JavaScript概述
JavaScript的历史
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
ECMAScript
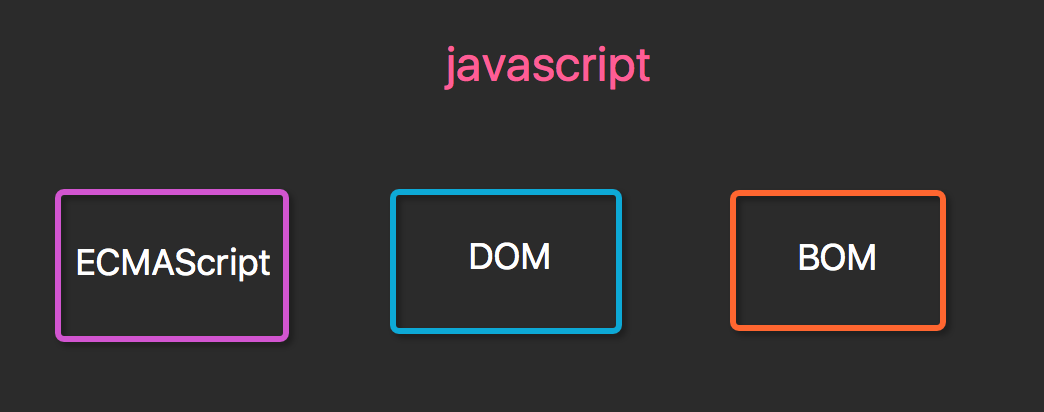
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
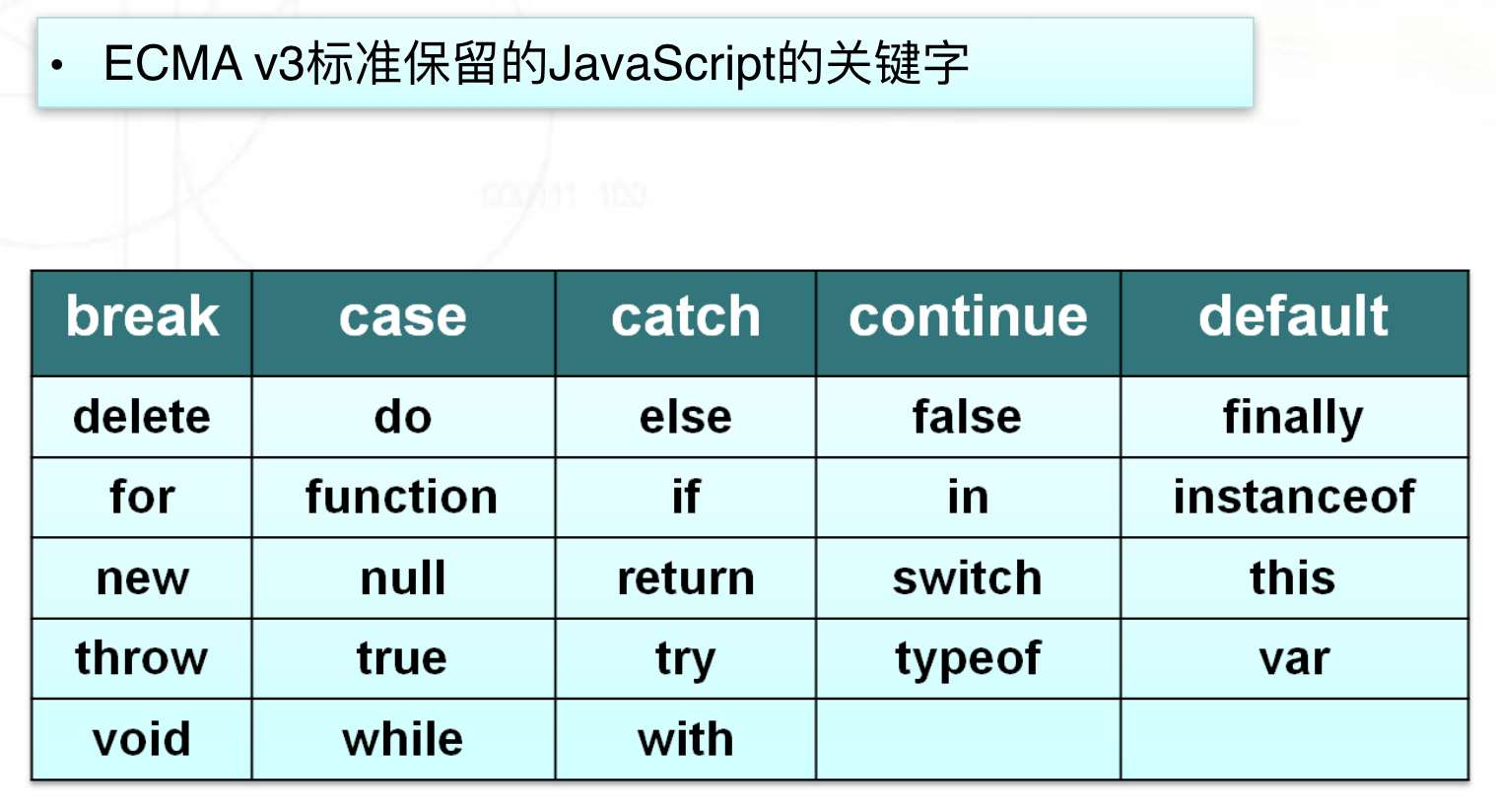
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
二 JavaScript的基础
2.1 JS的引入方式
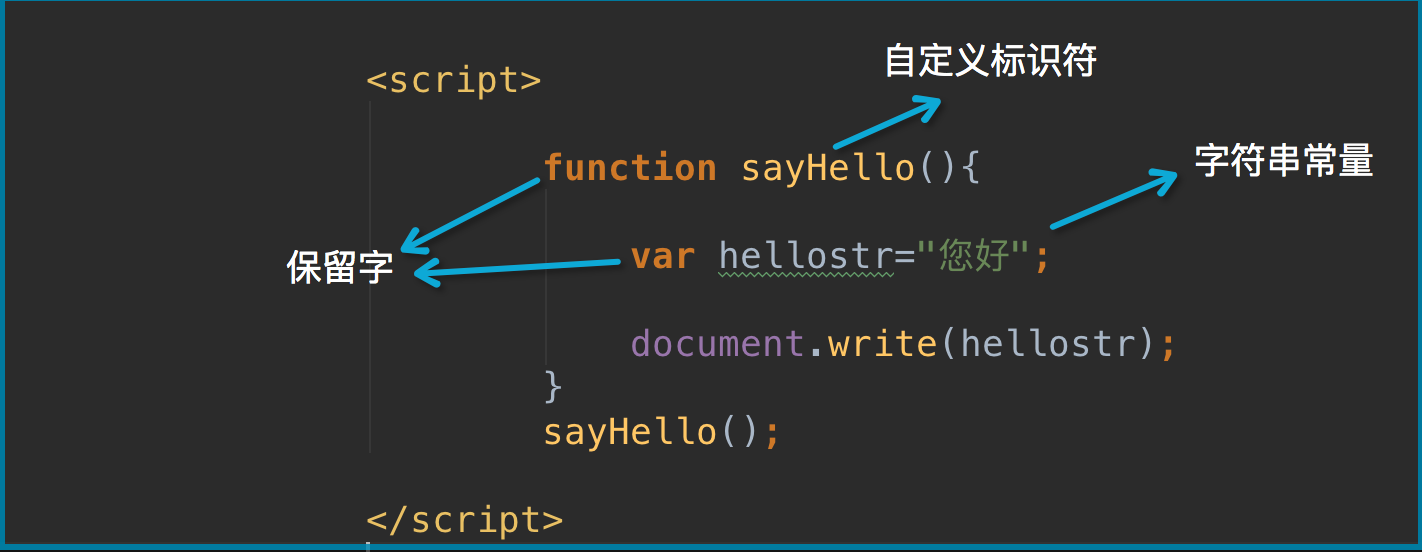
1 直接编写<script>alert('hello yuan')</script>
2 导入文件<script src="hello.js"></script>2.2 JS的变量、常量和标识符
2.2.1 JS的变量
x=5
y=6
z=x+y
在代数中,我们使用字母(比如 x)来保存值(比如 5)。通过上面的表达式 z=x+y,我们能够计算出 z 的值为 11。在 JavaScript 中,这些字母被称为变量。
那么如何在JS中定义使用变量呢?
1、声明变量时不用声明变量类型. 全都使用var关键字;
var a;
a=3;2、一行可以声明多个变量.并且可以是不同类型
var name="yuan", age=20, job="lecturer";
3、声明变量时 可以不用var. 如果不用var 那么它是全局变量
4、变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量
命名规范Camel 标记法
首字母是小写的,接下来的字母都以大写字符开头。例如:
var myTestValue = 0, mySecondValue = "hi";
Pascal 标记法
首字母是大写的,接下来的字母都以大写字符开头。例如:
Var MyTestValue = 0, MySecondValue = "hi";
匈牙利类型标记法
在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“
Var iMyTestValue = 0, sMySecondValue = "hi";2.2.2 常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


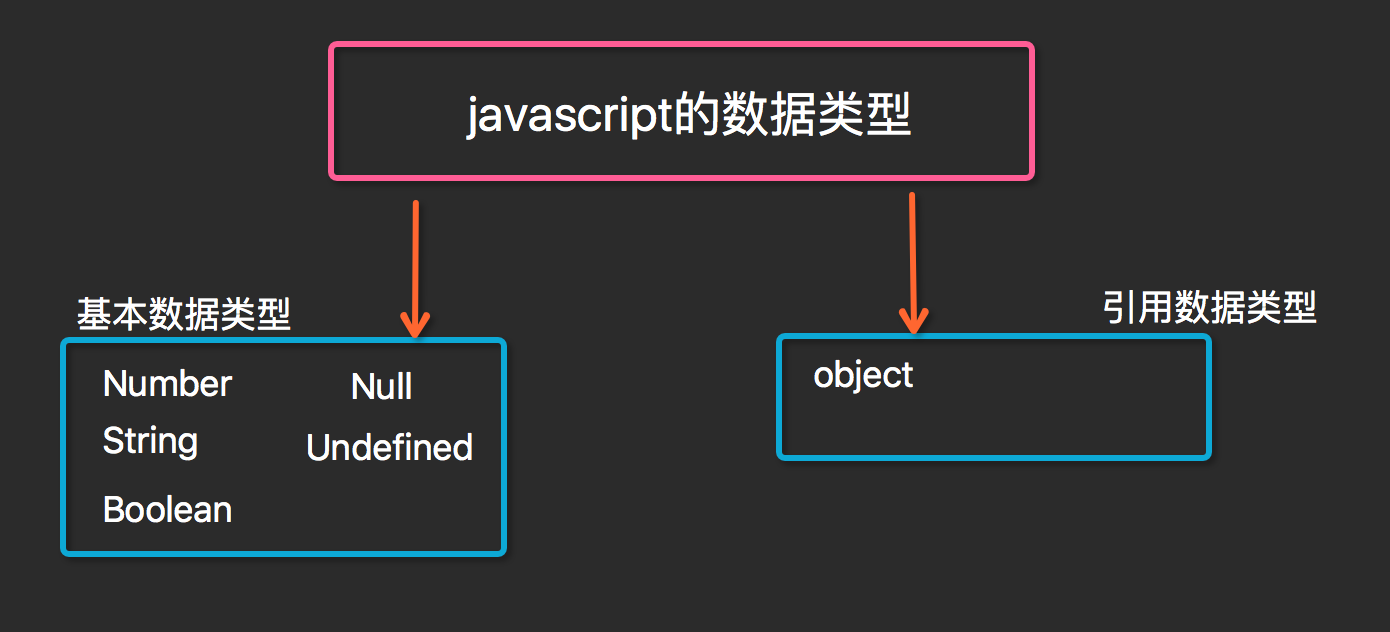
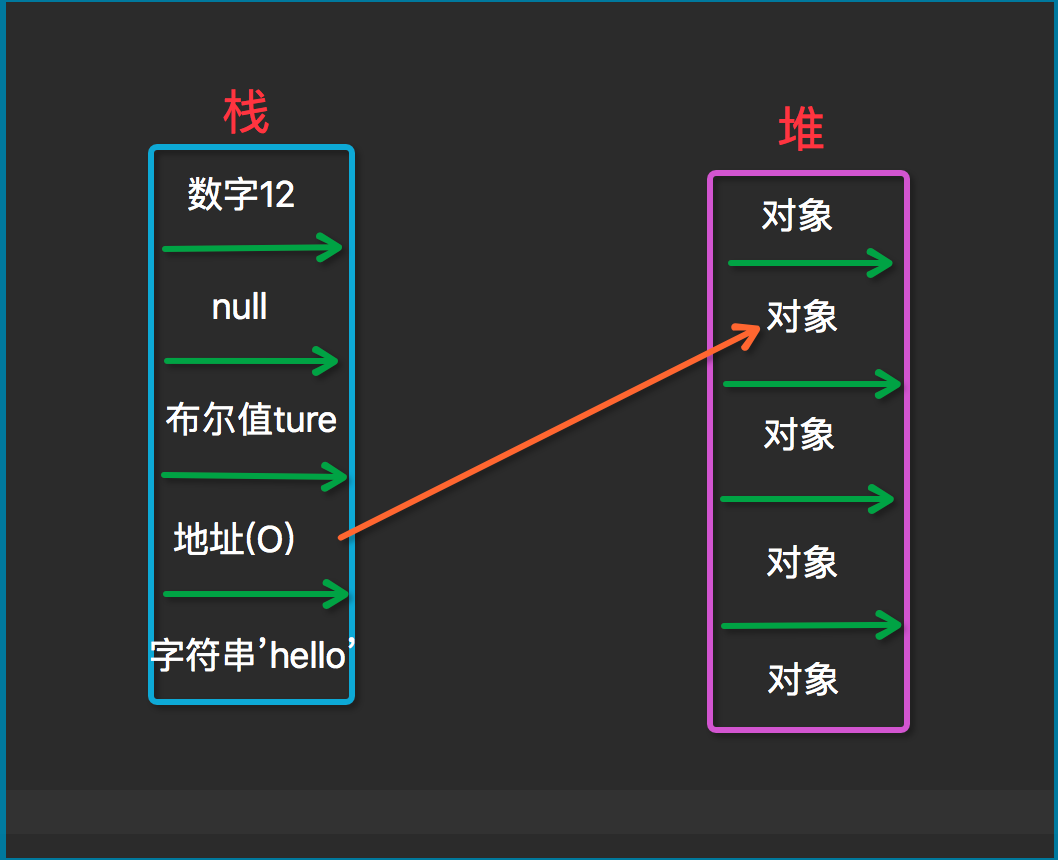
2.3 JS的数据类型


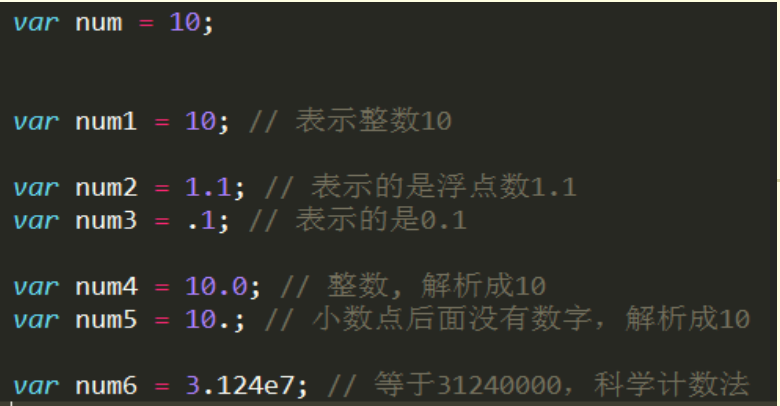
/* number ----- 数值boolean ----- 布尔值string ----- 字符串undefined ----- undefinednull ----- null *2.3.1 数字类型(number)

- 不区分整型数值和浮点型数值;
- 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
- 能表示的最大值是±1.7976931348623157 x 10308
- 能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达:
16进制数据前面加上0x,八进制前面加0;16进制数是由0-9,A-F等16个字符组成;8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算:
2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420
2进制: 1 111 001 111 010 100 <-----> 8进制:01717242.3.2 字符串类型(string)
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
2.3.3 布尔类型(boolean)
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
if (x==1){y=y+1;
}else{y=y-1;}2.3.4 Null & Undefined类型
Undefined类型
Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
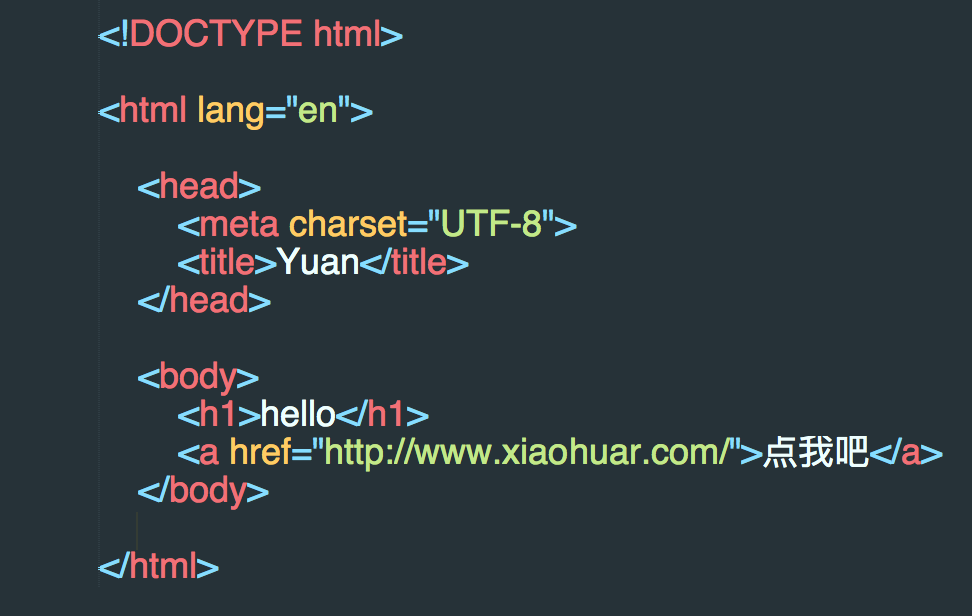
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script>var abc; // 1 只声明未赋值,得到undefined 2 函数没有return值 alert(abc);alert(typeof abc)</script> </head> <body></body> </html>
输出结果:

Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
2.4 运算符
算术运算符:+ - * / % ++ -- 比较运算符:> >= < <= != == === !==逻辑运算符:&& || !赋值运算符:= += -= *= /=字符串运算符:+ 连接,两边操作数有一个或两个是字符串就做连接运算
2.4.1 算术运算符
注意1: 自加自减
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1;i++相当于i=i+1,i--相当于i=i-1;
递增和递减运算符可以放在变量前也可以放在变量后:--i
var i=10;
console.log(i++);
console.log(i);
console.log(++i);
console.log(i);
console.log(i--);
console.log(--i);注意2: 单元运算符
1 2 3 | - 除了可以表示减号还可以表示负号 例如:x=-y+ 除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef" |
js不同于python,是一门弱类型语言
静态类型语言
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。
动态类型语言
一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。
强类型语言
一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。
弱类型语言
一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
var d="yuan";d=+d;alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据alert(typeof(d));//Number//NaN特点:var n=NaN;alert(n>3);alert(n<3);alert(n==3);alert(n==NaN);alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
2.4.2 比较运算符
> >= < <= != == === !== if (2>1){ // 3 0 false null undefined []console.log("条件成立!")}console.log(2==2); console.log(2=="2"); console.log(2==="2"); console.log(2!=="2");注意1:
var bResult = "Blue" < "alpha";
alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。比较数字和字符串另一种棘手的状况发生在比较两个字符串形式的数字时,比如:var bResult = "25" < "3";
alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。不过,如果把某个运算数该为数字,那么结果就有趣了:var bResult = "25" < 3;
alert(bResult); //输出 "false"这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。总结:比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.等性运算符:执行类型转换的规则如下:如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:值 null 和 undefined 相等。
在检查相等性时,不能把 null 和 undefined 转换成其他值。
如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。 2.4.3 逻辑运算符
if (2>1 && [1,2]){console.log("条件与")
}// 思考返回内容?
console.log(1 && 3);
console.log(0 && 3);
console.log(0 || 3);
console.log(2 || 3);2.5 流程控制
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
2.5.1 顺序结构
<script>console.log(“星期一”);console.log(“星期二”);console.log(“星期三”);</script>2.5.1 分支结构
if (表达式){语句1;......} else{语句2;.....}功能说明:如果表达式的值为true则执行语句1,否则执行语句2
示例:
var x= (new Date()).getDay();//获取今天的星期值,0为星期天var y;if ( (x==6) || (x==0) ) {y="周末";}else{y="工作日";}console.log(y);/*等价于y="工作日";if ( (x==6) || (x==0) ) {y="周末";}console.log(y); */if (表达式1) {语句1;
}else if (表达式2){语句2;
}else if (表达式3){语句3;
} else{语句4;
}<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script>var score=window.prompt("您的分数:");if (score>90){ret="优秀";}else if (score>80){ret="良好";}else if (score>60){ret="及格";}else {ret="不及格";}alert(ret);</script> </head> <body></body> </html>


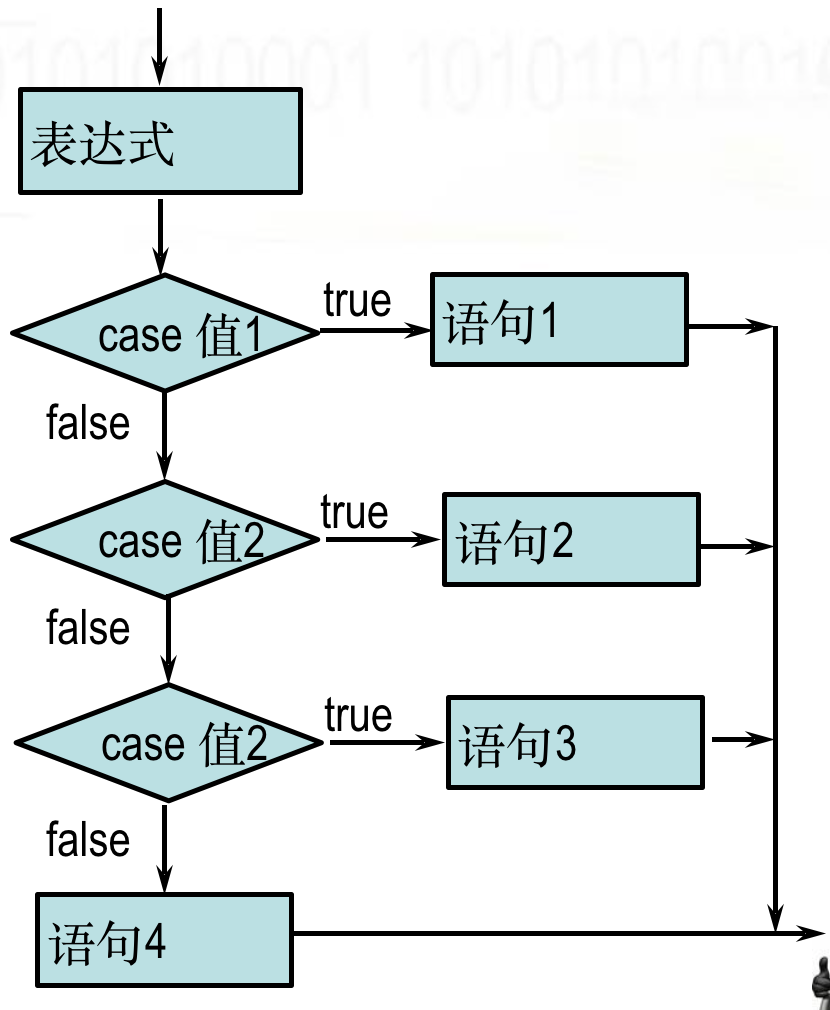
switch基本格式
switch (表达式) {case 值1:语句1;break;case 值2:语句2;break;case 值3:语句3;break;default:语句4;
}
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script>var score=2; #定义一个变量赋值switch (score){ #把这个变量当条件传过去case 1:alert("星期一"); break; #如果是1就打印星期一,注意一定要在哪里结束一定要加上breakcase 2:alert("星期二"); break; #否则程序会一直向下执行,直到breakcase 3:alert("星期三"); break;case 4:alert("星期四"); break;case 5:alert("星期五"); break;case 6:alert("星期六"); break;case 7:alert("星期七"); break;default: alert("未定义") #default 如果没有出现以上条件则输出default里面的内容 }</script> </head> <body> </body> </html>

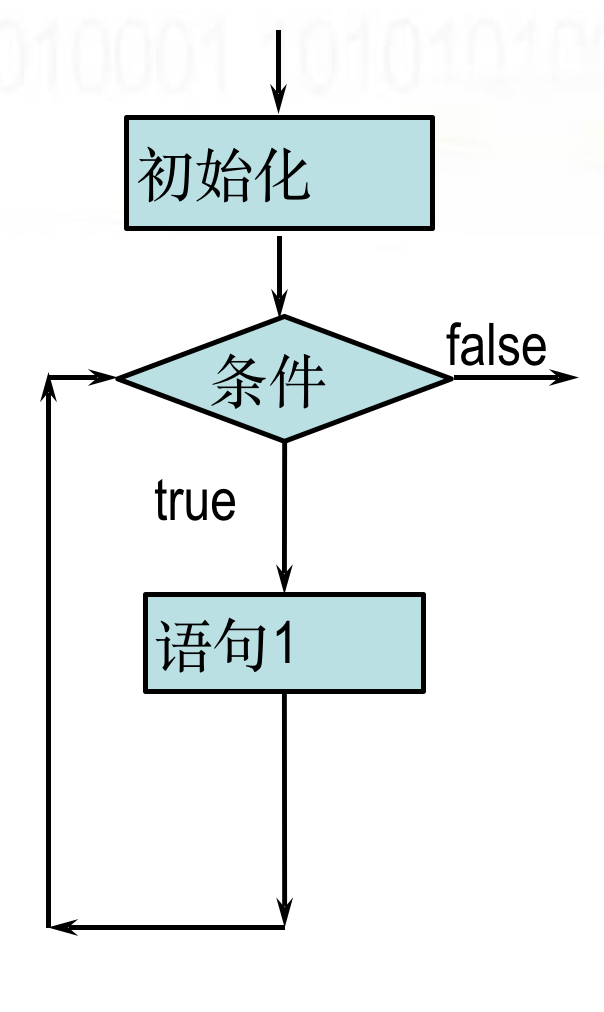
2.5.2 循环结构

语法规则:for(初始表达式;条件表达式;自增或自减){执行语句……}功能说明:实现条件循环,当条件成立时,执行语句1,否则跳出循环体
for循环的另一种形式:
for( 变量 in 数组或对象){执行语句……}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>for (var i=0;i<100;i++){ #跟c++里的循环类似console.log(i)}</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
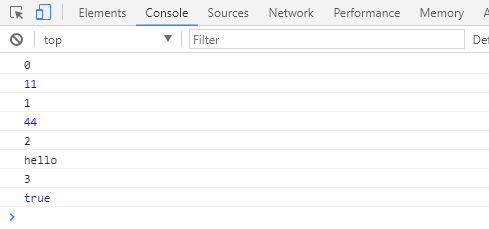
<head><meta charset="UTF-8"><title>Title</title><script>var arr=[11,44,"hello",true]; #定义一个数组for(var i=0;i<arr.length;i++){ #通过for循环来取得数组的索引号console.log(arr[i]) #然后再通过索引号来得到具体的值}</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>var arr=[11,44,"hello",true];for(var i in arr){console.log(i); #先打印索引号console.log(arr[i]) #在打印索引号对应的值}</script>
</head>
<body>
</body>
</html>
语法规则:while (条件){语句1;...
}示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>var count=0; #定义一个变量赋值为0while (count<100){ #while条件console.log(count); #打印count的值count++; #count自加1}</script>
</head>
<body>
</body>
</html>
2.5.3 异常处理
try {//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}三 JavaScript的对象
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是基于对象实现的。
<script language="javascript">
var aa=Number.MAX_VALUE;
//利用数字对象获取可表示最大数
var bb=new String("hello JavaScript");
//创建字符串对象
var cc=new Date();
//创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四");
//数组对象
</script>
3.1 String对象
字符串对象创建
① 变量 = “字符串”
② 字串对象名称 = new String (字符串)
var str1="hello world";
var str1= new String("hello word");字符串对象的属性和函数
x.length ----获取字符串的长度x.toLowerCase() ----转为小写x.toUpperCase() ----转为大写x.trim() ----去除字符串两边空格 ----字符串查询方法x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引x.indexOf(findstr,index)----查询字符串位置
x.lastIndexOf(findstr) x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引示例:var str1="welcome to the world of JS!";var str2=str1.match("world");var str3=str1.search("world");alert(str2[0]); // 结果为"world"alert(str3); // 结果为15----子字符串处理方法x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ----end是结束位置x.slice(start, end) ----切片操作字符串示例:var str1="abcdefgh";var str2=str1.slice(2,4);var str3=str1.slice(4);var str4=str1.slice(2,-1);var str5=str1.slice(-3,-1);alert(str2); //结果为"cd"alert(str3); //结果为"efgh"alert(str4); //结果为"cdefg"alert(str5); //结果为"fg"x.replace(findstr,tostr) ---- 字符串替换x.split(); ----分割字符串var str1="一,二,三,四,五,六,日"; var strArray=str1.split(",");alert(strArray[1]);//结果为"二"x.concat(addstr) ---- 拼接字符串3.2 Array对象
3.2.1 数组创建
创建方式1:
var arrname = [元素0,元素1,….]; // var arr=[1,2,3];创建方式2:
var arrname = new Array(元素0,元素1,….); // var test=new Array(100,"a",true);创建方式3:
var arrname = new Array(长度); // 初始化数组对象:var cnweek=new Array(7);cnweek[0]="星期日";cnweek[1]="星期一";...cnweek[6]="星期六";var cnweek=new Array(7);
for (var i=0;i<=6;i++){cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";3.2.2 数组对象的属性和方法
x.join(bystr) ----将数组元素拼接成字符串var arr1=[1, 2, 3, 4, 5, 6, 7];var str1=arr1.join("-");alert(str1); //结果为"1-2-3-4-5-6-7" x.concat(value,...) ---- var a = [1,2,3];var b=a.concat(4,5) ;alert(a.toString()); //返回结果为1,2,3 alert(b.toString()); //返回结果为1,2,3,4,5//x.reverse()
//x.sort()var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32arr1.sort(); //排序数组元素
alert(arr1.toString());
//结果为111,12,32,444//------------------------------
arr=[1,5,2,100];//arr.sort();
//alert(arr);
//如果就想按着数字比较呢?function intSort(a,b){if (a>b){return 1;//-1}else if(a<b){return -1;//1}else {return 0}
}arr.sort(intSort);alert(arr);function IntSort(a,b){return a-b;
}//x.slice(start, end)
//
//使用注解
//
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"//x. splice(start, deleteCount, value, ...)//使用注解//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略 var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);alert(a.toString());//a变为 [1,4,5,6,7,8]a.splice(1,1);alert(a.toString());//a变为[1,5,6,7,8]a.splice(1,0,2,3);alert(a.toString());//a变为[1,2,3,5,6,7,8]//push pop这两个方法模拟的是一个栈操作//x.push(value, ...) 压栈
//x.pop() 弹栈
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"//x.unshift(value,...)
//x.shift()
//使用注解//x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1); //结果为"4,5,1,2,3"arr1. unshift([6,7]);
alert(arr1); //结果为"6,7,4,5,1,2,3"arr1.shift();
alert(arr1); //结果为"4,5,1,2,3"// js中数组的特性//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];/* alert(arr5.length);//8arr5[10] = "hahaha";alert(arr5.length); //11alert(arr5[9]);// undefined */3.3 Date对象
3.3.1 创建Date对象
//方法1:不指定参数
var nowd1=new Date();
alert(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
alert(nowd2.toLocaleString( ));
var nowd3=new Date("04/03/20 11:12");
alert(nowd3.toLocaleString( ));
//方法3:参数为毫秒数
var nowd3=new Date(5000);
alert(nowd3.toLocaleString( ));
alert(nowd3.toUTCString());//方法4:参数为年月日小时分钟秒毫秒
var nowd4=new Date(2004,2,20,11,12,0,300);
alert(nowd4.toLocaleString( ));//毫秒并不直接显示Date对象的方法—获取日期和时间
获取日期和时间
getDate() 获取日
getDay () 获取星期
getMonth () 获取月(0-11)
getFullYear () 获取完整年份
getYear () 获取年
getHours () 获取小时
getMinutes () 获取分钟
getSeconds () 获取秒
getMilliseconds () 获取毫秒
getTime () 返回累计毫秒数(从1970/1/1午夜)function getCurrentDate(){//1. 创建Date对象var date = new Date(); //没有填入任何参数那么就是当前时间//2. 获得当前年份var year = date.getFullYear();//3. 获得当前月份 js中月份是从0到11.var month = date.getMonth()+1;//4. 获得当前日var day = date.getDate();//5. 获得当前小时var hour = date.getHours();//6. 获得当前分钟var min = date.getMinutes();//7. 获得当前秒var sec = date.getSeconds();//8. 获得当前星期var week = date.getDay(); //没有getWeek// 2014年06月18日 15:40:30 星期三return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);}alert(getCurrentDate());//解决 自动补齐成两位数字的方法function changeNum(num){if(num < 10){return "0"+num;}else{return num;}}
//将数字 0~6 转换成 星期日到星期六function parseWeek(week){var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];// 0 1 2 3 .............return arr[week];
}Date对象的方法—设置日期和时间
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>var date=new Date();console.log(date.toLocaleString()); #将日期对象转换为本地日期格式console.log(typeof date.toLocaleString()); #打印这个本地日期的格式是字符串格式var date_detail=new Date(); console.log(date_detail); console.log(date_detail.getDate()); #日期console.log(date_detail.getDay()); #console.log(date_detail.getFullYear()); #年console.log(date_detail.getMonth()); #月份 注意这里月份是从0开始计数console.log(date_detail.getTime()); #时间console.log(date_detail.getHours()); #小时console.log(date_detail.getSeconds()); #秒</script>
</head>
<body></body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>function CurrentTime() {var date=new Date();var year=date.getFullYear();var month=date.getMonth();var day=date.getDate();var hours=date.getHours();var minutes=date.getMinutes();var week=date.getDay(); // 1var arr=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];s=year+"-"+(month+1)+"-"+day+" "+hours+":"+minutes+" "+arr[week];return s}// function changemonth(num) { #如果想更标准一点就需要在月份上加上0可以加个函数来实现把这个函数的名字
// if (num<10){
// return "0"+num
//
// }
// else {
// return num
// }
// }console.log(CurrentTime())</script>
</head>
<body></body>
</html>Date对象的方法—日期和时间的转换
日期和时间的转换:getTimezoneOffset():8个时区×15度×4分/度=480;
返回本地时间与GMT的时间差,以分钟为单位
toUTCString()
返回国际标准时间字符串
toLocalString()
返回本地格式时间字符串
Date.parse(x)
返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.UTC(x)
返回累计毫秒数(从1970/1/1午夜到国际时间)3.4 Math对象
//该对象中的属性方法 和数学有关.abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x)对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。//方法练习://alert(Math.random()); // 获得随机数 0~1 不包括1.//alert(Math.round(1.5)); // 四舍五入//练习:获取1-100的随机整数,包括1和100//var num=Math.random();//num=num*10;//num=Math.round(num);//alert(num)//============max min=========================/* alert(Math.max(1,2));// 2alert(Math.min(1,2));// 1 *///-------------pow--------------------------------alert(Math.pow(2,4));// pow 计算参数1 的参数2 次方.3.5Function 对象(重点)
3.5.1 函数的定义
function 函数名 (参数){
<br> 函数体;return 返回值;
}功能说明:
可以使用变量、常量或表达式作为函数调用的参数
函数由关键字function定义
函数名的定义规则与标识符一致,大小写是敏感的
返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
示例:
function func1(name){alert('hello'+name);return 8
}ret=func1("yuan");alert(ret);var func2=new Function("name","alert(\"hello\"+name);")
func2("egon")<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>var ret=foo();function foo() {console.log("OK")}</script>
</head>
<body></body>
</html>
3.5.2 Function 对象的属性
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)3.5.3 Function 的调用
function func1(a,b){alert(a+b);
}func1(1,2); //3func1(1,2,3);//3func1(1); //NaNfunc1(); //NaN//只要函数名写对即可,参数怎么填都不报错.-------------------面试题-----------
#考对变量的赋值function a(a,b){ alert(a+b);
}var a=1; #a已经赋值上1 了var b=2;a(a,b) #这里就会报错了3.5.4 函数的内置对象arguments
function add() {var sum = 0;for (var i = 0; i < arguments.length; i++) { #arguments可以用来接收动态参数不管有多少值都可以接收console.log(arguments[i]);sum += arguments[i];}return sum}var ret=add(2,5,7,8,9);console.log(ret);3.5.4 匿名函数
// 匿名函数(function (x) {alert("OK")})(3);BOM对象
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。方法使用
//----------alert confirm prompt----------------------------//alert('aaa');/* var result = confirm("您确定要删除吗?");alert(result); *///prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容.// var result = prompt("请输入一个数字!","haha");// alert(result);方法讲解: //open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址.//调用方式1//open("http://www.baidu.com");//参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口//close方法 将当前文档窗口关闭.//close();定时器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>// 定时器function foo() {console.log(123)}var ID=setInterval(foo,1000); #setInterval来添加一个定时器</script>
</head>
<body>
</body>
</html>// 跟date时间相结合的实例<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>// 定时器实例function CurrentTime() {var date=new Date();var year=date.getFullYear();var month=date.getMonth();var day=date.getDate();var hours=date.getHours();var minutes=date.getMinutes();var week=date.getDay(); // 1var arr=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]s=year+"-"+changemonth(month+1)+"-"+day+" "+hours+":"+minutes+" "+arr[week]return s}function changemonth(num) {if (num<10){return "0"+num}else {return num}}// 上面先获取时间function foo() {var date=new Date();var date=date.toLocaleString(); // 可以获取本地时间// console.log(date)var ele=document.getElementById("timer"); // document指整个html的文件通过getElenmentByI来找到下面<body>标签里面内容的一个idele.value=date; 然后把值放到id内容的value里面}var ID;function begin() {if (ID==undefined){foo();ID=setInterval(foo,1000);var ele=document.getElementById("show"); // document指整个html的文件通过getElenmentByI来找到下面<body>标签里面内容的一个idele.disabled="disabled"}}function end() {clearInterval(ID); //关闭定时器ID=0; }</script>
</head>
<body><input type="text" id="timer"> // input输入框
<button onclick="begin()" id="show">show</button> // button标签是没有任何事件的标签 onclick 自定义事件
<button onclick="end()" >end</button> </body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>function foo() {console.log(123)}var ID=setTimeout(foo,1000); #在指定的毫秒数后调用函数或计算表达式// clearTimeout(ID) #取消由 setTimeout() 方法设置的 timeout。</script>
</head>
<body>

DOM对象
什么是HTML DOM
- HTML Document Object Model(文档对象模型)
- HTML DOM 定义了访问和操作HTML文档的标准方法
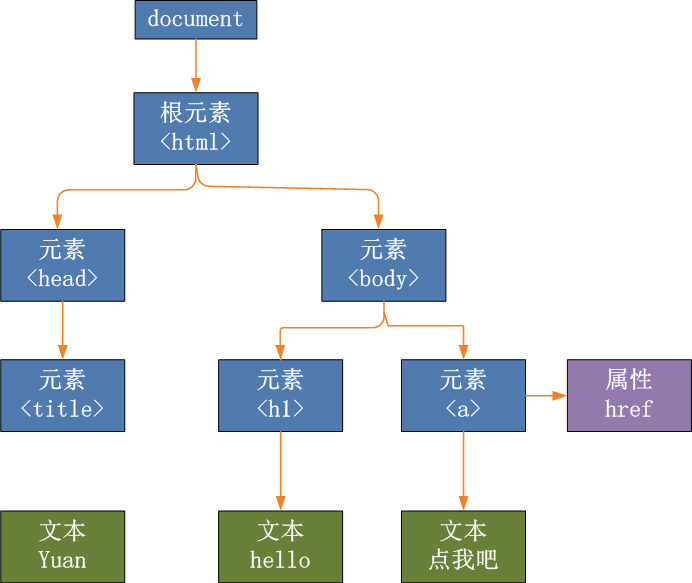
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
DOM树


DOM节点
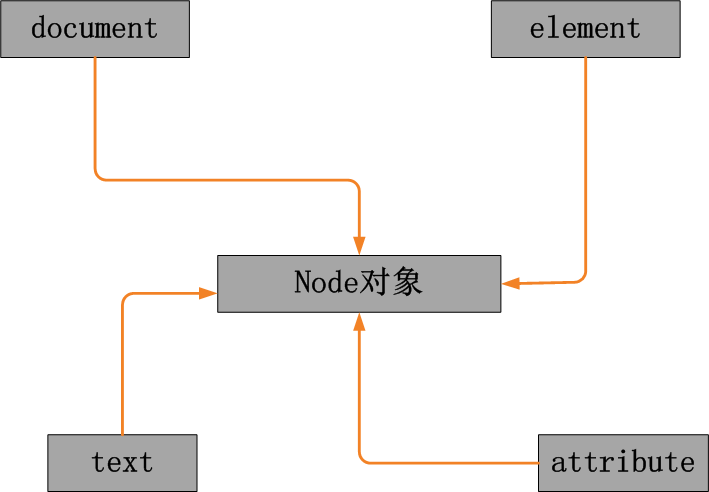
节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点

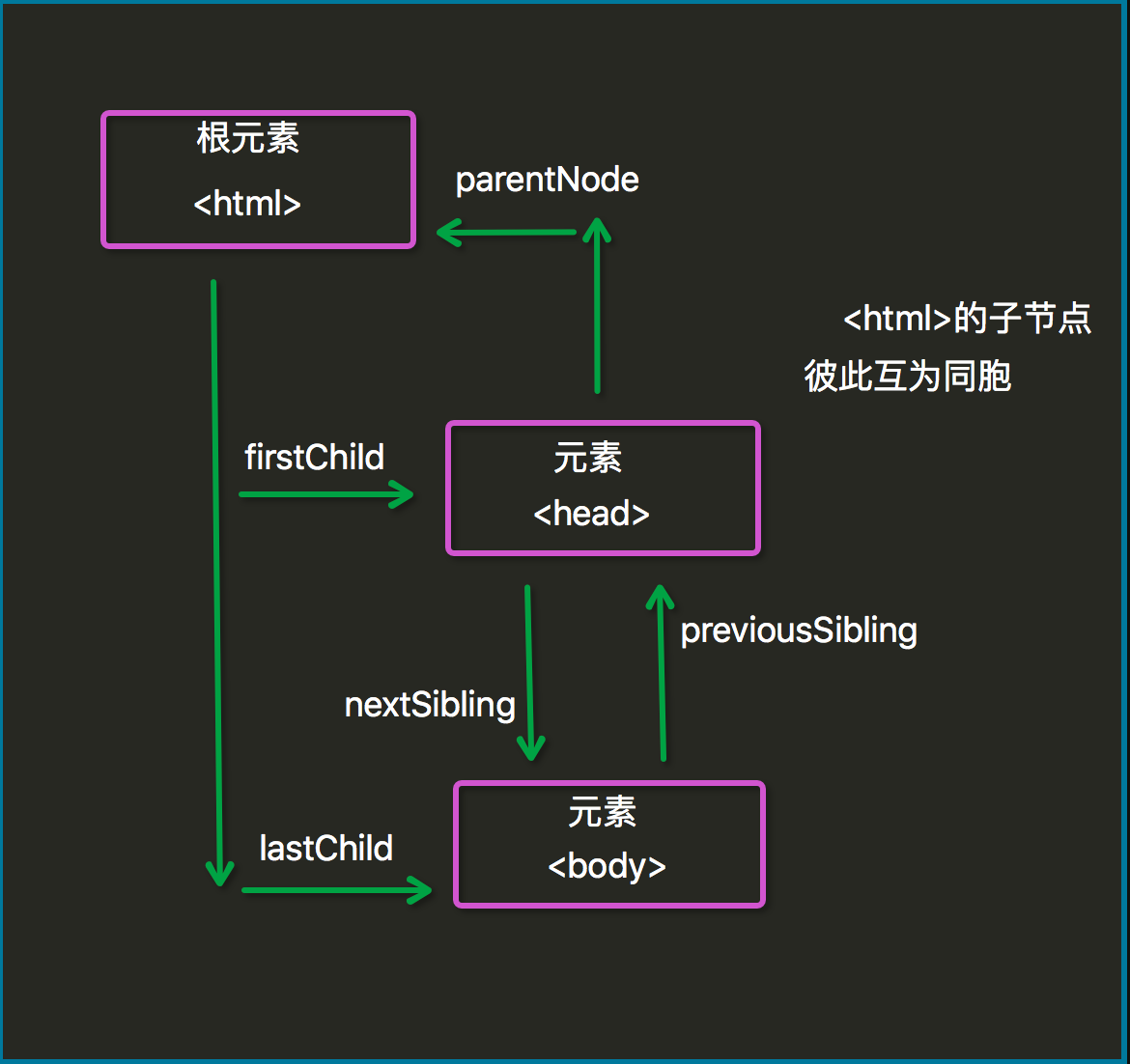
节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素。
节点查找
document.getElementById(“idname”)
document.getElementsByTagName(“tagname”)
document.getElementsByName(“name”)
document.getElementsByClassName(“name”)<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<p id="d1">p</p>
<script>// 直接定位var ele=document.getElementById("d1"); // 标签对象</script>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div class="c1">div</div>
<p id="d1">p</p>
<div class="c2"><div class="c3"><p class="p1">P1</p></div><p class="p2">P2</p><p class="p2">P2</p><p class="p2">P2</p><p class="p2">P2</p><p class="p2">P2</p>
</div>
<script>// 直接定位
// var ele=document.getElementById("d1"); // 标签对象var ele_class=document.getElementsByClassName("c1"); // 数组对象 [ele,ele,....]var ele_p=document.getElementsByTagName("p");
//
// // 导航查找(通过某个标签定位某些标签)
//var ele_c3=document.getElementsByClassName("c3")[0];</script>
</body>
</html>'''
输出结果:
ele_class // 可以看到是一个数组
[div.c1]
ele_p // 直接定位p标签 #d1显示为id为d1 也是一个数组
(7) [p#d1, p.p1, p.p2, p.p2, p.p2, p.p2, p.p2, d1: p#d1]
ele_c3 //取了数组的第一个就是class为c3及下面的子标签
<div class="c3">…</div><p class="p1">P1</p></div> '''注意:设计到寻找元素,注意<script>标签的位置!
导航节点属性
'''parentElement // 父节点标签元素children // 所有子标签firstElementChild // 第一个子标签元素lastElementChild // 最后一个子标签元素nextElementtSibling // 下一个兄弟标签元素previousElementSibling // 上一个兄弟标签元素'''节点操作
createElement(标签名) :创建一个指定名称的元素。tag.setAttribute('type','text');
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);removeChild():获得要删除的元素,通过父元素调用删除somenode.replaceChild(newnode, 某个节点);1、获取文本节点的值:innerText innerHTML
2、attribute操作
elementNode.setAttribute(name,value) elementNode.getAttribute(属性名) <-------------->elementNode.属性名(DHTML)elementNode.removeAttribute(“属性名”);<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.hide{display: none;}</style>
</head>
<body><div class="c1" id="d1">DIV</div><script>// 文本属性:var ele=document.getElementsByClassName("c1")[0];// ele.id="d2";// 取属性值console.log(ele.getAttribute("id")); //上面是完整的操作console.log(ele.id); //下面是简化的操作
</script>
</body>
</html>

ele.setAttribute("id","d2") // 上面是完成的操作ele.id="d2"; //下面是简化操作

1.input
2.select (selectedIndex)
3.textarea
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div class="c1">DIV</div><script>// 文本属性:var ele=document.getElementsByClassName("c1")[0];// innerText 取值操作console.log(ele.innerText); // DIV// innerText 赋值操作ele.innerText="Egon";//用innerText接收一段代码是一段纯文本的文件浏览器不会做渲染// ele.innerText="<a href=''>click</a>"; </script>
</body>
</html>
 显示就是一个代码
显示就是一个代码<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div class="c1">DIV</div>
<script>// 文本属性:var ele=document.getElementsByClassName("c1")[0];
//============================================================// innerHTML 取值操作console.log(ele.innerHTML); //也可以接收文本信息// innerHTML 赋值操作ele.innerHTML="<a href=''>click</a>"; //可以接收标签代码
</script>
</body>
</html>
console.log(ele.innerText);console.log(ele.innerHTML);
elementNode.className
elementNode.classList.add
elementNode.classList.remove
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";.style.fontSize=48pxDOM Event(事件)
事件类型
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。onfocus 元素获得焦点。 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。onload 一张页面或一幅图像完成加载。onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开onselect 文本被选中。
onsubmit 确认按钮被点击。绑定事件方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><body><!--事件绑定方式1-->
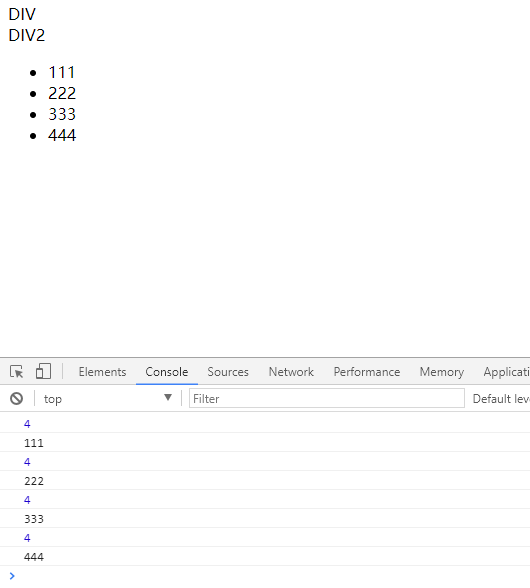
<div><a onclick="foo(this)">DIV</a></div><div class="c1">DIV2</div><ul><li>111</li><li>222</li><li>333</li><li>444</li>
</ul><script>/*** Created by Administrator on 2017/9/26.*/function foo(self) {console.log(self);var ele=document.getElementsByTagName("div")[0];self.style.color="red";}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><body><!--事件绑定方式1-->
<div><a onclick="foo(this)">DIV</a></div><div class="c1">DIV2</div><ul><li>111</li><li>222</li><li>333</li><li>444</li>
</ul><script>// 事件绑定方式2: 标签对象.on事件=function(){}
//var ele=document.getElementsByClassName("c1")[0];ele.onclick=function () {console.log(this); // this 代指: 当前触发时间的标签对象;this.style.fontSize="30px"};
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><body><!--事件绑定方式1-->
<div><a onclick="foo(this)">DIV</a></div><div class="c1">DIV2</div><ul><li>111</li><li>222</li><li>333</li><li>444</li>
</ul><script>// ul li 事件var eles_li=document.getElementsByTagName("li");var eles_li0=document.getElementsByTagName("li")[0];var eles_li1=document.getElementsByTagName("li")[1];var eles_li2=document.getElementsByTagName("li")[2];var eles_li3=document.getElementsByTagName("li")[3];eles_li0.onclick=function () {console.log(this) // this:<li>111</li>};eles_li1.onclick=function () {console.log(this) // this:<li>111</li>};eles_li2.onclick=function () {console.log(this) // this:<li>111</li>};eles_li3.onclick=function () {console.log(this) // this:<li>111</li>};
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><body><!--事件绑定方式1-->
<div><a onclick="foo(this)">DIV</a></div><div class="c1">DIV2</div><ul><li>111</li><li>222</li><li>333</li><li>444</li>
</ul><script>var eles_li=document.getElementsByTagName("li");
// 改为for 循环:for (var i=0;i<eles_li.length;i++){eles_li[i].onclick=function () {console.log(i); // i 为什么是4?console.log(this.innerText);
// console.log(eles_li[i].innerText);}}
</script>
</body>
</html>
事件介绍
1、onload:
onload 属性开发中 只给 body元素加.这个属性的触发 标志着 页面内容被加载完成.应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>/*window.onload=function(){var ele=document.getElementById("ppp");ele.onclick=function(){alert(123)};};*/function fun() {var ele=document.getElementById("ppp");ele.onclick=function(){alert(123)};}</script>
</head>
<body onload="fun()"><p id="ppp">hello p</p></body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
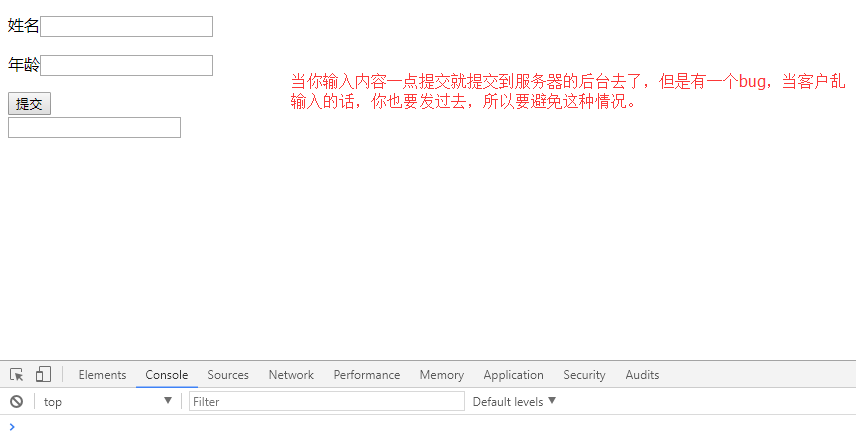
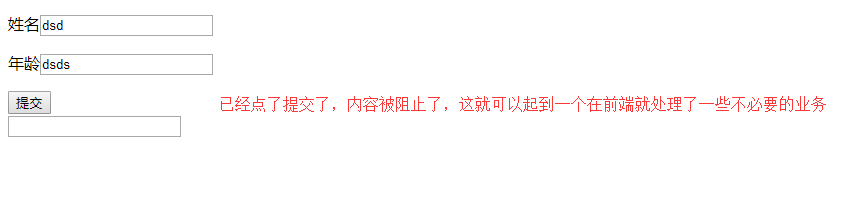
<body><form action="" id="submit"><p>姓名<input type="text" name="user" id="user"></p><p>年龄<input type="text" name="age" id="age"></p><input type="submit" >
</form>
<input type="text" id="test"><script>var ele_form=document.getElementById("submit");var ele_user=document.getElementById("user");var ele_age=document.getElementById("age");ele_form.onsubmit=function (event) {var username=ele_user.value;var age=ele_age.value;alert(username);alert(age);}
</script></body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="" id="submit"><p>姓名<input type="text" name="user" id="user"></p><p>年龄<input type="text" name="age" id="age"></p><input type="submit" >
</form>
<input type="text" id="test"><script>var ele_form=document.getElementById("submit");var ele_user=document.getElementById("user");var ele_age=document.getElementById("age");ele_form.onsubmit=function (event) {var username=ele_user.value;var age=ele_age.value;alert(username);alert(age);// 两种阻止默认事件发生的方式// 方式1return false //通过return false来阻止发送</script>
</body>
</html> <!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<form action="" id="submit"><p>姓名<input type="text" name="user" id="user"></p><p>年龄<input type="text" name="age" id="age"></p><input type="submit" >
</form>
<input type="text" id="test"><script>var ele_form=document.getElementById("submit");var ele_user=document.getElementById("user");var ele_age=document.getElementById("age");ele_form.onsubmit=function (event) { //形参接收var username=ele_user.value;var age=ele_age.value;alert(username);alert(age);// 方式2event.preventDefault() //通过实参的方式}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="" id="submit"><p>姓名<input type="text" name="user" id="user"></p><p>年龄<input type="text" name="age" id="age"></p><input type="submit" >
</form>
<input type="text" id="test">
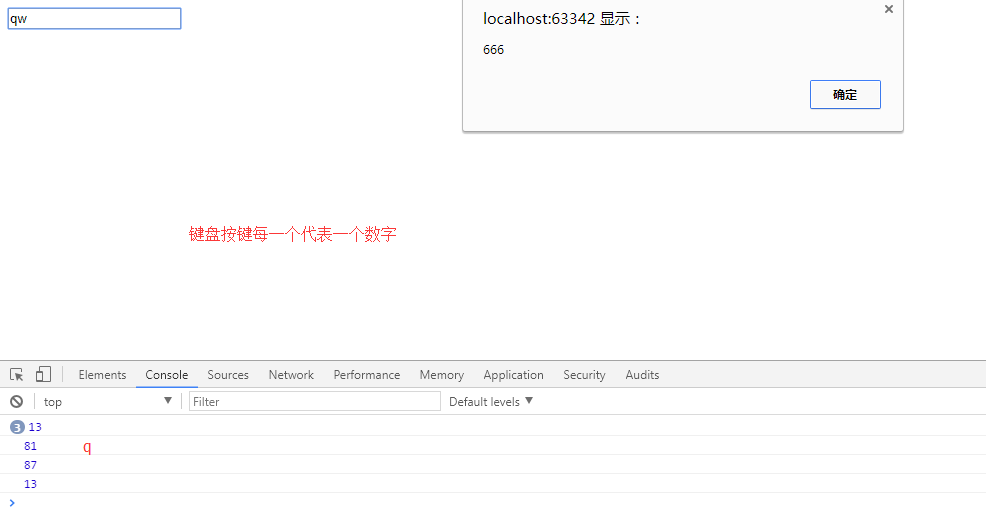
<script>var ele=document.getElementById("test")ele.onkeydown=function (e) {console.log(e.keyCode); //通过keyCode来捕捉到用户按键的数字if (e.keyCode==13){ //然后根据返回的数字来进行判断alert(666)}}
</script>
</body>
</html> 
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
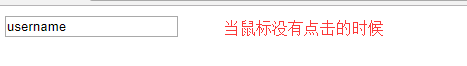
<body><input type="text" value="username" id="search"> //创建一个input表单,里面给它一个默认值,username<script>var ele=document.getElementById("search") //拿到这个节点
//当光标出现在这个节点上里面,将里面的username赋上空ele.onfocus=function () { //焦点聚焦,函数this.value="" //this鼠标点击这个标签的值赋上空};
//光标离开,只留下输入的值,如果没输入值则又将username设置的默认值加上ele.onblur=function () { //离开焦点if(this.value.trim()==""){ //判断值是否为空 .trim去除空格不然会出现用户只输入空格,没输入值的现象this.value="username" //在通过.value把username加上}}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{width: 200px;height: 200px;background-color: wheat;}.c2{width: 100px;height: 100px;background-color: royalblue;}</style>
</head>
<body>
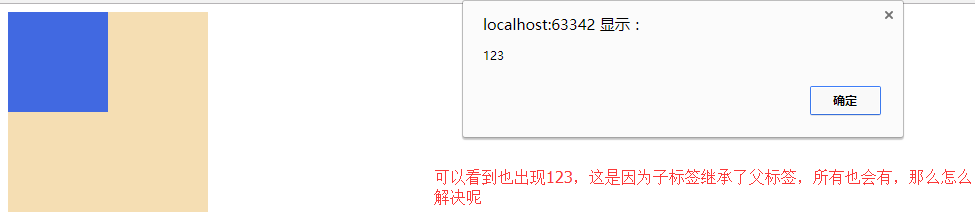
<div class="c1"><div class="c2"></div>
</div><script>var ele1=document.getElementsByClassName("c1")[0];var ele2=document.getElementsByClassName("c2")[0];ele1.onclick=function () {alert(123)};ele2.onclick=function (event) {alert(456);}
</script>
</body>
</html>
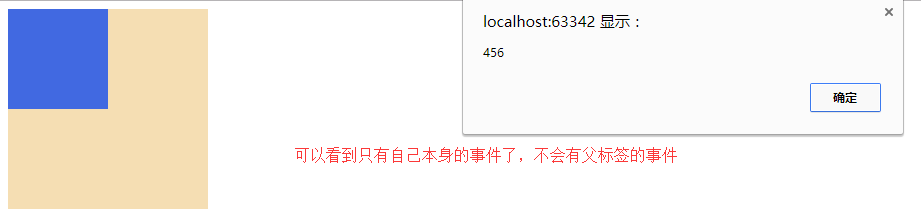
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.c1{width: 200px;height: 200px;background-color: wheat;}.c2{width: 100px;height: 100px;background-color: royalblue;}</style>
</head>
<body>
<div class="c1"><div class="c2"></div>
</div><script>var ele1=document.getElementsByClassName("c1")[0];var ele2=document.getElementsByClassName("c2")[0];ele1.onclick=function () {alert(123) //给父标签添加事件};ele2.onclick=function (event) {alert(456); //给子标签添加事件event.stopPropagation() // 阻止事件传播阻止事件向外层div传播.}
</script>
</body>
</html>
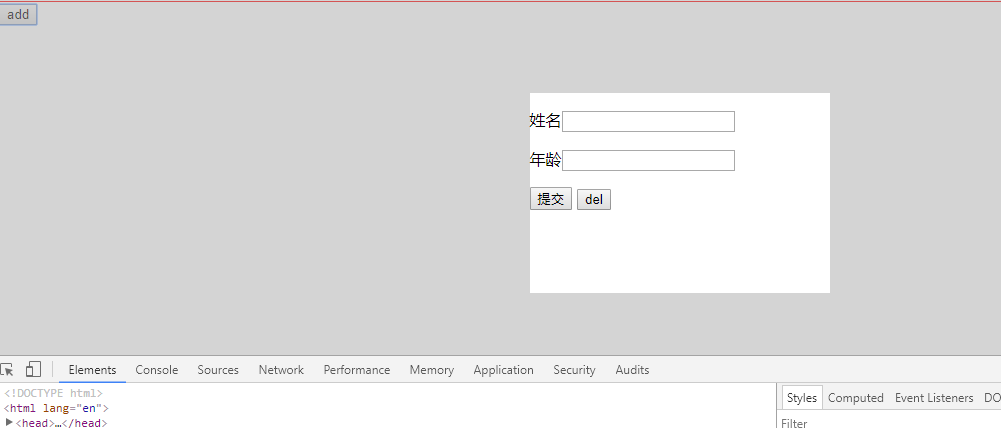
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.back{width: 100%;height: 2000px;border: 1px solid red;}.shade{position: fixed;left: 0;right: 0;top: 0;bottom: 0;background-color: darkgray;opacity: 0.5;}.model{position: fixed;top: 100px;left:40%;width: 300px;height: 200px;background-color: white;}.hide{display: none;}</style></head>
<body><div class="back"><button id="add">add</button></div>
<div class="shade hide"></div>
<div class="model hide"><form action=""><p>姓名<input type="text"></p><p>年龄<input type="text"></p><input type="button" id="btn" value="提交"><button id="del">del</button></form>
</div><script>var ele_add=document.getElementById("add"); var ele_del=document.getElementById("del");var ele_mdoel=document.getElementsByClassName("model")[0]; //拿到的是一个数组,通过index来取var ele_shade=document.getElementsByClassName("shade")[0];//ele_add节点添加ele_add.onclick=function () {ele_mdoel.classList.remove("hide");ele_shade.classList.remove("hide")};// 通过ele_del节点添加ele_del.onclick=function () {ele_mdoel.classList.add("hide");ele_shade.classList.add("hide")}</script>
</body>
</html>
是的,我们原本可以的!