accp8.0html作业,Accp8.0HTML标签
第一章
1、HTML超文本标记语言
2、网页
3、网页头部
4、网页标题
5、网页主体
6、DOCTYPE声明3种级别:
(1)Strict 严格类型
(2)Transitional过渡类型
(3)Frameset框架类型
7、网页摘要标签
8、字符编码:
gb2312简体中文
ISO-885901纯英文
big5繁体
UTF-8国际通用编码
9、W3C 万维网联盟
10、标题标签
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
11、段落
12、换行
13、水平线
14、字体加粗
15、斜体字
16、注释
17、特殊符号
空格: 大于号:>
小于号:
版权符号:©
18、图像标签
19、链接标签
链接文本或图像
Target常用取值:_self(自身窗口)和_blank(新建窗口)
21、功能性链接
联系我们
第二章
1、无序列表 Type属性取值:disc实体圆心square 实体方心 circle空心圆
列表项
2、有序列表 Type属性取值:1数字 A/a大/小写字母 I/i大/小写罗马数字
列表项
3、定义列表
标题
内容
4、表格
第三章
1、表单
2、表单元素:
文本框:
密码框:
第四章
1、定义样式信息
2、链接外部样式表
3、导入外部样式表
4、样式优先级
行内样式>内部样式表>外部样式表
ID选择器>类选择器>标签选择器
5、高级选择器
(1)层次选择器(2)结构伪类选择器(3)属性选择器
第五章
1、标签
2、字体样式
font-family:字体类型
font-size:字体大小
font-style:字体风格
font-weight:字体粗细
font:设置所有字体属性
3、文本属性
color:文本颜色
text-align:水平对齐方式 left左边 right右边 center居中 justify两端对齐
text-indent:首行缩进
line-height:文本行高
text-decoration:文本装饰 none无 underline下划线 overline上划线 line-through删除线
blink 文本闪烁
vertical-align:垂直对齐方式
文本阴影:text-shadow:color x轴位移 y轴位移 模糊半径;
4、超链接伪类
a:link 单击访问前
a:visited 单击访问后
a:hover 鼠标悬浮上
a:active 鼠标单击未释放
5、网页布局标签
6、背景属性
background-color:背景颜色
background-image:背景图像
background-repeat: repeat水平,垂直两方向平铺
background-repeat: no-repeat不平铺
background-repeat: repeat-x水平方向平铺
background-repeat: repeat-y垂直方向平铺
background-position背景定位
background-size背景尺寸
7、列表样式
列表项符号list-style-type:none无 disc实心圆 circle空心圆 square实心正方形 decimal数字
列表项图片list-style-image:url(图片路径);
放置列表项list-style-position:inside放置文本以内 outside文本左侧,文本以外
8、CSS3渐变
linear-gradient(渐变方向,颜色1,颜色2, …)
第六章
1、border边框
border-top-color:上边框颜色
border-right-color:右边框颜色
border-bottom-color:下边框颜色
border-left-color:左边框颜色
border-color:边框颜色
border-top-width:上边框粗细
border-right-width:右边框粗细
border-bottom-width:下边框粗细
border-left-width:左边框粗细
border-width:边框粗细
border-top-style:上边框样式
border-right-style:右边框样式
border-bottom-style:下边框样式
border-left-style:左边框样式
border-style:边框样式
border:边框粗细 边框颜色 样式
2、margin外边距
margin-top 上外边距
margin-right 右外边距
margin-bottom 下外边距
margin-left左外边距
margin 边距
3、padding内边距
padding-top 上内边距
padding-right 右内边距
padding-bottom 下内边距
padding-left左内边距
padding 内边距
4、盒子模型总尺寸=边框宽度+内边距+外边距+内容宽度
5、box-sizing盒子模型布局
content-box:默认值
border-box:盒子的宽度或高度等于元素内容的宽度与高度
inherit:此值使元素继承父元素的盒子模型模式
6、圆角边框:border-radius
7、圆形:border-radius:50% (可制作半圆形、扇形)
8、盒子阴影:box-shadow:inset x轴位移 y轴位移 模糊半径 颜色;
第七章
1、display属性
display:block 块级元素默认值
display:inline 内联元素默认值
display:none 元素不显示
2、float浮动
float:left元素向左浮动
float:right元素向右浮动
float:none元素不浮动,默认值
3、clear清除浮动
clear:left 在左侧不允许浮动元素
clear:right 在右侧不允许浮动元素
clear:both 在左、右两侧不允许浮动元素
clear:none 默认值,允许浮动元素出现在两侧
4、overflow溢出处理
overflow:visible 默认值,多的内容出现在盒子之外
overflow:hidden 多的内容不可见
overflow:scroll 内容会被修剪,浏览器会出现滚动条
overflow:auto 如果内容被修剪,出现滚动条
第八章
1、position定位
position:static 默认值,没有定位
position:relative 相对定位,以标准流的排版方式为基础,然后使盒子在他原位置进行偏移,相对定位的盒子仍在标准流中
position:absolute 绝对定位,以父元素为基准进行定位,绝对定位会脱离标准流
position:fixed 固定定位,是以浏览器窗口为基准进行定位,当浏览器拖动时他位置依然保持不变
2、z-index 层叠
z-index属性用于调整元素定位时重叠上下的位置
3、透明设置
opacity:x (x值为0-1,值越小越透明) 如:opacity:0.4;
filter:alpha(opacity=x) (x值为0-100,值越小越透明) 如:filter:alpha(opacity=40);
第九章
1、变形函数
transform:[transform-function];
常用的transform-function:
translate():平移函数 scale():缩放函数 rotate():旋转函数 skew():倾斜函数
CSS3 3D变形函数:translate3d():平移函数 scale3d():缩放函数 rotate3d():旋转函数
2D变形
2D位移:translate(x轴,y轴) 2D缩放:scale(x轴,y轴)
2D倾斜:skew(x轴,y轴) 2D旋转:rotate(x轴,y轴)
2、过渡属性
transition:[transition-property transition-duration transition-timing-function
transition-delay]
transition主要包括以下四个属性值:
transition-property:指定过渡或动态模拟的CSS属性
transition-duration:指定完成过渡所需要的时间
transition-timing-function:指定过渡函数
transition-delay:指定过渡开始出现的延迟时间
相关文章:

向iOS越狱彻底说再见!
老牌第三方软件商店 Cydia 关闭在即,iPhone 越狱时代又见落日归途?作者 | 仲培艺出品 | CSDNCydia 线上商店是针对完成越狱的 iOS 设备的一种破解软件,在越狱过程中被装入到系统,为 iOS 设备提供第三方 App 的服务平台,…

ArrayList的subList方法
李说: ArrayList的subList方法获取到的是ArrayList的一段list,只是其中的一段视图。所以修改subList ,ArrayList同时会修改,因为本来就是同一个东西。 jdk文档中是这样说的: List<E> subList(int fromIndex, int toIndex) …

男孩子学计算机和学医哪个好,你认为学医好还是读211大学的电子信息好?
学医的好处。社会的地位和社会认可度较高。无可否认无论是在过去还是在将来,医生因为其救死扶伤的职业特点而被广泛大众所接受和认可。较高的社会地位会让你在将来的择偶、人际关系处理方面显得更有吸引力和话语权。工作稳定有保障。这点其实还是看题主的水平和实力…

Error Creating Control when creating a custom control
如果你在创建ASP.NET的Server Control 是遇到报错: "Error Creating Control" when creating a custom control 原因是 ToolboxData 元数据中的控件名称和控件的类(class)名不同,改为相同即可解决问题。转载于:https://www.cnblogs.com/DotNet…

精选180+Python开源项目,随你选!做项目何愁没代码
编辑 | Jane出品 | Python大本营每一位程序员,每天大部分时间都是在和代码打交道。但是对于广大的普通用户来说,最重要的不是代码,而是代码最终生成的应用程序。但是,每个项目都从头开始自己一行一行码代码,是非常不现…

八年级计算机网络公开课,计算机网络公开课教案.doc
计算机网络公开课教案公开课教案科目:计算机网络课题: 交换机配置文件备份与恢复知识目标:1、在本次课中要向学生传授交换机上传、下载服务器的安装和配置;2.学生学习交换机上传配置命令,完成交换机Flash内存中保存的配置文件上传…

Centos6.5升级系统自带gcc4.4.7到gcc4.8.0
下载 wget http://ftp.gnu.org/gnu/gcc/gcc-4.8.0/gcc-4.8.0.tar.bz2 解压 tar -xjvf gcc-4.8.0.tar.bz2 进入 cd gcc-4.8.0 下载所需软件( ftp://gcc.gnu.org/pub/gcc/infrastructure/mpfr-2.4.2.tar.bz2 ftp://gcc.gnu.org/pub/gcc/infrastructure/gmp-4.3.2.tar.…

photofunia
存个链接用~~~[url]http://www.photofunia.com/[/url]转载于:https://blog.51cto.com/wangyublues/120301

学计算机应用好还是汽车维修好,大学汽车运用与维修专业怎么样_学什么_前景好吗-520吉他网...
时间:2019-06-23 来源:网络资源 汽车运用与维修专业怎么样_学什么_前景好吗2019高考填报志愿时,汽车运用与维修专业怎么样、学什么、前景好吗等是广大考生和家长朋友们十分关心的问题。以下是大学生必备网整理的汽车运用与维修专业介绍、…

20T数据、百万奖金,同济和武大摘得开放数据创新应用大赛桂冠!
整理 | Jane出品 | AI科技大本营中国华录杯城市开放数据创新应用大赛,18 日在天津迎来了收官的决赛之战。本次大赛由中国华录集团有限公司和天津市津南区人民政府共同举办。利用天津市人民政府、企业开放的数据资源,吸引了众多国内高校科研团队和科技企业…

rrdtool报错
参考文档: http://serverfault.com/questions/662161/rrdtool-illegal-attempt-to-updatehttps://emacstragic.net/collectd-causing-rrd-illegal-attempt-to-update-using-time-errors/https://support.nagios.com/forum/viewtopic.php?f7&t26087 报错信息&am…

Grid R-CNN解读:商汤最新目标检测算法,定位精度超越Faster R-CNN
作者 | 周强来源 | 我爱计算机视觉Grid R-CNN是商汤科技最新发表于arXiv的一篇目标检测的论文,对Faster R-CNN架构的目标坐标回归部分进行了替换,取得了更加精确的定位精度,是最近非常值得一读的论文。今天就跟大家一起来细品此文妙处。一、作…

河南信息工程学校计算机协会申请书,协会成立申请书范文15篇.docx
协会成立申请书范文15篇协会成立申请书(一): 尊敬的系团委领导: 摄影作为一门艺术不仅仅能够丰富同学们的学习生活,同时对学院的建设也起到一个不可黙灭的作用。为了发挥自身优势,参加学校社团文化建设,培养同学…

Luna的大学读书史(1,Intro)
Luna看了看自己的屋子,乱乱的一大摊,地上有的地方的灰都已经是厚厚的一层,有的角落甚至还结了蜘蛛网。床上的被子和衣服搅在一起,书桌上散乱的摆着几根笔和一个大号笔记本,草稿纸上画了若干莫名其妙的符号,…

【BIEE】数据透视表格第一列添加序号
现在有这么一个需求,需要在数据透视图的表格前面条件一列序号,作为行号,如下图:那么实现这个如何实现呢?只需要在BIEE分析编辑界面,新建一列,然后公式定义为:RCOUNT(RSUM(1)) &#…

2018最后一个月的Python热文Top10!赶紧学起来~
作者 | Mybridge译者 | linstancy整理 | Jane出品 | AI科技大本营过去一个月里,我们对近 1000 篇 Python 文章进行了排名,并挑选出热度前10的文章。这份清单的内容涵盖了包括 master python、REST APIs、twitter bot、random module、贝叶斯模型和线性回…

一处机房建设的败笔
第二个是关于空调的。是另一个机房,机房大概的布局如下图。左边空地是为日后扩展所留空间。右边有一排机柜,箭头所指为机柜前端方向。空调是一台艾默生的精密空调,被安装在机房的角落处。看出来什么问题吗?如果是你,你…

计算机组成原理实验pc,计算机组成原理实验报告5- PC实验
计算机组成原理实验报告5- PC实验2.5 PC实验姓名:孙坚 学号:134173733 班级:13计算机 日期:2015.5.15一.实验要求:利用CPTH 实验仪上的K16..K23 开关做为DBUS 的数据,其它开关做为控制信号&…

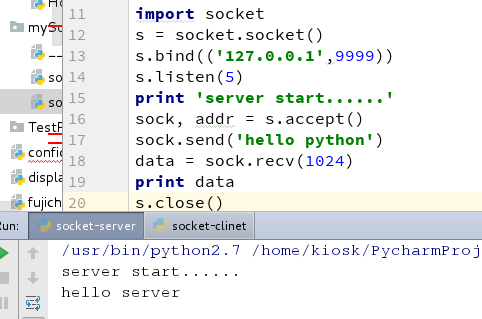
Python-socket编程
一.socket编程 Socket 是网络编程的一个抽象概念。通常我们用一个 Socket 表示“打开了一个网络链接”,而打开一个 Socket 需要知道目标计算机的 IP地址和端口号,再指定协议类型即可。 二.Python的socket编程实例 1.客户端操作 import socket s socket.socket()s.bind((, ))s.…

异步备份和还原数据库:.NET发现之旅(六)
信息系统是数据密集型的,数据的套帐,备份,还原是客户最希望有的功能,这一节课就讨论下C/S系统下数据库的异步备份和还原,B/S系统的数据备份和还原和这个类似。 既然是异步,首先会想到使用多线程技术。.NET平…

看动画轻松理解「链表」实现「LRU缓存淘汰算法」
作者 | 程序员小吴,哈工大学渣,目前正在学算法,开源项目 「 LeetCodeAnimation 」5500star,GitHub Trending 榜连续一月第一。本文为 AI科技大本营投稿文章(欢迎给我们投稿,投稿请联系微信1092722531&#…

东北师大计算机考研报名人数,东北师范大学考研难吗?一般要什么水平才可以进入?...
问:从东北师范大学毕业的学生就业怎么样?值不值得报考?答:想要了解东北师范大学更多毕业生就业情况见>>>东北师范大学总之,东北师范大学就业率相对来说是比较良好的,如果大家对此学校感兴趣的话&a…

2009-徘徊-开场白
徘徊 不知道该怎么走coding已经随风散去思想不复存在,9月应该是个很好的月份。步入一个公司,当时的部长很强,虽然是ASP招我进来5天,走了。进入后的第一个是做一个RPGmaker的游戏coding 没什么关系08年刚开始似乎就很少编码了窝在宿…

未获得计算机访问权限,如何获取文件夹的访问权限
有些系统文件夹打不开,显示信息“拒绝你访问该文件夹”,有点让人摸不着头脑,明明我是管理员账号,明明整台电脑都是我的,你凭什么不让我访问呢,原来系统内是有比较复杂的权限分配的,我们可以稍作…

生成验证码点击可刷新
我把生成验证码与生成验证码图片封装成一个静态方法,放到ValidateCode类里 /// <summary> /// 生成验证码的类 /// </summary> public static class ValidateCode { /// <summary> /// 生成验证码 /// </summary> ///…

redhat enterprise linux 下配置本地yum源
一、在linux 6.1中本地yum源配置:首先编辑yum源配置文件我们可以再这个目录中新创建一个配置文件, #cd /etc/yum.repos.d, #vim yum.repo配置文件内容简介:[ ]内的是仓库的名字 name是仓库的描述也可以说是名字 baseurl 仓库的位置 enabled…

2018年最后几天学什么?给你关注度最高的10篇文章
作者 | Mybridge译者 | Linstancy整理 | Jane出品 | AI科技大本营【导语】我们从 12 月里近1400篇机器学习文章进行了排名,并挑选出最受大家关注的十篇文章。这些文章的内容主要是由 Google、DeepMind、OpenAI 等科技公司发布的自家在机器学习领域最新技术研究&…

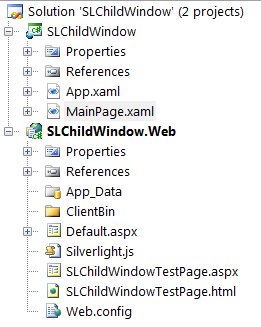
详解Silverlight Treeview的HierarchicalDataTemplate使用
在Silverlight项目中,Treeview控件是比较常用的表示层次或者等级的控件,该控件可以非常清晰的显示数据之间的隶属关系。对于Treeview控件的基本使用已经有很多文章介绍,这里我想讲解一下Silverlight Treeivew的HierarchicalDataTemplate的使用…

win7计算机组策略打不开,win7系统gpedit.msc组策略打不开该怎么解决?方法步骤
电脑作为一款日常使用工具,用的时间长了,就会遇到各种事情,譬如win7系统gpedit.msc组策略打不开的状况,不用猜,正常情况下大伙第一次碰到win7系统gpedit.msc组策略打不开问题的肯定都会蒙圈,其实要完美解决…

免费公开课报名 | 达观数据个性化推荐系统实践
在人工智能浪潮之下,个性化推荐技术更是风靡业界,在金融、传媒、短视频、电商、教育等诸多领域大放异彩,影响人们生活的方方面面。不仅方便了人们获取各种各样的信息,还给企业带来了收益的大幅提升。本次公开课我们邀请到了达观数…
