ECMAScript 还为保存数学公式和信息提供了一个公共位置,即 Math 对象。与我们在 JavaScript 直接编写的计算功能相比,Math 对象提供的计算功能执行起来要快得多。Math 对象中还提供了辅助完成这些计算的属性和方法。
一. Math 对象的属性
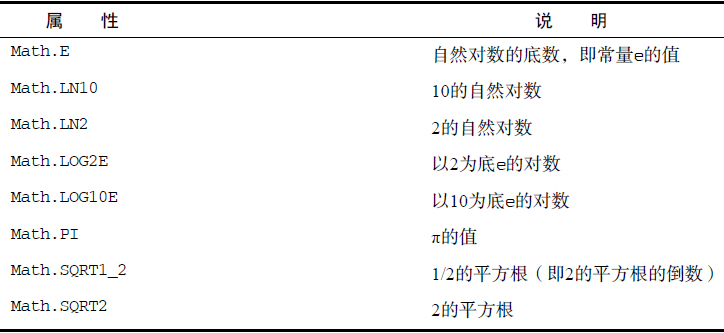
Math 对象包含的属性大都是数学计算中可能会用到的一些特殊值。下表列出了这些属性。

二. min()和 max()方法
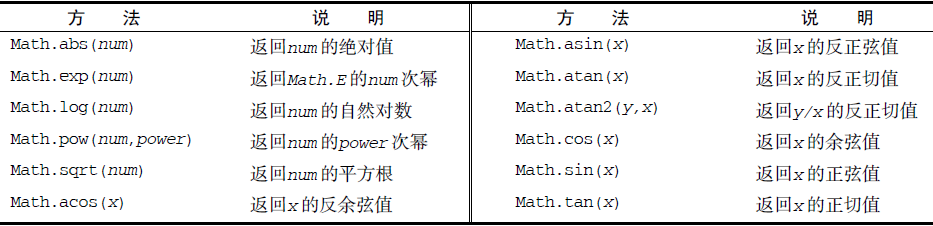
Math 对象还包含许多方法,用于辅助完成简单和复杂的数学计算。
其中,min()和 max()方法用于确定一组数值中的最小值和最大值。这两个方法都可以接收任意多个数值参数,如下面的例子所示。
var max = Math.max(3, 54, 32, 16); alert(max); //54 var min = Math.min(3, 54, 32, 16); alert(min); //3
对于 3、54、32 和 16,Math.max()返回 54,而 Math.min()返回 3。这两个方法经常用于避免多余的循环和在 if 语句中确定一组数的最大值。
要找到数组中的最大或最小值,可以像下面这样使用 apply()方法。
var values = [1, 2, 3, 4, 5, 6, 7, 8]; var max = Math.max.apply(Math, values);
这个技巧的关键是把 Math 对象作为 apply()的第一个参数,从而正确地设置 this 值。然后,可以将任何数组作为第二个参数。
三. 舍入方法
下面来介绍将小数值舍入为整数的几个方法:Math.ceil()、Math.floor()和 Math.round()。这三个方法分别遵循下列舍入规则:
- Math.ceil()执行向上舍入,即它总是将数值向上舍入为最接近的整数;
- Math.floor()执行向下舍入,即它总是将数值向下舍入为最接近的整数;
- Math.round()执行标准舍入,即它总是将数值四舍五入为最接近的整数。
下面是使用这些方法的示例:
alert(Math.ceil(25.9)); //26 alert(Math.ceil(25.5)); //26 alert(Math.ceil(25.1)); //26 alert(Math.round(25.9)); //26 alert(Math.round(25.5)); //26 alert(Math.round(25.1)); //25 alert(Math.floor(25.9)); //25 alert(Math.floor(25.5)); //25 alert(Math.floor(25.1)); //25
对于所有介于 25 和 26(不包括 26)之间的数值,Math.ceil()始终返回 26,因为它执行的是向上舍入。Math.round()方法只在数值大于等于 25.5 时返回 26;否则返回 25。最后,Math.floor()对所有介于 25 和 26(不包括 26)之间的数值都返回 25。
四. random()方法
Math.random()方法返回大于等于 0 小于 1 的一个随机数。对于某些站点来说,这个方法非常实用,因为可以利用它来随机显示一些名人名言和新闻事件。套用下面的公式,就可以利用 Math.random()从某个整数范围内随机选择一个值。
值 = Math.floor(Math.random() * 可能值的总数 + 第一个可能的值)
公式中用到了 Math.floor()方法,这是因为 Math.random()总返回一个小数值。而用这个小数值乘以一个整数,然后再加上一个整数,最终结果仍然还是一个小数。举例来说,如果你想选择一个 1到 10 之间的数值,可以像下面这样编写代码:
var num = Math.floor(Math.random() * 10 + 1);总共有 10 个可能的值(1 到 10),而第一个可能的值是 1。而如果想要选择一个介于 2 到 10 之间的值,就应该将上面的代码改成这样:
var num = Math.floor(Math.random() * 9 + 2);从 2 数到 10 要数 9 个数,因此可能值的总数就是 9,而第一个可能的值就是 2。多数情况下,其实都可以通过一个函数来计算可能值的总数和第一个可能的值,例如:
function selectFrom(lowerValue, upperValue) {var choices = upperValue - lowerValue + 1;return Math.floor(Math.random() * choices + lowerValue); } var num = selectFrom(2, 10); alert(num); // 介于 2 和 10 之间(包括 2 和 10)的一个数值
函数 selectFrom()接受两个参数:应该返回的最小值和最大值。而用最大值减最小值再加 1 得到了可能值的总数,然后它又把这些数值套用到了前面的公式中。这样,通过调用 selectFrom(2,10)就可以得到一个介于 2 和 10 之间(包括 2 和 10)的数值了。利用这个函数,可以方便地从数组中随机取出一项,例如:
var colors = ["red", "green", "blue", "yellow", "black", "purple", "brown"]; var color = colors[selectFrom(0, colors.length-1)]; alert(color); // 可能是数组中包含的任何一个字符串
在这个例子中,传递给 selectFrom()的第二个参数是数组的长度减 1,也就是数组中最后一项的位置。
五. 其他方法
Math 对象中还包含其他一些与完成各种简单或复杂计算有关的方法,如下表。