【斗医】【18】Web应用开发20天
本文通过获取首页内容来讲解Web页面拖拽获取当前页数据,功能类似在google查看图片,这里面涉及如下五个步骤:
(1)页面首次加载时读取第一页数据
(2)触发滚动条拖拽动作
(3)Ajax异步读取下一页数据
(4)服务端把数据封装为Json返回
(5)把页面数据通过DOM元素绘制在页面上
接下来就按这五个步骤依次进行
1、页面首次加载时会加载main.js文件。在此文件中增加CURRENT_ITEM_INDEX变量,用于标识当前话题的索引值;增加方法getPageContent(),用于页面加载时调用,获取第一页数据。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * 按时间降序排列后标识页面最后一条记录的索引值 */var CURRENT_ITEM_INDEX = 0;$(document).ready(function(){ // 获取首页内容 getPageContent(CURRENT_ITEM_INDEX);});function getPageContent(currentIndex){ var data = {"currentIndex": currentIndex}; asyncRequest("mainContent.data", data, function(result) { // 由第3步实现 });} |
2、触发滚动条拖拽动作。在main.js加载时对window绑定scroll事件
1 2 3 4 5 6 7 | $(document).ready(function(){ // 略 getBreifUserInfo(); // 监听滚动条拖拽事件 bindScrollEvent();}); |
【备注】:由于涉及到不断地下拉滚动条,所以需要增加一个标识isQueryFlag,若正在查找数据时则不再响应下拉事件
/**
* 是否正在查询数据标识
*/
var isQueryFlag = false;
3、Ajax异步读取下一页数据。实现bindScrollEvent()方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /** * 绑定滚动条拖拽事件 */function bindScrollEvent(){ var scrollBarDistance = 0; // 滚动条的当前位置 var documentHeight = 0; // 文档高度 var windowHeight = $(window).height(); // 当前窗口高度 $(window).scroll(function(){ scrollBarDistance = $(document).scrollTop(); documentHeight = $(document).height(); if(scrollBarDistance + windowHeight >= documentHeight) { if(isQueryFlag === true) { return; } // 获取页面内容 getPageContent(CURRENT_ITEM_INDEX); } });} |
4、服务端把数据封装为Json返回
(1)修改配置文件system-data.xml,把拖拽动作方法与服务端读取数据的业务处理逻辑关联起来
1 2 | <!--获取系统首页内容信息--><business name="mainContent" business-class="com.medical.server.data.MainDataAction" /> |
(2)定义服务端读取数据的业务处理类com.medical.server.data.MainDataAction
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | @Overridepublic String execute() throws FrameException{ // 获取当前记录索引值 String currentIndex = getParameter("currentIndex"); if (FrameUtil.isEmpty(currentIndex)) { TopicResultBean result = new TopicResultBean(); result.setErrorCode(FrameErrorCode.REQUEST_PARAM_ERROR); return gson.toJson(result); } // 从数据库中读取数据 int index = Integer.valueOf(currentIndex); List<TopicDAO> topicList = TopicUtil.getTopicList(index); if (FrameUtil.isEmpty(topicList)) { TopicResultBean result = new TopicResultBean(); result.setErrorCode(FrameErrorCode.REQUEST_CONTENT_EMPTY); return gson.toJson(result); } // 组装界面所需要内容 List<TopicBean> topicBeanList = new ArrayList<TopicBean>(); for (TopicDAO element : topicList) { UserDAO author = UserUtil.getUserByName(element.getUserId()); TopicBean bean = new TopicBean(); bean.setUserName(author.getUserId()); bean.setUserIcon(author.getIconPath()); bean.setNickName(author.getUserSign()); bean.setTopicId(element.getTopicId()); bean.setTopicTitle(element.getTopicTitle()); bean.setCommentNum(CommentUtil.getCommentNum(element.getTopicId())); bean.setTopicSummary(getTopicSummary(element.getPrescript())); bean.setTopicTime(element.getTopicTime()); topicBeanList.add(bean); } // 返回JSON结果 TopicResultBean result = new TopicResultBean(); result.setErrorCode(0); result.setTopicList(topicBeanList); return gson.toJson(result);} |
【备注】:为了使内容简洁,中间省略了一些处理函数
5、把页面数据通过DOM元素绘制在页面上
(1)异步读取数据,并对数据合法性进行判断
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // 设置查询标识isQueryFlag = true;asyncRequest("mainContent.data", data, function(result){ // 若读取数据未成功直接返回 var resultJson = eval(result); if(resultJson.errorCode != 0) { return; } var topicList = resultJson.topicList; if(!topicList){ return; } // 重置数据当前索引值 CURRENT_ITEM_INDEX = CURRENT_ITEM_INDEX + topicList.length; // 操纵DOM把数据绘制到页面上 $.each(topicList, function(i, item){ appendData(i, item); }); // 重置查询标识 isQueryFlag = false;}); |
(2)DOM元素绘制的实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 | /** * 操纵DOM把数据绘制到页面上 */function appendData(i, item){ var topicItem = $("<div />").attr("class", "main_item"); topicItem.appendTo($("#main_content_dynamic_id")); // 添加用户头像 var userIcon = $("<i />").attr("class", "main_item_icon"); userIcon.appendTo(topicItem); // 添加挑战内容 var content = $("<div />").attr("class", "main_item_content"); content.appendTo(topicItem); // >>>>>>设置挑战话题标题 var topWrapper = $("<div />").attr("class", "main_item_wrapper"); var topicTitle = $("<div />").attr("class", "main_item_title"); var titleLink = $("<a />").attr("href", "#").text(item.topicTitle); titleLink.appendTo(topicTitle); topicTitle.appendTo(topWrapper); topWrapper.appendTo(content); // >>>>>>设置挑战话题标题 var topicTime = $("<div />").attr("class", "main_item_time").text(item.topicTime); topicTime.appendTo(topWrapper); // >>>>>>设置用户名称和昵称 var centerWrapper = $("<div />").attr("class", "main_item_wrapper"); var userName = $("<label />").attr("class", "main_item_author").text(item.userName + ","); var userNick = $("<label />").attr("class", "main_item_nickname").text(item.nickName); userName.appendTo(centerWrapper); userNick.appendTo(centerWrapper); centerWrapper.appendTo(content); // >>>>>>设置话题摘要信息 var middleWrapper = $("<div />").attr("class", "main_item_wrapper"); var topicSummary = $("<div />").attr("class", "main_item_substance").html(item.topicSummary); topicSummary.appendTo(middleWrapper); middleWrapper.appendTo(content); // >>>>>>设置话题附属信息 var bottomWrapper = $("<div />").attr("class", "main_item_wrapper"); var topicAttach = $("<div />").attr("class", "main_item_attach"); topicAttach.appendTo(bottomWrapper); bottomWrapper.appendTo(content); // >>>>>>>>>>>>设置话题关注信息 var followLink = $("<a />").attr("href", "#"); var followIcon = $("<i />").attr("class", "main_item_attention"); followIcon.appendTo(followLink); followLink.appendTo(topicAttach); followLink.text("关注"); // >>>>>>>>>>>>设置话题关注信息 var commentLink = $("<a />").attr("href", "#"); var commentIcon = $("<i />").attr("class", "main_item_discuss"); commentIcon.appendTo(commentLink); commentLink.appendTo(topicAttach); commentLink.text(item.commentNum + "人评论"); // >>>>>>>>>>>>设置话题分享信息 var shareLink = $("<a />").attr("href", "#"); var shareIcon = $("<i />").attr("class", "main_item_share"); shareIcon.appendTo(shareLink); shareLink.appendTo(topicAttach); shareLink.text("分享"); // >>>>>>>>>>>>设置话题收藏信息 var favoriteLink = $("<a />").attr("href", "#"); var favoriteIcon = $("<i />").attr("class", "main_item_collection"); favoriteIcon.appendTo(favoriteLink); favoriteLink.appendTo(topicAttach); favoriteLink.text("收藏");} |
6、效果演示
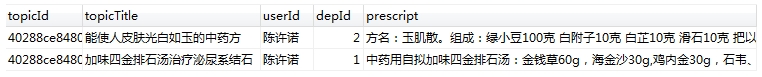
(1)向数据表topictable中增加两条记录

(2)在浏览器输入http://localhost:8080/medical,效果如下:

【备注】:
1、可以多插入些记录,就可以观察拖拽效果了 
2、这里的拖拽事件没有考虑窗口的缩小与放大情况
3、为了简洁起见,没有增加返回顶端功能
本文出自 “青客” 博客,请务必保留此出处http://qingkechina.blog.51cto.com/5552198/1544928
相关文章:

数据库和缓存一致性的问题
经常看到有人问怎么解决数据库和缓存一致性的问题,这个问题我觉得是不要去解决。 如果你不信你先看我列的几种情况 假设 数据库一开始和缓存都是1元。 用户更新数据库的同时双写缓存。 1.双写不删 写库充值10元>>>返回成功 ----- 时间间隔 <<<…
【MATLAB】数据分析之求函数的极限(limit)
在MATLAB中采用limit函数求某个具体函数的极限,其调用格式如下: limit(expr,x,a):当xa时,对函数expr求极限,返回值为函数极限。limit(expr):默认当x0时,对函数expr求极限,返回值为函…

Spring Boot集成Swagger导入YApi@无界编程
接口APi开发现状 现在开发接口都要在类似YApi上写文档,这样方便不同的团队之间协作,同步更新接口,提高效率。 但是如果接口很多,你一个个手工在YApi去录入无疑效率很低。 如果是使用Spring Boot集成Swagger可以直接导入YApi非常…
【MATLAB】数据分析之函数数值积分
一、数值积分问题的数学表达 称为积分节点,称为求积系数。右端公式称为左端定积分的某个数值积分。MATLAB支持三重以下的积分运算。分别为: 在计算积分时,要求积分区间是确定的。 二、一元函数的数值积分 1、quad函数:采用遍历的…

c++对象切片
什么事对象切片:c在将一个派生类转换为基类的过程中,派生类的一部分将被基类接收不到,只能留下基类大小的对象。传值调用的切片:#include<iostream> using namespace std; class Base { public: virtual void func1() { cou…

javascript数据结构与算法-队列
定义 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为…

Oracle学习笔记十三 触发器
2019独角兽企业重金招聘Python工程师标准>>> 简介 触发器是当特定事件出现时自动执行的存储过程,特定事件可以是执行更新的DML语句和DDL语句,触发器不能被显式调用。 触发器的功能: 1.自动生成数据 2.自定义复杂的安全权限 3.提供…

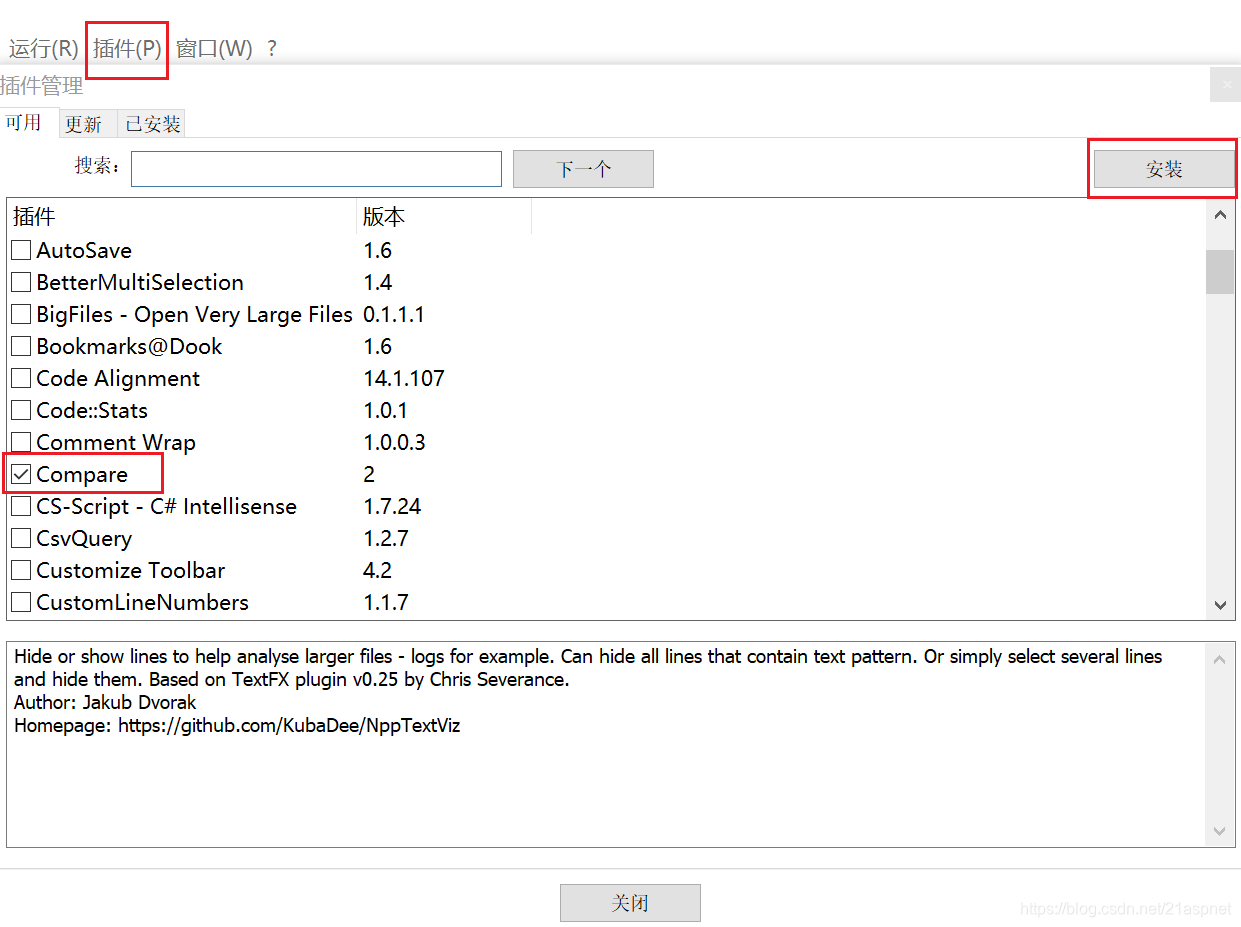
使用Notepad++比较文件的差异
有时候需要比较两个文件的差异部分,如果不在git里可以使用Notepad的插件。 在Notepad中安装Compare插件 打开NotePad,点击工具栏上的插件--Plugin Manager--Show Plugin Manager,选中Compare 然后安装。 比如下看两个线程堆栈的差异…

【MATLAB】将向量表示的多项式用字符串输出的通用函数示例
%创建一个名为pprintf的M文件 function s pprintf(p) %UNTITLED7 此处显示有关此函数的摘要 % 此处显示详细说明 if nargin>1error(Too much input arguments); end while(p(1)0)p1[]; end llength(p); if l0s0; elseif l1snum2str(p(1)); elseif l2s strcat(num2str(p(…

30秒或更短的时间内弄懂的有用CSS代码片段
今天无意间看到这个,真的很牛逼,记录下中文网: caibaojian.com/30-seconds-…转载于:https://juejin.im/post/5bf278a85188255e9b61a226
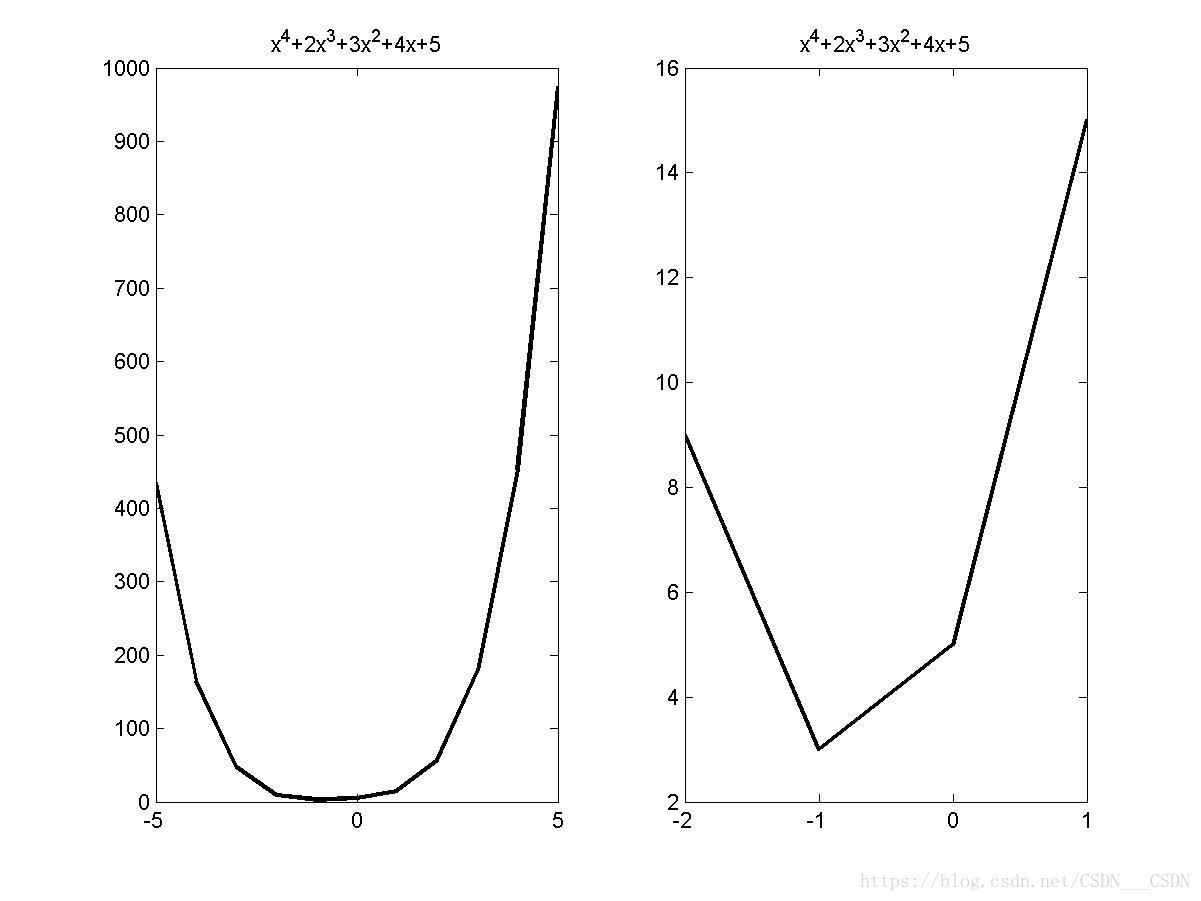
【MATLAB】数据分析之多项式及其函数
1、多项式的表达式和创建 MATLAB中使用一维向量来表示多项式。将多项式按照降幂次序存放在向量中。 多项式就可以用向量 [2 3 5 0 1]来表示。 2、多项式求根 >> p[1 2 1]p 1 2 1>> r roots(p)r -1-13、由根创建多项式 >> r [2;3]r 23>>…

SpringBoot自定义异常源码分析
SpringBoot自定义异常源码分析 在类上加ControllerAdvice注解,在方法上加ExceptionHandler注解,就可以在方法里处理相应的异常。 1.自定义异常处理类AdditionalExceptionHandler 挂RestControllerAdvice注解: ------------------ 2.自定义…

Android 应用性能优化-StrictMode(严格模式)
为什么80%的码农都做不了架构师?>>> UI线程如果被阻塞5秒的话,那么应用程序此时就会弹出ANR的对话框,ANR对应用程序来说是一个很严重的问题。 如何防止应用程序出现ANR,怎么分析查看导致ANR问题的原因? 我…

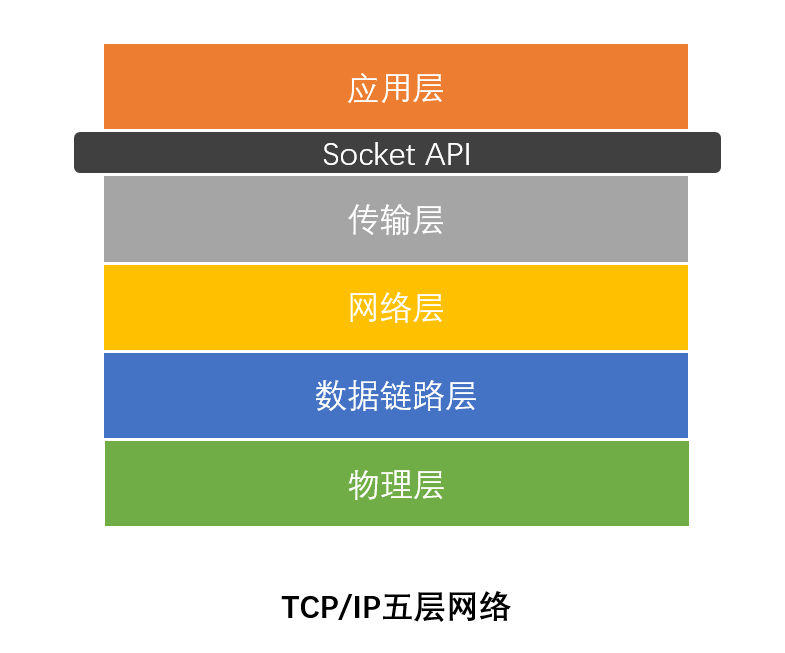
跨进程通信,到底用长连接还是短连接
一个完整的软件系统大多数情况下是由多个进程共同协作进行的,哪怕它们在同一台服务器上。所以,进程之间如何进行高效的通信至关重要。 单个应用程序单个数据库这套基础开发套餐我相信每个人都经历过,甚至在初期它们还有可能部署在同一台服务器…

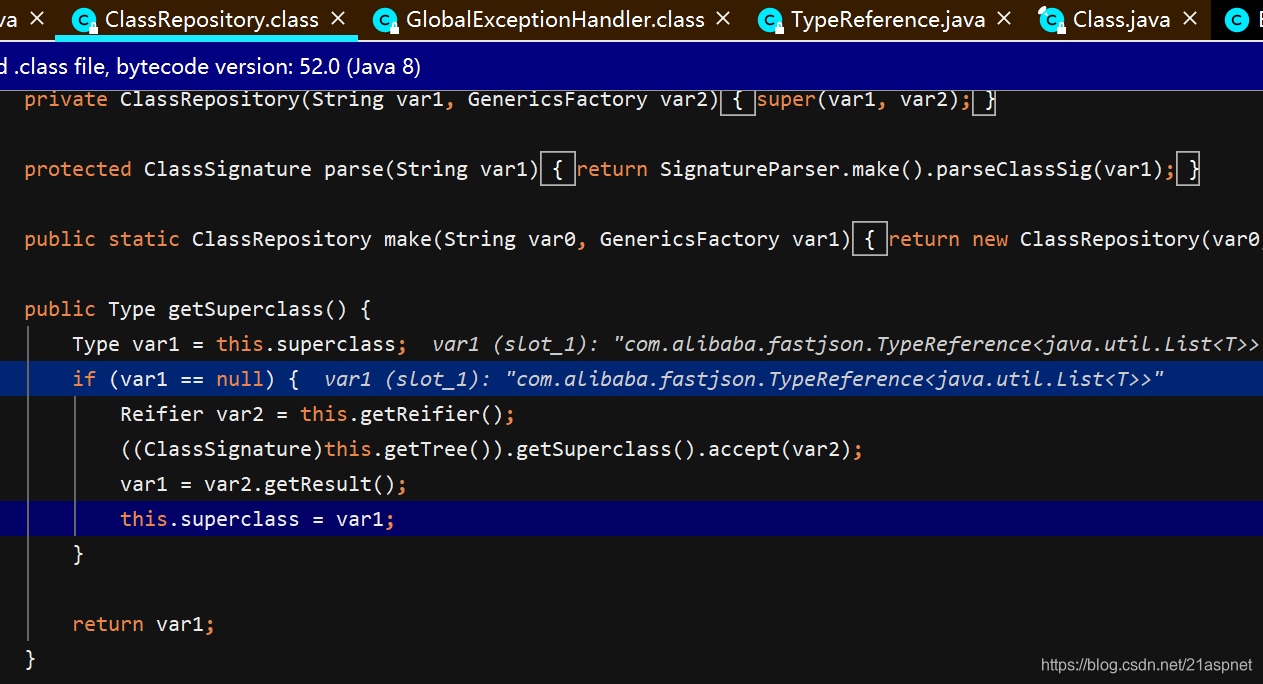
Java的List和Json转换以及StringRedisTemplate往redis存泛型对象
List转Json List<User> user new ArrayList(); String str JSON.toJSONString(user); Json 转List方法一 List<User> user JSON.parseArray(json,User.class); 如果是泛型方法需要使用TypeReference Json 转List 方法二 String json "[{}]"; Li…

【MATLAB】符号数学计算(一):符号对象的创建
一、符号对象的创建命令 1、函数命令sym( ) variablesym(A,flag)Ssym(A,flag) 如果A是(不带单引号)是一个数字、数值矩阵或者数值表达式,则输出结果是将数值对象转换成的符号对象。 如果A(带单引号)是一个字符串,输出结果则是将字符串转换成的符号对象…
分布式session一致性问题
传统的网站结构(并发量不大,没有session的不一致的问题。传统的网站结构图: **结论:**从图中可以看出在传统的网站结构中,所有的客户端都连接一个服务器,每个客户端发送过来的请求都被该服务器处理&#…

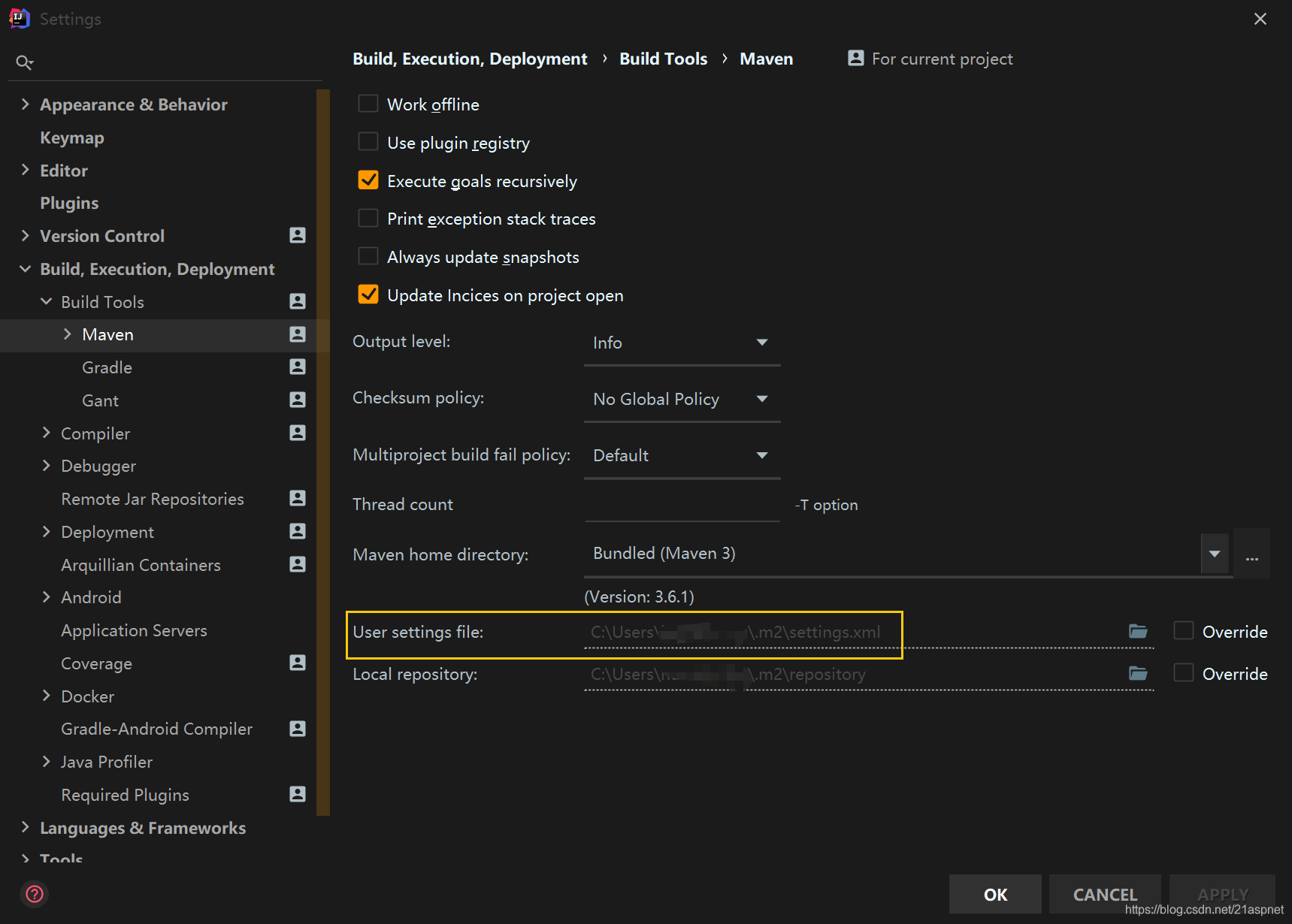
切换阿里云maven源解决maven中央仓库下载太慢卡顿的问题
maven默认官方的中央仓库有时候很慢下载jar甚至会卡住,那么你可以切换到阿里云的maven源 在本地的maven文件夹新建settings.xml <?xml version"1.0" encoding"UTF-8"?> <settings xmlns"http://maven.apache.org/SETTINGS/1.…

【MATLAB】符号数学计算(二):符号运算中的运算符和函数
一般的这里就不再列举 1、算术运算符号 运算符号“ ”、“ . ”分别实现矩阵的共轭转置和非共轭转置。 >> syms a b c d; >> Asym([a,b;c,d])A [ a, b] [ c, d]>> R1AR1 [ conj(a), conj(c)] [ conj(b), conj(d)]>> R2A.R2 [ a, c] [ b, d] 2、关…

2015级C++第14周实践项目 模板
【项目1-排序函数模板】 已知 void Sort(int a[],int size); void Sort(double a[],int size); 是一个函数模板的两个实例,其功能是将数组a中的前size个元素按从小到大顺序排列。试设计这个函数模板。 【项目2-两个成员的类模板】 设有如下的类声明&#…

11月18日珠三角城市人口迁徙可视化(和弦图)
2019独角兽企业重金招聘Python工程师标准>>> 一、导入数据,初始图 > library(circlize) > data<-read.table("C:/Users/cuiy/Desktop/PersonalData/qianxi.csv",sep",",headerT) > head(data)from to value 1 中山 珠…

【MATLAB】符号数学计算(三):符号的精度计算
符号计算的一个非常显著的特点是,由于计算中不会出现舍入误差,从而可以得到任意精度的数值解。 (要计算精确,就要牺牲计算时间和储存空间) 符号工具箱中有三种不同类型的算术运算: 数值类型:…

SQLite第三方框架FMDB的使用,以及使用FMDatabaseQueue保证线程安全
2019独角兽企业重金招聘Python工程师标准>>> (1)下载地址:https://github.com/ccgus/fmdb (2)注意点 ——语句可以带分号“;”,也可以省略分号。 ——同样需要添加“libsqlite3.dyli…

Linus采访对Linux对git和对代码品味的理解
【Linus对办公环境的要求】 Linus大师说他11岁就开始编程,他说他是一个喜欢安静和不合群的人。 图中是他和他的弟弟,看来少儿编程还是很重要的,大师21岁写出linux0.0.1最初的内核。 图中是他的家,也是Linux的总部,非常简单的办公环境,只有显示器,大师喜欢安静,所以不想…

04 集成学习 - Boosting - AdaBoost算法构建
03 集成学习 - Boosting - AdaBoost算法原理 十、AdaBoost算法构建 上一章最后说明了每个基模型的权值α是如何求得的,于是我就可以对模型进行更新操作了。 构建过程一 1、假设数据集: T{(X1,Y1),(X2,Y2),...(Xn,Yn)} 2、初始化训练数据权重分布…

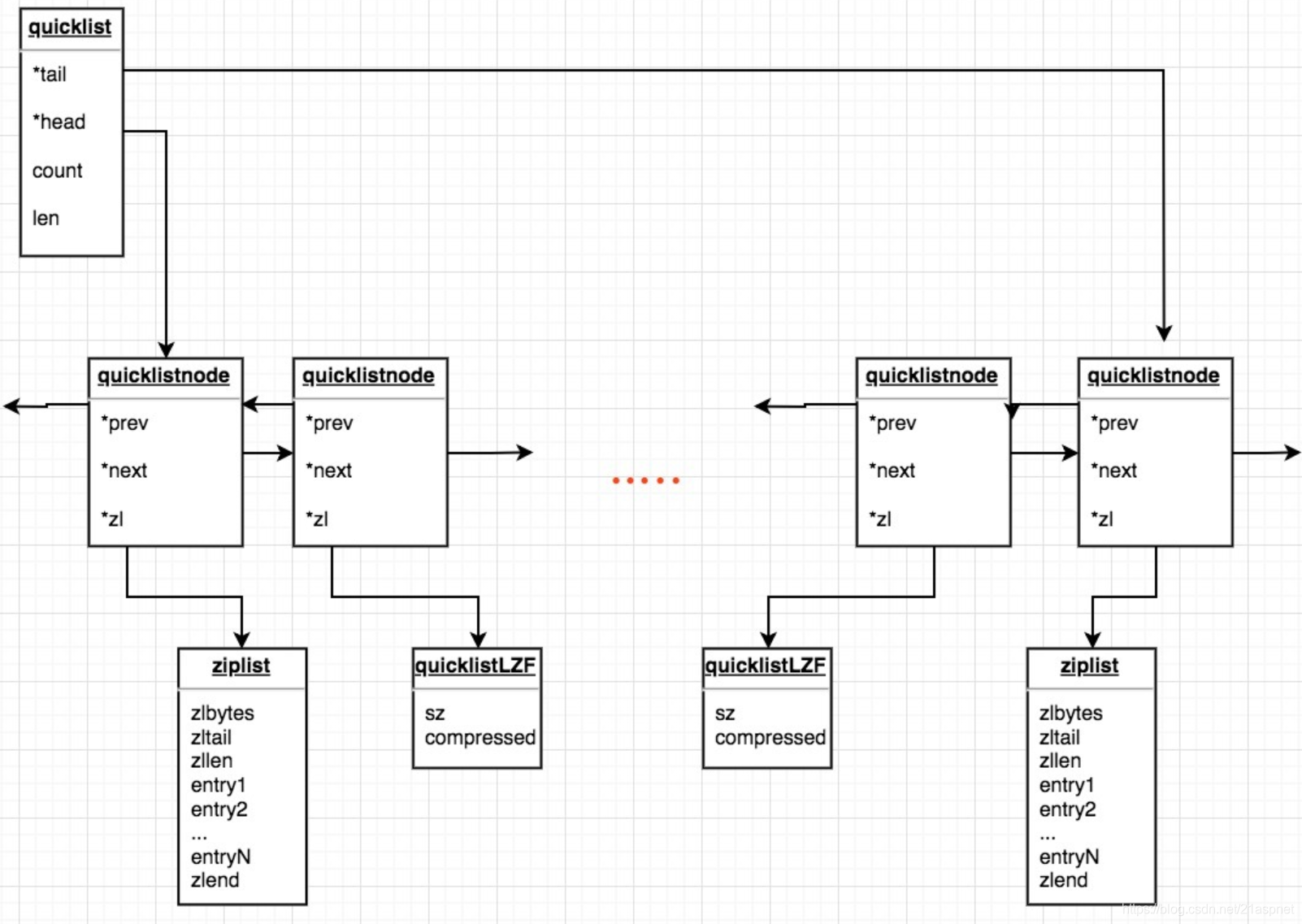
Redis源码分析 List实现
在版本3.2之前,Redis中的列表是 ziplist 和 linkedlist 实现的,在3.2之后,由quicklist实现。 双向链表linkedlist在表的两端进行push和pop操作非常方便,但是地址不连续,而且需要保持额外的指针。 ziplist是连续内存&am…

Linux cut命令
用途 文本文件按列提取。 特点 过于简单,只能处理固定格式的分隔符,分隔符不能使用正则表达式。 用法 命令基本格式 -b、-c、-f分别表示字节、字符、字段(即byte、character、field);list表示-b、-c、-f操作范围&#…

【MATLAB】符号数学计算(四):符号表达式操作
一、符号表达式合并 Rcollect(S):将表达式S中相同次幂的项合并。S可以是一个表达式,也可以是一个符号矩阵。Rcollect(S,v):将表达式中S中v的相同次幂进行合并。如果v没有指定,则默认将含有x的相同次幂的项进行合并。 >> sy…

Alpha冲刺——day1
Alpha冲刺——day1 作业链接 Alpha冲刺随笔集 github地址 站立式会议 会议安排:alpha冲刺的第一天,我们站立式会议讨论了我们接下来的安排,做出大致的规划,并针对之前的原型设计,讨论了界面设计的大概 项目进展项目进展…

一步一步学习VirtualBox安装CentOS7和CentOS8
个人学习研究Linux推荐安装VirtualBoxCentOS。 CentOS7和CentOS8的安装实际上是非常相似的,改变的地方不多,从CentOS7开始和CentOS6相比改变是非常大的。 VirtualBox本身是免费的,足够正常学习应用了,安装CentOS是因为企业线上大…
