第79天:jQuery事件总结(二)
上一篇讲到jQuery中的事件,深入学习了加载DOM和事件绑定的相关知识,这篇主要深入讨论jQuery事件中的合成事件、事件冒泡和事件移除等内容。
一、合成事件
jQuery有两个合成事件——hover()方法和toggle()方法,同ready()方法一样,这些都是jQuery自定义的方法。
hover()方法:hover()方法的语法结构为:
hover(enter, leave);hover()方法用于模拟鼠标悬停事件。当鼠标移动到元素上时,会触发指定的第一个函数(enter);当鼠标移出这个元素时,会触发指定的第二个函数(leave)。
上篇中有一个例子是这样写的:
1 $(function(){ 2 $("#container h4.head").bind("mouseover", function(){ 3 $(this).next().show(); //获取并显示“内容”元素 4 }).bind("mouseout", function(){ 5 $(this).next().hide(); 6 }); 7 })
可以将这个例子改写成以下的jQuery代码:
1 $(function(){ 2 $("#container h4.head").hover(function(){ 3 $(this).next().show(); //获取并显示“内容”元素 4 }, function(){ 5 $(this).next().hide(); 6 }); 7 })
上述两种写法的代码的运行效果是一致的。
*这里要注意的一点是,jQuery的hover()方法准确来说是替代jQUery中的bind("mouseenter")和bind("mouseleave"),而不是替代bind("mouseover")和bind("mouseout"),那么这两对绑定函数,其实是两对事件是什么区别呢?解析如下:
mouseover与mouseenter
不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。
只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。
mouseout与mouseleave
不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。
只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。
简单的说,mouseover和mouseout会引起触发的区域更大,mouseenter和mouseleave只能针对绑定的元素来触发。
toggle()方法:toggle()方法的语法结构为:
toggle(fn1, fn2, fn3, ...);toggle()方法用于模拟鼠标连续单击事件。每次单击元素,依次触发指定的相应的函数,直到最后一个。随后的每次单击都重复对这几个函数的轮番调用。
上篇有过下面的一个例子,在其中如果要连续单击“标题”链接,实现“内容”隐藏和显示的效果,那么按照之前的做法就需要在绑定“click”事件的时候判断当前的“内容”部分是隐藏还是显示,然后进行相反的操作,显然就麻烦的多。
1 $(function(){ 2 $("#container h4.head").bind("click", function(){ 3 var $content = $(this).next(); 4 if($content.is(":visible")) 5 $content.hide(); 6 else 7 $content.show(); 8 } 9 })
但是这种方式显然麻烦的多,不是最合适的。再看这个需求,刚好就很适合使用toggle()方法。使用toggle()方法改写上面的例子如下:
1 $(function(){ 2 $("#container h4.head").toggle(function(){ 3 $(this).next().show(); 4 }, function(){ 5 $(this).next().hide() 6 }) 7 })
2、事件冒泡:
在页面上可以有多个事件,也可以多个元素相应同一个事件,就像上面介绍的那两对事件一样。再比如,假设网页上有两个元素,一个元素A嵌套在另一个元素B中,并且都被绑定了click事件,同时body元素上也绑定了click事件。那么在单击子元素A的时候,会依次触发三个click事件;单击元素B的时候,会依次触发两个click事件。
就上面的简单描述,已经可以看出问题所在了,那就是会出现意想不到的click事件,所以需要对事件作用范围进行限制。
jQuery有三种办法可以解决事件冒泡导致的问题。
1、事件对象:也就是之前介绍过的使用bind()方法,例如:
$("element").bind("click", function(event){ //event:事件对象//code...
})上面代码中,当单击element元素时,事件对象就被创建了。这个事件对象只有事件处理函数才能访问到。事件处理函数执行完毕后,事件对象就被销毁。
2、停止事件冒泡:停止事件冒泡可以阻止事件中其他对象的事件处理函数被执行。在jQuery中提供了stopPropagation()方法来停止事件冒泡。
$("element").bind("click", function(event){ //event:事件对象//code...
//code...
event.stopPropagation(); //停止事件冒泡 })
阻止默认行为:与上面的stopPropagation()方法相似,jQuery也提供了preventDefault()方法来阻止元素的默认行为。
三、移除事件:
在绑定事件的过程中,不仅可以为同一个元素绑定多个事件,也可以为多个元素绑定同一个事件。
所以,移除事件就涉及两种情况下的移出,一种是移除之前注册的所有事件,二是移除其中的一个事件。以一个按钮为例:假设网页中有一个id为btn的按钮,其上绑定了几个click事件。那么:
首先添加一个移除事件的按钮:
<button id="delAll">移除所有事件</button>然后可以为该按钮绑定若干的click事件,使用链式操作就可以很简单的为其绑定几个click事件。
最后就是编写用于移除所有click事件的处理函数了。jQuery代码如下:
$("#delAll").click(function(){$('#btn').unbind("click");
})因为元素绑定的都是click事件,所以上面不写“click”参数也可以达到相同的效果。
因此可以看出unbind()方法的语法结构:
unbind([type], [data]);其中,第一个参数是事件类型,第二个参数是将要移除的函数。显然移除元素上的所有事件是使用没有第二个参数的unbind()方法。
如果没有第一个参数,则移除所有绑定的事件;否则只删除该类型的事件。
如果传入了第二个参数,则只有这个特定的事件处理函数会被删除。这正是移除元素的某一个事件的方法。
相关文章:

asp.net利用RAR实现文件压缩解压缩【月儿原创】
asp.net利用RAR实现文件压缩解压缩 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.6.13 如果服务器上安装了RAR程序,那么asp.net可以调用RAR实现文件压缩与解压缩。 不过要注意的是,由…

缺少HTML Doctype造成的样式问题
很简单的一个登陆界面: 代码: <html> <head><style type"text/css">form span {display: block;font-size: 1em;color: #787878;padding-bottom: 5px;font-weight: 600;font-family: Open Sans, sans-serif; }body{background-color: #…

快收藏!整理了 100 个 Python 小技巧
作者:小F来源: 法纳斯特目前Python可以说是非常流行,在目前的编程语言中,Python的抽象程度是最高的,是最接近自然语言的,很容易上手。你可以用它来完成很多任务,比如数据科学、机器学习、Web开发…

--single-transaction 参数对应MyISAM引擎和InnoDB引擎
结论:使用--single-transaction 备份含有MyISAM的表不会获得一致性备份,所有的innodb表可以获得事务开始时的一致性快照,但是MyISAM表获取的是备份该表时的最新快照, 测试库:test,包含表t1,t2,t3,t4,t5,t6 …

C#优化字符串操作【月儿原创】
C#优化字符串操作 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.6.17 开发中可以说几乎随时会涉及到字符串处理,本人觉得很有必要把平时遇到的问题和大家一起讨论,如果大家有好的见解和…

构筑超异构计算时代,英特尔 AI 全布局
作者 | 伍杏玲出品 | AI 科技大本营(ID:rgznai100)我们正值数据井喷时代,据 IDC 发布《数据时代 2025》报告显示,全球每年产生的数据将从 2018 年的 33ZB 增长到 2025 年的 175ZB。其中大部分为非结构化数据,对数据实时…

[软件推荐]电子日记本EDiary,记下您 的每一天
推荐一款电子日记本EDiary,可以记下每天的工作与生活,可支持附件上传,使用方便简单,我从08年开始使用至今,感觉非常不错,也介绍给同事朋友使用,现给大家分享一下。可以到这里下载:ht…

C#的6种常用集合类大比拼【月儿原创】
C#的6种常用集合类大比拼 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.6.27 说明:MSDN没有说出几种集合类其间的区别,当然欲知更多细节可参考MSDN。 一.先来说说数组的不足…

“35岁才是一个程序员成熟的开始!”
作者 | 王晓波,同程旅行机票事业群CTO【写在前面】不知道从什么时候开始,身边的“小朋友”们都开始为一件事感到焦虑,那就是:“到了35岁我还能找到一份编程的工作吗?”。坦白讲,我年轻的时候也有过迷茫的时…

centos安装easy_instal
easy_install与yum类似,使用easy_install,可以轻松在pypi软件库里面搜索python各类软件安装easy_install比较简单,如果配置好yum,就可以直接搜索python-setuptoolsyum –y install python-setuptools安装完python-setuptools之后&…

如何用xmanager远程连接centos6.0的桌面
在centos6.0系统上设置 修改custom.conf文件 vim /etc/gdm/custom.conf 在[security]下面添加 AllowRemoteRoottrue 在[xdmcp]下面添加 Port177 Enable1 修改完后效果如下: [daemon] [security] AllowRemoteRoottrue [xdmcp] Port177 Enable1 [greeter] [chooser] […

ASP.NET 3.5 企业级开发
议题 .NET Framework 3.5 和Visual Studio 2008 C# 面向对象程序设计 ASP.NET 状态管理和页面传值 ASP.NET 中的错误处理 ADO.NET与数据访问 架构与模式 安全与性能 优秀的团队开发管理功能C# 面向对象程序设计封装继承性多态性抽象类接口装箱和拆箱泛型ASP.NET 状态管理…

DEV报表之条形码
今天无意间发现DEV的报表居然自带条形码生成控件,正好要用到,省的自己手动生成图片了。前提:一张做好的报表Dev报表基础教程首先拖出XRBarCode控件,放到表头的空白位置,摆好高度宽度。选择Symbology,设置你…

Copilot 真会砸了程序员的饭碗?
作者 | 马超 责编 | 孙胜出品 | CSDN(ID:CSDNnews)最近OpenAI与GitHub联合构建的AI自动编程工具Copilot正式登场!Copilot基于自然语言处理模型GPT-3搭建而成,可在程序员编写代码时提供建议,甚至直接补…

提升城镇化质量 有利于激活智慧城市潜能
国家发展改革委副主任胡祖才指出,智慧城市建设是中国新型城镇化的重要内容,也是推进我国新型城镇化建设的一项长期的任务。如何通过智慧城市建设,促进城市发展模式向资源节约型、环境友好型转变,城市管理由粗放型、经济型向精专化…

变量的属性(全局变量、局部变量、动态变量、静态变量等)
变量的属性 1、变量的分类 l 根据作用域:可分为全局变量和局部变量。 l 根据生存周期:可分为静态存储方式和动态存储方式,具体地又分为自动的(auto)、静态的(static)、寄…

Science论文:诺奖经济学家的经典决策模型,被AI挑战
在2019年DOTA2的顶级赛事TI8的正赛完成之后,OpenAI的人工智能战队与TI8的冠军OG举行了一场表演赛,在英雄阵容限定17个,部分道具和功能禁用的前提下,OpenAI以2:0完胜了OG,尤其值得一提的是第二场比赛仅用时1…

Canny算法源码,欢迎交流
http://blog.csdn.net/jianxiong8814/article/details/1563109 http://blog.csdn.net/assuper/article/details/6937130 存在的bug 在dsp http://bbs.csdn.net/topics/390445572

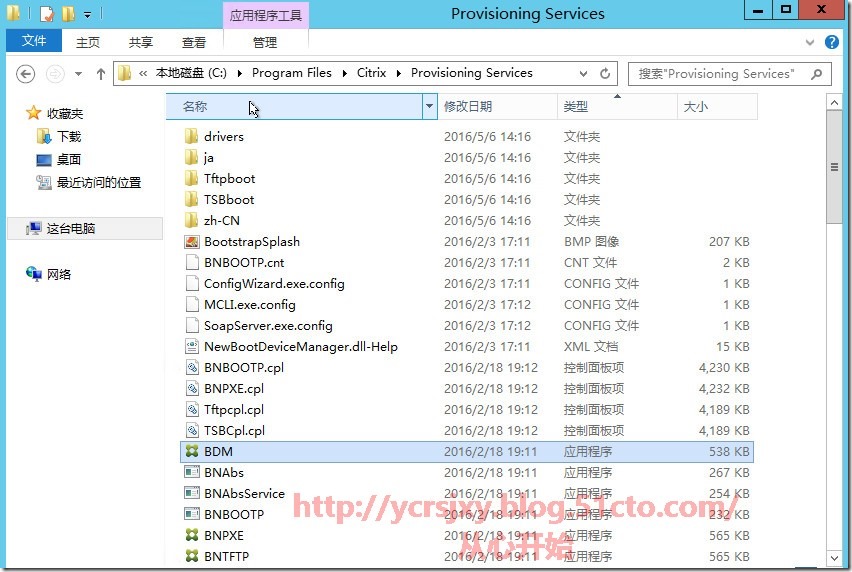
Provisioning Services 7.8 入门系列教程之十三 使用 Boot Device Management(BDM)
续Provisioning Services 7.8 入门系列教程之十二 实现高可用性 可以使用 Boot Device Management 实用程序将 IP 和引导信息(引导设备)交付给目标设备,此方法可以取代传统的 DHCP、PXE 和 TFTP 方法。 如果使用此方法,当目标设备…

Memcached深度分析
Memcached是danga.com(运营LiveJournal的技术团队)开发的一套分布式内存对象缓存系统,用于在动态系统中减少数据库负载, 提升性能。关于这个东西,相信很多人都用过,本文意在通过对memcached的实现及代码分析…

【分享】 IT囧事
导读:企业的业务发展离不开信息化建设,信息系统的稳定运行更离不开IT运维的支持,许多生命期短暂或者使用效果不太好的IT系统,都是因为后期的维护和支持不到位,才导致前期投入的资金和人力付之东流,让人扼腕…

为什么掌握Linux对程序员这么重要……
人工智能、物联网、大数据时代,Linux正有着一统天下的趋势,几乎每个软件工程师岗位,都要求掌握Linux。可以说,打开 Linux 操作系统这扇门,你才是合格的软件工程师。如果不能熟练地操作 Linux,你基本上等于少…
Java并发编程有多难?这几个核心技术你掌握了吗?
本文主要内容索引 1、Java线程 2、线程模型 3、Java线程池 4、Future(各种Future) 5、Fork/Join框架 6、volatile 7、CAS(原子操作) 8、AQS(并发同步框架) 9、synchronized(同步锁) 10、并发队列࿰…

这届 AI 预测欧洲杯冠军,通通被打脸
持续了一个月的欧洲杯,终于落下帷幕。北京时间 7 月 12 日(周一)凌晨,本届欧洲杯决赛中,意大利对阵英格兰。两队在 120 分钟时间里 1-1 战平,意大利在欧洲杯中通过点球大战以 3:2击败英格兰夺冠。意大利上次…

资源的正确引用
对资源的引用应该发生在对资源的保护期间。 比如在所保护内hold住资源、local_bh_disable内hold住资源; 否则对资源的使用可能发生不一致的情况。 PS: 代码逻辑应该符合真实世界的合理逻辑。转载于:https://www.cnblogs.com/kernel521/p/4045976.html

给网站管理员的建议:创建可利用的、可抓取的网站
转载自 谷歌中文网站管理员博客 发表者 T.V. Raman,研究学者 原文: Webmaster tips for creating accessible, crawlable sites 发表于:2008年4月14日 上午10:47 Hubbell和我正在我们位于加州的家中度假。欢迎您随时 阅读在此之前我为网站管…

iptables如何开放被动模式的FTP服务
如何开放被动模式的FTP服务? 1.装载FTP追踪时的专用的模块; # modprobe nf_conntrack_ftp # lsmod | grep ftp 2.放行请求报文 命令连接: NEW,ESTABLISHED 数据连接: RELATED,ESTABLISHED #iptables -I INPUT -d 192.168.141.10 …

KNN 分类算法原理代码解析
作者 | Charmve来源 | 迈微AI研习社k-最近邻算法是基于实例的学习方法中最基本的,先介绍基x于实例学习的相关概念。基于实例的学习已知一系列的训练样例,很多学习方法为目标函数建立起明确的一般化描述;但与此不同,基于实例的学习…

Roadsend PHP-开源的PHP代码编译器
Roadsend PHP 是一个开源的php compiler, 可以将你的PHP代码编译成原生的二进制代码, 无需分发php源码. Roadsend 可以将你的PHP web项目编译成FastCGI的可执行文件,这样apache,nginx可以通过fastcgi方式和编译后的 程序进行通讯. 看起来,PHP 编写的程序可以和C编写的程序有同…

Android安卓开发中图片缩放讲解
安卓开发中应用到图片的处理时候,我们通常会怎么缩放操作呢,来看下面的两种做法: 方法1:按固定比例进行缩放 在开发一些软件,如新闻客户端,很多时候要显示图片的缩略图,由于手机屏幕限制&#x…
