项目的本地化就是:iOS系统在不同语言环境下自动切换语言,从而实现一个app发布到全世界各个国家的AppStore上。
我们不仅仅需要在iOS项目中做本地化处理,在上架iOS APP的时候,也需要做对应的本地化设置哦。
iOS项目中需要处理的本地化大概有以下几点:
1.APP名称
2.字符串
3.图片
4.storyboard/xib文件
5.上架设置
前置工作
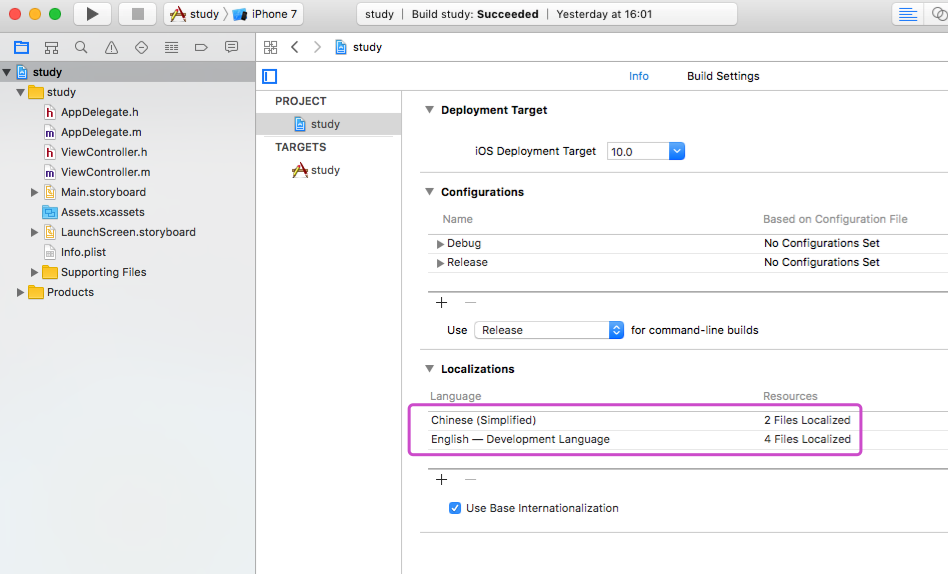
首先我们要在 PROJECT -> project name -> Localizations 下添加我们需要适配的语言,这里我添加中文和英文。

一、APP名称
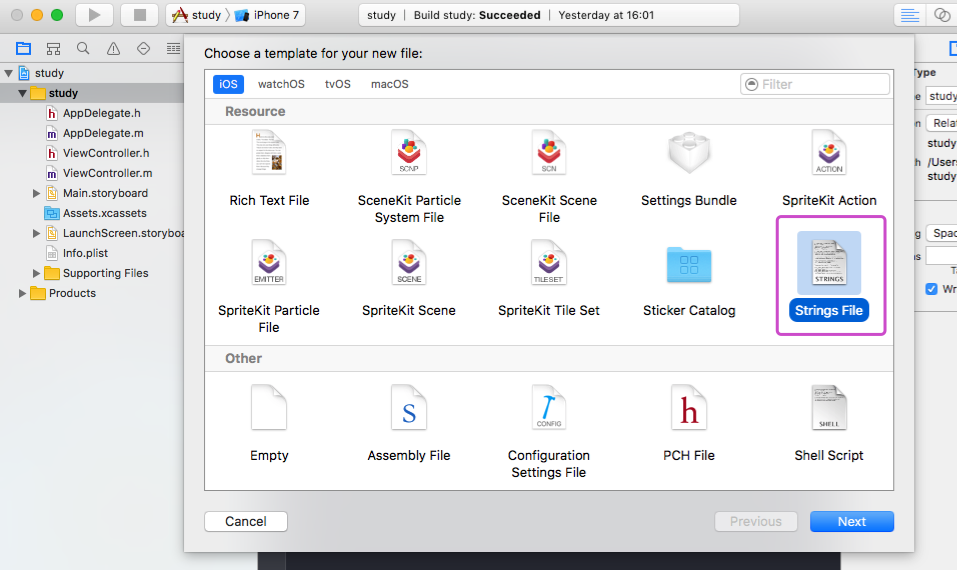
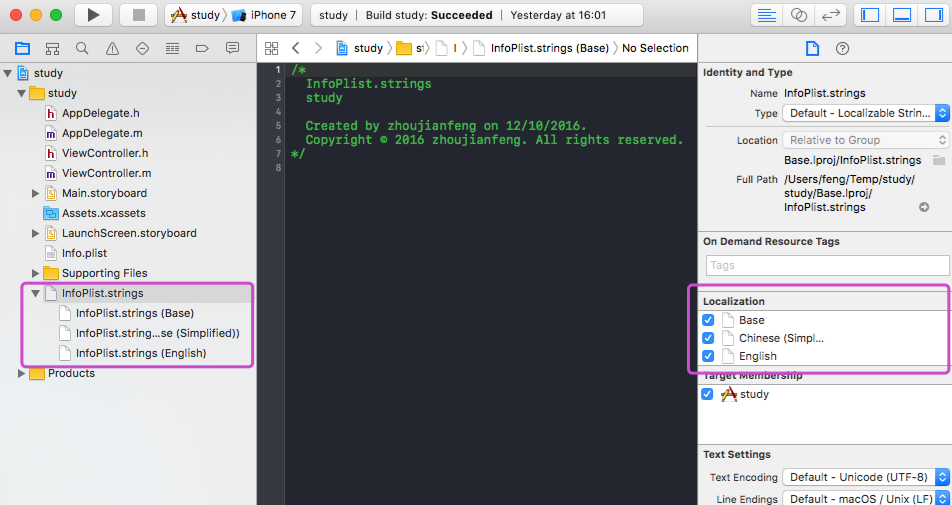
项目名称的本地化是以 InfoPlist.strings 文件来控制的,所以我们先创建 InfoPlist.strings ,注意命名不要写错了。

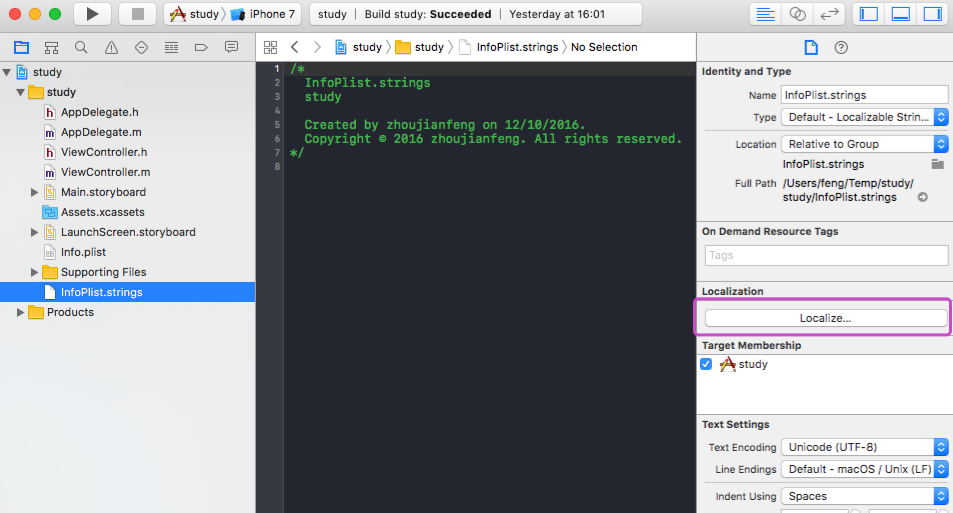
选中刚创建的 InfoPlist.strings 并在右边属性面板点击 Localize... 。

选择需要本地化的语言,这个时候会发现在 InfoPlist.strings 下出现了几个本地化文件,这些文件就是做本地化的配置文件了。

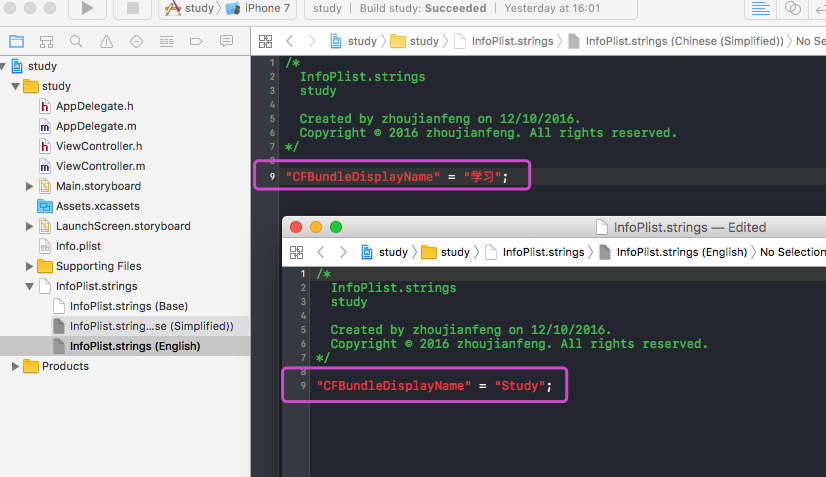
项目名称本地化的 key 为 CFBundleDisplayName ,一定不能弄错,然后格式按照下面截图,注意分号不能少,否则无法识别。

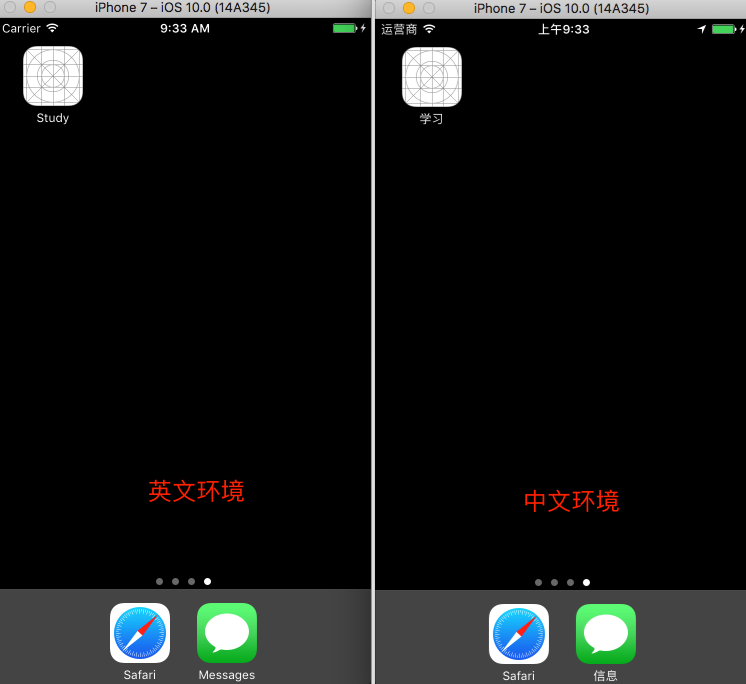
设置模拟器的语言地区,分别在英文、中文环境下运行,看看是不是已经本地化成功了呢。

二、字符串
iOS项目可以用代码创建控件,也能用 storyboard/xib 创建控件,所以我们适配文字就得分2种情况。下面是代码创建一个Label,并做本地化处理的方式。
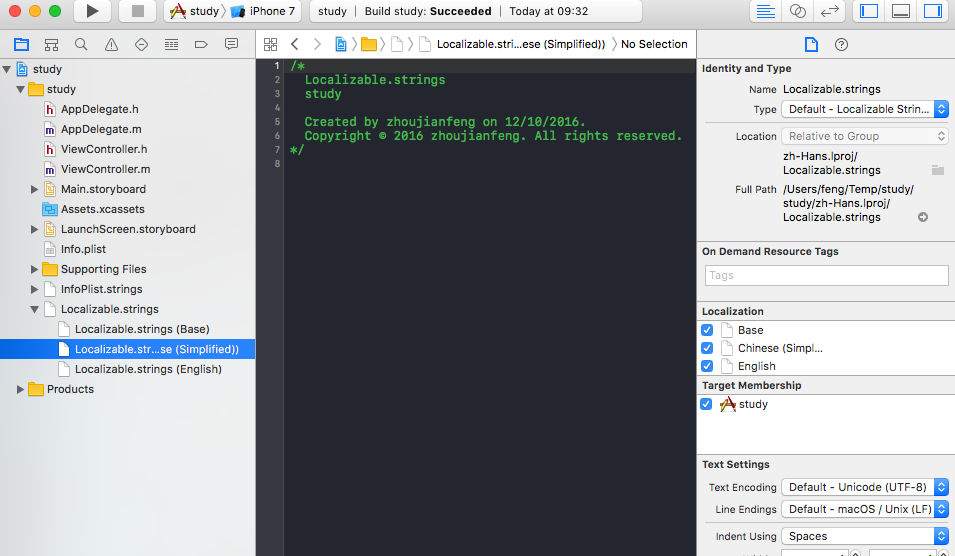
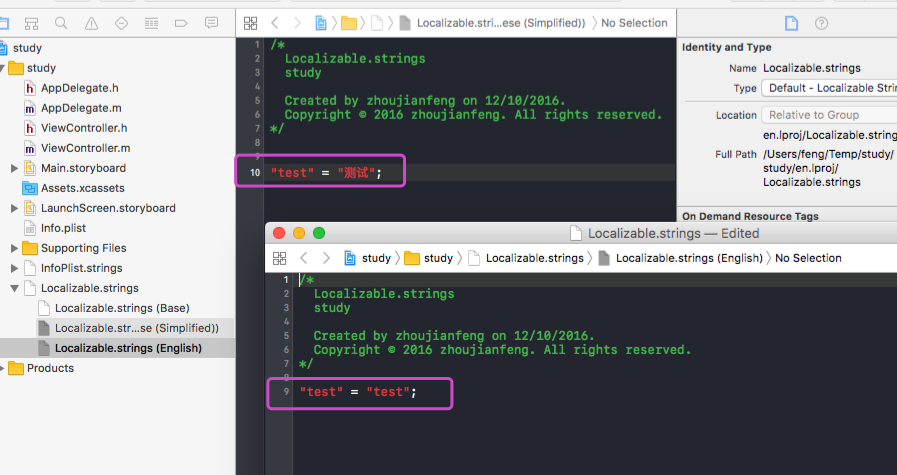
和本地化项目名称类似,创建 Localizable.strings 文件,然后再类似上面的操作,在右侧属性面板勾选需要适配的语言。

我们在对应的本地化文件中先定义好本地化所需要的键值对,这里的键就可以随自己喜好自定义了,不过建议有自己的格式和规范哦。

最后使用 NSLocalizedString(key, comment) 调用即可。
1 2 3 4 | UILabel *testLabel = [[UILabel alloc] init]; testLabel.frame = CGRectMake(150, 200, 100, 30); testLabel.text = NSLocalizedString(@"test", @"测试备注"); [self.view addSubview:testLabel]; |
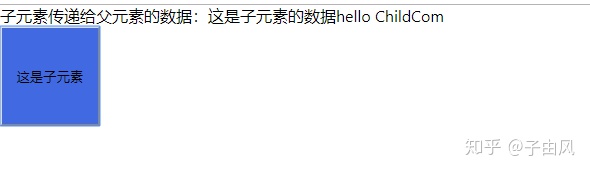
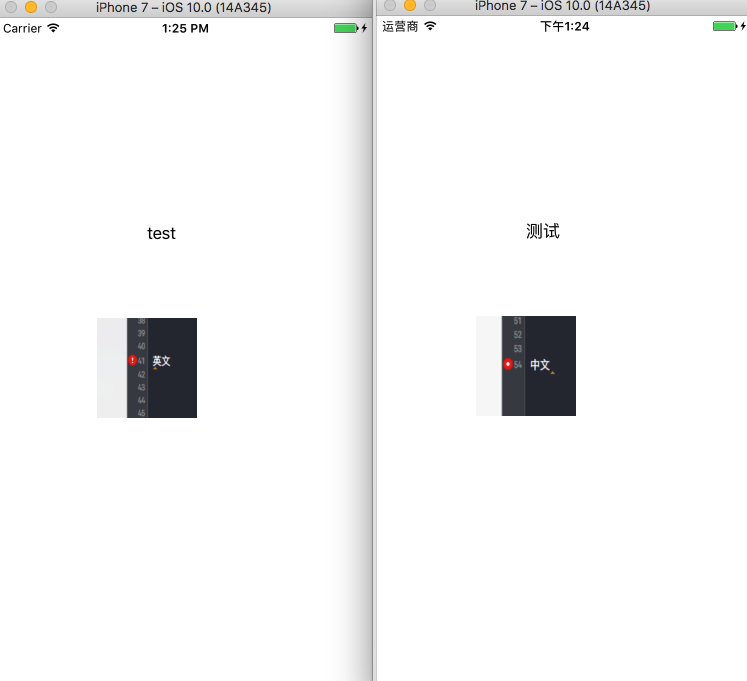
测试效果如下:

三、图片
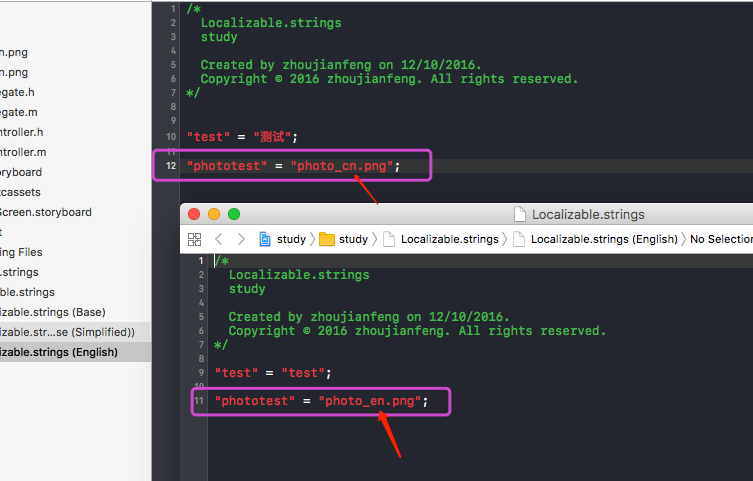
图片本地化有两种方式,第一种和上面本地化字符串类似,因为我们创建图片是根据图片的名称来创建的,所以我们直接本地化图片的名称即可。

然后在代码中调用本地化文件中对应的 key 即可。
1 2 3 | UIImageView *testImageView = [[UIImageView alloc] initWithImage: [UIImage imageNamed:NSLocalizedString(@"phototest", "测试图片备注")]]; testImageView.frame = CGRectMake(100, 300, 100, 100); [self.view addSubview:testImageView]; |
效果如下:

还有一种比较高大上的方式,选中图片在右侧属性面板中点击 Localize... ,并选则对应的语言。然后再选中另一张,也是相同的操作。

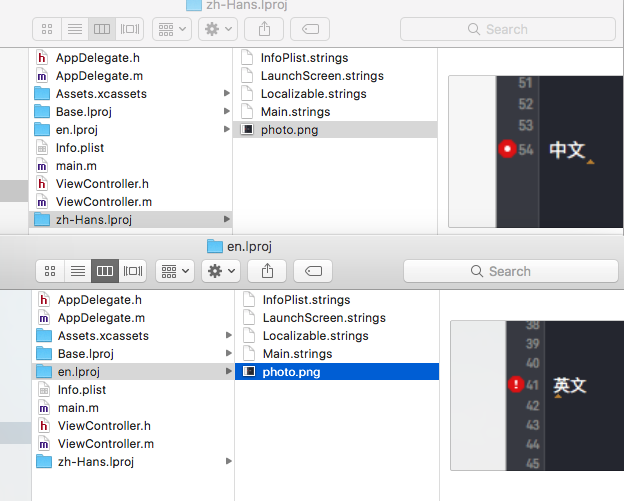
然后把图片都修改成相同的名称,其实在真实文件夹中,这两个图片是分别在不同的目录下的,所以可以同名。

使用的时候也是直接用图片名称即可,会自动根据当前语言环境去选择对应的图片。
1 2 3 | UIImageView *testImageView = [[UIImageView alloc] initWithImage: [UIImage imageNamed:@"photo.png"]]; testImageView.frame = CGRectMake(100, 300, 100, 100); [self.view addSubview:testImageView]; |
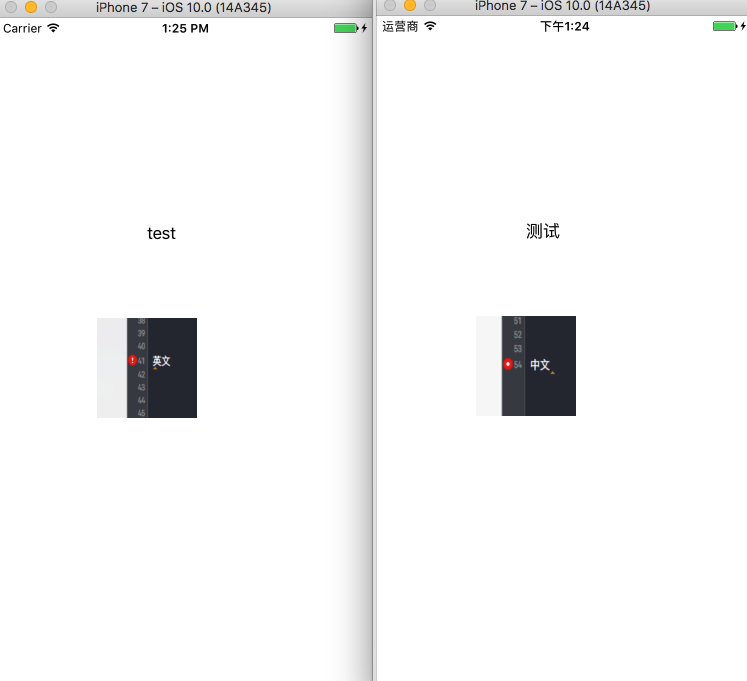
效果如下:

四、storyboard/xib文件
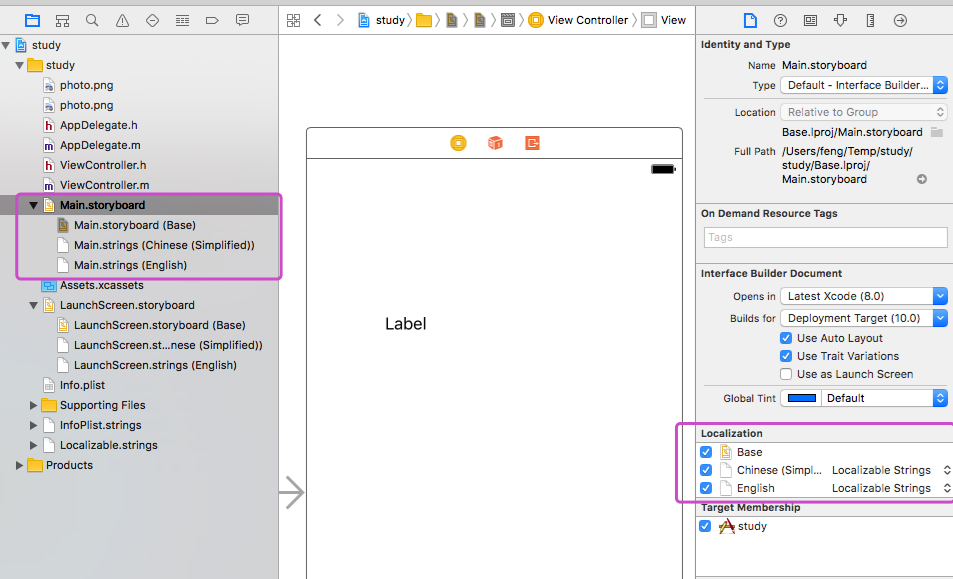
storyboard/xib的本地化处理方式是一样的,比如这里选中 Main.storyboard 并在右侧属性面板点击 Localize... 并勾选对应的语言,开启这个文件的本地化。

在 Main.storyboard 中随便拖入一个 Label ,并右键选中 Main.storyboard 查看源代码,我们可以看到这个 Label 的唯一标识 id 。

然后我们就可以像本地化字符串一样,在本地化文件中适配对应的文字了。值得注意的是这里的 key 是 id.属性名,这个属性名在源代码里已经能够看到了,比如 Label 的文字属性这里的 text ,其他同理。所以:

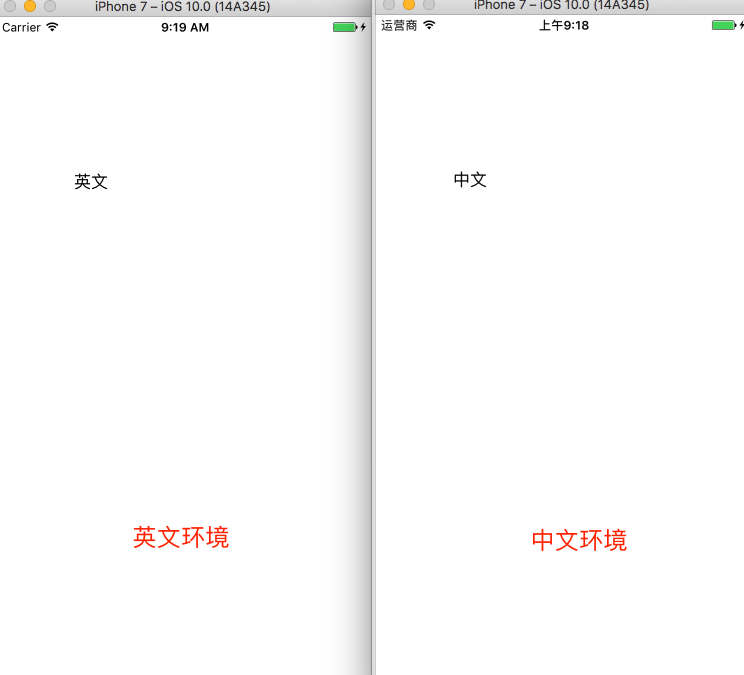
效果如下:

五、上架设置
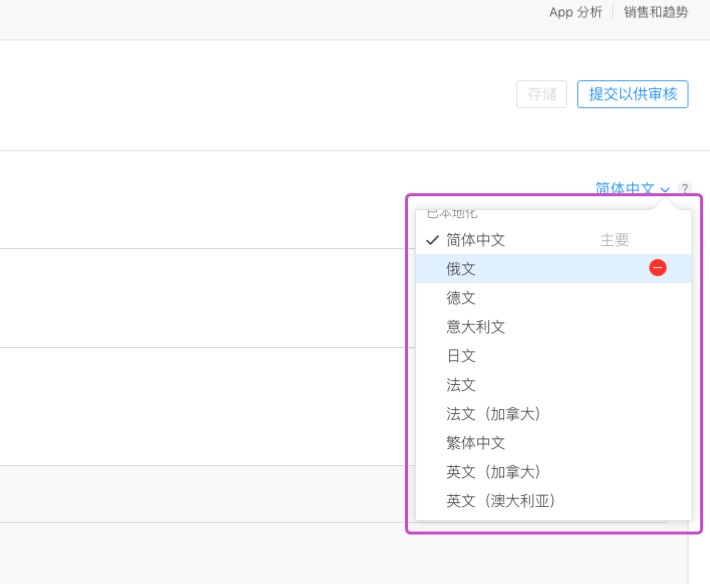
上架的时候,为了发布到各个地区的AppStore上去,我们也需要在上架的时候做一些本地化设置。在语言的选项处,添加我们需要适配的语言。

然后分别完善对应的APP标题、应用截图、应用描述、应用关键词等信息,最后提交审核即可。应用截图需要美工根据不同语言做不同的图片素材,根据实际情况而定。其他文字类的,就随便了。不过考虑到ASO优化和后期推广成本,具体按照公司实际要求去做本地化设置即可。