微信小程序 手机号授权登录 偶尔后端解密失败
微信小程序wx.login获取code要在手机号授权前触发
<button
:id="code"
:open-type="hasGetPrivacySetting ? 'getPhoneNumber|agreePrivacyAuthorization' : 'getPhoneNumber'"
@getphonenumber="onGetPhoneNumber"
class="btn"
@click="clickPhoneNumber"
>
</button>点击按钮是先触发 clickGetCode
async clickGetCode() {
this.wxCode = await this.getCode()
console.log('this.wxCode', this.wxCode)
},
getCode() {
return new Promise((resolve, reject) => {
uni.login({
provider: 'weixin',
success: res => {
resolve(res.code)
},
fail: reject
})
})
},手机号授权后再将code和手机号加密串一起给后端
async onGetPhoneNumber(e) {
// const code = await this.getCode()
console.log('onGetPhoneNumber', e)
let that = this
if (e.detail.errMsg == "getPhoneNumber:ok") {
loginMpWxMobile({
form: {
code: that.wxCode,
encryptedData: e.detail.encryptedData,
isParty: true,
iv: e.detail.iv,
refereeId: 0
}
}).then(res => {
})
} else {
console.log('error', e)
wx.showToast({
title: "授权手机号失败",
icon: "none",
});
}
},相关文章:

微信小程序之WXSS模板样式、页面配置(.json)和网络数据请求
一、WXSS 模板样式1、什么是 WXSS2、WXSS 和 CSS 的关系二、WXSS 模板样式 - rpx1、什么是 rpx 尺寸单位2、rpx 的实现原理3、rpx 与 px 之间的单位换算*三 、WXSS 模板样式 - 样式导入1、什么是样式导入2、@import 的语法格式四、WXSS 模板样式 - 全局样式和局部样式1、全局样式2、局部样式五、页面配置1、页面配置文件的作用2、页面配置和全局配置的关系3、页面配置中常用的配置项。

小程序中的数据双向绑定和Vue的有什么区别
微信小程序的数据绑定跟vue的有什么区别

在微信小程序中如何改变默认打开的页面
如果我们想要改变默认打开的页面,只需要将需要打开的页面路径放在 "pages" 字段的第一个位置即可。但是,对于博主来说,我们可能需要根据自己的需求改变默认打开的页面,以满足用户的期望和提供更好的用户体验。通过调用这个方法,在需要改变默认打开页面的时候,我们可以在 app.js 文件的 onLaunch 生命周期函数中执行跳转操作,将我们想要打开的页面路径作为参数传入。在这个启动页面中,我们可以根据用户的登录状态、上一次的使用记录等条件来判断应该跳转到哪个页面,从而实现改变默认打开的页面。

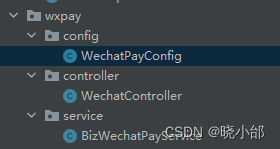
微信小程序完整实现微信支付功能(SpringBoot和小程序)
然后到提供前端调用支付路由的类,WechatController类,注意我这里路由拼接的有/wechat/pay/notify,这个要和之前配置yml文件的支付回调函数一样,要不然不行。不久前给公司实现支付功能,折腾了一阵子,终于实现了,微信支付对于小白来说真的很困难,特别是没有接触过企业级别开发的大学生更不用说,因此尝试写一篇我如何从小白实现微信小程序支付功能的吧,使用的后端是SpringBoot。效果如下,这里因为我的手机不能截图支付页面,所以用的开发者工具支付的效果,都是一样的。4.前端(小程序端)
