详解Silverlight Treeview的HierarchicalDataTemplate使用

2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:sys="clr-namespace:System;assembly=mscorlib"
7 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
8 <Grid x:Name="LayoutRoot">
9 <ListBox>
10 <sys:String>树型演示1</sys:String>
11 <sys:String>树型演示2</sys:String>
12 <sys:String>树型演示3</sys:String>
13 <sys:String>树型演示4</sys:String>
14 <sys:String>树型演示5</sys:String>
15 </ListBox>
16 </Grid>
17 </UserControl>

2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:sys="clr-namespace:System;assembly=mscorlib"
7 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
8 <Grid x:Name="LayoutRoot">
9 <ListBox>
10 <ListBox.ItemTemplate>
11 <DataTemplate>
12 <TextBlock Foreground="Blue" Text="{Binding}" />
13 </DataTemplate>
14 </ListBox.ItemTemplate>
15 <sys:String>树型演示1</sys:String>
16 <sys:String>树型演示2</sys:String>
17 <sys:String>树型演示3</sys:String>
18 <sys:String>树型演示4</sys:String>
19 <sys:String>树型演示5</sys:String>
20 </ListBox>
21 </Grid>
22 </UserControl>
23

2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:sys="clr-namespace:System;assembly=mscorlib"
7 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
8 <Grid x:Name="LayoutRoot">
9 <ListBox>
10
11
12 <ListBoxItem Content="树型演示1">
13 <ListBoxItem.ContentTemplate>
14 <DataTemplate x:Name="myTemplate">
15 <TextBlock Foreground="Blue" Text="{Binding}" />
16 </DataTemplate>
17 </ListBoxItem.ContentTemplate>
18 </ListBoxItem>
19 <ListBoxItem Content="树型演示2" ContentTemplate="{Binding ElementName=myTemplate}" />
20 <ListBoxItem Content="树型演示3" ContentTemplate="{Binding ElementName=myTemplate}" />
21 <ListBoxItem Content="树型演示4" ContentTemplate="{Binding ElementName=myTemplate}" />
22 <ListBoxItem Content="树型演示5" ContentTemplate="{Binding ElementName=myTemplate}" />
23 </ListBox>
24 </Grid>
25 </UserControl>
26

2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:sys="clr-namespace:System;assembly=mscorlib"
7 xmlns:Controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
8 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
9 <Grid x:Name="LayoutRoot">
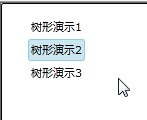
10 <Controls:TreeView>
11 <sys:String>树形演示1</sys:String>
12 <sys:String>树形演示2</sys:String>
13 <sys:String>树形演示3</sys:String>
14 </Controls:TreeView>
15 </Grid>
16 </UserControl>
17

2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:sys="clr-namespace:System;assembly=mscorlib"
7 xmlns:Controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
8 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
9 <Grid x:Name="LayoutRoot">
10 <Controls:TreeView>
11 <Controls:TreeView.ItemTemplate>
12 <DataTemplate>
13 <TextBlock Foreground="Green" Text="{Binding}" />
14 </DataTemplate>
15 </Controls:TreeView.ItemTemplate>
16 <sys:String>树型演示1</sys:String>
17 <sys:String>树型演示2</sys:String>
18 <sys:String>树型演示3</sys:String>
19 </Controls:TreeView>
20 </Grid>
21 </UserControl>
22

2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:sys="clr-namespace:System;assembly=mscorlib"
7 xmlns:Controls="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls"
8 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
9 <Grid x:Name="LayoutRoot">
10 <Controls:TreeView>
11 <Controls:TreeViewItem Header="树型演示1">
12 <Controls:TreeViewItem.HeaderTemplate>
13 <DataTemplate x:Name="myTemplate">
14 <TextBlock Foreground="Green" Text="{Binding}" />
15 </DataTemplate>
16 </Controls:TreeViewItem.HeaderTemplate>
17 </Controls:TreeViewItem>
18 <Controls:TreeViewItem Header="树型演示2" HeaderTemplate="{Binding ElementName=myTemplate}" />
19 <Controls:TreeViewItem Header="树型演示3" HeaderTemplate="{Binding ElementName=myTemplate}" />
20 </Controls:TreeView>
21 </Grid>
22 </UserControl>
23

2 {
3 public Country()
4 {
5 Privinces = new ObservableCollection<Province>();
6 }
7
8 public string Name { get; set; }
9 public ObservableCollection<Province> Privinces { get; set; }
10 }
11
12 public class Province
13 {
14 public Province()
15 {
16 Citys = new ObservableCollection<City>();
17 }
18
19 public string Name { get; set; }
20 public ObservableCollection<City> Citys { get; set; }
21 }
22
23 public class City
24 {
25 public string Name { get; set; }
26 }
 代码
代码2 new Country {
3 Name = "中国",
4 Privinces = { new Province
5 {
6 Name="山东省",
7 Citys = {
8 new City { Name = "济南市" },
9 new City { Name= "淄博市" }
10 }
11 },
12 new Province
13 {
14 Name="广东省",
15 Citys = {
16 new City { Name = "广州市" },
17 new City { Name= "佛山市" }
18 }
19 }
20 }
21 },
22 new Country {
23 Name = "加拿大",
24 Privinces = { new Province
25 {
26 Name="哥伦比亚省",
27 Citys = {
28 new City { Name = "温哥华市" },
29 new City { Name= "维多利亚市" }
30 }
31 },
32 new Province
33 {
34 Name="阿尔伯塔省",
35 Citys = {
36 new City { Name = "埃德蒙顿市" },
37 new City { Name= "卡尔加里市" }
38 }
39 }
40 }
41 }
42 };
2 <Controls:TreeView.ItemTemplate>
3 <DataTemplate>
4 <TextBlock Text="{Binding Name}" />
5 </DataTemplate>
6 </Controls:TreeView.ItemTemplate>
7 </Controls:TreeView>

2 <Controls:TreeView.ItemTemplate>
3 <common:HierarchicalDataTemplate>
4 <TextBlock Text="{Binding Name}" />
5 </common:HierarchicalDataTemplate>
6 </Controls:TreeView.ItemTemplate>
7 </Controls:TreeView>
8

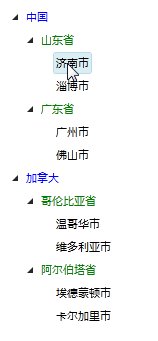
2 <common:HierarchicalDataTemplate x:Key="CityTemplate">
3 <StackPanel>
4 <TextBlock Text="{Binding Name}"/>
5 </StackPanel>
6 </common:HierarchicalDataTemplate>
7 <common:HierarchicalDataTemplate x:Key="ProvinceTemplate" ItemsSource="{Binding Citys}" ItemTemplate="{StaticResource CityTemplate}">
8 <StackPanel>
9 <TextBlock Text="{Binding Name}" Foreground="Green"/>
10 </StackPanel>
11 </common:HierarchicalDataTemplate>
12 <common:HierarchicalDataTemplate x:Key="CountryTemplate" ItemsSource="{Binding Privinces}" ItemTemplate="{StaticResource ProvinceTemplate}">
13 <TextBlock Text="{Binding Name}" Foreground="Blue"/>
14 </common:HierarchicalDataTemplate>
15 </UserControl.Resources>

本文转自
冷秋寒 51CTO博客,原文链接:http://blog.51cto.com/kevinfan/243767 ,如需转载请自行联系原作者
相关文章:

win7计算机组策略打不开,win7系统gpedit.msc组策略打不开该怎么解决?方法步骤
电脑作为一款日常使用工具,用的时间长了,就会遇到各种事情,譬如win7系统gpedit.msc组策略打不开的状况,不用猜,正常情况下大伙第一次碰到win7系统gpedit.msc组策略打不开问题的肯定都会蒙圈,其实要完美解决…

免费公开课报名 | 达观数据个性化推荐系统实践
在人工智能浪潮之下,个性化推荐技术更是风靡业界,在金融、传媒、短视频、电商、教育等诸多领域大放异彩,影响人们生活的方方面面。不仅方便了人们获取各种各样的信息,还给企业带来了收益的大幅提升。本次公开课我们邀请到了达观数…
串口服务器支持多台上位机,RS485多机通信一台上位机两台下位机问题,
RS485一主机两个下位机,上位机通过发送下位机地址查询下位机两个按钮的状态,仿真时同时在P1口和P2口显示按钮状态一、原理图(原文件名:1.jpg)二、程序1、上位机程序#include "main_host.h"/* 延时t毫秒 */void delay(uint t){uint i;while(t--…

印度小哥“神剑”:PDF提取表格so easy!
作者 | 若名出品 | AI科技大本营如果经常跟数据表格打交道,那你应该体验过那种令人烦躁到抓狂的心情。但现在,学会下面将要介绍的一款工具的使用方法,相信我,它会让你在工作中简直不能更舒爽。Excalibur,从古希腊语翻译…

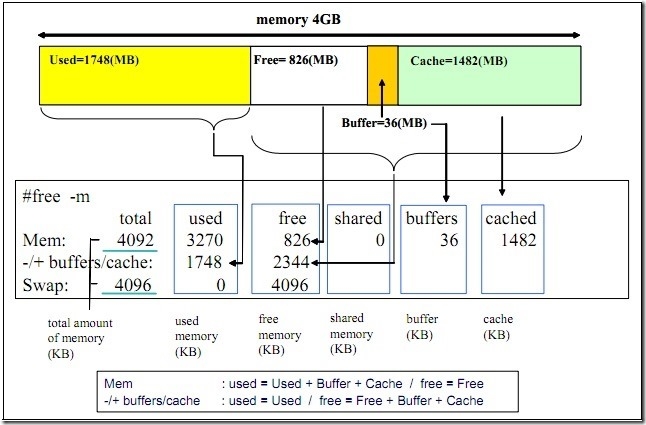
Linux系统中的Page cache和Buffer cache
Free命令显示内存 首先,我们来了解下内存的使用情况: Mem:表示物理内存统计 total:表示物理内存总量(total used free) used:表示总计分配给缓存(包含buffers 与cache )使用的数量,…

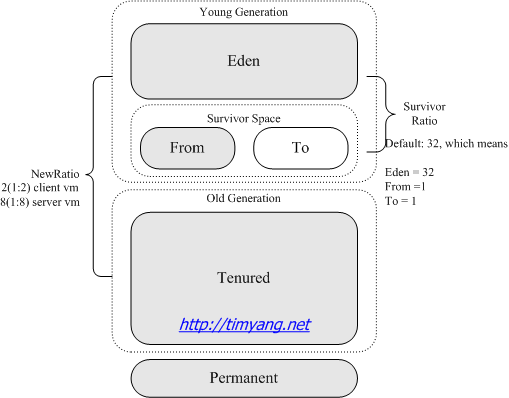
Java垃圾回收调优
在Java中,通常通讯类型的服务器对GC(Garbage Collection)比较敏感。通常通讯服务器每秒需要处理大量进出的数据包,需要解析,分解成不同的业务逻辑对象并做相关的业务处理,这样会导致大量的临时对象被创建和回收。同时服务器如果需…

高性能的MySQL(6)查询慢与重构查询
只有好的库表结构、合理的索引还不够,我们还需要合理的设计查询,齐头并进,一个不少才能充分发挥MySQL的优势。 一、查询为什么会慢? 每一个查询由一系列的子任务组成,每个子任务都会消耗一定的时间。这个我们在之前的单…

wamp找不到服务器,WampServer服务器多站点配置后打不开phpMyAdmin的解决办法
WampServer服务器多站点配置后打不开phpMyAdmin的解决办法 (Forbidden You dont have permission to access / on this server.解决方法)1、首先找到wampserver安装目录下面的httpd.conf配置文件 文件路径:电脑磁盘:\wamp\bin\apache\Apache2.2.21\conf\httpd.conf打…

TSM简介(一)- 原理与特点
IBM的TSM软件是市场上主流的企业备份解决方案。它可以通过网络或者SAN集中备份企业中几乎所有系统平台的数据到磁带机或者磁带库。它可以对大多数数据,如ORACLE, SQL SERVER, DB2, LOTUS DOMINO进行在线备份,也是唯一可以对AS/400数据进行网络备份的解决…

AI人工智能的未来?AI科技与AI教程?答案都在这里!
欢迎大家关注CSDN旗下专业的AI平台【AI科技大本营】,AI科技大本营公众号为广大读者提供中国AI技术分析、学习AI技术、AI技术应用和AI科技资讯等服务。 AI科技大本营是中国专业IT社区CSDN旗下的AI垂直媒体,致力于关注并报道全球人工智能领域技术及产业方面…

Linux命令:文本处理工具awk详解
awk命令简介: awk是一个强大的文本分析工具,通常,awk是以文件的每一行,为处理单位的。awk每接收文件的一行,然后执行相应的命令,来处理文本。 1.命令格式: awk pattern {action}{filenames} 其中 pattern 表…

ForefrontTMG关于单一的网络适配器限制
来自于ISA2008的帮助文件.Microsoft Forefront Threat Management Gateway 可以安装在具有单一网络适配器的计算机上。 通常,当 Forefront TMG 位于公司内部网络或位于外围网络而网络边缘有另一防火墙时使用此配置,防止公司资源受到来自 Internet 的***。…

ajax的auto是true,一个AJAX自动完成功能的js封装源码[支持中文]
ScreenshotsPaginationInternationalizationRich formatText selection源码下载有个问题,等高手解决,就是怎么搞都不能支持中文,不知道要改哪个地方!期待比如 new CAPXOUS.AutoComplete("wiki", function() {return "autocomplete3.asp?typing" …

非计算机专业如何转行AI,找到算法offer?
作者 | Nick-Atom 责编 | 琥珀 【AI科技大本营导读】目前,各行业都在尝试着用机器学习/深度学习来解决自身行业的需求。在这个过程中,最为稀缺的也是高质量人工智能人才。 这一年我们见证了不断有非计算机专业学生转行人工智能的现象,每个想…

Swing布局管理器介绍
当选择使用JPanel和顶层容器的content pane时,需要考虑布局管理。JPanel缺省是初始化一个FlowLayout,而content pane缺省是初始化一个BorderLayout。下面将分别介绍几种最常用的布局管理器:FlowLayout、BorderLayout、BoxLayout、CardLayout、…

圣诞节!教你用Python画棵圣诞树
作者 | 糖甜甜甜,985高校经管研二,擅长用 Python、R、tableau 等工具结合统计学和机器学习模型做数据分析。来源 | 经管人学数据分析(ID:DAT-2017)如何用Python画一个圣诞树呢?最简单:1height 523stars 1…

给动态生成的按钮添加ajax,Ajax/Javascript动态创建按钮的问题
你没有指定一个事件处理程序,您调用它。函数createButtons马上被调用,并且它返回的任何东西都被赋值给window.onload。window.onload createButtons();必须window.onload createButtons;你必须是你正在使用domready中和的onload另一个问题。两个不同的…

Android进阶笔记:Messenger源码详解
Messenger可以理解为一个是用于发送消息的一个类用法也很多,这里主要分析一下再跨进程的情况下Messenger的实现流程与源码分析。相信结合前面两篇关于aidl解析文章能够更好的对aidl有一个认识。(Android进阶笔记:AIDL内部实现详解 ࿰…

程序员春运抢票的正确姿势!
作者 | 屠敏出品 | CSDN资讯「有钱没钱,回家过年。」转瞬间,2018 年余额已严重不足,而 2019 年还正在赶来的路上:根据国家法定假日规定,距离 2019 年春节( 2019 年 2 月 5 日)的到来还有 45 天&…

centos 6.8 编译安装git 2.11.0
系统环境:CentOS release 6.8 (Final) 默认Git :1.7.1 需求git :2.11 卸载centos自带的git:yum remove git -y 下载git-2.11.0.tar.gz 上传至服务器,下载链接:http://distfiles.macports.org/git/ 解压安装…

小黑盒不显示服务器,steam上买的游戏小黑盒不显示 | 手游网游页游攻略大全
发布时间:2018-04-18贪吃蛇遇上打方块是一款最近非常热门的休闲小游戏,游戏将贪吃蛇和打方块合而为一吸引了很多玩家!但是好多小伙们都不知道该怎么玩,下面小编来教你一个快速入门的小技巧吧!~ 小技巧: 1.通过吃游戏带数字的黄色圆点,增加自己的长 ...标签ÿ…

基于架构的上网行为管理产品界面对比
当前上网行为管理产品风靡市场,对用户的网络管理的能力有很大的提高,给用户带来便利的同时也给用户带来很多困惑。目前市场上的上网行为管理产品在功能点上基本相同,于是一些设备的厂商开始关注设备的其它附加功能,比如网络管理人…

AI in 美团:吃喝玩乐背后的黑科技
作者 | 杨丽出品 | AI科技大本营(rgznai100)很多人都会发现日常生活已经越来越离不开美团了,这个互联网平台涵盖了吃、住、行、游、购、娱……能帮我们做很多事情,非常接地气。黄色的美团外卖骑手,橙色的摩拜单车&…

手机贷服务器维护升级,手机贷服务器升级
手机贷服务器升级 内容精选换一换本章节介绍如何创建告警规则。用户可自定义监控目标与通知策略,及时了解云手机服务器、云手机、磁盘以及GPU卡的状况,从而起到预警作用。登录管理控制台。在管理控制台左上角,选择待创建告警规则的区域。在服…

Windows Server 2008 R2 Beta VHD镜像文件发布
微软刚刚发布了一个VHD格式的Windows Server 2008 R2 Beta镜像文件,它可以用于Hyper-V环境下作评估. 您需要事先安装Windows Server 2008 (64bit edition) 或 Windows Server 2008 R2 Beta,需要更多信息请参阅Hyper-V主页.下载:Windows Server 2008 R2 Beta .uation Virtual Ha…

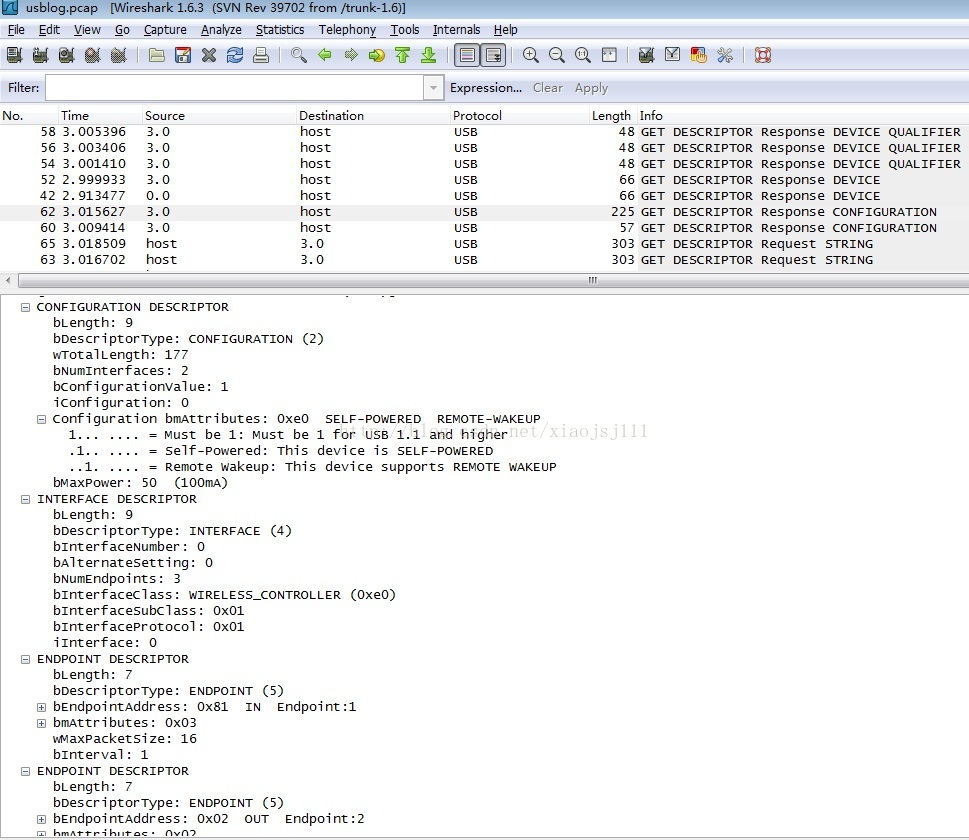
linux下的usb抓包方法【转】
转自:http://blog.chinaunix.net/uid-11848011-id-4508834.html 1、配置内核使能usb monitor: make menuconfig Device Drivers --> USB Support --> USB M…

中小学AI教育靠谱吗?50%教师教学经验不足1年
作者 | 琥珀出品 | AI科技大本营(rgznai100)近日,一份《中小学阶段人工智能普及教育现状调研报告》的发布让我们不禁汗颜当下中国中小学人工智能教育普及程度、教师教育水平所存在的问题。链接:http://www.cacsi.org.cn/Uploads/a…
你,保持童心;我,帮你保持童颜
在周星驰的《美人鱼》里有这样一句: 童话是存在的,只不过不是幻想的,而是自己去搭建的儿童节到了 感觉自己又小了一岁 越来越年轻了呢! 望遍朋友圈, 都是一群该当妈的在过六一 大龄儿童这么凑热闹是不是不太好呢&#…

java程序通过命令行运行之Path和ClassPath的注意点
习惯用IDE的朋友可能早就不用cmd,想当初我们刚学java的时候还记得对着黑屏幕敲的,哈哈。让我们再来重温旧梦。 我们在现在有这样一个文件HelloWorld.java,它的路径是这样的E:\javaTest\HelloWorld.java public class HelloWorld { public…

美通信与动力公司向WIN-T军事通信计划提供支持
美通信与动力公司向WIN-T军事通信计划提供支持[据美国军事与航宇电子网2009年2月17日报道]日前,通信与动力工业公司(CPI)从通用动力卫星通信技术公司获得一项价值大约为1300万美元的后续合同,向美国陆军士兵信息网络战术ÿ…
