android layout后还原位置,Android图片框架photoview如何记住所有状态并还原,包括缩放度,缩放后的移动的距离等等...
Android图片框架photoview如何记住状态并还原,包括缩放度,缩放后的移动的距离等等,尝试了好多方法都没有作用。
private void generateImages() {
for (int i = 0; i < imagesEntities.size(); i++) {
// PhotoViewAttacher attacher;
final ImagesEntity entity = imagesEntities.get(i);
final float scale = entity.getScale();
final float offsetX = entity.getImageOffsetX() / 100 * screenWidth;
final float offsetY = entity.getImageOffsetY() / 100 * screenWidth;
// final float offsetX = entity.getImageOffsetX();
// final float offsetY = entity.getImageOffsetY();
int w = calculate(entity.getWidth(), screenWidth);
int h = calculate(entity.getHeight(), screenWidth);
RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams(w != 0 ? w
: WIDTH, h != 0 ? h : HEIGHT);
layoutParams.leftMargin = calculateMargin(entity.getCenterX(), entity.getWidth(),
screenWidth);
layoutParams.topMargin = calculateMargin(entity.getCenterY(), entity.getHeight(),
screenWidth);
final PhotoView photoView = new PhotoView(act);
// attacher = new PhotoViewAttacher(photoView);
photoView.setRotation(entity.getDegree());
// photoView.setScaleType(ImageView.ScaleType.CENTER_CROP);
String image = imagesEntities.get(i).getImage();
Bitmap bitmap;
if (image.contains("http") || image.contains("content") || image.contains("storage")) {
BitmapUtils.loadBitmapNoCenterCrop(act, image, photoView);
} else {
bitmap = Base64Util.base64ToBitmap(image);
photoView.setImageBitmap(bitmap);
}
photoView.setTag(R.id.tag_int, i);
photoView.setTag(R.id.tag_int2, entity);
photoView.setOnPhotoTapListener(new PhotoViewAttacher.OnPhotoTapListener() {
@Override
public void onPhotoTap(View v, float x, float y) {
mPhotoView = photoView;
mPopupWindow.showAsDropDown(v, v.getWidth() / 2, -v.getHeight() / 2);
}
@Override
public void onOutsidePhotoTap() {
showToast("photo_tab_outside");
}
});
// photoView.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver
// .OnGlobalLayoutListener() {
// @Override
// public void onGlobalLayout() {
// if (photoView.getDrawable() == null) {
// return;
// }
// photoView.getViewTreeObserver().removeGlobalOnLayoutListener(this);
// Matrix matrix = new Matrix();
// matrix.setValues(new float[]{scale, 0.0f, offsetX, 0.0f, scale, offsetY, 0f, 0.0f, 1.0f});
// matrix.postScale(scale, scale);
// matrix.postTranslate(offsetX, offsetY);
// photoView.setDisplayMatrix(matrix);
// }
// });
// photoView.post(new Runnable() {
// @Override
// public void run() {
// photoView.setScale(3, false);
// LogUtils.d("setScale: " + scale);
// }
// });
photoView.setOnScaleChangeListener(new PhotoViewAttacher.OnScaleChangeListener() {
@Override
public void onScaleChange(float scaleFactor, float focusX, float focusY) {
entity.setScale(scaleFactor);
// entity.setImageOffsetX(focusX);
// entity.setImageOffsetY(focusY);
int position = (int) photoView.getTag(R.id.tag_int);
imagesEntities.set(position, entity);
pagesEntity.setImages(imagesEntities);
LogUtils.d(pagesEntity.toString());
}
});
// photoView.setOnMatrixChangeListener(new PhotoViewAttacher.OnMatrixChangedListener() {
// @Override
// public void onMatrixChanged(RectF rect) {
// Matrix matrix = photoView.getDisplayMatrix();
// float[] floats = new float[9];
// matrix.getValues(floats);
//
// float scale = floats[0];
// float offsetX = floats[2] / screenWidth * 100;
// float offsetY = floats[5] / screenWidth * 100;
//
// LogUtils.d(matrix.toString());
// LogUtils.d("scale: " + scale + " x: " + offsetX + " y: " + offsetY);
// entity.setScale(scale);
// entity.setImageOffsetX((int) offsetX);
// entity.setImageOffsetY((int) offsetY);
// int position = (int) photoView.getTag(R.id.tag_int);
// imagesEntities.set(position, entity);
// pagesEntity.setImages(imagesEntities);
// LogUtils.d(pagesEntity.toString());
//
// }
// });
container.addView(photoView, layoutParams);
photoViewContainer.put(i, photoView);
}
}
相关文章:

Shiro安全登录框架
环境准备 本文使用Maven构建,因此需要一点Maven知识。首先准备环境依赖: Java代码 <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <…

iOS自动签名打包(xcodebuild)----常用
iOS自动打包主要用xcodebuild命令, 在终端输入xcodebuild --help可以查看xcodebuild的参数。 xcodebuild具体语法: 无workspace的工程 xcodebuild [-project name.xcodeproj] [[-target targetname] … | -alltargets] [-configuration configurationname] [-sdk [s…

设计模式解析(五)——几种设计模式之Facade和Adapter
由于个人时间原因,无法详细描述这些模式,暂且记录下来以后慢慢补充详细。 Facade模式 Facade模式:关键特征 意图希望简化原有系统的使用方式。需要定义自己的接口。问题只需使用某个复杂系统的子集,或者,需要以一种特殊…

android level list,Android Drawable (levle List selector layer List)
8种机械键盘轴体对比本人程序员,要买一个写代码的键盘,请问红轴和茶轴怎么选?管理大量备选可绘制对象的可绘制对象,每个可绘制对象都分配有最大的备选数量。使用 setLevel() 设置可绘制对象的级别值会加载级别列表中 android:maxL…

人脸检测流程及正负样本下载
源地址:http://www.thinkface.cn/thread-146-1-4.html 人脸检测做训练当然可以用OpenCV训练好的xml,但是岂止于此。我们也要动手做!~首先是样本的选取。样本的选取很重要,找了很久才发现几个靠谱的。人脸样本:http://w…
源码推荐:仿写映客直播 ,快速切换主题 ,星星评分控件,表格样式,可以横向移动的表格, 仿微信键盘-
仿写映客直播(上传者:五仁月饼) 工作之余写的,基于IJKPlayer播放,对内存做了处理。目前已完成直播列表和直播间的搭建,后续还会慢慢完善。 项目地址 publishImageAndVideoAnsRecord(上传者:zlj5…

希尔排序——算法系列
希尔排序: 插入排序的升级版,主要采用了分组的策略,采用逐渐减小步长来控制分组的大小,各组内采用插入排序,当步长减小为1的时候,大部分数据都已经有序,所以较插入排序优化了许多。 代码&#x…

android 请求方式有哪些,Android中的几种网络请求方式详解
Android应用经常会和服务器端交互,这就需要手机客户端发送网络请求,下面整理四种常用网络请求方式。java.net包中的HttpURLConnection类Get方式:// Get方式请求public static void requestByGet() throws Exception {String path "http…

Sqlserver的触发器的简单使用
1,触发器有两种 (1)After触发器(之后触发) 触发器有个好处:就是你之前有过什么操作他会将你的操作的数据信息完整的保存下来,比如你删过什么信息,如果用触发器,那么删除后…

网络协议OSI、TCP/IP协议、Socket套接字和第三方AsyncSock的使用等解析
一、网络协议定义 1.OSI参考模型:全称(Open System Interconnection), 开放式系统互联参考模型。是一个逻辑上的定义,一个规范,它把网络协议从逻辑上分为七层,只要目的是为解决异种网络互连时所遇到的兼容性问题,其最主要的功能是…

Win8之快速关机
还在纠结如何关机吗?现在教你几招 1、 AltF4快捷键,Windows桌面下按AltF4即可弹出关机菜单(保证无任何程序处于被选中状态,可以点击任务栏最右侧 来回到桌面,这时就没问题了) 现在怎么关机就不用教了吧。 2…

多键开关 android8.0,手机桌面多键开关(SwitchPro Widget )
7键开关SwitchPro Widget 是款主屏幕窗口小部件工具,可用于开启/关闭多种系统功能,支持多种自定义设置,比原生的电量控制开关好用很多。7键开关SwitchPro Widget并非只有7个按键开关,而是有很多的意思,最多可以设置十几…
程序员取悦女票的正确姿势---Tip1(iOS美容篇)
前言 女孩子都喜欢用美图工具进行图片美容,近来无事时,特意为某人写了个自定义图片滤镜生成器,安装到手机即可完成自定义滤镜渲染照片。app独一无二,虽简亦繁。 JH定律: 魔镜:最漂亮的女人是你老婆 魔镜&am…

MySQL的安装配置(win7 64-bit)
MySQL的安装配置(win7 64-bit) 转,整理。 MySQL 版本是 mysql-noinstall-5.1.66-winx64.zip(免安装版) mysql-workbench-gpl-5.2.44-win32.msi mysql-connector-java-5.1.22 mysql 配置数据库编码为utf-8(my.ini中指定)…

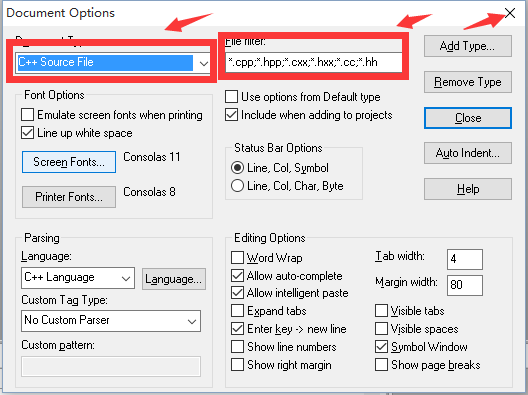
Sourse Insight使用教程及常见的问题解决办法
1、下载安装 2、创建项目new project(注意不是file-->new ),而是project-->new project,输入项目名称和密码. 3、添加文件,其实就是将你的整个项目文件添加到project中。 4、close就可以打开了。 具体参考道客巴巴一篇文章:Source_Insight教程及技…

android surface 平板,Surface平板能升级安卓4.0吗
Surface平板电脑暂时不能升级安卓4.0。Surface平板电脑x86架构的版本搭载了英特尔Core i5 Ivy Bridge双核处理器,而ARM架构的版本搭载了Nvidia代工的ARM单核处理器。Surface平板电脑采用镁合金机身,具有x86和ARM架构两个版本,x86架构的版本屏…
iOS - 实现映客首页 TabBar 和滑动隐藏 NavBar 和 TabBar
原文链接:http://www.jianshu.com/p/72228667cd7a之前在做直播的时候,参照了映客 App,发现其首页的效果还挺不错,在网上找了一下相关仿映客 App 代码和博客,大部分都是说如何播放直播流和推流,对于 UI 这块…

WinCE项目应用之车载导航
WinCE车载导航系统是我过去几年投入精力比较多的一个项目。我的主要工作内容是BSP的移植、硬件模块的调试和WinCE系统的深度定制。如TDA7415驱动、TDA7415均衡器、慧翰车载蓝牙模块、华为EM730的3G通信模块、四线电阻式触摸屏驱动的优化、3G拨号助手、LCD调试助手、WIFI模块AR6…

记录下,我们平时开发当中不得不知道的HTTP状态码
上面是我对博客园页面加载的时候,获取的AJAX读取资源的截图。 上述列表告诉我们了,返回的HTTP状态码,分为200(正常),304(不修改)和同时返回的资源大小和完成时间等。 这个工具可以很…

rmd文件怎么转换html文件,提取.Rmd文件的html依赖项(包含htmlwidgets)
题我怎样才能创建一个将.Rmd文件(包含htmlwidgets代码)作为输入的函数,并输出一个包含其JavaScript / CSS依赖项的html文件?具体来说,当渲染为html时,临时文件rmarkdown为pandoc的–include-in-header参数生成.细节示例 – myfile.Rmd:This is some text…

教你实现GPUImage【OpenGL渲染原理】
原文出处: 袁峥Seemygo(袁峥Seemygo) 一、前言 本篇主要讲解GPUImage底层是如何渲染的,GPUImage底层使用的是OPENGL,操控GPU来实现屏幕展示 由于网上OpenGL实战资料特别少,官方文档对一些方法也是解释不清楚,避免广大…

构建之法阅读笔记02
在这次的阅读过程中我了解到了如何给别人提意见,给我最大的启发是乔布斯对其下属提意见的小故事,当其下属把iphone的图标都设计成了矩形的时候,乔布斯建议他把图标设计成带圆角的正方形,而其下属一开始却并没有接受乔的意见&#…

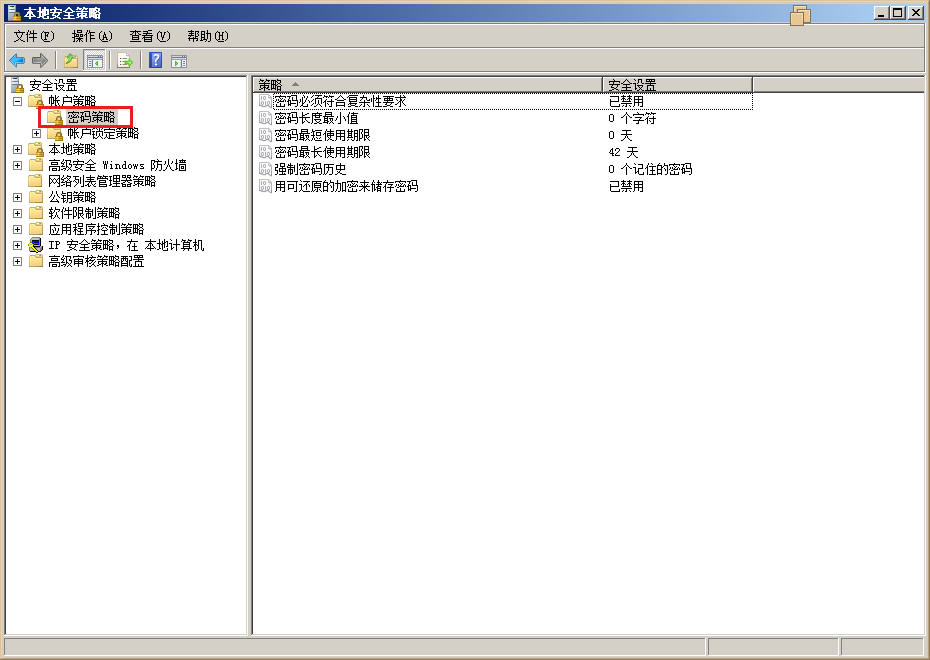
Windows Server 2008 R2 配置笔记,密码设置为任意长度,远程桌面终端连接数的设置...
图片显示不完全时,可在新标签页打开。 Windows Server 2008 R2 配置{ 安装企业版(Enterprise Editon),因为企业版功能全面,并且比数据中心版更容易配置{ 各版本功能概述在版本概览页面。详细参数对比在版本概览页面右边有链接&…

html5图片灰度显示,HTML5 组件Canvas实现图像灰度化
HTML5发布已经有很长一段时间了,一直以来从来没有仔细的看过,过年刚来随便看看发现HTML5中的Canvas组件功能是如此的强大,不怪很多牛人预言Flash已死,死不死不是我要关心的,我关心的Canvas可以很轻松在网页中实现简单相…

SqlParameter参数方式操作数据库(存储过程)
访问数据库: View Code using System; using System.Data; using System.Configuration; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.HtmlControls; using System.Web.UI.WebControls; using Syst…

视频编解码之理论概述 和即时通信
前言 即时通讯应用中的实时音视频技术,几乎是IM开发中的最后一道高墙。原因在于:实时音视频技术 音视频处理技术 网络传输技术 的横向技术应用集合体,而公共互联网不是为了实时通信设计的。有关实时音视频开发时的技术难题请参见《音视频云…

图论:关于二分图的总结(转载)
二分图是这样一个图,它的顶点可以分类两个集合X和Y,所有的边关联在两个顶点中,恰好一个属于集合X,另一个属于集合Y。 最大匹配:图中包含边数最多的匹配称为图的最大匹配。 完美匹配:…

动态加载的html没有js效果,JS利用html5实现loadding动态加载效果代码实例
51前端window.οnlοadfunction(){var Loading function (canvas, options) {this.canvas document.getElementById(canvas);this.options options;};Loading.prototype{constructor: Loading,show: function(){var canvas this.canvas,begin this.options.begin,old thi…
iOS 自动布局框架 – Masonry 详解
来源:伯乐在线 - 刘小壮 如有好文章投稿,请点击 → 这里了解详情 如需转载,发送「转载」二字查看说明 目前iOS开发中大多数页面都已经开始使用Interface Builder的方式进行UI开发了,但是在一些变化比较复杂的页面,还是…

GDC2016 Epic Games【Bullet Train】 新风格的VR-FPS的制作方法
追求“舒适”和“快感”的VR游戏设计方法http://game.watch.impress.co.jp/docs/news/20160318_749016.html【Bullet Train】演讲的状况在游戏的创造历史上,有那种决定性的创新,以及高完成度的作品,对于FPS风格来说,【DOOM】就是这…
