【AngularJS】—— 12 独立作用域
独立作用域的作用
为了便于理解,先看一下下面这个例子:
<!doctype html> <html ng-app="myApp"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script></head><body><div ng-controller="MainController"><xingoo></xingoo><xingoo></xingoo><xingoo></xingoo></div><script type="text/javascript">var myAppModule = angular.module("myApp",[]);myAppModule.controller('MainController', function($scope){}).directive("xingoo",function(){return {restrict:'AE',template:'<div><input type="text" ng-model="username"/>{{username}}</div><br>'};});</script></body> </html>
可以看到,在script中,创建了一个指令,该指令实现了一个自定义的标签。
标签<xingoo></xingoo>的作用是 替换成 一个输入框和一个数据显示。
这样就会出现下面的效果:

分析:
当我们自己创建某个指令时,这个指令肯定不可能只使用一次,是要重复多次使用的,有的在一个页面内或者一个控制器内需要使用多次。
类似上面的这种场景,在任何一个输入框内改变数据,都会导致其他的标签内的数据一同发生改变,这显然不是我们想要的。
这个时候就需要独立作用域了。
如何实现独立作用域
下面看看独立作用域的效果:
<!doctype html> <html ng-app="myApp"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script></head><body><div ng-controller="MainController"><xingoo></xingoo><xingoo></xingoo><xingoo></xingoo></div><script type="text/javascript">var myAppModule = angular.module("myApp",[]);myAppModule.controller('MainController', function($scope){}).directive("xingoo",function(){return {restrict:'AE',scope:{},//scope=true,template:'<div><input type="text" ng-model="username"/>{{username}}</div><br>'};});</script></body> </html>
只需要在定义指令时,添加scope:{}这个属性,就可以使标签拥有自己的作用域。
仅仅是添加这一行代码而已,就实现了独立作用域。
在进行输入时,每个模板内使用自己的数据,不会相互干扰。

作用域数据绑定
自定义标签或者进行扩展时,会有这样的需求场景,要在标签中添加一些属性,实现一些复杂功能。
关于这些属性,独立作用域是如何的做的呢?看看下面的内容吧。
举个例子:
<xingoo say="name"></xingoo> <xingoo say="name()"></xingoo>
假设传入的是上面这种,我们如何区分它传入的到底是变量呢?还是字符串呢?还是方法呢?
因此AngularJS有了三种自定义的作用域绑定方式:
1 基于字符串的绑定:使用@操作符,双引号内的内容当做字符串进行绑定。
2 基于变量的绑定:使用=操作符,绑定的内容是个变量。
3 基于方法的绑定:使用&操作符,绑定的内容时个方法。
基于字符串的绑定@:
<!doctype html> <html ng-app="myApp"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script></head><body><div ng-controller="MainController"><xingoo say="test string"></xingoo><xingoo say="{{str2}}"></xingoo><xingoo say="test()"></xingoo></div><script type="text/javascript">var myAppModule = angular.module("myApp",[]);myAppModule.controller('MainController', function($scope){$scope.str1 = "hello";$scope.str2 = "world";$scope.str3 = "angular";}).directive("xingoo",function(){return {scope:{say:'@'},restrict:'AE',template:"<div>{{say}}</div>",replace:true};});</script></body> </html>
看一下代码,在body中使用了三次自定义的标签,每种标签的内部有一个say的属性,这个属性绑定了一个双引号的字符串。
在指令的定义中,添加了scope:{say:'@'}这个键值对属性,也就是说,angular会识别say所绑定的东西是一个字符串。
在模板中,使用表达式{{say}}输出say所表示的内容。

可以看到,双引号内的内容都被当做了字符串。当然{{str2}}表达式会被解析成对应的内容,再当做字符串。

基于变量的绑定=:
<!doctype html> <html ng-app="myApp"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script></head><body><div ng-controller="myAppCtrl">ctrl:<input type="text" ng-model="testname"><br>directive:<xingoo name="testname"></xingoo></div><script type="text/javascript">var myAppModule = angular.module("myApp",[]);myAppModule.controller("myAppCtrl",['$scope',function($scope){$scope.testname="my name is xingoo";}]);myAppModule.directive("xingoo",function(){return {restrict:'AE', scope:{name:'='},template:'<input type="text" ng-model="name">',repalce:true}})</script></body> </html>
在上面的代码中,可以看到
1 在控制器myAppCtrl对应的div中,定义了一个变量ng-model —— testname。
2 testname对应的是输入框中输入的值。
3 然后把这个变量当做一个参数传递给xingoo这个标签的name属性。
4 在xingoo标签中,又把这个name绑定到模板中的一个输入框内。
最终两个输入框的内容被连接起来,无论改变哪一个输入框内的值,testname与name都会发生改变。

通过下面这张图可以看出来:
在指令中通过scope指定say绑定规则是变量的绑定方式。
最终通过xingoo标签内的属性依赖关系把 testname与name连接在一起:

基于方法的绑定&:
上面展示了基于字符串和变量的绑定方法,下面看看基于方法的绑定:
<!doctype html> <html ng-app="myApp"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script></head><body><div ng-controller="myAppCtrl"><xingoo say="sayHello(name)"></xingoo><xingoo say="sayNo(name)"></xingoo><xingoo say="sayYes(name)"></xingoo></div><script type="text/javascript">var myAppModule = angular.module("myApp",[]);myAppModule.controller("myAppCtrl",['$scope',function($scope){$scope.sayHello = function(name){console.log("hello !"+ name);};$scope.sayNo = function(name){console.log("no !"+ name);};$scope.sayYes = function(name){console.log("yes !"+ name);};}]);myAppModule.directive("xingoo",function(){return {restrict:'AE',scope:{say:'&'},template:'<input type="text" ng-model="username"/><br>'+'<button ng-click="say({name:username})">click</button><br>',repalce:true}})</script></body> </html>
这段代码中scope中的绑定规则变成了&,也就是方法绑定。
在body中,通过自定义标签传入了三个方法,分别是sayHello(name),sayNo(name),sayYes(name),这三个方法都需要一个name变量。
在指令的定义中,模板替换成一个输入框,一个按钮:
输入框:用于输入username,也就是三个方法需要的参数name。
按钮:点击触发函数——通过绑定规则,绑定到相应的方法。

也就是说
通过say在scope中的定义,angular知道了say对应的是个方法;
通过{name:username}的关联,知道了传入的是username。
从而交给对应的方法执行。
页面效果:

本文转自博客园xingoo的博客,原文链接:【AngularJS】—— 12 独立作用域,如需转载请自行联系原博主。
相关文章:

nginx虚拟目录设置 alias 和 root
nginx貌似没有虚拟目录的说法,因为它本来就是完完全全根据目录来设计并工作的。 如果非要给nginx安上一个虚拟目录的说法,那就只有alias标签比较“像”,干脆来说说alias标签和root标签的区别吧。 最基本的区别:alias指定的目录是…

避免死锁的一些注意事项
1. 避免嵌套锁, 如果每个线程都只占有一个锁, 则可以很大程度上避免死锁。其死锁的情况是, 线程 1 依次获得 A 对象和 B 对象的锁, 然后决定等另一个线程的信号再继续, 从而先释放了 B 对象的的锁。可是线程 2 需要同时…

这是一个好问题:既然机器可以学习,它们能忘掉吗?
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 很多公司都使用机器学习来分析人们的欲望、厌恶或面孔。研究人员提出了一个不同的问题:我们如何让机器忘记学习? 机器学习正在寻找如何在人工智能软件中诱发选择性失忆的方法。目…

python tar.gz格式压缩、解压
压缩 代码 import tarfile import os def tar(fname):t tarfile.open(fname ".tar.gz", "w:gz")for root, dir, files in os.walk(fname):print root, dir, filesfor file in files:fullpath os.path.join(root, file)t.add(fullpath)t.close()if __nam…

bzoj1251: 序列终结者 (splay)
splay可以用于维护序列,比如noi的维修序列,比如这道 发现当时splay没写总结,也没题解 然后重新写splay竟然耗了一个晚上 结果是因为max【0】没有附最小值!!血一样的教训 最后祭出inline大法才过,我的splay真…

模型神器组合,yyds!
作者 | 东哥起飞来源 | Python数据科学最近在kaggle上有一个调参神器非常热门,在top方案中频频出现,它就是OPTUNA。知道很多小伙伴苦恼于漫长的调参时间里,这次结合一些自己的经验,给大家带来一个LGBM模型OPTUNA调参的使用教程&am…

理解http响应头中的Date和Age
Date:Date头域表示消息发送的时间,时间的描述格式由rfc822定义。例如,Date: Mon, 04 Jul 2011 05:53:36 GMT。 Age:当代理服务器用自己缓存的实体去响应请求时,用该头部表明该实体从产生到现在经过多长时间了。 比如访…

linux 保留内核中sas驱动的加载导致crash问题
[rootlocalhost ~]# uname -a Linux localhost.localdomain 3.10.0-693.5.2.el7.x86_64 问题描述,在crash的时候,小内核因为分配中断号失败而触发panic,打印如下:(备注:本文大内核就是指正常运行的内核&am…

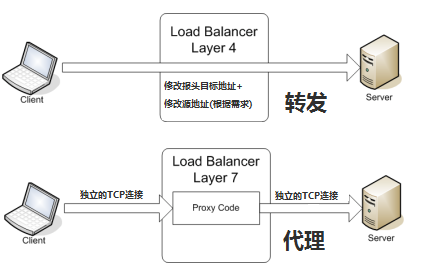
四层和七层负载均衡的区别
负载均衡设备也常被称为"四到七层交换机",那补充:所谓四层就是基于IP端口的负载均衡;七层就是基于URL等应用层信息的负载均衡;同理,还有基于MAC地址的二层负载均衡和基于IP地址的三层负载均衡。换句换说&…

关于数据库,你可能最想知道的几件事
【CSDN 编者按】随着技术不断更新,数据库的发展可谓全面开花,也吸引了越来越多人的关注,但大家真的都足够了解数据库吗?作者 | 易璜珵 责编 | 侯淼淼出品 | 《新程序员》互联网飞速发展的时代里,数据库、中间件和…

Visual C++ 2012/2013的内存溢出检測工具
在过去,每次编写C/C程序的时候,VLD差点儿是我的标配。有了它,就能够放心地敲代码,随时发现内存溢出。 VLD最高可支持到Visual Studio 2012。不知道以后会不会支持Visual Studio 2013,但反正眼下是不支持的。 相关的讨论…

.NetCore Docker
转载于:https://blog.51cto.com/linhongquan/2047736

集生态之力跨城市数字化之难题,英特尔交上了一份完美答卷
随着数字孪生、人工智能、大数据、云计算、区块链等新兴技术的发展成熟,社会正加大步伐向数字化时代迈进。城市,作为社会民生与经济发展的重要载体,自然站在了数字化建设历程的第一线。当然,数字化城市建设并不是搭建“空中楼阁”…

设置Squid Cache_mem大小
squid代理服务器一般的Unix,Linux都自带。我使用的是CentOS 5.3,Squid是自已编译的。 Squid 默认 cache_mem 100 16 256 打开/etc/squid/squid.conf 配置 $vi /etc/squid/squid.conf #http_port ,是代理的端口,如果没有其他的http服务占用80端口或8080…

centos iptables关于ping
配置iptables策略后,一般来说INPUT都是DROP然后配置需要通过的 当执行: iptables -P INPUT DROP 后,机器就不能被ping通了! 因为icmp没有添加到规则中! 于是我执行如下代码: iptables -A INPUT -p icmp -j …

禁止蒙层底部页面跟随滚动
场景概述 弹窗是一种常见的交互方式,而蒙层是弹窗必不可少的元素,用于隔断页面与弹窗区块,暂时阻断页面的交互。但是,在蒙层元素中滑动的时候,滑到内容的尽头时,再继续滑动,蒙层底部的页面会开始…

squid日志文件太大,怎样处理?
Squid 默认的5天会压缩一次, 在 /etc/logrotate.d/squid中有设置。如果你修改了日志的位置, 请修改 /etc/logrotate.d/squid /home/log/squid/access.log { weekly rotate 5 copytruncate compress notifempty missingok } /home…

安卓系列七(广播机制)
2019独角兽企业重金招聘Python工程师标准>>> 一、什么是广播接收者 广播接收者(BroadcastReceiver)用于接收广播Intent,广播Intent的发送是通过调用Context.sendBroadcast()、Context.sendOrderedBroadcast()来实现的。通常一个广…

第九代小冰惊喜登场,多端融合且琴棋书画样样精通
谈及智能助手,相信大家都不会漏过小冰这款具有划时代意义的产品。从最初的微软小冰到现在的第九代小冰,AI的技术在不断的演进,而小冰也从最初的贴心助手变成了如今琴棋书画样样精通的人工智能前沿技术载体。 北京时间2021年9月22日ÿ…

C++对象赋值的四种方式
1. 引用作为参数的方式传递. 1 GetObject(Object& obj) 2 { 3 obj.value value1; 4 } 特点: 在外部构造一个对象. 把该对象以引用的方式传递到函数中. 从而实现对该对象的改变, 该参数实质是一个[out]类型的参数, 而非[in]类型的参数. 这里的引用可以称为别名. 点评: …

金九银十,不要跳槽!
前言:又到了求职的金九银十的黄金月份,我相信有不少小伙伴已经摩拳擦掌的准备寻找下一份工作。就目前国内的面试模式来讲,在面试前积极的准备面试,复习整个 Java 知识体系将变得非常重要,可以很负责任地说一句,复习准备…

FreeMarker标签介绍
FreeMarker标签使用 一、FreeMarker模板文件主要有4个部分组成 1、文本,直接输出的部分 2、注释,即<#--...-->格式不会输出 3、插值(Interpolation):即${..}或者#{..}格式的部分,将使用数据模型中的部分替代输…

让Squid 显示本地时间
Squid的Error messages 默认的时间显示的GMT时间,而非本地时间,这个有时候看着很别扭。 下面是修改方法,找到Squid的源文件src/errorpage.c 大概在60多行, { ERR_SQUID_SIGNATURE, "\n<BR clear\"all\">\n&…

linux mysql 命令 大全
linux mysql 命令 大全 1.linux下启动mysql的命令: mysqladmin start /ect/init.d/mysql start (前面为mysql的安装路径) 2.linux下重启mysql的命令: mysqladmin restart /ect/init.d/mysql restart (前面为mysql的安装路径) 3.linux下关闭mysql的…

助力5G行业应用扬帆启航,第二届5G毫米波产业高峰论坛圆满召开
当前,5G发展如火如荼,成为引领我国高质量发展的新引擎。5G要想进一步实现向千行百业拓展,离不开全频段的支持,推动5G毫米波发展成为各国共识。为进一步推进5G毫米波产业发展,释放5G全部潜能,助力5G行业应用…

Bootstrap3.x - 源代码分析
参照http://v3.bootcss.com/css/ 文档与源代码colors 比较全面定义总结有意义的颜色。所有uI要用的颜色,都先从已定义的读,这样保证样式的同一性,而且方便以后开发主题库。(建议想自己写css模块的,可以参考一下bootstrap里颜色定义…

清除Squid缓存的小工具
[ 2007-11-2 17:49 | by 张宴 ] 以前我写过一篇《清除指定squid缓存文件的脚本》,但在取URL时存在10%的错误率。如今找到一款老外的程序,可以批量清除某类URL的Squid缓存,支持正则表达式。下载网址:http://www.wa.apana.org.au/~d…

谷歌 AI 编舞师,连张艺兴最喜欢的 Krump 都不在话下
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 舞蹈一直是文化、仪式和庆祝活动的重要组成部分,也是一种自我表达的方式。今天,存在多种形式的舞蹈,从舞厅到迪斯科。然而,舞蹈是一种需要练习的艺术形…

Python 字典(Dictionary)
Python 字典(Dictionary)字典是另一种可变容器模型,且可存储任意类型对象。字典的每个键值(key>value)对用冒号(:)分割,每个对之间用逗号(,)分割,整个字典包括在花括号({})中 ,格式如下所示:d {key1 : value1, key2 : value2 …

Varnish Cache 3.0.0安装
https://www.varnish-cache.org/installation/redhat Installation on RedHat 先按需要的模块 在安装软件包之前首先看看主机上的 automake autoconf libtool ncurses-devel libxslt groff pcre-devel pkgconfig软件包是否已经安装 如果没有那么就要首先安装ÿ…
