常用css样式大全Author:xu_shuyi201504039.CSS颜色代码大全http://www.cnblogs.com/axing/archive/2011/04/09/CSS.html1.CSS文字属性color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/vertical-align:text-bottom; /*文字垂直向下对齐*/2.CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白3.CSS符号属性list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/3.CSS背景样式/*背景颜色*/ background:transparent; /*透视背景*/background-image : url(/image/bg.gif); /*背景图片*/background-attachment : fixed; /*浮水印固定背景*/background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/区块属性4.CSS连接属性a /*所有超链接*/a:link /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指 CURSOR: hand十字体 cursor:crosshair箭头朝下 cursor:s-resize十字箭头 cursor:move箭头朝右 cursor:move加一问号 cursor:help箭头朝左 cursor:w-resize箭头朝上 cursor:n-resize箭头朝右上 cursor:ne-resize箭头朝左上 cursor:nw-resize文字I型 cursor:text箭头斜右下 cursor:se-resize箭头斜左下 cursor:sw-resize漏斗 cursor:wait光标图案(IE6) p {cursor:url(“光标文件名.cur”),text;}5.CSS边框一览表border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式 如下:border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/6.CSS表单应用7.CSS边界样式margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/×8.CSS滤镜属性Filter:在样式中加上滤镜特效。由于此属性内容比较多,我们将到下一章单独对滤镜介绍。1.Alpha:设置透明度Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?) Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到 100。Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。StartX和StartY:代表渐变透明效果的开始X和Y坐标。 FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。 2.BlendTrans:图像之间的淡入和淡出的效果 BlendTrans(Duration=?) Duration:淡入或淡出的时间。注意:这个滤镜必须配合JS建立图片序列,才能做出图片间效果。3.Blru:建立模糊效果 Blur(Add=?, Direction=?, Strength=?) Add:是否单方向模糊,此参数是一个布尔值,true(非0)或false(0)。 Direction:设置模糊的方向,其中0度代表垂直向上,然后每45度为一个单位。 Strength:代表模糊的象素值。 4.Chroma:把指定的颜色设置为透明Chroma(Color=?) Color:是指要设置为透明的颜色。5.DropShadow:建立阴影效果 DropShadow(Color=?, OffX=?, OffY=?, Positive=?) Color:指定阴影的颜色。OffX:指定阴影相对于元素在水平方向偏移量,整数。 OffY:指定阴影相对于元素在垂直方向偏移量,整数。 Positive:是一个布尔值,值为true(非0)时,表示为建立外阴影;为false(0),表示为建立内阴影。 6.FlipH:将元素水平反转 7.FlipV:将元素垂直反转 8.Glow:建立外发光效效果 Glow(Color=?, Strength=?) Color:是指定发光的颜色。 Strength:光的强度,可以是1到255之间的任何整数,数字越大,发光的范围就越大。9.Gray:去掉图像的色彩,显示为黑白图象 10. Invert:反转图象的颜色,产生类似底片的效果 11. Light:放置光源的效果,可以用来模拟光源在物体上的投影效果 注意:此效果需要用JS设置光的位置和强度。12. Mask:建立透明遮罩 Mask(Color=?) Color:设置底色,让对象遮住底色的部分透明。13. RevealTrans:建立切换效果RevealTrans(Duration=?, Transition=?) Duration:是切换时间,以秒为单位。 Transtition:是切换方式,可设置为从0到23。注意:如果做页面间的切换效果,可以在<head>区加上一行代码:<Meta http-equiv=Page-enter content=revealTrans(Transition=?,Duration=?) >。如果用在页面里的元素必须配合JS使用。14. Shadow:建立另一种阴影效果 Shadow(Color=?, Direction=?) Color:是指阴影的颜色。 Direction:是设置投影的方向,0度代表垂直向上,然后每45度为一个单位。 15. Wave:波纹效果 Wave(Add=?, Freq=?, LightStrength=?, Phase=?, Strength=?) Add:表示是否显示原对象,0表示不显示,非0表示要显示原对象。 Freq:设置波动的个数。LightStrength:设置波浪效果的光照强度,从0到100。0表示最弱,100表示最强。 Phase:波浪的起始相角。从0到100的百分数值。(例如:25相当于90度,而50相当于180度。) Strength:设置波浪摇摆的幅度。 16. Xray:显现图片的轮廓,X光片效果 注意:在使用CSS滤镜时,必须使用在有区域的元素,比如表格,图片等。而文本,段落这样没有区域的元素不能使用CSS滤镜,对这样的元素我们可以设置元素的Height和Width样式或坐标来实现。"CSS(2 )-- CSS样式大全
转载于:https://www.cnblogs.com/xushuyi/articles/5548549.html
相关文章:

java io读书笔记(6) Writing Arrays of Bytes
显而易见,一次性写出一堆数据,要比一个byte一个byte的写,快多了,因此,outputstream,给出了2个增强型的write: public void write(byte[] data) throws IOException public void write(byte[] da…
iOS 自定义双向滑块Slider
ZPSlider 一个双向滑块的Slider 前提 这个是在一次和朋友吃饭的时候,我们唠嗑的时候他说的一个需求。因为系统的Slider是只有一个滑块的,而且没有分段滑动的效果。 这不最近都在研究这么个需求。 How to use it -(instancetype)initWithFrame:(CGRec…

数据通信技术(四:链路聚合)
1、修改交换机名称 2、配置A交换机数据 3、配置B交换机数据 4、创建VLAN 5、互拼验证 6、去掉一条链路再进行验证 数据通信技术(一:IP划分) https://blog.csdn.net/qq_37823605/article/details/90345408 数据通信技术(二…

iOS图片,视频上传视频内容旋转
#前言 我最近在接手一个智能盒子的iOS应用,上面有一个功能是这样的。把你本地的照片和视频可以甩屏到你绑定的盒子上。 我的上一位前辈做的时候必须要求再同一个局域网,但是当我做的时候要求不同的局域网也要实现这样的一个功能,优化用户的使…

jackson 解析json问题
1、json串中有key为A,但指定转换的mybean中未定义属性A,会抛异常。处理:mapper.configure(Feature.FAIL_ON_UNKNOWN_PROPERTIES, false),加上这一条,就没问题了,正常转换。 2、 默认的json串,如…

【转】UIColor对颜色的自定义
原文网址:http://blog.sina.com.cn/s/blog_5f19ccb10101bhqh.html 在iOS开发中,我们使用UIColor来对我们的界面进行颜色设置,一般我们通过以下两种方法使用UIColor:1,label.textColor [UIColor blueColor];2,label.textColor [U…

数据通信技术(八:OSPF单区域配置实验)
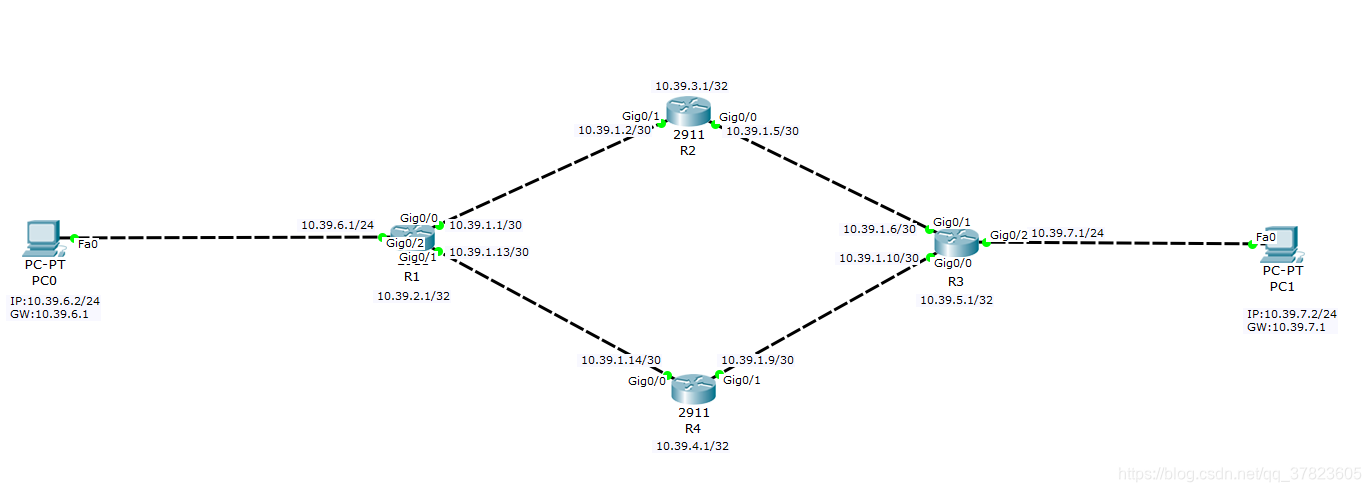
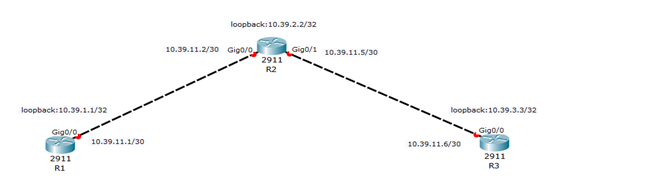
OSPF单区域配置实验(Cisco) 一.知识准备 1.掌握了OSPF动态路由协议的定义和功能; 2.掌握了OSPF动态路由协议的特征和工作原理。 二.实验目的 掌握OSPF动态路由单区域的基本配置方法和结果验证。 掌握OSPF单区域配置的作用 三ÿ…

redis在php中的使用介绍
redis介绍 redis是一个key-value存储系统。和Memcached类似,它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)、zset(sorted set --有序集合)和hashs(哈希类型)。这些数据类型都 支持push/pop、add/remo…

控制发光二极管
一 LED驱动的实现原理 尽管Linux驱动直接与硬件打交道,但并不是Linux驱动直接向硬件中的内存写数据,而是与本机的I/O内存进行交互。每一个连接Linux的硬件在I/O内存中都会有映射首地址,开发板上的LED也有其映射首地址。 二 编写LED驱动 第一…

iOS 跑马灯之 TXScrollLabelView
前言 前段时间在开发一个广播的功能,网上也自己找了一些库,没有发现非常好用的,于是自己抽时间写了一个,在 Github 上发布一天收获六十多个 star,这里首先感谢大家在微博上的转发,使得 TXScrollLabelView 被…

数据通信技术(六:静态路由实验)
数据通信静态路由实验 1、R1路由的端口配置 2、R2路由的端口配置 3、R3路由器端口配置 4、互通性验证 5、拓扑结构 数据通信技术(一:IP划分) https://blog.csdn.net/qq_37823605/article/details/90345408 数据通信技术(二&#…

172. Factorial Trailing Zeroes
/**172. Factorial Trailing Zeroes *2016-6-4 by Mingyang* 首先别忘了什么是factorial,就是阶乘。那么很容易想到需要统计* (2,5)对的个数,因为2510。但是这个条件放松一下就会发现其实只要数5的个数就好了,* 因为2实在是比5要多的多。那么…
MarkdownView:Markdown 文档预览视图组件
原文链接:https://github.com/keitaoouchi/MarkdownViewMarkdownView:Markdown 文档预览视图组件。# 为开源点赞# —— 由SwiftLanguage分享MarkdownView is a WKWebView based UI element, and internally use bootstrap, highlight.js, markdown-it. H…

项目管理过程中,如何编制初步工作说明书
最近在做一个项目的时候,客户特别苛刻,在制定工作说明书的时候,费了很多周折,把很多以前做项目的时候都不怎么会专门考虑的细枝末节和例外情况都进行了详细说明和约定,但是在项目实施过程中,却发现这样的说…

数据通信技术(七:RIP路由水平分割配置)
RIP路由水平分割配置实验报告 一、知识准备 掌握RIP动态路由的定义和特征。掌握RIP路由环路的危害和解决技术。掌握水平分割的工作原理。二、实验目的 掌握路由器中RIP动态路由水平分割功能的配置方法和结果验证,并通过实验结果更好的理解水平分割的作用和原理。…

android蓝牙4.0(BLE)开发之ibeacon初步
一个april beacon里携带的信息如下 ?1<code class" hljs ">0201061AFF4C0002159069BDB88C11416BAC3F33468C2788A3044B0378C60C09417072696C426561636F6E051250002003020A0000000000000000000000</code>具体是什么意思呢 ?1234567891011121314151617181…
APP程序内部打开某个APP的AppStore页面
作者 呀咪9527 关注 2017.03.21 16:44* 字数 222 阅读 154评论 0喜欢 9最近在做内购用到了StoreKit.framework库,偶然间发现中SKStoreProductViewController这个类,查看文档后发现一个妙用,解决了我一个痛点:APP每次更新或者跳转至…

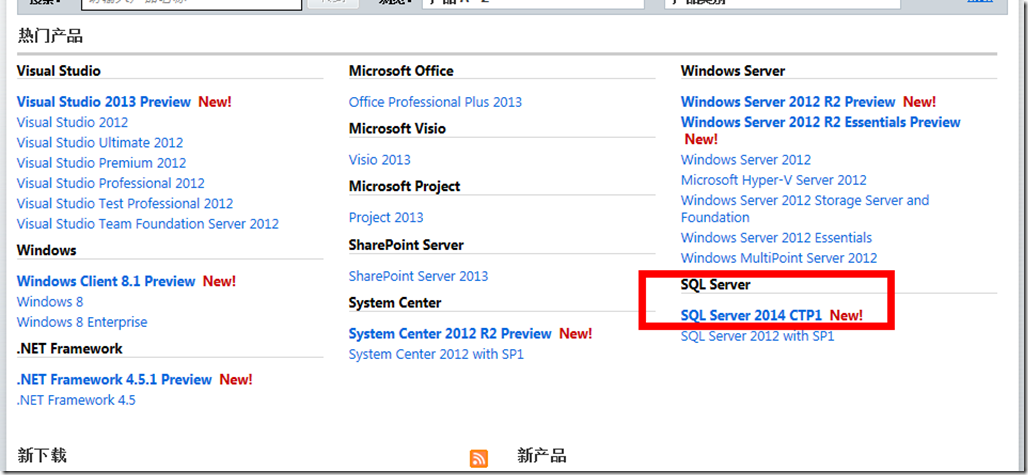
sql server 2014预览版发布
MSDN发布sql server2014预览版,如下图: SQL Server 2014新特性: 微软SQL Server部门主管Eron Kelly介绍,通过将交易处理放到内存中进行,新的SQL Server 2014在测试中能够将性能提升50倍以上。在新版本中,DB…

数据通信技术(九:OSPF特殊区域配置(Cisco))
OSPF单区域配置实验(Cisco) 一.知识准备 1、掌握了OSPF动态路由协议的定义和功能; 2、掌握了OSPF动态路由协议的特征和工作原理。 二.实验目的 1、掌握路由器中OSPF特殊区域STUB配置方法和功能验证; 2、掌握OSPF特殊区域STUB…

iOS 屏幕亮度和闪光灯控制
所用涉及框架:AVFoundation框架和ImageIO 读取屏幕亮度:[UIScreen mainScreen].brightness; 设置屏幕亮度:[[UIScreen mainScreen] setBrightness:0.5]; 获取环境亮度主要代码: - (void)getTorch {AVCaptureDevice *device [AV…

一个几何不等式的最佳常数
今天上午动用win7旗舰版64位SP1(英特尔第二代酷睿I7-2630QM 2.00GHz 4核 内存 8G)下基于maple 16平台的BOTTEMA2009费时2899.02s,消耗内存633.56M,得到使不等式 $m_{a}w_{a}m_{b}w_{b}m_{c}w_{c}\leq k\cdot s^2$ 成立的最佳常数 $k$ 为如下一 $7$ 次方程 $729k^7-7599k^6-276…

数据通信技术(十:OSPF特殊区域TOTALLY STUB配置(ZTE))
OSPF特殊区域TOTALLY STUB配置(ZTE) 一.知识准备 1、掌握了OSPF动态路由协议的定义和功能; 2、掌握了OSPF动态路由协议的特征和工作原理。 二.实验目的 1、掌握路由器中OSPF特殊区域TOTAL STUB配置方法和功能验证; 2、掌握OS…

apue第四章习题的一些拙见(不定时更新)
写在前面:最近要期末考试,看来真的是要不定时更新啦XD apue4.1: 由于在这里lstat是不跟随符号文件的,而stat是跟随符号文件的,这样一来,如果使用stat,而不使用lstat那么就无法观察到符号文件。在书上4.3姐中有提到。 a…

容器使用之vector
出处:http://blog.csdn.net/edify/article/details/4035243 C内置的数组支持容器的机制,但是它不支持容器抽象的语义。要解决此问题我们自己实现这样的类。在标准C中,用容器向量(vector)实现。容器向量也是一个类模板。…
Hyperloop 让发布简洁高效
原文链接:https://mp.weixin.qq.com/s/MZMqzaKLqQN0zJikNYEbwgHyperloop 是服务于美团点评客户端的组件发版、持续集成、App 打包构建、资源调度等各个环节的发布调度系统。名称起源于美国 Elon Musk 构想的 Hyperloop 超级高铁,象征着现代、简洁、高效。…

数据通信技术(十一:无中继的DHCP配置(ZTE))
路由器的无中继DHCP配置(ZTE) 一.知识准备 1、掌握DHCP的基本原理和作用; 2、掌握DHCP的网络架构。 二.实验目的 1、掌握中兴路由器DHCP的配置方法和功能验证; 三.实验内容 1、完成中兴路由器DHCP的基本配置和结…

小米4手机在DDMS下获取data/data目录权限
1.首先先root手机 2.进入adb adb shell su //获取root权限 mount -0 remount,rw /data //重新挂载分区为可读写(可以用 df命令查看分区情况) chmod 777 /data //更改文件夹权限可读写 3.adb 常用命令大全 1. 显示系统中全部Android平台: android list targets 2. 显…

工程大小优化之图片资源
工程大小优化之图片资源 摘要:点点iOS项目本身功能较多,导致应用体积也比较大。一个Xcode工程下图片资源占用了很大的空间,且如果有些App需要一键换肤功能,呵呵,不知道得做多少图片。每套图片还需要设置1x,2x,3x等 简介…

鼠标悬浮变手指
style"cursor:pointer" 转载于:https://www.cnblogs.com/dreamzcy/p/3200897.html

Spring Boot项目快速搭建
实验要求及目的: (1)掌握ApplicationContext容器使用属性setter方法注入的实现; (2)了解Spring的概念和优点; (3)熟悉Spring中的IOC和DI; 实验环境࿱…
