直播APP常用动画效果
作者: 落影loyinglin
地址:
http://www.jianshu.com/p/a9a201ed3aa8
介绍
记录、总结开发遇到一些问题,大家一起交流学习。
这次带来,对直播APP的常用动画总结。
效果展示
下面是一个很多平台都有的入门豪华礼物动画——烟花。
一个复杂的礼物动画,首先是美术给出gif实现草图和素材,技术进行动画剖析和图片压缩,在程序中加载图片和实现动画,其中要注意内存和CPU占用。
图片压缩、加载与裁剪
1、图片压缩
美术给出的图片,即使是压缩过,仍存在较大的压缩空间,可以用这里或者更好的大小优化。
2、图片加载
主要有-imageNamed: 和 -imageWithContentsOfFile:两种方式。
AnimationImageCache类是一个动画图片加载类,用单例实现且内部用NSCache持有引用。
注意,当收到内存不足警告时,NSCache会自动释放内存。所以每次访问NSCache,即使上一次已经加载过,也需要判断返回值是否为空。
3、图片裁剪
为了减少图片资源的大小,有时候会把多个帧动画做成连续的一张图。这时需要程序加载一整张资源图,并在相应的位置进行裁剪。
UIImage* sourceImage = [UIImage imageNamed:@"image/animation/gift_boat"];
CGSize sourceSize = sourceImage.size;
CGImageRef cgimage = CGImageCreateWithImageInRect(sourceImage.CGImage,CGRectMake(0, 0, const_position_boat_x, sourceSize.height));
gWaveFrameImage = [UIImage imageWithCGImage:cgimage];
CGImageRelease(cgimage);
cgimage = CGImageCreateWithImageInRect(sourceImage.CGImage, CGRectMake(const_position_boat_x, 0, const_position_boat_width, sourceSize.height));
gBoatFrameImage = [UIImage imageWithCGImage:cgimage];
CGImageRelease(cgimage);
cgimage = CGImageCreateWithImageInRect(sourceImage.CGImage, CGRectMake(const_position_boat_x + const_position_boat_width, 0, sourceSize.width - const_position_boat_x - const_position_boat_width, sourceSize.height));
gShadowFrameImage = [UIImage imageWithCGImage:cgimage];
CGImageRelease(cgimage);
动画剖析与时间轴
下面这个是一个全屏类型的“天使”礼物动画,我们来剖析下这个动画的构成。
1、背景变暗,出现星空;
2、流星划过、月亮出现、云彩飘动;
3、两侧浮空岛震动,中间浮空岛出现;
4、背光出现,天使落下,翅膀扇动;
5、星星闪烁、凤凰出现;
6、渐隐消失;
时间轴实现
为了让动画按照时间顺序一一执行,可以把动画按时间和对象分成多个方法,通过GCD在指定的时间调用。
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(1.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self playMeteorAnimation];
});
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(3.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self playLandAnimation];
});
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(6.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self playLightAnimation];
});
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(7.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self playStarAnimation];
});
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(TOTAL_TIME * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
@weakify(self);
[UIView animateWithDuration:0.5 animations:^{
self.alpha = 0;
} completion:^(BOOL finished) {
@strongify(self);
[self removeFromSuperview];
[self callBackManager];
}];
});
常用动画效果
1、视图变暗、变大
alpha值属性是透明度,把背景设置成淡黑色,然后调整alpha可以达到背景渐变的视图效果;
UIView的transform是可以用仿射变换矩阵来控制平移、放大缩小等。
[UIView animateWithDuration:1.5 animations:^{
self.mBackgroundView.alpha = 0.5;
self.mAngelView.transform = CGAffineTransformMakeScale(1.2, 1.2);
}];
2、匀速运动、交错效果
right是项目封装的一个属性,本质是对UIView的frame进行操作;
两朵云, 左边的朝右,右边的朝左,即可达到交错的效果。
[UIView animateWithDuration:TOTAL_TIME delay:0 options:UIViewAnimationOptionCurveLinear animations:^{
self.mAngelCloudView0.right += 250;
self.mAngelCloudView1.right -= 190;
} completion:nil];
3、上下往返运动
CAKeyframeAnimation是关键帧动画,对layer的postion的y坐标进行操作;
设定好起始位置、经过位置,最后回到起始位置,即可实现上下往返的效果。
CAKeyframeAnimation *upDownAnimation;
upDownAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position.y"];
upDownAnimation.values = @[@(self.mAngelLandView1.layer.position.y), @(self.mAngelLandView1.layer.position.y + 5), @(self.mAngelLandView1.layer.position.y)];
upDownAnimation.duration = 2;
upDownAnimation.fillMode = kCAFillModeBoth;
upDownAnimation.calculationMode = kCAAnimationCubic;
upDownAnimation.repeatCount = HUGE_VALF;
[self.mAngelLandView1.layer addAnimation:upDownAnimation forKey:@"upDownAnimation"];
4、闪烁效果
闪烁的本质是alpha的变化,但是UIView的block动画不好实现重复效果;
UIView的alpha对应的是layer的opacity属性,设定好起始、过度和结束的状态,实现闪烁的效果。
CAKeyframeAnimation *opacityAnimation;
opacityAnimation = [CAKeyframeAnimation animationWithKeyPath:@"opacity"];
opacityAnimation.values = @[@(0), @(1), @(0)];
opacityAnimation.duration = 1.5;
opacityAnimation.fillMode = kCAFillModeBoth;
opacityAnimation.calculationMode = kCAAnimationCubic;
opacityAnimation.repeatCount = HUGE_VALF;
[self.mAngelStarView.layer addAnimation:opacityAnimation forKey:@"opacityAnimation"];
5、贝塞尔曲线运动
贝塞尔曲线是优化动画体验的很重要部分,比如说天上掉下来的羽毛,地上冒起来的气泡,空中飘荡的气球,都可以用贝塞尔曲线来绘制,从而获得很好的视觉体验;
本质还是关键帧动画,这次操作的属性是position,通过path属性来确定路径;
给贝塞尔曲线设定好目标点后,把path赋值给关键帧动画,再把动画添加到layer上即可;
UIImage *image = [[AnimationImageCache shareInstance] getImageWithName:@"gift_castle_hot_air_balloon3.png"];
UIImageView *hotAirBalloonView0 = [[UIImageView alloc] initWithFrame:CGRectMake(50, 100, image.size.width / 2, image.size.height / 2)];
[self addSubview:hotAirBalloonView0];
[hotAirBalloonView0 setImage:image];
// 飘动
CGPoint position = CGPointMake(self.width, hotAirBalloonView0.top);
CGFloat duration = 5;
CAKeyframeAnimation *positionAnimate = [CAKeyframeAnimation animationWithKeyPath:@"position"];
positionAnimate.repeatCount = 1;
positionAnimate.duration = duration;
positionAnimate.fillMode = kCAFillModeForwards;
positionAnimate.removedOnCompletion = NO;
UIBezierPath *sPath = [UIBezierPath bezierPath];
[sPath moveToPoint:position];
[sPath addCurveToPoint:CGPointMake(-image.size.width / 2, position.y) controlPoint1:CGPointMake(self.width / 3 * 2, position.y - 60) controlPoint2:CGPointMake(self.width / 3, position.y + 60)];
positionAnimate.path = sPath.CGPath;
[hotAirBalloonView0.layer addAnimation:positionAnimate forKey:@"positionAnimate"];
6、遮罩动画
遮罩效果可以实现彩虹��出现、烟花爆炸、画卷打开等效果,通过改变遮罩的大小,影响原始图片的展示,达到动画的效果;
先新建一个CAShapeLayer,并设置为layer的遮罩;
新建一个动画,设定初始和结束状态并赋值给CAShapeLayer,完成一个遮罩动画。
UIBezierPath *maskStartPath = [UIBezierPath bezierPathWithRect:CGRectMake(CGRectGetWidth(rainbowView1.bounds), 0, CGRectGetWidth(rainbowView1.bounds), CGRectGetHeight(rainbowView1.bounds))];
UIBezierPath *maskFinalPath = [UIBezierPath bezierPathWithRect:rainbowView1.bounds];
CAShapeLayer *maskLayer = [CAShapeLayer layer];
rainbowView1.layer.mask = maskLayer;
maskLayer.path = maskFinalPath.CGPath;
CABasicAnimation *maskLayerAnimation = [CABasicAnimation animationWithKeyPath:@"path"];
maskLayerAnimation.fromValue = (__bridge id)maskStartPath.CGPath;
maskLayerAnimation.toValue = (__bridge id)maskFinalPath.CGPath;
maskLayerAnimation.removedOnCompletion = NO;
maskLayerAnimation.duration = 2.0;
maskLayerAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[maskLayer addAnimation:maskLayerAnimation forKey:@"maskLayerAnimation"];
7、旋转效果
灯光扫动,花朵旋转等旋转效果,都可以transform的rotation.z属性来实现;
同样使用CAKeyframeAnimation实现,设定好初始、中间、结束状态,动画时间已经重复次数,并添加到layer,完成旋转效果;
CAKeyframeAnimation* rotationAnimation;
rotationAnimation = [CAKeyframeAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.values = @[@(M_PI / 12), @(M_PI / 3), @(M_PI / 12)];
rotationAnimation.duration = 2.5;
rotationAnimation.fillMode = kCAFillModeBoth;
rotationAnimation.calculationMode = kCAAnimationCubic;
// rotationAnimation.cumulative = YES;
rotationAnimation.repeatCount = HUGE_VALF;
[self.mLightLeftView.layer addAnimation:rotationAnimation forKey:@"rotationAnimation"];
8、帧动画
某些复杂动画不是靠对原始图像操作进行操作就能实现,这时候就要用到帧动画;
帧动画有两种实现方式,一种是通过Timer(定时器),设定好时间间隔,手动替换图片;
另外一种是通过UIImageView的支持,实现帧动画。
UIImageView的帧动画没有回调,如果需要实现达到第几帧之后,开始另外的动画的效果,需要用第一种方法。
NSMutableArray<UIImage *> *images = [NSMutableArray<UIImage *> array];
for (int i = 0; i < 6; ++i) {
UIImage *img = [[AnimationImageCache shareInstance] getDriveImageWithName:[NSString stringWithFormat:@"gift_animation_angel_phoenix%d.png", i]];
if (img) {
[images addObject:img];
}
}
self.mAngelPhoenixView.image = [[AnimationImageCache shareInstance] getDriveImageWithName:@"gift_animation_angel_phoenix0.png"];
self.mAngelPhoenixView.animationImages = images;
self.mAngelPhoenixView.animationDuration = 0.8;
self.mAngelPhoenixView.animationRepeatCount = 1;
[self.mAngelPhoenixView startAnimating];
总结
UIView的block动画中,completion持有的是强引用,需要避免造成循环引用。
但在调用完毕completion后,会释放引用。
天使动画的图片大小为900KB,运行时占内存15MB,播放完毕后,如果收到内存不足的警告会释放内存;
烟花动画的图片大小为400KB,运行时占用的内存为20MB,播放完毕后,会马上释放内存;
思考题
相关文章:

windows8下安装Visual Studio2008
windows8下安装Visual Studio2008是一个比较麻烦的事情,不过经过我3个小时的奋斗终于安装成功了。这是我安装Visual Studio 2008过程中遇到的最复杂的一次。 下面我用图解的方式,一步一步的说明安装Visual Studio2008的过程。 第一步:因为win…

[SDK文档]SDK简介
文档链接:https://docs.growingio.com/docs/sdk-integration SDK工作方式 主要内容:GIO采集内容,数据安全措施,针对数据采集的控制项 JS SDK 添加GIO跟踪代码于<head>...</head> 之间异步加载,不影响网…

mysql主从库配置ps:mysql5.6
1 Mysql cluster版本主从服务器搭建实践 主从的作用:MySQL的主从服务器可以满足同步数据库,同步表,同步表内容,也可以指定仅同步某个数据库或某个表,还可以排除不同步某个数据库某个表。 同步原理:主从数据…

XCODE 4.5 IOS多语言设置
转:http://blog.csdn.net/samuelltk/article/details/8480403 前些天升级到Xcode4.5,现在正在用Xcode4.5IOS6开发项目,当使用国际化时,遇到了一点问题,之前版本Xcode上新建Localizable.strings后,添加语言的…
socket第三方库 AsyncSocket(源码注释解读.转)
作者 OneTea 关注 2016.09.19 11:33* 字数 0 阅读 83评论 0喜欢 1#import <Foundation/Foundation.h> class AsyncSocket;//async异步的 synchro同步 class AsyncReadPacket; class AsyncWritePacket; //extern来说可以理解为扩展吧是这样的是从一个类扩展到另一个类中的…

【每日一学】复杂度分析
文章目录目标什么是数据结构复杂度分析目标 建立时间复杂度、空间复杂度意识,写出高质量的代码能够设计基础架构提高编程技能训练逻辑思维 什么是数据结构 广义:一组数据的存储结构 | 操作数据的一种方法 解决问题:如何更快更省的处理数据…

noip2010提高组3题题解 by rLq
本题地址http://www.luogu.org/problem/show?pid1525 关押罪犯 题目描述 S 城现有两座监狱,一共关押着N 名罪犯,编号分别为1~N。他们之间的关系自然也极不和谐。很多罪犯之间甚至积怨已久,如果客观条件具备则随时可能爆发冲突。我们用“怨气…

hdu 1306(字符串匹配)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid1306 思路:一开始还以为是求最长公共序列呢。。。仔细一看,orz.....就是求两个串匹配时公共部分字符最多相同的个数。。。 View Code 1 #define _CRT_SECURE_NO_WARNINGS2 #include<…

iOS之使用CoreImage进行人脸识别
更新 :应各位朋友的需求,补上了OC版本的demo, OC版下载地址 另外附上 : swift版下载地址 CoreImage是Cocoa Touch中一个强大的API,也是iOS SDK中的关键部分,不过它经常被忽视。在本篇教程中,我会带大家一起…

[HTTP协议]入门篇
文章目录http的前世今生1. 史前时期2. 创世纪3. 从产生到发展HTTP是什么与HTTP相关的各种概念与HTTP相关的技术TCP/IP协议栈http的前世今生 1. 史前时期 20世纪60年代,美国国防部高等研究计划署ARPA建立ARPA网,四个分布在各地的节点20世纪70年代&#…

CSS中实现DIV容器垂直居中
1.vertical-align:middle 垂直对齐 如表格元素中的<td>、<th>、<caption>等,而像<DIV>、<span>这样的元素是没有valign特性的,因此使用vertical-align对它们不起作用。 2.text-align:center 文本水平居中 一、…
如何制作自己的CocoaPod库
作者 OneTea 关注 2016.12.29 18:02* 字数 848 阅读 102评论 0喜欢 6制作流程图: 流程图1.将代码托管在github上 1.1本地代码 如图: Snip20161228_7.png在github上创建 并上传 Snip20161228_3.png切换到本地项目cd xxx路径后 用git命令行 (…

【HTTP协议】域名
1. 域名的出现 IP协议将物理网卡的MAC地址抽象转化为4位数字数字化的IP地址对人不友好,需要友好的域名便于人类识别标记 2. 域名的形式 域名是一个有层次的结构——一串用’.分隔的多个单词【主机名.二级域名.顶级域名】最左边是主机名【eg:www提供万…

iOS 多级下拉菜单
前言 App 常用控件 -- 多级下拉菜单, 如团购类, 房屋类, 对数据进行筛选. 有一级, 二级, 三级, 再多就不会以这种样式,呈现给用户了. 作者就简单聊一下 多级下拉菜单 二级下拉筛选菜单.png一 目标 默认显示一个 TableView, 点击数据后, 添加第二个TableView, 并实现大小变化第二…

fork有啥用
#include <stdio.h>#include <sys/types.h>#include <unistd.h>int main(){ pid_t pid1; pid_t pid2; pid1 fork(); pid2 fork(); printf("pid1:%d, pid2:%d\n", pid1, pid2);}输出:pid1:3411, pid2:3412 //父进…

Html Agility Pack基础类介绍及运用
Html Agility Pack 源码中的类大概有28个左右,其实不算一个很复杂的类库,但它的功能确不弱,为解析DOM已经提供了足够强大的功能支持,可以跟jQuery操作DOM媲美:) 基础类和基础方法介绍 Html Agility Pack最常…

【Python自动化测试】setuptools
setuptools Python标准的打包分发工具使用简单的setup.py文件,将Python应用打包 最基础的setup.py文件 #!/usr/bin/env python3 # -*- coding: utf-8 -*- from setuptools import setup setup(nameMyDemo, # 应用名version1.0, # 版本号packages[myd…

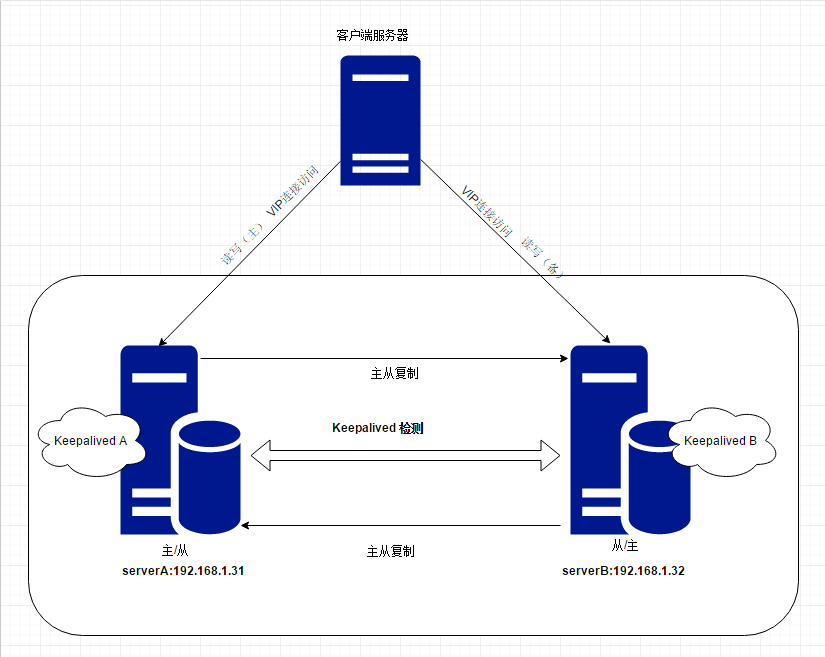
企业级-Mysql双主互备高可用负载均衡架构(基于GTID主从复制模式)(原创)
前言:原理与思想这里选用GTID主从复制模式Mysql主从复制模式,是为了更加确保主从复制的正确性、健康性与易配性。这里做的是两服务器A,B各有Mysql实例3310,两个实例间互为主从主从复制模式采用GTID主从复制模式,在服务器A,B上配置…
Objective-C自动生成文档工具:appledoc
作者 iOS_小松哥 关注 2016.12.13 15:47* 字数 919 阅读 727评论 10喜欢 35由于最近琐事比较多,所以好久没有写文章了。今天我们聊一聊Objective-C自动生成文档。 做项目的人多了,就需要文档了。手工写文档是一件苦差事,但是我们也有从源码中…

void main()是错的!
很多人甚至市面上的一些书籍,都使用了void main( ),其实这是错误的。C/C中从来没有定义过void main( )。C之父Bjarne Stroustrup在他的主页上的FAQ中明确地写着The definition void main( ) { /* ... */ } is not and never has been C, nor has it even…

Some tips
VScode自动换行 Code -> Perference -> Setting [ “editor.wordWrap”: “on” ]

iOS 自定义转场动画初探
最近项目刚迭代,正好闲下来捣鼓了一下iOS的自定义转场的效果。闲话不多说,直接开始上代码吧。(ps:请忽略实际的转场效果,关注技术本身呢哦。pps:主要是转场的动画做的比较low啦!) 1、首先定义一个转场动画的…

Delphi实现WebService带身份认证的数据传输
WebService使得不同开发工具开发出来的程序可以在网络连通的环境下相互通信,它最大的特点就是标准化(基于XML的一系列标准)带来的跨平台、跨开发工具的通用性,基于HTTP带来的畅通无阻的能力(跨越防火墙)。WebService给我们的软件开发带来了诸多好处,但是有一点还是必须要考虑到…

【Linux学习笔记】 - 什么是Linux?
Linux Linux内核 GNU工具 组成部分 Linux内核GUN工具图形化桌面环境应用软件 Linux内核 地位:Linux核心,控制计算机系统上的所有硬件和软件。必要时,分配硬件,并根据需要执行软件 主要功能: a. 系统内存存储 ——…

【转】 Android快速开发系列 10个常用工具类 -- 不错
原文网址:http://blog.csdn.net/lmj623565791/article/details/38965311 转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/38965311,本文出自【张鸿洋的博客】 打开大家手上的项目,基本都会有一大批的辅助类&a…
CollectionView侧滑刷新
作者 SoDoIt 关注 2017.03.05 16:39 字数 33 阅读 31评论 0喜欢 2ABSideRefresh.gif效仿MJRefresh写的侧滑刷新,原理不讲了,需要的直接看代码 GitHub:https://github.com/wangjingyu0018/ABRefresh.git

函数功能MATLAB
近期一直在查找函数功能之类的题问,现在正好有机会和大家享共一下. 百科名片 录目 简介开展程历要主功能新特性版本分析特色优势开展简介开展程历要主功能新特性版本分析特色优势开展编辑本段 简介 matlab开辟任务面界 编辑本段 开展程历 编辑本段 要主功能 1.数值析分 2.数值和…

[HTTP协议]基础篇-待完结
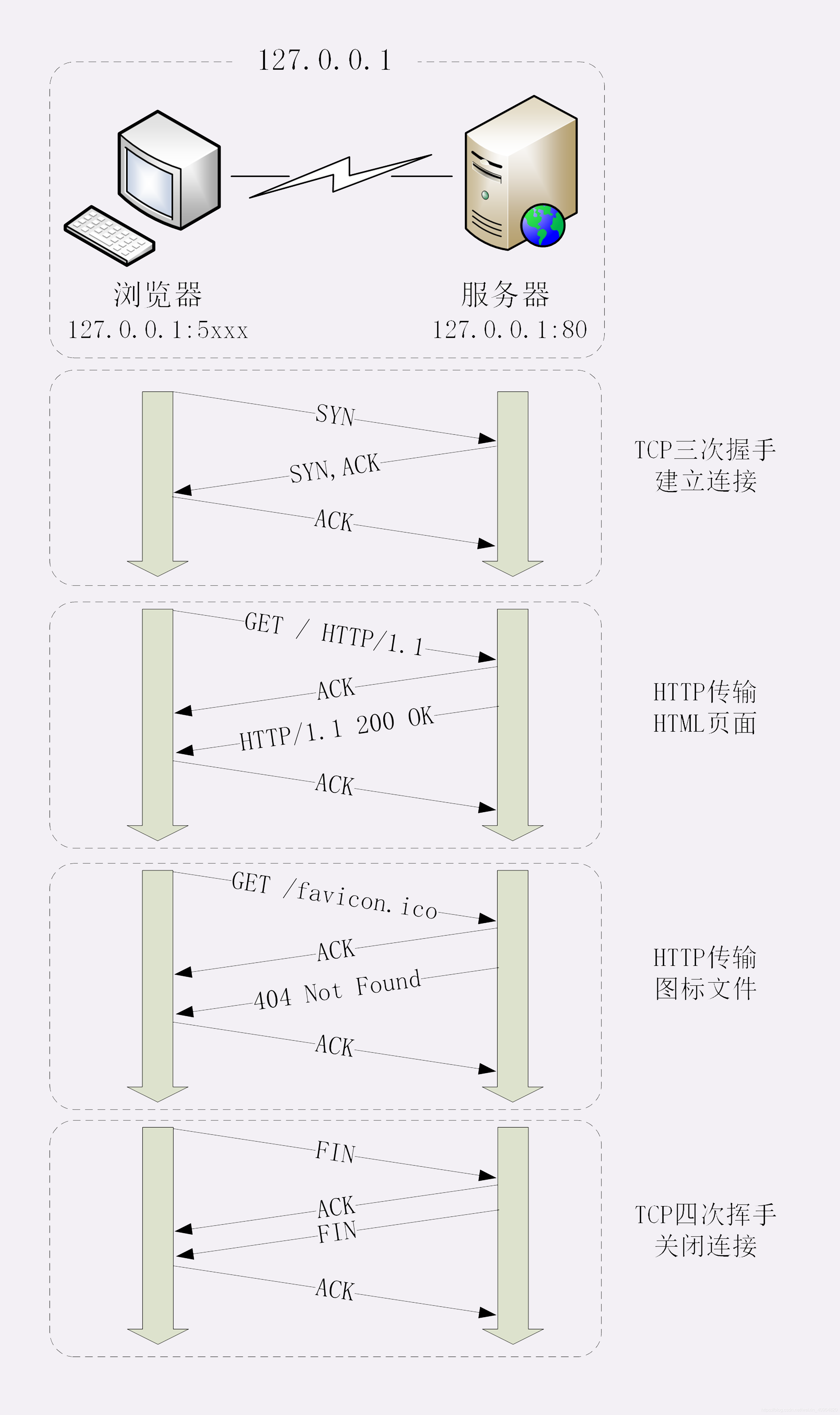
文章目录输入网址后回车输入网址后回车 简单的浏览器HTTP请求过程: 浏览器从地址栏输入中获取服务器IP地址和端口号浏览器用TCP的三次握手与服务器建立连接浏览器向服务器发送拼好的报文服务器收到报文后处理请求,同样拼好报文再发给浏览器浏览器解析报…

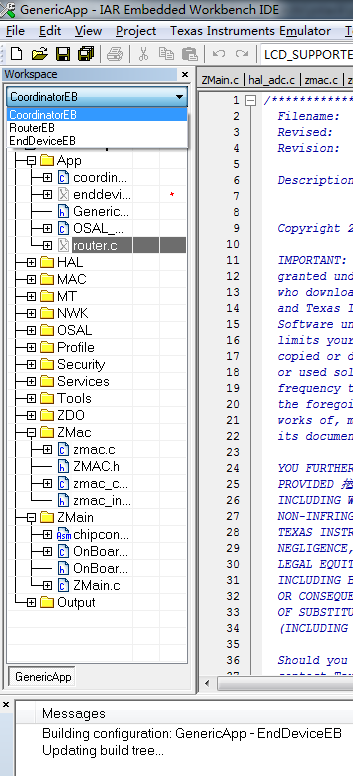
IAR之工程配置
参考 : IAR的Workspace顶部下拉菜单中Debug和Release http://blog.csdn.net/yanpingsz/article/details/5588525 最近买了zigbee模块的开发板回来研究, 其中一个实验程序里面有三个版本, 分别是路由/终端/协调器, 忙活了半天不知道同一个project是如何配置成3个不同的版本的. …

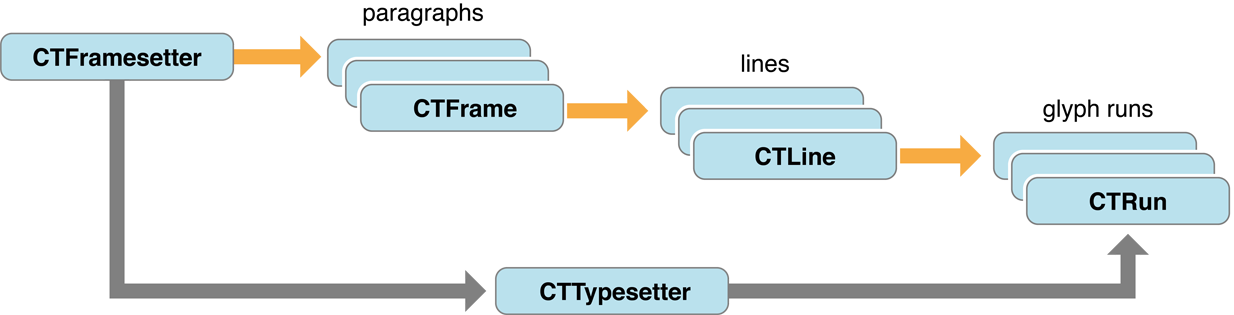
CoreText入坑一
CoreText是Mac OS和iOS系统中处理文本的low-level API, 不管是使用OC还是swift, 实际我们使用CoreText都还是间接或直接使用C语言在写代码。CoreText是iOS和Mac OS中文本处理的根基, TextKit和WebKit都是构建于其上。 一. 基础 1.在使用CoreText编写代码之前, 需要先了解一些基…
