HarmonyOS 数据管理与应用数据持久化(二)
通过键值型数据库实现数据持久化
场景介绍
键值型数据库存储键值对形式的数据,当需要存储的数据没有复杂的关系模型,比如存储商品名称及对应价格、员工工号及今日是否已出勤等,由于数据复杂度低,更容易兼容不同数据库版本和设备类型,因此推荐使用键值型数据库持久化此类数据。
约束限制
● 设备协同数据库,针对每条记录,Key 的长度≤896 Byte,Value 的长度<4 MB。
● 单版本数据库,针对每条记录,Key 的长度≤1 KB,Value 的长度<4 MB。
● 每个应用程序最多支持同时打开 16 个键值型分布式数据库。
● 键值型数据库事件回调方法中不允许进行阻塞操作,例如修改 UI 组件。
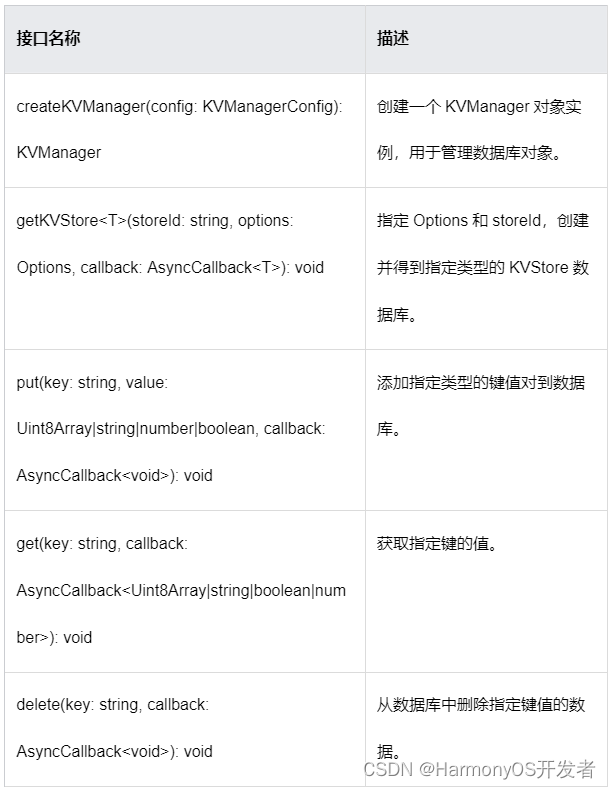
接口说明
以下是键值型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有 callback 和 Promise 两种返回形式,下表均以 callback 形式为例,更多接口及使用方式请见分布式键值数据库。

开发步骤
1. 若要使用键值型数据库,首先要获取一个 KVManager 实例,用于管理数据库对象。示例代码如下所示:Stage 模型示例:
// 导入模块import distributedKVStore from '@ohos.data.distributedKVStore';// Stage模型import UIAbility from '@ohos.app.ability.UIAbility';let kvManager;export default class EntryAbility extends UIAbility {onCreate() {let context = this.context;const kvManagerConfig = {context: context,bundleName: 'com.example.datamanagertest'};try {// 创建KVManager实例kvManager = distributedKVStore.createKVManager(kvManagerConfig);console.info('Succeeded in creating KVManager.');// 继续创建获取数据库} catch (e) {console.error(`Failed to create KVManager. Code:${e.code},message:${e.message}`);}}}
FA 模型示例:
// 导入模块import distributedKVStore from '@ohos.data.distributedKVStore';// FA模型import featureAbility from '@ohos.ability.featureAbility';let kvManager;let context = featureAbility.getContext(); // 获取contextconst kvManagerConfig = {context: context,bundleName: 'com.example.datamanagertest'};try {kvManager = distributedKVStore.createKVManager(kvManagerConfig);console.info('Succeeded in creating KVManager.');// 继续创建获取数据库} catch (e) {console.error(`Failed to create KVManager. Code:${e.code},message:${e.message}`);}
2. 创建并获取键值数据库。示例代码如下所示:
try {const options = {createIfMissing: true, // 当数据库文件不存在时是否创建数据库,默认创建encrypt: false, // 设置数据库文件是否加密,默认不加密backup: false, // 设置数据库文件是否备份,默认备份kvStoreType: distributedKVStore.KVStoreType.SINGLE_VERSION, // 设置要创建的数据库类型,默认为多设备协同数据库securityLevel: distributedKVStore.SecurityLevel.S2 // 设置数据库安全级别};// storeId为数据库唯一标识符kvManager.getKVStore('storeId', options, (err, kvStore) => {if (err) {console.error(`Failed to get KVStore. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in getting KVStore.');// 进行相关数据操作});} catch (e) {console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);}
3. 调用 put()方法向键值数据库中插入数据。示例代码如下所示:
const KEY_TEST_STRING_ELEMENT = 'key_test_string';const VALUE_TEST_STRING_ELEMENT = 'value_test_string';try {kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to put data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting data.');});} catch (e) {console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);}
说明
当 Key 值存在时,put()方法会修改其值,否则新增一条数据。
4. 调用 get()方法获取指定键的值。示例代码如下所示:
const KEY_TEST_STRING_ELEMENT = 'key_test_string';const VALUE_TEST_STRING_ELEMENT = 'value_test_string';try {kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to put data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting data.');kvStore.get(KEY_TEST_STRING_ELEMENT, (err, data) => {if (err !== undefined) {console.error(`Failed to get data. Code:${err.code},message:${err.message}`);return;}console.info(`Succeeded in getting data. data:${data}`);});});} catch (e) {console.error(`Failed to get data. Code:${e.code},message:${e.message}`);}
5. 调用 delete()方法删除指定键值的数据。示例代码如下所示:
const KEY_TEST_STRING_ELEMENT = 'key_test_string';const VALUE_TEST_STRING_ELEMENT = 'value_test_string';try {kvStore.put(KEY_TEST_STRING_ELEMENT, VALUE_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to put data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in putting data.');kvStore.delete(KEY_TEST_STRING_ELEMENT, (err) => {if (err !== undefined) {console.error(`Failed to delete data. Code:${err.code},message:${err.message}`);return;}console.info('Succeeded in deleting data.');});});} catch (e) {console.error(`An unexpected error occurred. Code:${e.code},message:${e.message}`);}
通过关系型数据库实现数据持久化
场景介绍
关系型数据库基于 SQLite 组件,适用于存储包含复杂关系数据的场景,比如一个班级的学生信息,需要包括姓名、学号、各科成绩等,又或者公司的雇员信息,需要包括姓名、工号、职位等,由于数据之间有较强的对应关系,复杂程度比键值型数据更高,此时需要使用关系型数据库来持久化保存数据。
基本概念
● 谓词:数据库中用来代表数据实体的性质、特征或者数据实体之间关系的词项,主要用来定义数据库的操作条件。
● 结果集:指用户查询之后的结果集合,可以对数据进行访问。结果集提供了灵活的数据访问方式,可以更方便地拿到用户想要的数据。
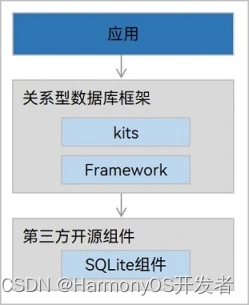
运作机制
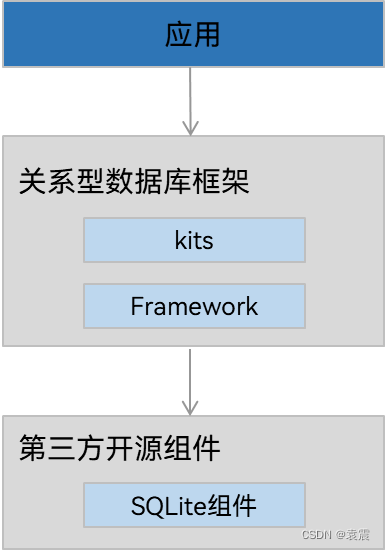
关系型数据库对应用提供通用的操作接口,底层使用 SQLite 作为持久化存储引擎,支持 SQLite 具有的数据库特性,包括但不限于事务、索引、视图、触发器、外键、参数化查询和预编译 SQL 语句。
图 1 关系型数据库运作机制

约束限制
● 系统默认日志方式是 WAL(Write Ahead Log)模式,系统默认落盘方式是 FULL 模式。
● 数据库中连接池的最大数量是 4 个,用以管理用户的读操作。
● 为保证数据的准确性,数据库同一时间只能支持一个写操作。
● 当应用被卸载完成后,设备上的相关数据库文件及临时文件会被自动清除。
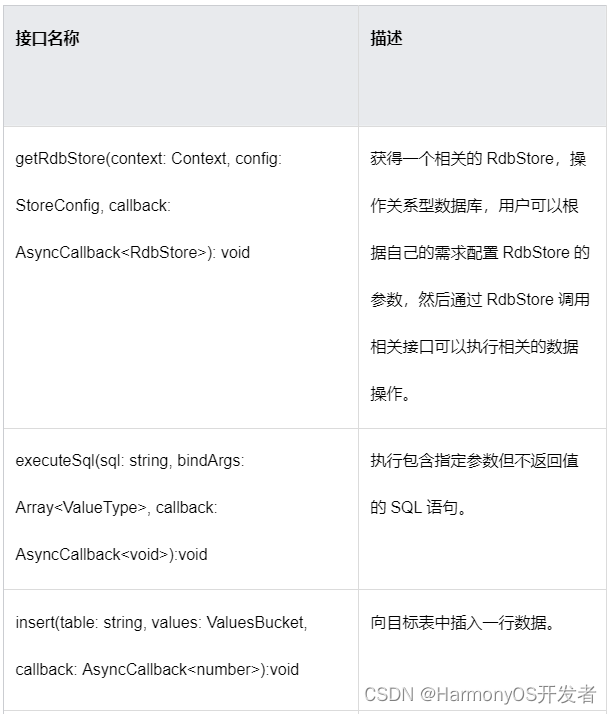
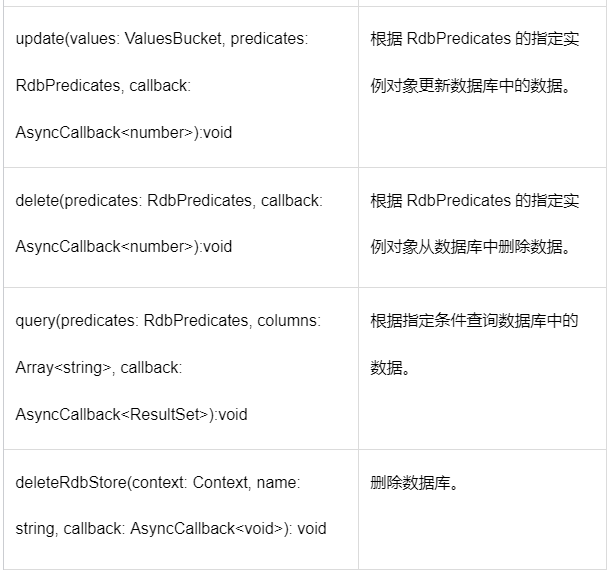
接口说明
以下是关系型数据库持久化功能的相关接口,大部分为异步接口。异步接口均有 callback 和 Promise 两种返回形式,下表均以 callback 形式为例,更多接口及使用方式请见关系型数据库。


开发步骤
1. 使用关系型数据库实现数据持久化,需要获取一个 RdbStore。示例代码如下所示:Stage 模型示例:
import relationalStore from '@ohos.data.relationalStore'; // 导入模块import UIAbility from '@ohos.app.ability.UIAbility';class EntryAbility extends UIAbility {onWindowStageCreate(windowStage) {const STORE_CONFIG = {name: 'RdbTest.db', // 数据库文件名securityLevel: relationalStore.SecurityLevel.S1 // 数据库安全级别};const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句relationalStore.getRdbStore(this.context, STORE_CONFIG, (err, store) => {if (err) {console.error(`Failed to get RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in getting RdbStore.`);store.executeSql(SQL_CREATE_TABLE); // 创建数据表// 这里执行数据库的增、删、改、查等操作});}}
FA 模型示例:
import relationalStore from '@ohos.data.relationalStore'; // 导入模块import featureAbility from '@ohos.ability.featureAbility';// 获取contextlet context = featureAbility.getContext();const STORE_CONFIG = {name: 'RdbTest.db', // 数据库文件名securityLevel: relationalStore.SecurityLevel.S1 // 数据库安全级别};const SQL_CREATE_TABLE = 'CREATE TABLE IF NOT EXISTS EMPLOYEE (ID INTEGER PRIMARY KEY AUTOINCREMENT, NAME TEXT NOT NULL, AGE INTEGER, SALARY REAL, CODES BLOB)'; // 建表Sql语句relationalStore.getRdbStore(context, STORE_CONFIG, (err, store) => {if (err) {console.error(`Failed to get RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in getting RdbStore.`);store.executeSql(SQL_CREATE_TABLE); // 创建数据表// 这里执行数据库的增、删、改、查等操作});
说明
● 应用创建的数据库与其上下文(Context)有关,即使使用同样的数据库名称,但不同的应用上下文,会产生多个数据库,例如每个 UIAbility 都有各自的上下文。
● 当应用首次获取数据库(调用 getRdbStore)后,在应用沙箱内会产生对应的数据库文件。使用数据库的过程中,在与数据库文件相同的目录下可能会产生以-wal 和-shm 结尾的临时文件。此时若开发者希望移动数据库文件到其它地方使用查看,则需要同时移动这些临时文件,当应用被卸载完成后,其在设备上产生的数据库文件及临时文件也会被移除。
2. 获取到 RdbStore 后,调用 insert()接口插入数据。示例代码如下所示:
const valueBucket = {'NAME': 'Lisa','AGE': 18,'SALARY': 100.5,'CODES': new Uint8Array([1, 2, 3, 4, 5])};store.insert('EMPLOYEE', valueBucket, (err, rowId) => {if (err) {console.error(`Failed to insert data. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in inserting data. rowId:${rowId}`);})
说明
关系型数据库没有显式的 flush 操作实现持久化,数据插入即保存在持久化文件。
3. 根据谓词指定的实例对象,对数据进行修改或删除。调用 update()方法修改数据,调用 delete()方法删除数据。示例代码如下所示:
// 修改数据const valueBucket = {'NAME': 'Rose','AGE': 22,'SALARY': 200.5,'CODES': new Uint8Array([1, 2, 3, 4, 5])};let predicates = new relationalStore.RdbPredicates('EMPLOYEE'); // 创建表'EMPLOYEE'的predicatespredicates.equalTo('NAME', 'Lisa'); // 匹配表'EMPLOYEE'中'NAME'为'Lisa'的字段store.update(valueBucket, predicates, (err, rows) => {if (err) {console.error(`Failed to update data. Code:${err.code}, message:${err.message}`);return;}console.info(`Succeeded in updating data. row count: ${rows}`);})// 删除数据let predicates = new relationalStore.RdbPredicates('EMPLOYEE');predicates.equalTo('NAME', 'Lisa');store.delete(predicates, (err, rows) => {if (err) {console.error(`Failed to delete data. Code:${err.code}, message:${err.message}`);return;}console.info(`Delete rows: ${rows}`);})
4. 根据谓词指定的查询条件查找数据。调用 query()方法查找数据,返回一个 ResultSet 结果集。示例代码如下所示:
let predicates = new relationalStore.RdbPredicates('EMPLOYEE');predicates.equalTo('NAME', 'Rose');store.query(predicates, ['ID', 'NAME', 'AGE', 'SALARY', 'CODES'], (err, resultSet) => {if (err) {console.error(`Failed to query data. Code:${err.code}, message:${err.message}`);return;}console.info(`ResultSet column names: ${resultSet.columnNames}`);console.info(`ResultSet column count: ${resultSet.columnCount}`);})
说明
当应用完成查询数据操作,不再使用结果集(ResultSet)时,请及时调用 close 方法关闭结果集,释放系统为其分配的内存。
5. 删除数据库。调用 deleteRdbStore()方法,删除数据库及数据库相关文件。示例代码如下:
Stage 模型示例:
import UIAbility from '@ohos.app.ability.UIAbility';class EntryAbility extends UIAbility {onWindowStageCreate(windowStage) {relationalStore.deleteRdbStore(this.context, 'RdbTest.db', (err) => {if (err) {console.error(`Failed to delete RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info('Succeeded in deleting RdbStore.');});}}
FA 模型示例:
import featureAbility from '@ohos.ability.featureAbility';// 获取contextlet context = featureAbility.getContext();relationalStore.deleteRdbStore(context, 'RdbTest.db', (err) => {if (err) {console.error(`Failed to delete RdbStore. Code:${err.code}, message:${err.message}`);return;}console.info('Succeeded in deleting RdbStore.');});
相关文章:

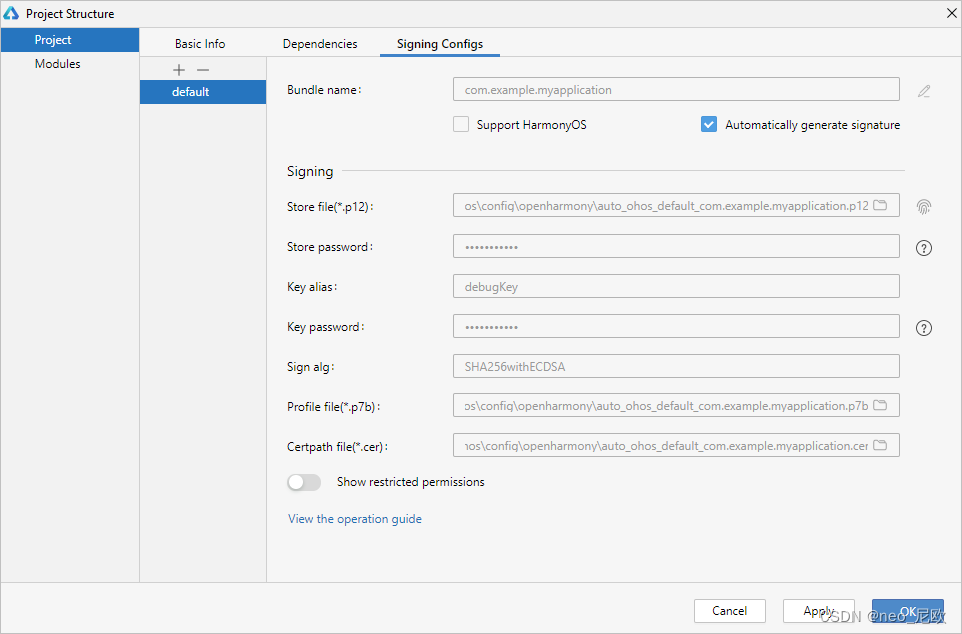
openharmony开发版应用安装签名
配置签名信息应用/服务在真机设备上运行,需要提前为应用/服务进行签名,DevEco Studio为开发者提供了自动化签名方案,可以一键完成应用/服务签名。具体操作如下:单击File > Project Structure > Project > Signing Configs界面勾选Automatically generate signature,等待自动签名完成即可,单击OK。如下图所示:说明。

鸿蒙Harmony-页面路由(router)详解
慢慢理解世界,慢慢更新自己,希望你的每一个昨天,今天,和明天都会很快乐,你知道的,先好起来的从来都不是生活,而是你自己

鸿蒙harmony--数据库sqlite详解
今天是1月20号星期六,早安,岁末大寒至,静后春归来。愿他乡故人,漂泊有归宿,前程有奔赴,愿人间不寒,温暖常伴,诸事顺利,喜乐长安。

HarmonyOS 应用开发入门
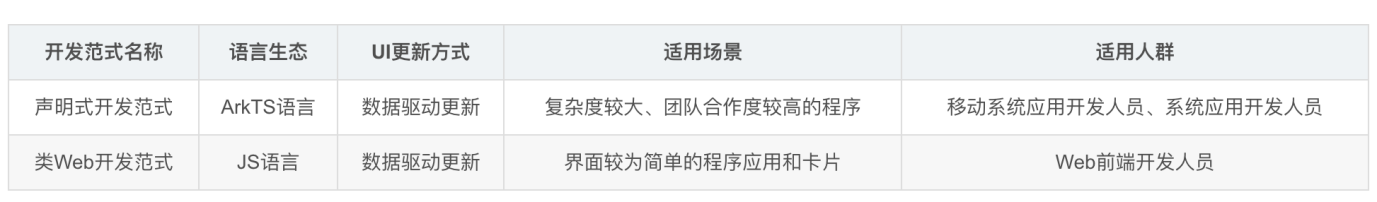
HarmonyOS 应用有两种模型,分别是 FA(Feature Ability)模型和Stage模型。FA模型ArkTS应用(过时)JS应用(最新版IDE已不再支持)Stage模型ArkTS应用(推荐)应用模型的演进API 4-8 仅支持FA模型,API 9 后新增 Stage模型,是目前主推且会长期演进的模型,FA 暂时保留但不推荐。Stage模型的优点为复杂应用而设计支持多设备和多窗口形态平衡应用能力和系统管控成本对比传统FA模型和Stage模型。

解决鸿蒙APP的内存泄漏
解决鸿蒙应用的内存泄漏问题需要开发者对鸿蒙框架和组件的生命周期有深入的了解,以确保资源能够在适当的时候得到释放。LeakCanary同样可以用于鸿蒙应用,它是一款流行的内存泄漏检测库,可以在应用运行时检测内存泄漏并提供详细的报告。使用这些工具来监测应用的内存使用情况,找到潜在的内存泄漏问题。在某些场景下,使用弱引用(WeakReference)可以帮助避免对对象的强引用,从而减少内存泄漏的可能性。通过模拟各种使用场景,找到潜在的内存泄漏问题。释放不再需要的资源,避免在组件销毁后仍然持有对它的引用。

15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
/设置无限模式,运行查看动态效果。15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条。//创建并设置无限模式元素。

鸿蒙APP闪退的问题
以下是一些建议的步骤,可以帮助你定位和解决鸿蒙应用闪退的原因,希望对大家有所帮助。使用鸿蒙开发者工具中的调试功能,尝试在应用发生闪退的情况下进行调试。这可以帮助你实时观察应用的状态,查看变量的值,并找到可能的问题。如果你的应用使用版本控制工具(如Git),回退到之前的稳定版本,看看问题是否仍然存在。有时,一个小的更改可能导致应用闪退,因此查看最近的代码修改是很重要的。如果应用使用第三方库或依赖,确保它们的版本与应用的其他部分兼容。使用鸿蒙开发者工具提供的崩溃分析服务,分析应用的崩溃报告。

鸿蒙Harmony-层叠布局(Stack)详解
我们总是为了太多遥不可及的东西去拼命,却忘了人生真正的幸福不过是灯火阑珊处的温暖,柴米油盐的充实,人生无论你赚的钱,是多还是少,经历的事情是好还是坏,都不如过好当下的每一天!

HarmonyOS开发FA应用模型下多个页面的声明方式
HarmonyOS配套的IDE是DevEco Studio,目前的版本是3.1。官网可以直接下载。

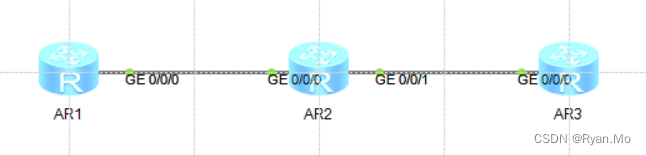
华为路由器OSPF动态链路路由协议配置
【代码】华为路由器OSPF动态链路路由协议配置。

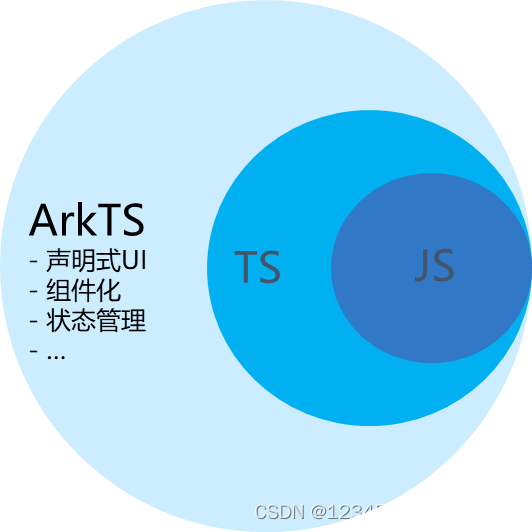
鸿蒙开发-ArkTS基础,它与TS区别在那?
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。说明: 也就是前端开发过程中所有的js/ts语法大部分支持的,比如es6中的箭头函数-模板字符串-promise-async/await-数组对象方法- 注意: 根据对下一代的Next版本的内部沟通,下一版本的ArkTs对类型最了更一步的限制。

【HarmonyOS】装饰器下的状态管理与页面路由跳转实现
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是什么?鸿蒙仅仅是一个手机操作系统吗?它的出现能够和Android和IOS三分天下吗?它未来的潜力能否制霸整个手机市场呢?抱着这样的疑问和对鸿蒙开发的好奇,让我们开始今天对ArkUI状态管理的掌握吧!

OpenHarmony之消息机制实现
以上只是消息机制核外用户态的实现,最后会执行到系统调用以上的内容只是简单介绍了OpenHarmony之消息机制实现,没有具体到代码分析,移植等细节。要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。

HarmonyOS应用开发学习笔记 包名、icon图标,应用名修改 UIAbility组件介绍、UIAbility启动模式、UIAbility组件基本用法
UIAbility组件是一种包含UI界面的应用组件,主要用于和用户交互。UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口;一个UIAbility组件中可以通过多个页面来实现一个功能模块。每一个UIAbility组件实例,都对应于一个最近任务列表中的任务。UIAbility声明:UIAbility编辑完成后,还需要在module.json5上声明,才能使用"name": "EntryAbility", // UIAbility组件的名称。

HarmonyOS UI框架简介
HarmonyOSUI框架是一个用于构建跨设备应用的开发框架,它属于HarmonyOS系统架构的上层框架。该框架通过提供一系列的开发模型、声明式UI范式、系统API等,帮助开发者更高效地构建用户界面。在HarmonyOSUI框架中,开发语言目前主要支持arkts/TS语言。该框架通过自研的声明式UI范式,使开发者能够描述用户界面的状态和变化,而无需关注具体的实现细节。这种范式降低了学习成本,提高了开发效率。

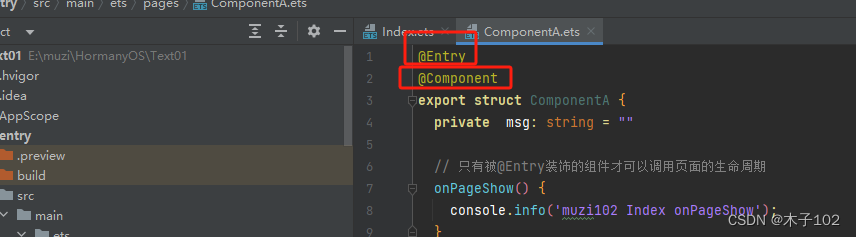
HarmonyOS 应用开发学习笔记 ets组件生命周期
官网文档里有一句话:一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期经木子测,自定义组件用@Entry修饰了不能触发(onPageShow、onPageHide、onBackPress )回调index.ets 组件(入口组件)能触发 onPageShow、onPageHide、onBackPress、aboutToAppear、aboutToDisappear自定义组件ComponentA。

是否需要跟上鸿蒙(OpenHarmony)开发岗位热潮?
自打华为2019年发布鸿蒙操作系统以来,网上各种声音百家争鸣。尤其是2023年发布会公布的鸿蒙4.0宣称不再支持Android,更激烈的讨论随之而来。本文没有宏大的叙事,只有基于现实的考量。

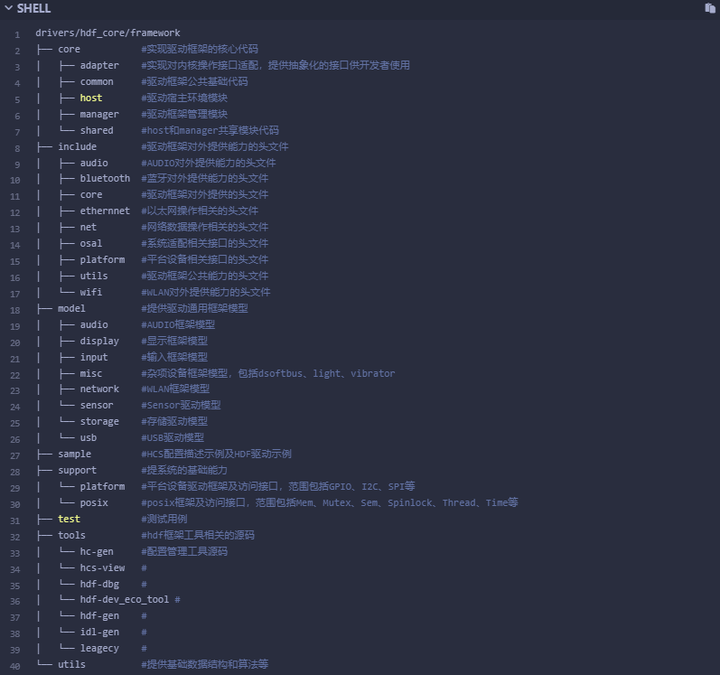
OpenHarmony之HDF驱动框架
HDF最核心几大块:配置管理,驱动管理,对外服务,消息机制对外接口侧重于服务,消息,而不是设备节点,这个是很大的一个转变以上内容主要概括了《OpenHarmony之HDF驱动框架》基础知识,为了让大家更快的了解《OpenHarmony4.0&Next》,我特意邀请几位行业大佬,联合整理了一份思维导图提供大家参考学习,大家可以根据自己的情况借鉴:《做鸿蒙应用开发到底学习些啥?除了上面整理的思维导图以外,这里还特别整理的一份《鸿蒙 (Harmony OS)开发学习手册》给大家进行参考学习:一、入门必看。

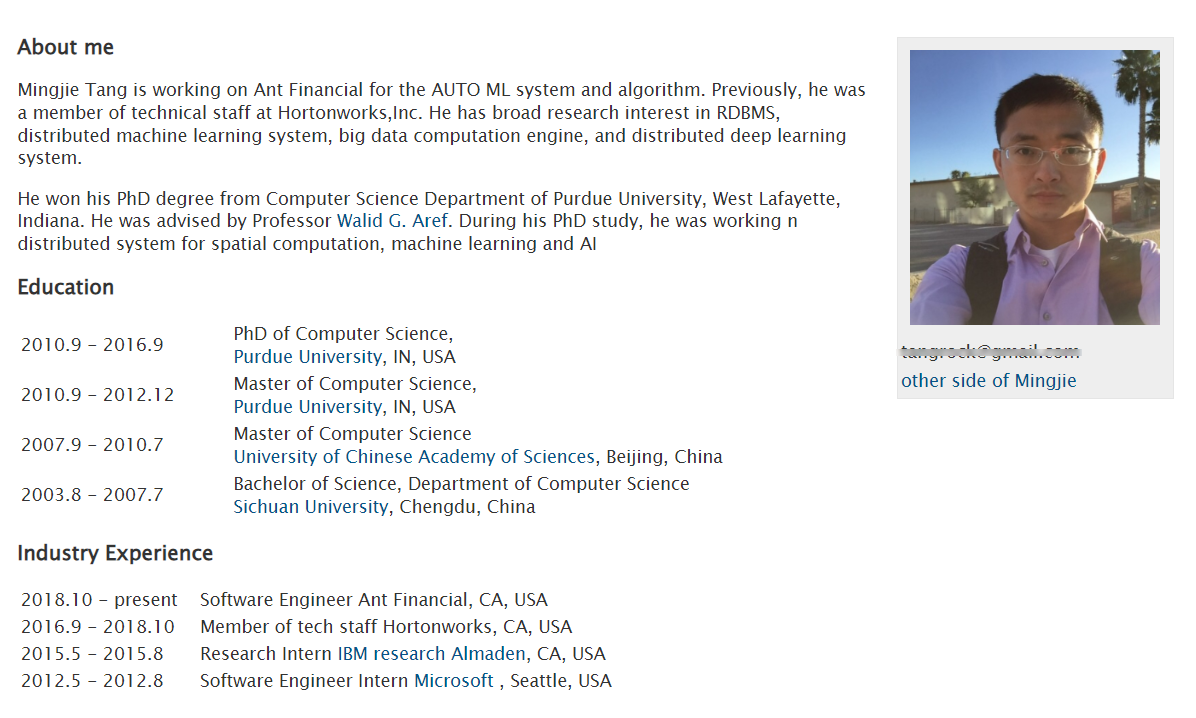
在云计算环境中,如何利用 AI 改进云计算系统和数据库系统性能
2023年我想大家讨论最多,热度最大的技术领域就是 AIGC 了,AI绘画的兴起,ChatGPT的火爆,在微软背后推手的 OpenAI 大战 Google几回合后,国内各种的大语言模型产品也随之各家百花齐放,什么文心一言、通义千问、科大讯飞的星火以及华为的盘古等等,一下子国内也涌现出几十种人工智能的大语言模型产品。ChatGPT 爆火之后,你是否有冷静的思考过 AIGC 的兴起对我们有哪些机遇与挑战?我们如何将AI 应用到我们现有的工作学习中?_aigc k8s

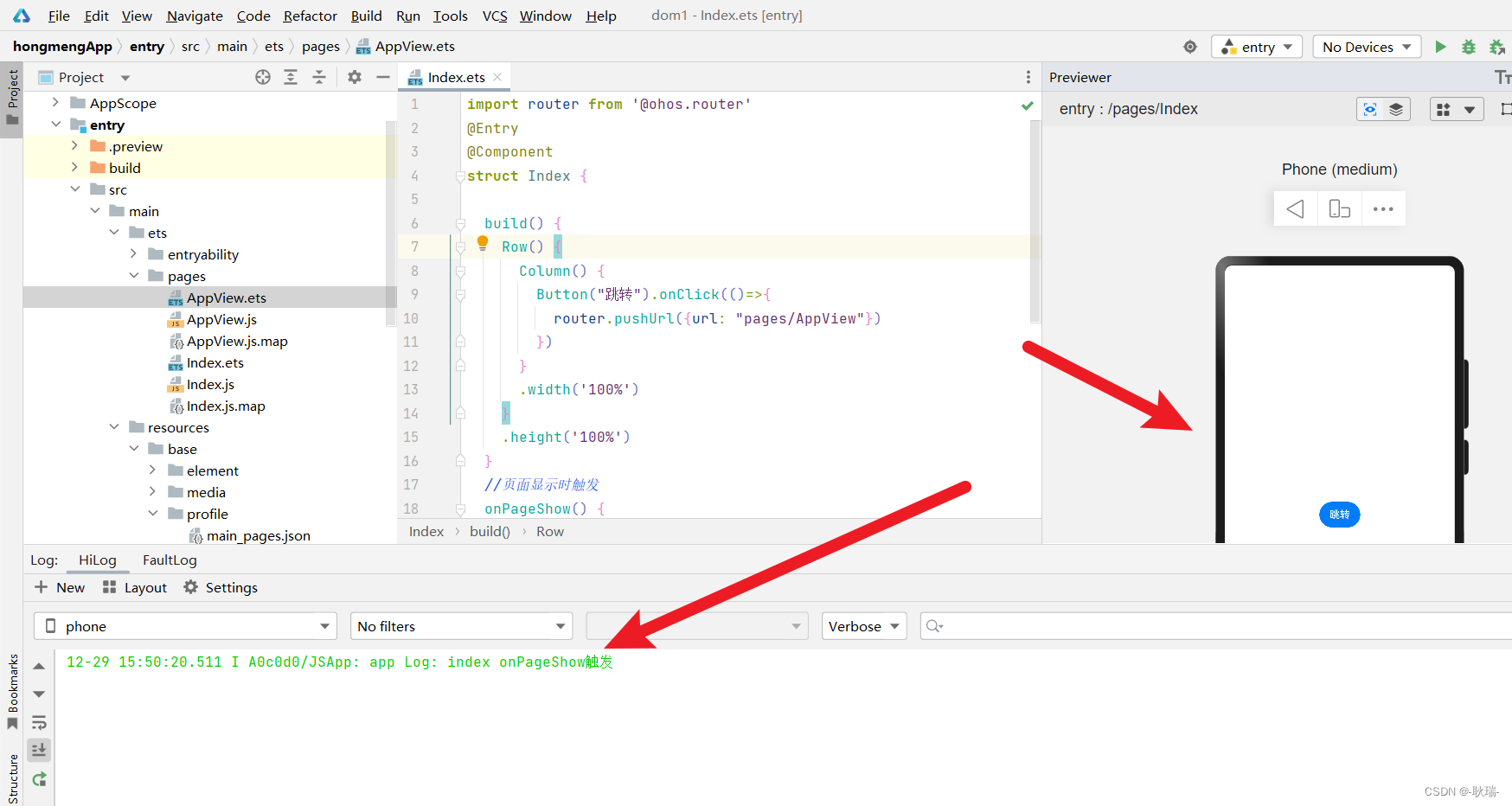
HarmonyOS page生命周期函数讲解
因为已经跳转 index 组件隐藏 onPageHide 触发 然后 AppView 页面显示 onPageShow触发。然后 我们打开预览器 运行index组件 然后 index 组件 被显示 onPageShow生命周期随之触发。然后 设置了一个button按钮 点击跳转向 pages/AppView页面。这个函数是页面返回时 触发 这里所说的返回不是说 router.back。调回 index界面 AppView被隐藏 触发onPageHide。

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Dialog对话框组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Dialog对话框组件

HarmonyOS应用性能与功耗云测试
应用程序:选择待测试的HarmonyOS应用包,包括HAP和APP两种格式,如果未上传应用,请先从本地上传一个HarmonyOS应用包。应用程序:选择待测试的HarmonyOS应用包,包括HAP和APP两种格式,如果未上传应用,请先从本地上传一个HarmonyOS应用包。在测试报告的概览页,可以查看测试任务的整体情况,如测试通过率、问题分布、在各个测试终端上的问题分布情况。在测试报告的概览页,可以查看测试任务的整体情况,如测试通过率、问题分布、在各个测试终端上的问题分布情况。

HarmonyOS的功能及场景应用
鸿蒙HarmonyOS主要应用的设备包括智慧屏、平板、手表、智能音箱、IoT设备等。具体来说,鸿蒙系统是一款面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统,能够支持手机、平板、智能穿戴、智慧屏、车机等多种终端设备,通过同一套系统能力、适配多种终端形态。以下是关于鸿蒙系统技术知识的介绍:分布式架构首次用于终端OS,实现跨终端无缝协同体验。

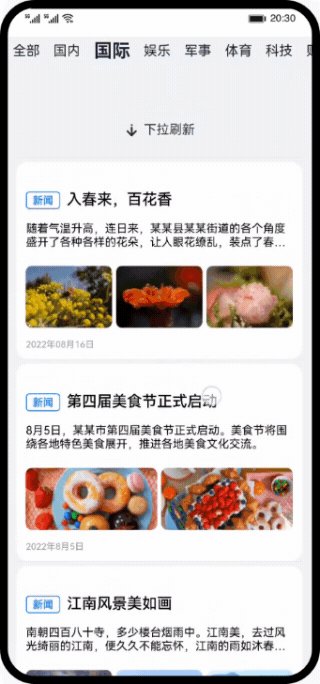
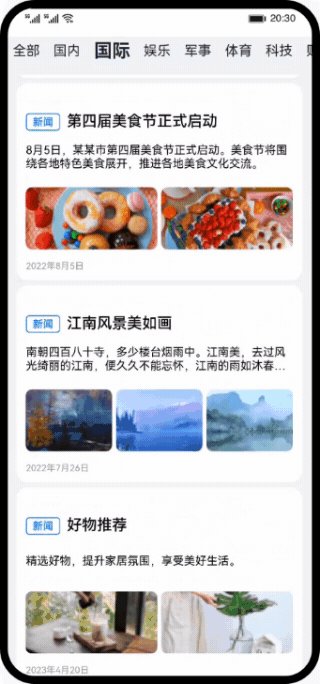
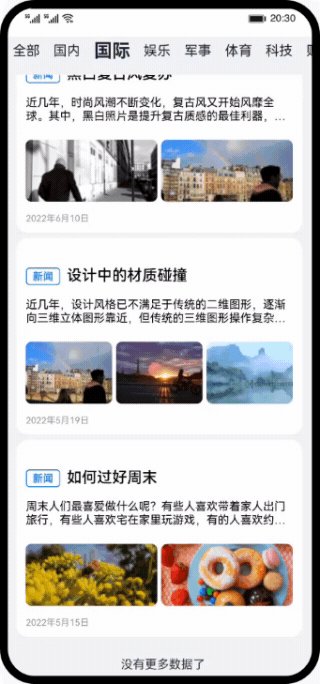
HarmonyOS官网案例解析——新闻数据加载(ArkTS)
/ 发送数据请求header: {},});// 处理数据,并返回// 处理数据,并返回} else {serverData.msg = `${'网络错误'}&${value.responseCode}`;serverData.msg = '网络错误';})....// 获取服务端新闻数据列表url += '?});...Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve。

【HarmonyOS开发】拖拽动画的实现
在开发拖拽动画时,发现png的图片在拖拽结束后,会出现图片闪动的不流畅问题,改为svg图片解决。因此通过大量的对比验证,确认为鸿蒙底层窜然问题。

【Harmony】鸿蒙操作系统架构
鸿蒙操作系统以其微内核架构、分布式能力和全场景覆盖的设计理念,成为当前技术领域一颗璀璨的明星。其架构设计满足了当前多样化的设备需求,注重了设备之间的协同工作和开发者的友好体验。随着鸿蒙操作系统的不断演进和生态系统的丰富,我们对于这个在全球范围内掀起一场科技变革的产物充满期待。在未来的智能互联时代,鸿蒙操作系统必将发挥更为重要的作用,引领技术的潮流。_鸿蒙系统的架构

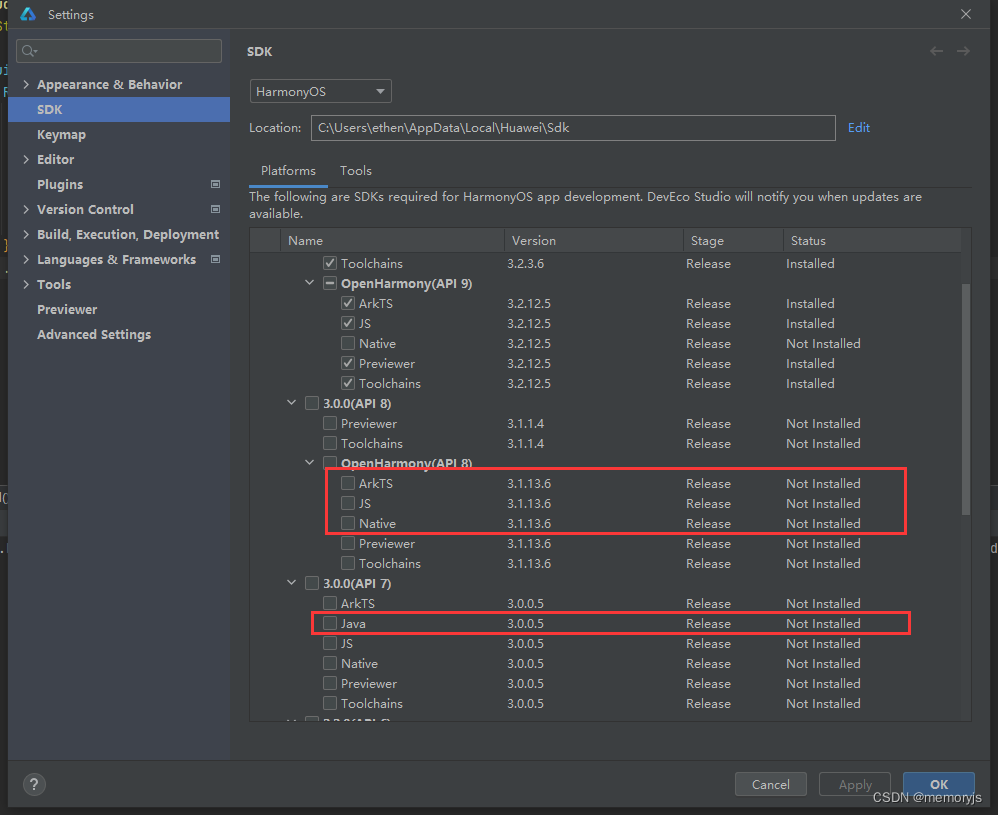
HarmonyOS之 开发环境搭建
HarmonyOS开发环境搭建_鸿蒙开发环境搭建

鸿蒙开发软件用什么编程语言?
鸿蒙经过几年的迭代,抛弃了Java,基于TS出了一个官方推荐的ArkTS语言,甩开了JVM,提升效率,同时支持自己研发的一些现代化特性,没有版权的问题,现在唯一的问题就是各大公司愿不愿意为它去适配生态了,还好的是,目前各大互联网公司已经开始适配了。

HarmonyOS数据管理与应用数据持久化(一)
文章浏览阅读599次。一.

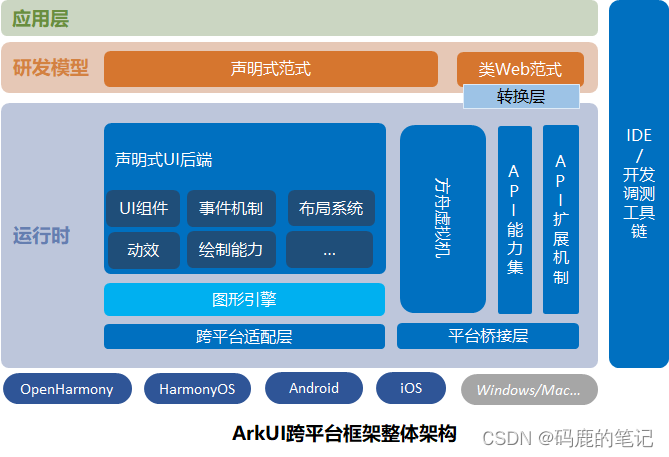
鸿蒙ArkUI-X跨端应用开发,一套代码构建多平台应用
文章浏览阅读164次。ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI组件、多维的状态管理,以及实时界面预览等相关能力,帮助您提升应用开发效率,并能在多种设备上实现生动而流畅的用户体验。详情可参考ArkUI框架介绍ArkUI-X进一步将ArkUI扩展到了多个OS平台:目前支持OpenHarmony、HarmonyOS、Android、 iOS,后续会逐步增加更多平台支持。开发者基于一套主代码,就可以构建支持多平台的精美、高性能应用。
