小程序生命周期_来,简单说说小程序的生命周期?
简单说说小程序的生命周期?

在小程序中生命周期分为三大类
- 应用生命周期
- 页面生命周期
- 组件生命周期
应用生命周期
onLaunch(){ console.log('onLaunch监听小程序初始化');}onShow(){ console.log('onShow监听小程序显示');}onHide() { console.log('onLaunch监听小程序隐藏');}页面生命周期
onLoad(options){ console.log('onLoad监听页面加载');}onReady(){console.log('onReady监听页面初次渲染完成');}onShow(){console.log('onShow监听页面显示');}onHide(){ console.log('onHide监听页面隐藏');}onUnload() { console.log('onUnload监听页面卸载');}组件生命周期
Component({ lifetimes:{ created(){ console.log('组件实例刚刚被创建时执行'); }, attached(){ console.log('组件实例进入页面节点树时执行'); }, ready(){ console.log('组件在视图层布局完成后执行') }, moved(){ console.log('组件实例被移动到节点树另一个位置时执行'); }, detached(){ console.log('组件实例被从页面节点树移除时执行'); }, error(){ console.log('组件方法抛出错误时执行'); } }, // 组件的生命周期比较特殊,也可以在外层直接书写, 不推荐 attached(){ // 在组件实例进入页面节点树时执行 }, ...})执行的顺序
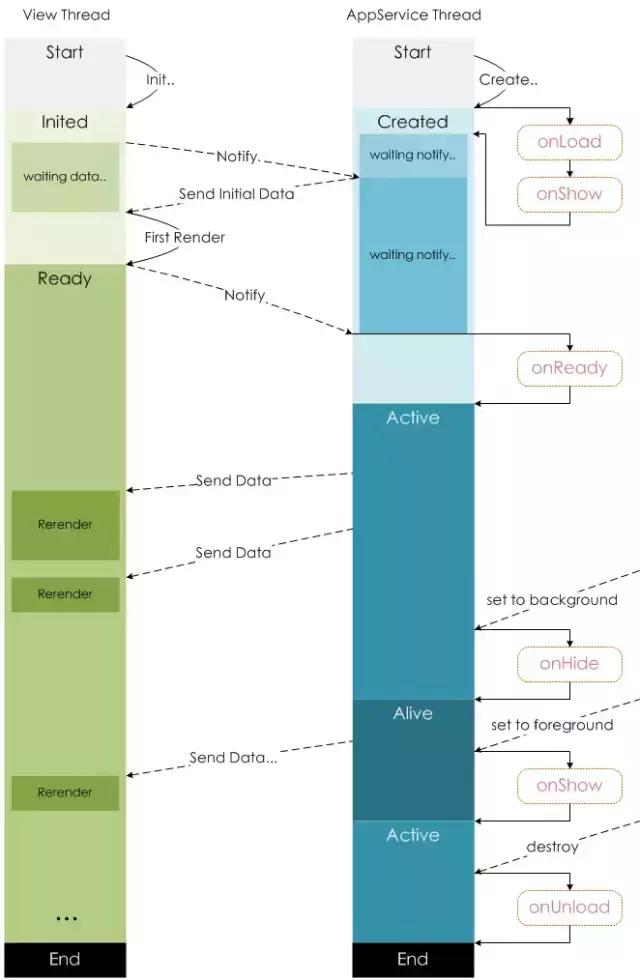
直接贴一张官方图来理解吧

小知识点
onLoad: 页面加载。
- 一个页面只会调用一次。
- 参数可以获取wx.navigateTo和wx.redirectTo及中的 query。
onShow: 页面显示
- 每次打开页面都会调用一次。
onReady: 页面初次渲染完成
- 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
- 对界面的设置如wx.setNavigationBarTitle请在onReady之后设置。
onHide: 页面隐藏
- 当navigateTo或底部tab切换时调用。
onUnload: 页面卸载
- 当redirectTo或navigateBack的时候调用
相关文章:

模板引擎:VelocityFreeMarker(转)
Velocity,名称字面翻译为:速度、速率、迅速,用在Web开发里,用过的人可能不多,大都基本知道和在使用Struts,到底Velocity和Struts(Taglib和Tiles)是如何联系?在技术上Velocity要比Struts Struts(…

去中心化的尺度
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 摘要:有些人因为其底层技术而对区块链感兴趣, 另外一些人对它的商业可能性着迷, 还有一些人关心它的社会和政治影…

在tomcat中用jndi配置数据源启动java web程序
1.在web.xml中添加: <resource-ref> <res-ref-name>jdbc/MTSDB</res-ref-name> <res-type>javax.sql.DataSource</res-type> <res-auth>Container</res-auth> </resource-ref> 2.在tomcat的context.xml中配置数据源:…

centOS7.4服务器 yum安装 搭建lamp环境
// 红色加粗是linux命令安装gcc和gcc-cyum -y install gcc gcc-cyum list httpd*安装apcheyum -y install httpd.x86_64 httpd-devel.x86_64 httpd-tools.x86_64开启服务/bin/systemctl start httpd.service停止服务/bin/systemctl stop httpd.service设置Apache服务开机启动sy…

好想学python怎么猜人_学手艺我好想学个手艺哦可是脑子怎么想也想 – 手机爱问...
2009-03-25学点东西学什么好呢?我今年快40了建议:你以前一直当销售,销售这个职业最大的特点就是说、说、说,跟人打交道最多。那么:(1)如果你厌倦了跟人打交道,厌烦了每天不停跟陌生人说说说的,建…

用Python从零开始创建区块链
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 前言 如果你还没有听说过 3 点钟区块链群,说明你还不是链圈的人;如果你还没有加入 3 点钟区块链群,说明你还不是…

动态添加跨行表格_学会这2招,轻松搞定数据透视表动态更新,效率猛增一倍...
私信回复关键词【福利】,获取丰富办公资源,助你高效办公早下班!Hello,大家好,我是最近在研究数据透视表的小爽~最近,我收到了一个学员的求助:简单归纳一下,这个问题就是:…

alpha阶段个人总结(201521123031林庭亦)
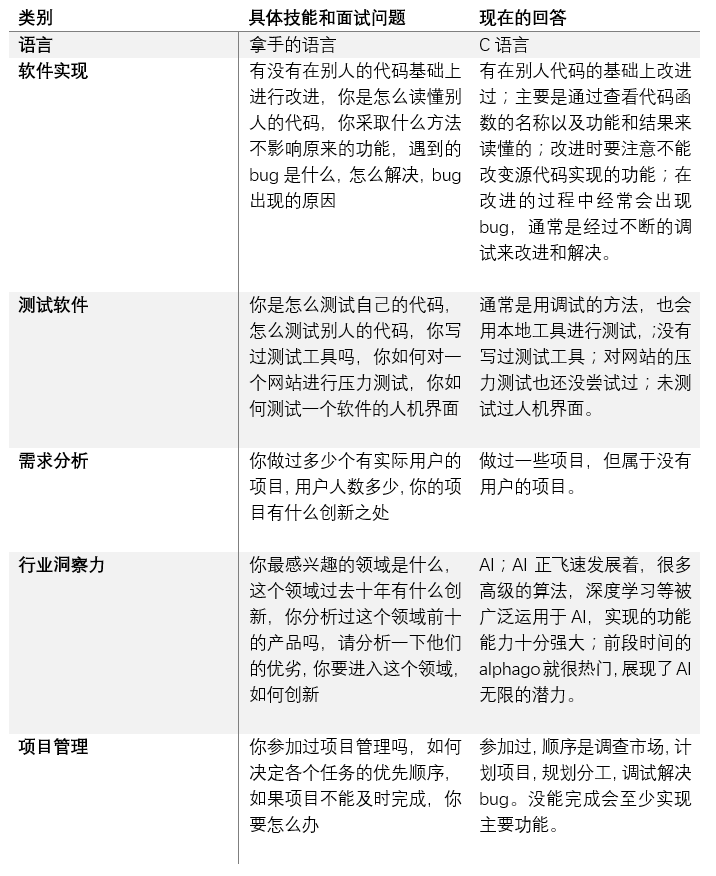
一、个人总结 第一部分:硬的问题 第二部分:软的问题,在成长路上学到了什么? 1 当你看到不靠谱的设计、糟糕的代码、过时的文档和测试用例的时候,不要想 “既然别人的代码已经这样了,我的代码也可以随便一点…

python统计列表内元素个数
代码如下: list01 [a,b,c,a,c] set01 set(list01)print(set01)dict01 {}for item in set01:dict01.update({item:list01.count(item)}) print(dict01)结果: c, b, a} {c: 2, b: 1, a: 2}转载于:https://www.cnblogs.com/zhangyux/p/5999109.html

比特币的货币属性是什么?
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 作为比特币被设计之初的用意就是作为交易的一种支付手段。作为全新的货币形式,比特币本身的性质就是其去中心化的特性能够和传统的货币很…

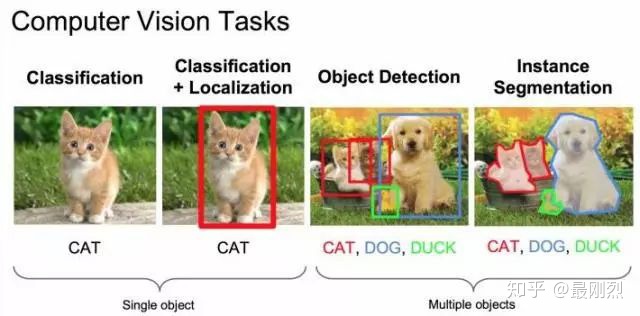
病虫害模型算法_基于深度学习的目标检测算法综述
sigai 基于深度学习的目标检测算法综述导言目标检测的任务是找出图像中所有感兴趣的目标(物体),确定它们的位置和大小,是机器视觉领域的核心问题之一。由于各类物体有不同的外观,形状,姿态,加上…

windows 常用命令
一. 工具类 calc 启动计算器 mspaint 画图板 write 打开写字板 notepad 打开记事本 mstsc 远程桌面连接 regedt32 注册表编辑器 osk 打开屏幕键盘 magnify 放大镜 eudcedit 造字程序二. 系统和用户类 compmgmt.msc 计算机管理 devmgmt.m…

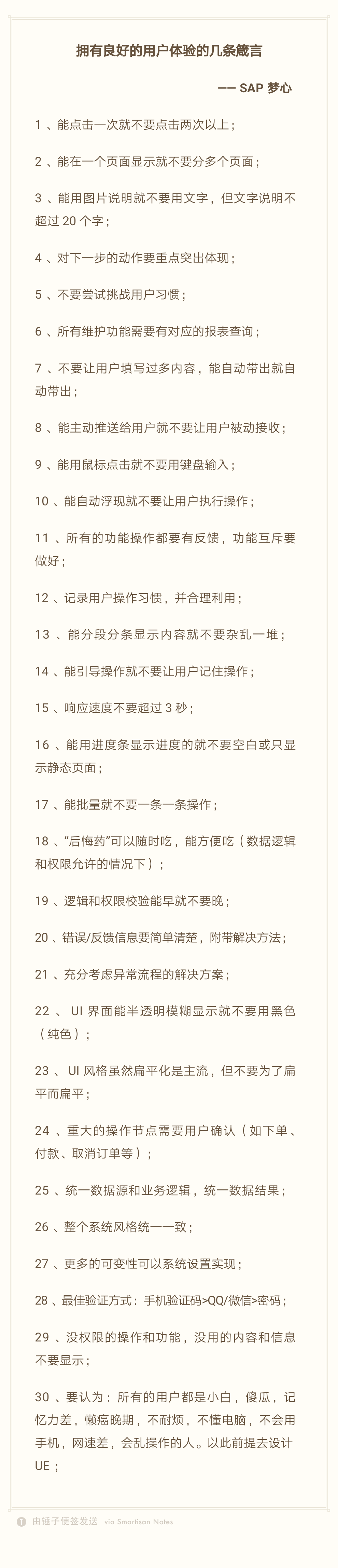
良好的用户体验应该...
这篇文章只有一个图片,原创的,谢谢! 转载于:https://www.cnblogs.com/saper/p/9064601.html

区块链知识点简解
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的新型应用模式。 分布式存储:是一种数据存储技术,通…

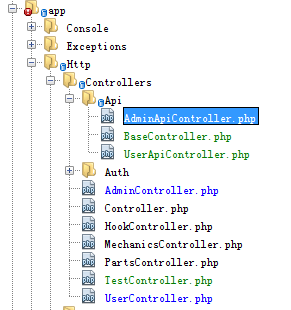
laravel和dingoapi的结合使用
dingoapi是一个laravel的开源插件,可以在github上搜索到,现在在做一个项目,项目中总是会有后端跟前端的json数据交互,而这个dingoapi为json交互提供了很大的便利。 先安装dingoapi 1、在composer.json中的require中添加"ding…

uc的剪切板能关掉吗_关掉网络游戏,小孩就有美好的未来吗?
“关掉,关掉!一定要关掉!再不关掉那些网络游戏,小孩哪有美好的未来,哪有美好的前程,祖国哪有栋梁之才。”最近,一条魔性的小视频在网上刷屏。这条小视频里,一个小女孩用朗诵腔调大喊…

2017-2018-2 20165236 实验四《Android开发基础》实验报告
2017-2018-2 20165236 实验四《Android开发基础》实验报告 一、实验报告封面 课程:Java程序设计 班级:1652班 姓名:郭金涛 学号:20165236 指导教师:娄嘉鹏 实验日期&a…

区块链4.0DexChain是什么?
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 为了更好的理解Eos-DexChain,我们了解一下区块链4.0的标准。 1)零成本发token 零成本上交易所流通 3)去中心化交易所会借助…

Linux内核情景分析之异常访问,用户堆栈的扩展
情景假设:在堆内存中申请了一块内存,然后释放掉该内存,然后再去访问这块内存。也就是所说的野指针访问。当cpu产生页面错误时,会把失败的线性地址放在cr2寄存器.线性地址缺页异常的4种情况1.如果cpu访问的行现地址在内核态,那么很可能访问的是…

系统性能测试方案
转载:http://www.cnblogs.com/yunman/articles/5482134.html 1引言 1.1编写目的 编写本方案的目的是用于指导XXXX系统的性能测试,主要从测试环境、测试工具、测试策略、测试具体执行方法、任务与进度表等事先计划和设计。 1.2适用范围 XXXX系统性能测试组 XXXX系统开…

python跨行字符串 变量_在Python中有没有在多行字符串中使用变量的方法?
所以我把这个作为邮件发送脚本的一部分:try:content ("""From: Fromname To: Toname MIME-Version: 1.0Content-type: text/htmlSubject: testThis is an e-mail message to be sent in HTML formatThis is HTML message.This is headline."&q…

Python中的pickle模块
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 Pickle模块的作用 Pickle模块用于将python对象序列化为字节流,可存储在文件或数据库中,也可同通过网络进行传输。使用反序列…

pytorch python区别_pytorch源码解析:Python层 pytorchmodule源码
尝试使用了pytorch,相比其他深度学习框架,pytorch显得简洁易懂。花时间读了部分源码,主要结合简单例子带着问题阅读,不涉及源码中C拓展库的实现。一个简单例子实现单层softmax二分类,输入特征维度为4,输出为…

在vue中使用babel-polyfill
在 Vue.js项目中使用Vuex,Vuex 依赖 Promise,所以如果你的浏览器没有实现 Promise (比如 IE),那么就需要使用一个 polyfill 的库 我们可以通过babel-profill转译 1、安装 npm install --save-dev babel-polyfill 2、在main.js中引入 import b…

CoinMarketCap计划于11月发布新的流动性排名系统
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 去中心化金融(DeFi)引领未来金融发展趋势,InvestDigital联合传统金融机构,依托现有数字货币金融业务…

cookie和session的代码实现
cookie和session的代码实现 1、设置cookie 今天笔试题考的是cookie的设置,我竟然选了request也可以设置cookie,我的天呀。 我们来看如何在response设置吧 public void service(HttpServletRequest req,HttpServletResponse resp) throws ServletExceptio…

idea 批量修改同一列_学会这个,1秒就可以批量处理文件
【问题1】根据公司名称,批量创建文件夹拿到老板给到的这个任务后,没关系我很有耐心,不就是右击新建文件夹重命名保存吗,然后加班点鼠标到天荒地老,终于完成了。结果老板说有些公司名有误要改正过来,还有几百…

动态规划和分治法的区别
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 动态规划也是一种分治思想(比如其状态转移方程就是一种分治),但与分治算法不同的是,分治算法是把原问…

关于链式前向星。
一些代码 理解 #include<bits/stdc.h> using namespace std; //优先队列优化的链式前向星 const int maxn1000; const int INF0x3fffffff; struct Edge{int from, to, dist;Edge(int u, int v, int d):from(u),to(v),dist(d){} }; struct HeapNode{int u, d;HeapNode(int…

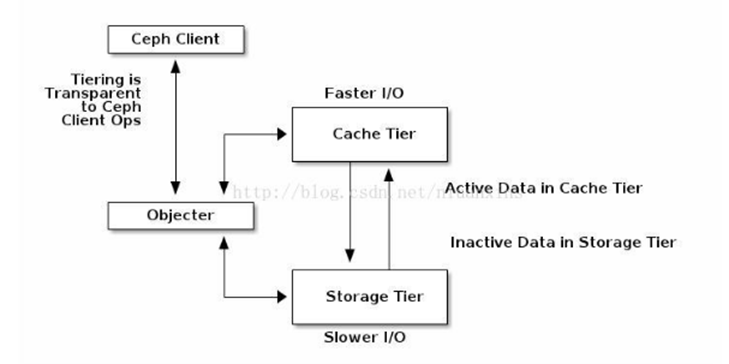
Ceph分层存储分析
最近弄Ceph集群考虑要不要加入分层存储 因此花了点时间研究了下 1,首先肯定要弄清Ceph分层存储的结构 ,结构图大概就是下图所示 缓存层(A cache tier)为Ceph客户端提供更好的I/O性能,而数据存储在存储层(a backing storage tier)。用相对快速…
