最基本的绑定table是这样的,需要columns和data两个属性。
<template><Card><h4>表格栗子</h4><Table :columns="cols" :data="stuList"></Table></Card>
</template><script>
export default {data(){return {cols:[{title:'编号',key:'id'},{title:'性别',key:'gender'}],stuList:[{id:1,name:'小明',gender:'男'}]}}
}
</script>
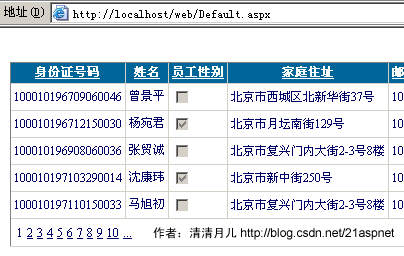
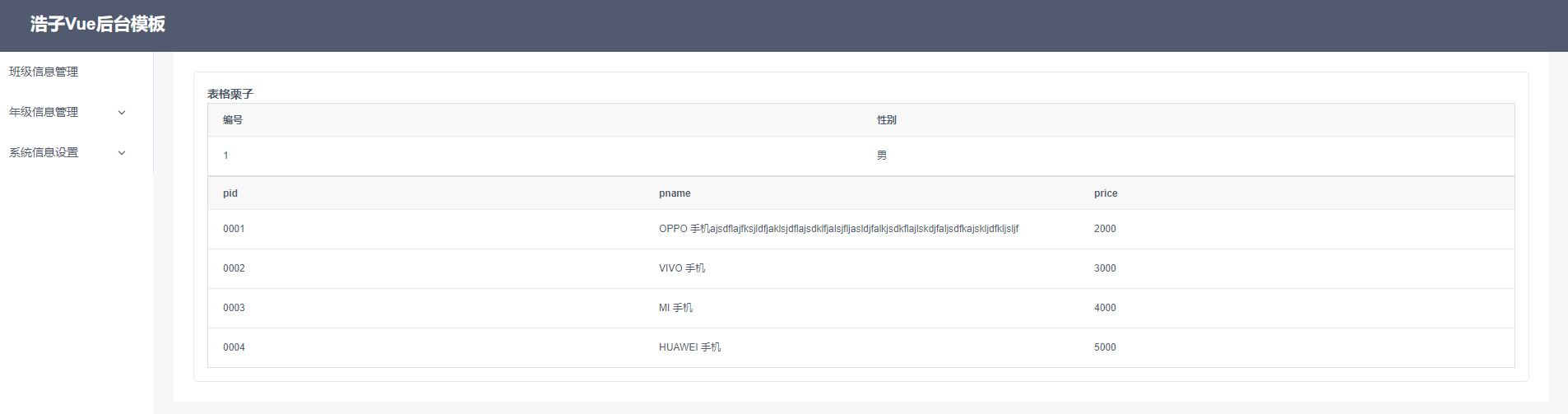
效果如下:

可以发现这样每次都需要频繁的指定列明和属性,所以我们用了下面的这种办法;定义对象列表(当然,这里就忽略了异步请求)
created(){this.proList = [{pid:'0001',pname:'OPPO 手机ajsdflajfksjldfjaklsjdflajsdklfjalsjfljasldjfalkjsdkflajlskdjfaljsdfkajskljdfkljsljf',price:2000},{pid:'0002',pname:'VIVO 手机',price:3000},{pid:'0003',pname:'MI 手机',price:4000},{pid:'0004',pname:'HUAWEI 手机',price:5000},]}因为我们需要指定columns,其中就是表头,所以我们应该去提取其中一个对象的列名数组,然后push到一个属性里。这样我们的就实现了,那我们如何获取里面的属性名呢?
for(let x in this.proList[0]){console.log(x);// this.headers.push({// title// })}
 直接去循环里面的第一个标本就ok,当然这排除了有不规则对象数组的可能;之后呢我们直接往里面拼columns即可(其中的两个参数)
直接去循环里面的第一个标本就ok,当然这排除了有不规则对象数组的可能;之后呢我们直接往里面拼columns即可(其中的两个参数)
还有需要注意的是,我们绑定的title只能是英文名,这种情况你只能和后台协同,看看能不能返回displayName了,如果你想返回的话,你看看我刚发布的文章:https://www.cnblogs.com/ZaraNet/p/10048243.html
然后直接拼写其中的key和title即可,那么我们也只能这么搞了。
created(){this.proList = [{pid:'0001',pname:'OPPO 手机ajsdflajfksjldfjaklsjdflajsdklfjalsjfljasldjfalkjsdkflajlskdjfaljsdfkajskljdfkljsljf',price:2000},{pid:'0002',pname:'VIVO 手机',price:3000},{pid:'0003',pname:'MI 手机',price:4000},{pid:'0004',pname:'HUAWEI 手机',price:5000},]for(let x in this.proList[0]){console.log(x);this.headers.push({title:x,key:x})}}<Table :columns="headers" :data="proList"></Table>
如果你说你的后台传过来了displayName,你可以这么搞。假如数据中已经有displayName(这个数据你自己填吧,我就不贴了)
created(){this.proList = [{pid:'0003',pname:'MI 手机',price:4000},{pid:'0004',pname:'HUAWEI 手机',price:5000},{pid:'编号',pname:'手机名称',price:'价格'}]var obj_Display_Model = this.proList[this.proList.length-1];for(var keyparmas in obj_Display_Model){this.headers.push({key:keyparmas,title:obj_Display_Model[keyparmas]})}}
在webApi中你的后台在构建这玩腻的时候,你放到最后,直接拼就好了。当然,这样还是不够完美的,那如果我们有N个组件,我们就要写这样的重复代码吗?我们直接创建my-Table的组件,其定义也是非常的简单。
<template><Table :data="data_source" :columns="headers"></Table>
</template>
<script>
export default {props:{data_source:{type:Array,default:[]}},data(){return {headers:[]}},created(){if (this.data_source.length==0){this.headers.push({title:'无列名'})return;}for(let x in this.data_source[0]){this.headers.push({title:x,key:x})}}
}
</script>
这样table的自定义组件就ok了,那我们看看调用。
<my-table :data_source="proList"></my-table>import MyTable from './my-table.vue'
export default {components:{MyTable},
列表绝对是有按钮的,它是进行了一定的操作。
this.headers.push({title:'操作',render:(createElement,params)=>{return createElement('div', [createElement('Button', {props: {type: 'primary',size: 'small'},style: {marginRight: '5px'},on: {click: () => {this.bianji(params.row.pid)}}}, '编辑'),createElement('Button', {props: {type: 'error',size: 'small'},on: {click: () => {this.shanchu(params.row.pid)}}}, '删除')]);}})
其中render给我们提供了render,通过render我们可以创建dom对象以及一些参数指向的方法,它们指向的方法你直接写到method中就可以了。那我们如何知道id呢,毕竟我们都是根据id去干一些事情。
你指定的方法的参数就是你的id。
bianji(pid){alert('要编辑的元素编号为:'+pid);},

table-filter如何使用?
this.headers[2]["filters"]=[{label:'高于2500',value:0},{label:'低于2500',value:1}];this.headers[2]["filterMethod"]=(e,row)=>{if (e===0)return row.price>2500;else return row.price<2500;}
其中filters是你的过滤体条件,下面如图所示。

以上就是关于IView结合vue的使用,觉得可以的点个推荐吧。