HTML5 学习笔记(一)- video
直到现在,仍然没有一项可以让网页上显示视频的标准。大多数的视频都是通过插件(如Flash)来实现播放的,但是并不是所有的浏览器拥有同样的插件。
而伟大的HTML5规定了一个元素<video>来实现这种功能。
<video>支持Ogg、MPEG4、WebM三种视频格式。
我们可以通过下图来看下各种浏览器对这三种格式的支持情况。

(在这里我要代表大部分做前端开发的童鞋们强烈的鄙视下IE,尤其是IE6)
这个属性使用起来很简单,就跟平时我们写其他标签一样。
- <video src="movie.ogg"></video>
这个是最基本的写法了。
但是想IE这种傻X浏览器不支持怎么办,不急我们可以在开始标签和结束标签之间放置文本内容,这样不支持该标签的浏览器就可以显示出不支持该标签的信息。
- <video src="somevideo.wmv">您的浏览器不支持 video 标签。</video>
有的时候我们不知道该浏览器是否支持这个格式的时候怎么办呢,不要急,video支持多个source元素,我们可以写多个不用的链接文件,浏览器将识别第一个可识别链接。
- <video width="320" height="240">
- <source src="movie.ogg" mce_src="movie.ogg" type="video/ogg">
- <source src="movie.mp4" mce_src="movie.mp4" type="video/mp4">
- 你的浏览器不支持video标签。
- </video>
下个我们来看下video的各种属性:

- <video width="320" height="240" controls="controls" autoplay="autoplay" loop="loop">
- <source src="movie.ogg" mce_src="movie.ogg" type="video/ogg" />
- <source src="movie.mp4" mce_src="movie.mp4" type="video/mp4" />
- 你的浏览器不支持video标签。
- </video>
下面我们来看下controls 属性:
controls 属性规定浏览器应该为视频提供播放控件。
如果设置了该属性,则规定不存在作者设置的脚本控件。
浏览器控件应该包括:
播放
暂停
定位
音量
全屏切换
字幕(如果可用)
音轨(如果可用)
在上面例子中我们没有用到preload 属性,下面我们来了解下为什么没有用。
首先preload 属性规定是否在页面加载后载入视频,它有三个值来控制他的功能:auto、meta、none。
auto - 当页面加载后载入整个视频
meta - 当页面加载后只载入元数据
none - 当页面加载后不载入视频
下面的纯属扯淡了。。。
在学习的时候发现的一个功能,顺便记录下面。这个JS主要是用来检测浏览器是否支持HTML5中的video标签。
- <script type="text/javascript">
- function checkVideo()
- {
- if(!!document.createElement('video').canPlayType)
- {
- var vidTest=document.createElement("video");
- oggTest=vidTest.canPlayType('video/ogg; codecs="theora, vorbis"');
- if (!oggTest)
- {
- h264Test=vidTest.canPlayType('video/mp4; codecs="avc1.42E01E, mp4a.40.2"');
- if (!h264Test)
- {
- document.getElementById("checkVideoResult").innerHTML="Sorry. No video support."
- }
- else
- {
- if (h264Test=="probably")
- {
- document.getElementById("checkVideoResult").innerHTML="Yes! Full support!";
- }
- else
- {
- document.getElementById("checkVideoResult").innerHTML="Well. Some support.";
- }
- }
- }
- else
- {
- if (oggTest=="probably")
- {
- document.getElementById("checkVideoResult").innerHTML="Yes! Full support!";
- }
- else
- {
- document.getElementById("checkVideoResult").innerHTML="Well. Some support.";
- }
- }
- }
- else
- {
- document.getElementById("checkVideoResult").innerHTML="Sorry. No video support."
- }
- }
- </script>
然后在页面里面添加如下代码,样式自己定义:
- <div id="checkVideoResult">
- <button onclick="checkVideo()">Check</button>
- </div>
噢啦,HTML5还是很强大滴,继续学习,哈哈
转载于:https://blog.51cto.com/monster6/560593
相关文章:

【Qt】通过QtCreator源码学习Qt(九):容器算法总结
一、简介 本节总结QtCreator中封装的容器算法接口,源码文件的路径src/libs/utils/algorithm.h。 算法接口包括:判断、查找、删除、统计、排序、转换、拆分、过滤 二、算法源码讲解 1、判断 Utils::anyOf、Utils::allOf Utils::anyOf如果容器中有任一符合条件的元素,则返…

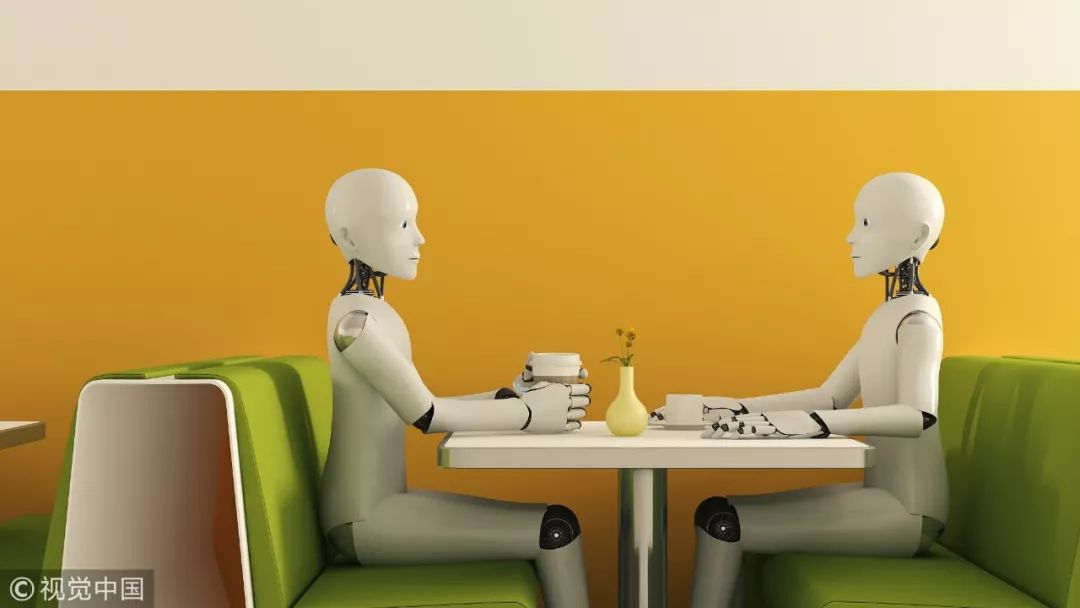
今晚8点直播 | 详解聊天机器人落地及进阶实战
近年来,聊天机器人技术及产品得到了快速的发展。聊天机器人作为人工智能技术的杀手级应用,发展得如火如荼,各种智能硬件层出不穷。本次公开课中,AI科技大本营联合电子工业出版社博文视点邀请到上海瓦歌智能科技有限公司总经理&…

webpack源码之tapable
引言 去年3月的时候当时写了一篇webpack2-update之路,到今天webpack已经到了4.2,更新挺快的,功能也在不断的完善,webpack4特性之一就是零配置, webpack生命力真的很顽强,积极跟上环境的变化,响应社区的需求,不断的迭代,因为parcel在其之前就有这个特性了。直接运行webpack命令,…

常用的 linux命令
为什么80%的码农都做不了架构师?>>> 将目录dir1复制成目录dir2 cp -R file1 file2 同时将文件file1、file2、file3与目录dir1复制到dir2 cp -R file1 file2 file3 dir1 dir2 mv dir1 dir2 移动或修改目录名称 rm -rf 删除文件&目录 vi :q! :wq mk…

68款大规模机器学习数据集,涵盖CV、语音、NLP | 十年资源集
参加 2019 Python开发者日,请扫码咨询 ↑↑↑作者 | 琥珀出品 | AI科技大本营(ID:rgznai100)此前营长为大家分享过不少机器学习相关数据集的资源,例如 Mozilla 的 1400 小时开源语音数据集;ApolloScape 的大规模自动驾…

【Qt】Q_PROPERTY():属性系统
一、简介 Qt属性系统基于元对象Meta-Object系统,因此在使用时,需要继承QObject类并添加宏Q_OBJECT,属性除了具有类成员的功能外,还可以通过元对象系统访问,比如可以使用信号和槽机制。 二、使用方法 在继承QObject的类中,使用宏Q_PROPERTY()来注册属性。 Q_PROPERTY(…

从零开始学 Python 之运算符
从零开始学 Python 之运算符 前言 大家好,这里是「痴海」从零开始学习 Python 系列教程。此文首发于「痴海」公众号,欢迎大家去关注。学习一门语言最好的办法,就是教懂别人。在这公众号,我会从 Python 最基础的教程写起࿰…

今天照了大肚照
今天陪老婆去照了大肚照,本来累了一周了好不容易盼到周六想睡个懒觉,结果比平时起床还早!要去照相!然而一想到俺家小小,我就很激动,为了俺家小小,我一定加倍努力,做一个好爸爸。 …

【Qt】QT_BEGIN_NAMESPACE 和 QT_END_NAMESPACE
在看QtCreator源码时,总遇到QT_BEGIN_NAMESPACE 和 QT_END_NAMESPACE两个宏,源码中对这两个宏的定义伪代码如下 #if !defined(QT_NAMESPACE) # define QT_BEGIN_NAMESPACE # define QT_END_NAMESPACE #else # define QT_BEGIN_NAMESPACE namespace QT_NAMESPACE {# define Q…

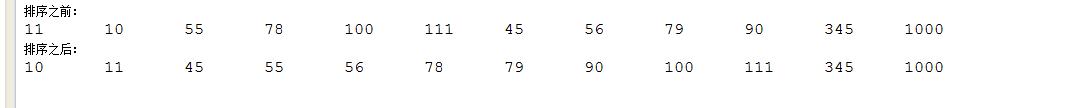
Java排序算法:冒泡排序
Java排序算法:冒泡排序//创建数组并赋值int[] data new int[] {11,10,55,78,100,111,45,56,79,90,345,1000};for(int i0;i < arr.length-1;i){for(int j 0; j < arr.length-i-1;j){if(arr[j] > arr[j1]){int temp arr[j];arr[j] arr[j1];arr[j1] temp;…

前腾讯AI Lab负责人张潼加入创新工场,任港科大创新工场联合实验室主任
参加 2019 Python开发者日,请扫码咨询 ↑↑↑整理 | 琥珀出品 | AI科技大本营(ID:rgznai100)不过三个月,前腾讯 AI 主任张潼已对外公布了他离职后的新动态。3 月 20 日,创新工场宣布,张潼博士已加盟创新工场…

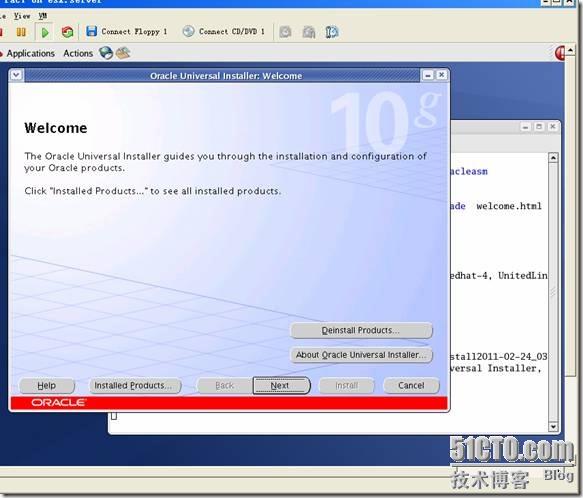
ESX上ORACLE 10.2RAC(4.在REHAT4.7中安装ORACLE RAC)
四、 安装CRS软件 上传cluster软件到rac1,rac2的/home/oracle目录下 [rootrac1 ~]# cd /home/oracle [rootrac1 oracle]# ls 10201_clusterware_linux32.zip Desktop ocfs2 oracleasm [rootrac1 oracle]# unzip 10201_clusterware_linux32.zip [rootrac2 oracle]# unzip 10201_…

【Qt中文手册】QObject
Qt几乎所有的类都是从QObject直接或间接继承的,但是你真的了解QObject吗?下面先看看QObject在官方手册中的介绍。 一、QObject简介 1、信号和槽 QObject是所有Qt类的基类,是Qt对象模型的核心。该模型的核心功能是信号和槽的通信机制(有吐槽Qt信号和槽的,个人建议不要用…

整理下.net分布式系统架构的思路
最近看到有部分招聘信息,要求应聘者说一下分布式系统架构的思路。今天早晨正好有些时间,我也把我们实际在.net方面网站架构的演化路线整理一下,只是我自己的一些想法,欢迎大家批评指正。 首先说明的是.net下开源内容较少ÿ…

柔性生态布局未来,小鱼易连 2019“深耕视界逐梦小鱼”北京火爆招募
3 月 21 日,小鱼易连 “深耕视界逐梦小鱼”——2019 春季伙伴招募大会北京站在北京东方美爵酒店成功召开。 小鱼易连联合创始人兼 CEO 袁文辉以“深耕视界逐梦小鱼” 为主题,为到场的四百家合作伙伴和媒体完整展示了小鱼易连全面布局产业互联网…

perl XML创建XML文件
首先安装XML::Writer,XML::Parser等模块 1.执行/usr/bin/perl -MCPAN -e install "YAML" 安装YAML模块 2.进入CPAN模式,进行下载模块操作 $ sudo perl -MCPAN -e shell 3.在CPAN模式下进行安装,nolock_cpan> install XML::Writer XML::Pars…

开发自己的山寨Android注解框架
目录 开发自己的山寨Android注解框架开发自己的山寨Android注解框架 参考 Github黄油刀 Overview 在上一章我们学习了Java的注解(Annotation),但是我想大家可能感觉,虽然理解了也会学会,但是不知道干什么用,那么请继续忍受我这枯燥…

特斯拉起诉小鹏汽车员工窃取商业机密,何小鹏回应
参加 2019 Python开发者日,请扫码咨询 ↑↑↑整理 | 琥珀出品 | AI科技大本营(ID:rgznai100)3 月 21 日,外媒 TheVerge 报道称,特斯拉正针对多名前雇员和自动驾驶汽车公司 Zoox 提起诉讼,涉嫌盗用公司商业机…

【Qt】一个使用QEventLoop时,遇到的教训
1、问题描述 伪代码如下: QEventLoop eventLoop; QObject::connect(this, &Class::signal, [](){doSomething();eventLoop.exit(0); }); emit signal(); eventLoop.exec();在执行eventLoop.exec()时,造成永不退出。 2、原因分析 本打算在&#x…

基于kryo序列化方案的memcached-session-manager多memcached...
为什么80%的码农都做不了架构师?>>> 上次基于Java IO的序列化方案配置了memcached-session-manager,但是性能不好,现在先简单配置成基于kryo的 Xml代码 <Context path"/mobilemail" docBase"D:\webapp\WebR…

Python持续点火,跟进还是观望?
参加 2019 Python开发者日,请扫码咨询 ↑↑↑Python 这把火,到底烧了多久了?近日,李笑来带着他的 Python 编程书,一路狂收 Star、Fork,火速登顶 GitHub Trending 榜,直接 C 位出道。币圈大佬也玩…

win2d 图片水印
win2d 图片水印 本文告诉大家如何使用 win2d 给图片加上水印。 安装 首先需要使用 Nuget 安装 win2d ,安装参见win10 uwp win2d 如果没有更新 dot net core 那么在运行可能会出现下面异常System.TypeLoadException: Requested Windows Runtime type Microsoft.Graph…

【Qt】QtCreator中的单例编程(以ActionManager为例)
1、ActionManager简介 ActionManager类负责注册菜单和菜单项以及键盘快捷键。 ActionManager的公共函数都是静态的,只有使用信号时,才用到单例。 2、ActionManager单例伪代码 头文件中将构造函数和析构函数设置成私有(private),使用instance()函数获取单例 class Acti…

37、C++ Primer 4th笔记,特殊工具与技术,类成员指针
1、成员指针(pointer to member)包含类的类型以及成员的类型。成员指针只应用于类的非static成员。static类成员不是任何对象的组成部分,所以不需要特殊语法来指向static成员,static成员指针是普通指针。通过指定函数的返回类型&a…

聊一聊javascript执行上下文
跟大家聊聊js的执行上下文 一,相关概念 EC : 执行上下文 ECS : 执行环境栈 VO : 变量对象 AO : 活动对象 scope chain :作用域链 二,执行上下文 javascript运行的代码环境有三种: 全局代码:代码…

【Qt】QtCreator中使用ActionManager类管理标题栏(MunuBar)、菜单(Menu)和菜单中的项目(Action)
1、简介 QtCreator中使用ActionManager类管理标题栏(MunuBar)、菜单(Menu)和菜单中的项目(Action),下面以创建“New”动作为例,介绍ActionManager的使用方法,后续会详细分析ActionManager。 2、创建标题栏(MunuBar) const char MENU_BAR[] = "QtCreator.MenuBar&quo…

和达摩院深度绑定,阿里云下一个十年,成为“云上的阿里巴巴”
参加 2019 Python开发者日,请扫码咨询 ↑↑↑整理 | 非主流出品 | AI科技大本营(ID:rgznai100)2009 ~ 2019,阿里云已经走过了 10 年时光。在此次的阿里云峰会北京站上,为阿里云的站台的是张建锋。去年 11 月…

如何用TF Object Detection API训练交通信号灯检测神经网络?
参加 2019 Python开发者日,请扫码咨询 ↑↑↑作者简介:申泽邦(Adam Shan),谷歌认证机器学习专家(Google Developer Expert),兰州大学智能驾驶团队技术负责人,硕士在读。文…

iOS progressive Web App (PWA) 技术
随着 iOS 11.3 的发布,iOS PWA 的时代终于来了!本文对 iOS 中 PWA 的能力进行了分析,并将其与 iOS 上的 Native App、Android 上的 PWA 进行了深度对比,是值得收藏的一篇好文。 随着 iOS 11.3 的发布,苹果悄悄的支持了…

VS新建类自动添加版本注释
我们开发的时候习惯在代码顶部加上自己的版权说明。 每次拷贝挺麻烦的,上网查了一下,2003的介绍但不少。但08的模板生成方式好像改变了 后来2005的一篇介绍给了我一点提示。原来模板文件放在common7目录下。 主要分为ProjectTemplates和ItemTemplates&am…
