html 多项选择,选项标签中的HTML多字段选择
这可以通过switch语句实现,但这不是最好的方法。我建议将以下函数作为change事件的事件处理程序。您还需要在窗口加载时运行它,以初始化它。
function updateSel() {
var sel = document.getElementById('sel');
var hidden = sel.getElementsByClassName('hidden');
for (var i=0;i
var showIt = sel.value == hidden[i].dataset.toggle || sel.selectedOptions[0] == hidden[i];
hidden[i].style.display = showIt ? 'inline' : 'none';
}
}
使用此HTML代码供您选择:
A
B
C
D
E
X
这样做的原因如下:每次更改select的值时,都会检查option标记class="hidden"是否可见。它被选中时应该是可见的,或者选择使它显示的选项(存储在data-toggle attribute中)被选中。
switch方法
如果您希望使用switch语句执行此操作,则必须定义要显示的元素,然后隐藏所有其他元素。这看起来像这样:
function updateSel() {
var sel = document.getElementById('sel');
var hidden = sel.getElementsByClassName('hidden');
var doShow;
switch (sel.value) {
case: 'A': case 'E':
doShow = hidden['toggle-A'];
break;
case: 'B': case 'X':
doShow = hidden['toggle-B'];
break;
}
for (var i=0;i
list[i].style.display = hidden[i] == doShow?'inline':'none';
}
}
要实现这一点,您必须将data-toggle属性更改为id,但是这样:
E
show,如果用户选择 B或C,那么切换方法可能更好。在这种情况下,您只需添加另一个case 'C':,然后它也会在用户选择C时显示。如果您只需要一次显示1个特定选项(在您的问题中似乎如此),则第一种方法更容易设置。
新方法
为了回应您的评论,我制作了另一个符合您要求的脚本:
代码本身:
----
Selected A Group
Selected B Group
在这里,我使代码尽可能干净:只在开始时显示默认选择。 action=""属性应更改为您提交函数的位置。
JavaScript:
//http://stackoverflow.com/q/4793604/1256925
function insertAfter(referenceNode, newNode) {
referenceNode.parentNode.insertBefore(newNode, referenceNode.nextSibling);
}
var furtherSelects = {
'Selected A Group': ['Selected C Group', 'Selected D Group'],
'Selected B Group': ['Selected E Group', 'Selected F Group'],
'Selected C Group': ['Selected G Group', 'Selected H Group'],
'Selected D Group': ['Selected I Group', 'Selected J Group', 'Selected K Group'],
'Selected E Group': ['Selected G Group', 'Selected H Group'],
'Selected F Group': ['Selected I Group', 'Selected J Group', 'Selected K Group'],
}
function checkField(){
addSelects = furtherSelects[this.value];
if (!addSelects) { //For the final load of selects, add a button to submit
var button = document.createElement('button');
button.innerHTML = 'Submit';
button.id='submitQuestionForm';
insertAfter(this, button);
return;
}
var sel = document.createElement('select');
var Q_num = parseInt(this.name.substr(1))+1;
var siblingSelects = this.parentNode.getElementsByTagName('select');
for (var i=siblingSelects.length-1;i>=0;i--) {
if (parseInt(siblingSelects[i].name.substr(1)) >= Q_num) {
siblingSelects[i].remove();
}
}
var submitButton = document.getElementById('submitQuestionForm');
if (submitButton) submitButton.remove();
sel.setAttribute('name', 'Q'+Q_num);
sel.addEventListener('change', checkField); //Make each extra element have another checkField
var option = document.createElement('option');
option.innerHTML = '----';
option.disabled = true;
option.selected = true;
sel.appendChild(option); //Add the default option first
for (var i=0;i
option = document.createElement('option');
option.innerHTML = addSelects[i];
sel.appendChild(option);
}
insertAfter(this, sel);
}
addEventListener('load', function() {
document.getElementById('questionForm')
.getElementsByTagName('select')[0]
.addEventListener('change', checkField);
});
这里我已经为在单个对象中选择另一个选项后显示的选项添加了所有选项。这里定义了选择的所有值,并在选择该选项时添加了一组选项。例如,如果我选择Selected A Group,我会看到包含2个选项的选项:Selected C Group和Selected D Group。
事件处理程序的作用是:它首先检查是否存在为furtherSelects对象中的所选选项定义的选项列表(因此,如果furtherSelects具有属性名称等于所选值)。如果是,则添加提交按钮,否则添加指定的选择标记。
它首先浏览所有其他选择标签的列表,以查看它们所属的问题(第3个选择属于第3个问题)是否是正在修改的问题背后的问题。如果是这样,它将删除该select元素。如果它存在,它也默认删除按钮,因为只有另外一个选择添加时,该功能的这部分才会运行,这意味着你还没有回答最后一个问题。
然后创建select标记并添加事件处理程序,并遍历select元素选项的值数组,并创建每个选项标记,然后将该选项标记放在select标记中。之后,它会将select标记添加到正在更改的标记之后。
在底部有一个简单的onload事件监听器,它将onchange事件监听器添加到第一个选择元素。
我希望这就是你要找的东西。
相关文章:

tp5.0 queue 队列操作
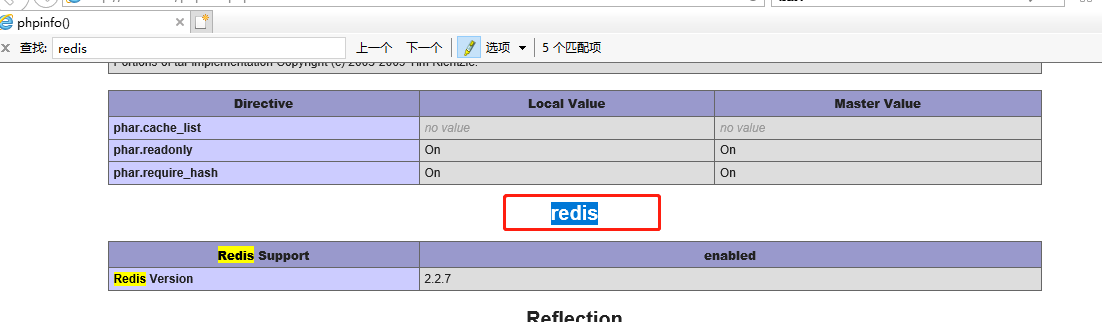
检查是否安装redis(没有请自行百度安装): phpinfo: 配置thinkphp-queue,没有请执行 composer require topthink/think-queue 加入: 创建 队列 文件: use think\Queue;class TestQueue {// 测试public function queue()…

java redis管理_优雅时间管理Java轻松做到,想学么?
原标题:优雅时间管理Java轻松做到,想学么?来源 |http://rrd.me/gCQHp前言:需求是这样的,在与第三方对接过程中,对方提供了token进行时效性验证,过一段时间token就会失效.后台有定时任务在获取&a…

jenkins运行日志时间与linux,Jenkins 用户文档(运行多个步骤)
运行多个步骤管道由多个步骤组成,允许你构建、测试和部署应用程序,Jenkins管道允许你以简单的方式组成多个步骤,可以帮助你为任何类型的自动化过程建模。将“步骤”想象成执行单个操作的单个命令,当一个步骤成功时,它将…

HPU组队赛B:问题(二进制枚举)
时间限制1 Second 内存限制 512 Mb 题目描述 你有n个问题,你已经估计了第i个问题的难度为Ci,现在你想使用这些问题去构造一个问题集。比赛的问题集必须包含至少两个问题,而且比赛的总难度必须至少为l至多为r,此外最简单的问题和最难的问题之间的差异至少…

html脱机不显示图片,Python绘图脱机图表嵌入HTML(不工作)
aPlot是绘图文件的文件名。在在您的iframe中,您将.embed?width800&height550添加到文件名中,这将导致一个不存在的文件名。在当您删除这个字符串时,即src" aPlot ",它应该可以工作。在不必嵌入整个HTML文件&…

数据库分库分表(sharding)系列
数据库分库分表(sharding)系列转载于:https://www.cnblogs.com/gotodsp/p/6517478.html

php imagecopy 用法,php使用imagecopymerge()函数创建半透明水印
使用imagecopymerge() 函数创建半透明水印,供大家参考,具体内容如下// 加载要加水印的图像$im imagecreatefromjpeg(photo.jpeg);// 首先我们从 GD 手动创建水印图像$stamp imagecreatetruecolor(100, 70);imagefilledrectangle($stamp, 0, 0, 99, 69,…

linux系统yum源,Linux开启安装EPEL YUM源
我们用yum安装软件时,经常发现我们的yum源里面没有该软件,需要自己去wget,然后configure,make,make install,太折腾了。其实,CentOS还有一个源叫做 EPEL (Extra Packages for Enterprise),里面有1万多个软件࿰…

MATLAB简易验证码识别程序介绍
本推文主要识别的验证码是这种:第一步: 二值化所谓二值化就是把不需要的信息通通去除,比如背景,干扰线,干扰像素等等,只剩下需要识别的文字,让图片变成2进制点阵。第二步: 文字分割为了能识别出字符,需要对…

mac终端命令-----常规操作
OSX 的文件系统 OSX 采用的Unix文件系统,所有文件都挂在跟目录 / 下面,所以不在要有Windows 下的盘符概念。 你在桌面上看到的硬盘都挂在 /Volumes 下。 比如接上个叫做 USBHD的移动硬盘,桌面上会显示出一个硬盘图标,它实际在哪里…

php true true true,php-为什么此评估为true
标签:php乳清这算是真的吗?$val20;//outputs that is an error123if($val2error123){echo that is an error123;}else{echo that is not an error123;}解决方法:您正在将字符串与整数进行比较.为了进行比较,首先将字符串转换为整数.当“ error123”转换为…

一个html文件放到服务器访问,访问云服务器里面的html文件
弹性云服务器 ECS弹性云服务器(Elastic Cloud Server)是一种可随时自助获取、可弹性伸缩的云服务器,帮助用户打造可靠、安全、灵活、高效的应用环境,确保服务持久稳定运行,提升运维效率三年低至5折,多种配置可选了解详情建站入门|…

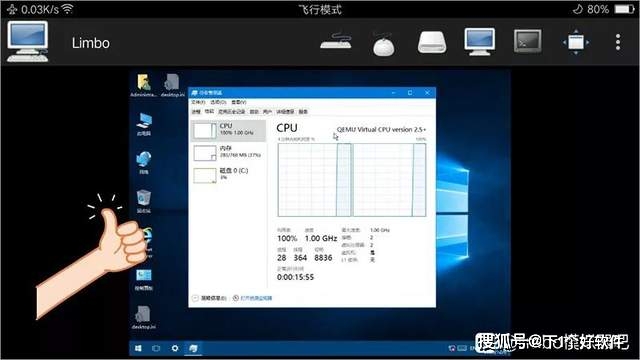
limbo可以运行linux,这次真的了,安卓手机可以安装 Windows 10 了
原标题:这次真的了,安卓手机可以安装 Windows 10 了上回雷锋哥给大家分享过「安卓可以体验 "Windows 10" 了」实际上就是一个第三方安卓桌面启动器模仿 Windows 10 的主题,所以只能说是美化,并非真的运行 Windows 10 系…

Fedora dnf配置
1、在配置文件/etc/dnf/dnf.conf中加入: fastestmirrortruekeepcachetrue这样下载安装软件就快多了。 2、dnf常用命令 检查并升级可用软件包:$ dnf update删除缓存:$dnf clean all列出可用的软件源:$ dnf repolist搜索软件:$ dnf search $…

2021梧州一中高考成绩查询,2021年广西高考成绩查询网站查分网址:https://www.gxeea.cn/...
【摘要】高考结束后大家最为关心的问题就是在哪里查分,如何查分,高考频道特别整理2021年广西高考成绩查询查分网址,成绩公布时考生可直接点击网址进行查分,预祝大家都能顺利的考上理想的大学!由于,各省级招…

php ip地址地区,PHP查询ip所在地(省份,市)
通过IP获取归属地图1 : 返回数据图2 : 查询成功如果喜欢的话,可以试试,几行代码就能搞定,我觉得还是挺实用的!!

描述一下 Intent 和 IntentFilter?
Android 中通过 Intent 对象来表示一条消息,一个 Intent 对象不仅包含有这个消息的目的地,还可以包含消息的内容,这好比一封 Email,其中不仅应该包含收件地址,还可以包含具体的内容。对于一个 Intent 对象,…

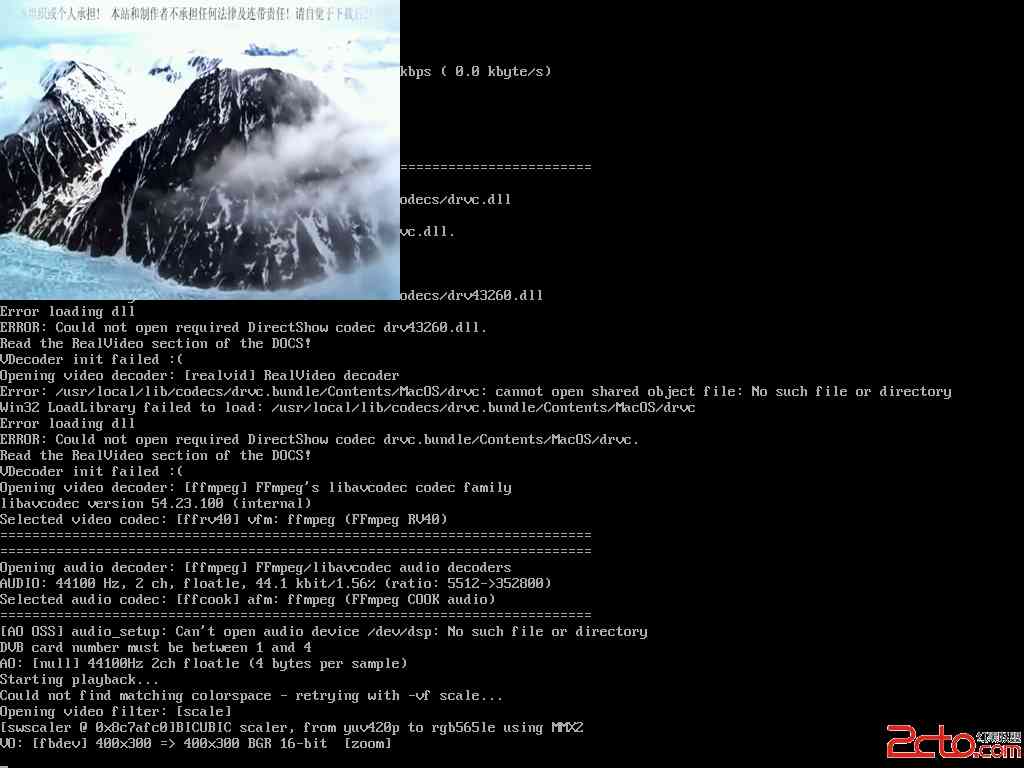
linux字符界面教程,打造字符界面的多媒体Linux系统
打造字符界面的多媒体Linux系统打造字符界面的多媒体Linux系统0 环境与目标硬件:ThinkPad R52笔记本一台。目标:字符界面的LINUX系统,同时可以看图片,听音乐,看视频,无线上网。1 系统安装1.1 最小安装系统官…

Linux 环境 搭建Git 服务器,并且修改SSH端口使用
1.环境配置说明 服务器 CentOS 7 git(git version 1.8.3.1) 客户端 Windows10 SourceTree 2.安装 Git 服务器端安装: sudo yum -y install git 查看安装版本 #git --version git version 1.8.3.1 客户端安装 下载 SourceTree for Window 下…

php发光字体代码,CSS3怎么实现字体发光效果
这次给大家带来CSS3怎么实现字体发光效果,CSS3实现字体发光效果的注意事项有哪些,下面就是实战案例,一起来看一下。博客页面左上角的“猿来是勇者”文字已制作发光效果,分享方法如下:该属性为文本添加阴影效果text-shadow:h-shado…

计算机专业英语chapter012,计算机专业英语 chapter_1.ppt
计算机专业英语 chapter_1Chapter 1 Information Technology, The Internet, and You;Competencies;Competencies能力,要求After you have read this chapter, you should be able to: Explain the five parts of an information system: people, procedures, softw…

C#与C++的区别
1,C#不支持多重继承,这是与C明显区别的地方,说真的多重继承有时候用起来挺麻烦的,可能微软怕你用不好吧,不给你提供了,但我个人觉得没有了多重继承感觉有点可惜。 2.在标准的C#安全代码中不支持指针类型的操作…

黑裙安装linux环境,Linux学习笔记(一) ---- 安装Linux系统
学习Linux的第一件事情,你得先有个Linux系统,才能知道怎么学吧?于是安装Linux是第一部,找网上找了不少教程,自己总结了一下,些一个博文先。我安装的Linux是在VMWare 7.2版本上安装的,安装的是Ret Hat Linux…

mybatis批量更新的两种实现方式
mapper.xml文件,后台传入一个对象集合,另外如果是mysql数据库,一点在配置文件上加上&allowMultiQueriestrue,这样才可以执行多条sql,以下为mysql: <update id"batchUpdate" parameterType…

php常用20函数,PHP常用函数
//PHP设置跨域header("Access-Control-Allow-Origin:*");//PHP设置JSON头 以JSON格式输出header("Content-type:application/json; charsetutf-8");//正则取字符串preg_match_all(/字符串(.*?)字符串/i,$data,$out);// PHP把JSON对象转字符串不转码输出js…

tcpdump保存数据包
1、启动tcpdump tcpdump 2、查看网卡 tcpdump -D 3. 抓取报文后隔指定的时间保存一次 tcpdump -i eth3 -s0 -G 60 -Z root -w %Y_%m%d_%H%M_%S.pcap 这里解释下-G选项 后面接时间 单位为秒 本例中的时间为60秒 4. 抓取报文后达到指定的大小保存一次 tcpdump -i eth3 -s0 -C 1 -…

在线翻译系统属于计算机应用领域中,【单选题】网状物编织物和机件上的滚花部分,可以在轮廓线附件用( )线示意画出...
参考答案如下单选【简答题】我决定明天五点起床。(ことになる・ことにする)题网【单选题】法律的规定:邀请招标,应向()个以上具备承担招标项目能力,资信良好的特定法人发出投标邀请书。状物轮【单选题】描述液体运动的方法不包括( )。编织部分【单选题】Everyone _________ on …

linux进行主机发现,linux – 网络上所有计算机的主机名发现
SSH不关心是否给出了要连接的主机名或IP地址(当有特定于主机的配置时,不确定是否适用).大多数MPI实现也不关心,例如在Open MPI连接中,URI地址都是数字,因此具有IP的主机文件可以正常使用.另一方面,HTTP服务器关心的是虚拟主机事件,其中许多不同站点解析为相同的IP地址,但服务器…

Android5.0之CoordinatorLayout的使用
CoordinatorLayout,中文译作协调者布局,光听这名字你可能很难判断出协调者布局有什么特点,那么我们来看看下面一张图片: 由于CSDN对图片大小的要求,我只能录制一个快速播放的动画,请大家见谅。但是显示效果…

微信js sdk动态引用
一般情况下,微信的js-sdk只需要直接引用script即可 <script src"http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script> 但是有的时候,当我们的网页访问的环境多样的时候,比如APP内部,手机浏览器时候&…
