Redactor是一款JQuery框架下的所见即所得在线HTML编辑器,具有常用的功能如图片/文件上传、表格、格式化等等,不仅轻量级和跨浏览器,还支持各种平台如PC、Mac、iPad, iPhone、Android、Refrigerators,更重要的它能够自动保存、自动调整大小,还有一套API。
准备说明
我们就以表情插件为例,看展示下它的插件编写。首先准备好表情图片,放在目录的img文件夹,请查看示例包。
使用redactor只需要引用redactor.js和redactor.css即可,所以我们的示例直接应用谷歌的JQuery库以及redactor官方的redactor.js和redactor.css。如果你不愿意可以直接把js和css另存在本地也行。或许你会问它的背景图片不需要了吗?这就是我认为它有意思的地方,它的背景是:

这张背景图片被base64编码后放在了redactor.js文件中了。如果不喜欢放在脚本,可以把图片另存即可。redactor.js一大段乱码看起来也蛮不爽的。
演示的HTML页面
我们HTML页面命名为index.html,代码如下:
<!DOCTYPE html>
<html>
<head> <title>第一个redactor插件</title><meta charset="utf-8"><link rel="stylesheet" href="http://imperavi.com/js/redactor/redactor.css" />
</head>
<body>
</body>
</html>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<script src="http://imperavi.com/js/redactor/redactor.js"></script> 制作插件
下面我们来制作插件,其实制作插件的官方文档说的蛮详细的,可以去了解下。我们制作这个插件主要步骤:
- 添加表情按钮到toolbar;
- 点击表情按钮弹出表情列表窗口;
- 选择表情并把表情插入编辑器中;
插件的基本格式:
if (typeof RedactorPlugins === 'undefined') var RedactorPlugins = {};
RedactorPlugins.plginname = { init: function(){//....}
}- init 为redactor初始化回调函数;
- plginname为插件名称;
插件的脚本文件
在实际使用redactor中可能制作的插件比较多,所以我们把插件都放在一个js文件中,命名为redactor-plugin.js.
我们制作的表情插件名命名为:smile,所以redactor-plugin.js文件内容如下:
if (typeof RedactorPlugins === 'undefined') var RedactorPlugins = {};
RedactorPlugins.smile = { init: function(){//....}
}添加表情按钮到toolbar
添加自定义按钮到toolbar,需要用到redactor的插件API:addBtn,声明如下:
this.addBtn(button_key, button_title, function(redactor_object, event, button_key) { callback; });- button_key 是按钮key,不可见;
- button_title 是按钮名称,鼠标悬停显示;
- redactor_object是redactor对象,event是事件对象,button_key是按钮key;
- callback为回调函数;
redactor-plugin.js文件内容如下:
if (typeof RedactorPlugins === 'undefined') var RedactorPlugins = {};
RedactorPlugins.smile = { init: function(){this.addBtn('smile', '表情', function(redactor_object, event, button_key) {})}
}加载redactor及其插件
插件制作完成,就应该把插件加载到redactor中了,所以index.html的HTML代码如下:
<!DOCTYPE html>
<html>
<head> <title>第一个redactor插件</title><meta charset="utf-8"><link rel="stylesheet" href="http://imperavi.com/js/redactor/redactor.css" />
</head>
<body><textarea id="redactor" name="content"><h2>Hello and Welcome</h2><p>我是osEye</p><p>如果12是个循环的话,13就是新的开始....</p></textarea>
</body>
</html>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<script src="http://imperavi.com/js/redactor/redactor.js"></script>
<script src="redactor-plugin.js"></script>
<script type="text/javascript">
$(document).ready(function(){var buttons = ['formatting', '|', 'bold', 'italic', 'fullscreen'];$('#redactor').redactor({ plugins: ['smile']});}
);
</script>添加了一个id为redactor的textarea,用于redactor编辑器的归宿,在脚本中加载redactor。脚本放置文档底部是为了满足那啥的性能优化规则,哈哈。
添加CSS显示toolbar按钮
此刻打开index.html应该看到表情按钮啦吧?!
No,你还看不到,因为toolbar的按钮都是背景图展示的,而且CSS有一定的规则:
body .redactor_toolbar li a.redactor_btn_按钮key {background: url(图片地址) no-repeat;
}背景图是25x25px的图片,我这里就随意用表情图片做背景图了,你在实际应用中肯定用精美的图片。所以在index.html中必须加上样式,实际应用中CSS文件最好也独立成文件,我这里只是示例,所以我直接放在index.html文档中了,现在的index.html的HTML代码如下:
<!DOCTYPE html>
<html>
<head> <title>第一个redactor插件</title><meta charset="utf-8"><link rel="stylesheet" href="http://imperavi.com/js/redactor/redactor.css" /> <style type="text/css">body .redactor_toolbar li a.redactor_btn_smile {background: url(img/tootha.gif) no-repeat;}</style>
</head>
<body><textarea id="redactor" name="content"><h2>Hello and Welcome</h2><p>我是osEye</p><p>如果12是个循环的话,13就是新的开始....</p></textarea>
</body>
</html>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<script src="http://imperavi.com/js/redactor/redactor.js"></script>
<script src="redactor-plugin.js"></script>
<script type="text/javascript">
$(document).ready(function(){var buttons = ['formatting', '|', 'bold', 'italic', 'fullscreen'];$('#redactor').redactor({ plugins: ['smile']});}
);
</script>现在可以看到表情按钮了吧^_^。
添加点击按钮回调事件,弹出表情列表
redactor中有调用模态窗口的插件API:
this.modalInit(title, elment, width, callback);- title 为窗口名称;
- elment HTML内容或HTML元素Id事件;为HTML元素ID时,窗口自动把ID的HTML填充到窗口中;
- width 为窗口的宽度;
- callback 为回调函数;
redactor-plugin.js文件内容如下:
if (typeof RedactorPlugins === 'undefined') var RedactorPlugins = {};
RedactorPlugins.smile = { init: function(){this.addBtn('smile', '表情', function(redactor_object, event, button_key) {var callback = $.proxy(function(){$('#face').find('img').each(function(){$(this).click(function(){redactor_object.insertHtml('<img src="'+$(this).attr('src')+'">'); redactor_object.modalClose();})});}, redactor_object);redactor_object.modalInit('表情', '<div id="face"><img src="img/sada.gif"> <img src="img/smilea.gif"> <img src="img/yalishanda.gif"> <img src="img/yw.gif"> <img src="img/sada.gif"> <img src="img/yx.gif"> <img src="img/tootha.gif"></div>', 500, callback);})}
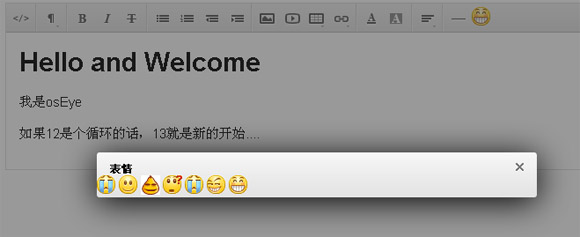
}效果图

源码下载请点击这里