html表格联动,html前端基础:table和select操作
html前端基础:table和select操作
发布时间:2020-05-13 09:58:10
来源:亿速云
阅读:196
作者:Leah
这篇文章主要为大家详细介绍html前端基础中有关table和select的操作,配合代码阅读理解效果更佳,非常适合初学者入门,感兴趣的小伙伴们可以参考一下。
table标签和其它标签不一样,他有属性和方法。
table属性:
rows 可以得到table的row集合
cells 得到table所有单元格
table方法:
insertRow() 创建一个row并且添加到rows集合中
deleteRow(index) 从表格中删除指定行
moveRow(tr,index) 将行移动
tr属性:
cells 得到tr中所有单元格的集合
sectionRowIndex 得到该行在rows中的编号
tr方法:
insertCell 在tr中创建并且添加到tr的cells中
deleteCell(index) 删除指定index的cell
那能干什么?能干什么?干什么?什么???
select:
联动列表?没错,你终于知道你为什么不会做联动列表了。//首先就是为需要联动的select添加联动绑定
val_1
//下面是第二级
< select name = "" id = "select_2" >
//默认的下拉列表,保持和第一级一致
< /select>//绑定的联动函数
function change() {
var select_1 = document.getElementById("select_1");
var select_2 = document.getElementById("select_2");
//最重要的就是清除第二级下拉列表
select_2.length = 0;
//根据第一级联动的value来添加
if(select_1.value == "") {
//创建一个option
var op = new Option("value", "inner");
//添加到第二级下拉
select_2.add(op);
}
else if() {
//其他项目
};
};
没错,就是利用length清空下拉列表,然后通过new Option()新建的下拉项,然后通过select的add()依次添加就好了。
以上就是table和select操作的详细内容,代码示例简单明了,如果在日常工作遇到此问题。通过这篇文章,希望你能有所收获,更多详情敬请关注亿速云行业资讯频道!
相关文章:

Python基础04-数据类型:数字、布尔、字符串
目录 数字 布尔 字符串 字符串的常用函数 字符串的内存分析 字符串练习题 数字 判断是数字类型还是字符串类型。 # <class str> 123 a "123" print(type(a), a)# <class int> 123 b int(a) print(type(b), b) 十进制、二进制、八进制、十六进…

一起学Hadoop——实现两张表之间的连接操作
---恢复内容开始--- 之前我们都是学习使用MapReduce处理一张表的数据(一个文件可视为一张表,hive和关系型数据库Mysql、Oracle等都是将数据存储在文件中)。但是我们经常会遇到处理多张表的场景,不同的数据存储在不同的文件中&…

scala学习笔记-过程、lazy值和异常(6)
过程 在Scala中,定义函数时,如果函数体直接包裹在了花括号里面,而没有使用连接,则函数的返回值类型就是Unit。这样的函数就被称之为过程。过程通常用于不需要返回值的函数。 过程还有一种写法,就是将函数的返回值类型定…

为计算机编程序英语作文,计算机编程员英文简历范文
以下是无忧考网为大家整理的关于计算机编程员英文简历范文的文章,希望大家能够喜欢!Basic information:Name: Yjb ys Gender: MaleAge: 21 Nationality: ChineseResidence: Guangdong - Huizhou height and weight: 178cm 60KGMarital status: Single Ed…

android常用命令
创建模拟器: 进入sdk下tool文件夹: cd ...../tools 检查target ID: ./android list targets 创建名为hello的AVD: ./android create avd -n hello -t 1 创建的模拟器默认在~/.android/avc/ 启动模拟器: ./emulator -avc hello 安装apk: 进入p…

Python基础05-数据类型:列表list
目录 列表 列表的一般用法 列表的方法 列表 列表的一般用法 列表用[]括起来,用逗号分隔元素。元素可以是任意的类型。 可以用len获取列表的长度,也就是元素的个数。 # 列表是个大杂烩,什么类型都可以往里面装 li [2019, 12, "存储…

h5打开App的方法。
在浏览器中:法1:location.href ${scheme};//location跳转App是几乎所以情况都支持的。法2:var ifr document.createElement(iframe);//iframe跳转有的地方不支持// ifr.src ${scheme};// ifr.style.display none;// document.body.append…

html作业三,3.15作业
html>科比简介div{width: 480px;height:230px;background-image:url(images/kobe.jpg);background-color:#567854;background-size:500px 250px;padding:10px;box-shaow:10px 10px 10px #666;}.text{color:#556644;text-indent: 3em;line-height: 1.4em;}科比布莱恩特 (美国…

HTML4 和 HTML5 的10个关键区别
http://www.oschina.net/news/22219/html4-html5-differences/转载于:https://www.cnblogs.com/antis/p/6708303.html

smartgit 授权文件 Free Trial License to Non-Commercial
Windows: %APPDATA%/syntevo/SmartGit/ OS X: ~/Library/Preferences/SmartGit/ Unix/Linux: ~/.smartgit/ and remove the file settings.xml 例如windows: 开始 运行 %APPDATA%/syntevo/SmartGit/ 就会自动找到路径删除settings.xml…

Python基础06-数据类型:元组tuple
目录 元组 元组的一般用法 元组的方法 元组 元组的一般用法 元组用()括起来,用逗号分隔元素,元素类型是任意的。因为函数、方法的调用也是用()括起来,为了避免混淆,写元组的时候,在最后一个元素后面多写一个逗号。…

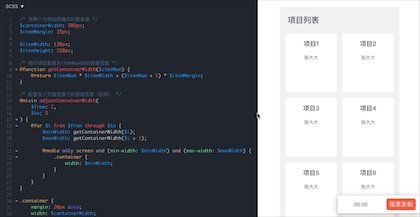
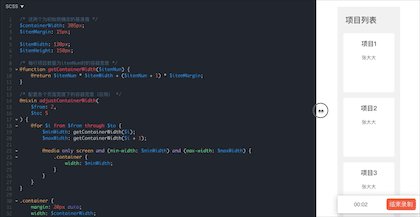
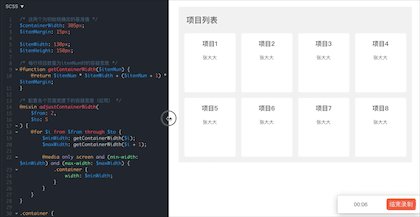
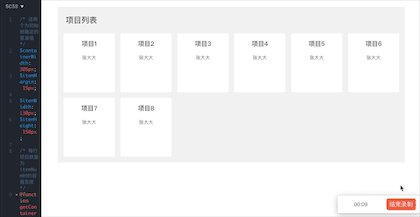
html无规律卡片布局,如何实现同等间隙的卡片布局
在列表展示中,经常会使用卡片的内容展示形式,为了美观,常常要求各卡片间的间隙是一致的。卡片内容不一样可能高度不等,但一般来说为了整体的一致性,会限制每个卡片的宽高都相等。本文就基于宽高一致的多个卡片…

关于tail, head ,less ,more ,cat 之小介------Linux命令
前言:Linux命令在项目中是经常用,查看日志信息是一个不可缺少的指令。一般都是用Less,more,tail,head,cat 这些命令 目前是足够的。很久不用就会忘记。现在简单写一写。①tail 用于显示指定文件末尾内容,不指定文件时…

Python基础07-数据类型:字典dict
目录 字典 字典的一般用法 字典的方法 字典 字典的一般用法 字典是一组用{}括起来的键值对,每个键值对用逗号分隔。 # 字典 info {"Robin": "Baidu","Jack": ["Alibaba",20,{"B2C": "taobao.com&quo…

cordova 环境配制和创建插件
环境配制 英文网站:http://cordova.apache.org/ 中文网站:http://cordova.axuer.com/ 安装Cordova Cordova的命令行运行在Node.js 上面并且可以通过NPM安装。 根据 平台具体指导 安装相应平台的依赖。打开命令提示符或终端,然后键入npm insta…

HTML动画 request animation frame
在网页中,实现动画无外乎两种方式。1. CSS3 方式,也就是利用浏览器对CSS3 的原生支持实现动画;2. 脚本方式,通过间隔一段时间用JavaScript 来修改页面元素样式来实现动画。接下来我们就分别介绍这两种方式的原理,让大家…

express给html设置缓存,webpack + express 实现文件精确缓存
由于最近开发的个人博客(Vue node)在使用过程中,发现网络加载有点慢,所以打算对它进行一次优化。本次优化的目标如下:index.html 设置成 no-cache,这样每次请求的时候都会比对一下 index.html 文件有没变化,如果没变化…

2017年50道Java线程面试题
下面是Java线程相关的热门面试题,你可以用它来好好准备面试。 1) 什么是线程? 线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位。程序员可以通过它进行多处理器编程,你可以使用多…

Python基础08-数据类型:集合set
目录 集合的概念 集合的方法 集合可变吗? 集合的概念 先理解一些概念。 数据类型按照是否可变分为可变类型、不可变类型。按照访问方式可以分为顺序访问、映射访问。 如何区分可变类型、不可变类型?就看在内存中存储内容是否可以被修改。如果内存地…

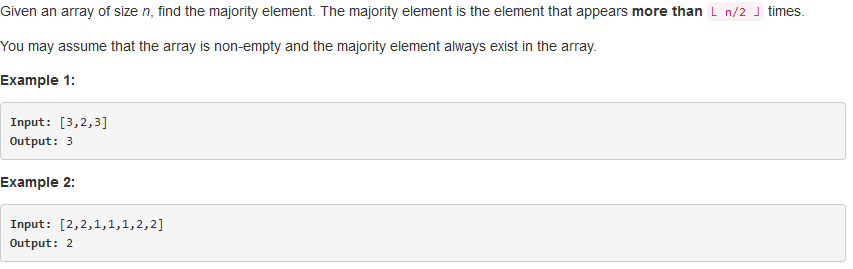
主元素问题 Majority Element
2018-09-23 13:25:40 主元素问题是一个非常经典的问题,一般来说,主元素问题指的是数组中元素个数大于一半的数字,显然这个问题可以通过遍历计数解决,时间复杂度为O(n),空间复杂度为O(n)。这样的算法有两个弊端…

js判断是iOS还是Android
platform.js: var browser{versions:function(){ var u navigator.userAgent, app navigator.appVersion; return { trident: u.indexOf(Trident) > -1, //IE内核 presto: u.indexOf(Presto) > -1, //opera内核 webKit: u.indexOf(AppleWebKit) >…

计算机二级函数知识,2017年全国计算机二级考试MS Office高级应用知识点:INDIRECT函数...
INDIRECT函数知识点适用考试:全国计算机二级考试考试科目:MS Office高级应用科目知识点:INDIRECT函数INDIRECT函数立即对引用进行计算,并显示其内容。当需要更改公式中单元格的引用,而不更改公式本身,请使用…

Python基础09-字符串格式化
字符串格式化。主要是%格式,format格式化方法,具体写在代码例子的注释里。 msg list() # %s 接收字符串 msg.append("i am %s, which is a database." % "mysql") msg.append("i am %s, which is a %s." % ("db2&q…

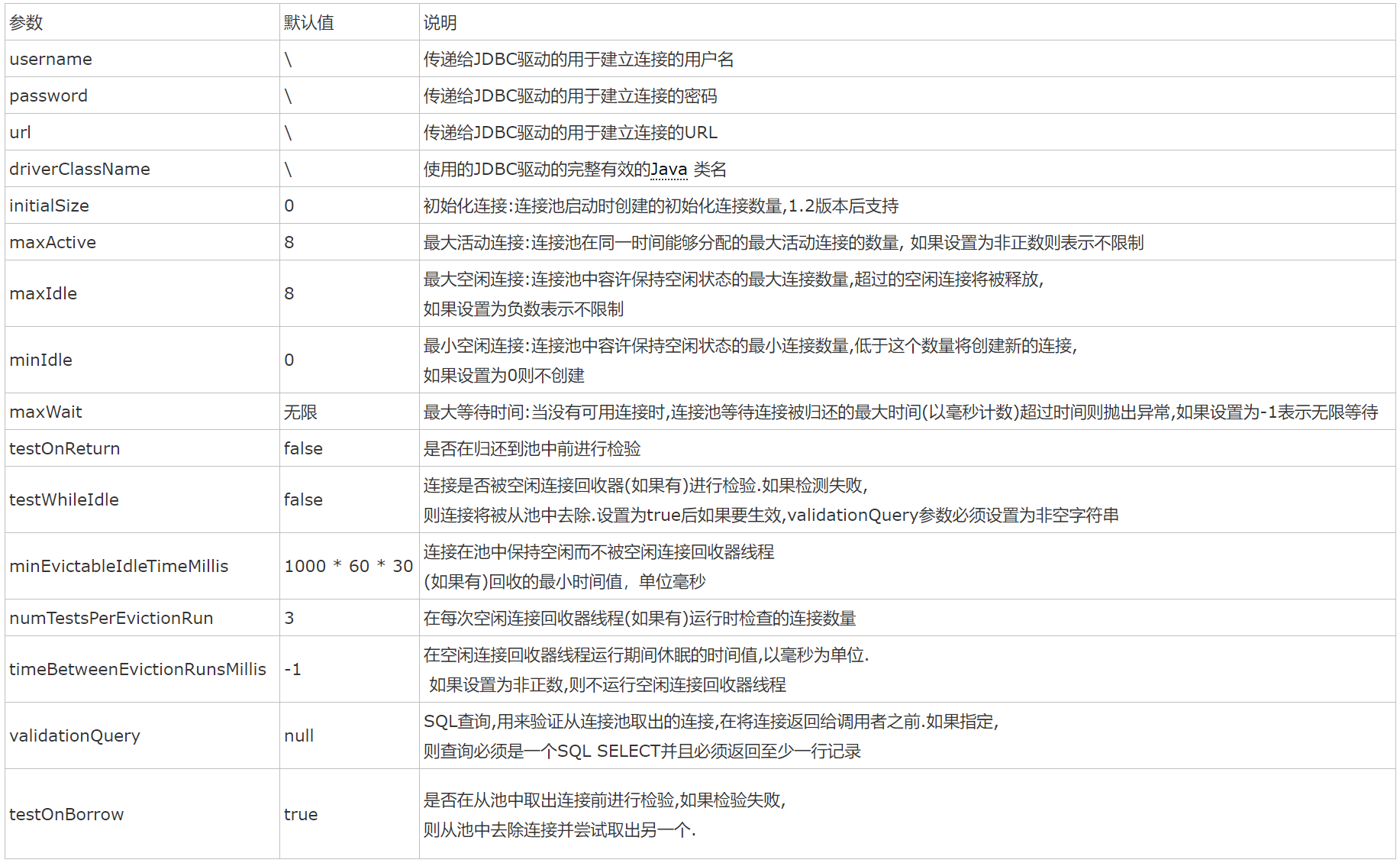
dbcp 连接池参数说明
dbcp 连接池参数说明 参考:http://commons.apache.org/proper/commons-dbcp/configuration.htmlhttps://www.cnblogs.com/happySmily/p/5941813.html posted on 2018-09-24 10:31 姜小嫌 阅读(...) 评论(...) 编辑 收藏 转载于:https://www.cnblogs.com/jiangxiaoxi…

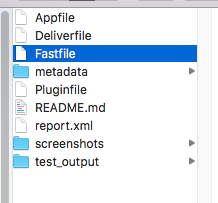
Fastlane- app自动编译、打包多个版本、上传到app store
Fastlane是一套使用Ruby写的自动化工具集,用于iOS和Android的自动化打包、发布等工作,可以节省大量的时间。 Github:https://github.com/fastlane/fastlane 官网:https://fastlane.tools/ 文档:https://docs.fastlane.…

计算机基础知识综合试卷一,计算机基础知识试题及答案a
培训选拔试题(A卷)姓名:部门:得分:注意事项:I.A考试时间为90分钟,闭卷考试。I.B应考人员在答题前,请将姓名部门等信息认真准确地填写在答题纸上。I.C应考人员应严格遵守考场纪律,服从监考人员的…

Python基础10-函数基础
目录 函数的定义 函数的返回值 函数的参数 参数的传递 参数的默认值 可变长参数 全局变量与局部变量 函数嵌套定义 风湿理论——函数即变量 函数的定义 定义函数的关键字def。函数名,本例函数名是test。小括号里面是参数。冒号后缩进的代码块是函数内容。…

Milking Cows 挤牛奶
1.2.1 Milking Cows 挤牛奶 Time Limit: 1 Sec Memory Limit: 64 MBSubmit: 554 Solved: 108[Submit][Status][Forum]Description 三个农民每天清晨5点起床,然后去牛棚给3头牛挤奶。第一个农民在300时刻(从5点开始计时,秒为单位)给他的牛挤奶ÿ…

用eclipse玩转Python,让习惯java开发的童鞋拥有一个更爽的开发体验
#0>>>>>>>预准备工作:(a标签貌似不能用,,只好比较lowbi的直接放地址) IDEeclipse下载地址:http://ftp.yz.yamagata-u.ac.jp/pub/eclipse/technology/epp/downloads/release/neon/3/eclipse-jee-neon-3-win32…

适合计算机应用的班群名称,班级同学群名字大全
很多人现在都是一个班级建一个群,以便大家沟通交流,有什么事大家群里一说很方便,没事还可以吹吹牛B策策谈,那么同学班级群用什么样的名字好呢,在此起名网为大家收集整理了班级同学群名字大全。来看看吧。最新班级同学群…
