1.application/x-www-form-urlencoded序列化:encodeGET方式,会将表单中的数据(键值对)经过urlencode编码后追加到url中。POST方式,会将表单中的数据经过urlencode编码后放在request body 中。
ajax 之POST请求,参数序列化
比如,我们在没有使用jquery的时候,没有$.post来让我们使用,那我们像下面这样直接发送:var params1 = {username: username,passwrod: password};
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {var data = xhr.responseText;data = JSON.prase(data);console.log(data);}
}
xhr.open("POST","/url",true);
xhr.setRequestHeader('Content-Type', 'multipart/x-www-form-urlencoded; charset=UTF-8');
xhr.send(params1);
这样发送,后台是接受不到数据的,,因为数据藏在Request的body中,而不是表单中,
所以我们前端就要对数据进行序列化,像jquery一样,$.params 一样对json序列化,这样后台就可以收到了就像这样:var params1 = {username: username,passwrod: password};
function $params(obj) {var str = [];for (var p in obj) {str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));}return str.join("&");
}
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {var data = xhr.responseText;data = JSON.prase(data);console.log(data);}
}
xhr.open("POST","/url",true);
xhr.setRequestHeader('Content-Type', 'multipart/x-www-form-urlencoded; charset=UTF-8');
xhr.send($params(params1));
复制代码post请求中的序列化
转载于:https://juejin.im/post/5cdbf4316fb9a03240191cd9
相关文章:

Vim----ma6174
ma6174 linux vim https://www.runoob.com/linux/linux-vim.html 具体详见:https://github.com/ma6174/vim https://www.cnblogs.com/ma6174/archive/2011/12/10/2283393.html set sw4 set ts4 set et set smarttab set smartindent set lbr set fomB set sm set…

FloodFill 图像分割
#include "opencv2/imgproc/imgproc.hpp" #include "opencv2/highgui/highgui.hpp" #include <iostream> using namespace cv; using namespace std; // 初识化参数 Mat image, gray, mask; int ffillMode 1; int loDiff 20, upDiff 20; int conn…

一起来学习PID
一起来学习PID

【Hello CSS】第一章-CSS的语法与工作流
作者:陈大鱼头github: KRISACHAN在上一篇【Hello CSS】的序章CSS起源中介绍了CSS的诞生原因以及发展历史,了解了CSS的存在意义。从正篇篇开始将会正式开始介绍CSS这门语言的特点与功能。本篇则主要介绍CSS的语法与CSS是如何工作的。 CSS语法 …

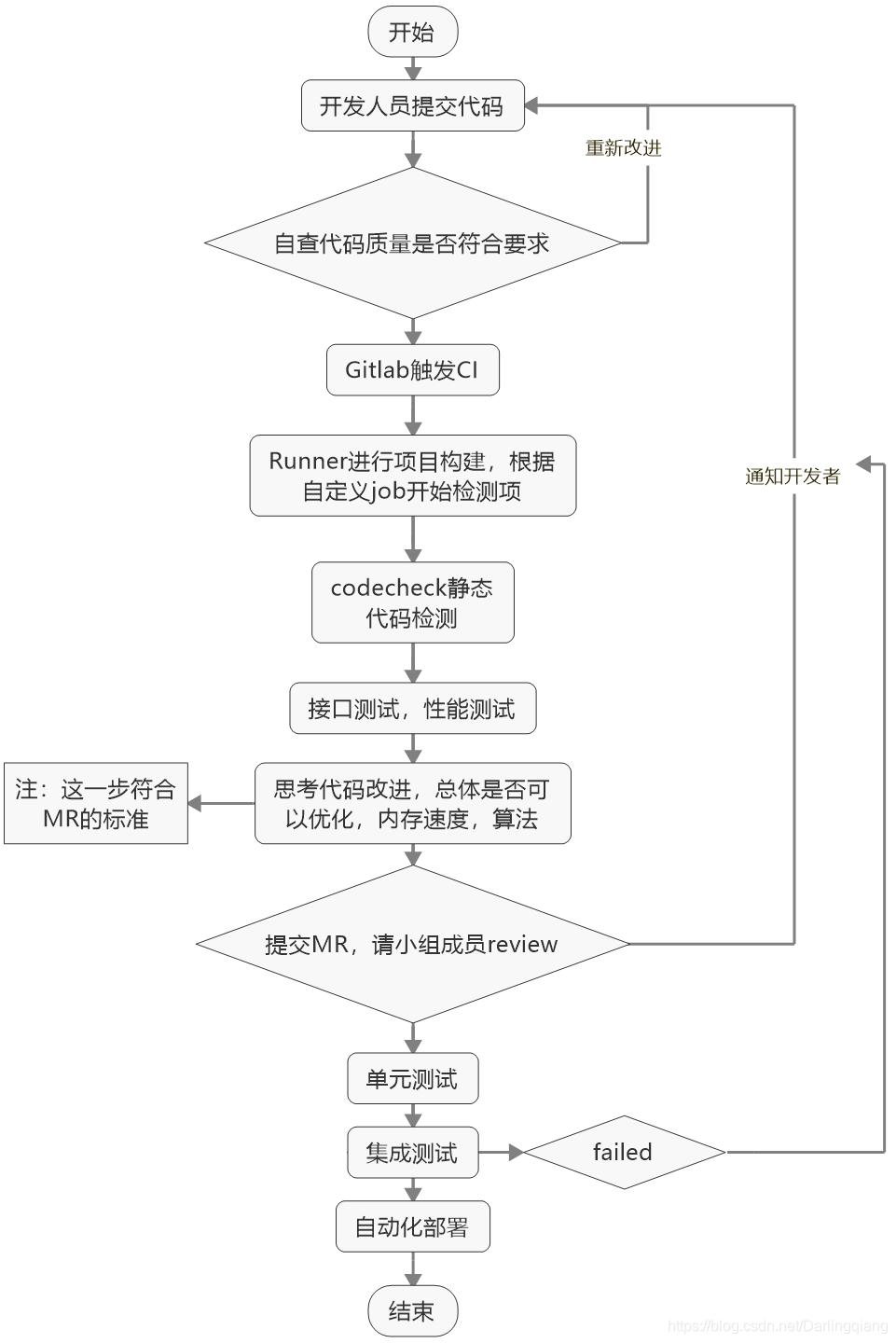
Gitlab CI(一)
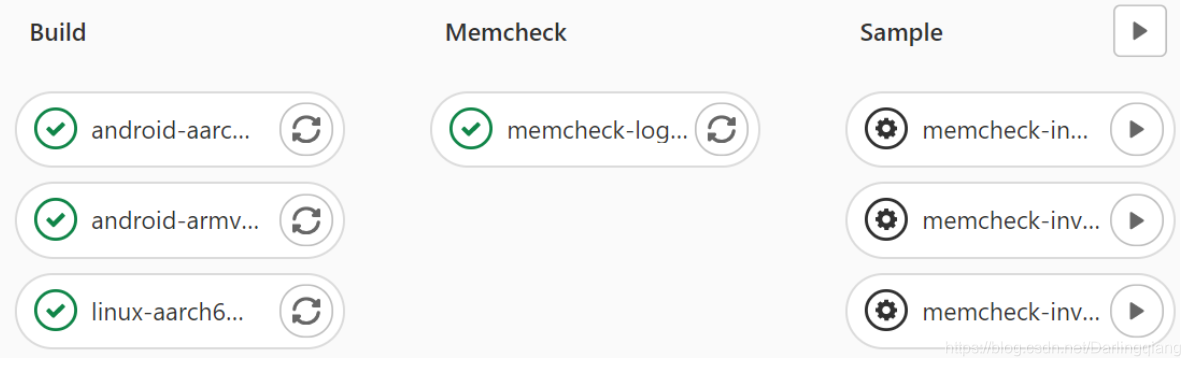
Gitlab CI流程设计与思考 repo添加ci完整流程 新增Repo CI注册需要开发者提供的信息和我们这边需要反馈的信息。 CI注册需要提供的信息: 1. Repo url 2. 需要注册哪些CI服务器:Linux CI服务器、Windows CI服务器、rk3399性能测试CI服务、rk3399内存检测…

redhat6.5 yum源
首先在自己的电脑上安装Redhat6.5(本经验用的是Redhat6.5-64位的系统),然后把Redhat6.5系统ISO镜像文件放到自己的电脑中(本经验是放在/root 下,切记自己的存放路经,以后不要再变动此路径和移动ISO文件&…

均值漂移图像分割
#include "opencv2/highgui/highgui.hpp" #include "opencv2/core/core.hpp" #include "opencv2/imgproc/imgproc.hpp" #include <iostream> using namespace cv; using namespace std; //颜色通道分离 static void MergeSeg(Mat& img…

Unreal Engine 4 优化教程
本教程旨在帮助开发人员提升基于虚幻引擎(Unreal Engine*4 (UE4))开发的游戏性能。在教程中,我们对引擎内部及外部使用的一系列工具,以及面向编辑器的最佳实践加以概述,还提供了有助于提高帧速率和项目稳定性的脚本。查看详情 转载于:https:/…

Gitlab CI更多内容学习(二)
文章目录1 CI含义2.1 多平台统一发布2.2 平台解耦单一发布3. CI job按需触发4. Gitlab CI/CD管道配置5. Job和Runner6. Gitlab CI预定义变量1 CI含义 GitLab CI / CD管道配置参考 GitLab CI/CD pipeline configuration reference 使用在每个项目中调用的YAML文件配置GitLab …

spring读取配置文件的几种方式
场景 假如有以下属性文件dev.properties, 需要注入下面的tag tag123 通过PropertyPlaceholderConfigurer <bean class"org.springframework.beans.factory.config.PropertyPlaceholderConfigurer"> <property name"location" value"dev.prop…

特征尺度变换实现
void CreateScaleSpace(cv::Mat srcImage,std::vector< std::vector<Mat> > &ScaleSpace,std::vector< std::vector<Mat> > &DoG) {cv::Size ksize(5, 5);double sigma; Mat srcBlurMat, up, down;// 高斯平滑GaussianBlur(srcImage, srcBlurM…

Flask基础-(模板)
概念:包含变量和运算逻辑的HTML,执行这些变量替换和逻辑计算工作的过程称为渲染 1.基本语法 a.{{ 。。。}}用来标记变量 b.{% %}用来标记语句 c.{{ 变量|过滤器 }} d.{# #}注释复制代码2.过滤器 safe:禁用转义;<p>{{ <em>…

GitLab CI流水线配置文件.gitlab-ci.yml详解(三)
GitLab CI流水线配置文件.gitlab-ci.yml详解 … contents:: 目录 本文讲解在 :ref:GitLab的汉化与CI持续集成gitlab-runner的配置 <configure_gitlab_i18n_and_create_gitlab_ci_with_gitlab_runner> 的基础上,对GitLab CI流水线配置文件 .gitlab-ci.yml 进…

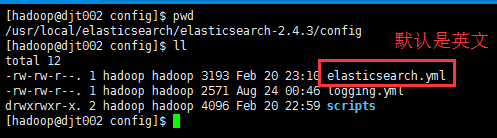
elasticsearch-.yml(中文配置详解)
此elasticsearch-.yml配置文件,是在$ES_HOME/config/下 elasticsearch-.yml(中文配置详解) # Elasticsearch Configuration ## NOTE: Elasticsearch comes with reasonable defaults for most settings.# Before you set out to tweak and t…

SIFT 特征检测及匹配
#<opencv2/opencv.hpp> #include <opencv2/features2d/features2d.hpp> #include <opencv2/xfeatures2d/nonfree.hpp> #include <iostream>//using namespace cv::features2d; using namespace std; using namespace cv; // 计算图像的SIFT特征及匹配 …

详解Java中的复合视图设计模式
使用由多个子视图组成的复合视图。整个模板的每个子视图可以整体动态地包括在内,并且可以独立于内容来管理页面的布局。 Apache Tiles和SiteMesh 框架使用Composite View Design Pattern。 为简单起见,这种模式分为若干部分,如问题࿰…

CI流水线配置文件参数详解(一)
文章目录4. 参数详解(一)4.1 script4.2 image 指定使用Docker镜像。如 iamge:name ,暂时忽略。4.3 before_script 用于定义在所有作业之前需要执行的命令,比如更新代码、安装依赖、打印调试信息之类的事情。4.4 after_script4.5 stages 定义流水线全局可…

Elasticsearch的前后台运行与停止(rpm包方式)
对应,这es的下载,需要rpm包。 Elasticsearch-2.4.3的下载(图文详解) 建议用root用户 [rootdjt002 elasticsearch-2.4.3]$ pwd/usr/local/elasticsearch/elasticsearch-2.4.3 [rootdjt002 elasticsearch-2.4.3]$ rpm -ivh elastic…

SURF 特征检测及匹配
#include <opencv2/opencv.hpp> #include <opencv2/xfeatures2d.hpp> #include <opencv2/xfeatures2d/nonfree.hpp> #include <iostream>using namespace cv::xfeatures2d; using namespace std; using namespace cv;// 计算图像的SURF特征及匹配 floa…

Mybatis源码阅读之三
2019独角兽企业重金招聘Python工程师标准>>> 由前面的系列二分析到MapperMethod的execute方法,我们接着分析MapperMethod。如下List-1: List-1 public class MapperMethod {private final SqlCommand command;private final MethodSignature method;publ…

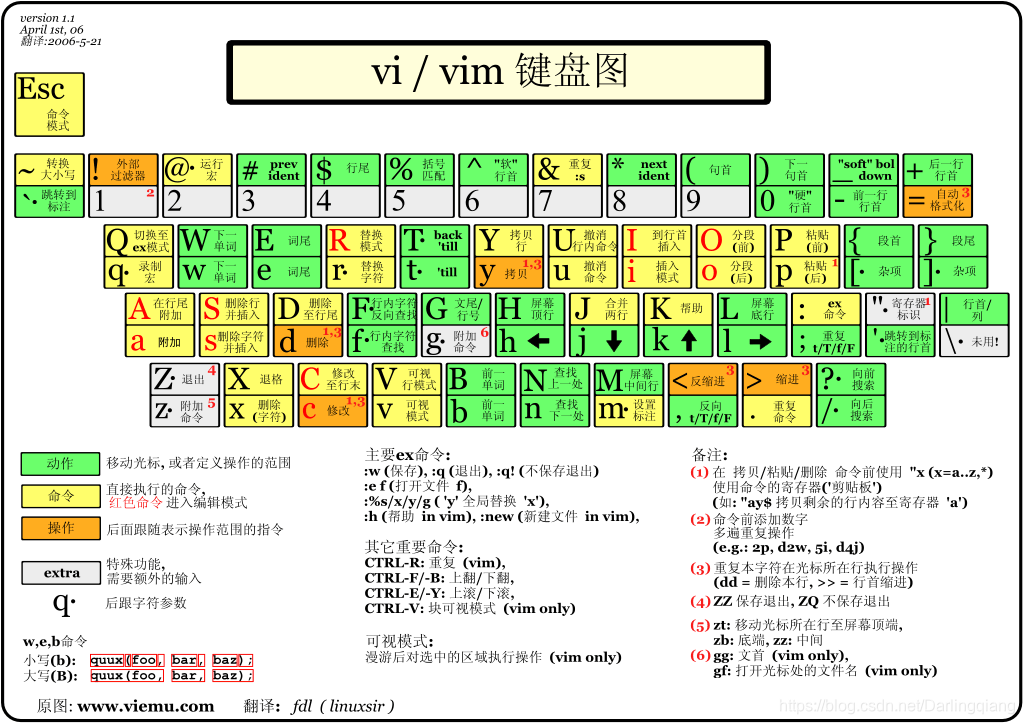
Vim快捷键键位图
https://www.runoob.com/w3cnote/all-vim-cheatsheat.html

简单几步写一个laravel扩展包
为什么80%的码农都做不了架构师?>>> laravel使用composer来管理扩展包,理解composer和laravel的开发模式,可以通过简单的几个步骤,快速写出一个laravel扩展包。 全新的laravel5.4环境安装 composer create-project la…

ORB 特征检测与匹配
#include <opencv2/opencv.hpp> #include <opencv2/xfeatures2d.hpp> #include <opencv2/xfeatures2d/nonfree.hpp> #include <iostream>using namespace cv::xfeatures2d; using namespace std; using namespace cv; // 计算图像的ORB特征及匹配 cv::…

数据结构(队列实现篇)
在数据结构与算法中,队列queue是一种受限的线性储存结构,特殊之处在于它只允许在表的前端front进行删除操作,而在表的后端rear进行插入操作,和栈一样,队列是一种操作受限制的线性表。进行插入操作的端称为队尾…
Markdown编辑器使用
Markdown编辑器使用欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚…

HOGDescriptor 描述类
struct CV_EXPORTS HOGDescriptor {// 高斯平滑参数enum { DEFAULT_WIN_SIGMA -1 };// 检测窗口的最大数量enum { DEFAULT_NLEVELS 64 };// 描述符存储格式enum { DESCR_FORMAT_ROW_BY_ROW, DESCR_FORMAT_COL_BY_COL };// 创建了特征描述符和检测器HOGDescriptor(Size win_si…

Linux----进程概念
程序 : 程序指的是一系列有逻辑, 有顺序结构的指令.进程 : 进程从两个角度来说:1 用户角度: 进程从用户角度来说就是运行中的程序2 操作系统的角度: 进程是操作系统对运行中程序的描述信息, 叫做进程描述符(程序控制块)简称PCBPCB : 在Linux下PCB指的是在内核中的task_struct 结…

codecheck
codecheck scan-build: clang-tools集成的静态检查工具, 使用clang static analyzer进行静态检查,使用方便 https://clang-analyzer.llvm.org/scan-build.html https://manpages.ubuntu.com/manpages/bionic/man1/scan-build.1.html CodeChecker: 爱立信推出的静…

ubuntu安装chrome浏览器
PPA方法,免FQ,否则,你得FQ下载chrome,你Firefox VPN配置好了吗!!! wget -q -O - https://raw.githubusercontent.com/longhr/ubuntu1604hub/master/linux_signing_key.pub | sudo apt-key add s…

java中的注解(二)
今天我继续来介绍java中的注解。注解与接口和类不同的是注解是不允许继承的,但是注解中有一个和继承有关的元注解:Inherited。如果我们在定义注解时候加上这个元注解那么我们就可以在子类中监测到该注解的存在。 Target(ElementType.TYPE) Inherited Ret…
