JavaScript实现鼠标拖拽登录框
拖拽的本质是登录框获得光标的偏移来调整自身的偏移。
拖拽发生时,光标相对盒子的坐标不会变化,相对于页面的坐标却在变化,二者的差值就是盒子需要的。
两个注意点:
1. 赋值给盒子的什么属性
outer.style.top = e.pageY - y + 'px';
outer.style.left = e.pageX - x + 'px';2. 差值是数字型的,需要加上'px'
这里面涉及三个鼠标事件,总结来说就是:
(1)鼠标按下,获得差值(上文提到的)
(2)鼠标移动,盒子移动(调用boxMove())
(3)鼠标弹起,盒子不动(取消boxMove())
代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>PC端特效</title><style>* {margin: 0;padding: 0;}.outer {width: 300px;height: 204px;position: absolute;padding: 10px;border: solid 2px #1B5E20;background-color: #E8F5E9;}#register {text-align: center;margin-bottom: 40px;}.input {margin: 10px;}#btn {margin-top: 40px;margin-left: 100px;}</style>
</head><body><div class="outer"><p id='register'>登录</p><div class="input"><label for="username">用户名</label><input type="text"><label for="password">密码:</label><input type="password"><button id="btn">enter</button></div></div><script>var outer = document.querySelector('.outer');var p = outer.firstElementChild;console.log(p);p.addEventListener('mousedown', function (e) {console.log('鼠标按下了');var y = e.pageY - this.offsetTop;var x = e.pageX - this.offsetLeft;function boxMove(e) {outer.style.top = e.pageY - y + 'px';outer.style.left = e.pageX - x + 'px';}document.addEventListener('mousemove',boxMove);document.addEventListener('mouseup',function(){document.removeEventListener('mousemove',boxMove);});});</script>
</body></html>相关文章:

c++ STL容器初探
什么是容器 首先,我们必须理解一下什么是容器,在C 中容器被定义为:在数据存储上,有一种对象类型,它可以持有其它对象或指向其它对像的指针,这种对象类型就叫做容器。很简单,容器就是保存其它对…

flutter开发中常用的dart插件
flutter插件官网地址:https://pub.dartlang.org/packages/ 1. image_picker 一个可以从图库选择图片,并可以用相机拍摄新照片的flutter插件 2. flutter_image 使用NetworkImageWithRetry 代替Image.network 加载网络图片可获得重试能力。 3. barcode_sca…

XML(eXtensible Markup Language)文件的解析
XML与HTML一样,文件中除了根节点以外,整个文件包含一个隐含根“/”,所以我们在解析文件同时一般采用XPath语法进行解析时,一般首先要以反“/”开始。 转载于:https://www.cnblogs.com/hibernate3-example/archive/2010/10/20/2492356.html

JavaScript 立即执行函数的两种写法
(function(str){console.log(str欢迎你~);})(行步至春深);(function(str) {console.log(str欢迎你~);}(行路易知难)); 可以看到,每种写法都比平常多出两个小括号,其中一个可以看作是调用,里面装参数,另一个可以看作防止语法错误。…

【Android动画】之Tween动画 (渐变、缩放、位移、旋转)
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。 第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。 下面就讲一下…

Mac下PHP7.1+Nginx安装和配置
https://blog.csdn.net/haiyanggeng/article/details/79186982 PHP:7.1.13Nginx:1.12.2 1. 安装PHP# 添加源brew tap homebrew/dupesbrew tap homebrew/versionsbrew tap homebrew/homebrew-php#更新源brew update#安装brew install php71 --with-imap -…

黑木耳的功效是什么
黑木耳,生长在朽木上,形似人的耳朵,色黑或褐黑,故名黑木耳,又名木菌、树鸡。黑木耳营养极为丰富,据史料记载,它是上古时代帝王独享之佳品,含有大量的碳水化合物、蛋白质、铁、钙、磷…

Javascript 移动的海绵宝宝
效果描述: 做一个简单的动画效果,刚刷新页面时,SpongeBob在页面的左上角位置,随着时间推移,他匀速向右移动,直到右侧抵达页面右侧停下来。 分析: SpongeBob作为一张图片被存放在<img>里…

sqlserver任务导出Excle
--sql语句就用下面的存储过程 /*--数据导出Excel 导出查询中的数据到Excel,包含字段名,文件为真正的Excel文件,如果文件不存在,将自动创建文件,如果表不存在,将自动创建表基于通用性考虑,仅支持导出标准数据类型 使用方法: 直接复制执行创建储存过程--陈…

Oracle集合操作
Oracle集合操作 UNION:并集,所有的内容都查询,重复的显示一次 UNION ALL:并集,所有的内容都显示,包括重复的 INTERSECT:交集:只显示重复的 MINUS:差集:…

Mongodb 4.0+安装
mongodb 4.0:windows 环境选择默认安装路径;存储文件夹自定义: 1.原配置文件删除.mp2.data下新建db文件夹 Mongod -- dbpath D:MongoDB/data3.!!!!!close windows防火墙(…

JavaScript 慢慢移动的海绵宝宝
前情提要:Javascript 移动的海绵宝宝 这个海绵宝宝是匀速运动、突然停下来的,有点不合理。现实中我们跑步都是速度慢慢减小到0。 要实现这个效果,就必须速度逐渐减小,本质上是盒子的步长逐渐减小。 step (targetLocation - nowL…

Linux(CentOS)目录操作命令、文件操作命令、压缩解压缩命令
一、目录操作命令 ls命令 — 功能说明:显示文件和目录列表。 — 命令格式:ls [参数] [<文件或目录> …] — 常用参数: -a : 不隐藏任何以“.”字符开始的条目。 -b : 用八进制形式显示非打…

阿里巴巴持续投入,etcd 正式加入 CNCF
2018 年 12 月 11 日,在 KubeCon CloudNativeCon 北美峰会上,etcd 项目正式加入云原生计算基金会(CNCF)。CNCF 是一个厂商中立的基金会、云原生技术推广和普及的领导者。 etcd 在 2013 年由李响,Brandon Philips, Al…

小机上监控AIX和数据库管理系统的运行情况直到性能优化(SQL语句优化和排除硬件问题)...
AIX下的命令 1)topas 检测操作系统的运行状况 2)nmon(c--cpu,m--memory,d--disk) 检测这3个的情况 ORACLE下的命令 提示:下面这些视图都是实时监控生产机上数据库的情况查询结果每个时刻都随数据库系统当时的情况在变化 (1) selectopname,…

从前端框架到前端架构参考资料
参考资料 • Wiki - MVC https://zh.wikipedia.org/wiki/MVC • Wiki - MVVM https://zh.wikipedia.org/wiki/MVVM • Mustach https://github.com/janl/mustache.js#usage • Handlebars Introduction | Handlebars • React React – A JavaScript library for building us…

(转)(c#)数据结构与算法分析 --树
树 首先,在win下,进入命令行,输入tree,它会以树的形式返回当前文件夹下的所有子文件夹及文件。如上图,就是一个树。就像一棵被颠倒过来的苹果树,每一个元素称之为节点,如图,A就是这棵…

.vimrc文件
1 set number 2 set shiftwidth4 3 set softtabstop4 4 set tabstop4 5 set expandtab 6 "set hlsearch 7 set noerrorbells 8 set smartindent 9 set autoindent 10 set nobackup 11 syntax on 12 filetype on 13 filetype plugin on 14 filetype indent on转载于:https:…

Javascript中undefined,NaN等特殊比较
以下内容转自:http://blog.csdn.net/hongweigg/article/details/380900931、问题:在Javascript中,typeof(undefined) undefined成立吗? 答案:不成立,全局函数 typeof()返回值类型为字符串类型,…

ECMAScript 6 模板字面量的常见用法
模板字面量可以理解成是字符串的一种,形式上用反引号 将内容括起来。 目录 特点一:模板字面量会保留反引号内部的空格、回车、tab,会将\n,\t翻译。 特点二:支持字符串插值 特点三:和标签函数搭配食用 特点一:模板…

Pycharm去掉项目所有 # 注释
通过快捷键ctrlshiftR 进入 项目全局替换窗口,点击右上角 勾选正则,然后 搜索框输入 (#.*) 即可 ,然后点击 replace all 去掉所有注释 转载于:https://www.cnblogs.com/rgcLOVEyaya/p/RGC_LOVE_YAYA_890days.html

引擎设计跟踪(九.14.2i) Android GLES 3.0 完善
最近把渲染设备对应的GLES的API填上了. 主要有IRenderDevice/IShader/ITexture/IGraphicsResourceManager/IIndexBuffer/IVertexBuffer.都是体力活, 根据文档(https://www.khronos.org/opengles/sdk/docs/man3/)填上对应的API就可了.遇到的问题纪录在下面: Stick to the standa…

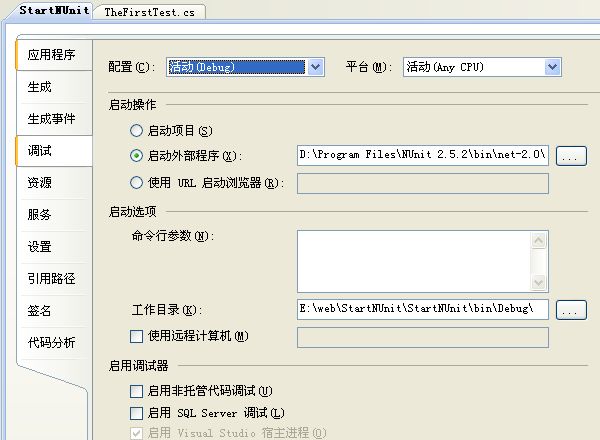
NUnit在VS2008中的安装使用
声明:在方法二中图片可以显示不完整,读者可以将图片保存到本地查看。看完再删除了。方法一为转载的。方法二是自己写的。 方法一、 1、从NUnit官网(http://www.nunit.org/index.php)下载最新版本NUnit,当前版本为NUnit…

Egg 初学笔记
egg是什么 egg.js简称egg,属于小而美的框架,不直接提供功能,它拥有强大的插件机制,扩展性好,egg基于koa(https://eggjs.org/zh-cn/intro/egg-and-koa.html)开发,可基于egg制定上层框架。 Koa特点 提供很好…

HttpModule与HttpHandler详解
ASP.NET对请求处理的过程:当请求一个*.aspx文件的时候,这个请求会被inetinfo.exe进程截获,它判断文件的后缀(aspx)之后,将这个请求转交给 ASPNET_ISAPI.dll,ASPNET_ISAPI.dll会通过http管道&…

《梦断代码Dreaming In Code》阅读笔记(三)
最后这几章感觉上更多是从软件完成整体上来讲的。比如说技术、方法等。 在我看来,其实一个团队一直坚持一种好的、先进的方法是不可少的。如果一个优秀的团队刚愎自用,只随着成员们喜好发展,那不能长久。比如说,在开发软件工程课程…

个人建议之PHP面试的准备
你好,是我琉忆——PHP程序员面试笔试系列图书的作者。 随着越来越多的人开始迈入PHP开发工程师的队列,不管是一个PHP新手还是一个有一两年开发经验的PHPer都不得不去面对找工作前面试这件事。 我现在以个人对面试的经历和见解来全面的对PHP面试考点PHP真…

关于2D互动技术的一些要点
没有动画的程序很难称作是互动产品。 2D图形技术主要涵盖 动画原理 动画是定时器改变元素属性,渲染引擎重新渲染的过程。 动画的本质是 关于时间的函数 PS:右图就是一个快进慢出的动画 动画的要素

Xamarin开发Anroid应用介绍
第1章 Xamarin开发Anroid应用介绍 如今智能手机已经盛行了好几年,而针对这些智能手机的软件开发也变得异常火热。但是在Android平台下只能使用Java开发,iOS平台下也只能使用Objective-C或Swift开发本文选自Xamarin Android开发实战上册。 对于那些C#程序…

忘记Rxjava吧,你应该试试Kotlin的协程
0.前言 协程以前一直是Kotlin作为实验性的一个库,前些日子发现1.3版本的kotlin relese了协程,所以就找时间研究了一下,本来早就想写这篇文章了,但是因为离职换工作的原因,迟迟未能动笔,这两天终于算搞完了&…
