鸿蒙Harmony-层叠布局(Stack)详解
目录
一,定义
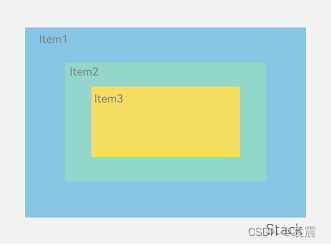
层叠布局(StackLayout)用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局。层叠布局通过Stack容器组件实现位置的固定定位与层叠,容器中的子元素依次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可以设置位置。
层叠布局具有较强的页面层叠、位置定位能力,其使用场景有广告、卡片层叠效果等。

二,开发布局
Stack组件为容器组件,容器内可包含各种子元素。其中子元素默认进行居中堆叠。子元素被约束在Stack下,进行自己的样式定义以及排列。
@Entry
@Component
struct StackTest {
build() {
Stack(){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
三,对齐方式
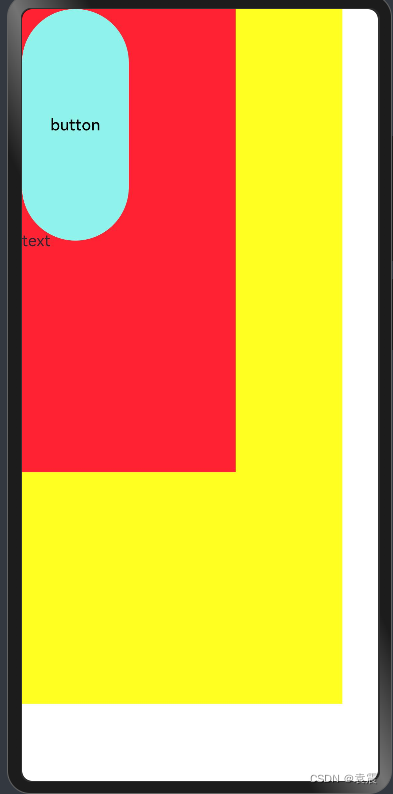
3.1 TopStart顶部起始端
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.TopStart}){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
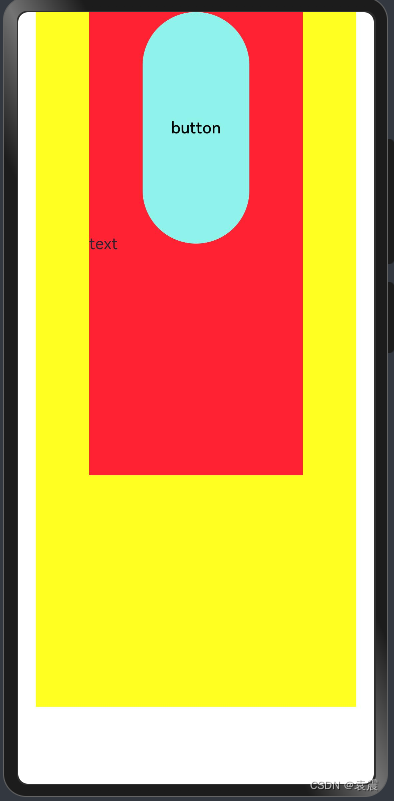
3.2 Top顶部横向居中
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.Top}){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
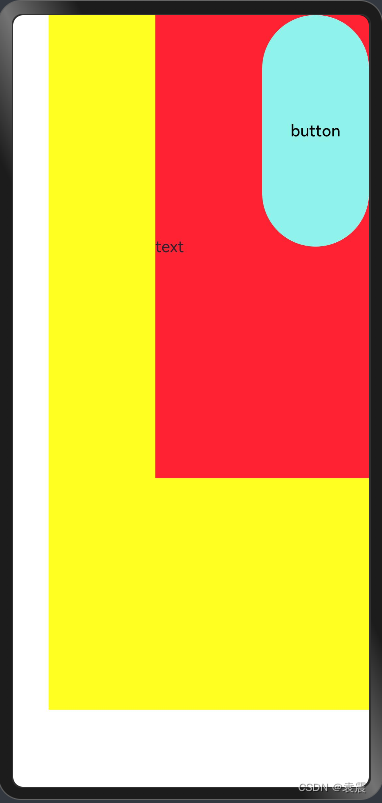
3.3 TopEnd顶部尾端
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.TopEnd}){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
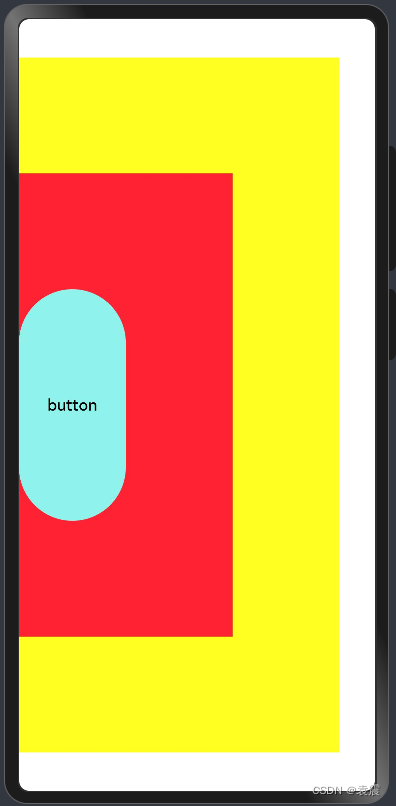
3.4 Start起始端纵向居中
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.Start}){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
3.5 Center横向和纵向居中
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.Center}){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
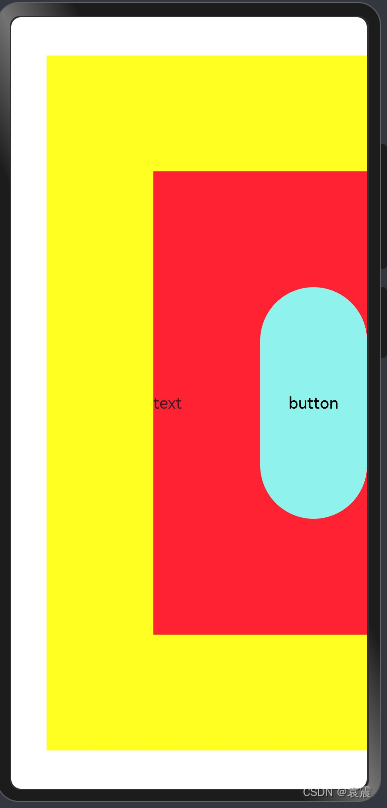
3.6 End尾端纵向居中
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.End}){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
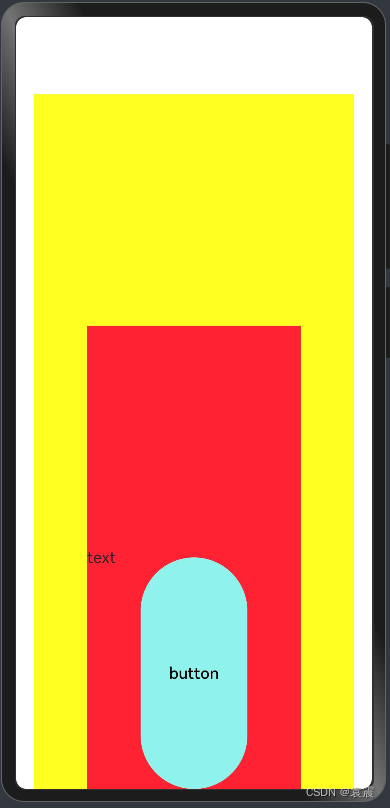
3.7 BottomStart底部起始端
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.BottomStart}){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
3.8 Bottom底部横向居中
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.Bottom}){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
3.9 BottomEnd底部尾端
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.BottomEnd}){
Column(){}.width('90%').height('90%').backgroundColor('#ff2')
Text('text').width('60%').height('60%').backgroundColor('#f23')
Button('button').width('30%').height('30%').backgroundColor('#ff8ff3eb').fontColor('#000')
}.width('100%')
.height('100%')
}
}
四,Z序控制
Stack容器中兄弟组件显示层级关系可以通过Z序控制的zIndex属性改变。zIndex值越大,显示层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方。
在层叠布局中,如果后面子元素尺寸大于前面子元素尺寸,则前面子元素完全隐藏。
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.Start}){
Column() {
Text('袁震1').textAlign(TextAlign.End).fontSize(20)
}.width(100).height(100).backgroundColor(0xffd306)
Column() {
Text('袁震2').fontSize(20)
}.width(150).height(150).backgroundColor(Color.Pink)
Column() {
Text('袁震3').fontSize(20)
}.width(200).height(200).backgroundColor(Color.Grey)
}.width('100%')
.height('100%')
}
}
因为袁震3在最上面,且大于袁震1和袁震2,所以只显示袁震3
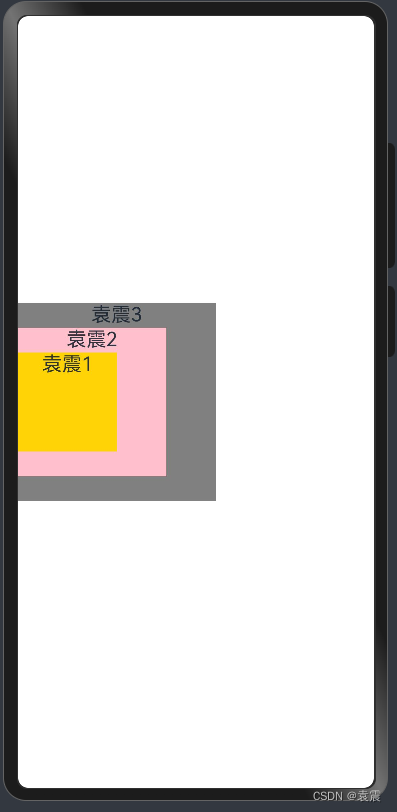
然后改变Z序:
@Entry
@Component
struct StackTest {
build() {
Stack({alignContent:Alignment.Start}){
Column() {
Text('袁震1').textAlign(TextAlign.End).fontSize(20)
}.width(100).height(100).backgroundColor(0xffd306).zIndex(2)
Column() {
Text('袁震2').fontSize(20)
}.width(150).height(150).backgroundColor(Color.Pink).zIndex(1)
Column() {
Text('袁震3').fontSize(20)
}.width(200).height(200).backgroundColor(Color.Grey)
}.width('100%')
.height('100%')
}
}
这样就都显示出来了
相关文章:

国内第三方移动推送对接调查:Android、IOS、Flutter,各种云推送、个推、极光、统一推送联盟
第三方移动推送对接,刚开始是移动端发起的。在开会讨论这个对接时,心里突然很迷茫,为什么要做第三方移动推送对接?我们自己为什么不能做移动推送?话说,项目里目前所使用的推送就是自己做的。但是在App离线情况下,消息就收不到了。想起来了,这是最最重要的问题,是为了在离线的情况下,App还能收到通知和消息。如果不是因为这个,这个对接可以不做。因为手机端的app层不出穷太多了,为了给手机省电,用户会主动把运行在前端的app给咔嚓掉…虽然咔嚓掉,但是在有信息的情况下,用户还是希望能够收到信息。

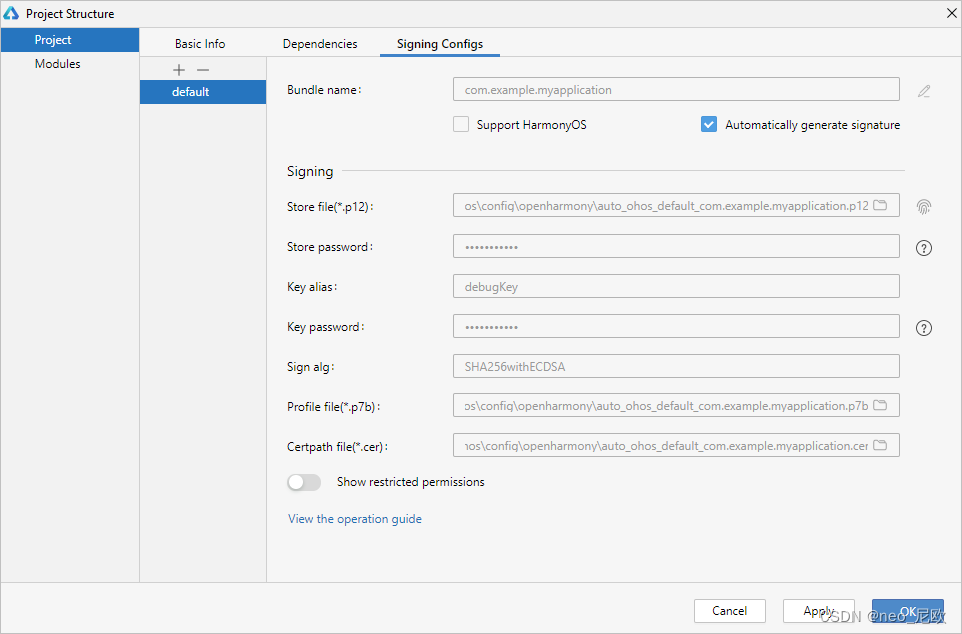
openharmony开发版应用安装签名
配置签名信息应用/服务在真机设备上运行,需要提前为应用/服务进行签名,DevEco Studio为开发者提供了自动化签名方案,可以一键完成应用/服务签名。具体操作如下:单击File > Project Structure > Project > Signing Configs界面勾选Automatically generate signature,等待自动签名完成即可,单击OK。如下图所示:说明。

mysql的varchar长度到底能插多少字符?
需要注意:这点和oracle的varchar2不同,oracle是字节数长度,不是字符长度,一个汉字占2个字节,所以长度6最多只能存3个汉字。varchar(6)表示可以插入6个汉字,或6个字母数字,或汉字和字母数字共6个,是表示插入的字符数,不是字节数。看下Oracle的测试:汉字占用2个字节。

mysql开启可以使用IP有权限访问
为实际的IP地址和你想要设置的密码。请小心操作,并确保你了解每个命令的作用。如果你对此有任何疑问,最好咨询经验丰富的数据库管理员。来设置或修改用户的密码。相反,你需要分两步来完成这个过程:首先创建或修改用户,并设置密码;然后授予相应的权限。用户应该能够从指定的内网IP地址访问MySQL服务器。用户已存在并且你只是想更改其密码或允许从另一个地址访问,使用。在MySQL 8.0及更高版本中,语句的语法有所变化。替换为你的内网IP地址,

鸿蒙Harmony-页面路由(router)详解
慢慢理解世界,慢慢更新自己,希望你的每一个昨天,今天,和明天都会很快乐,你知道的,先好起来的从来都不是生活,而是你自己

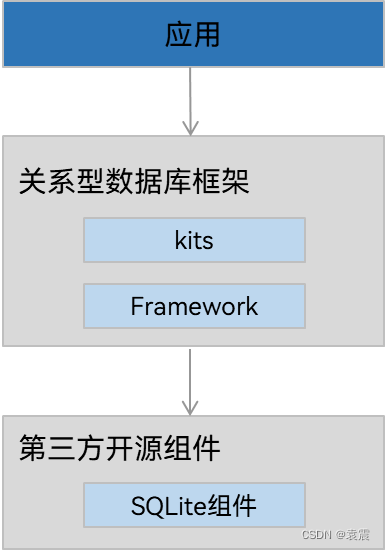
鸿蒙harmony--数据库sqlite详解
今天是1月20号星期六,早安,岁末大寒至,静后春归来。愿他乡故人,漂泊有归宿,前程有奔赴,愿人间不寒,温暖常伴,诸事顺利,喜乐长安。

HarmonyOS 应用开发入门
HarmonyOS 应用有两种模型,分别是 FA(Feature Ability)模型和Stage模型。FA模型ArkTS应用(过时)JS应用(最新版IDE已不再支持)Stage模型ArkTS应用(推荐)应用模型的演进API 4-8 仅支持FA模型,API 9 后新增 Stage模型,是目前主推且会长期演进的模型,FA 暂时保留但不推荐。Stage模型的优点为复杂应用而设计支持多设备和多窗口形态平衡应用能力和系统管控成本对比传统FA模型和Stage模型。

Spring Boot整合日期转换器(Converter)和拦截器(HandlerInterceptor)
配置文件形式针对框架进行个性化定制,例如:拦截器,类型转化器等等。WebMvcConfigurer配置类其实是。内部的一种配置方式,采用。

解决鸿蒙APP的内存泄漏
解决鸿蒙应用的内存泄漏问题需要开发者对鸿蒙框架和组件的生命周期有深入的了解,以确保资源能够在适当的时候得到释放。LeakCanary同样可以用于鸿蒙应用,它是一款流行的内存泄漏检测库,可以在应用运行时检测内存泄漏并提供详细的报告。使用这些工具来监测应用的内存使用情况,找到潜在的内存泄漏问题。在某些场景下,使用弱引用(WeakReference)可以帮助避免对对象的强引用,从而减少内存泄漏的可能性。通过模拟各种使用场景,找到潜在的内存泄漏问题。释放不再需要的资源,避免在组件销毁后仍然持有对它的引用。

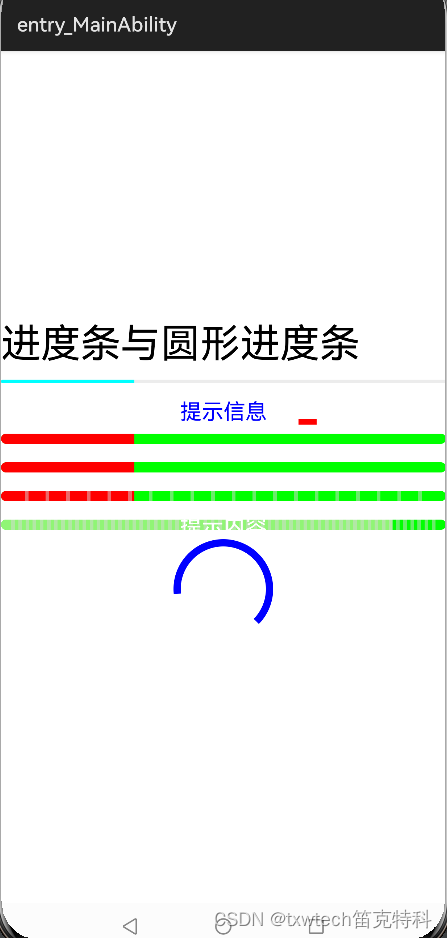
15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
/设置无限模式,运行查看动态效果。15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条。//创建并设置无限模式元素。

鸿蒙APP闪退的问题
以下是一些建议的步骤,可以帮助你定位和解决鸿蒙应用闪退的原因,希望对大家有所帮助。使用鸿蒙开发者工具中的调试功能,尝试在应用发生闪退的情况下进行调试。这可以帮助你实时观察应用的状态,查看变量的值,并找到可能的问题。如果你的应用使用版本控制工具(如Git),回退到之前的稳定版本,看看问题是否仍然存在。有时,一个小的更改可能导致应用闪退,因此查看最近的代码修改是很重要的。如果应用使用第三方库或依赖,确保它们的版本与应用的其他部分兼容。使用鸿蒙开发者工具提供的崩溃分析服务,分析应用的崩溃报告。

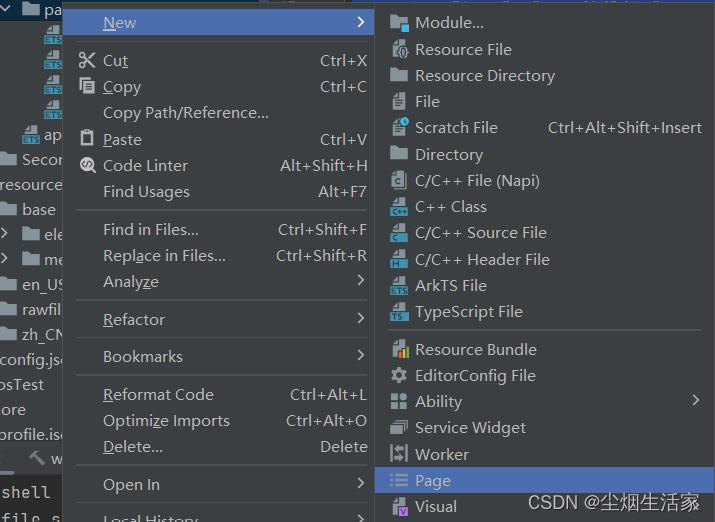
HarmonyOS开发FA应用模型下多个页面的声明方式
HarmonyOS配套的IDE是DevEco Studio,目前的版本是3.1。官网可以直接下载。

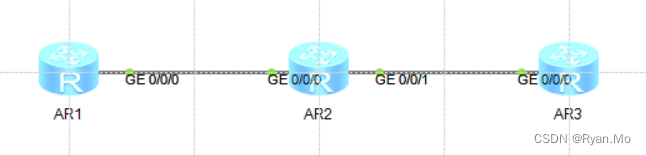
华为路由器OSPF动态链路路由协议配置
【代码】华为路由器OSPF动态链路路由协议配置。

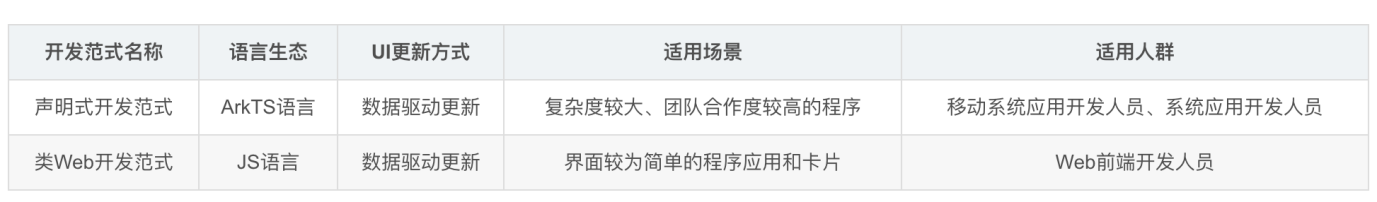
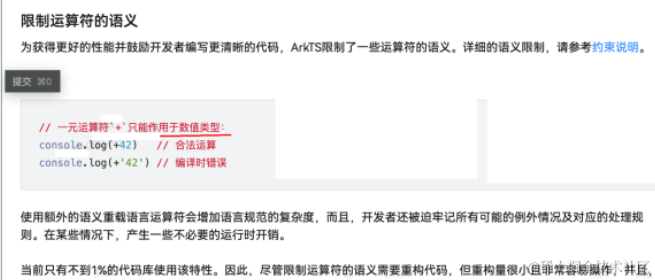
鸿蒙开发-ArkTS基础,它与TS区别在那?
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。说明: 也就是前端开发过程中所有的js/ts语法大部分支持的,比如es6中的箭头函数-模板字符串-promise-async/await-数组对象方法- 注意: 根据对下一代的Next版本的内部沟通,下一版本的ArkTs对类型最了更一步的限制。

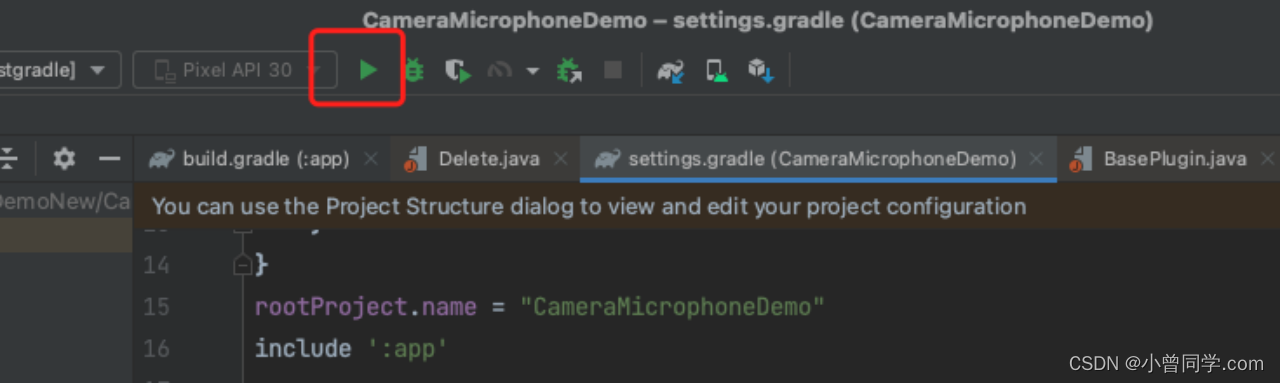
Android Studio点击Run背后发生了什么
当点击Run的时候到底发生了什么呢

【HarmonyOS】装饰器下的状态管理与页面路由跳转实现
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是什么?鸿蒙仅仅是一个手机操作系统吗?它的出现能够和Android和IOS三分天下吗?它未来的潜力能否制霸整个手机市场呢?抱着这样的疑问和对鸿蒙开发的好奇,让我们开始今天对ArkUI状态管理的掌握吧!

Android 某个应用缺少特殊权限导致系统一直重启解决
系统一些应用会使用到特殊权限,这时候要在系统配置一下否则系统会一直重启。出现该问题的时候,系统一直显示开机Log界面,无法正常进入Android系统界面。下面一起分析总结一下吧。本文不仅正文有学习价值,后续的延伸介绍内容也是有学习价值的。framework 定义的所有 权限都是有定义包含 protectionLevel 等级的,主要等级有:普通,运行时,权限,特殊。

OpenHarmony之消息机制实现
以上只是消息机制核外用户态的实现,最后会执行到系统调用以上的内容只是简单介绍了OpenHarmony之消息机制实现,没有具体到代码分析,移植等细节。要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。

HarmonyOS应用开发学习笔记 包名、icon图标,应用名修改 UIAbility组件介绍、UIAbility启动模式、UIAbility组件基本用法
UIAbility组件是一种包含UI界面的应用组件,主要用于和用户交互。UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口;一个UIAbility组件中可以通过多个页面来实现一个功能模块。每一个UIAbility组件实例,都对应于一个最近任务列表中的任务。UIAbility声明:UIAbility编辑完成后,还需要在module.json5上声明,才能使用"name": "EntryAbility", // UIAbility组件的名称。

HarmonyOS UI框架简介
HarmonyOSUI框架是一个用于构建跨设备应用的开发框架,它属于HarmonyOS系统架构的上层框架。该框架通过提供一系列的开发模型、声明式UI范式、系统API等,帮助开发者更高效地构建用户界面。在HarmonyOSUI框架中,开发语言目前主要支持arkts/TS语言。该框架通过自研的声明式UI范式,使开发者能够描述用户界面的状态和变化,而无需关注具体的实现细节。这种范式降低了学习成本,提高了开发效率。

HarmonyOS 应用开发学习笔记 ets组件生命周期
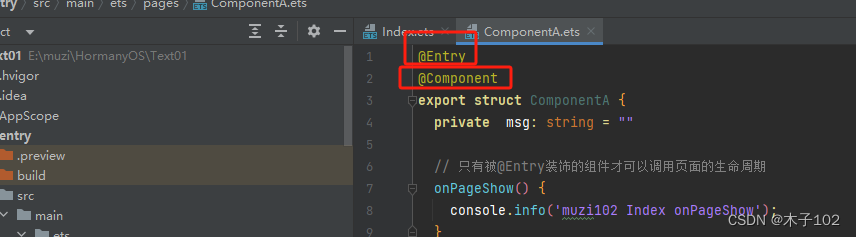
官网文档里有一句话:一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期经木子测,自定义组件用@Entry修饰了不能触发(onPageShow、onPageHide、onBackPress )回调index.ets 组件(入口组件)能触发 onPageShow、onPageHide、onBackPress、aboutToAppear、aboutToDisappear自定义组件ComponentA。

是否需要跟上鸿蒙(OpenHarmony)开发岗位热潮?
自打华为2019年发布鸿蒙操作系统以来,网上各种声音百家争鸣。尤其是2023年发布会公布的鸿蒙4.0宣称不再支持Android,更激烈的讨论随之而来。本文没有宏大的叙事,只有基于现实的考量。

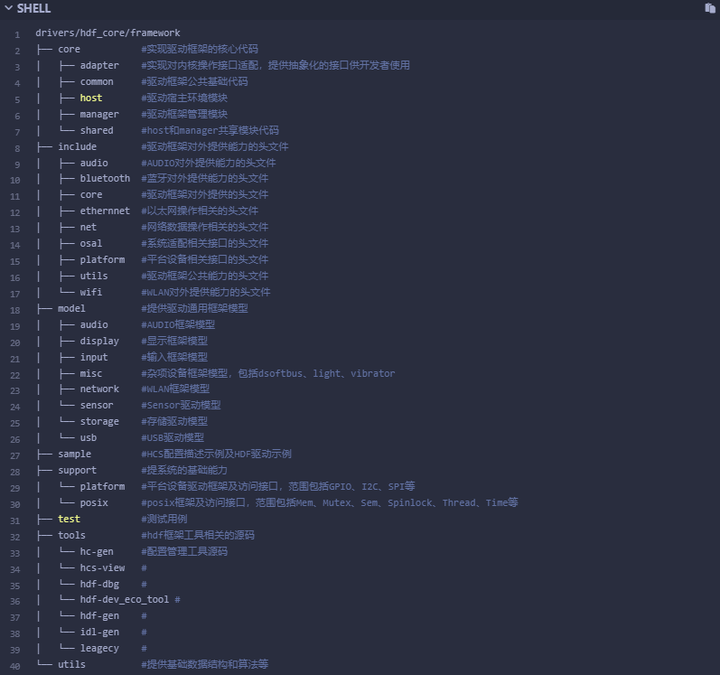
OpenHarmony之HDF驱动框架
HDF最核心几大块:配置管理,驱动管理,对外服务,消息机制对外接口侧重于服务,消息,而不是设备节点,这个是很大的一个转变以上内容主要概括了《OpenHarmony之HDF驱动框架》基础知识,为了让大家更快的了解《OpenHarmony4.0&Next》,我特意邀请几位行业大佬,联合整理了一份思维导图提供大家参考学习,大家可以根据自己的情况借鉴:《做鸿蒙应用开发到底学习些啥?除了上面整理的思维导图以外,这里还特别整理的一份《鸿蒙 (Harmony OS)开发学习手册》给大家进行参考学习:一、入门必看。
适用于 Windows 的 10 款顶级 PDF 阅读器评测
您是否正在寻找适用于 Windows 台式机或笔记本电脑的可靠且高效的最佳 PDF 阅读器?然后您就打开了正确的文章。在本文中,我提供了有关互联网上一些免费 PDF 阅读器软件的详细信息。我相信读完这篇文章后,您心中将不再有关于免费 PDF 阅读器软件的疑问。

在云计算环境中,如何利用 AI 改进云计算系统和数据库系统性能
2023年我想大家讨论最多,热度最大的技术领域就是 AIGC 了,AI绘画的兴起,ChatGPT的火爆,在微软背后推手的 OpenAI 大战 Google几回合后,国内各种的大语言模型产品也随之各家百花齐放,什么文心一言、通义千问、科大讯飞的星火以及华为的盘古等等,一下子国内也涌现出几十种人工智能的大语言模型产品。ChatGPT 爆火之后,你是否有冷静的思考过 AIGC 的兴起对我们有哪些机遇与挑战?我们如何将AI 应用到我们现有的工作学习中?_aigc k8s

Android Studio 如何设置允许访问网络资源
在 Android 应用中,有时需要访问网络资源,例如从服务器获取数据或者下载文件等。为了保证应用能够正常访问网络资源,需要在 AndroidManifest.xml 文件中添加网络权限。同时,在 Android 9.0 及以上版本中,还需要在代码中进行额外的配置,以确保应用能够正常访问网络资源。本文将介绍如何在 Android Studio 中设置允许访问网络资源。_在android中添加可以访问网络的权限语句

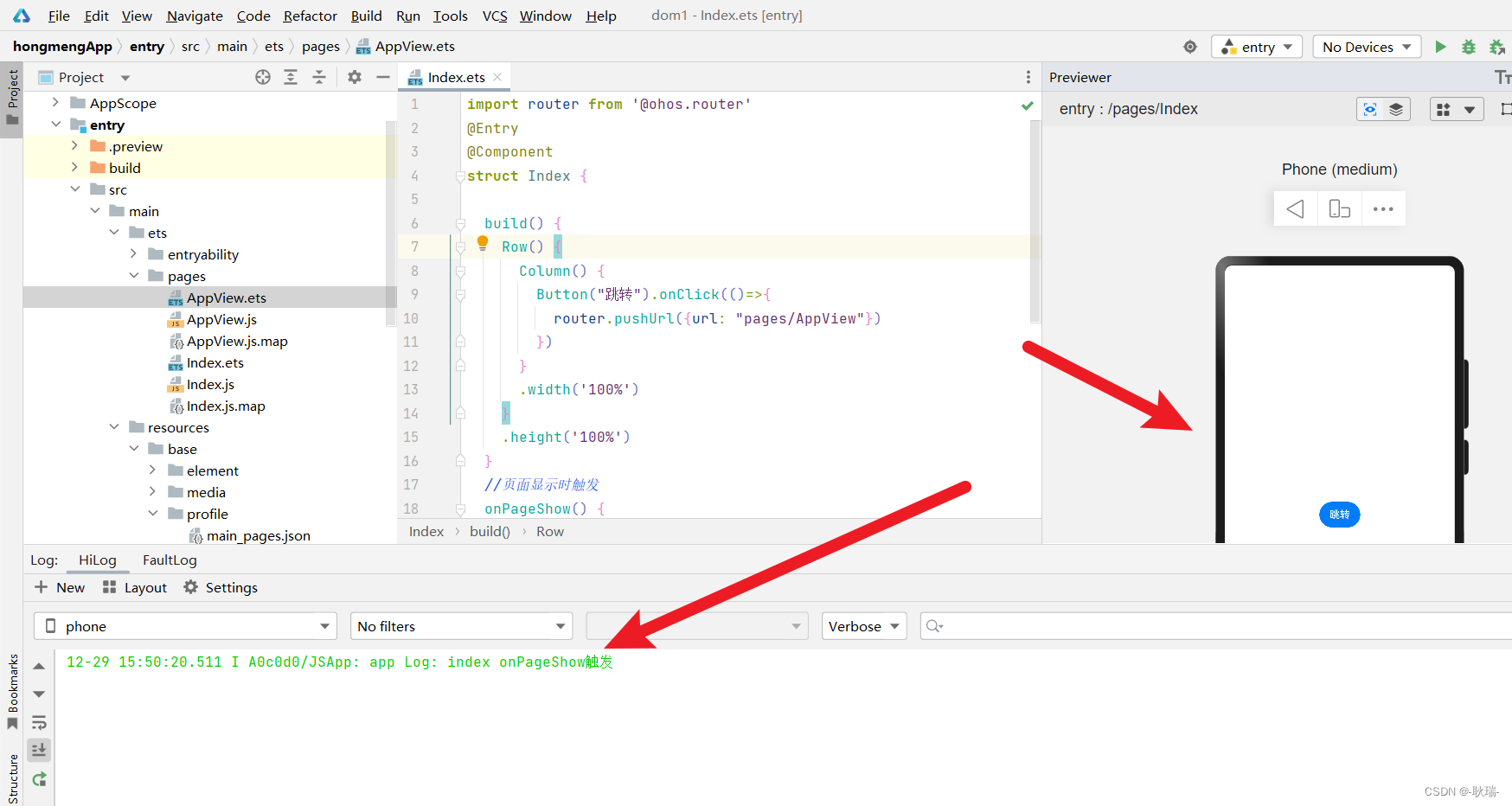
HarmonyOS page生命周期函数讲解
因为已经跳转 index 组件隐藏 onPageHide 触发 然后 AppView 页面显示 onPageShow触发。然后 我们打开预览器 运行index组件 然后 index 组件 被显示 onPageShow生命周期随之触发。然后 设置了一个button按钮 点击跳转向 pages/AppView页面。这个函数是页面返回时 触发 这里所说的返回不是说 router.back。调回 index界面 AppView被隐藏 触发onPageHide。

Flutter配置Android和IOS允许http访问
Android和IOS允许http访问

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Dialog对话框组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Dialog对话框组件

HarmonyOS应用性能与功耗云测试
应用程序:选择待测试的HarmonyOS应用包,包括HAP和APP两种格式,如果未上传应用,请先从本地上传一个HarmonyOS应用包。应用程序:选择待测试的HarmonyOS应用包,包括HAP和APP两种格式,如果未上传应用,请先从本地上传一个HarmonyOS应用包。在测试报告的概览页,可以查看测试任务的整体情况,如测试通过率、问题分布、在各个测试终端上的问题分布情况。在测试报告的概览页,可以查看测试任务的整体情况,如测试通过率、问题分布、在各个测试终端上的问题分布情况。
