ECMAScript 6 模板字面量的常见用法
模板字面量可以理解成是字符串的一种,形式上用反引号 `` 将内容括起来。
目录
特点一:模板字面量会保留反引号内部的空格、回车、tab,会将\n,\t翻译。
特点二:支持字符串插值
特点三:和标签函数搭配食用
特点一:模板字面量会保留反引号内部的空格、回车、tab,会将\n,\t翻译。
//展示保留空格、回车,翻译\n
let templateLiteral = ` 当时共客长安。\n似二陆初来俱少年。`;
console.log(templateLiteral);
结果

可见 4个空格被保留,\n被翻译。
顾名思义,模板字面量在定义模板时特别有用,比如
//展示html模板
let htmlTemplate = `
<div>
<a href='#'>
<span>行步至春深</span>
</a>
</div>`;
console.log(htmlTemplate);
控制台输出

当然,如果想要保留\n,\t也是完全可以的~
只需调用String.raw函数
let templatedStr = `\t海绵宝宝和派大星永远是好朋友\n!`;
console.log(String.raw`\t海绵宝宝和派大星永远是好朋友\n!`);
控制台输出

特点二:支持字符串插值
也就是可以直接在反引号内应用${}的格式把变量值取出来,和其他内容合并成字符串(一对引号搞定拼接)
//展示模板字面量支持字符串插值
let subject = 'knowledge';
let predicative = 'power';
let interpolatedString = `${subject} is ${predicative} ~`;
console.log(interpolatedString);
控制台输出

而且${}内的值可以是自身
//展示模板字面量支持字符串插值
let subject = 'knowledge';
let predicative = 'power';
let interpolatedString = `${subject} is ${predicative} ~`;
console.log(interpolatedString);
interpolatedString = `Now I understand,${interpolatedString}`;
console.log(interpolatedString);
控制台输出

${}内还可以调用方法
//展示模板字面量支持字符串插值,并调用方法
let begin = 'now I understand,';
let interpolatedString = `${begin.toUpperCase()}what you said to me.`;
console.log(interpolatedString);
控制台输出

特点三:和标签函数搭配食用
标签函数的特点:
①接收的第一个参数是被插值分隔的字符串数组
比如
如果传入
`${a}+${b}=${a+b}`函数的第一个实参是
['','+','=','']这个字符串数组一共有4个元素,依次为空字符串、加号、等号、空字符串。
可以看出,对于有n个插值的模板字面量,标签函数的第一个参数接收到的字符串数组的大小是n+1。
②接收的参数从第二个开始都是插值的实际值
③可以之间用函数名+模板字面量的形式调用
let name1 = 'SpongeBob';
let name2 = 'Patrick';
let templatedStr = `${name1}和${name2}永远是好朋友`;
function tagFun(strArr,insert1,insert2){
console.log(strArr);
console.log(insert1);
console.log(insert2);
}
tagFun`${name1}和${name2}永远是好朋友`;
控制台输出

那么标签函数有什么用呢?
例:styled-components 就是通过 Tag 函数来给 React 和 ReactNative 设置 CSS 样式。
详见:https://styled-components.com/
参考:
1.《JavaScript高级程序设计(第四版)》 Matt Frisbie
2. ES6 - 标签函数
相关文章:

Pycharm去掉项目所有 # 注释
通过快捷键ctrlshiftR 进入 项目全局替换窗口,点击右上角 勾选正则,然后 搜索框输入 (#.*) 即可 ,然后点击 replace all 去掉所有注释 转载于:https://www.cnblogs.com/rgcLOVEyaya/p/RGC_LOVE_YAYA_890days.html

引擎设计跟踪(九.14.2i) Android GLES 3.0 完善
最近把渲染设备对应的GLES的API填上了. 主要有IRenderDevice/IShader/ITexture/IGraphicsResourceManager/IIndexBuffer/IVertexBuffer.都是体力活, 根据文档(https://www.khronos.org/opengles/sdk/docs/man3/)填上对应的API就可了.遇到的问题纪录在下面: Stick to the standa…

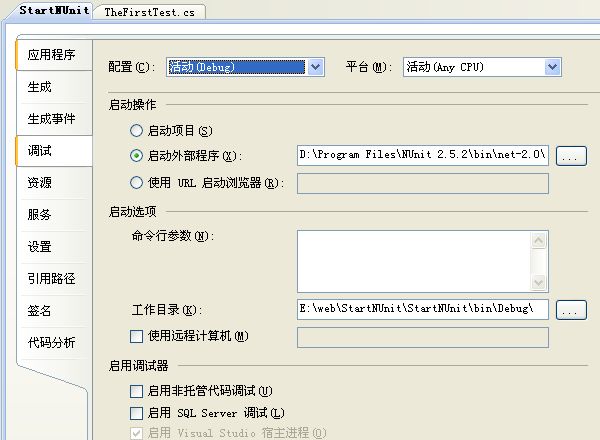
NUnit在VS2008中的安装使用
声明:在方法二中图片可以显示不完整,读者可以将图片保存到本地查看。看完再删除了。方法一为转载的。方法二是自己写的。 方法一、 1、从NUnit官网(http://www.nunit.org/index.php)下载最新版本NUnit,当前版本为NUnit…

Egg 初学笔记
egg是什么 egg.js简称egg,属于小而美的框架,不直接提供功能,它拥有强大的插件机制,扩展性好,egg基于koa(https://eggjs.org/zh-cn/intro/egg-and-koa.html)开发,可基于egg制定上层框架。 Koa特点 提供很好…

HttpModule与HttpHandler详解
ASP.NET对请求处理的过程:当请求一个*.aspx文件的时候,这个请求会被inetinfo.exe进程截获,它判断文件的后缀(aspx)之后,将这个请求转交给 ASPNET_ISAPI.dll,ASPNET_ISAPI.dll会通过http管道&…

《梦断代码Dreaming In Code》阅读笔记(三)
最后这几章感觉上更多是从软件完成整体上来讲的。比如说技术、方法等。 在我看来,其实一个团队一直坚持一种好的、先进的方法是不可少的。如果一个优秀的团队刚愎自用,只随着成员们喜好发展,那不能长久。比如说,在开发软件工程课程…

个人建议之PHP面试的准备
你好,是我琉忆——PHP程序员面试笔试系列图书的作者。 随着越来越多的人开始迈入PHP开发工程师的队列,不管是一个PHP新手还是一个有一两年开发经验的PHPer都不得不去面对找工作前面试这件事。 我现在以个人对面试的经历和见解来全面的对PHP面试考点PHP真…

关于2D互动技术的一些要点
没有动画的程序很难称作是互动产品。 2D图形技术主要涵盖 动画原理 动画是定时器改变元素属性,渲染引擎重新渲染的过程。 动画的本质是 关于时间的函数 PS:右图就是一个快进慢出的动画 动画的要素

Xamarin开发Anroid应用介绍
第1章 Xamarin开发Anroid应用介绍 如今智能手机已经盛行了好几年,而针对这些智能手机的软件开发也变得异常火热。但是在Android平台下只能使用Java开发,iOS平台下也只能使用Objective-C或Swift开发本文选自Xamarin Android开发实战上册。 对于那些C#程序…

忘记Rxjava吧,你应该试试Kotlin的协程
0.前言 协程以前一直是Kotlin作为实验性的一个库,前些日子发现1.3版本的kotlin relese了协程,所以就找时间研究了一下,本来早就想写这篇文章了,但是因为离职换工作的原因,迟迟未能动笔,这两天终于算搞完了&…

数据可视化相关网站
D3 gallery Gallery / D3 / Observable Flowing Data / NYTimes / … FlowingData | Data Visualization and Statistics Data Video Explorer Data Video Explorer 配色网站 配色网站 Material Design Color, Flat Colors, Icons, Color Palette | Material UI Colo…

【2012天津区域赛】部分题解 hdu4431—4441
1001: 题意:给你13张麻将牌,问可以胡哪些张 思路: 枚举可能接到的牌,然后dfs判断能否胡 1002: 题意: 已知n,m 求 n的所有约数在m进制下的平方和 做法:队长用java高精度写…

彻底理解OkHttp - OkHttp 源码解析及OkHttp的设计思想
OkHttp 现在统治了Android的网络请求领域,最常用的框架是:Retrofitokhttp。OkHttp的实现原理和设计思想是必须要了解的,读懂和理解流行的框架也是程序员进阶的必经之路,代码和语言只是工具,重要的是思想。 在OKhttp 源…

访问 Microsoft SQL Server 元数据的三种
上海微创软件有限公司 肖桂东适用读者:Microsoft SQL Server 中、高级用户元数据简介元数据 (metadata) 最常见的定义为"有关数据的结构数据",或者再简单一点就是"关于数据的信息",日常生活中的图例、图书馆目录卡和名片…

apply()智用:需要几个参数但只有一个参数数组
比奇堡的居民海绵宝宝,派大星,蟹老板正在开party let arr [SpongeBob,Patrick,Mr.Crab]; 如果章鱼哥来了,珊迪也来了 arr.push(Squidward Tentacles,Sandy); 此时一共派对有5人 如果章鱼哥和珊迪一起来了 arr.push.apply(arr,[Squidwar…

HTML转WORD WORD转PDF--来源网络
从网上找的代码,先收藏下。 功能:实现HTML转WORD,WORD转PDF view source print?using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using Syst…

正则表达式小结
基础 数量匹配 *代表{0,} 代表{1,} ?代表{0,1} [0-9][0-9]{1,} 表示匹配0~9中的任意数字,并且至少1位。 [0-9]*[0-9]{0,} 表示匹配0~9中的任意数字,并且可以是0位(不存在)。 [0-9]?[0-9]{0,1} 表示匹配0~9中的任意数字&…

Log控制台打印设置
android Log.isLoggable方法的使用 android 动态控制logcat日志开关,通过Log.isLoggable(TAG,level)方法动态控制,1.添加日志的时候加入判断, String TAG"Volley"; boolean isDbugLog.isLoggable(TAG, Lo…

JavaScript 定义类时如何将方法提取出来
现在我们有一个海洋生物类 function marineLife(name,job,friend){this.name name;this.job job;this.friend friend;this.introduceMyself function(){console.log(大家好!我叫this.name,我是一名this.job,我最好的朋友是this.friend);} } 让我们用这个类新建…

错误:Error #2032解决方案
问题: Error #2032错误要访问外部数据,必须信任此文件。 现象: 要访问外部数据,必须信任此文件。 对于 PDF 文件,在 Adobe Reader 中,单击“Edit”(编辑)>“Preferences”&#…

[转]c# 泛类型(泛型) 以及强类型与弱类型的 理解及优化
[泛型的概念](1)没有泛型的时候,所有的对象都是以object为基础,如果要使用时必须进行强制类型转换,如果对于值类型,则会导致不断拆箱装箱的过程,对系统消耗很大。(2)使用…

docker宿主机访问docker容器服务失败
2019独角兽企业重金招聘Python工程师标准>>> 原因: 因为docker的虚拟ip网段是172.17.*。*与局域网的ip网段172.17冲突了,所以有两种方式: 解决方法: 一、 修改docker网卡信息,将网段改为与局域网不同的即可…

从变量地址到指针再到指针变量
标题中的3个概念:变量地址、指针and指针变量是依次出现的,逐个确定就可以明晰到底什么是我们常说的指针(其实是指针变量) 首先,变量在本质上是一段存储空间,既然是存储空间,就必有地址,一般每个字节有一个…

Lua bind 和 conf 实现
Lua ,语法简单(极像javascript), 移植性好(纯C实现), 启动速度快,空间占用小, 真不愧是潜入式脚本语言之王。 本人想拿它来做 配置文件(conf),也想加一点IoC, 就是配置脚本可以调用主程序的函数。 实现如下࿱…

通过反射执行get、set方法
Class clazz sourceObj.getClass(); 1、获取所有属性 BeanInfo beanInfo Introspector.getBeanInfo(clazz); PropertyDescriptor[] pds beanInfo.getPropertyDescriptors(); 2、获取指定属性 PropertyDescriptor pd new PropertyDescriptor(fieldName, clazz); Method getM…

h5 移动端 关于监测切换程序到后台或息屏事件和visibilitychange的使用
需求:当我们页面上正在播放视频或者播放背景音乐时,我们屏幕自动息屏或者切换程序去看消息时,我们希望暂停视频或背景音乐,回到程序我们希望继续播放视频或播放背景音乐。小程序上提供了 onUnload返回 onHide退出 onShow重新进入等…

一份整理 | PyTorch是什么,为何选择它
PyTorch是什么 PyTorch的特性 PyTorch是什么 PyTorch是一个基于Python的科学计算包,主要提供以下两种用途: 在GPU算力或其他加速器上作为NumPy的替代一个用于实现神经网络的自动求导库 PyTorch的特性 PyTorch的祖先是Chainer,HIPS autograd,twitter…

jquery实现心算练习
看看大家做完要多长时间,不能上传附近,就只得贴代码。代码如下: 代码 1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">2 <htm…

C/C++利用三元组实现稀疏矩阵运算
三元组((x,y),z)其中(x,y)表示非零元位置,z表示该坐标的值 由于实际操作时,我们所用的矩阵0非常多,所以一个一个输入值很浪费时间&…

Database项目中关于Procedure sp_refreshsqlmodule_internal的错误
最近项目中发现一怪问题,使用DB项目发布数据库时,总提示 “(110,1): SQL72014: .Net SqlClient Data Provider: Msg 1222, Level 16, State 56, Procedure sp_refreshsqlmodule_internal, Line 67 Lock request time out period exceeded. An error occu…
