html使用highcharts绘制饼图,html js highcharts绘制圆饼图表
var chart;
$(function () {
var totalMoney=999
var zccw=178
var sycw=821
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'pie_chart',
plotBackgroundColor: 'white',//背景颜色
plotBorderWidth: 0,
plotShadow: false
},
title: {
text: '总车位:'+totalMoney +' 剩余车位:'+ sycw ,
verticalAlign:'bottom',
y:-60
},
tooltip: {//鼠标移动到每个饼图显示的内容
pointFormat: '{point.name}: {point.percentage}%',
percentageDecimals: 1,
formatter: function() {
return this.point.name+':'+totalMoney*this.point.percentage/100;
}
},
plotOptions: {
pie: {
size:'60%',
borderWidth: 0,
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000',
distance: -50,//通过设置这个属性,将每个小饼图的显示名称和每个饼图重叠
style: {
fontSize: '10px',
lineHeight: '10px'
},
formatter: function(index) {
return '' + this.point.name + '';
}
},
padding:20
}
},
series: [{//设置每小个饼图的颜色、名称、百分比
type: 'pie',
name: null,
data: [
{name:'在场车辆',color:'#3DA9FF',y:zccw},
{name:'剩余车位',color:'#008FE0',y:sycw},
]
}]
});
});
});

var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
events: {
load: function() {
// set up the updating of the chart each second
var series = this.series[0];
setInterval(function() {
var data = [];
data.push(['Firefox', Math.random()]);
data.push(['IE', Math.random()]);
data.push(['Safari', Math.random()]);
data.push(['Opera', Math.random()]);
data.push(['Others', Math.random()]);
series.setData(data);
}, 2000);
}
}
},
title: {
text: 'Java小强制作'
},
tooltip: {
formatter: function() {
return ''+ this.point.name +': '+ this.percentage +' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return ''+ this.point.name +': '+ this.percentage +' %';
}
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.8],
['IE', 26.8],
['Safari', 8.5],
['Opera', 6.2],
['Others', 12.7]
]
}]
});
});

相关文章:

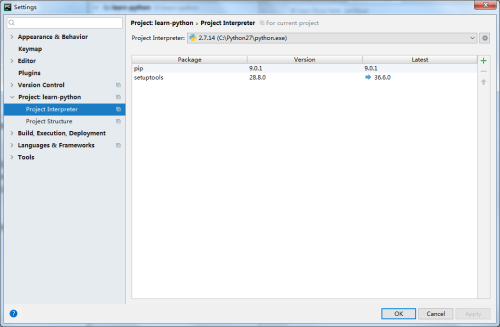
pycharm的安装配置和简单使用
1.pycharm的安装和配置1)下载地址https://www.jetbrains.com/pycharm/download/#sectionwindows各位可以选择Community版本进行安装学习,土豪可以选择Professional版本下载安装包后默认安装2)基本设置file-setting-project-project interpret…

港中大、商汤开源目标检测工具包mmdetection,对比Detectron如何?
近日,香港中文大学-商汤联合实验室开源了基于 PyTorch 的检测库——mmdetection。上个月,商汤和港中大组成的团队在 COCO 比赛的物体检测(Detection)项目中夺得冠军,而 mmdetection 正是基于 COCO 比赛时的 codebase 重…

关注中国的房地产市场
美国房贷呆账持续恶化引发道指大跌 亚洲股市应声猛泻中国的房地产,现在热得不得了,很多人贷款买房,买房子的人多了,房价也就上涨很多,投机商也囤积居奇。更促使房价迅猛上升。当中国房价不断上涨的势头减缓的时候&…

冠军揭晓!京东Alpha开发者大赛Pick谁上了C位
近期,京东Alpha开发者大赛圆满结束。遍布全国的AI开发爱好者,对本次大赛展现出了超乎想象的激情与热爱,开发出了很多优质、好玩的技能作品。家中有叮咚的朋友们也纷纷表示更喜欢撩音箱了,因为男女朋友、赚钱、娱乐游戏、学习……通…

大白话讲解Promise(二)理解Promise规范
上一篇我们讲解了ES6中Promise的用法,但是知道了用法还远远不够,作为一名专业的前端工程师,还必须通晓原理。所以,为了补全我们关于Promise的知识树,有必要理解Promise/A规范,理解了它你才能知道Promise内部…

量子计算机人类意识云,意识上传-人类距离永生还要多久(大脑的工作原理很有可能与量子计算机一致)...
事情的引子是最近的科幻电影《炭变》, 300年后,人类意识上传到数字植入物(称为“堆栈”)中,并且富人还可以不停的升级,并基本上永远活着。虽说这只是部科幻电影,但也会让很多人流口水,毕竟如果有可能实现永…

Alpha混合
Direct3D计算Alpha混合的颜色公式:Color ( SrcRGB * SrcK ) ( DestRGB * DestK )SrcRGB表示源颜色值,即将要绘制的颜色值。SrcK表示源混合系数,通常赋值为D3DBLEND_SRCALPHA,即当前绘制像素的Alpha值DestRGB表示目标颜色值&…

考研计算机专业课怎么复习,2016考研计算机专业课如何复习?
2016考研计算机专业课如何复习??基础复习阶段以指定参考书为主,兼顾笔记,进行专业课的第一轮复习。看书要以理解为主,不必纠缠于细节,并在不懂的知识点处做上标记。第一步,选择一本难度适宜、内容全面、与…

Linux 学习手记(1):命令行BASH的基本操作
1. Shell 是什么 Shell(壳)是用户与操作系统底层(通常是内核)之间交互的中介程序,负责将用户指令、操作传递给操作系统底层。 Shell一般分为:图形化Shell(GUI)、命令行Shell…

为了智能驾驶,李彦宏要改造城市道路了!
10 月 18 日,在世界智能网联汽车大会上,百度 CEO 李彦宏提到:当汽车变得越来越智能,道路的基础设施也必须跟着变,必须进行改造。 李彦宏在发言中表示,“很多自动驾驶汽车都是需要依赖极其昂贵的激光雷达来…

LoadRunner Winsock 10053错误的真正原因
最近使用LoadRunner进行Winsock协议的性能测试时,测试的WebServer是JBoss,经常出现10053错误,现象如下:当我用lrs_create_socket创建连接之后,当这个socket连接的请求次数达到100次后,这个连接就不可用了&a…

dsp和通用计算机的区别,dsp芯片是什么_dsp芯片和通用微处理器有什么区别
对于dsp芯片很多人都会比较陌生,它主要运用在信号处理、图像处理、声音语言等多个场所。那么dsp芯片到底是什么呢?它和通用微处理器有什么不同。接下来小编就简单的给大家介绍一下dsp芯片是什么及dsp芯片和通用微处理器有什么区别。一、dsp芯片是什么1、…

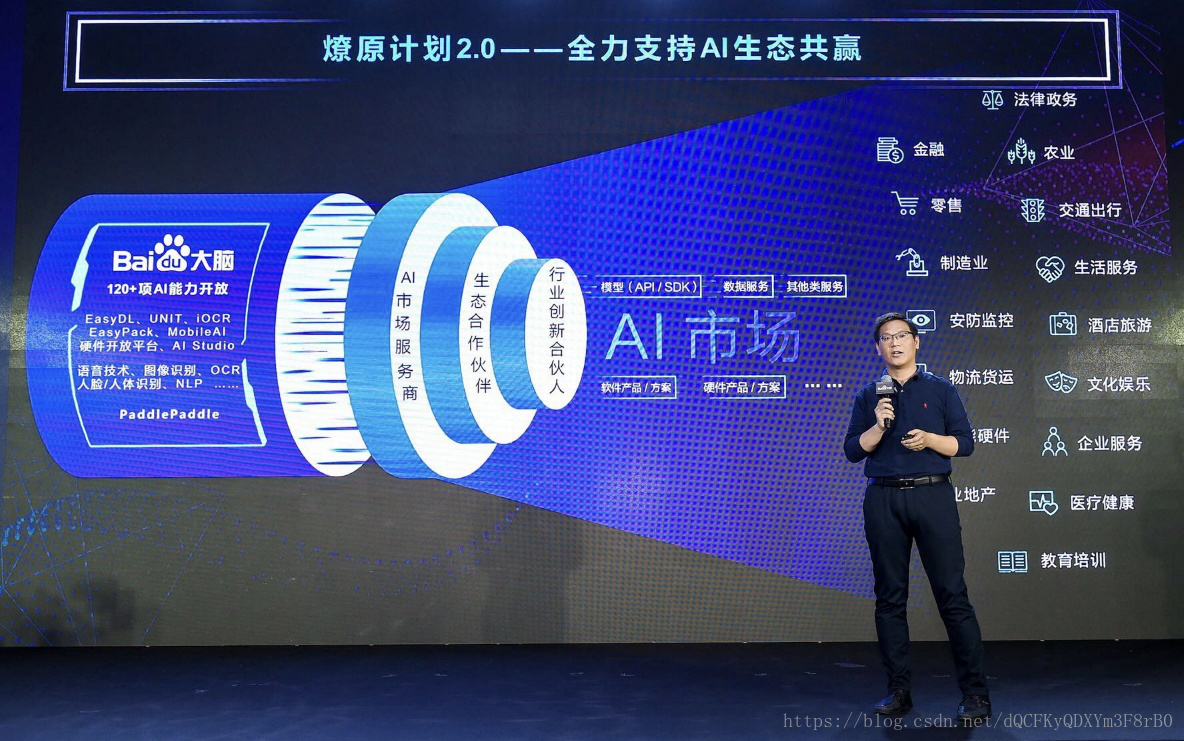
百度大脑发布企业服务解决方案,将 AI 技术落实到细分领域
人工智能竞争之势愈演愈烈,AI与场景应用的深度结合将成为各家企业的取胜关键。10月18日,百度大脑行业创新论坛在北京正式拉开帷幕,届时将走进全国6个城市举办7场以企业服务、信息服务和零售等为主题的专题活动,展示人工智能与不同…

图片上传(加水印、缩略图、远程保存)的简单例子
图片上传(加水印、缩略图、远程保存)的简单例子(应用于51aspx.com)该源码下载地址:http://51aspx.com/CV/ImageUpload今天看到xiongeee发的文章使用使用FileUpload控件上传图片并自动生成缩略图、自动生成带文字和图片的水印图 …

wp实例开发精品文章源码推荐
qianqianlianmengwp实例开发精品文章源码推荐 WP8 启动媒体应用 这个示例演示了如何选择正确的msAudioCategory类别的音像(AV)流来配置它作为一个音频播放流。具体地说,这个示例执行以下操作:启动一个媒体应用与“媒体”msA……资源地址: http://www.apkbus.…

98级计算机应用教材,西安外事学院98级计算机应用9806班毕业二十年校友返校
7月28日,计算机应用9806班的校友们赴二十年之约,相聚于西安外事学院工学院。出席此次会议的有工学院党总支书记、副院长任国良、计算机应用9806班当年的老师赵培华、张凤琴、刘可、刘挺以及计算机应用9806班的学生。会议之前,校友们参观了学校…

js:appendChild、insertBefore和insertAfter
web/Win8开发中经常要在js中动态增加一些element,就需要用到下面的一些方法: appendChild: target.appendChild(newChild) newChild作为target的子节点插入最后的一子节点之后 insertBefore: target.insertBefore(newChild,existi…

来呀!AI喊你斗地主——首个搞定斗地主的深度神经网络
参加 2018 AI开发者大会,请点击 ↑↑↑ 作者 | Anonymous authors 译者 | 蔡志兴 编辑 | Jane 出品 | AI科技大本营 【导读】近年来,从围棋到 Dota 团战赛,深度神经网络应用在各种游戏竞赛中不断取得突破。这一次,有人把这种方…

在 Django 的 View 中利用 function decorator 可实现一定程度的代码重用
在 Django 中,假设有几个 view, 他们都接受类似的参数,做类似的处理,最后又输出类似的变量到模板中配合显示,唯一不同的就是模板路径。 最普通的写法可能是这样: defview_a(request, some_id): some_obj SomeClass.…

Linux---管理网络
一、ip基础知识1.ipv42进制32位-----10进制 172.25.0.10/255.255.255.0172.25.0.10:ip地址255.255.255.0:子网掩码子网掩码255位对应的ip位为网络位子网掩码0对应的ip位为主机位二、主机联网主机有两块网卡:有线和无线;࿰…

网络丢包现象分析处理指导书5
sniffer简明教程 xiong2127 51cto技术博客sniffer是由NAI公司提供的强大的协议分析仪,完整的sniffer系统,除了我们经常使用的以太网模块外,还具有广域网模块,广域网模块需要专用的硬件支持。比如E1/FR/POS/ATM等,均需要…

信息与计算机科学考研学校排名,计算机科学与技术考研学校排名
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼排名 学校名称 评估结果1 北京大学 A2 清华大学 A3 浙江大学 A4 国防科技大学 A5 北京航空航天大学 A6 北京邮电大学 A7 哈尔滨工业大学 A8 上海交通大学 A9 南京大学 A10 华中科技大学 A11 电子科技大学 A12 北京交通大学 A-13 北…

800万中文词,腾讯AI Lab开源大规模NLP数据集
参加 2018 AI开发者大会,请点击 ↑↑↑ 10 月19 日,腾讯 AI Lab 宣布开源大规模、高质量的中文词向量数据。该数据包含 800 多万中文词汇。 腾讯 AI Lab 表示,相比现有的公开数据,该数据在覆盖率、新鲜度及准确性上大幅提高&#…

屏幕后处理——Bloom
来自于《Unity Shader 入门精要》书本的学习 先上图 代码分3部分 1.PostEffectsBase.cs using System.Collections; using System.Collections.Generic; using UnityEngine; //在编辑器状态下可执行该脚本来查看效果 [ExecuteInEditMode] //屏幕后处理特效一般需要绑定在摄像…

服务端口大全+注解
端口:0服务:Reserved说明:通常用于分析操作系统。这一方法能够工作是因为在一些系统中“0”是无效端口,当你试图使用通常的闭合端口连接它时将产生不同的结果。一种典型的扫描,使用IP地址为0.0.0.0,设置ACK…

双绞线是计算机网络的一种通信线路吗,计算机网络环境的信道传输技术分析
韩长军【摘要】计算机网络的产生对人类文明进步树立了新标杆,促进了人们的交流,对于人类社会信息获得的途径以及咨询传播方式等等也产生了极其重大的影响。数据密集程度较高的科学和工程,比如、水文观测、地壳波动资料、气象行业等等…

为了智能驾驶,李彦宏要改造城市道路
10 月 18 日,在世界智能网联汽车大会上,百度 CEO 李彦宏提到:当汽车变得越来越智能,道路的基础设施也必须跟着变,必须进行改造。 李彦宏在发言中表示,“很多自动驾驶汽车都是需要依赖极其昂贵的激光雷达来实…

美团大脑:知识图谱的建模方法及其应用 | 公开课笔记
参加 2018 AI开发者大会,请点击 ↑↑↑分享嘉宾 | 王仲远(美团 AI Lab NLP 中心负责人)整 理 | 周翔出 品 | AI科技大本营作为人工智能时代最重要的知识表示方式之一,知识图谱能够打破不同场景下的数据隔离,为搜…

LINQ篇:ASP.NET using LINQ(Part One) Scott大师的产物
【原文地址】Using LINQ with ASP.NET (Part 1) 【原文发表日期】Sunday, May 14, 2006 9:49 PM 最近使我激动不已的新鲜事之一就是LINQ系列技术的出现,包括LINQ,DLINQ,XLINQ和不久后的其他技术。 LINQ将被完全集成到代号为Orcas的下个版本Vi…

大学生如何合理使用计算机,大学生计算机合理使用引导分析
摘 要:在当今社会中,计算机已经成为大家工作与生活不可缺少的工具。而在大学校园内,越来越多的学生也拥有了自己的计算机。计算机不仅可以帮助大学生进行学习活动,还能使学生在紧张学习之余进行娱乐放松。但是,大学生在…
