HighChart学习-更新数据data Series与重绘
一:HighChart介绍
基于JQuery的纯JavaScript的图标库,支持各种图表显示,同时还支持Mootools
与Prototype详细版本支持在这里:
JQuery | 1.3.2 - 1.9.x. 2.0.x for modern browsers |
Mootools | 1.2.5 - 1.4.5 |
Prototype | 1.7 |
支持目前市场几乎所有的主要浏览器IE, Chrome, FF,Safari, Opera等。其图形渲染完
全是是基于SVG与VML方式,其中VML方式主要是兼容IE浏览器,在IE9+及其它浏览
器上渲染技术都是基于SVG方式。下载与安装指导文档
->http://docs.highcharts.com/#home安装好以后,建一个基本static web 项目,如图
所示:
二:HighChart基本的Bar Chart演示
打开链接->http://docs.highcharts.com/#your-first-chart
拷贝your first chart中第二步中的全部script脚本到mydemo.html中的<script></script>
之间。导入JQuery与highchart库文件支持。代码如下:
<scriptsrc="static/jquery-1.9.1/jquery-1.9.1.min.js"></script>
<scriptsrc="static/highcharts-3.0.1/js/highcharts.js"></script>
在tomcat中部署demo1之后访问如下URL:http://localhost:8080/demo1/mydemo.html
在浏览器中看到如下Bar Chart:
三:清除HighChart中的数据集(remove data series from high chart object)
代码修改:
1. 把type:’bar’ 改成type: ’column’ 其作用是让bar垂直显示
2. 向script尾部追加如下代码,自动清除所有series然后刷新
setTimeout(function(){
var series=chart.series;
while(series.length > 0) {
series[0].remove(false);
}
chart.redraw();
},2000);
四:向HighChart中添加data series(add new data series into high chart object)
向script的尾部追加如下代码,实现添加data series并刷新bar chart
setTimeout(function(){
chart.addSeries({
id:1,
name:"gloomyfish",
data:[1,2,3]
},false);
chart.addSeries({
id:2,
name:"wang-er-ma",
data:[5,2,1]
},false);
chart.addSeries({
id:3,
name:"zhang-san",
data:[4,8,6]
},false);
chart.redraw();
},2000);
addSeries方法中第二个参数false表示不重绘plot,等所有series添加完成调用redraw
方法重绘。
五:在chart中清除high chart官方链接(remove high chart official hyperlink in chart)
仔细观察在Bar Chart的右下角有个highchart的官方链接,当然希望去掉,只要在chart
声明中将credits声明设置改为false即可。代码如下:
credits: {enabled: false// remove high chart logo hyper-link},
六:完整Demo源码
<html> <head> <script src="static/jquery-1.9.1/jquery-1.9.1.min.js"></script> <script src="static/highcharts-3.0.1/js/highcharts.js"></script> <title>My Demo 1</title> <script> $(function() { var chart; // initialization chart and actions $(document).ready(function () { chart = new Highcharts.Chart({ chart: { renderTo: 'my_container', type: 'column' }, title: { text: 'Fruit Consumption' }, xAxis: { categories: ['Apples', 'Bananas', 'Oranges'] }, yAxis: { title: { text: 'Fruit eaten' } }, credits: { enabled: false // remove high chart logo hyper-link }, series: [{ name: 'Jane', data: [1, 0, 4] }, { name: 'John', data: [5, 7, 3] }] }); // JQuery, mouse click event bind with dom buttons $('#clear-button').on('click', function (e) { clearPlot(); }); $('#refresh-button').on('click', function (e) { refreshPlot(); }); }); // clear all series of the chart function clearPlot() { //console.log("clear plot data!!!"); var series=chart.series; while(series.length > 0) { series[0].remove(false); } chart.redraw(); }; function refreshPlot() { //console.log("refresh plot data!!!"); chart.addSeries({ id:1, name: "gloomyfish", data: [1,2,3] }, false); chart.addSeries({ id:2, name: "wang-er-ma", data: [5,2,1] }, false); chart.addSeries({ id:3, name: "zhang-san", data: [4,8,6] }, false); chart.redraw(); }; setTimeout(function(){ var series=chart.series; while(series.length > 0) { series[0].remove(false); } chart.redraw(); },2000); // add new series for the chart setTimeout(function(){ chart.addSeries({ id:1, name: "gloomyfish", data: [1,2,3] }, false); chart.addSeries({ id:2, name: "wang-er-ma", data: [5,2,1] }, false); chart.addSeries({ id:3, name: "zhang-san", data: [4,8,6] }, false); chart.redraw(); },2000); }); </script> </head> <body> <h1>High Chart Demo 1</h1> <div id="my_container" style="width:600px; height:600px;"></div> <div id="btn-group"> <button type="button" id="clear-button">Clear Plot</button> <button type="button" id="refresh-button">Draw Plot</button> </div> </body> </html>转载于:https://blog.51cto.com/gloomyfish/1400293
相关文章:

shell代码模板
批量ssh登录机器#site_search_hosts 10.4.16.205,10.4.20.87,10.4.20.88,10.4.20.89,10.4.20.90,10.4.20.92,10.4.20.93,10.4.21.51,10.4.21.52,10.4.21.53,10.4.21.54,10.4.33.136,10.4.33.137,10.4.33.138,10.4.33.139,10.4.33.140site_search_hosts10.4.16.205,10.4.20.87,1…

leetcode-55 跳跃游戏
给定一个非负整数数组,你最初位于数组的第一个位置。 数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个位置。 示例 1: 输入: [2,3,1,1,4] 输出: true 解释: 我们可以先跳 1 步,从位置 0 到达 位置 1, 然后再从位置 1…

子分类账知识学习(汇总网上比较有用的资料)
子模块和GL之间关联的变化 12i在功能模块上的变化很多,比如,基本每个模块都启用了MOAC特性,新增加了子帐模块,税模块等等很多新的模块,OPM库存和离散库存集成了。不过这些变化中,大部分不是我们需要重点…

zynqpl端时钟_第十一章 ZYNQ-MIZ701 PS读写PL端BRAM
本篇文章目的是使用Block Memory进行PS和PL的数据交互或者数据共享,通过zynq PS端的Master GP0端口向BRAM写数据,然后再通过PS端的Mater GP1把数据读出来,将结果打印输出到串口终端显示。涉及到AXI BRAM Controller 和 Block Memery Generato…

nagios报警的问题
最近我写了关于naigos监控的安装与配置的技术文档,公司运维按照我的文档部署naigos,发现不能发送报警邮件,经过我的检查,发现问题如下:1、hosts里的配置[rootnagios ~]# cat /etc/hosts # Do not remove the followin…

机器学习常见的分类算法的优缺点
1. 前言 在机器学习中,种类最多的一类算法要属很类算法,本文对机器学习中的各种分类算法的优缺点做一个总结。 2. 贝叶斯分类法 2.1 优点 所需估计的参数少,对于缺失数据不敏感。有着坚实的数学基础,以及稳定的分类效率。2.2 缺点…

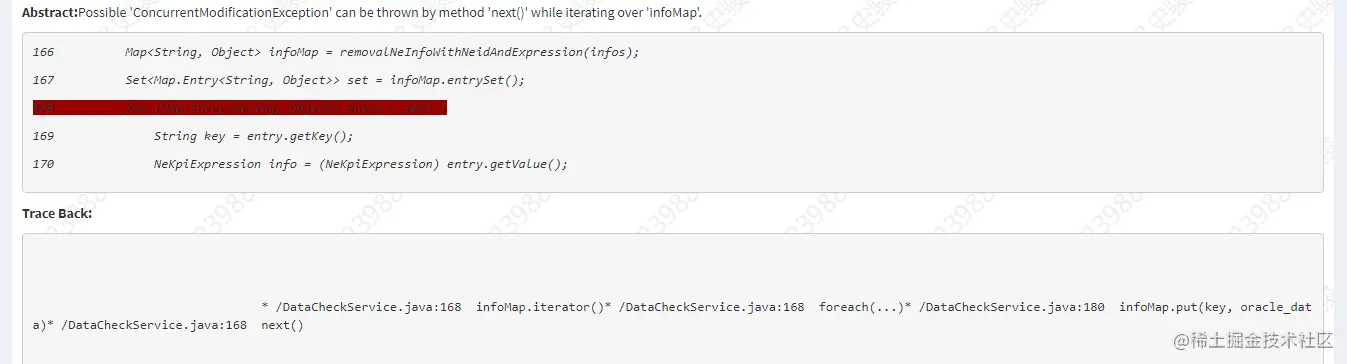
公司新来一个同事:为什么 HashMap 不能一边遍历一边删除?一下子把我问懵了!
前段时间,同事在代码中KW扫描的时候出现这样一条:上面出现这样的原因是在使用foreach对HashMap进行遍历时,同时进行put赋值操作会有问题,异常ConcurrentModificationException。于是帮同简单的看了一下,印象中集合类在进行遍历时同时进行删除或者添加操作时需要谨慎,一般使用迭代器进行操作。于是告诉同事,应该使用迭代器Iterator来对集合元素进行操作。同事问我为什么?这一下子把我问蒙了?对啊,只是记得这样用不可以,但是好像自己从来没有细究过为什么?

一文搞懂MySQL索引
官方介绍索引是帮助MySQL高效获取数据的数据结构。更通俗的说,数据库索引好比是一本书前面的目录,能加快数据库的查询速度。一般来说索引本身也很大,不可能全部存储在内存中,因此索引往往是存储在磁盘上的文件中的(可能存储在单独的索引文件中,也可能和数据一起存储在数据文件中)。我们通常所说的索引,包括聚集索引、覆盖索引、组合索引、前缀索引、唯一索引等,没有特别说明,默认都是使用B+树结构组织(多路搜索树,并不一定是二叉的)的索引。看到这里,你是不是对于自己的sql语句里面的索引的有了更多优化想法呢。

leetcode-45 跳跃游戏II
给定一个非负整数数组,你最初位于数组的第一个位置。 数组中的每个元素代表你在该位置可以跳跃的最大长度。 你的目标是使用最少的跳跃次数到达数组的最后一个位置。 示例: 输入: [2,3,1,1,4] 输出: 2 解释: 跳到最后一个位置的最小跳跃数是 2。 从下标为 0 跳到下标…

做技术到底可以做到哪种地步-技术为什么越走越窄 (转)
尽管做技术已经有不少年头了,不管是犹犹豫豫还是坚定不移,我们走到了现在,依然走在技术这条路上。 不管我们处于何种职位,拿着哪种薪水,其实,我们会是不是的问问自己“做技术到底可以做到那种地步”&#x…

linux本地agent执行脚本_github 4.4K星|马哥教育企业教练团队研发一款轻量级、无Agent自动化运维平台...
马哥教育企业教练团队研发了一款自动化运维平台系统—Spug,上线后广受中小运维爱好者喜爱,目前github4.4k星,已经成为自动化热门项目。2020年了,运维不会搞运维自动化,都不好意思说自己做运维的了,大一点的…

mysql 数据目录更改
[CentOS]MySQL更改数据文件存储目录环境:CentOS(Linux) Mysql5.X 1.如果MySQL已经启动的话,需要先停止MySQL的运行#service mysqld stop2.home 目录下新建目录[data]/home #mkdir data3.移动MySQL默认数据库文件#mv /var/lib/mysql /home/data4.修改MySQ…

leetcode-452 用最少数量的箭引爆气球
在二维空间中有许多球形的气球。对于每个气球,提供的输入是水平方向上,气球直径的开始和结束坐标。由于它是水平的,所以y坐标并不重要,因此只要知道开始和结束的x坐标就足够了。开始坐标总是小于结束坐标。平面内最多存在104个气球…

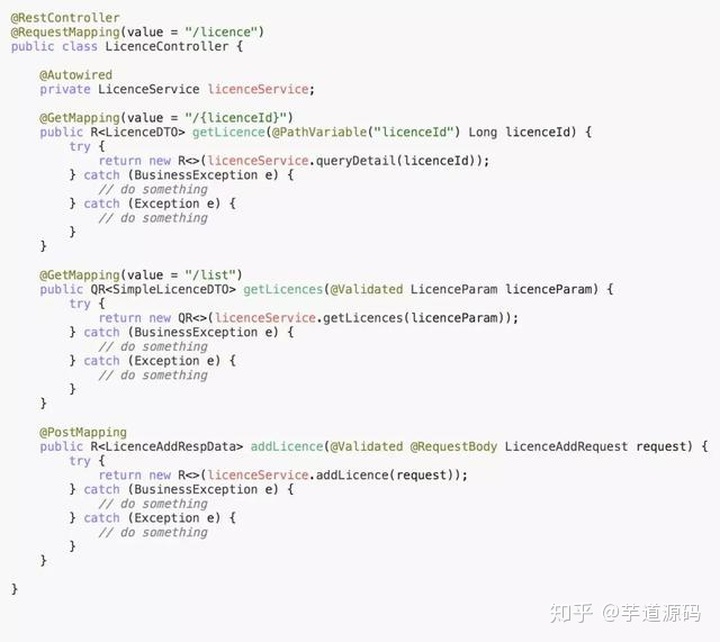
ssm 异常捕获 统一处理_SpringMVC 统一异常处理介绍及实战
背景什么是统一异常处理目标统一异常处理实战用 Assert(断言) 替换 throw exception定义统一异常处理器类扩展总结《Java 2019 超神之路》《Dubbo 实现原理与源码解析 —— 精品合集》《Spring 实现原理与源码解析 —— 精品合集》《MyBatis 实现原理与源码解析 —— 精品合集》…

【iOS开发】企业版证书($299)In-House方式发布指南 (转)
一、明确几个概念 1、企业版IDP:即iOS Development Enterprise Program。注意是$299/Year那种,并不是$99/Year的那种。 2、In House:是只企业内部发布,仅限企业内部人员使用。 二、In-House方式特点 1、不能发布到Appl…

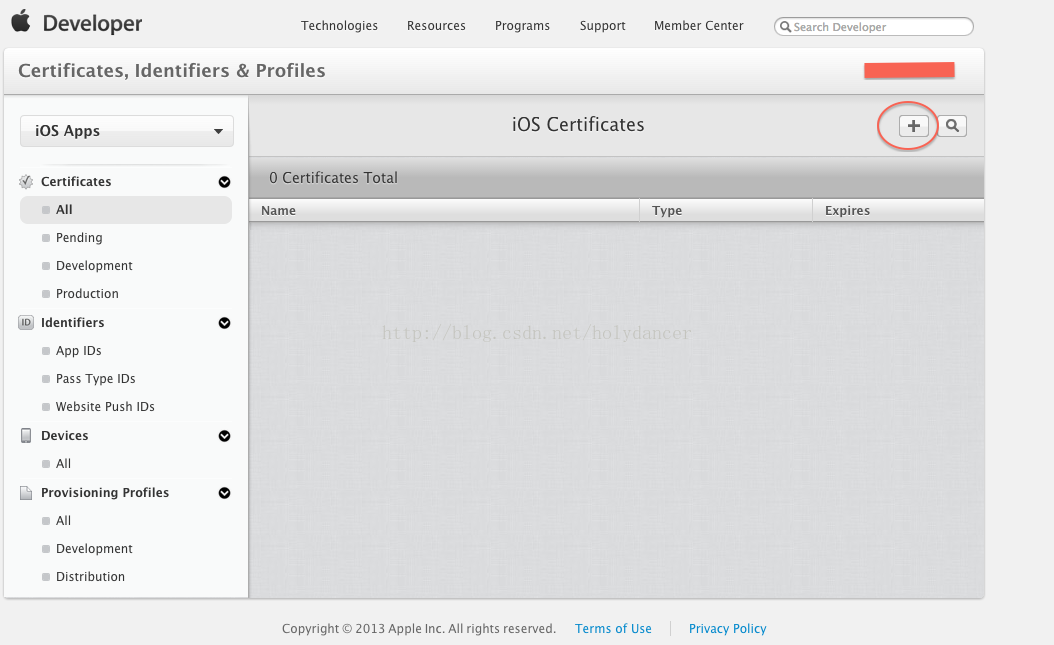
苹果所有常用证书,appID,Provisioning Profiles配置说明及制作图文教程(精)
概述: 苹果的证书繁锁复杂,制作管理相当麻烦,今天决定重置一个游戏项目中的所有证书,做了这么多次还是感觉很纠结,索性直接记录下来,日后你我他查阅都方便; 首先得描述一下各个证书的定位&#…

ES6语法~解构赋值、箭头函数、class类继承及属性方法、map、set、symbol、rest、new.target、 Object.entries......
2015年6月17日 ECMAScript 6发布正式版本 前面介绍基本语法, 后面为class用法及属性方法、set、symbol、rest等语法. 一、基本语法: 1、 定义变量:let 使用var 定义的变量没有{ }限制,在条件中定义的i,全局中都可以使用,…

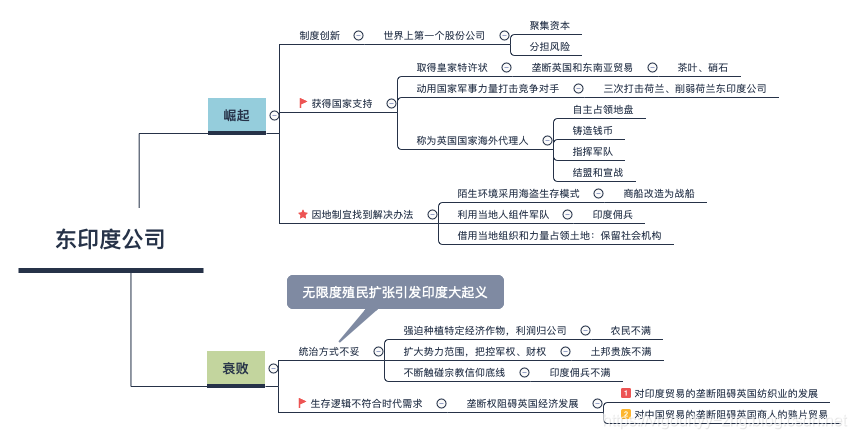
读书:历史 -- 东印度公司
浅田实 — 日本 文学博士、英国近世史学专家 东印度公司曾经为英国殖民印度,扮演过冲锋陷阵的历史角色。 富可敌国来形容东印度公司绰绰有余,它的崛起和衰落是时代变迁的缩影。 英国发起的第一次工业革命迫切需要资本的输入和输出来带动蒸汽齿轮得高速转…

2014腾讯校园招聘研发笔试题
嘿嘿转载于:https://www.cnblogs.com/churi/p/3969749.html

用74l138实现一个一位全减器_用pygame实现一个简单的五子棋游戏
准备python基础相关准备:pygame的基础知识,参考目光博客的“用Python和Pygame写游戏-从入门到精通”安装python 3.8.0 在python官网下载,不多说。安装pygame,命令:pip install pygame如安装较慢,可以参考如…

大量LAST_ACK 的分析过程
2019独角兽企业重金招聘Python工程师标准>>> 记录一下自己的思想过程 现象:在netstat的时候发现大量处于LAST_ACK状态的TCP连接,达到在ESTABLISHED状态的90%以上 [rootccsafe ~]# netstat -ant|fgrep ":"|cut -b 77-90|sort |uniq -c …

操作系统--内存管理方式
“碎片的内存”描述一个系统中所有不可用的空闲内存。这些资源之所以仍然未被使用,是因为负责分配内存的分配器使这些内存无法使用。这一问题通常都会发生,原因在于空闲内存以小而不连续方式出现在不同的位置。由于分 配方法决定内存碎片是否是一个问题&…

题解 UVA11354 【Bond】
并查集按秩合并 传送门 大意:给出一张n个点m条边的无向图, 每条边有一个权值,有q个询问, 每次给出两个点s、t,找一条路, 使得路径上的边的最大权值最小。 我们可以发现,跑最小生成树会跑挂&…

管理 zabbix_Zabbix 2019 峰会丨看睿象云如何在 Zabbix 中玩转告警
2019年11月29日-30日,为期两天的 Zabbix 大会中国站在北京盛大召开,本届 Zabbix 大会以“新视界,新技术,共建未来新监控!”为主题,为与会人员提供前沿的监控技术学习,多元的行业案例讲解,以及现…

Oracle存储过程返回游标实例详解
复制代码 代码如下:CREATE OR REPLACE PROCEDURE PROCSENDEMAIL(P_TXT VARCHAR2, P_SUB VARCHAR2, P_SENDOR VARCHAR2, P_RECEIVER VARCHAR2, P_SERVER VARCHAR2, P_PORT NUMBER DEFAULT 25, P_NEED_SMTP INT DEFAULT 0, P_USER VARCHAR2 DEFAULT NULL, P_PASS VARCHAR2 DEFAUL…

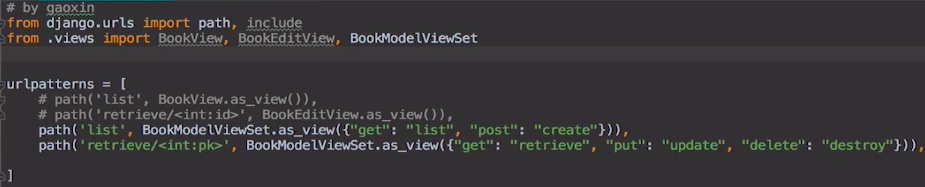
03 Django REST Framework 视图和路由
01-DRF中的request 在Django REST Framework中内置的Request类扩展了Django中的Request类,实现了很多方便的功能--如请求数据解析和认证等。 比如,区别于Django中的request从request.GET中获取URL参数,从request.POST中取某些情况下的POST数据…

[Quick-x]制作新手引导高亮区域方法之二:裁剪模式
demo下载:https://github.com/chenquanjun/Quick-x-HighlightArea 2、裁剪模式 (1)创建裁剪对象 local bgColor ccc3(255, 0, 0) --非高亮区域颜色local bgOpacity 0.6 --非高亮区域透明度local layerColor CCLayerColor:create(ccc4(bgColor.r, bgColor.g, bgCo…

单一窗口关区备案_单一窗口税费支付权限管理
企业需先使用法人卡登录“单一窗口”税费支付系统进行业务权限授权后,才可以使用操作员卡查询、支付、打印税单等。“业务权限授权”模块提供税费支付企业相关业务权限(关区、协议)的授权功能。使用“单一窗口”税费支付系统的部门、用户、角色管理与权限配置等操作…