dev treeview控件_在Winform开发框架中使用DevExpress的TreeList和TreeListLookupEdit控件
DevExpress提供的树形列表控件TreeList和树形下拉列表控件TreeListLookupEdit都是非常强大的一个控件,它和我们传统Winform的TreeView控件使用上有所不同,我一般在Winform开发中根据情况混合使用这些控件,不过整体来看,基于DevExpress的TreeList和TreeListLookupEdit表现相对比较好看一些,本篇随笔主要介绍这两个控件在实际Winform项目中的使用处理。
1、DevExpress的TreeList控件使用
例如在菜单管理中,我们知道菜单一般情况下是层次节点的,我们为了直观显示的需要,一般把菜单用树列表控件进行展示,其中就会用到我们说的TreeList控件,如下界面所示。
其中TreeList和一个输入SearchControl来一起协同使用,可以提高界面的友好性,我们可以通过输入关键字进行节点的过滤显示。
如输入过滤内容后查询过滤树列表节点,如下所示,这样可以给用户快速模糊检索指定的树节点。
有了大概的感官认识,我们来了解下TreeList控件的使用情况
在菜单界面的设计视图下,我们添加一个ContextMenuStrip的右键菜单控件,然后编辑一些菜单项目,如下界面所示。
然后拖入一个图片集合的ImageCollection控件,并为它增加一些控件图片(也可以保留为空,然后动态指定,如本例一样)
初始化树列表,我们一般分为几个函数,一个是初始化树列表,一个是绑定查询过滤的处理,一个是把数据绑定到树列表上去,如下代码所示。
private async void FrmMenu_Load(objectsender, EventArgs e)
{//列表信息
InitTree();
InitSearchControl();awaitBindTree();
}
上面使用了异步操作,我们一般也可以不用异步,这里根据情况处理吧。
初始化树列表的操作代码如下所示。
///
///初始化树控件///
private voidInitTree()
{this.tree.Columns.Clear();//添加显示列
this.tree.Columns.Add(new TreeListColumn { FieldName = "Id", Caption = "Id" });//增加一个隐藏的字段,存储需要的ID
this.tree.Columns.Add(new TreeListColumn { FieldName = "Name", Caption = "菜单名称", Width = 160, VisibleIndex = 0});//设置树控件的层次关系及属性
tree.KeyFieldName = "Id";
tree.ParentFieldName= "PID";this.tree.OptionsBehavior.Editable = false;this.tree.OptionsView.EnableAppearanceOddRow = true;this.tree.OptionsView.EnableAppearanceEvenRow = true;this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允许拖动//设置树的图标集合及逐级图标
this.tree.SelectImageList = this.imageCollection1;this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) =>{//int maxCount = this.imageCollection1.Images.Count;//var index = e.Node.Level < maxCount ? e.Node.Level : 0;//e.SelectImageIndex = index;
var id = string.Concat(e.Node.GetValue(Id_FieldName));int index = 0;
IdIndexDict.TryGetValue(id,outindex);
e.SelectImageIndex=index;
};//初始化树节点选择事件
this.tree.FocusedNodeChanged += delegate (objectsender, FocusedNodeChangedEventArgs e)
{this.FocusedNodeChanged();
};
}private async voidFocusedNodeChanged()
{if (this.tree.FocusedNode != null)
{
IsNormalSearch= false;awaitBindData();
}
}
初始化树列表的处理代码,我们还可以使用扩展函数进一步简化它,如下所示。
///
///初始化树控件///
private voidInitTree()
{this.tree.Columns.Clear();this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允许拖动//控件扩展函数封装处理
this.tree.CreateColumn("Name", "菜单名称", 160, true);this.tree.InitTree("Id", "PID", null, false, false);//设置树的图标集合及逐级图标
this.tree.SelectImageList = this.imageCollection1;this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) =>{//int maxCount = this.imageCollection1.Images.Count;//var index = e.Node.Level < maxCount ? e.Node.Level : 0;//e.SelectImageIndex = index;
var id = string.Concat(e.Node.GetValue(Id_FieldName));int index = 0;
IdIndexDict.TryGetValue(id,outindex);
e.SelectImageIndex=index;
};//初始化树节点选择事件
this.tree.FocusedNodeChanged += delegate (objectsender, FocusedNodeChangedEventArgs e)
{this.FocusedNodeChanged();
};
}
初始化查询控件SearchControl的代码如下所示。
///
///实现树节点的过滤查询///
private voidInitSearchControl()
{this.searchControl1.Client = this.tree;this.tree.FilterNode += (object sender, FilterNodeEventArgs e) =>{if (tree.DataSource == null)return;string nodeText = e.Node.GetDisplayText("Name");//参数填写FieldName
if (string.IsNullOrWhiteSpace(nodeText))return;bool isExist = nodeText.IndexOf(searchControl1.Text, StringComparison.OrdinalIgnoreCase) >= 0;if(isExist)
{var node =e.Node.ParentNode;while (node != null)
{if (!node.Visible)
{
node.Visible= true;
node=node.ParentNode;
}else
break;
}
}
e.Node.Visible=isExist;
e.Handled= true;
};
}
上面只是初始化树列表控件,我们还需要对它进行数据的绑定显示,树列表的绑定主要代码就是数据绑定和图标的绑定。
this.tree.SelectImageList = this.imageCollection1;this.tree.DataSource = result.Items;
不过我们图标由于是从数据源里面动态构建的,因此需要存在一个集合里面,方便赋值给树列表控件,如下是完整的绑定代码。
///
///绑定树的数据源///
private asyncTask BindTree()
{var pageDto = newMenuPagedDto();var result = awaitMenuApiCaller.Instance.GetAll(pageDto);//用来存放对应ID和index顺序的
IdIndexDict = new Dictionary();//重新刷新节点图片
this.imageCollection1 = newImageCollection();this.imageCollection1.ImageSize = new Size(16, 16);if (result != null && result.Items != null)
{foreach (var menuInfo inresult.Items)
{var image =LoadIcon(menuInfo);this.imageCollection1.Images.Add(image);//为每个菜单ID添加一个图片序号,方便查找
if(!IdIndexDict.ContainsKey(menuInfo.Id))
{int index = this.imageCollection1.Images.Count - 1;//最后一个序号
IdIndexDict.Add(menuInfo.Id, index);
}
}
}//imageCollection变化了,需要重新赋值给treeList
this.tree.SelectImageList = this.imageCollection1;this.tree.DataSource =result.Items;this.tree.ExpandAll();
}
如果我们需要获取指定树节点的绑定的值,我们可以通过当前的FocuseNode获取字段值,如下代码所示。
///
///编辑列表数据///
private asyncTask EditTreeData()
{string ID = string.Concat(this.tree.FocusedNode.GetValue(Id_FieldName));if (!string.IsNullOrEmpty(ID))
{
FrmEditMenu dlg= newFrmEditMenu();
dlg.ID=ID;
dlg.OnDataSaved+= newEventHandler(dlg_OnDataSaved);
dlg.InitFunction(LoginUserInfo, FunctionDict);//给子窗体赋值用户权限信息
if (DialogResult.OK ==dlg.ShowDialog())
{awaitBindTree();
}
}
}
以上就是TreeList控件的使用过程,主要注意的就是数据源的绑定和图标的绑定操作即可。
如果我们还允许树列表拖动,以便进行父位置的调整,那么可以对它进行一个拖动的事件处理。
this.tree.CalcNodeDragImageIndex += new DevExpress.XtraTreeList.CalcNodeDragImageIndexEventHandler(this.Tree_CalcNodeDragImageIndex);this.tree.DragDrop += new System.Windows.Forms.DragEventHandler(this.Tree_DragDrop);this.tree.DragOver += new System.Windows.Forms.DragEventHandler(this.Tree_DragOver);
private void Tree_DragOver(objectsender, DragEventArgs e)
{
TreeListNode dragNode= e.Data.GetData(typeof(TreeListNode)) asTreeListNode;
e.Effect= GetDragDropEffect(sender asTreeList, dragNode);
}private async void Tree_DragDrop(objectsender, DragEventArgs e)
{
TreeListNode dragNode, targetNode;
TreeList tl= sender asTreeList;
Point p= tl.PointToClient(newPoint(e.X, e.Y));
dragNode= e.Data.GetData(typeof(TreeListNode)) asTreeListNode;
targetNode=tl.CalcHitInfo(p).Node;//移动后更新数据
var id = string.Concat(dragNode.GetValue("Id")).ToInt64();var pid = string.Concat(targetNode.GetValue("Id")).ToInt64();await OrganizationUnitApiCaller.Instance.Move(new MoveOrganizationUnitDto() { Id = id, ParentId =pid });awaitBindTree();
e.Effect=DragDropEffects.None;
}private void Tree_CalcNodeDragImageIndex(objectsender, CalcNodeDragImageIndexEventArgs e)
{
TreeList tl= sender asTreeList;if (GetDragDropEffect(tl, tl.FocusedNode) ==DragDropEffects.None)
e.ImageIndex= -1; //no icon
elsee.ImageIndex= 1; //the reorder icon (a curved arrow)
}
2、DevExpress的TreeListLookupEdit控件使用
TreeList和TreeListLookupEdit一般都会成对出现,一般我们需要调整父节点的时候,都会涉及到这个树形的下拉列表TreeListLookupEdit控件的。
为了方便,我们一般都定义一个自定义控件来处理这些下拉列表的绑定,因此不需要每次都绑定数据以及初始化代码。
private void FunctionControl_Load(objectsender, EventArgs e)
{if (!this.DesignMode)
{
InitTree();
BindTree();
}
}///
///初始化树///
///
private voidInitTree()
{this.txtMenu.Properties.ValueMember = "Id";this.txtMenu.Properties.DisplayMember = "Name";var tree = this.treeListLookUpEdit1TreeList;
tree.Columns.Clear();//控件扩展函数封装处理
tree.CreateColumn("Name", "菜单名称", 160, true);
tree.InitTree("Id", "PID", null, false, false);//设置树的图标集合及逐级图标
tree.SelectImageList = this.imageCollection1;
tree.CustomDrawNodeImages+= (object sender, CustomDrawNodeImagesEventArgs e) =>{int maxCount = this.imageCollection1.Images.Count;var index = e.Node.Level < maxCount ? e.Node.Level : 0;
e.SelectImageIndex=index;
};
}///
///绑定树列表///
///
public voidBindTree()
{var tree = this.treeListLookUpEdit1TreeList;//绑定列表数据
var result = AsyncContext.Run(() => MenuApiCaller.Instance.GetAll(newMenuPagedDto() { }));if (result != null && result.Items != null)
{
tree.DataSource=result.Items;
tree.ExpandAll();//展开所有
}//执行绑定后处理
if (DataBinded != null)
{
DataBinded(null, null);
}
}
其中 AsyncContext.Run 是把异步函数当做同步使用,一般我们在用户控件上,我们都使用同步操作,避免数据绑定延迟导致没有处理
通过制定ValueMember和DisplayMember就可以正常显示内容,以及在后面存储需要的值操作。
this.txtMenu.Properties.ValueMember = "Id";this.txtMenu.Properties.DisplayMember = "Name";
TreeListLookupEdit控件里面还是有一个TreeList控件的,这个控件的操作和我们上面说的TreeList控件操作完全一样,我们按树列表的方式初始化并绑定它即可。
界面效果如下所示。
树列表控件展开如下所示。
相关文章:

util包下的Date与sql包下的Date之间的转换
Java中的时间类型 java.sql包下给出三个与数据库相关的日期时间类型,分别是: Date:表示日期,只有年月日,没有时分秒。会丢失时间; Time:表示时间,只有时分秒,没有年月日。…

【MySQL解惑笔记】忘记MySQL数据库密码
破解MySQL密码 一、MySQL5.7.5之前 只要有系统root密码就可以破解: [roothost-131 ~]# vim /etc/my.cnf //在配置文件中加入如下内容 [mysqld] skip-grant-tables[roothost-131 ~]# systemctl restart mysqld //重启…

接口自动化测试框架
现在市面上做接口测试的工具很多,比如Postman,soapUI, JMeter, Python unittest等等,各种不同的测试工具拥有不同的特色。但市面上的接口测试工具都存在一个问题就是无法完全吻合的去适用没一个项目,比如数据的处理,加…

arcpy实现空间查询_布隆过滤!Python实现亿级数据集中元素快速查找
前段时间在做数据碰撞分析时,遇到一个在数亿级的int型数据集中查找30万个特定int值是否存在的需求,当时尝试了几种方式通过分片,然后做增量分析HashMap这两种方式第一种太慢,即使后面进一步实现了分布式计算,可仍然无法…

比特币如何实现—《区块链历史链条》2
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 11比特币为什么还没有挖完 比特币系统靠调节难度系数保证比特币不被太快挖完。每10分钟,全网矿工共同计算一道难题,竞争记账…

centos7 系统下搭建 lnmp 环境
目录 目录概述准备工作开始编译安装1. 安装 Nginx1. 解压2. 环境准备3. 编译过程4. Nginx 服务2. 安装 MySQL1. 解压2. 环境准备3. 安装 CMake 编译器:4. 编译过程5. 初始化数据库6. MySQL 服务3. 安装 PHP1. 安装依赖包2. 编译安装3. 配置 PHP4. 整合 LNMP1 编辑 N…

dp uva1218
题目链接 一共有三种状态: 1、d[u][0]:u是服务器,每个子结点可以是也可以不是。 2、d[u][1]:u不是服务器,但u的父亲是,u的子结点都不是服务器。 3、d[u][2]:u和u的父亲都不是服务器,…

浏览器安全检查己通过_百度主动推送三项合一功能
百度主动推送三项合一功能作者:68喜功能模块:搜索关键词记录推送熊掌号当天推送熊掌号历史推送普通主动推送*///错误显示屏蔽error_reporting(E_ERROR | E_WARNING | E_PARSE);require ./common.inc.php; //引入公用函数$starid 1; //初始ID 开$limit…

EOS账户权限
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 账户和权限 钱包 账户 授权和权限 其他 默认账户配置(单个签名) 多签名账户和自定义权限 帐户是存储在区块链中的人类可读标识符。 每个交易都根据…

怎样在表格中选出同一类_3分钟教会你如何将不同表格中的数据关联在一起
原标题: 3分钟教会你如何将不同表格中的数据关联在一起版权声明:本文为博主原创文章,未经博主允许不得转载。智能输入超级表格 微视频关键词: 智能输入 关联不同表格 逻辑输入「超级表格微视频」第六期提升效率、 增强免疫力&…

矢量图面层和线层相交得到相交后的线层文件(gis相交)
目的:将arcgis里的面层和线层相交(重叠)部分的线单独生成一个shp文件,用于道路路网密度计算等。注意:进行相交运算后生成的是线要素文件,相当于把面线相交部分的线单独拿了出来。操作例子:将图示的面层和线层相交处理。…

区块链3.0:拥抱EOS
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 EOS是当下最火的区块链技术,被社会广泛看好为下一代区块链3.0。不同于以太坊的学习,EOS的主语言是C,本文作为EO…

python3.9.0 print_关于 Python 3.9,那些你不知道的事
原标题:关于 Python 3.9,那些你不知道的事作者 | Ayushi Rawat编译 | 高卫华题图 | 视觉中国Python一直在满足社区需求,并且将成为未来使用最多的语言。Python的下一个版本带来了更快速的进程释放,性能的提升,简便的新…

djangorestframework怎么这么好用!
一年前就已经用过restframework, 当时觉得这个只是给web框架打辅助的, 他能实现的我也都实现(可能没有那么好用, 嘿嘿) 但是我有一种东西叫做效率, 时间就是金钱, 别人造好的就直接用就可以了, 自己其实没必要在去重复. 最近写一个调查问卷系统, 利用了以下知识点 1. django 2.…

第五百六十四天 how can I 坚持
变得越来越成熟了啊,放下的速度越来越快了。 我不会去羡慕那些亿万富翁,也不会去鄙视一个流浪汉,人人生而平等,just oncelife。 学会线代睡觉,晚上竟然又看起了不良人2.哎。转载于:https://www.cnblogs.com/52-it/p/60…

EOSIO Dawn 4.0 发布
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 关于Dawn 4.0 RAM分配的反馈 一些社区成员表示担心,在其他任何人发现之前,有些人会通过购买便宜的内存来获得不合理的利润。…

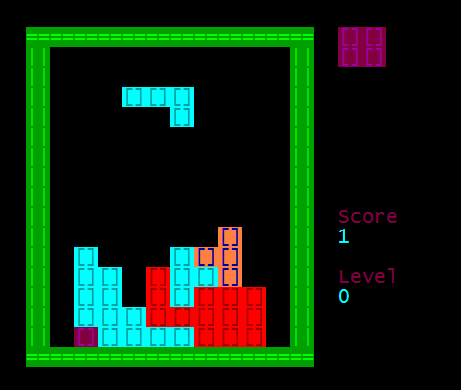
shell脚本俄罗斯方块游戏
亲自测试了一个大牛写的shell脚本,感兴趣可以看看,效果如下: 代码如下: 1 #!/bin/bash2 3 # Tetris Game4 # 10.21.2003 xhchen<[email]xhchenwinbond.com.tw[/email]>5 6 #APP declaration7 APP_NAME"${0##*[\\/]}&…

python 虚拟现实_虚拟现实 | MOOC中国 - 慕课改变你,你改变世界
你将学到什么Discover the fundamentals of Virtual Reality, the hardware and history, different applications, and the psychology and challenges of the medium.Learn the basics of 3D graphics, how we create objects and how to lay them out to create an environm…

Linux常用开发环境软件-jdk安装
linux下安装jdk1.8版本 用rpm -qa | grep java查看rpm安装的jdk版本卸载openjdk[roothuangdanfeng ~]# rpm -e --nodeps tzdata-java-2016c-1.el6.noarch [roothuangdanfeng ~]# rpm -e --nodeps java-1.7.0-openjdk-1.7.0.99-2.6.5.1.el6.x86_64 [roothuang…

EOS Cleos 命令使用指南
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 命令参考 操作 语法 例子 获取所有命令 $ cleos 例子 获取所有子命令 $ cleos ${command} 例子 链接节点 $ cleos --url node:{node}:no…

如何养出一个三十几亿身家的儿子
简评:他是 Atlassian 联合创始人($36亿)的父亲,他以前是花旗银行和 IBM 的高管,是在澳大利亚设立花旗银行的那个人。晚饭时间饭桌上与孩子们聊的是「global issues」。 为了避免混淆,以下简称「父亲」和「儿…

jQuery学习- 内容选择器
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>内容选择器</title><script src"js/jquery.js"></script><script type"text/javascript">$(function(){//利用:contains获取包…

quickpcb添加pcb库_quickpcb使用说明
怎样抄板呢?抄板流程是怎样的?抄板比设计难度低得多,抄板,其实就是依葫芦画瓢。抄板步骤的简单说明:1.扫描电路板图片2.运行Quickpcb2005程序3.在文件菜单中调入扫描的电路板图片4.这个软件提供了测量工具和计算器&…

[mqtt]mqtt嵌入式移植
目前在无线这块,很多4G模组的厂商已经将mqtt放入模块内,无需在项目代码中再实现mqtt移植 github eclipse paho source code: https://github.com/mqtt/mqtt.github.io/wiki/libraries STM32 mqtt移植: http://sun2y.me/2017/05/12/MQTT%E5%8D%8F%E8%AE%A…

vue中点击第一次没有触发按钮怎么操作_vue如何触发某个元素的单击事件?
我来回答一波吧,,,因为没复习,,导致知识点结合不紧密。。。原生的中。。我们的写法是这样的王蒿大爷function myFunction(){document.getElementById("demo").innerHTML"Hello World";}window.οn…

微信小程序request合法域名怎么配置啊
request合法域名怎么配置啊, 有木有配置好的大神发来看看呀! 用你申请小程序的后台账号,登录微信公众平台。然后点击设置,可配置服务器信息。<ignore_js_op>WechatIMG14.jpg (18.29 KB, 下载次数: 0) 登陆后 <ignore_js_…

全球比特币和区块链领域创业企业全景图
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 全球比特币和区块链创业企业中,美国的数量占全球55%,其次为英国占6%,新加坡占3%,中国仅占2%&#x…

iphone 在设置了initial-scale=1 之后,在设置滚动条之后,没有滑动效果的解决办法...
iphone在设置了initial-scale1 之后,我们终于可以以1:1 的比例进行页面设计了。 关于viewport,还有一个很重要的概念是:iphone 的safari 浏览器完全没有滚动条,而且不是简单的“隐藏滚动条”,是根本没有这个功能。 iph…

python入门小练习_python入门题目小练
Q1:Return the number (count) of vowels in the given string.We will consider a, e, i, o, and u as vowels for this Kata.The input string will only consist of lower case letters and/or spaces.也就是返回给定字符串中的元音字母(a, e, i, o, u)个数。分析࿱…

Cookie 用法
//Cookie:是一个客户端状态保持机制,(网站的数据是存在客户端),与隐藏域与ViewState对象都属于这种客户端状态保持,Cookie中存储的是关于网站相关的文本字符串数据。Cookie的存储方式有两种,如果不指定过期…
