qt 多个模型如何显示在表格中_Qt MOOC系列教程 第五章第四节:QML中的C++模型
我们已经多次讨论过如何创建自己的模型来表示QML中的数据,并且在上一节中我们看到了QStandardItemModel的基本示例。通常,出于性能和功能方面的原因,需要从一开始就要实现自己的模型。QAbstactItemModel类为项目模型类提供了抽象接口,并且它可以被子类化以创建您自己的模型。QAbstractListModel和QAbstractTableModel继承了QAbstractItemModel,可以在创建列表或表格模型时将其子类化。在这一节中,我们将进一步介绍QAbstractTableModel。
1. QAbstractTableModel
当您通过继承QAbstractTableModel来创建自己的表格模型时,您必须至少实现rowCount(),columnCount()和data()方法。
为了使我们的模型在QML中可用,我们还需要重新实现roleNames方法(如上一节中的QStandardItemModel示例)。
如果需要编辑模型还要实现setData()和flags()方法。
为可调整大小的数据结构提供接口的模型也可以提供插入和删除行和列的实现,如果您需要这样做,一定要记住调用适当的函数,以便通知所有连接的视图发生变化:
- 在将新行或列插入数据结构之前,必须调用
beginInsertRows()或beginInsertColumns(),然后立即调用endInsertRows()或endInsertColumns()。 - 在从数据结构中删除行或列之前,必须调用
removeRows()或removeColumns(),然后立即调用endRemoveRows()或endRemoveColumsn()。
1.1 示例
在头文件中,我们将Car定义为存储在表格中的项。角色枚举的方式与我们在QStandardItemModel中使用的方式相同。当子类化QAbstractTableModel时,我们需要至少实现rowCount(),columnCount(),data()和roleNames():
// customtablemodel.h
#include
struct Car
{
QString manufacturer;
QString model;
qint16 year;
};
typedef QVector CarContainer;
class CustomTableModel : public QAbstractTableModel
{
Q_OBJECT
public:
enum CarRoles {
ManufacturerRole = Qt::UserRole + 1,
ModelRole,
YearRole
};
explicit CustomTableModel(QObject *parent = nullptr);
protected:
int rowCount(const QModelIndex &parent) const Q_DECL_OVERRIDE;
int columnCount(const QModelIndex &parent) const Q_DECL_OVERRIDE;
QVariant data(const QModelIndex &index, int role) const Q_DECL_OVERRIDE;
QHash roleNames() const Q_DECL_OVERRIDE;
private:
CarContainer m_container;
};.cpp文件中的代码是不言自明的。我们在构造函数中添加数据只是为了示例:
// customtablemodel.cpp
#include "customtablemodel.h"
CustomTableModel::CustomTableModel(QObject *parent) :
QAbstractTableModel(parent)
{
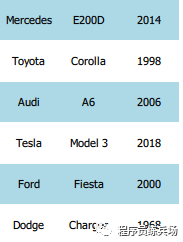
m_container = {
Car{"Mercedes", "E200D", 2014},
Car{"Toyota", "Corolla", 1998},
Car{"Audi", "A6", 2006},
Car{"Tesla", "Model 3", 2018},
Car{"Ford", "Fiesta", 2000},
Car{"Dodge", "Charger", 1968},
};
}
int CustomTableModel::rowCount(const QModelIndex &parent) const
{
Q_UNUSED(parent)
return m_container.count();
}
int CustomTableModel::columnCount(const QModelIndex &parent) const
{
Q_UNUSED(parent)
return 3;
}
QVariant CustomTableModel::data(const QModelIndex &index, int role) const
{
switch(role)
{
case ManufacturerRole:
return m_container[index.row()].manufacturer;
case ModelRole:
return m_container[index.row()].model;
case YearRole:
return m_container[index.row()].year;
}
return QVariant();
}
QHash CustomTableModel::roleNames() const
{
QHash roles;
roles[ManufacturerRole] = "manufacturer";
roles[ModelRole] = "model";
roles[YearRole] = "year";
return roles;
}然后我们像以前一样注册它(注意,在这个例子中,唯一的数据来自构造函数,因为我们没有实现从QML添加数据的功能):
// main.cpp
qmlRegisterType("org.mooc.customtable", 1, 0, "CustomTableModel");在QML里,我们使用的是Qt 5.12中引入的新TableView项,因此请记住导入QtQuick 2.12(注意:不要将它与已弃用的Quick Controls 1 TabelView混淆)。我们在这里也使用了DelegateChooser,它还在Qt 5.12的实验室中,所以您需要导入Qt.labs.qmlmodels 1.0。
模型中的数据可以通过roleNames()方法中定义的角色名获得。
import QtQuick 2.12
import QtQuick.Window 2.12
import org.mooc.customtable 1.0
import Qt.labs.qmlmodels 1.0
Window {
visible: true
width: 640
height: 480
title: qsTr("CustomTableModel")
TableView {
anchors.fill: parent
columnSpacing: 0
rowSpacing: 1
clip: true
model: CustomTableModel {}
delegate: DelegateChooser {
DelegateChoice {
column: 0
Rectangle {
implicitWidth: 80
implicitHeight: 40
color: {
if (row % 2 == 0)
"lightblue";
else
"white";
}
Text {
anchors.centerIn: parent
text: manufacturer
}
}
}
DelegateChoice {
column: 1
Rectangle {
implicitWidth: 80
implicitHeight: 40
color: {
if (row % 2 == 0)
"lightblue";
else
"white";
}
Text {
anchors.centerIn: parent
text: model
}
}
}
DelegateChoice {
column: 2
Rectangle {
implicitWidth: 80
implicitHeight: 40
color: {
if (row % 2 == 0)
"lightblue";
else
"white";
}
Text {
anchors.centerIn: parent
text: year
}
}
}
}
}
}

Source: https://materiaalit.github.io/qt-mooc/part5/
相关文章:

ubuntu终端基础命令
1. 启动终端的快捷键: ctr alt t2. 终端字体放大: ctrshift3. 终端字体放大: ctr-4. ls : 查看当前目录的文件信息 4.1 ls 路径: 查看指定目录的信息 4.1. pwd: 查看目录所在的路径5. touch: 创建文件 5.1 touch 1.txt 2.txt 创建多个文件6. mkdir: 创建…

js中操作数组的一些方法
增 push 在数组的末尾添加一个或多个元素,并返回新的长度。 array.push(1,2,3.........) unshift 在数组的开头添加一个或多个元素,并返回新的长度。 array.unshift(1,2,3......) splice 在制定位置添加一个活多个元素,splice(s…

a标签怎么传参_jsp页面中怎么利用a标签的href进行传递参数以及需要注意的地方...
jsp页面中:这是正确写法。需要注意的地方:1、传递的参数是数字2、传递的参数是字符串注意多了个单引号后台直接用request.getParameter("productIdStr"); 接收就可以了。此处也有要注意的地方:接收后要进行判空,否则会报…

转】windows下使用批处理脚本实现多个版本的JDK切换
原博文出自于: http://www.cnblogs.com/xdp-gacl/p/5209386.html 感谢! 一.JDK版本切换批处理脚本 我们平时在window上做开发的时候,可能需要同时开发两个甚至多个项目,有时不同的项目对JDK的版本要求有区别,这时候…

mysql引擎介绍
1.myisam存储引擎:不支持事务,也不支持外键,优势是访问速度快,对事务完整性没有要求或者以select,insert为主的应用基本上可以用这个引擎来创建表。 2.innodb存储引擎:innodb引擎提供了具有提交,…

为什么2100万个BTC发行总量少了0.0231?
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 许多人只是听说比特币的总数为2100万个,但不知道这个数字的准确来源。实际上,2100万个只是一个近似数,精确的数…

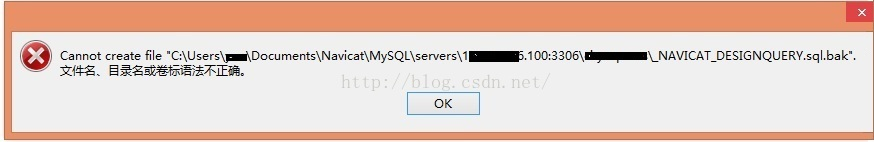
Navicat连接数据库成功,新建查询时提示错误“Cannot create file ……”
Navicat连接数据库成功,新建查询时提示错误“Cannot create file ……” 原因:编辑连接{高级}<设置位置>被修改,该oci.dll不正确 解决方案:删除该连接信息,重新新建。编辑连接{高级}<设置位置>会自动生成,…

[深入React] 2.综述
在开始本教程前,请先查看官方示例:https://github.com/facebook/react/archive/master.zip 里的 examples 目录。 学习react是一个循序渐进的过程,虽然它概念较少,但在思想上和jQuery相差甚远。我在学的时候也是边开发边查官方文档…

element select 自动展开_原生js 让select下拉框自动展开 可用size 属性来代替展开动作...
找遍全网都没一个比较好的例子!!!什么获得焦点事件,或者添加一个点击事件都不能使下拉框自动展开最后用标签的siz属性定义和用法size 属性规定下拉列表中可见选项的数目。如果 size 属性的值大于 1,但是小于列表中选项…

一文看懂怎样用 Python 创建比特币交易
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 比特币价格的上上下下,始终撩动着每一个人无比关切的小心脏。从去年初的 800 美元左右,飞涨到去年底到 19783.21 美元最高点…

[转]mysql 数据类型
原文地址:https://github.com/jaywcjlove/handbook/blob/master/MySQL/MySQL%E6%95%B0%E6%8D%AE%E7%B1%BB%E5%9E%8B.md MySQL数据类型 数字类型 整数: tinyint、smallint、mediumint、int、bigint浮点数: float、double、real、decimal日期和时间: date、time、datetime、times…

dev treeview控件_在Winform开发框架中使用DevExpress的TreeList和TreeListLookupEdit控件
DevExpress提供的树形列表控件TreeList和树形下拉列表控件TreeListLookupEdit都是非常强大的一个控件,它和我们传统Winform的TreeView控件使用上有所不同,我一般在Winform开发中根据情况混合使用这些控件,不过整体来看,基于DevExp…

util包下的Date与sql包下的Date之间的转换
Java中的时间类型 java.sql包下给出三个与数据库相关的日期时间类型,分别是: Date:表示日期,只有年月日,没有时分秒。会丢失时间; Time:表示时间,只有时分秒,没有年月日。…

【MySQL解惑笔记】忘记MySQL数据库密码
破解MySQL密码 一、MySQL5.7.5之前 只要有系统root密码就可以破解: [roothost-131 ~]# vim /etc/my.cnf //在配置文件中加入如下内容 [mysqld] skip-grant-tables[roothost-131 ~]# systemctl restart mysqld //重启…

接口自动化测试框架
现在市面上做接口测试的工具很多,比如Postman,soapUI, JMeter, Python unittest等等,各种不同的测试工具拥有不同的特色。但市面上的接口测试工具都存在一个问题就是无法完全吻合的去适用没一个项目,比如数据的处理,加…

arcpy实现空间查询_布隆过滤!Python实现亿级数据集中元素快速查找
前段时间在做数据碰撞分析时,遇到一个在数亿级的int型数据集中查找30万个特定int值是否存在的需求,当时尝试了几种方式通过分片,然后做增量分析HashMap这两种方式第一种太慢,即使后面进一步实现了分布式计算,可仍然无法…

比特币如何实现—《区块链历史链条》2
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 11比特币为什么还没有挖完 比特币系统靠调节难度系数保证比特币不被太快挖完。每10分钟,全网矿工共同计算一道难题,竞争记账…

centos7 系统下搭建 lnmp 环境
目录 目录概述准备工作开始编译安装1. 安装 Nginx1. 解压2. 环境准备3. 编译过程4. Nginx 服务2. 安装 MySQL1. 解压2. 环境准备3. 安装 CMake 编译器:4. 编译过程5. 初始化数据库6. MySQL 服务3. 安装 PHP1. 安装依赖包2. 编译安装3. 配置 PHP4. 整合 LNMP1 编辑 N…

dp uva1218
题目链接 一共有三种状态: 1、d[u][0]:u是服务器,每个子结点可以是也可以不是。 2、d[u][1]:u不是服务器,但u的父亲是,u的子结点都不是服务器。 3、d[u][2]:u和u的父亲都不是服务器,…

浏览器安全检查己通过_百度主动推送三项合一功能
百度主动推送三项合一功能作者:68喜功能模块:搜索关键词记录推送熊掌号当天推送熊掌号历史推送普通主动推送*///错误显示屏蔽error_reporting(E_ERROR | E_WARNING | E_PARSE);require ./common.inc.php; //引入公用函数$starid 1; //初始ID 开$limit…

EOS账户权限
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 账户和权限 钱包 账户 授权和权限 其他 默认账户配置(单个签名) 多签名账户和自定义权限 帐户是存储在区块链中的人类可读标识符。 每个交易都根据…

怎样在表格中选出同一类_3分钟教会你如何将不同表格中的数据关联在一起
原标题: 3分钟教会你如何将不同表格中的数据关联在一起版权声明:本文为博主原创文章,未经博主允许不得转载。智能输入超级表格 微视频关键词: 智能输入 关联不同表格 逻辑输入「超级表格微视频」第六期提升效率、 增强免疫力&…

矢量图面层和线层相交得到相交后的线层文件(gis相交)
目的:将arcgis里的面层和线层相交(重叠)部分的线单独生成一个shp文件,用于道路路网密度计算等。注意:进行相交运算后生成的是线要素文件,相当于把面线相交部分的线单独拿了出来。操作例子:将图示的面层和线层相交处理。…

区块链3.0:拥抱EOS
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 EOS是当下最火的区块链技术,被社会广泛看好为下一代区块链3.0。不同于以太坊的学习,EOS的主语言是C,本文作为EO…

python3.9.0 print_关于 Python 3.9,那些你不知道的事
原标题:关于 Python 3.9,那些你不知道的事作者 | Ayushi Rawat编译 | 高卫华题图 | 视觉中国Python一直在满足社区需求,并且将成为未来使用最多的语言。Python的下一个版本带来了更快速的进程释放,性能的提升,简便的新…

djangorestframework怎么这么好用!
一年前就已经用过restframework, 当时觉得这个只是给web框架打辅助的, 他能实现的我也都实现(可能没有那么好用, 嘿嘿) 但是我有一种东西叫做效率, 时间就是金钱, 别人造好的就直接用就可以了, 自己其实没必要在去重复. 最近写一个调查问卷系统, 利用了以下知识点 1. django 2.…

第五百六十四天 how can I 坚持
变得越来越成熟了啊,放下的速度越来越快了。 我不会去羡慕那些亿万富翁,也不会去鄙视一个流浪汉,人人生而平等,just oncelife。 学会线代睡觉,晚上竟然又看起了不良人2.哎。转载于:https://www.cnblogs.com/52-it/p/60…

EOSIO Dawn 4.0 发布
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 关于Dawn 4.0 RAM分配的反馈 一些社区成员表示担心,在其他任何人发现之前,有些人会通过购买便宜的内存来获得不合理的利润。…

shell脚本俄罗斯方块游戏
亲自测试了一个大牛写的shell脚本,感兴趣可以看看,效果如下: 代码如下: 1 #!/bin/bash2 3 # Tetris Game4 # 10.21.2003 xhchen<[email]xhchenwinbond.com.tw[/email]>5 6 #APP declaration7 APP_NAME"${0##*[\\/]}&…

python 虚拟现实_虚拟现实 | MOOC中国 - 慕课改变你,你改变世界
你将学到什么Discover the fundamentals of Virtual Reality, the hardware and history, different applications, and the psychology and challenges of the medium.Learn the basics of 3D graphics, how we create objects and how to lay them out to create an environm…
