用D3.js 十分钟实现字符跳动效果
用D3.js 十分钟实现字符跳动效果
注
本文基于 D3.js 作者
Mike Bostock的 例子
原文分为三部分, 在这里笔者将其整合为了一篇方便阅读.
该效果基于 D3.js, 主要使用到了 d3-selection. 如果对d3-selection的基本使用逻辑不太清楚可以参见 这篇文章.
效果图
- Step1 首先代码会随机生成一个字符串, 该字符以绿色进入画面.
- Step2 接下来, 代码随机生成一个新字符串, 新生成的字符串会和原始字符串进行对比:
2.1 新字符串和原始字符串中相同的字母,会变成黑色保留在屏幕上
2.2 原始字符串中有, 而新字符串中没有的字母, 会变成红色,被移除屏幕
2.3 新字符串中有, 而原始字符串中没有的字母, 会变成绿色,被添加到屏幕

代码实现
1. 字符切换
第一步要完成的效果是:
- 完成基本字符切换
- 进入时为绿色, 不变时为黑色
- 被移除的字符直接被从界面中移除
先上代码, 点我运行
<script>
var alphabet = "abcdefghijklmnopqrstuvwxyz".split("");var svg = d3.select("svg"),width = +svg.attr("width"),height = +svg.attr("height"),g = svg.append("g").attr("transform", "translate(32," + (height / 2) + ")");function update(data) {// DATA JOIN// Join new data with old elements, if any.var text = g.selectAll("text").data(data);// UPDATE// Update old elements as needed.text.attr("class", "update");// ENTER// Create new elements as needed.//// ENTER + UPDATE// After merging the entered elements with the update selection,// apply operations to both.text.enter().append("text").attr("class", "enter").attr("x", function(d, i) { return i * 32; }).attr("dy", ".35em").merge(text).text(function(d) { return d; });// EXIT// Remove old elements as needed.text.exit().remove();
}// The initial display.
update(alphabet);// Grab a random sample of letters from the alphabet, in alphabetical order.
d3.interval(function() {update(d3.shuffle(alphabet).slice(0, Math.floor(Math.random() * 26)).sort());
}, 1500);</script>代码不长, 接下来一步步分析代码逻辑:
首先, 获取svg的宽高信息. 并创建一个 元素用来承接接下来要创建的字符( 元素)
var svg = d3.select("svg"),width = +svg.attr("width"),height = +svg.attr("height"),g = svg.append("g").attr("transform", "translate(32," + (height / 2) + ")");在 update() 方法中, 我们传进来一个字符串 data (data由26个字母中随机选出一些组成). 首先我们选中所有的 text 元素并将其和data 进行绑定:
var text = g.selectAll("text").data(data);然后我们处理enter集合 (也就是新加入的字符), 为每一个新字符添加一个 text 元素, 并为其添加class属性, 使用index为其计算出横纵坐标:
text.enter().append("text") // 添加svg text元素.attr("class", "enter") // 添加class属性 (绿色).attr("x", function(d, i) { return i * 32; }) // 按每个字符32像素, 为其计算x坐标.attr("dy", ".35em") // 设置y轴偏移量接下来同时处理 enter 和 update 集合, 将字符数据填入 text 元素中:
.merge(text).text(function(d) { return d; });最后处理 exit集合, 我们暂时直接将其从屏幕中移除:
text.exit().remove();我们用 d3.interval(callback, timeInterval) 定时调用update()来实现字符刷新. 现在我们就得到了下面的效果:

2. 为字符设定key值
如果你观察仔细的话, 你可能已经发现第一步实现的效果中: 新加的字符总是出现在最后. 这显然不是我们想要的效果, 新加的字符出现的位置应该是随机的. 那么出现现在这个效果的原因是什么呢?
答案在于我们在绑定字符数据时: data(data) 并没有指定data的key值, 那么d3会默认使用index作为key, 这样就是为什么新增加的字符总是出现在最后面.
所以我们为字符加入key值的accessor:
var text = g.selectAll("text").data(data, function(d) { return d; });现在 key 值绑定好后, 已经存在的字符在update时text已经不会再改变, 但是坐标需要重新计算, 所以我们做以下改动:
text.enter().append("text").attr("class", "enter").attr("dy", ".35em").text(function(d) { return d; }) // 将text赋值移动到 enter中.merge(text).attr("x", function(d, i) { return i * 32; }); // 将坐标计算移动到 merge后 (enter & update)现在我们的代码长这样, 点我在线运行:
<script>var alphabet = "abcdefghijklmnopqrstuvwxyz".split("");var svg = d3.select("svg"),width = +svg.attr("width"),height = +svg.attr("height"),g = svg.append("g").attr("transform", "translate(32," + (height / 2) + ")");function update(data) {// DATA JOIN// Join new data with old elements, if any.var text = g.selectAll("text").data(data, function(d) { return d; });// UPDATE// Update old elements as needed.text.attr("class", "update");// ENTER// Create new elements as needed.//// ENTER + UPDATE// After merging the entered elements with the update selection,// apply operations to both.text.enter().append("text").attr("class", "enter").attr("dy", ".35em").text(function(d) { return d; }).merge(text).attr("x", function(d, i) { return i * 32; });// EXIT// Remove old elements as needed.text.exit().remove();
}// The initial display.
update(alphabet);// Grab a random sample of letters from the alphabet, in alphabetical order.
d3.interval(function() {update(d3.shuffle(alphabet).slice(0, Math.floor(Math.random() * 26)).sort());
}, 1500);</script>现在我们得到的效果:

3.添加动画
动画能让我们更好的观察元素的变化过程和状态, 给不同状态的元素赋予不同的动画可以更直观的展示我们的数据.
现在我们给字符的变化增加动画效果, 并把字符移除时的颜色变化补上.
首先我们定义一个 transition变量, 并设置其动画间隔为 750
var t = d3.transition().duration(750);在D3中使用动画非常简单, 在动画前指定元素的一些属性, 调用动画, 再指定动画后的一些属性. D3会自动根据插值器生成动画.
下面的代码对于离开界面的字符(exit selection)进行了处理:
text.exit().attr("class", "exit") // 动画前, 设置class属性, 字体变红.transition(t) // 设置动画.attr("y", 60) // 设置y坐标, 使元素向下离开界面 (y: 0 => 60).style("fill-opacity", 1e-6) // 设置透明度, 使元素渐变消失 (opacity: 1 => 0).remove(); // 最后将其移出界面同样的, 我们对 enter 和 update selection进行处理:
// UPDATE old elements present in new data.text.attr("class", "update").attr("y", 0).style("fill-opacity", 1).transition(t).attr("x", function(d, i) { return i * 32; });// ENTER new elements present in new data.text.enter().append("text").attr("class", "enter").attr("dy", ".35em").attr("y", -60).attr("x", function(d, i) { return i * 32; }).style("fill-opacity", 1e-6).text(function(d) { return d; }).transition(t).attr("y", 0).style("fill-opacity", 1);最终我们的代码长这样, 点我运行
<script>var alphabet = "abcdefghijklmnopqrstuvwxyz".split("");var svg = d3.select("svg"),width = +svg.attr("width"),height = +svg.attr("height"),g = svg.append("g").attr("transform", "translate(32," + (height / 2) + ")");function update(data) {var t = d3.transition().duration(750);// JOIN new data with old elements.var text = g.selectAll("text").data(data, function(d) { return d; });// EXIT old elements not present in new data.text.exit().attr("class", "exit").transition(t).attr("y", 60).style("fill-opacity", 1e-6).remove();// UPDATE old elements present in new data.text.attr("class", "update").attr("y", 0).style("fill-opacity", 1).transition(t).attr("x", function(d, i) { return i * 32; });// ENTER new elements present in new data.text.enter().append("text").attr("class", "enter").attr("dy", ".35em").attr("y", -60).attr("x", function(d, i) { return i * 32; }).style("fill-opacity", 1e-6).text(function(d) { return d; }).transition(t).attr("y", 0).style("fill-opacity", 1);
}// The initial display.
update(alphabet);// Grab a random sample of letters from the alphabet, in alphabetical order.
d3.interval(function() {update(d3.shuffle(alphabet).slice(0, Math.floor(Math.random() * 26)).sort());
}, 1500);</script>最终效果:

如果觉得不错的话, 不妨点击下面的链接关注一下 : )
github主页
知乎专栏
掘金
相关文章:

HTTP中的缓存
HTTP典型应用于能通过采用缓存技术而提高性能的分布式信息系统。HTTP/1.1协议包括的许多使缓存尽可能的工作的元素。因为这些元素与协议的其他方面有着千丝万缕的联系,而且他们相互作用、影响,因此有必要单独的来介绍基本的缓存设计。如果缓存不能改善性…

Pandas 多层级索引的数据分析案例,超干货!
作者 | 俊欣来源 | 关于数据分析与可视化今天我们来聊一下Pandas当中的数据集中带有多重索引的数据分析实战通常我们接触比较多的是单层索引(左图),而多级索引也就意味着数据集当中的行索引有多个层级(右图)࿰…

Angular - - $sce 和 $sceDelegate
$sce $sce 服务是AngularJs提供的一种严格上下文转义服务。 严格的上下文转义服务 严格的上下文转义(SCE)是一种需要在一定的语境中导致AngularJS绑定值被标记为安全使用语境的模式。由用户通过ng-bind-html绑定任意HTML语句就是这方面的一个例子。我们称这些上下文转义为特权或…

Varnish 和 Squid比较到底强多少
对于坊间流传的:1.varnish的性能比squid高10~20倍2.squid 3.0的性能比2.6有提高本次测试将会揭示结果,是否varnish的架构真的能提升那么多的性能是否squid的新版本在性能上有所提升测试中将不对平台.软件.等等进行优化由于优化水平的关系将极大的影响结果.此次测试中的数据可以…

太强了,Python 开发桌面小工具,让代码替我们干重复的工作~
作者 | Cherish 来源 | 杰哥的IT之旅 决定写这篇文章的初衷是来源于一位小伙伴的问题,关于"如何根据数据源用 Python 自动生成透视表",这个问题背后有个非常好的解决思路,让代码替我们做重复的工作,从而减轻工作量&…

Windows 2008
Windows2008系统实现多用户登录 https://help.aliyun.com/knowledge_detail/6530052.html?spm5176.7618386.5.1.RTfIVT#Windows2008系统实现多用户登录 ECS Windows2008如何支持用户多会话登入 https://help.aliyun.com/knowledge_detail/6511066.html?spm5176.7618386.5.1.f…

java 复制对象有哪些方式
2019独角兽企业重金招聘Python工程师标准>>> java 复制对象有哪些方式 Apache的 Common beanutils库 org.apache.commons.beanutils.BeanUtils.copyProperties(dest,origin);Springframework 的BeanUtil 依赖: <dependency><groupId>org.springframewor…

mysql常用语句集锦
mysql UNIX时间戳与日期的相互转换 UNIX时间戳转换为日期用函数: FROM_UNIXTIME() select FROM_UNIXTIME(1156219870); 日期转换为UNIX时间戳用函数: UNIX_TIMESTAMP() Select UNIX_TIMESTAMP(’2006-11-04 12:23:00′); 例:mysql查询当天的记…

iOS15.4 来袭:新增“男妈妈”表情及口罩面容解锁、AirTags 反跟踪等新功能
整理 | 章雨铭 责编 | 屠敏出品 | CSDN(ID:CSDNnews)今日,苹果发布了iOS/iPadOS 15.4正式版。该版本带来了一些重大新功能的更新,包括在戴口罩时使用Face ID功能,以及一些新的表情符号和Siri语音更新…

symfony2项目访问app_dev.php不显示debug工具栏的问题
2019独角兽企业重金招聘Python工程师标准>>> 当在symfony2中比如添加一个bundle后,访问app_dev.php时不会显示底部debug工具栏,一种情况是模板中没有包含有效的html标签 参考:http://stackoverflow.com/questions/10399089/symfon…

PHP的Smarty
原理:把模板文件编译成php文件,然后每次都去读取下模板的修改时间,没有修改就不编译。然后include这个“编译”后的PHP文件。所谓编译也就是模板用正则替换成含PHP代码的过程。实际上并不会每次请求都编译,所以性能尚可。而SMARTY…

真香!精心整理了 100+Python 字符串常用操作
来源丨萝卜大杂烩作者丨周萝卜字符串作为平时使用最多的数据类型,其常用的操作我们还是很有必要熟记于心的,本文整理了多种字符串的操作的案例,还是非常用心,记得点赞收藏~字符串切片操作test "Python Programming" pr…

IOS版添加phonegap-视频播放插件教程
2019独角兽企业重金招聘Python工程师标准>>> 插件集成过程:1.配置Target链接参数选择 Build Settings | Linking | Other Linker Flags, 将该选项的 Debug/Release 键都配置为-ObjC。2.Vitamio SDK 依赖的系统框架和系统库如下:– AVFoundation.framwork…

C#线程同步的几种方法
在网上也看过一些关于线程同步的文章,其实线程同步有好几种方法,下面我就简单的做一下归纳。 一、volatile关键字 volatile是最简单的一种同步方法,当然简单是要付出代价的。它只能在变量一级做同步,volatile的含义就是告诉处理器…

ecshop模板的原理分析
模板的原理 类似Smarty/ECShop这类模板的原理如下图所示。1.首先是编译模板ECShop/Smart是利用PHP引擎,所以编译的结果是一个PHP文件,其编译过程就是将分隔符{}替换成PHP的标准分隔符<?PHP ?>,将$var替换成 echo $var; 或者print $va…

Python 快速生成 web 动态展示机器学习项目!
来源丨网络作者丨wedo实验君1. Streamlit一句话,Streamlit是一个可以用python编写web app的库,可以方便的动态展示你的机器学习的项目。优点你不需要懂html, css, js等,纯python语言编写web app包括web常用组件&#x…

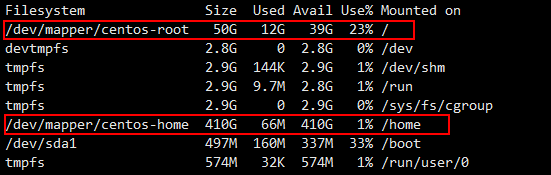
Linux-CentOS 7 增加root分区容量
今天搭建了一台CentOS 7 的机器,搭建完成后通过【df -lh】看了一下分区大小,root分区太小了。 分区.png打算把home分区的容量分一部分给root,具体操作步骤如下: 备份home分区cp -r /home/ homebak卸载【home】目录umount /home/现…

PHP数组实际占用内存大小的分析
http://blog.csdn.net/hguisu/article/details/7376705我们在前面的php高效写法提到,尽量不要复制变量,特别是数组。一般来说,PHP数组的内存利用率只有 1/10, 也就是说,一个在C语言里面100M 内存的数组,在PHP里面就要1…

肝货,详解 tkinter 图形化界面制作流程!
作者 | 黄伟呢来源 | 数据分析与统计学之美本期案例是带着大家制作一个属于自己的GUI图形化界面—>用于设计签名的哦(效果如下图),是不是感觉很好玩,是不是很想学习呢?限于篇幅,今天我们首先详细讲述一下Tkinter的使用方法。tk…

迁移碰到数据库 Unknown collation: 'utf8mb4_unicode_ci'
数据库从香港服务器迁移到阿里云的虚拟主机,不得不吐槽一下。阿里云的ftp好慢,db导入面板也不够友好。 还得靠中断命令行链接,结果版本太低不支持 utf8mb4_unicode_ci,尼玛,现在都mysql5.7了,您还在 5.1时代…

15-shell 输入/输出重定向
大多数 UNIX 系统命令从你的终端接受输入并将所产生的输出发送回到您的终端。一个命令通常从一个叫标准输入的地方读取输入,默认情况下,这恰好是你的终端。同样,一个命令通常将其输出写入到标准输出,默认情况下,这也是…

高性能Mysql主从架构的复制原理及配置详解
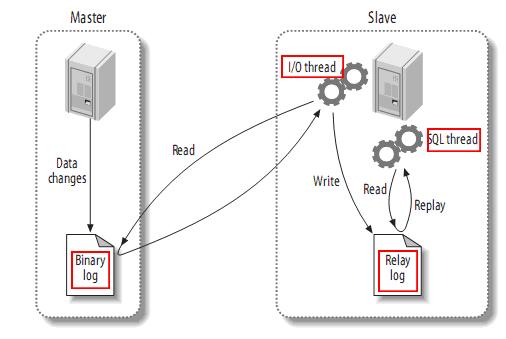
1 复制概述Mysql内建的复制功能是构建大型,高性能应用程序的基础。将Mysql的数据分布到多个系统上去,这种分布的机制,是通过将Mysql的某一台主机的数据复制到其它主机(slaves)上,并重新执行一遍来实现的。复…

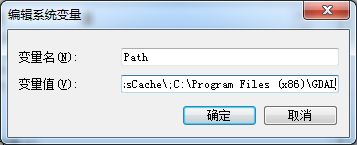
gdal 1.9+python 2.7开发环境配置
最近项目使用Cesium平台基于WegGl做web地球,其中关于地形数据有一种支持格式为terrain的地形数据。这种格式可以通过一个python工具切dem来得到。 下面记录下配置gdalpython开发环境,系统是win7 64位,不过gdal和python是32位的,没…

破纪录了!用 Python 实现自动扫雷!
用PythonOpenCV实现了自动扫雷,突破世界记录,我们先来看一下效果吧。中级 - 0.74秒 3BV/S60.81相信许多人很早就知道有扫雷这么一款经典的游(显卡测试)戏(软件),更是有不少人曾听说过中国雷圣&a…

java高并发编程(二)
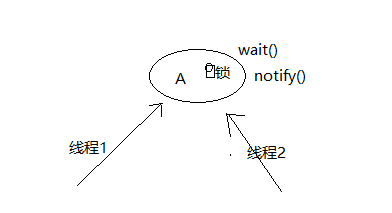
马士兵java并发编程的代码,照抄过来,做个记录。 一、分析下面面试题 /*** 曾经的面试题:(淘宝?)* 实现一个容器,提供两个方法,add,size* 写两个线程,线程1添加…

LAMP 关键数据集锦技术选项参考
LAMP 关键数据集锦技术选项参考 源自日积月累自己的其他人的经验总结负载均衡 LVS工作在四层,内核态,性能极高,有VIP功能,配合 keepalived 做有效的 心跳检查和负载均衡安装配置麻烦,HAProxy工作在四层到七层&am…

centos7 设置中文
查看系统版本[rootwebtest76 ~]# cat /etc/redhat-releaseCentOS Linux release 7.0.1406 (Core) [rootlocalhost ~]# cat /etc/locale.conf LANGen_US.UTF-8[rootlocalhost ~]# cp /etc/locale.conf /etc/locale.conf_bak[rootlocalhost ~]# vim /etc/locale.conf # 修改后原英…

Python最常用的函数、基础语句有哪些?
作者 | 朱卫军来源 | Python大数据分析Python有很多好用的函数和模块,这里给大家整理下我常用的一些方法及语句。一、内置函数内置函数是python自带的函数方法,拿来就可以用,比方说zip、filter、isinstance等。下面是Python官档给出的内置函数…

1.5s~0.02s,期间我们可以做些什么?
原文是在我自己博客中,小伙伴也可以点阅读原文进行跳转查看,还有好听的背景音乐噢背景音乐已取消~ 2333333大爷我就算功能重做,模块重构,我也不做优化!!!运行真快! 前言 本文主要探讨…

Python 自动化办公之 Excel 拆分并自动发邮件
作者 | 周萝卜来源 | 萝卜大杂烩今天我们来分享一个真实的自动化办公案例,希望各位 Python 爱好者能够从中得到些许启发,在自己的工作生活中更多的应用 Python,使得工作事半功倍!需求需要向大约 500 名用户发送带有 Excel 附件的电…
