1. padding:0 10px; 表示上下边距是0,左右边距是10.
2. padding:0 10px 0 10px; 上-右-下-左。(顺时针方向)
3. .pg-header .menu:hover; 表示只要鼠标移动到当前标签上时,就会应用这个下面所定义的样式。
hover: 徘徊在.......的旁边的意思。
4. 模拟抽屉网的首页:
http://dig.chouti.com/
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.pg-header{position:fixed;right:0;left:0;top:0;height:48px;background-color:#2459a2;line-height:48px;}.pg-body{margin-top:50px;}.w{width:980px;margin:0 auto;}.pg-header .menu{display:inline-block;padding:0 10px;color:white;}.pg-header .menu:hover{background-color:blue;}</style>
</head>
<body><div class="pg-header"><div class="w"><a class="logo">LOGO</a><a class="menu">段子</a><a class="menu">新鲜事</a><a class="menu">热点</a></div></div><div class="pg-body"><div class="w">asdf</div></div>
</body>
</html>
运行结果:

抽屉网:

自己写的练习程序,完美达到了课上的效果:需要特别注意的地方:
1. height:48px; line-height:48px; 实现了文字上下居中。
2. margin-top:50px; 为了不与头部粘在一起,中间留了2px的间距。
3. 因为a标签是行内标签,所以无法修改高度等属性。需要display:inline-block;改成可编辑类型(块级标签).
4. pg-header .menu:hover 只有鼠标点击的时候,才会生效。
5. margin:0 auto 实现自动左右居中。表示上下边界为0,左右则根据宽度自适应相同值(即居中)
6. 写程序的时候,一定要注意要用分号,否则很容易掉坑。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8"/><style>.pg-header{height:48px;line-height:48px;background-color:#2459a2;}.pg-body{margin-top:50px;}.pg-header .menu{display:inline-block;height:48px;width:48px;color:white;text-align:center;}.pg-header .menu:hover{background-color:green;}</style>
</head>
<body><div class="pg-header"><div style="width:960px;margin:0 auto;background-color:red;"><a class="menu">全部</a><a class="menu">42区</a><a class="menu">段子</a><a class="menu">图片</a></div></div><div class="pg-body"></div>
</body>
</html>
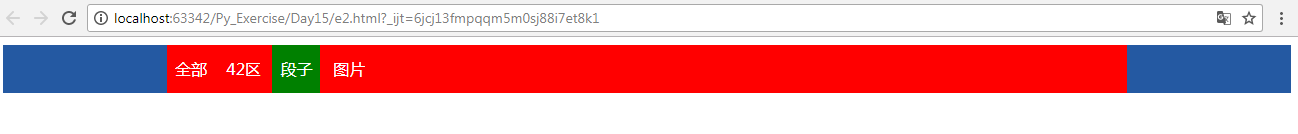
效果: