html无规律卡片布局,如何实现同等间隙的卡片布局
在列表展示中,经常会使用卡片的内容展示形式,为了美观,常常要求各卡片间的间隙是一致的。
卡片内容不一样可能高度不等,但一般来说为了整体的一致性,会限制每个卡片的宽高都相等。
本文就基于宽高一致的多个卡片,在不同屏幕大小下,每行卡片数量可能有调整,考量如何实现等间隙的布局。

放置一张张卡片项,为了设置间距,最常见的就是直接使用一个特定的margin值了,这种方式虽然可以(通过精确计算后确实也可以)
直接设置一个间距,比如统一 margin-left 和 margin-bottom都为 20px ,并不能保证每行最后一个卡片之后的间距是20px
关于如何定这个 margin的值,需要通过一个规则来计算,这个后文再说明
设置同等间距,常用的还有 flex布局中的 justify-content: space-between,可以定义各子项目以相同间距布局,但不好处理左右子项目与边框的间距。 space-around这个就更用不得了,会使得左右子项目右margin == 左margin * 2
所以最终还是回到使用margin值来设置,通过一个可用的规则,来保证间距是一致的。
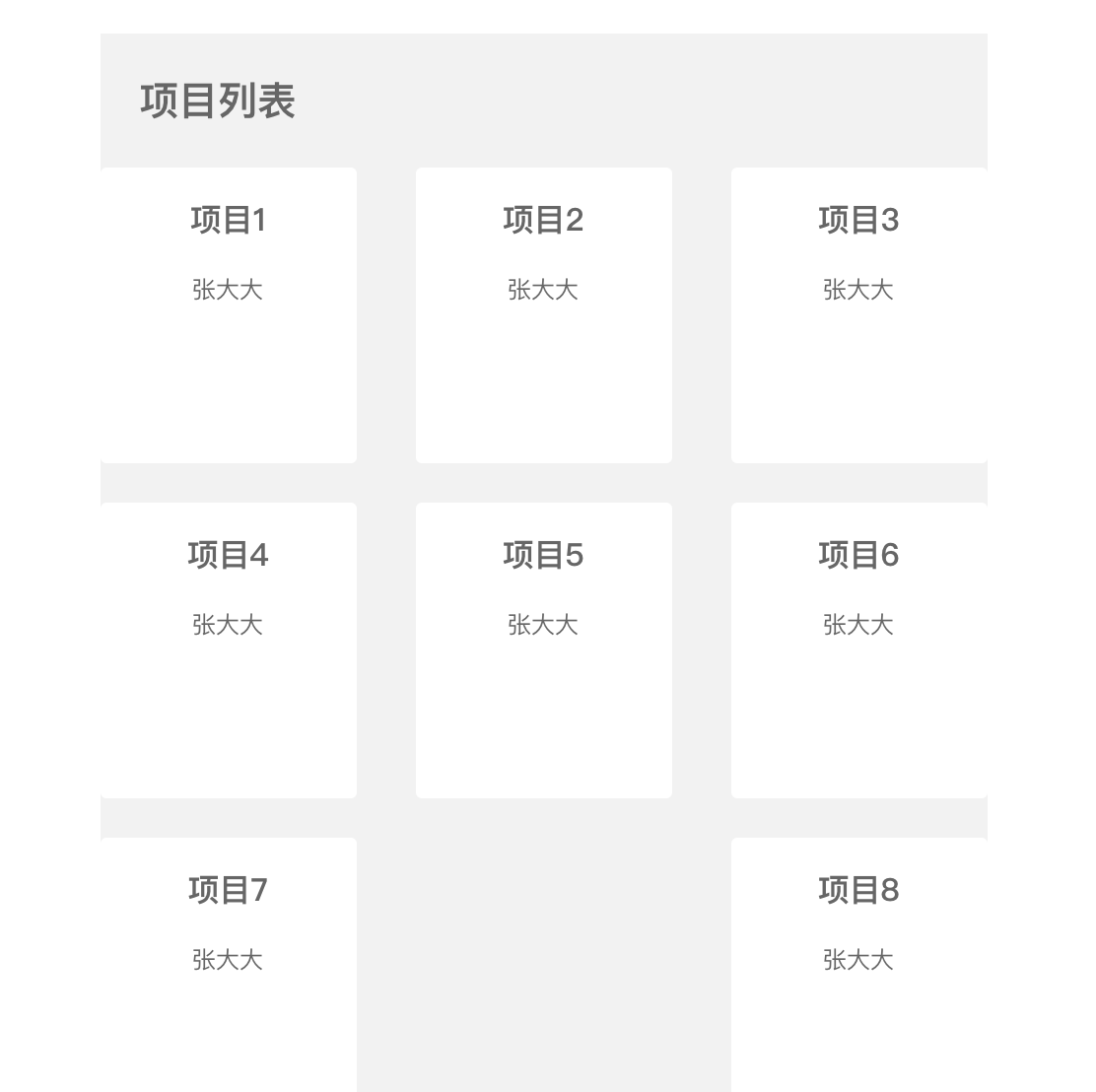
先把基本结构搭上
项目列表
{{projectname}}
js生成n个项目
function addevent(elem, type, handler) {
elem.addeventlistener(type, handler, false);
}
function qs(selector) {
return document.queryselector(selector);
}
function qsa(selectors) {
return document.queryselectorall(selectors);
}
var mockdata = (function(num) {
var data = [];
for (var i = 1; i <= num; ++i) {
data.push({
projectid: i,
projectname: '项目' + i,
author: '张大大'
});
}
return data;
})(8);
var itemtpl = qs('#proj-item-tpl').innerhtml;
var itemsdom = qs('.proj-items');
/**
* 渲染数据
* @param {[type]} data [description]
* @return {[type]} [description]
*/
function renderlist(data) {
var html = '';
var fragment = document.createdocumentfragment();
data.foreach(function(item) {
var divtemp = document.createelement('div');
// 模板替换
divtemp.innerhtml = itemtpl.replace(/{{(\w+)}}/g, function(input, match) {
return match ? item[match] || '' : '';
});
fragment.appendchild(divtemp.firstelementchild);
});
// 渲染
itemsdom.appendchild(fragment);
}
renderlist(mockdata);
把基础样式放上,这里我们先指定一个特定的itemmargin值为20px
$itemmargin: 20px;
$itemwidth: 130px;
$itemheight: 150px;
.container {
margin: 20px auto;
width: 450px;
background-color: #f2f2f2;
color: #666;
h2 {
margin: 20px;
padding-top: 20px;
font-size: 20px;
}
}
.proj-items {
display: flex;
flex-wrap: wrap;
/* justify-content: space-between; */
padding: 0;
list-style: none;
&:after {
content: "";
display: block;
flex-grow: 99999;
}
}
.proj-item {
margin-left: $itemmargin;
margin-bottom: $itemmargin;
width: $itemwidth;
height: $itemheight;
background-color: #fff;
border-radius: 3px;
text-align: center;
&:hover {
box-shadow: 0 0 20px #ddd;
}
a {
display: block;
padding: 15px;
height: 100%;
color: #666;
text-decoration: none;
}
&__title {
margin-top: 0;
font-size: 16px;
}
&__author {
font-size: 12px;
}
}

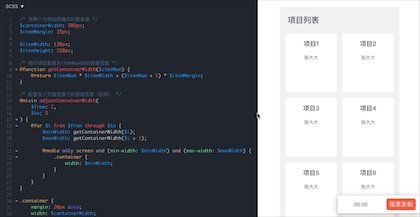
可以看到,每行最后一个间距不一致了,所以不能简单的写个margin值
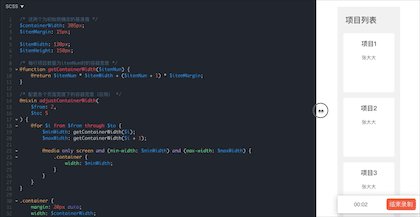
再来看看设置 space-between的时候
.proj-items {
justify-content: space-between;
...
}
.proj-item {
/* margin-left: $itemmargin; */
margin-bottom: $itemmargin;
...
}

看来并不够强大
如果看得仔细,应该能看到项目7和8是挨在一起的,为何没有间距呢
其一是因为没有margin-left值,其二是在项目列表后放了一个坑来占位,防止最后一行项目过少时 space-between的值太大了
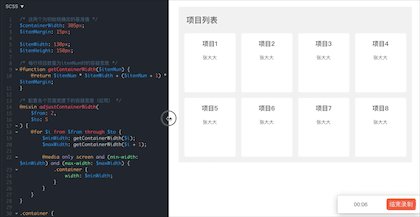
把这个撤掉看看这个影响
&:after {
content: "";
display: block;
flex-grow: 99999;
}

还是把目光投向margin值的设定规则吧
在设计一个页面布局时,至少已经确定了xx页面大小的情况下,容器宽度应该设置为多少(比如为1200px),每行放n个项目,项目的宽高是多少
有了这些指标(也必须有这些指标),我们就可以用来计算margin值了
containerwidth == n * itemwidth + (n + 1) * itemmargin
得出
itemmargin = (containerwidth - n * itemwidth) / (n + 1)
代入这里的情况,containerwidth 450px,itemwidth 130px,每行 3个,即可得出 itemmargin 正好为 15px

有了某种特定情况下的布局规则之后,接下来还要考虑不同屏幕大小的情况下,怎么调整这个margin值
这个需要结合媒体查询来设定,同时相应的计算规则也可以通过scss来处理
第一种情况是每行3个,n只可能为整数,即可推算出需要处理的临界值为1 2 3 4 5 6 ... 这些整数值
加入n为4,如果要保证 itemmargin值15px在各种情况下都相等,计算可得 容器宽度containerwidth值 为 595px
同理求得 n是5时为 740px ,n是2时为 305px
当然,如果觉得这个containerwidth值不太好看,也可以自己定义,比如 n是4的时候设置为 600px,代入公式那么 itemmargin值为16px。
为了保证各种请下间距都相等,我个人就不推荐这么干了


通过上述的规则计算,我们可以得出每行项目数量递增时的容器宽度临界值。把这些临界值放在媒体查询里面配置,即可方便地实现这种布局的自适应。
/* 这两个为初始就确定的基准值 */
$containerwidth: 305px;
$itemmargin: 15px;
$itemwidth: 130px;
$itemheight: 150px;
/* 每行项目数量为itemnum时的容器宽度 */
@function getcontainerwidth($itemnum) {
@return $itemnum * $itemwidth + ($itemnum + 1) * $itemmargin;
}
/* 配置各个页面宽度下的容器宽度(应用) */
@mixin adjustcontainerwidth(
$from: 2,
$to: 5
) {
@for $i from $from through $to {
$minwidth: getcontainerwidth($i);
$maxwidth: getcontainerwidth($i + 1);
@media only screen and (min-width: $minwidth) and (max-width: $maxwidth) {
.container {
width: $minwidth;
}
}
}
}
.container {
margin: 20px auto;
width: $containerwidth;
background-color: #f2f2f2;
color: #666;
h2 {
margin: 20px;
padding-top: 20px;
font-size: 20px;
}
}
@include adjustcontainerwidth(
$from: 1,
$to: 7
);
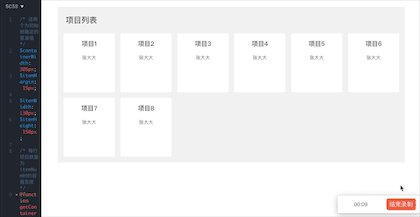
即可实现各个页面大小下的自适应效果
完整的css部分


1 /* 这两个为初始就确定的基准值 */
2 $containerwidth: 305px;
3 $itemmargin: 15px;
4
5 $itemwidth: 130px;
6 $itemheight: 150px;
7
8 /* 每行项目数量为itemnum时的容器宽度 */
9 @function getcontainerwidth($itemnum) {
10 @return $itemnum * $itemwidth + ($itemnum + 1) * $itemmargin;
11 }
12
13 /* 配置各个页面宽度下的容器宽度(应用) */
14 @mixin adjustcontainerwidth(
15 $from: 2,
16 $to: 5
17 ) {
18 @for $i from $from through $to {
19 $minwidth: getcontainerwidth($i);
20 $maxwidth: getcontainerwidth($i + 1);
21
22 @media only screen and (min-width: $minwidth) and (max-width: $maxwidth) {
23 .container {
24 width: $minwidth;
25 }
26 }
27 }
28 }
29
30 .container {
31 margin: 20px auto;
32 width: $containerwidth;
33 background-color: #f2f2f2;
34 color: #666;
35
36 h2 {
37 margin: 20px;
38 padding-top: 20px;
39 font-size: 20px;
40 }
41 }
42
43 @include adjustcontainerwidth(
44 $from: 1,
45 $to: 7
46 );
47
48 .proj-items {
49 display: flex;
50 flex-wrap: wrap;
51 padding: 0;
52 list-style: none;
53 }
54
55 .proj-item {
56 margin-left: $itemmargin;
57 margin-bottom: $itemmargin;
58 width: $itemwidth;
59 height: $itemheight;
60 background-color: #fff;
61 border-radius: 3px;
62 text-align: center;
63
64 &:hover {
65 box-shadow: 0 0 20px #ddd;
66 }
67
68 a {
69 display: block;
70 padding: 15px;
71 height: 100%;
72 color: #666;
73 text-decoration: none;
74 }
75
76 &__title {
77 margin-top: 0;
78 font-size: 16px;
79 }
80
81 &__author {
82 font-size: 12px;
83 }
84 }
view code
相关文章:

关于tail, head ,less ,more ,cat 之小介------Linux命令
前言:Linux命令在项目中是经常用,查看日志信息是一个不可缺少的指令。一般都是用Less,more,tail,head,cat 这些命令 目前是足够的。很久不用就会忘记。现在简单写一写。①tail 用于显示指定文件末尾内容,不指定文件时…

Python基础07-数据类型:字典dict
目录 字典 字典的一般用法 字典的方法 字典 字典的一般用法 字典是一组用{}括起来的键值对,每个键值对用逗号分隔。 # 字典 info {"Robin": "Baidu","Jack": ["Alibaba",20,{"B2C": "taobao.com&quo…

cordova 环境配制和创建插件
环境配制 英文网站:http://cordova.apache.org/ 中文网站:http://cordova.axuer.com/ 安装Cordova Cordova的命令行运行在Node.js 上面并且可以通过NPM安装。 根据 平台具体指导 安装相应平台的依赖。打开命令提示符或终端,然后键入npm insta…

HTML动画 request animation frame
在网页中,实现动画无外乎两种方式。1. CSS3 方式,也就是利用浏览器对CSS3 的原生支持实现动画;2. 脚本方式,通过间隔一段时间用JavaScript 来修改页面元素样式来实现动画。接下来我们就分别介绍这两种方式的原理,让大家…

express给html设置缓存,webpack + express 实现文件精确缓存
由于最近开发的个人博客(Vue node)在使用过程中,发现网络加载有点慢,所以打算对它进行一次优化。本次优化的目标如下:index.html 设置成 no-cache,这样每次请求的时候都会比对一下 index.html 文件有没变化,如果没变化…

2017年50道Java线程面试题
下面是Java线程相关的热门面试题,你可以用它来好好准备面试。 1) 什么是线程? 线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位。程序员可以通过它进行多处理器编程,你可以使用多…

Python基础08-数据类型:集合set
目录 集合的概念 集合的方法 集合可变吗? 集合的概念 先理解一些概念。 数据类型按照是否可变分为可变类型、不可变类型。按照访问方式可以分为顺序访问、映射访问。 如何区分可变类型、不可变类型?就看在内存中存储内容是否可以被修改。如果内存地…

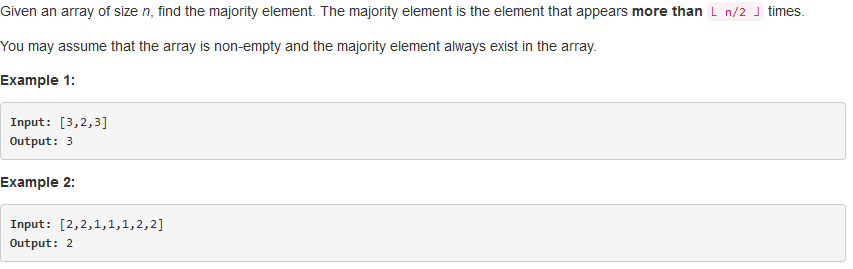
主元素问题 Majority Element
2018-09-23 13:25:40 主元素问题是一个非常经典的问题,一般来说,主元素问题指的是数组中元素个数大于一半的数字,显然这个问题可以通过遍历计数解决,时间复杂度为O(n),空间复杂度为O(n)。这样的算法有两个弊端…

js判断是iOS还是Android
platform.js: var browser{versions:function(){ var u navigator.userAgent, app navigator.appVersion; return { trident: u.indexOf(Trident) > -1, //IE内核 presto: u.indexOf(Presto) > -1, //opera内核 webKit: u.indexOf(AppleWebKit) >…

计算机二级函数知识,2017年全国计算机二级考试MS Office高级应用知识点:INDIRECT函数...
INDIRECT函数知识点适用考试:全国计算机二级考试考试科目:MS Office高级应用科目知识点:INDIRECT函数INDIRECT函数立即对引用进行计算,并显示其内容。当需要更改公式中单元格的引用,而不更改公式本身,请使用…

Python基础09-字符串格式化
字符串格式化。主要是%格式,format格式化方法,具体写在代码例子的注释里。 msg list() # %s 接收字符串 msg.append("i am %s, which is a database." % "mysql") msg.append("i am %s, which is a %s." % ("db2&q…

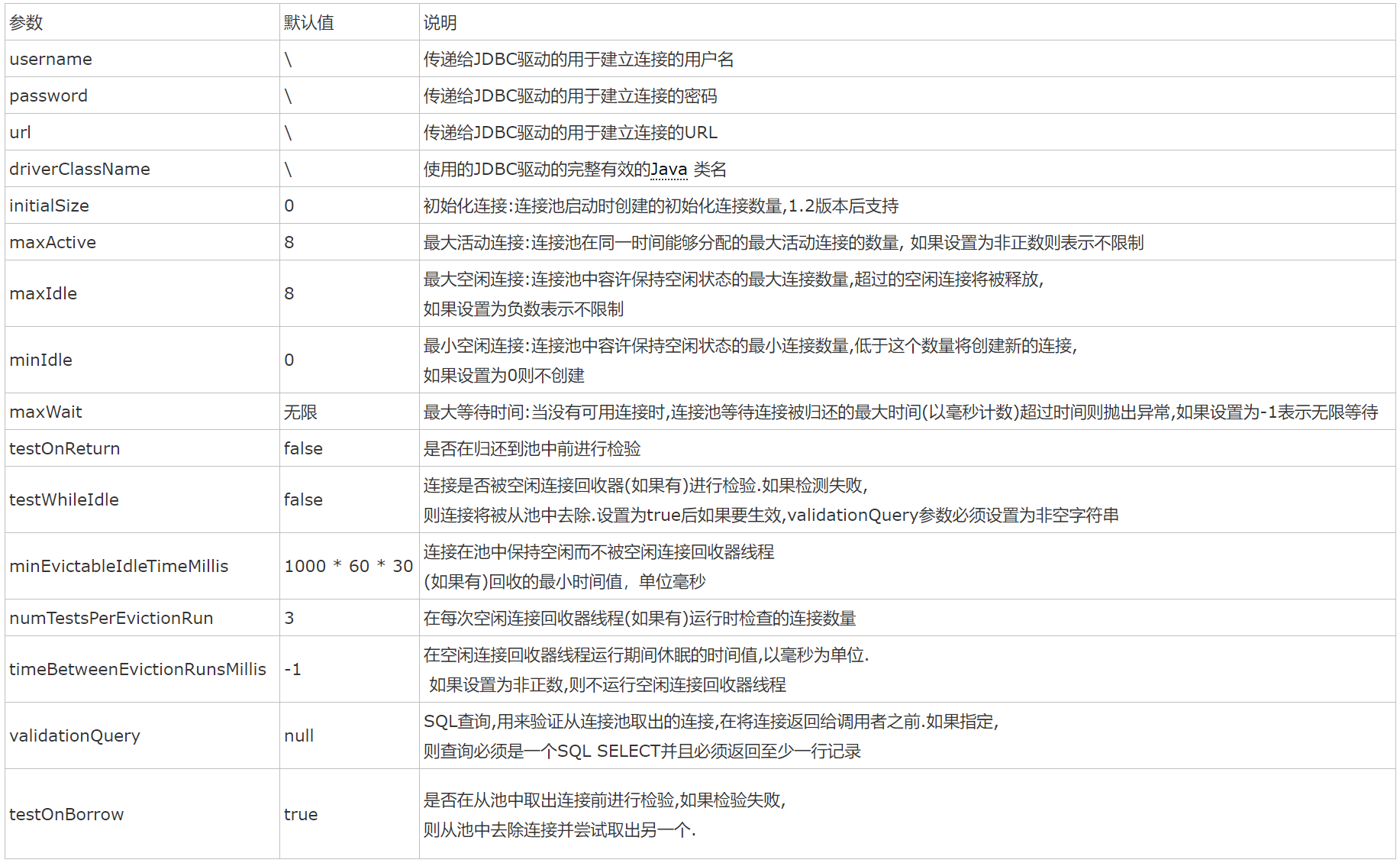
dbcp 连接池参数说明
dbcp 连接池参数说明 参考:http://commons.apache.org/proper/commons-dbcp/configuration.htmlhttps://www.cnblogs.com/happySmily/p/5941813.html posted on 2018-09-24 10:31 姜小嫌 阅读(...) 评论(...) 编辑 收藏 转载于:https://www.cnblogs.com/jiangxiaoxi…

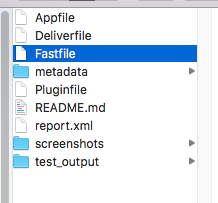
Fastlane- app自动编译、打包多个版本、上传到app store
Fastlane是一套使用Ruby写的自动化工具集,用于iOS和Android的自动化打包、发布等工作,可以节省大量的时间。 Github:https://github.com/fastlane/fastlane 官网:https://fastlane.tools/ 文档:https://docs.fastlane.…

计算机基础知识综合试卷一,计算机基础知识试题及答案a
培训选拔试题(A卷)姓名:部门:得分:注意事项:I.A考试时间为90分钟,闭卷考试。I.B应考人员在答题前,请将姓名部门等信息认真准确地填写在答题纸上。I.C应考人员应严格遵守考场纪律,服从监考人员的…

Python基础10-函数基础
目录 函数的定义 函数的返回值 函数的参数 参数的传递 参数的默认值 可变长参数 全局变量与局部变量 函数嵌套定义 风湿理论——函数即变量 函数的定义 定义函数的关键字def。函数名,本例函数名是test。小括号里面是参数。冒号后缩进的代码块是函数内容。…

Milking Cows 挤牛奶
1.2.1 Milking Cows 挤牛奶 Time Limit: 1 Sec Memory Limit: 64 MBSubmit: 554 Solved: 108[Submit][Status][Forum]Description 三个农民每天清晨5点起床,然后去牛棚给3头牛挤奶。第一个农民在300时刻(从5点开始计时,秒为单位)给他的牛挤奶ÿ…

用eclipse玩转Python,让习惯java开发的童鞋拥有一个更爽的开发体验
#0>>>>>>>预准备工作:(a标签貌似不能用,,只好比较lowbi的直接放地址) IDEeclipse下载地址:http://ftp.yz.yamagata-u.ac.jp/pub/eclipse/technology/epp/downloads/release/neon/3/eclipse-jee-neon-3-win32…

适合计算机应用的班群名称,班级同学群名字大全
很多人现在都是一个班级建一个群,以便大家沟通交流,有什么事大家群里一说很方便,没事还可以吹吹牛B策策谈,那么同学班级群用什么样的名字好呢,在此起名网为大家收集整理了班级同学群名字大全。来看看吧。最新班级同学群…

Mac 安装多个版本jdk
JDK默认安装路径为/Library/Java/JavaVirtualMachines 多版本安装后效果为: 设置 1.执行以下命令 cd ~open -e .bash_profile #打开.bash_profile文件注:假如.bash_profile文件不存在执行下面命令新建文件 cd ~ touch .bash_profile #新建.bash_profile文件 ls -a #查看文件是…

Python基础11-函数式编程与内置函数
目录 函数即变量 lambda关键字定义匿名函数 高阶函数 内置函数map 内置函数filter 内置函数reduce 内置函数看文档 函数即变量 书接上回,Python里面,函数就是变量,可以被当成普通变量一样作为返回值,调用。 def foo():pr…

学术-数学:哥德巴赫猜想
ylbtech-学术-数学:哥德巴赫猜想哥德巴赫1742年给欧拉的信中哥德巴赫提出了以下猜想:任一大于2的偶数都可写成两个质数之和。但是哥德巴赫自己无法证明它,于是就写信请教赫赫有名的大数学家欧拉帮忙证明,但是一直到死,…

wk_10.md
Python检测和处理异常 try-except语句 try-except语句定义了进行异常监控的一段代码,并且提供了异常处理的机制,下面是使用的语法: try:# 可能抛出异常的语句,会一直执行,直到抛出异常。 except:# 异常处理额语句&…

计算机网络实验五,计算机网络(实验五).docx
计算机网络(实验五).docx实验五一、实验内容在这个实验室里,我们将探讨ICMP 协议得几个方面由 Ping 项目产生得P 信息Tracer ute程序生成得C消息关于 CM 信息得格式与内容。在攻击这个实验室之前,我们鼓励您在第4 3 节中回顾 CMP 得内容 text1. 我们在微软 Win o s …

mac android 真机调试
1.已经安装好Androidstudio或者eclipse 2.下载配置好Android Sdk等 3.将android手机通过USB数据线连接Mac,打开终端输入system_profiler SPUSBDataType 4.找到对应设备的Product ID,并且复制出来 5.终端输入vi ~/.android/adb_usb.ini ,进入vi 6.输入i …

Python基础12-常用的内置函数
abs 取绝对值,数学上的绝对值 print(abs(-1)) all 接收一个可迭代参数。如果里面有一个False的元素,那么返回值就是False,否则返回True,类似逻辑“与”。如果可迭代参数本身为空,那么返回True。需要记住什么是Fals…

Andorid自定义attr的各种坑
本文来自网易云社区作者:孙有军在开发Andorid应用程序中,经常会自定义View来实现各种各样炫酷的效果,在实现这吊炸天效果的同时,我们往往会定义很多attr属性,这样就可以在XML中配置我们想要的属性值,以下就…

JS的Dom树小结
一【DOM树节点】DOM节点分为三大类:元素节点、文本节点、属性节点文本节点、属性节点,为元素节点的两个子节点;通过getElement系列方法,可以去到元素节点。二【查看节点】1、getElementById:通过ID获取唯一的节点&…

高考631能上什么好的计算机学校,2021年高考630分能上什么大学 可以报哪些学校...
高考结束后,最重要的事情就是如何填报志愿,高考630分能上什么大学?高考630分可以读哪些专业等等。小编下面就来为大家分享高考630分能上什么大学,供大家参考!!2021年高考630分能上什么理科大学高校名称专业批次平均分最高分中国科学技术大学…

CV00-01-CV基础理论
目录 CV的level和CV的方向 CV的level CV研究方向 CV应用方向 CV工程方向 CV的路线 CV比较好的会议 CV的平台、框架 认识几个CV的缩写 CV的level和CV的方向 CV的level Low Level,图像的基本操作;比如,图像的变换、像素操作、色彩等…

VC++关于UNICODE版本的开发
关于UNICODE版本的开发 代码转换方案 概述 在VC6.0中,相应的有一些宏来代替ANSI的函数、宏或数据类型,这些宏在ANSI编译条件中处理字符串为单字节,而在UNICODE中处理字符串为双字节,请在编写程序中请使用这些宏。 数据类型 表-1.1…
