用 Pyecharts 制作炫酷的可视化大屏

作者 | 俊欣
来源 | 关于数据分析与可视化
前两篇Pyecharts的文章来帮我们简单的梳理了一下可以用Pyecharts来绘制哪些图表之后,本篇文章我们用pyecharts里面的一些组件,将绘制的图表都组合起来


首先Grid组件
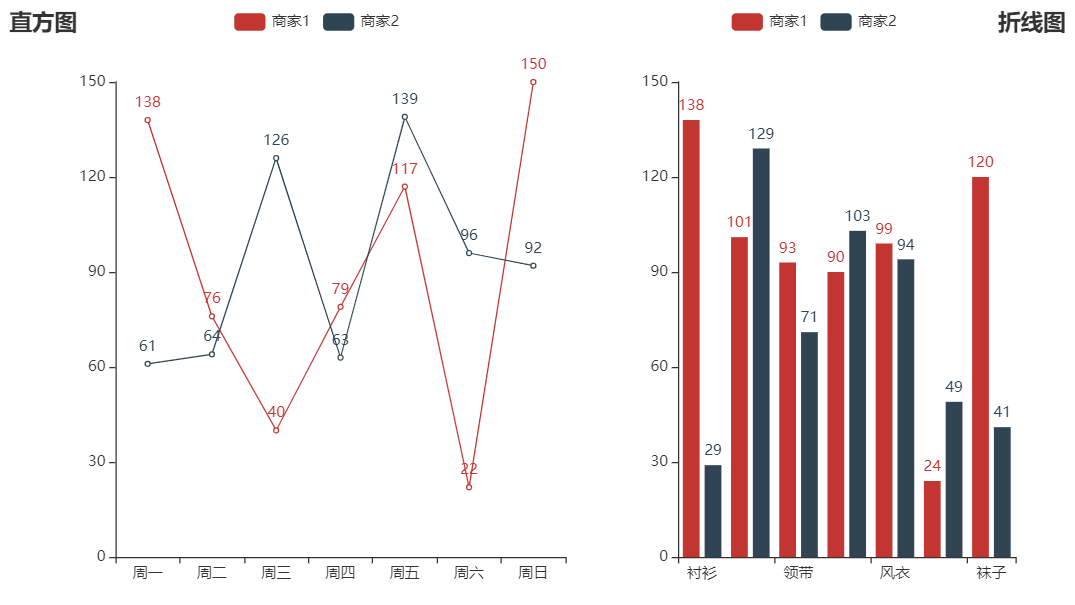
首先介绍Pyecharts模块当中的Grid组件,使用Grid组件可以很好地将多张图无论是上下组合还是左右组合,都能够很好地拼接起来,我们先来看第一个例子
bar = (Bar().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values()).add_yaxis("商家2", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="直方图"))
)
line = (Line().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values()).add_yaxis("商家2", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="折线图", pos_top="48%"),legend_opts=opts.LegendOpts(pos_top="48%"),)
)grid = (Grid().add(bar, grid_opts=opts.GridOpts(pos_bottom="60%")).add(line, grid_opts=opts.GridOpts(pos_top="50%")).render("水平组合图_test.html")
)
我们可以看到两张图表被以上下组合的方式拼接起来,当然除了上下的拼接以外,我们还可以左右来拼接,代码如下
bar = (Bar().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values()).add_yaxis("商家2", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="直方图"),legend_opts=opts.LegendOpts(pos_left="20%"),)
)
line = (Line().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values()).add_yaxis("商家2", Faker.values()).set_global_opts(title_opts=opts.TitleOpts(title="折线图", pos_right="5%"),legend_opts=opts.LegendOpts(pos_right="20%"),)
)grid = (Grid().add(bar, grid_opts=opts.GridOpts(pos_left="60%")).add(line, grid_opts=opts.GridOpts(pos_right="50%")).render("垂直组合图_test.html")
)
可以看到我们无论是想上下拼接还是左右拼接,都可以通过调整参数“pos_left”、“pos_right”、“pos_top”以及“pos_bottom”这几个参数来实现,我们再来看一下下面这个例子,我们也可以将地图和直方图两者拼接起来
bar = (Bar().add_xaxis(Faker.choose()).add_yaxis("商家1", Faker.values()).add_yaxis("商家2", Faker.values()).set_global_opts(legend_opts=opts.LegendOpts(pos_left="20%"))
)map = (Map().add("商家1", [list(z) for z in zip(Faker.provinces, Faker.values())], "china").set_global_opts(title_opts=opts.TitleOpts(title="地图-基本示例"))
)grid = (Grid().add(bar, grid_opts=opts.GridOpts(pos_top="50%", pos_right="75%")).add(map, grid_opts=opts.GridOpts(pos_left="60%")).render("地图+直方图.html")
)

再谈Overlap组件
英文单词“overlap”的意思是重叠,那么放在这里,也就指的是可以将多张图合并成一张,那么该怎么结合才好呢?我们来看一下下面这个例子,我们将直方图和折线图通过overlap组件组合到一起
v1 = Faker.values()
v2 = Faker.values()
v3 = Faker.values()bar = (Bar().add_xaxis(Faker.provinces).add_yaxis("商家A", v1).add_yaxis("商家B", v2).extend_axis(yaxis=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 个"), interval=20)).set_series_opts(label_opts=opts.LabelOpts(is_show=False)).set_global_opts(title_opts=opts.TitleOpts(title="Overlap-bar+line"),yaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(formatter="{value} 个")),)
)line = Line().add_xaxis(Faker.provinces).add_yaxis("商家C", v3, yaxis_index=1)
bar.overlap(line)
bar.render("直方图+折线图Overlap.html")
除此之外,我们也可以将散点图和折线图合并在一张图上面,在代码上就只要将直方图的代码替换成散点图的就行,这边也就具体不做演示

Grid组件 + Overlap组件相结合
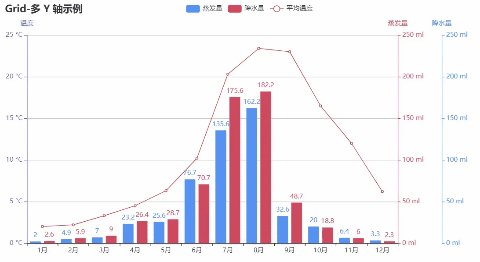
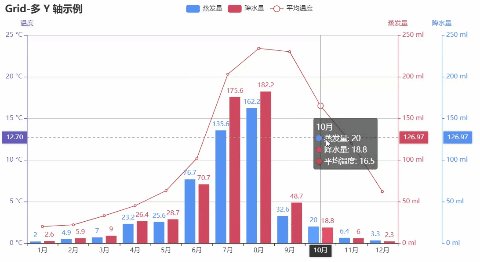
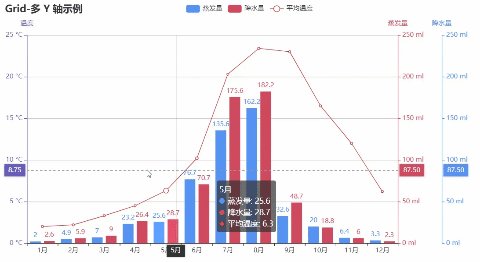
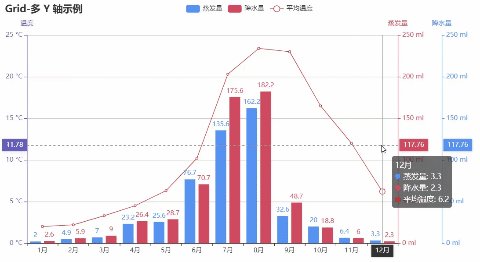
我们也可以将上面提高的两个组件结合起来使用,以此来绘制多条Y轴的直方图图表,代码如下
Bar().add_xaxis(x_data).add_yaxis("A",[具体相关的数据],yaxis_index=0,color="#d14a61",).add_yaxis("B",[具体相关的数据],yaxis_index=1,color="#5793f3",).直方图的全局配置代码....line = (Line().add_xaxis(x_data).add_yaxis("C",[具体相关的数据],yaxis_index=2,color="#675bba",label_opts=opts.LabelOpts(is_show=False),)
)bar.overlap(line)
grid = Grid()
grid.add(bar, opts.GridOpts(pos_left="5%", pos_right="20%"), is_control_axis_index=True)
grid.render("test.html")

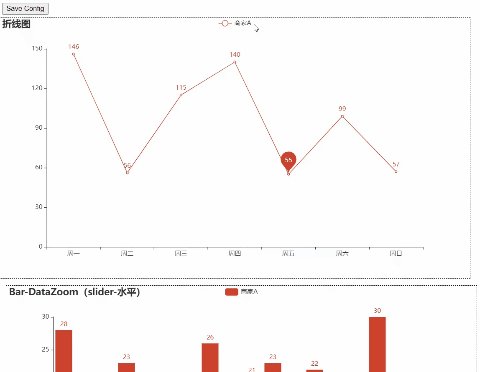
分页组件Tab
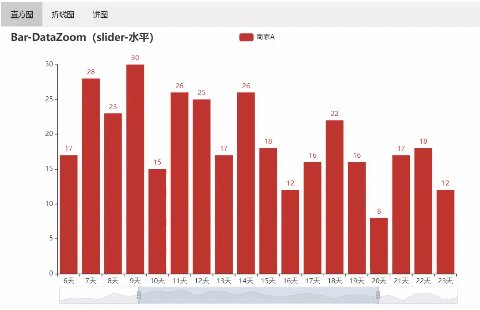
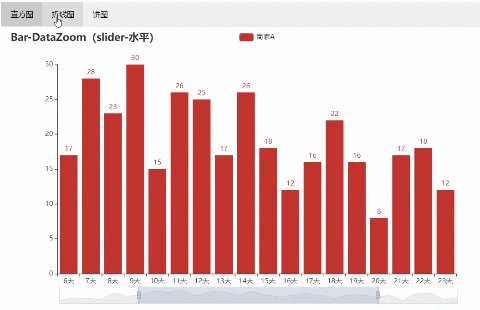
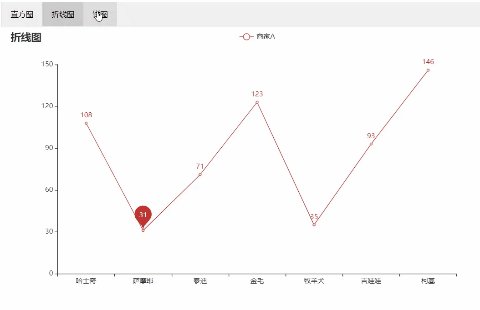
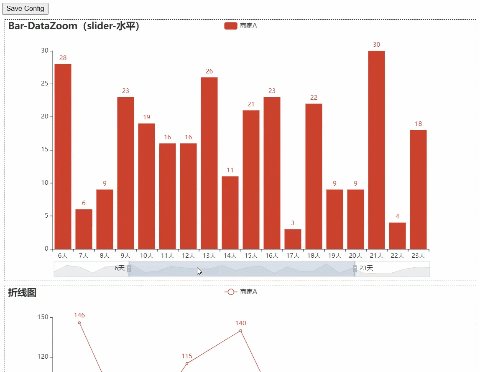
我们在用Pyecharts绘制了多张图表之后,可以直接Tab组件将多张图表连起来,一页放一张图表,具体看下面的例子和代码,
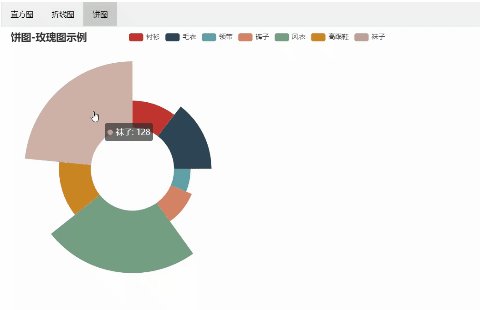
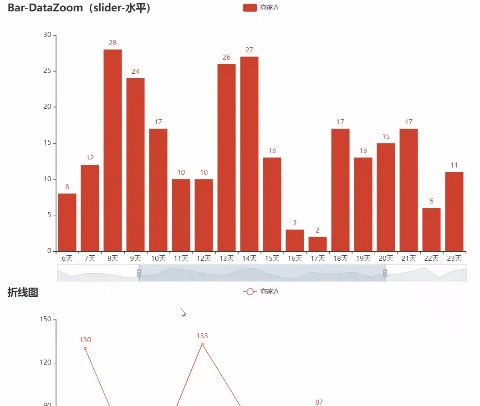
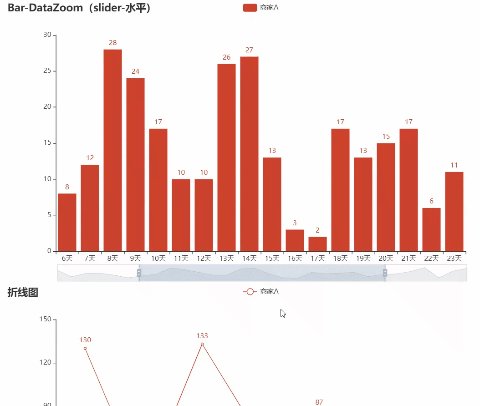
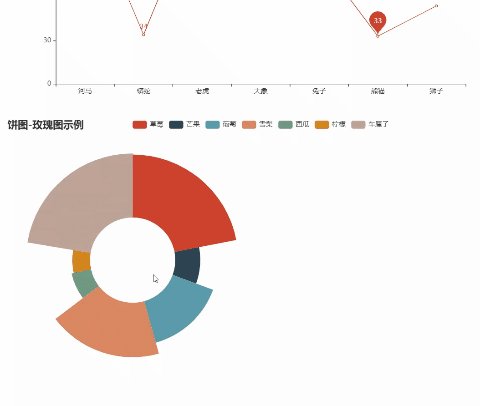
def bar_datazoom_slider() -> Bar:c = (Bar().add_xaxis(Faker.days_attrs).add_yaxis("商家A", Faker.days_values).set_global_opts(title_opts=opts.TitleOpts(title="Bar-DataZoom(slider-水平)"),datazoom_opts=[opts.DataZoomOpts()],))return cdef line_markpoint() -> Line:c = (Line().add_xaxis(Faker.choose()).add_yaxis("商家A",Faker.values(),markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="min")]),).set_global_opts(title_opts=opts.TitleOpts(title="折线图")))return cdef pie_rosetype() -> Pie:v = Faker.choose()c = (Pie().add("",[list(z) for z in zip(v, Faker.values())],radius=["30%", "75%"],center=["25%", "50%"],rosetype="radius",label_opts=opts.LabelOpts(is_show=False),).set_global_opts(title_opts=opts.TitleOpts(title="饼图-玫瑰图示例")))return ctab = Tab()
tab.add(bar_datazoom_slider(), "直方图")
tab.add(line_markpoint(), "折线图")
tab.add(pie_rosetype(), "饼图")
tab.render("tab_base.html")
分别将所绘制的三张图表放置在三个页面当中,通过pyecharts库当中的tab串联起来

最后是Page组件
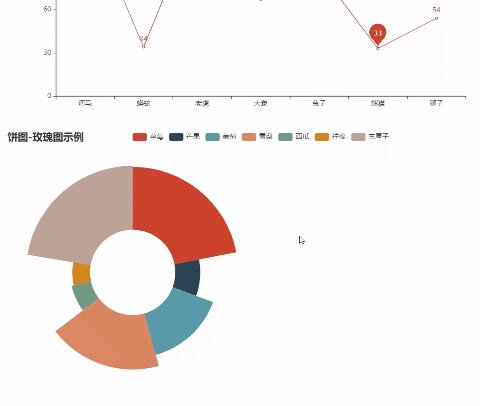
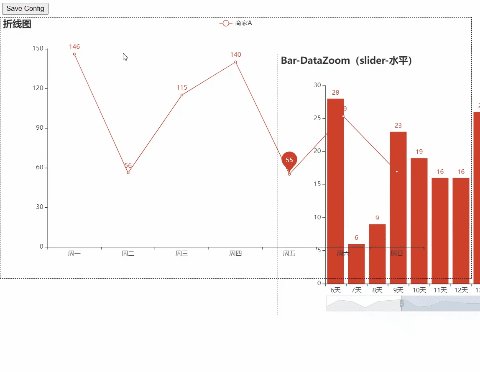
和上面Tab组件不一样的是,Tab组件是一页放一张图表,有几张图表就分成几页,而Page组件则是将绘制完成的多张图表统统放在一张页面里面,代码的改动上面也十分的简单,只要将上面代码的Tab部分改成Page()即可,如下
def bar_datazoom_slider() -> Bar:c = (Bar().add_xaxis(Faker.days_attrs).add_yaxis("商家A", Faker.days_values).set_global_opts(title_opts=opts.TitleOpts(title="Bar-DataZoom(slider-水平)"),datazoom_opts=[opts.DataZoomOpts()],))return cdef line_markpoint() -> Line:c = (Line().add_xaxis(Faker.choose()).add_yaxis("商家A",Faker.values(),markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="min")]),).set_global_opts(title_opts=opts.TitleOpts(title="折线图")))return cdef pie_rosetype() -> Pie:v = Faker.choose()c = (Pie().add("",[list(z) for z in zip(v, Faker.values())],radius=["30%", "75%"],center=["25%", "50%"],rosetype="radius",label_opts=opts.LabelOpts(is_show=False),).set_global_opts(title_opts=opts.TitleOpts(title="饼图-玫瑰图示例")))return cpage = Page(layout=Page.SimplePageLayout)
page.add(bar_datazoom_slider(),line_markpoint(),pie_rosetype(),
)
page.render("page_simple_layout.html")
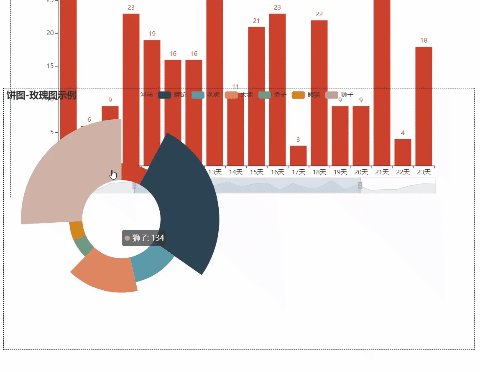
上图所示的图表在页面当中是不能被挪动的,在Page()组件当中我们还能够使得图表按照我们所想的那样随意的挪动
## 上面的代码都一样,
page = Page(layout=Page.DraggablePageLayout)
page.add(bar_datazoom_slider(),line_markpoint(),pie_rosetype(),
)
page.render("page_draggable_layout.html")


往
期
回
顾
大会
腾讯、阿里、字节是这么做数据的?
资讯
微软、英伟达联手推出最大语言模型
大赛
API 大赛决赛名单出炉!
技术
ST-GCN 实现人体姿态行为分类

分享

点收藏

点点赞

点在看
相关文章:

compass安装使用960 Grid System
960 Grid System 是一个CSS的页面布局框架 demo: http://960.gs/demo.html 前提:安装Ruby 、NodeJS 步骤1:在命令行下安装css插件: gem install compass-960-plugin 步骤2:创建my_project项目: compass create -r nin…
C语言竟成TIOBE年度编程语言候选!苹果iPhone 7卖得最好!
每年这个时候,都是TIOBE榜单评选年度编程语言的时候。今年,Kotlin成为竞争的热门,让人意外的是,C语言居然也成为了候选编程语言之一。自从被Java摘走王者桂冠,C语言几乎是处于持续下滑状态,没想到2017年竟然…

奇怪吸引子---QiChen
奇怪吸引子是混沌学的重要组成理论,用于演化过程的终极状态,具有如下特征:终极性、稳定性、吸引性。吸引子是一个数学概念,描写运动的收敛类型。它是指这样的一个集合,当时间趋于无穷大时,在任何一个有界集…

简介+原理+绘制,详解 Python「瀑布图」的整个制作流程!
作者|黄伟呢来源|数据分析与统计学之美简介瀑布图,由麦肯锡顾问公司所独创的图表类型,因为形似瀑布流水,所以被大家称之为瀑布图(Waterfall Plot),在企业经营分析、财务分析中使用较多,用以表示企业成本的构成、变化等…

Ubuntu 忘记root登录密码的解决办法
2019独角兽企业重金招聘Python工程师标准>>> 之前做了个虚拟机,最近需要用到,密码忘记了,下面是在忘记密码的情况下登录系统休修改密码,需要进入GRUB修改kernel镜像启动参数 1、重启电脑长按shift键直到进入下图进入GR…

10月21日!API 大赛决赛暨移动云开发者论坛邀您见证数字创新的力量
2021年7月,移动云API应用创新开发大赛正式启动,历时近两个月的时间,共计报名889人,最终提交作品166项。经过前期初审、初赛、复赛等环节,最终企业、移动和高校赛道共29个目团队成功问鼎移动云API应用创新开发大赛决赛榜…

负载均衡环境中和如何设置Expires和Etag
在负载均衡环境中(LVS, LoadBalance)为了减少浏览器数据的重复请求操作,一般需要设置 Http Header 的 Etage 和 Expires 告诉浏览器请求数据是否已过期。以下内容主要考虑Apachesquid 环境 ETag Header是文件修改时间、文件大小和inode号生成…

C++之typedef 小记
2019独角兽企业重金招聘Python工程师标准>>>  以前曾不知道为何要用typedef,随着开发的深入,真正感受到了其内涵所在: 1.如:typedef int DataType 接下来项目中的几万行代码中,如果…

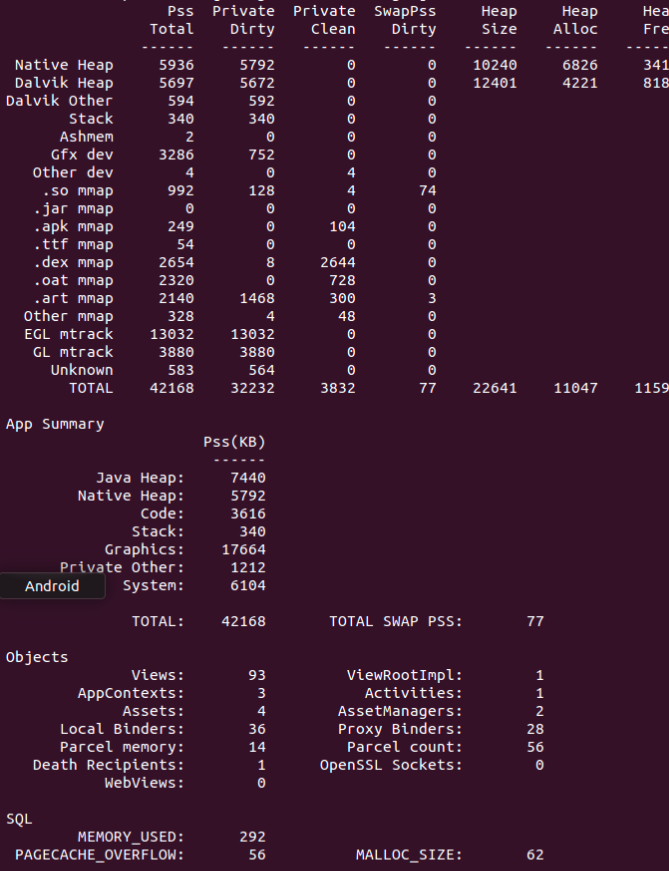
Android Go初探
Android Ore(Go edition) 简介: Android Go并不是一个独立的操作系统,它只是Android O的一种轻量级配置方案,专为1GB以下内存的机型设计, 在这种设置下,一些消耗大量资源的功能将被关闭,同时预装的应用也是…

Apache HTTP Server Version 2.2 文档中文版
模块索引 | 指令索引 | 常见问题 | 词汇表 | 站点导航 Apache HTTP Server 版本2.2 Apache > HTTP Server > 文档 > 版本2.2致谢 | 本篇译者:金步国(其他作品) | 本页最后更新:2006年10月20日[查看最新版本] 电信镜像 网通镜像Apache HTTP Ser…

归一化变换 Normalizing transformations
归一化变换包含两个部分,图像坐标的平移和尺度的缩放。进行归一化的变换不但能够提高处理结果的精确度,而且通过选择一个标准的坐标系预先的消除了图像尺度和坐标原点的选择对算法最终结果的影响。 归一化变换的步骤: 对点进行平移࿰…

Arm 通过虚拟硬件与新的解决方案导向的产品 带动物联网经济转型
Arm物联网全面解决方案通过一套全栈式解决方案,大幅加速产品开发进程并提高投资回报率;Arm虚拟硬件使得开发无需基于实体芯片进行,促成软件与硬件的共同设计,让产品开发时间最多缩短两年;Project Centauri作为Arm新的生…

数据库设计 之设计 表字段类型
2019独角兽企业重金招聘Python工程师标准>>> 数据库设计 之设计 表字段类型 博客分类: sql 之前没有 数据库设计的一些经验。 这次数据库设计。由于需求原因和没经验原因。 一些数字类型的字段设计成了varchar2 一些日期类型的字段也设计成了varchar2 一…

Apache关掉Etag和Last-Modified的方法
Apache关掉Etag和Last-Modified的方法,可能也只有我这种无聊的人才会做这种事情.哈哈,关掉etag和last-modified会出现什么样的情况。做一个这样的测试. 不要问我这二个参数是做什么的。。。。。在我的blog中有写. Etag关掉的方法如下,加一个none FileETag none …

P2P最易遭受的DDoS***以及防御手段
从07年的爱沙尼亚DDoS信息战,到2009年广西南宁30个网吧遭受到DDoS勒索,再到新浪网遭受DDoS***无法提供对外服务500多分钟。DDoS愈演愈烈,***事件明显增多,***流量也明显增大,形势十分严峻,超过1G的***流量频…

从飞天到倚天 阿里云底层自研技术大爆发
10月20日,2021云栖大会上,阿里云发布了倚天、磐久、神龙4.0、龙蜥、灵杰等多款重磅产品,阿里云“做深基础”成果浮出水面,底层自研技术迎来大爆发。 阿里云智能总裁张建锋表示,过去十二年,阿里云打造出中国…

CSS vs. JS Animation: 哪个更快
CSS vs. JS Animation: 哪个更快? CSS vs. JS Animation: 哪个更快? 基于JavaScript的动画竟然已经默默地比CSS的transition动画快了?而且,Adobe和 Google竟然一直在发布可以媲美原生应用的富媒体移动站点? 这篇文章将会逐点讲解基于JavaSc…

Squid下Http头信息优先级
no-cache>Expires>refresh_pattern>Last-Modified 也就是讲,最前面的最重要,前面的生效后,后面的基本就失效了. 另外squid本身就能对比Last-Modified,但根据我的测试,Etag还是会要向源服务器发送请求头,来确认etag的. ETag默认是需要向源网站…

阿里云PolarDB数据库将云原生进行到底!业内首次实现三层池化
10月20日,在2021云栖大会上,阿里云宣布自研云原生关系型数据库PolarDB重磅升级,实现内存池化、多主架构、HTAP实时分析等创新功能,进一步引领云原生数据库技术的持续创新。 阿里云智能数据库事业部总负责人李飞飞表示,…

zencoding实践
2019独角兽企业重金招聘Python工程师标准>>> .container<div class"container"></div>.wrap>ul>.list>.site <div class"wrap"><ul><li class"list"><div class"site"></…

第三期 OSI七层中第一层 物理层
物理层1、信号1)信息2)数据3)信号:信息传递的媒介 4)信号的分类:模拟信号:连续变化的物理量。数字信号:不连续的物理量,信号参数也不连续变化,高低固定。5&am…

Squid的refresh_pattern配置
refresh_pattern 大概是 squid 最有意思但最不好懂的配置参数了。 记住refresh_pattern 只对后端没设置Expires过期时间的页面起作用,比如论坛页面;而对类似apache mod_expires 设置过的页面不起作用。 说明之前,先将个概念LM,L…

阿里云发布第四代神龙架构云计算首次进入5微秒时延时代
10月20日,2021云栖大会上,阿里云宣布推出第四代神龙架构,这是飞天云操作系统新一代虚拟化技术,首次搭载全球唯一的大规模弹性RDMA加速网络,网络延迟整体降低80%以上。神龙4.0带来的计算架构革新,将云计算首…

【微服务】Spring-Boot整合Consul (自定义服务配置及健康检查)
为什么80%的码农都做不了架构师?>>> 目的 上文提到仅使用discovery包自带的注册功能进行服务注册,但是由于监控的是 /health,使用actuator实现自由度不够,并且有些低级异常可能不完全影响服务运行,但状态依…

Apache URL重定向避免网址结尾斜线问题
结尾斜线问题描述: 每个网主都曾受到结尾斜线问题的折磨,若在URL中没有结尾斜线,服务器就会认为URL无效并返回错误,因为服务器会根据/~quux/foo去寻找foo这个档案,而非显示这个目录。其实很多时候,这问题应留待用户自己…

16:00面试,16:08就出来了 ,问的实在是太...
从外包出来,没想到算法死在另一家厂子自从加入这家公司,每天都在加班,钱倒是给的不少,所以也就忍了。没想到8月一纸通知,所有人不许加班,薪资直降30%,顿时有吃不起饭的赶脚。好在有个兄弟内推我…

提前了解客户背景很有必要
2019独角兽企业重金招聘Python工程师标准>>> 最近,公司与某电商展开了合作,我司将为该电商提供提供一套广告解决方案。我有幸参与到这个项目,了解该电商的需求,思考公司的产品是否能够和如何满足这些需求。近日&#x…

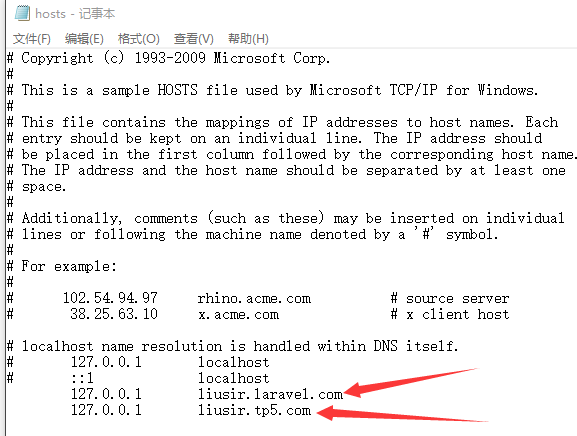
wamp多站点访问设置
1、修改C:\Windows\System32\drivers\etc\hosts文件 2、修改httpd.conf和httpd-vhosts.conf文件 3、重启apache转载于:https://www.cnblogs.com/liusirdotme/p/8177386.html

满足极高读写性能需求的Key-Value数据库
满足极高读写性能需求的Key-Value数据库 高性能Key-Value数据库的主要特点就是具有极高的并发读写性能,Redis,Tokyo Cabinet, Flare,这3个Key-Value DB都是用C编写的,他们的性能都相当出色,但出了出色的性…

QQ群功能设计与心理学
2019独角兽企业重金招聘Python工程师标准>>> 刚刚在一个Java技术交流群,发了个 "博客投票"的广告。 群主两眼一黑,瞬间就把我给干掉了。 看到QQ给出的系统消息,发现QQ群的一个功能做得很不错。 大家注意到,右…
