iOS动画系列之九:实现点赞的动画及播放起伏指示器

iOS动画系列,共十篇。现在写到第九篇啦。感兴趣的可以通过下面的传输门进到其他几篇文章里面。
第一篇:iOS动画系列之一:通过实战学习CALayer和透视的原理。做一个带时分秒指针的时钟动画(上)
第二篇:iOS动画系列之二:通过实战学习CALayer和透视的原理。做一个带时分秒指针的时钟动画。包含了OC和Swift两种源代码(下)
第三篇:iOS动画系列之三:Core Animation。介绍了Core Animation的常用属性和方法。
第四篇:CABasic Animation。iOS动画系列之四:基础动画之平移篇
第五篇:CABasic Animation。iOS动画系列之五:基础动画之缩放篇&旋转篇
第六篇:iOS动画系列之六:利用CABasic Animation完成带动画特效的登录界面
第七篇:iOS动画系列之七:实现类似Twitter的启动动画
第八篇:iOS动画系列之八:使用CAShapeLayer绘画动态流量图
第九篇:iOS动画系列之九:实现点赞的动画及播放起伏指示器
第十篇:实战系列。会是一个超大的融合,把前面的这些七七八八的东西都会用上。
看看上一次更新一个多月过去了,基本上简书都断更了,内心那个自责呀。这一个月都没有碰过电脑,突然敲起代码,那个手生呀~所以说,码农就是熟练工种还是有一定道理的。
今天主要通过实现一个音乐播放状态的展示条,还有一个点赞的动画效果,来看看
CAReplicatorLayer、CAEmitterLayer和CAGradientLayer这三个专用层。
还是老惯例啦,先看看实现后的效果是啥样子。



1. CAReplicatorLayer
CAReplicatorLayer的目的是为了高效生成许多相似的图层。它会绘制一个或多个图层的子图层,并在每个复制体上应用不同的变换。什么意思?看到例子中间的那么多条条在上下起伏了嘛?其实我并没有写那么多条条,只写了一个。把这一个写好的加入到了CAReplicatorLayer复制层中,然后就根据设置的参数自动的生成了剩下的条状物。

1.1 第一步:先写好一个层,剩下的都复制这个
let layer = CALayer.init()
layer.frame = CGRect.init(x: 0, y: 0, width: 10, height: 80)
layer.backgroundColor = UIColor.white.cgColor
layer.anchorPoint = CGPoint.init(x: 0.5, y: 0.5)layer.add(self.scaleYAnimation(), forKey: "scaleAnimation")fileprivate func scaleYAnimation() -> CABasicAnimation{let anim = CABasicAnimation.init(keyPath: "transform.scale.y")anim.toValue = 0.1anim.duration = 0.4anim.autoreverses = trueanim.repeatCount = MAXFLOATreturn anim}这些都没啥问题把?就是最基本的建立一个CALayer,设置了frame,设置了锚点,设置了背景颜色,加入了上下移动的动画。
等等,为什么这里背景颜色是白色吶?白色不是就看不见了嘛?别着急,第二步里面答案就揭晓啦。
1.2 第二步:使用CAReplicatorLayer进行复制
// 设置复制层里面包含子层的个数replicatorLayer.instanceCount = 6// 设置子层相对于前一个层的偏移量replicatorLayer.instanceTransform = CATransform3DMakeTranslation(45, 0, 0)// 设置子层相对于前一个层的延迟时间replicatorLayer.instanceDelay = 0.2// 设置层的颜色,(前提是要设置层的背景颜色,如果没有设置背景颜色,默认是透明的,再设置这个属性不会有效果。replicatorLayer.instanceColor = UIColor.green.cgColor// 颜色的渐变,相对于前一个层的渐变(取值-1~+1).RGB有三种颜色,所以这里也是绿红蓝三种。replicatorLayer.instanceGreenOffset = -0.2replicatorLayer.instanceRedOffset = -0.2replicatorLayer.instanceBlueOffset = -0.2// 需要把子层加入到复制层中,复制层按照前面设置的参数自动复制replicatorLayer.addSublayer(layer)// 将复制层加入view的层里面进行显示view.layer.addSublayer(replicatorLayer)看到了木有?前面那个基准层的背景颜色为啥是白色吶?最终生效的其实还是replicatorLayer.instanceColor = UIColor.green.cgColor。
这样就齐活啦~就完事儿了,就这么简单。
1.3 CAReplicatorLayer属性介绍
为了能够看到各个属性之间的含义,所以又来了第二个复制层。第二个复制层修改了复制的锚点、复制的个数、复制的偏移量。
来,我们一起对照看看两个复制层上面有什么区别。

我们看看官方对于这个层有哪些属性:
open var instanceCount: Intopen var preservesDepth: Boolopen var instanceDelay: CFTimeIntervalopen var instanceTransform: CATransform3Dopen var instanceColor: CGColor?open var instanceRedOffset: Floatopen var instanceGreenOffset: Floatopen var instanceBlueOffset: Floatopen var instanceAlphaOffset: Float一共有九个属性对吧?一起来看看都啥意思。
instanceCount:拷贝图层的次数,包括其所有的子图层,默认值是1,也就是没有任何子图层被复制。
preservesDepth:如果设置为YES,图层将保持于CATransformLayer类似的性质和相同的限制
- instanceDelay:设置子层相对于前一个层的延迟时间
- instanceTransform: 设置子层相对于前一个层的偏移量
- instanceColor:设置层的颜色,(前提是要设置层的背景颜色,如果没有设置背景颜色,默认是透明的,再设置这个属性不会有效果。
- instanceRedOffset、instanceGreenOffset、instanceBlueOffset:颜色的渐变,相对于前一个层的渐变(取值-1~+1).RGB有三种颜色,所以这里也是绿红蓝三种。
- instanceAlphaOffset:相对于前一个层透明图的渐变。
2. CAEmitterLayer
CAEmitterLayer是一个高性能的粒子引擎,被用来创建实时例子动画如:烟雾,火,雨等等这些效果。CAEmitterLayer看上去像是许多CAEmitterCell的容器,这些CAEmitierCell定义了一个例子效果。
通俗点说,例如雨是由很多小雨点组成的。每个小雨点就是
CAEmitterCell,CAEmitterLayer用来控制这些小雨点。我们不用太关心cell的创建和销毁,只要设置好参数,系统会帮助我们完成这些工作。
那我们就通过一个点赞的动画来看看到底怎么用。实现的效果如下:

2.1 第一步:创建一个大拇指的button
创建一个button,设置选中状态、普通状态的图片。写好触发事件。这个没什么好解释的,就是点一下把状态改一下。
//点击按钮事件 @IBAction func priaseBtnClick(_ sender: UIButton) { sender.isSelected = !sender.isSelected }2.2 第二步:自定义button
为了能够让button具有动画效果,需要自定义这个button。因此我们需要重写button的初始化方法、button状态改变的方法。
swift里面重写方法的格式和OC不太一样,需要注意一下。
//重写状态改变的方法override var isSelected: Bool{didSet{
// 执行动画explosionAni()}}//重写button初始化方法override init(frame: CGRect) {explosionLayer = CAEmitterLayer.init()super.init(frame: frame)setupExplosion()}required init?(coder aDecoder: NSCoder) {explosionLayer = CAEmitterLayer.init()super.init(coder: aDecoder)setupExplosion()
// fatalError("init(coder:) has not been implemented")}2.3 创建点赞周围的那些小点点的单个元素,通过CAEmitterCell实现
基本上CAEmitterCell该用的属性都用到了,剩下的咱们会在下面继续补充。
let explosionCell = CAEmitterCell.init()explosionCell.name = "explosion"
// 设置粒子颜色alpha能改变的范围explosionCell.alphaRange = 0.10
// 粒子alpha的改变速度explosionCell.alphaSpeed = -1.0
// 粒子的生命周期explosionCell.lifetime = 0.7
// 粒子生命周期的范围explosionCell.lifetimeRange = 0.3// 粒子发射的初始速度explosionCell.birthRate = 2500
// 粒子的速度explosionCell.velocity = 40.00
// 粒子速度范围explosionCell.velocityRange = 10.00// 粒子的缩放比例explosionCell.scale = 0.03
// 缩放比例范围explosionCell.scaleRange = 0.02// 粒子要展现的图片explosionCell.contents = UIImage(named: "sparkle")?.cgImage2.4 设置CAEmitterLayer,让它控制cell
explosionLayer.name = "explosionLayer"// 发射源的形状explosionLayer.emitterShape = kCAEmitterLayerCircle
// 发射模式explosionLayer.emitterMode = kCAEmitterLayerOutline
// 发射源大小explosionLayer.emitterSize = CGSize.init(width: 10, height: 0)
// 发射源包含的粒子explosionLayer.emitterCells = [explosionCell]
// 渲染模式explosionLayer.renderMode = kCAEmitterLayerOldestFirstexplosionLayer.masksToBounds = falseexplosionLayer.birthRate = 0
// 发射位置explosionLayer.position = CGPoint.init(x: frame.size.width/2, y: frame.size.height/2)explosionLayer.zPosition = -1layer.addSublayer(explosionLayer)2.5 设置动画的参数
这里的动画基本上就只是CAKeyframeAnimation,很简单。如果有不太清楚的,可以看看前面的这个 第七篇:CAKeyFrame Animation和CAAnimation Group。。
2.6 CAEmitterLayer的属性
基本上该用的属性这个粒子里面都用到了,唯一以后需要查手册的就是下面这些枚举。
/** `emitterShape' values. **/ 发射器形状
@available(iOS 5.0, *)
public let kCAEmitterLayerPoint: String //点@available(iOS 5.0, *)
public let kCAEmitterLayerLine: String //线@available(iOS 5.0, *)
public let kCAEmitterLayerRectangle: String //矩形@available(iOS 5.0, *)
public let kCAEmitterLayerCuboid: String //长方形@available(iOS 5.0, *)
public let kCAEmitterLayerCircle: String //圆形@available(iOS 5.0, *)
public let kCAEmitterLayerSphere: String //球形/** `emitterMode' values. **/ 发射模式
@available(iOS 5.0, *)
public let kCAEmitterLayerPoints: String //点状@available(iOS 5.0, *)
public let kCAEmitterLayerOutline: String //轮廓@available(iOS 5.0, *)
public let kCAEmitterLayerSurface: String //表面@available(iOS 5.0, *)
public let kCAEmitterLayerVolume: String //大量/** `renderMode' values. **/渲染模式
@available(iOS 5.0, *)
public let kCAEmitterLayerUnordered: String //乱序@available(iOS 5.0, *)
public let kCAEmitterLayerOldestFirst: String //最老的最先出来@available(iOS 5.0, *)
public let kCAEmitterLayerOldestLast: String //最老的最后出来@available(iOS 5.0, *)
public let kCAEmitterLayerBackToFront: String //前后颠倒@available(iOS 5.0, *)public let kCAEmitterLayerAdditive: String //附加这些不用记,不用背。用的时候查一下就可以了。
3. CAGradientLayer
CAGradientLayer是用来生成两种或更多颜色平滑渐变的。用Core Graphics复制一个CAGradientLayer并将内容绘制到一个普通图层的寄宿图也是有可能的,但是CAGradientLayer的真正好处在于绘制使用了硬件加速。
实现效果如下:

func createGradientLayer(){gradientlayer = CAGradientLayer.init()gradientlayer.frame = view.bounds// 设置颜色组。这里设置了黑色、蓝色、橙色、红色、绿色五种颜色gradientlayer.colors = [UIColor.black.cgColor,UIColor.blue.cgColor,UIColor.orange.cgColor,UIColor.red.cgColor,UIColor.green.cgColor]
// 根据起点指向终点的方向来渐变颜色,范围是0~1gradientlayer.startPoint = CGPoint(x: 0.0, y: 0.0)gradientlayer.endPoint = CGPoint(x: 1.0, y: 1.0)// 设置颜色分割线,范围是0~1gradientlayer.locations = [0.1,0.5,0.7,0.75,0.95]view.layer.addSublayer(gradientlayer)}swift版的源代码可以在这里下载。https://git.oschina.net/atypical/multAnimation.git
如果OC版的呼声很高,那我就再补充。
-----------------华丽分割线---------------------------------------
第一篇:iOS动画系列之一:通过实战学习CALayer和透视的原理。做一个带时分秒指针的时钟动画(上)
第二篇:iOS动画系列之二:通过实战学习CALayer和透视的原理。做一个带时分秒指针的时钟动画。包含了OC和Swift两种源代码(下)
第三篇:iOS动画系列之三:Core Animation。介绍了Core Animation的常用属性和方法。
第四篇:CABasic Animation。iOS动画系列之四:基础动画之平移篇
第五篇:CABasic Animation。iOS动画系列之五:基础动画之缩放篇&旋转篇
第六篇:iOS动画系列之六:利用CABasic Animation完成带动画特效的登录界面
第七篇:iOS动画系列之七:实现类似Twitter的启动动画
第八篇:iOS动画系列之八:使用CAShapeLayer绘画动态流量图
第九篇:iOS动画系列之九:实现点赞的动画及播放起伏指示器
第十篇:实战系列。会是一个超大的融合,把前面的这些七七八八的东西都会用上。
相关文章:

MySql5.7环境搭建
1. 安装mysql的linux系统 [rootgrewan ~]# cat /etc/redhat-release CentOS release 6.7 (Final) [rootgrewan ~]# uname -a Linux grewan 2.6.32-573.26.1.el6.x86_64 #1 SMP Wed May 4 00:57:44 UTC 2016 x86_64 x86_64 x86_64 GNU/Linux [rootgrewan ~]# 注意:l…

Toad 修改起始窗口
Toad默认窗口时Editor, 如果想要修改为Schema Browser可以通过以下步骤进行修改(以Toad9.6为例): 1,点击菜单栏上的View下拉菜单 2,选择Toad Options...菜单 3,在打开窗口的左边功能列表中找到并…

手动部署OpenStack环境(二:CentOS6.6虚拟机的安装及配置)
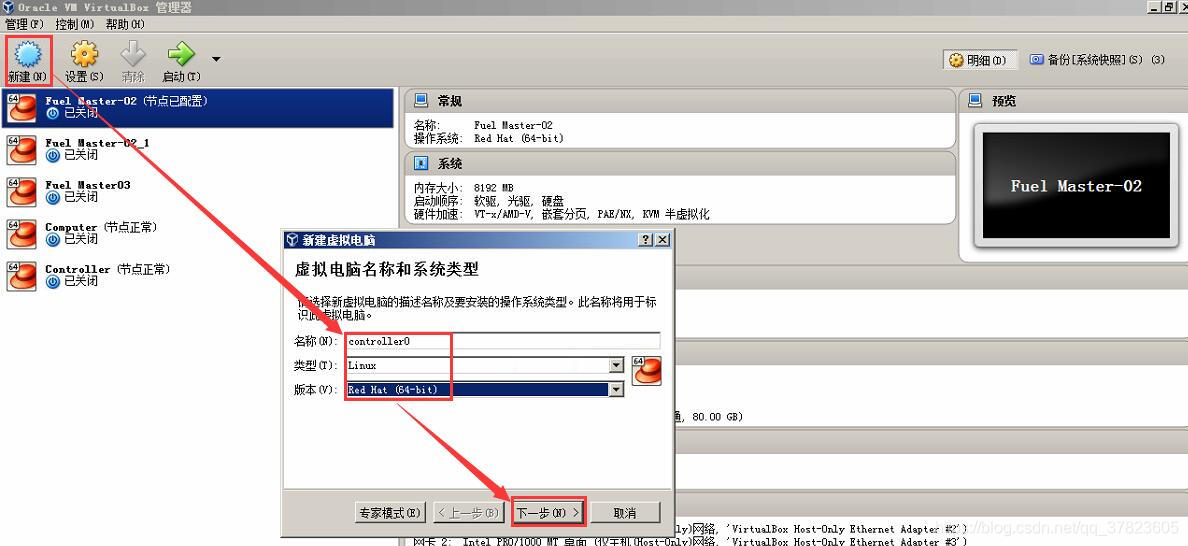
任务二、CentOS 6.6虚拟机的安装及配置 2.1、安装环境检查 2.2、安装及配置controller0节点 2.3、安装及配置computer0节点 2.4、安装及配置network0节点 2.5、对各节点进行基础配置及服务安装 任务二:CentOS6.6虚拟机的安装及配置 2.1、安装环境检查 2.1.1在…

练习-----查询
第一步:建表 1 create table student #学生表2 (3 Sno varchar(20) primary key, #学号,主键4 Sname varchar(20) not null, #学生姓名5 Ssex varchar(20) not null, #学生性别6 Sbirthday datetime, #学生出生日期7 Class …
UIActivityViewController使用
苹果从iOS6开始,提供了一个活动列表视图,为分享和操作数据提供了一个统一的服务接口,通过UIActivityViewController来控制它的呈现和关闭,凡是继承UIActivity抽象类的子类对象都可以放在列表中呈现出来。如下图所示: 活…

SQL Server系统表sysobjects介绍与使用
关于SQL Server数据库的一切信息都保存在它的系统表格里。我怀疑你是否花过比较多的时间来检查系统表格,因为你总是忙于用户表格。但是,你可能需要偶尔做一点不同寻常的事,例如数据库所有的触发器。你可以一个一个地检查表格,但是…

手动部署OpenStack环境(三:OpenStack环境预配置)
任务三、OpenStack环境预配置 3.1、本地OpenStack yum源制作 任务三:OpenStack环境预配置 3.1、本地OpenStack yum 源制作 3.1.1、拷贝镜像文件源到本地 3.1.2、查看createrepo是否安装,并使用yum方法安装。 (此操作只在controller0主机进…

Java 集合框架(二)—— ArrayList
二、数组列表 —— ArrayList 1、构造方法 ArrayList 是 Java 中的动态数组,底层实现就是对象数组,只不过数组的容量会根据情况来改变。 它有个带 int 类型参数的构造方法,根据传入的参数,扩展初始化的数组容量,这个方…

Linux X Window System运行原理和启动过程
本文主要说明X Window System的基本运行原理,其启动过程,及常见的跨网络运行X Window System。 一) 基本运行原理 X Window System采用C/S结构,但和我们常见的C/S不同。常见的C/S结构中,称提供服务的一方为server,即服…

悬浮球 / 悬浮按钮 / 辅助按钮
原文链接:https://github.com/jinht/FloatingBall类似于 iOS 系统自带的 AssistiveTouch / 京东 / 聚划算 / 建行等的辅助按钮 —— 由anticipate_91分享FloatingBall Function Description 这是一个类似于iOS系统自带的AssistiveTouch/京东《我的》部分的悬浮按钮等…

手动部署OpenStack环境(四:安装控制器必备软件)
任务四、安装控制器必备组件 4.1、安装MySQL服务(controller0) 4.2、安装Rabbitmq消息队列(controller0) 4.3、Keystone认证(controller0) 4.4、glance的安装与配置(controller0) 4.…

cocoaPods安装、更新第三方库
pod install 换成 pod install --verbose --no-repo-update pod update 换成 pod update --verbose --no-repo-update这是因为:目前,cocoaPods正在被墙中......转载于:https://www.cnblogs.com/hello-Huashan/p/5542456.html

iOS 性能优化总结
原文链接:https://github.com/skyming/iOS-Performance-Optimization关于 iOS 性能优化梳理: 基本工具、业务优化、内存优化、卡顿优化、布局优化、电量优化、 安装包瘦身、启动优化、网络优化等 —— 由_skyming_分享关于iOS 性能优化梳理: …

TCP/IP协议分析
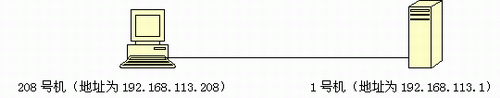
一;前言 学习过TCP/IP协议的人多有一种感觉,这东西太抽象了,没有什么数据实例,看完不久就忘了。本文将介绍一种直观的学习方法,利用协议分析工具学习TCP/IP,在学习的过程中能直观的看到数据的具体传输过程。 为了初学者…

手动部署OpenStack环境(五:新建网络及部署虚拟机)
任务五、新建网络及部署虚拟机 5.1、配置安全组规则 5.2、新建网络 5.3、创建云主机 任务五、新建网络及部署虚拟机 5.1、配置安全组规则 5.1.1、配置安全组; 5.2、新建网络。 5.2.1、创建外部网络; 5.2.2、网络地址为外部网络连接的子网地址;…

C++基础day01 程序设计方法的发展历程
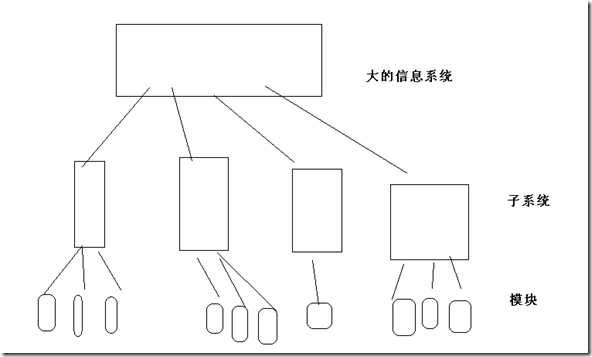
类把属性和方法作了封装! 总结: 面向过程程序设计:数据结构 算法 主要解决科学计算问题,用户需求简单而固定 特点: 分析解决问题所需要的步骤 利用函数实现各个步骤 依次调用函数解决问题 问题: 软件可重用…

【android】android中activity的生命周期
activity生命周期: 实例代码: 1 public class DemoActivity extends Activity {2 3 //1、activity第一次被创建的时候,执行4 Override5 public void onCreate(Bundle savedInstanceState) {6 super.onCreate(savedIn…

Xcode消除编译器警告
Whenever,Xcode警告对于我们来说都相当重要,提醒我们可能存在的错误。但是有时候,我们知道一切都好,everything is in the palm of my hand,我们想要消除那些警告。自己项目的警告 比如我们定义一个designated initial…

手动部署OpenStack环境(六:出现的问题与解决方案总结)
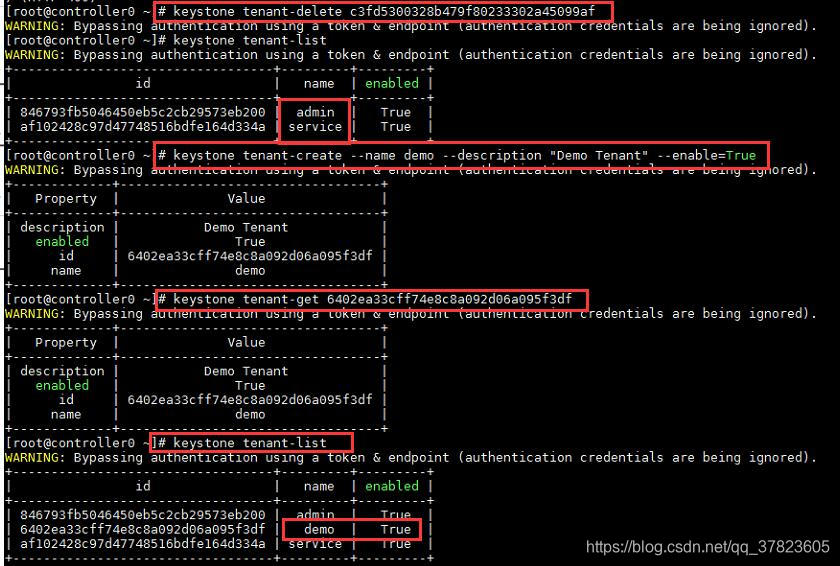
排错一:keystone服务安装中demo用户表单没信息。 排错思路: 组件安装是否有问题;用户创建畲缶有问题;用户认证信息是否合适;原因:用户的认证信息配置错误。 解决方案: a)删除有关demo用户的所有…
一劳永逸,iOS 自定义 ActionSheet 封装流程
原文链接:http://www.jianshu.com/p/cfb87a7db7b1本文为 iOS 自定义视图封装《一劳永逸》系列的第四期,旨在提供封装思路,结果固然重要,但理解过程才最好。授人以鱼不如授人以渔。 —— 由卖报的小画家Sure分享前言 本文为iOS自定…

cocoapods更新
使用sudo gem install cocoapods更新提示: ERROR: While executing gem ... (Errno::EPERM) Operation not permitted 改为:sudo gem install -n /usr/local/bin cocoapods --pre刷刷刷完成更新。但是马上发下更新后使用pod install又发现一个问题 The …

创建对象_工厂方法(Factory Method)模式 与 静态工厂方法
工厂方法模式: 定义:为创建对象定义一个接口,让子类决定实例化哪个类。工厂方法让一个类的实例化延迟至子类。应用场景:客户类不关心使用哪个具体类,只关心该接口所提供的功能;创建过程比较复杂,…

数据通信技术(一:IP划分)
一、某公司生产部有50人,销售部有100人,财务部有25人,客服部有12人,没个员工配置一台主机,该公司有192.168.100.1/24的网段可用,应该如何划分子网。 销售部(100)台:/25 …

团队作业—第二阶段06
站立会议: 继续数据库的连接编程。 任务进度: 实现数据的输出。 站立会议照片: 任务看板: 燃尽图: 转载于:https://www.cnblogs.com/cpljlgs/p/5546157.html
Fade 数字切换动效
原文链接:http://www.jianshu.com/p/983674e6f4ef根据原型高度还原的一个动效作品。希望可以通过审核。谢谢。 —— 由Bear1494735376123分享欢迎同样喜爱动效的你加入 iOS动效特攻队–>QQ群:547897182 iOS动效特攻队–>熊熊:64807025…

fieldset 使用小案例
有初学者问到如何做出如下页面: 对应的代码如下: <fieldset><legend>★审核状态</legend><input name"state" type"radio" class"input1" value"1" />已审核<input name"state" type"radio…

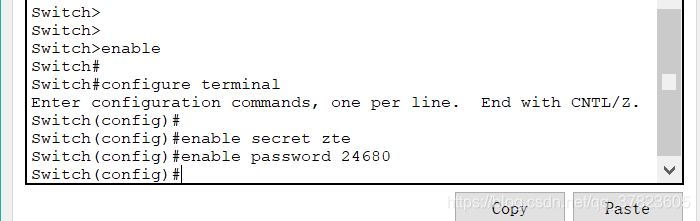
数据通信技术(二:交换机配置管理)
交换机配置与管理(思科模拟器) 1.从用户模式进入特权模式,并进入配置模式设置进入特权模式的密码; 2.进入交换机的端口模式并进行端口状态的设置; 用新密码登录并查看接口状态信息,重启交换机;4.硬件和软件版本查询: 5.设备CPU的利用率: 6.检查设备的MA…
iOS之各种区别
作者 APP叫我取个帅气的昵称 关注 2017.05.15 10:47* 字数 140 阅读 1273评论 7喜欢 51写在前面:本文持续更新,也欢迎简友提供更多的关于iOS(包括swift)中的区别 1. _ _block和 _ _weak修饰符的区别的: (1). _ _block不…

lightoj 1014
lightoj 1014 Ifter Party 链接:http://www.lightoj.com/volume_showproblem.php?problem1014 题意:给你两个数 p, l,求 cha(cha p-l)的约数,当约数大于 l 时,按从小到大输出 思路:…

poj 2681 字符串
http://poj.org/problem?id2681 给你任意长度的字符串,找出两串字符中不相同的字符个数(总数) #include<string> #include<cstring> #include<iostream> #include<cstdio> using namespace std; int main() {int n;…
