1.创建子进程,父进程退出
2.在子进程中创建新会话
3.改变当前目录为根目录
4.重设文件权限掩码
5.关闭文件描述符
*6.守护进程里,忽略SIGCHLD信号 (即使fork两次,新进程由init接管,不进行signal(SIGCHLD,SIG_IGN)操作,也会产生僵尸进程。)
转载于:https://www.cnblogs.com/khler/archive/2010/09/19/1830991.html

转载请标明出处,维权必究:https://www.cnblogs.com/tangZH/p/10116095.html 我们为了移除RecycleView的某一项,会用RecycleView的notifyItemRemoved(int position)方法,但是需要注意的是:1、用该…

用到Date对象和BOM中的setInterval()定时器。 效果如下(每隔1s刷新一次) 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content&q…

开发环境:Flash Builder4,Vs2005 1、首先打开FlashBuilde4,创建一个名为HttpService_Net_Json的flex项目 (图1) 然后下一步,应用程序类型选择web,应用程序服务器类型选择ASP.NET(如图2) (图2) 下一步,出现配…

引入Http模块 默认你已经安装了Node.js Node当中内置了Http模块; 可以使用 var http require("http"); 复制代码引入http模块; Hello world 用Node.js实现一个HTTP服务器程序非常简单。我们实现一个最简单的Web程序, 它对于所有请求…

三、继承中容易引起的错误有时候继承也会带来些错误,比如说下面这条css定义: body{color:blue} 在有些浏览器中这句定义会使除表格之外的文本变成蓝色。从技术上来说,这是不正确的,但是它确实存在。所以我们经常需要借助于某些技巧…

主要用到setInterval和clearInterval方法和一个计时变量。 效果 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta na…

前言 本篇文章适合对区块链应用感兴趣或是想要通过函数计算服务进一步开发区块链应用的新人。本文将结合阿里云区块链服务、阿里云函数计算服务、阿里云日志服务 以及社区应用 Marbles,手把手教大家如何将阿里云区块链服务与阿里云函数计算服务相结合,并…

构建 这里搜集了用来构建应用程序的工具。 Apache Maven:Maven使用声明进行构建并进行依赖管理,偏向于使用约定而不是配置进行构建。Maven优于Apache Ant。后者采用了一种过程化的方式进行配置,所以维护起来相当困难。Gradle:Grad…

感谢课题组各届成员(2006~2010级)长期不懈的努力与付出,特别感谢目前仍工作在第一线的各位成员的鼎力配合与协作,大家辛苦了!同时,还要感谢研究所对我们组的大力支持与帮助!谢谢大家! BTW&#…

需求简述: 两个页面login.html和homepage.html,在login页输入用户名,点击登录会跳转到主页,主页拿到login页输入的用户名 实现思路: 1. 跳转:修改location.html 2. 拿参:处理location.searc…

今天在编译u-boot的时候,make distclean,出现了rm:无法删除 "include/asm-arm/arch": 是一个目录。经过查看网友的解决办法,已经解决了。 具体解决办法:在uboot顶层有个mkconfig文件,vim打开后,在…

标 题: 【原创】MaxtoCode对.Net程序加密的原理及解密探讨三(实例解密)作 者: rick时 间: 2006-09-29,23:16:28链 接: http://bbs.pediy.com/showthread.php?t32658上一回我们试验了通过反射的方式获取method的源代码。这次我们就用一个实例来演示dump一…

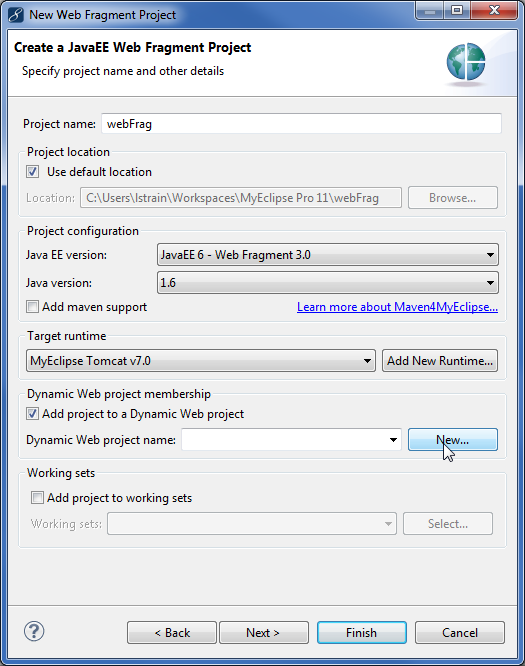
MyEclipse 在线订购年终抄底促销!火爆开抢>>MyEclipse最新版下载本教程向用户展示了使用关联的Web项目创建Web片段项目的机制。 用户还可以获得要检查的示例项目。 在本教程中,用户将学习如何:创建Web片段和关联的Web项目部署并测试包含…

实现思路: 1. 获得盒子相对于页面的偏移量 div.offsetTop和div.offsetLeft 2. 获得鼠标相对于页面的偏移量 e.pageY和e.pageX 3. 前两者相减即可获得鼠标相对于盒子上沿和左侧的偏移 4. 使用鼠标移动事件 mousemove 实现效果: 代码 <!DOCTYPE h…

-picture parameter sets1. pic_parameter_set_idpic_parameter_set_id指明了在切片头中对应的某个psp.pic_parameter_set_id的值应该在0到255,包括0和2552. seq_parameter_set_idset_parameter_set_id表示激活的sps.seq_parameter_set_id应该取值在0到31之间,包括边界值.3. en…

一、什么是软件项目管理 软件项目管理是按需求确定范围、按目标制定项目计划、按计划执行管理的过 程。对软件开发各阶段加强项目管理的根本目的在于增强对软件开发的控 制能力,提升软件开发的质量。软件项目的建设按软件工程的生命周期法可分为项目立项、启动、…

什么是游标 结果集,结果集就是select查询之后返回的所有行数据的集合。 游标则是处理结果集的一种机制吧,它可以定位到结果集中的某一行,多数据进行读写,也可以移动游标定位到你所需要的行中进行操作数据。 一般复杂的存储过程&am…

拖拽的本质是登录框获得光标的偏移来调整自身的偏移。 拖拽发生时,光标相对盒子的坐标不会变化,相对于页面的坐标却在变化,二者的差值就是盒子需要的。 两个注意点: 1. 赋值给盒子的什么属性 outer.style.top e.pageY - y p…

什么是容器 首先,我们必须理解一下什么是容器,在C 中容器被定义为:在数据存储上,有一种对象类型,它可以持有其它对象或指向其它对像的指针,这种对象类型就叫做容器。很简单,容器就是保存其它对…

flutter插件官网地址:https://pub.dartlang.org/packages/ 1. image_picker 一个可以从图库选择图片,并可以用相机拍摄新照片的flutter插件 2. flutter_image 使用NetworkImageWithRetry 代替Image.network 加载网络图片可获得重试能力。 3. barcode_sca…

XML与HTML一样,文件中除了根节点以外,整个文件包含一个隐含根“/”,所以我们在解析文件同时一般采用XPath语法进行解析时,一般首先要以反“/”开始。 转载于:https://www.cnblogs.com/hibernate3-example/archive/2010/10/20/2492356.html

(function(str){console.log(str欢迎你~);})(行步至春深);(function(str) {console.log(str欢迎你~);}(行路易知难)); 可以看到,每种写法都比平常多出两个小括号,其中一个可以看作是调用,里面装参数,另一个可以看作防止语法错误。…

Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。 第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。 下面就讲一下…

https://blog.csdn.net/haiyanggeng/article/details/79186982 PHP:7.1.13Nginx:1.12.2 1. 安装PHP# 添加源brew tap homebrew/dupesbrew tap homebrew/versionsbrew tap homebrew/homebrew-php#更新源brew update#安装brew install php71 --with-imap -…

黑木耳,生长在朽木上,形似人的耳朵,色黑或褐黑,故名黑木耳,又名木菌、树鸡。黑木耳营养极为丰富,据史料记载,它是上古时代帝王独享之佳品,含有大量的碳水化合物、蛋白质、铁、钙、磷…

效果描述: 做一个简单的动画效果,刚刷新页面时,SpongeBob在页面的左上角位置,随着时间推移,他匀速向右移动,直到右侧抵达页面右侧停下来。 分析: SpongeBob作为一张图片被存放在<img>里…

--sql语句就用下面的存储过程 /*--数据导出Excel 导出查询中的数据到Excel,包含字段名,文件为真正的Excel文件,如果文件不存在,将自动创建文件,如果表不存在,将自动创建表基于通用性考虑,仅支持导出标准数据类型 使用方法: 直接复制执行创建储存过程--陈…

Oracle集合操作 UNION:并集,所有的内容都查询,重复的显示一次 UNION ALL:并集,所有的内容都显示,包括重复的 INTERSECT:交集:只显示重复的 MINUS:差集:…

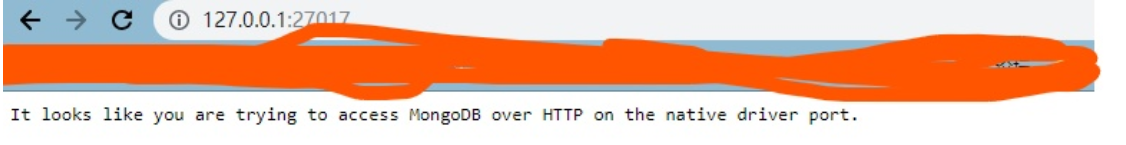
mongodb 4.0:windows 环境选择默认安装路径;存储文件夹自定义: 1.原配置文件删除.mp2.data下新建db文件夹 Mongod -- dbpath D:MongoDB/data3.!!!!!close windows防火墙(…

前情提要:Javascript 移动的海绵宝宝 这个海绵宝宝是匀速运动、突然停下来的,有点不合理。现实中我们跑步都是速度慢慢减小到0。 要实现这个效果,就必须速度逐渐减小,本质上是盒子的步长逐渐减小。 step (targetLocation - nowL…