- 类型
- JavaScript 有七种内置类型:null、undefined、boolean、number、string、object 和symbol,可以使用typeof 运算符来查看
- typeof返回的都是字符串
- 很多开发人员将undefined 和undeclared 混为一谈, 但在JavaScript 中它们是两码事。undefined 是值的一种。undeclared 则表示变量还没有被声明过
- 值
- 字符串反转
var a = "foo"; var c = a // 将a的值转换为字符数组 .split( "" ) // 将数组中的字符进行倒转 .reverse() // 将数组中的字符拼接回字符串 .join( "" ); c; // "oof"
- 较小数值比较
function numbersCloseEnoughToEqual(n1,n2) {return Math.abs( n1 - n2 ) < Number.EPSILON; }
- 值和引用
- null 类型只有一个值null,undefined 类型也只有一个值undefined
- 所有变量在赋值之前默认值都是undefined。void 运算符返回undefined
- 数字类型有几个特殊值, 包括NaN( 意指“not a number”, 更确切地说是“invalid number”)、+Infinity、-Infinity 和-0
- 字符串反转
- 强制转换
- 显式强制转换
var a = "Hello World"; ~a.indexOf( "lo" ); // -4 <-- 真值! if (~a.indexOf( "lo" )) { // true // 找到匹配! } ~a.indexOf( "ol" ); // 0 <-- 假值! !~a.indexOf( "ol" ); // true if (!~a.indexOf( "ol" )) { // true // 没有找到匹配! }
- 隐式强制类型转换
- || && 有意思的“操作数选择器”
function foo(a,b) {a = a || "hello";b = b || "world";console.log( a + " " + b ); } foo(); // "hello world" foo( "yeah", "yeah!" ); // "yeah yeah!"
- 强制转换
- 如果Type(x) 是数字,Type(y) 是字符串,则返回x == ToNumber(y) 的结果
- 如果Type(x) 是字符串,Type(y) 是数字,则返回ToNumber(x) == y 的结果
- 如果Type(x) 是布尔类型,则返回ToNumber(x) == y 的结果
- 如果Type(y) 是布尔类型,则返回x == ToNumber(y) 的结果
- 显式强制转换
- 异步和性能
- Promise.resolve保证可信任
- 调用Promise 的then(..) 会自动创建一个新的Promise 从调用返回
- 在完成或拒绝处理函数内部,如果返回一个值或抛出一个异常,新返回的(可链接的)Promise 就相应地决议
- 如果完成或拒绝处理函数返回一个Promise,它将会被展开,这样一来,不管它的决议值是什么,都会成为当前then(..) 返回的链接Promise 的决议值
- Promise.all([ .. ])
- Promise.race([ .. ])
- 生成器
JS学习梳理(三)类型和语法
转载于:https://www.cnblogs.com/chenjunsheep/p/9078802.html
相关文章:

北师大历史系65 级同学聚会宁夏【之七】——在中阿之轴、西夏王陵、董府、板桥道堂、鸿乐府及告别宴会...
北师大历史系65级同学在中阿之轴 庞心田、王庆云、李建宇、樊淑爱、何明书、郑文范、李建宇夫人、惠晓秋、边聪民、登高夫人、张登高、杨家兴、杨森翔 西夏王陵 北师大历史系65级同学在西夏王陵 北师大历史系65级同学在西夏王陵 郑文范、王庆云在沙湖 北师大历史系65级同学在董…

会声会影水墨遮罩如何变大_自媒体长期网赚项目: 自媒体如何打造自己的自媒体知识付费课程(干货)...
小编简介:猫哥,自媒体人,9年互联网营销实战经验,乐于为大家分享实战经验,希望认识更多志同道合的朋友。面对现在知识付费的时代,知识就是财富,能把自己储存的知识转化为财富的人并不多ÿ…

OBS源代码阅读笔记
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 obs配置文件加载:bool OBSBasic::InitBasicConfig(); OBS认证信息加载,貌似还没有实现吗? void Auth::Load(){ …

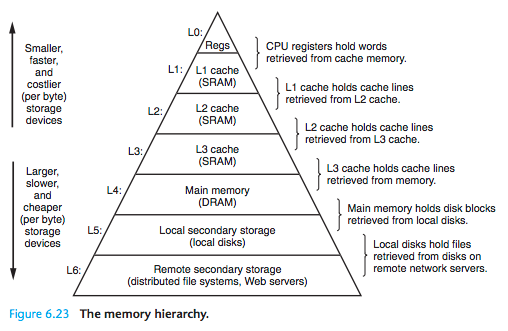
存储器结构层次(二)
局部性: 局部性分为时间局部性和空间局部性:Locality is typically described as having two distinct forms: temporal locality and spatial locality. In a program with good temporal locality, a memory location that is referenced once is like…

python 核心编程 第十三章
python面对对象 类和实例:类是对象的定义,实例是真真的实物。 创建一个类: class AddrBookEnttry(object):def __init__(self, nm, ph):self.name nmself.phone phprint"Created instance for:", self.namedef updatePhone(self,…

python写一个文件下载器_Python3使用TCP编写一个简易的文件下载器
原标题:Python3使用TCP编写一个简易的文件下载器利用Python3来实现TCP协议,和UDP类似。UDP应用于及时通信,而TCP协议用来传送文件、命令等操作,因为这些数据不允许丢失,否则会造成文件错误或命令混乱。下面代码就是模拟…

提取Jar2Exe源代码,JavaAgent监控法
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 最近遇见一个麻烦,明明知道是java写的小软件,但是打包成了exe,木得办法,之前打包的都有缓存能在TEMP…

并发编程之多进程
一 multiprocessing模块介绍 python中的多线程无法利用多核优势,如果想要充分地使用多核CPU的资源(os.cpu_count()查看),在python中大部分情况需要使用多进程。Python提供了multiprocessing。 multiprocessing模块用来开启子进…

x9此计算机上没有hasp_mastercam x9安装步骤
大家好,我是时间财富网智能客服时间君,上述问题将由我为大家进行解答。mastercam x9安装步骤是:1、首先,先下载好mastercam软件,下载安装包的大小为3.01G,双击打开setup.exe安装文件,然后再安装…

bitcoinj开发环境搭建
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 bitcoinj开发包是一个Java版本的比特币协议实现,使用bitcoinj就可以实现钱包管理和交易的发送与接收,而无须本地安装bitcoin…

static关键字用法
static关键字 1.修饰成员变量 在我们平时的使用当中,static最常用的功能就是修饰类的属性和方法,让他们成为类的成员属性和方法,我们通常将用static修饰的成员称为类成员或者静态成员,这句话挺起来都点奇怪,其实这是相…

swift x输入流_SwiftUI 探索 - 状态和数据流
SwiftUI是iOS13新出的声明式UI框架,将会完全改变以前命令式操作UI的开发方式。此文章主要介绍SwiftUI中状态管理的方式。可变状态State与React和Flutter中的State类似,只不过React和Flutter中需要显式调用setState方法。在SwiftUI 中直接修改State属性值…

qt 控件 背景色 透明 除去边框
在调试ui的时候,需要将背景色变为透明,与母控件的颜色一致,并且除去边框。 参考链接: http://www.qtcentre.org/threads/12148-how-QTextEdit-transparent-to-his-parent-window 除去背景色,使透明。ui->textBrowse…

A Strange Bitcoin Transaction
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 在之前的谈谈比特币的地址安全问题这篇文章中,我们谈到一个名为”LBC”的项目,这个项目通过暴力碰撞企图打捞到一些什么东西…

Jsoncpp 使用方法解析
Jsoncpp是目前比较好用的开源Json解析库,现在总结一下它的使用方法,理解,以供以后查阅。 在引入Jsoncpp的时候我们看到Jsoncpp里边的常用的cpp文件,有json_reader.cpp,json_value.cpp,json_writer.cpp, 其中: json_val…

tomcat限速_WEB服务的下载限速(二)(限速模块安装与配置)
一、准备工作1、下载mod_bw-0.92.tgz2、安装httpd-develyum install httpd-devel二、安装限速模块tar -xvf mod_bw-0.92.tgzapxs -c -i -a mod_bw.c三、配置apachevim /usr/local/apache/conf/httpd.conf查看是否已加载 LoadModule bw_module modules/mod_bw.so如果没…

EntityFrameworkCore 安装
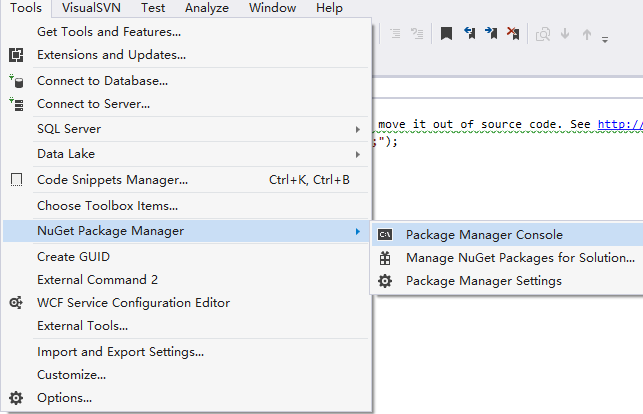
映射现有(多个)数据库: 安装Microsoft.EntityFrameworkCore最新版本Tools -> NuGet Package Manager -> Package Manager Console 分别输入: Scaffold-DbContext "Server.;DatabaseSxh;Trusted_ConnectionTrue;" …

python神秘的魔法函数_Python魔法函数
1.什么是魔法函数魔法函数即Python类中以__(双下划线)开头,以__(双下划线)结尾的函数,Python提供的函数,可让咱们随意定义类的特性示例:class Company(object):def __init__(self, employee_list):self.employee employee_listde…

HDU-4738-Caocao's Bridges(tarjan)
转载于:https://www.cnblogs.com/GrowingJlx/p/6642692.html

博客园美化技巧汇总
首先得有js权限 1.1 页脚js代码 <script type"text/javascript"> /*功能:生成博客目录的JS工具测试:IE8,火狐,google测试通过zhang_derek2018-01-03 */ var BlogDirectory {/*获取元素位置,距浏览器左…

数据事务四种隔离机制和七种传播行为
数据事务四种隔离机制和七种传播行为 一、隔离级别: 数据库事务的隔离级别有4个,由低到高依次为Read uncommitted、Read committed、Repeatable read、Serializable,这四个级别可以逐个解决脏读、不可重复读、幻读这几类问题。 1.…

vue注册新节点_vue怎么重新组装slots节点
在后台列表中通常会有比较多的操作按钮 过多的按钮影响布局 也影响操作 因此想通过vue的组件来控制显示的按钮个数 多余的按钮自动被收进一个特殊的 更多 按钮里面,效果图:组件定义:Vue.component(button-groups, {render(createElement) {re…

什么是EOS?
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 关于EOS有很多炒作。2017年5月,EOS的创始人丹•拉莫(Dan Larimer)在纽约宣布这一消息时,一幅巨大的巨型屏幕广告在时代广场上…

【GDKOI2016Day1T1-魔卡少女】【拆位】线段树维护区间内所有连续子区间的异或和...
题意:给出N个数,M个操作。操作有修改和询问两种,每次修改将一个数改成另一个数,每次询问一个区间的所有连续子区间的异或和。n,m<100000,ai<1000 题解: 当年(其实也就是今年)做不出来的题…

用composer安装laravel-bjyblog
前面讲了两行命令composer的安装,现在我们来操作一下composer安装基于laravel的博客laravel-bjyblog。测试环境是linux,bt面板,php7.2安装扩展fileinfo/opcache/redis/imagemagick/imap/exif,禁用 proc_open 函数 下面开始安装&am…

微信小程序多项选择器_微信小程序三级联动之多列选择器
有些时候,三级联动业务场景并不只是全国地区选择,可能还涉及到自定义分类的三级联动,这时就需要使用微信的多列选择器。如果只是一列字段,或者每次拖动一次都去服务端取,会比较容易。 如果想一次定义好json,关联数据相…

eosjs-ecc中文文档
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 eosjs-ecc是eos官方处理密钥和签名的javascript开发包。访问地址:eosjs-ecc中文手册。 eosjs-ecc安装 nodejs环境下,使用N…

rocketmq 组监听_最全的RocketMQ学习指南,程序员必备的中间件技能
一、简介RocketMq是阿里开发出来的一个消息中间件,后捐献给Apache。官网上是这样介绍的: Apache RocketMQ™ is a unified messaging engine, lightweight data processing platform.RocketMQ是一个统一的处理消息引擎,轻量级的数据处理平台。…

【刷题】BZOJ 4516 [Sdoi2016]生成魔咒
Description 魔咒串由许多魔咒字符组成,魔咒字符可以用数字表示。例如可以将魔咒字符 1、2 拼凑起来形成一个魔咒串 [1,2]。 一个魔咒串 S 的非空字串被称为魔咒串 S 的生成魔咒。 例如 S[1,2,1] 时,它的生成魔咒有 [1]、[2]、[1,2]、[2,1]、[1,2,1] 五种…

jQuery的文档操作方法
jQuery 文档操作方法 这些方法对于 XML 文档和 HTML 文档均是适用的,除了:html()。 方法描述addClass()向匹配的元素添加指定的类名。after()在匹配的元素之后插入内容。append()向匹配元素集合中的每个元素结尾插入由参数指定的内容。appendTo()向目标结…
