,而在上线前有可能某个分支的开发或测试还没有完成,又或者是产品调整,取消了该分支功能的上线计划,我们在release前不合并该分支即可,然而如果该分支中的某些小调整却需要上线…

lattice diamond 3.7安装破解
第一步安装:执行.EXE文件,一直下一步,最后license选择没有USB什么的那个(具体记不清了)。 第二步破解:安装完成后在环境变量中将license路径指定到license文件即可(LM_LICENSE_FILE d:\lscc…

Python基础03-运算符
运算符 算数运算符 算数运算符符号运算数字用法举例字符串用法举例加a 2 3 print(a) # 5s1 "hello" s2 "world" s s1 s2 print(s) # helloworld-减a 12 - 3 print(a) # 9*乘a 12 * 3 print(a) # 36s1 "hello" s2 "world" s…

shell下的作业管理(转)
作业管理 举例来说,我们在登陆 bash 后, 想要一边复制文件、一边进行数据搜寻、一边进行编译,还可以一边进行 vi 程序撰写! 当然我们可以重复登陆那六个文字介面的终端机环境中,不过,能不能在一个 bash 内达…

合并模拟器和真机的静态库动态库aggregate
创建Aggregate的target 在Build Phases 添加Run Script,内容为 scriptFile${SRCROOT}/universalA.shsh ${scriptFile} universalA.sh放在工程根目录,内容为: if [ "${ACTION}" "build" ]then echo "合并模拟器真机库" ta…

html表格联动,html前端基础:table和select操作
html前端基础:table和select操作发布时间:2020-05-13 09:58:10来源:亿速云阅读:196作者:Leah这篇文章主要为大家详细介绍html前端基础中有关table和select的操作,配合代码阅读理解效果更佳,非常…

Python基础04-数据类型:数字、布尔、字符串
目录 数字 布尔 字符串 字符串的常用函数 字符串的内存分析 字符串练习题 数字 判断是数字类型还是字符串类型。 # <class str> 123 a "123" print(type(a), a)# <class int> 123 b int(a) print(type(b), b) 十进制、二进制、八进制、十六进…

一起学Hadoop——实现两张表之间的连接操作
---恢复内容开始--- 之前我们都是学习使用MapReduce处理一张表的数据(一个文件可视为一张表,hive和关系型数据库Mysql、Oracle等都是将数据存储在文件中)。但是我们经常会遇到处理多张表的场景,不同的数据存储在不同的文件中&…

scala学习笔记-过程、lazy值和异常(6)
过程 在Scala中,定义函数时,如果函数体直接包裹在了花括号里面,而没有使用连接,则函数的返回值类型就是Unit。这样的函数就被称之为过程。过程通常用于不需要返回值的函数。 过程还有一种写法,就是将函数的返回值类型定…

为计算机编程序英语作文,计算机编程员英文简历范文
以下是无忧考网为大家整理的关于计算机编程员英文简历范文的文章,希望大家能够喜欢!Basic information:Name: Yjb ys Gender: MaleAge: 21 Nationality: ChineseResidence: Guangdong - Huizhou height and weight: 178cm 60KGMarital status: Single Ed…

android常用命令
创建模拟器: 进入sdk下tool文件夹: cd ...../tools 检查target ID: ./android list targets 创建名为hello的AVD: ./android create avd -n hello -t 1 创建的模拟器默认在~/.android/avc/ 启动模拟器: ./emulator -avc hello 安装apk: 进入p…

Python基础05-数据类型:列表list
目录 列表 列表的一般用法 列表的方法 列表 列表的一般用法 列表用[]括起来,用逗号分隔元素。元素可以是任意的类型。 可以用len获取列表的长度,也就是元素的个数。 # 列表是个大杂烩,什么类型都可以往里面装 li [2019, 12, "存储…

h5打开App的方法。
在浏览器中:法1:location.href ${scheme};//location跳转App是几乎所以情况都支持的。法2:var ifr document.createElement(iframe);//iframe跳转有的地方不支持// ifr.src ${scheme};// ifr.style.display none;// document.body.append…

html作业三,3.15作业
html>科比简介div{width: 480px;height:230px;background-image:url(images/kobe.jpg);background-color:#567854;background-size:500px 250px;padding:10px;box-shaow:10px 10px 10px #666;}.text{color:#556644;text-indent: 3em;line-height: 1.4em;}科比布莱恩特 (美国…

HTML4 和 HTML5 的10个关键区别
http://www.oschina.net/news/22219/html4-html5-differences/转载于:https://www.cnblogs.com/antis/p/6708303.html

smartgit 授权文件 Free Trial License to Non-Commercial
Windows: %APPDATA%/syntevo/SmartGit/ OS X: ~/Library/Preferences/SmartGit/ Unix/Linux: ~/.smartgit/ and remove the file settings.xml 例如windows: 开始 运行 %APPDATA%/syntevo/SmartGit/ 就会自动找到路径删除settings.xml…

Python基础06-数据类型:元组tuple
目录 元组 元组的一般用法 元组的方法 元组 元组的一般用法 元组用()括起来,用逗号分隔元素,元素类型是任意的。因为函数、方法的调用也是用()括起来,为了避免混淆,写元组的时候,在最后一个元素后面多写一个逗号。…

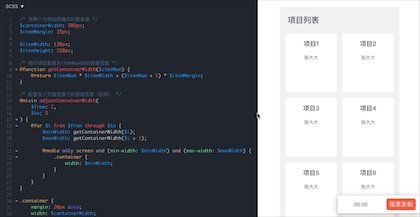
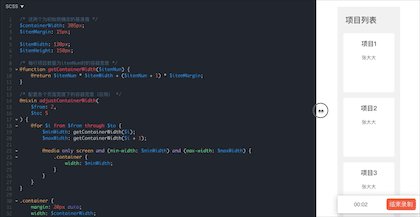
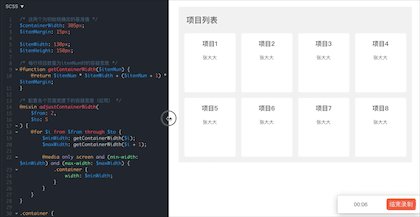
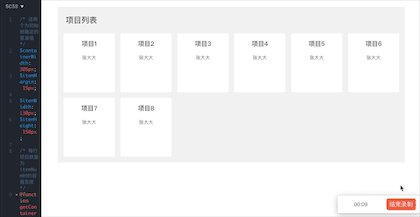
html无规律卡片布局,如何实现同等间隙的卡片布局
在列表展示中,经常会使用卡片的内容展示形式,为了美观,常常要求各卡片间的间隙是一致的。卡片内容不一样可能高度不等,但一般来说为了整体的一致性,会限制每个卡片的宽高都相等。本文就基于宽高一致的多个卡片…

关于tail, head ,less ,more ,cat 之小介------Linux命令
前言:Linux命令在项目中是经常用,查看日志信息是一个不可缺少的指令。一般都是用Less,more,tail,head,cat 这些命令 目前是足够的。很久不用就会忘记。现在简单写一写。①tail 用于显示指定文件末尾内容,不指定文件时…

Python基础07-数据类型:字典dict
目录 字典 字典的一般用法 字典的方法 字典 字典的一般用法 字典是一组用{}括起来的键值对,每个键值对用逗号分隔。 # 字典 info {"Robin": "Baidu","Jack": ["Alibaba",20,{"B2C": "taobao.com&quo…

cordova 环境配制和创建插件
环境配制 英文网站:http://cordova.apache.org/ 中文网站:http://cordova.axuer.com/ 安装Cordova Cordova的命令行运行在Node.js 上面并且可以通过NPM安装。 根据 平台具体指导 安装相应平台的依赖。打开命令提示符或终端,然后键入npm insta…

HTML动画 request animation frame
在网页中,实现动画无外乎两种方式。1. CSS3 方式,也就是利用浏览器对CSS3 的原生支持实现动画;2. 脚本方式,通过间隔一段时间用JavaScript 来修改页面元素样式来实现动画。接下来我们就分别介绍这两种方式的原理,让大家…

express给html设置缓存,webpack + express 实现文件精确缓存
由于最近开发的个人博客(Vue node)在使用过程中,发现网络加载有点慢,所以打算对它进行一次优化。本次优化的目标如下:index.html 设置成 no-cache,这样每次请求的时候都会比对一下 index.html 文件有没变化,如果没变化…

2017年50道Java线程面试题
下面是Java线程相关的热门面试题,你可以用它来好好准备面试。 1) 什么是线程? 线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位。程序员可以通过它进行多处理器编程,你可以使用多…

Python基础08-数据类型:集合set
目录 集合的概念 集合的方法 集合可变吗? 集合的概念 先理解一些概念。 数据类型按照是否可变分为可变类型、不可变类型。按照访问方式可以分为顺序访问、映射访问。 如何区分可变类型、不可变类型?就看在内存中存储内容是否可以被修改。如果内存地…

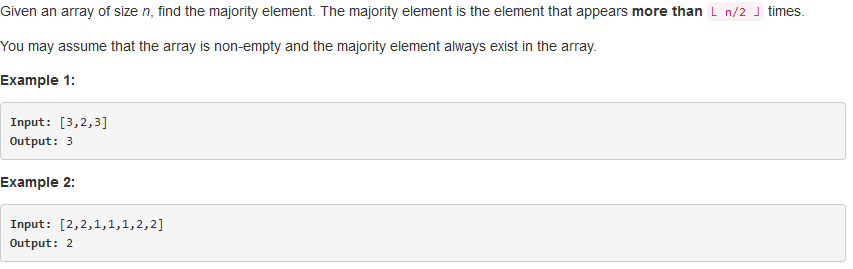
主元素问题 Majority Element
2018-09-23 13:25:40 主元素问题是一个非常经典的问题,一般来说,主元素问题指的是数组中元素个数大于一半的数字,显然这个问题可以通过遍历计数解决,时间复杂度为O(n),空间复杂度为O(n)。这样的算法有两个弊端…

js判断是iOS还是Android
platform.js: var browser{versions:function(){ var u navigator.userAgent, app navigator.appVersion; return { trident: u.indexOf(Trident) > -1, //IE内核 presto: u.indexOf(Presto) > -1, //opera内核 webKit: u.indexOf(AppleWebKit) >…

计算机二级函数知识,2017年全国计算机二级考试MS Office高级应用知识点:INDIRECT函数...
INDIRECT函数知识点适用考试:全国计算机二级考试考试科目:MS Office高级应用科目知识点:INDIRECT函数INDIRECT函数立即对引用进行计算,并显示其内容。当需要更改公式中单元格的引用,而不更改公式本身,请使用…

Python基础09-字符串格式化
字符串格式化。主要是%格式,format格式化方法,具体写在代码例子的注释里。 msg list() # %s 接收字符串 msg.append("i am %s, which is a database." % "mysql") msg.append("i am %s, which is a %s." % ("db2&q…

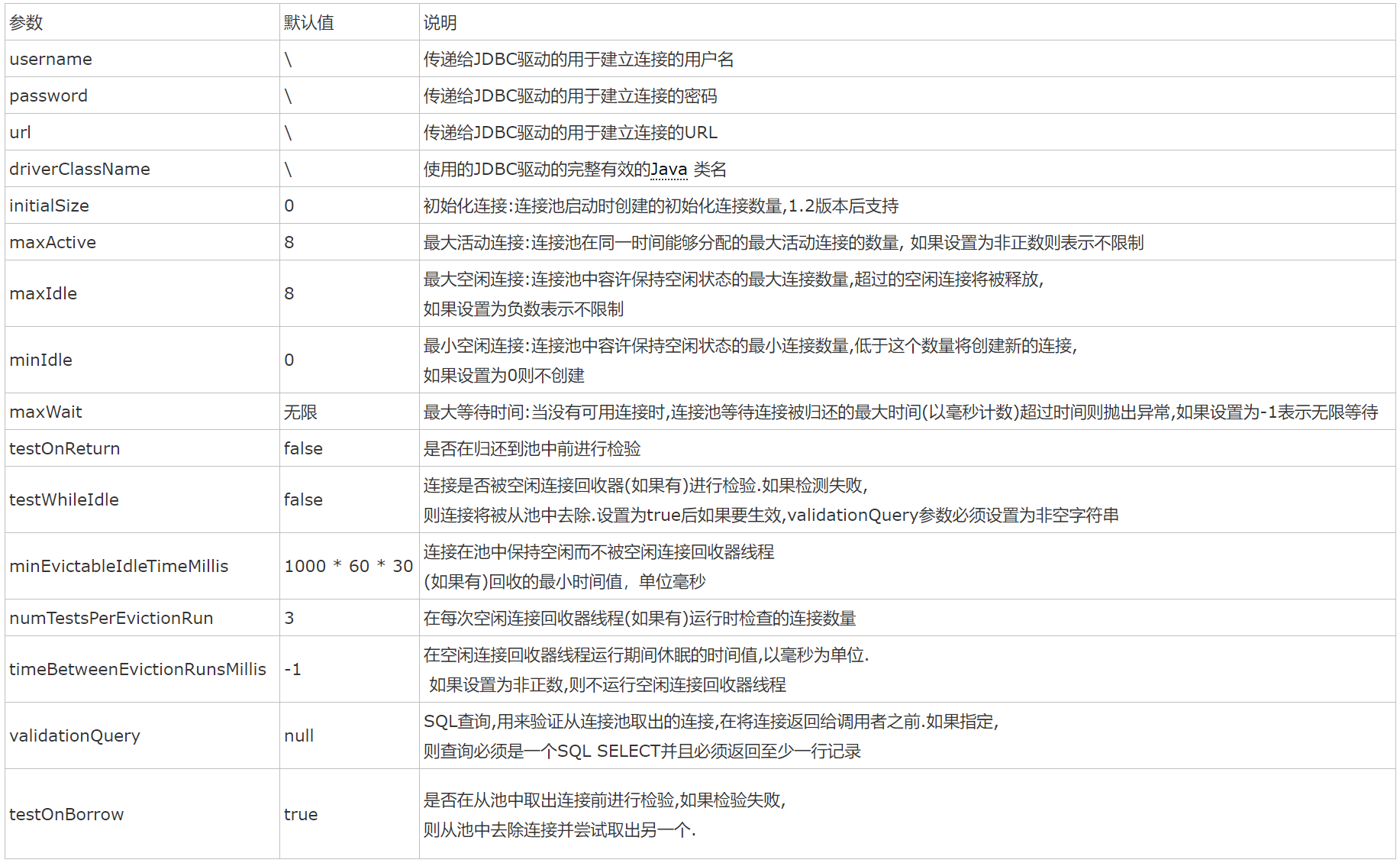
dbcp 连接池参数说明
dbcp 连接池参数说明 参考:http://commons.apache.org/proper/commons-dbcp/configuration.htmlhttps://www.cnblogs.com/happySmily/p/5941813.html posted on 2018-09-24 10:31 姜小嫌 阅读(...) 评论(...) 编辑 收藏 转载于:https://www.cnblogs.com/jiangxiaoxi…
