鸿蒙组件数据传递:ui传递、@prop、@link
鸿蒙组件数据传递方式有很多种,下面详细罗列一下:
注意:
文章内名词解释:
正向:父变子也变 逆向:子变父也变
**第一种:直接传递
- 特点:1、任何数据类型都可以传递 2、不能响应式更新 (正向 逆向都不行) 3、适合纯ui渲染** 4、子组件需要初始化数据
@Entry
@Component
struct Demo04 {
@State message: string = 'Hello World123'
@State obj: Aa = {
name: 'zhangsan'
}
build() {
Row() {
Column() {
Text("基本数据类型")
Son({ message: this.message })
Divider().strokeWidth(2)
Text("对象数据类型")
Son({ obj:this.obj })
Button('改变数据').onClick((event: ClickEvent) => {
this.message = '666'
})
}
.width('100%')
}
.height('100%')
}
}
@Component
struct Son {
message: string = ''
obj:Aa = {name:''}
build() {
Row() {
Text(this.message)
Text(this.obj.name)
}
}
}
class Aa{
name: string = ''
}
第二种:@prop传递
特点:1、只能传递基本数据类型 2、可以正向的响应式数据更新 3、适合父组件改变子组件数据,但是子组件无法改变父组件数据的需求 4、子组件不需要初始化数据
@Entry
@Component
struct Demo04 {
@State message: string = 'Hello World123'
@State obj: Aa = {
name: 'zhangsan'
}
build() {
Row() {
Column() {
Text(this.message)
Button('改变数据').onClick((event: ClickEvent) => {
this.message = '666'
})
.margin({
bottom:20
})
Divider().strokeWidth(5)
Text("基本数据类型")
Son({ message: this.message })
Divider().strokeWidth(2)
Text("对象数据类型")
// Son({ obj:this.obj })
}
.width('100%')
}
.height('100%')
}
}
@Component
struct Son {
@Prop message:string
// @Prop obj:Aa
build() {
Row() {
Text(this.message)
// Text(this.obj.name)
Button("逆向改变").onClick(() => {
this.message = "子变父不变"
// this.obj.name = "子变父不变"
})
}
}
}
class Aa{
name: string = ''
}
第二种:@link传递
特点:1、任何数据类型都可以 2、可以正向和逆向的响应式数据更新 3、适合子父组件一起更新数据的需求 4、子组件不需要初始化数据
@Entry
@Component
struct Demo04 {
@State message: string = 'Hello World123'
@State obj: Aa = {
name: 'zhangsan'
}
build() {
Row() {
Column() {
Text(this.message)
Text(this.obj.name)
Button('改变数据').onClick((event: ClickEvent) => {
this.message = '666'
this.obj.name = "lisi123"
})
.margin({
bottom:20
})
Divider().strokeWidth(5)
Text("基本数据类型")
Son({message:$message})
Divider().strokeWidth(2)
Text("对象数据类型")
// Son({obj:$obj})
}
.width('100%')
}
.height('100%')
}
}
@Component
struct Son {
@Link message:string
// @Link obj:Aa
build() {
Row() {
Text(this.message)
// Text(this.obj.name)
Button("逆向改变").onClick(() => {
this.message = "子变父不变"
// this.obj.name = "子变父不变"
})
}
}
}
class Aa{
name: string = ''
}
相关文章:

鸿蒙Harmony-页面路由(router)详解
慢慢理解世界,慢慢更新自己,希望你的每一个昨天,今天,和明天都会很快乐,你知道的,先好起来的从来都不是生活,而是你自己

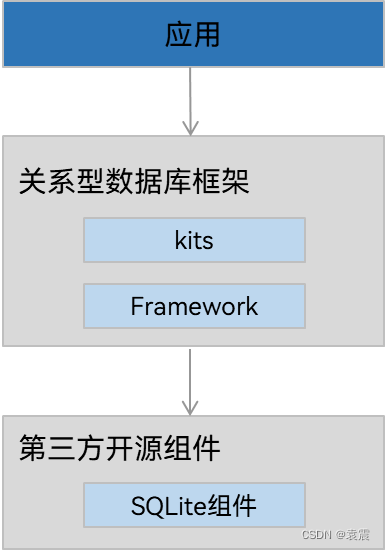
鸿蒙harmony--数据库sqlite详解
今天是1月20号星期六,早安,岁末大寒至,静后春归来。愿他乡故人,漂泊有归宿,前程有奔赴,愿人间不寒,温暖常伴,诸事顺利,喜乐长安。

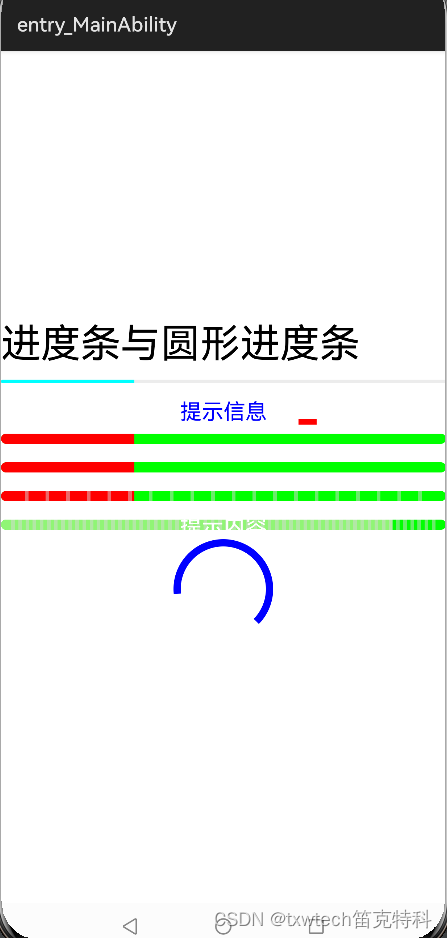
15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条
/设置无限模式,运行查看动态效果。15.鸿蒙HarmonyOS App(JAVA)进度条与圆形进度条。//创建并设置无限模式元素。

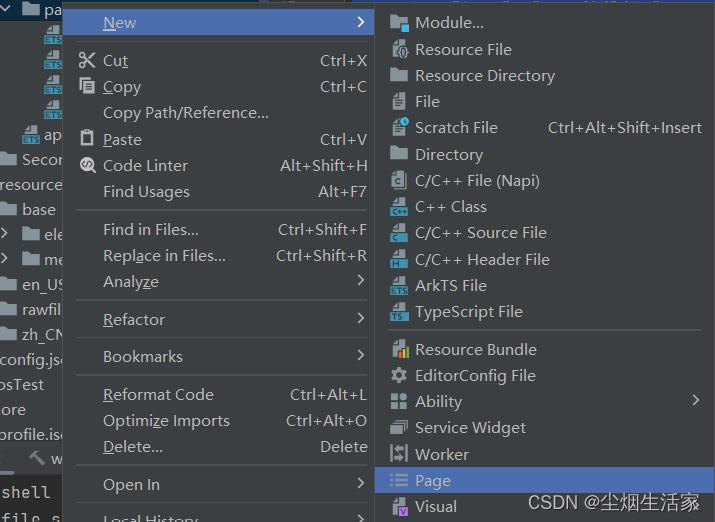
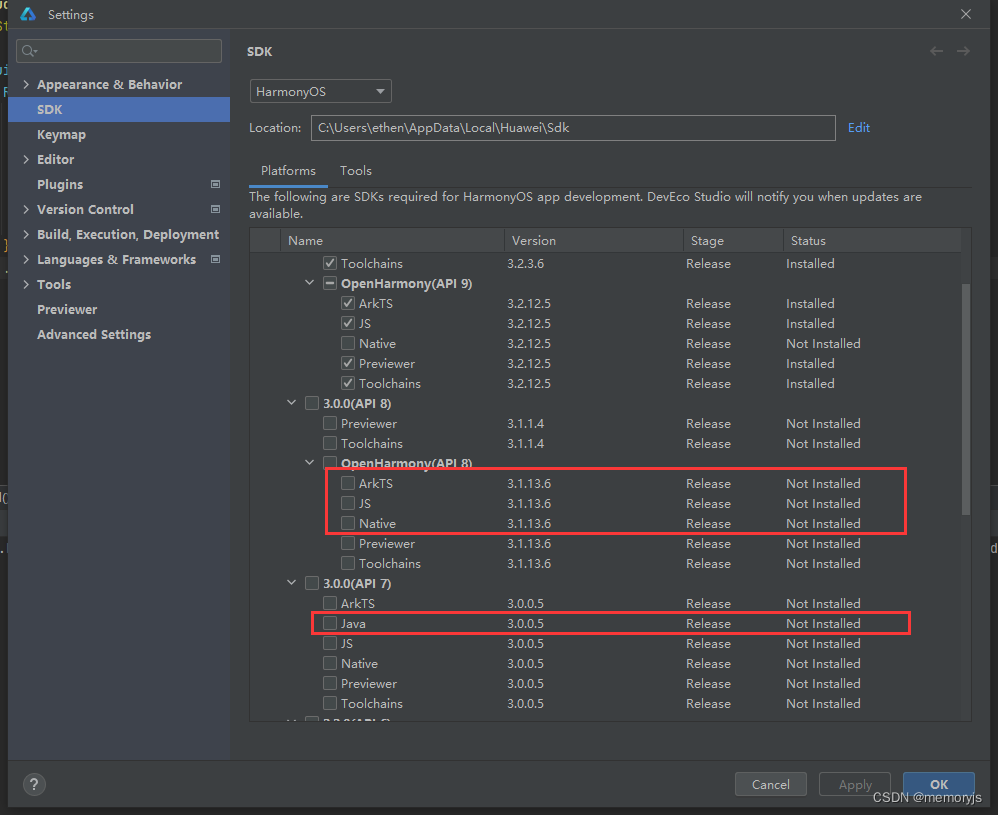
HarmonyOS开发FA应用模型下多个页面的声明方式
HarmonyOS配套的IDE是DevEco Studio,目前的版本是3.1。官网可以直接下载。

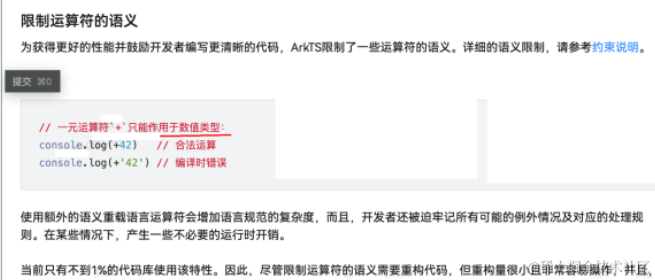
鸿蒙开发-ArkTS基础,它与TS区别在那?
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。说明: 也就是前端开发过程中所有的js/ts语法大部分支持的,比如es6中的箭头函数-模板字符串-promise-async/await-数组对象方法- 注意: 根据对下一代的Next版本的内部沟通,下一版本的ArkTs对类型最了更一步的限制。

【HarmonyOS】装饰器下的状态管理与页面路由跳转实现
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是什么?鸿蒙仅仅是一个手机操作系统吗?它的出现能够和Android和IOS三分天下吗?它未来的潜力能否制霸整个手机市场呢?抱着这样的疑问和对鸿蒙开发的好奇,让我们开始今天对ArkUI状态管理的掌握吧!

OpenHarmony之消息机制实现
以上只是消息机制核外用户态的实现,最后会执行到系统调用以上的内容只是简单介绍了OpenHarmony之消息机制实现,没有具体到代码分析,移植等细节。要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。

HarmonyOS应用开发学习笔记 包名、icon图标,应用名修改 UIAbility组件介绍、UIAbility启动模式、UIAbility组件基本用法
UIAbility组件是一种包含UI界面的应用组件,主要用于和用户交互。UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口;一个UIAbility组件中可以通过多个页面来实现一个功能模块。每一个UIAbility组件实例,都对应于一个最近任务列表中的任务。UIAbility声明:UIAbility编辑完成后,还需要在module.json5上声明,才能使用"name": "EntryAbility", // UIAbility组件的名称。

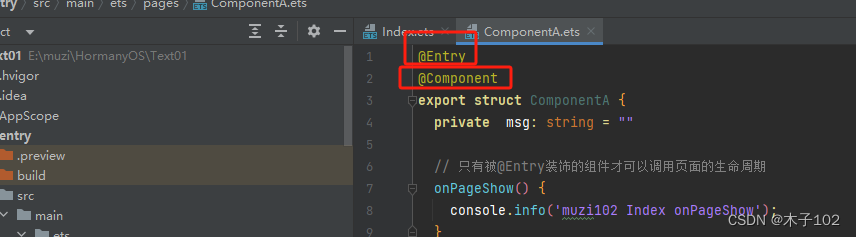
HarmonyOS 应用开发学习笔记 ets组件生命周期
官网文档里有一句话:一个页面有且仅能有一个@Entry。只有被@Entry装饰的组件才可以调用页面的生命周期经木子测,自定义组件用@Entry修饰了不能触发(onPageShow、onPageHide、onBackPress )回调index.ets 组件(入口组件)能触发 onPageShow、onPageHide、onBackPress、aboutToAppear、aboutToDisappear自定义组件ComponentA。

是否需要跟上鸿蒙(OpenHarmony)开发岗位热潮?
自打华为2019年发布鸿蒙操作系统以来,网上各种声音百家争鸣。尤其是2023年发布会公布的鸿蒙4.0宣称不再支持Android,更激烈的讨论随之而来。本文没有宏大的叙事,只有基于现实的考量。

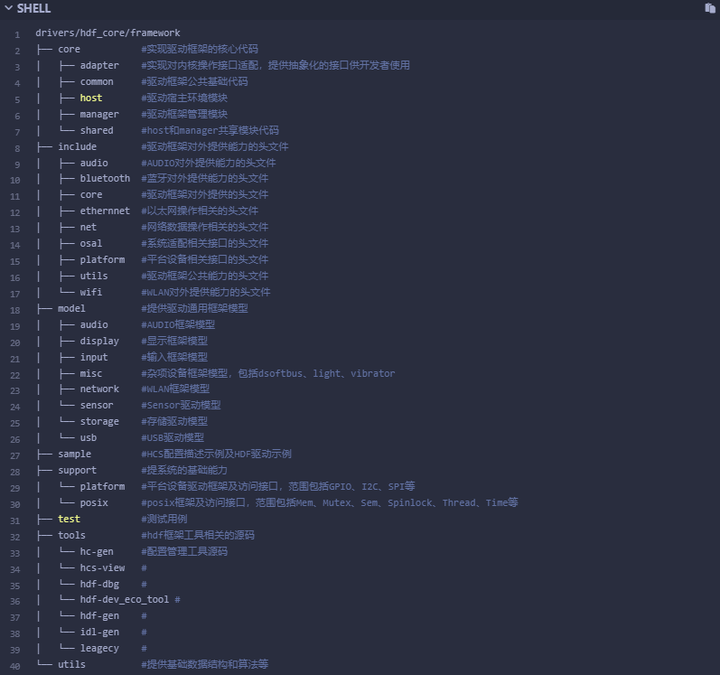
OpenHarmony之HDF驱动框架
HDF最核心几大块:配置管理,驱动管理,对外服务,消息机制对外接口侧重于服务,消息,而不是设备节点,这个是很大的一个转变以上内容主要概括了《OpenHarmony之HDF驱动框架》基础知识,为了让大家更快的了解《OpenHarmony4.0&Next》,我特意邀请几位行业大佬,联合整理了一份思维导图提供大家参考学习,大家可以根据自己的情况借鉴:《做鸿蒙应用开发到底学习些啥?除了上面整理的思维导图以外,这里还特别整理的一份《鸿蒙 (Harmony OS)开发学习手册》给大家进行参考学习:一、入门必看。

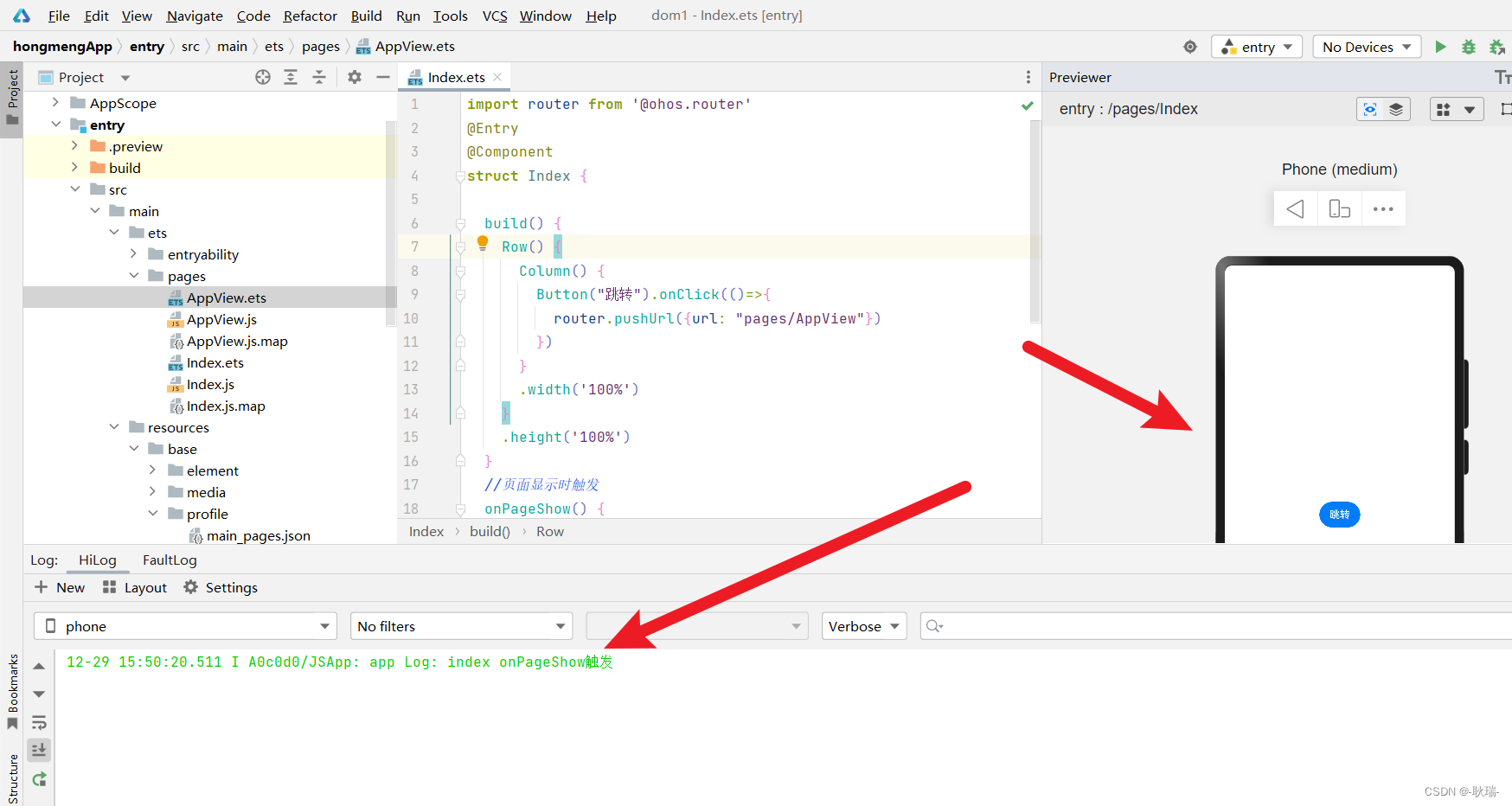
HarmonyOS page生命周期函数讲解
因为已经跳转 index 组件隐藏 onPageHide 触发 然后 AppView 页面显示 onPageShow触发。然后 我们打开预览器 运行index组件 然后 index 组件 被显示 onPageShow生命周期随之触发。然后 设置了一个button按钮 点击跳转向 pages/AppView页面。这个函数是页面返回时 触发 这里所说的返回不是说 router.back。调回 index界面 AppView被隐藏 触发onPageHide。

鸿蒙开发软件用什么编程语言?
鸿蒙经过几年的迭代,抛弃了Java,基于TS出了一个官方推荐的ArkTS语言,甩开了JVM,提升效率,同时支持自己研发的一些现代化特性,没有版权的问题,现在唯一的问题就是各大公司愿不愿意为它去适配生态了,还好的是,目前各大互联网公司已经开始适配了。
