1.1 选择器
1.2 伪类
1.3 !IMPORTANT
1.4 DocType文档类型决定了IE的渲染模式,标准模式(standard)还是兼容模式(quirks),并且声明必须放在所有代码之前,包括注释。<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN”“">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
1.5 属性
1.6 滤镜(filter)IE私有,效率也比较低,一般不建议使用。
IE: 1 #id{ filter:progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=60)} FF: 1 #id{opacity:0.6} 1.7 行为(behavier)在css中使用js, IE特有,借此可实现max-width,min-width等效果,不过效率比较低.同时这里也是可能存在XSS攻击的地方. 1.8 Bug
1.9 css hack
2 Javascript2.1 检测技术
1 if (window.XMLRequest){
1 var sUserAgent = navigator.userAgent;
2.2 EventDOM标准中事件模型是先捕获再冒泡,IE中只有冒泡阶段。
2.3 Dom
2.4 XML
2.5 Encode2.6 CompatMode
2.7 css
2.8 native
[1,2,3,4,] IE下长度为5,firefox长度为4
{key1:‘value1’,key2:‘value2’,}最后一个逗号IE下报错。
2004年,而getYear()在FF下得到104,IE下则得到2004,建议使用getFullYear()代替
使用for in操作Dom元素时,IE会先列出内置的属性(没有function),再列出用户自定义的方法和属性,FF会先列出用户自定义的属性和方法,再列出内置的属性和方法 2.9 selector
2.10 窗口
2.11 大小写IE 对于部分属性会忽略大小写,但FF不会 比如screen.availWidth 2.12 页面加载页面加载的过程有两个事件,页面完全加载的window.onload,可理解为页面下载完成。另一个是dom准备完成事件,这时图片等可能尚未下载完。如果需要尽早的执行js,可以利用以下方式,创建domReady方法 1 function _fi(){if(arguments.callee.dn)return;arguments.callee.dn=true;if(_timer)clearInterval(_timer);for(var i=0;i<onloadList.length;i++){onloadList[i].call(window)}}; mooltools内置了domready事件 1 window.addEvent('domready', function(){ 2.13 剪贴板操作1 function copyToClipboard(txt) { 2.14 加入收藏夹2.15 IE7的变化
1 window.opener = null;2 window.open("",'_self');3 window.close();
1 2 3 4 5 6 7 2.16 firefox 3的变化firefox 3.0起支持使用模式对话框 2.17 其它 |
IE6,7,8,FF兼容总结
转载于:https://www.cnblogs.com/linyijia/archive/2010/08/20/1804117.html
相关文章:

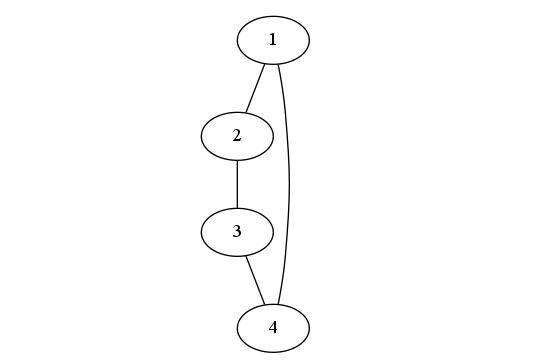
二叉树的路径(根节点到叶节点)Binary Tree Paths
为什么80%的码农都做不了架构师?>>> 问题: Given a binary tree, return all root-to-leaf paths. For example, given the following binary tree: 1/ \ 2 3\5 All root-to-leaf paths are: ["1->2->5", "1->…

股市币市:数据分析与交易所公告(20190226)
沪深300 1. 沪深300分位数数据 2. 沪深300股指图 3. 沪深300分位数图 4. 沪深300筹码分布图 数据来源: https://finance.sina.com.cn/stock/ BTC比特币 1. 比特币分位数数据 2. 比特币交易图 3. 比特币分位数图 4. 比特币筹码分布图 数据来源: https…

零基础怎么学UI设计
互联网的快速发展,给很多企业和求职人员有了更多的创业和工作机会,近几年,UI设计行业招聘需求人数就在不断上涨,越来越多的人想转行做UI设计。那么零基础怎么学UI设计?有哪些简单有效的学习方法?我们来看看下面的详细介绍。 零基…

原创:嵌入图片的HTML内容在FLASH AS3中正确显示的最佳解决方案
做一个项目,遇到这个该死的问题,尝试了几乎所有解决方法,几近崩溃,终于找到完美解决方案。因为在网上,无论中文还是英文,搜索了无数遍,都没人给出正确答案,所以,在此记下…

总结六条对我们学习Linux系统有用的忠告
接触linux需要的是端正自己的态度,这个玩意可不是一天两天就能拿得下的。学习个基础,能装系统、能装常见服务、能编译、能配置存储空间、能配置系统参数、能简单查看系统负载等基本够用。但这些只保证能做机房运维,真正和进阶的运维工作不在机…

一份来自上海院校的考研预调剂系统已开放名单!
距离 19 考研初试成绩的公布已经有一段时间了,成绩不错的同学就安心准备复试吧,全力备考,一定要拿到属于你的录取通知书!成绩不满意,擦线或者排名靠后的同学,复试、调剂两手准备,注定咱们要花更…

【Python培训基础知识】Python生成器函数
对于程序而言,内存也是很重要的,因为程序中很多数据都是保存在内存中的,如果内存中存储的数据过多,那么系统就会崩溃,这是人们不希望发生的。 可以采用生成器推导式来解决内存不足的问题。例如,利用生成器推…

普华永道重磅报告:决定未来的八大核心科技
在新兴科技高速发展的今天,各个技术风口你方唱罢我登场,把我们裹挟其中,无论是创业者,还是大公司的决策人,都需要时刻判断趋势。 也许每个人心里都在想类似的问题:“这些人工智能技术会如何影响我们的物联网…

[转帖][实用]Linux 释放内存方法
先看看内存使用状况[rootnode1 ~]# free -mtotal used free shared buffers cachedMem: 8004 6557 1446 0 163 5630-/ buffers/cache: 763 7240Swap: 1983 0 1983把内存里的数据暂时写到硬盘里[rootnode1 ~]# sync修改 /proc/sys/vm/drop_caches文件[rootnode1 ~]# echo 3 >…

股市币市:数据分析与交易所公告(20190227)
沪深300 1. 沪深300分位数数据 2. 沪深300股指图 3. 沪深300分位数图 4. 沪深300筹码分布图 数据来源: https://finance.sina.com.cn/stock/ BTC比特币 1. 比特币分位数数据 2. 比特币交易图 3. 比特币分位数图 4. 比特币筹码分布图 数据来源: https…

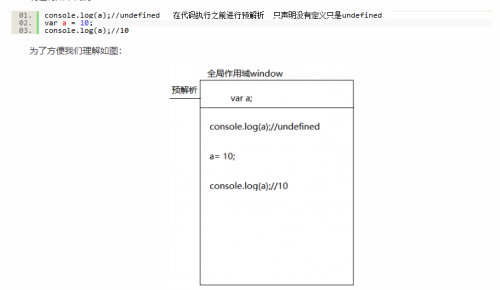
【Web前端培训】预解析(变量提升)
今天千锋小编为大家介绍一下一下JavaScript中的预解析(变量提升)。从什么是预解析及变量的预解析和函数的预解析及加载流程进行学习(注意:我们这里说的ES5中的预解析)。 什么是解析 首先代码执行肯定需要一个执行环境,浏览器会提供一个供javaScript执行的…

如何利用 C# 爬取「猫眼电影:热映口碑榜」及对应影片信息!
我们生活在一个快节奏的时代里,每天除了辛苦的提升自己,为生活打拼之外,偶尔的放松去看场电影也是必要的。可是能够抽出的时间有限,选择看哪部电影就是一个挠头的问题了。 幸好,有类似猫眼电影、豆瓣电影、淘票票这样…

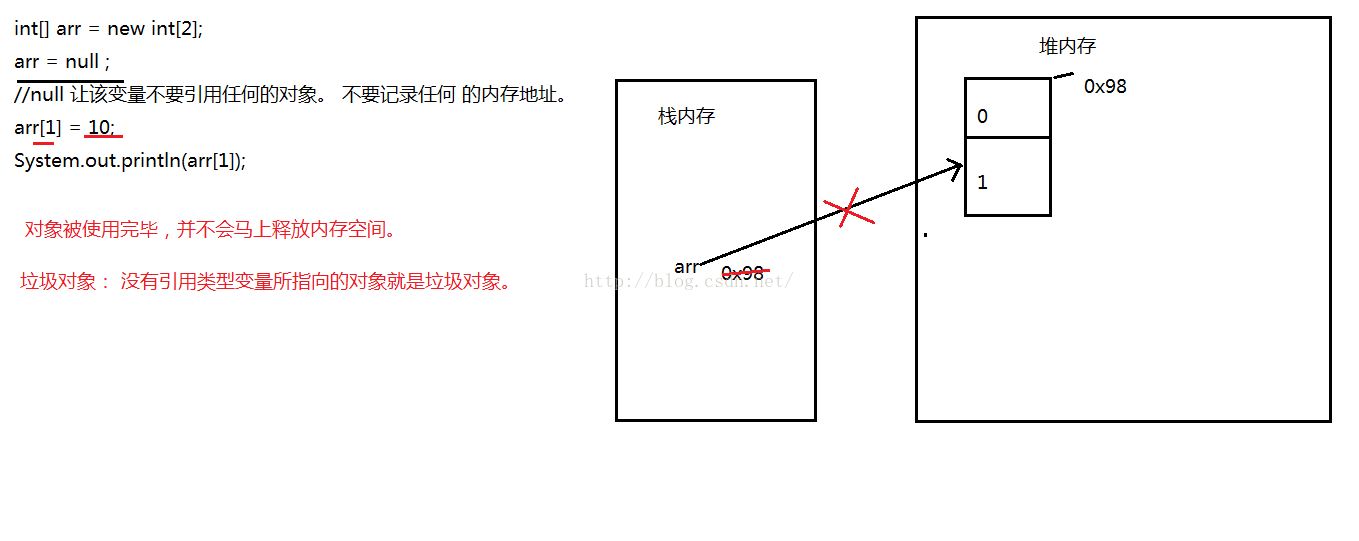
【Java学习笔记之五】java数组详解
数组 概念 同一种类型数据的集合。其实数组就是一个容器。 数组的好处 可以自动给数组中的元素从0开始编号,方便操作这些元素。 格式1: 元素类型[] 数组名 new 元素类型[元素个数或数组长度]; 示例:int[] arr new int[5]; 格式2&…

参加Java培训需要注意什么
java编程语言对于零基础的同学来说,想要自学是非常困难的,因为java学习包含很多阶段,所以零基础的小白和初学者报java培训班学习是非常有必要的,下面小编就给大家详细的介绍一下参加Java培训需要注意什么? 参加Java培训需要注意什…

写得不错的几篇C/C++博客
转:http://blog.csdn.net/rubyzhudragon/category/562309.aspx 转载于:https://www.cnblogs.com/xinzhuangzi/archive/2010/08/22/4100543.html

股市币市:数据分析与交易所最新公告(20190228)
沪深300 1. 沪深300分位数数据 2. 沪深300股指图 3. 沪深300分位数图 4. 沪深300筹码分布图 数据来源: https://finance.sina.com.cn/stock/ BTC比特币 1. 比特币分位数数据 2. 比特币交易图 3. 比特币分位数图 4. 比特币筹码分布图 数据来源: https…

优化webpack配置
happypack happypack可以加快rebuild的速度 在开发的时候,需要将babel-loader替换成happypack/loader{test: /\.(js|jsx)$/,exclude: /(node_modules|vendor)/,loader: isDev ? happypack/loader : babel-loader } 同时添加插件, 根据需要定义不同的babel配置&…

Java多线程学习处理高并发问题
在程序的应用程序中,用户或请求的数量达到一定数量,并且无法避免并发请求.由于对接口的每次调用都必须在返回时终止,因此,如果接口的业务相对复杂,则可能会有多个用户.调用接口时,该用户将冻结. 以下内容将…

防止表单多次提交
防止表单多次提交 //jQuery①<script type"text/javascript"> $("input:submit").each(function() { var srcclick $(this).attr("onclick"); if(typeof(srcclick)"function"){ $(this).click(function() { if (srcclick()) { …

Visual Studio环境变量使用实例:使用环境变量来组织project
前言 在前一篇文章Visual Studio中的环境变量(以Visual Studio 2013为例)中介绍了VS中的环境变量,本文将以实际样例说明怎样合理使用这些环境变量来组织VCproject。使用vs环境变量来组织project 通常一个解决方式包括多个项目。这些项目相互之间可能存在依赖关系。以…

股市币市:数据分析与交易所最新公告(20190301)
沪深300 1. 沪深300分位数数据 2. 沪深300股指图 3. 沪深300分位数图 4. 沪深300筹码分布图 数据来源: https://finance.sina.com.cn/stock/ BTC比特币 1. 比特币分位数数据 2. 比特币交易图 3. 比特币分位数图 4. 比特币筹码分布图 数据来源: https…

Python常用6个技术网站汇总分享!
Python是一门面向对象的编程语言,它具有丰富和强大的库,能够把用其他语言编写的各种模块轻松地联结在一起,因此也常被称为“胶水语言”。Python技术会随着互联网的不断发展一直迭代和更新,所以需要Python开发的人员一直保持一个学…

devstack —— 单机部署 OpenStack 体验
2019独角兽企业重金招聘Python工程师标准>>> devstack 是一个用来快速部署 OpenStack 的脚本。 使用非常简单,执行 ./stack.sh 即可,但是在安装过程中遇到一些问题会中断,通过不断修正尝试,事后在这里记录一下…

使用ultraedit和cl编译器打造简易c/c++开发环境
在visual c下,每编写一个简单的小程序,就得生成一大串中间文件,另人十分的不爽。下面提供一个新的编写c/c程序的方法: (1),下载utraledit-32编辑器,推荐v11. (2&a…

股市币市:数据分析与交易所最新公告(20190302)
BTC比特币 1. 比特币分位数数据 2. 比特币交易图 3. 比特币分位数图 4. 比特币筹码分布图 数据来源: https://coinmarketcap.com/currencies/bitcoin/ 数字货币交易所公告 BigOne 2019/03/01 BigONE 用户体验月:有奖寻建议 ,重金找 BUG …

分享五款java学习辅助工具,总有你用的上的~
想要学好java技术,除了自身的努力,辅助工具也不缺少,辅助工具可以帮助大家在今后的工作中可以提高工作效率,下面小编就来分享五款java学习辅助工具,总有你用的上的~ 五款java学习辅助工具: 1、Eclipse Ecli…

如何利用 C# 爬取「猫眼电影专业版:票房」数据!
在现代生活中,看电影已经成为大家的一种休闲方式。 前几天,我们介绍了 如何利用 C# 爬取「猫眼电影:热映口碑榜」及对应影片信息!,通过这份“热映口碑”榜单,我们可以看到大家对当前热播电影的评价&#x…

MOSS的CSS样式说明,一个老外总结的
MOSS的CSS样式说明,一个老外总结的 http://www.heathersolomon.com/content/sp07cssreference.htm 转载于:https://www.cnblogs.com/greeny/archive/2010/09/03/1817027.html

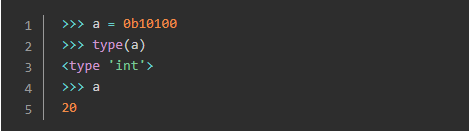
什么是整型?Python整型详细介绍
整数类型(int)简称整型,它用于表示整数,例如,100、2016等。整型字面值的表示方式有四种,分别是十进制、二进制(以“0B”或“0b”开头)、八进制(以数字“0”开头)和十六进制(以“0x”或“0X”开头)。 Python的整型可以表示的范围是…

hibernate.hbm2ddl.auto的value
Hibernate 配置参数hibernate.hbm2ddl.auto Hibernate中的配置文件: <properties> <property name"hibernate.hbm2ddl.auto" value"create" /> </properties> 参数说明: validate 加载hibernate时…
