Android模仿iPhone View旋转刷新数据动画详解
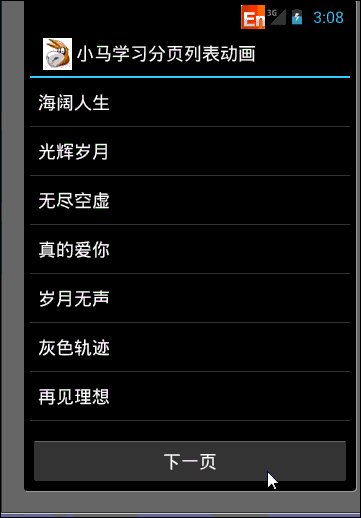
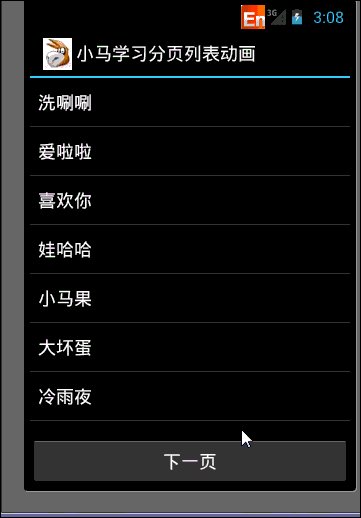
因为小马很喜欢在不同的页面之间跳转时加点好玩的动画,今天无意间看到一个动画效果感觉不错,几种效果图如下,既然好玩就写在博客中,直接说就是:该效果类似于iPhone中View的切换动画效果,今天就只介绍上面展示的效果,如果大家要看到更多更好玩的Activity之间切换的效果的话,可以看下小马这篇文章:http://mzh3344258.blog.51cto.com/1823534/807337涉及到插值器与多种动画效果的实现,看完会对Activity之间的动画有个更全的认识,文中不足之处,大家批评指出,共同改进,先谢谢啦,废话不多说,先上效果,再看代码!!!
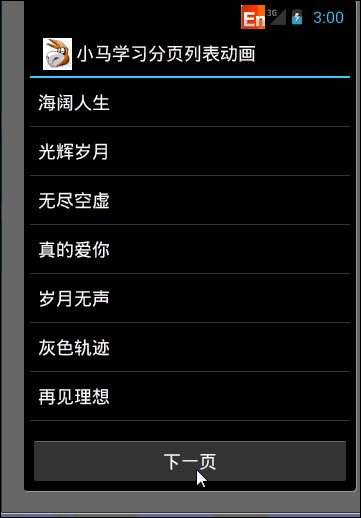
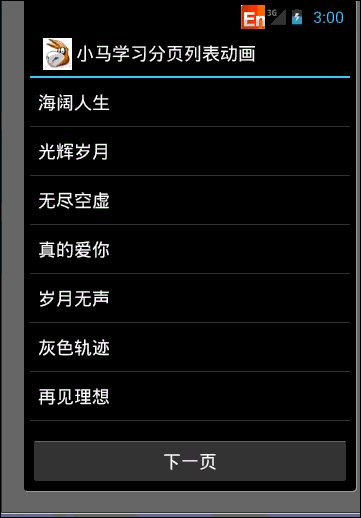
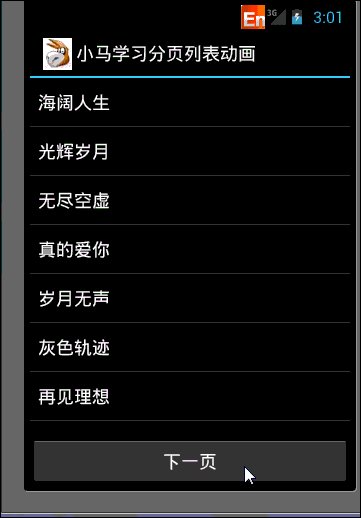
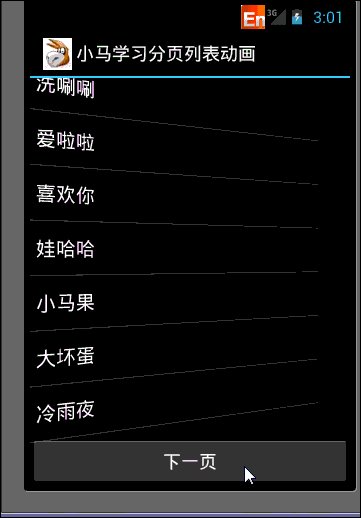
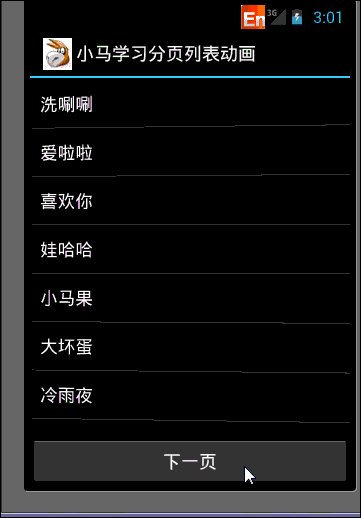
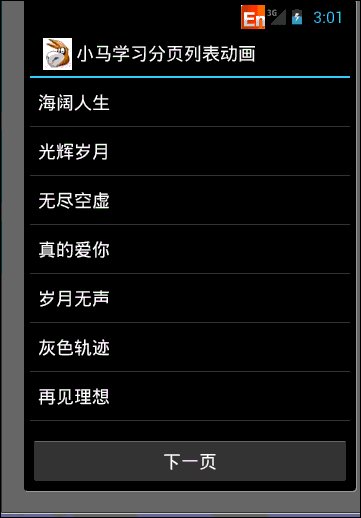
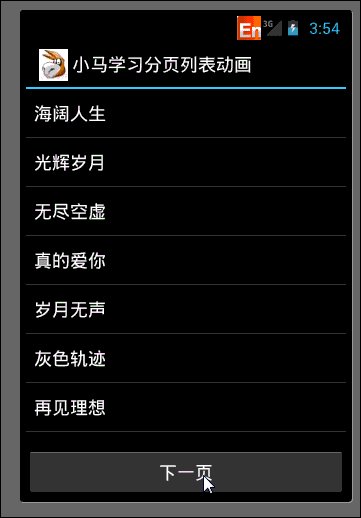
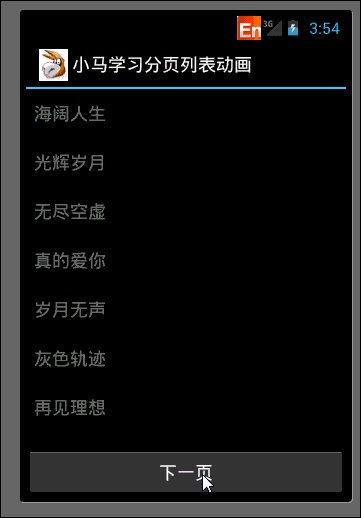
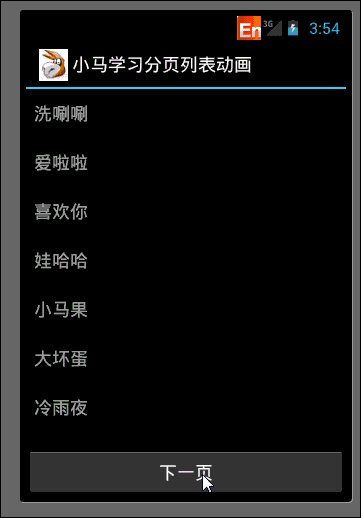
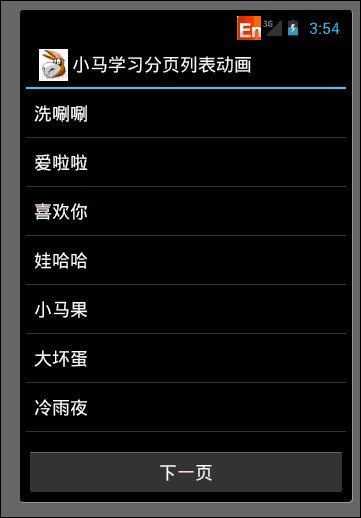
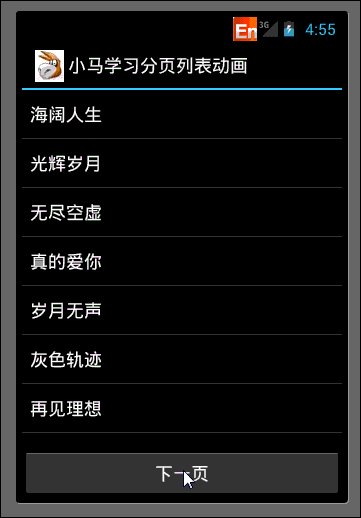
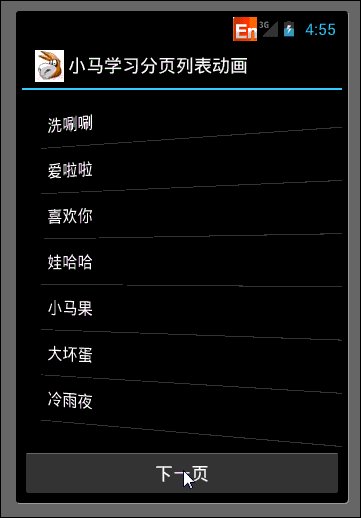
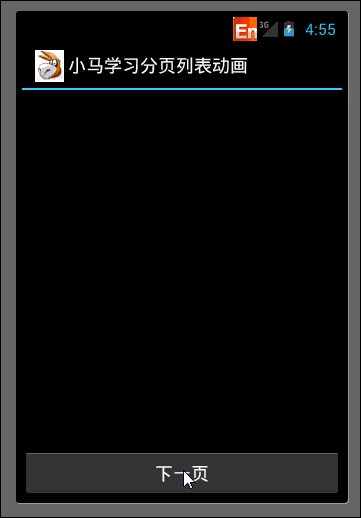
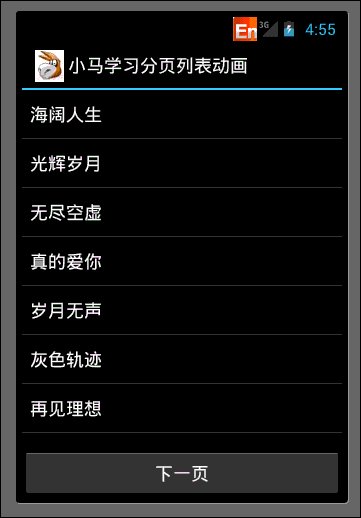
- 效果一:






好啦,效果看完了,就来看下上面效果实现的具体代码吧, 中间小马会把我自己试验的、犯的错误都以注释的形式写下来的大家使用的时候别出错就行了!
- package com.xiaoma.www;
- import android.animation.Animator;
- import android.animation.AnimatorListenerAdapter;
- import android.animation.ObjectAnimator;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.animation.AccelerateInterpolator;
- import android.view.animation.CycleInterpolator;
- import android.view.animation.DecelerateInterpolator;
- import android.view.animation.Interpolator;
- import android.view.animation.OvershootInterpolator;
- import android.widget.ArrayAdapter;
- import android.widget.Button;
- import android.widget.ListView;
- /**
- * @Title: BetweenAnimationActivity.java
- * @Package com.xiaoma.www
- * @Description: 小马学习模仿iPhone列表分页旋转刷新
- * @author XiaoMa
- */
- public class BetweenAnimationActivity extends Activity implements OnClickListener {
- /**资源声明*/
- private Button startNext = null ;
- private ListView firstPage = null ;
- private ListView secondPage = null ;
- /**列表项声明*/
- private static final String firstItem[] =
- {"海阔人生","光辉岁月","无尽空虚","真的爱你","×××","灰色轨迹","再见理想"};
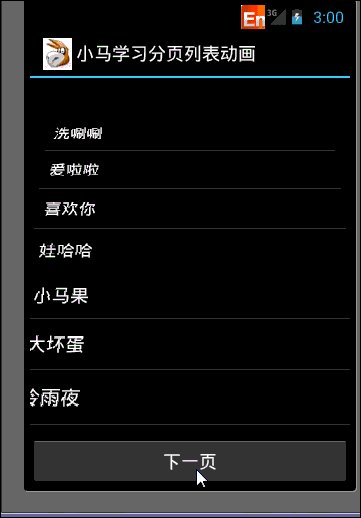
- private static final String secondItem[] =
- {"洗唰唰","爱啦啦","喜欢你","娃哈哈","小马果","大坏蛋","冷雨夜"};
- /**列表页面切换动画插值器声明一*/
- private Interpolator accelerator = new AccelerateInterpolator();
- private Interpolator decelerator = new DecelerateInterpolator();
- /**动画插值器二:效果五与效果六都为以下插值器*/
- private Interpolator accelerator1= new CycleInterpolator(45f);
- private Interpolator decelerator1= new OvershootInterpolator();
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- /**
- * 这个地方写下,大家尽量不要在onCreate方法中写太多的操作,
- * 如果涉及到很多配置问题时有些属性设置必须在onCreate()方法中
- * 写,比如:全屏、横竖屏必须在setContentView()前面写,
- * 如果在onCreate()方法中写太多东西的,一句话:太乱!!
- * */
- init();
- }
- /**
- * 初始化实现
- */
- private void init(){
- /**资源定位,添加监听*/
- startNext = (Button)findViewById(R.id.startNext);
- startNext.setOnClickListener(this);
- firstPage = (ListView)findViewById(R.id.firstPage);
- secondPage = (ListView)findViewById(R.id.secondPage);
- ArrayAdapter<String> firstAdapter = new ArrayAdapter<String>
- (this, android.R.layout.simple_list_item_1,firstItem);
- ArrayAdapter<String> secondAdapter = new ArrayAdapter<String>
- (this, android.R.layout.simple_list_item_1, secondItem);
- firstPage.setAdapter(firstAdapter);
- secondPage.setAdapter(secondAdapter);
- }
- @Override
- public void onClick(View v) {
- changePage();
- }
- /*
- * 实现列表页面切换
- */
- private void changePage() {
- final ListView visiable ;
- final ListView invisiable ;
- if(firstPage.getVisibility() == View.GONE){
- visiable = secondPage ;
- invisiable = firstPage ;
- }else{
- visiable = firstPage ;
- invisiable = secondPage ;
- }
- /*
- * 这个地方大家可能看到了ObjectAnimator这个类,一开始我也不知道是什么东西,很简单,查官方文档,
- * 官方文档中的解释一堆英文,我一直说的,我英文烂的要死,但不怕,只要你想,就肯定可以查出来的,大家
- * 只看一句:该类是 ValueAnimator的子类,可以根据给定的属性名称给目标对象设置动画参数
- */
- //效果一(此处效果顺序与效果图一一对应)
- /*final ObjectAnimator invisToVis = ObjectAnimator.ofFloat(invisiable, "rotationX",-90f, 0f);
- ObjectAnimator visToInvis = ObjectAnimator.ofFloat(visiable, "rotationX", 0f, 90f);*/
- //效果二
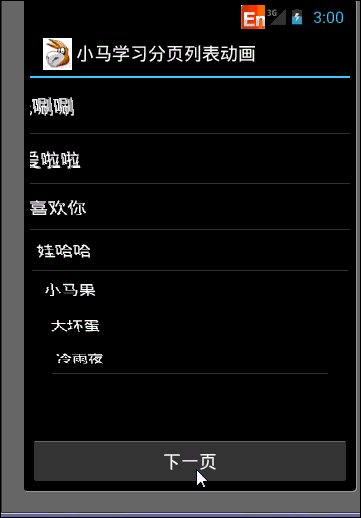
- final ObjectAnimator invisToVis = ObjectAnimator.ofFloat(invisiable, "rotationY",-90f, 0f);
- ObjectAnimator visToInvis = ObjectAnimator.ofFloat(visiable, "rotationY", 0f, 90f);
- //效果三(这个地方的alpha属性值大家只记一点:值越大越不透明就可以了!!!)
- /*final ObjectAnimator invisToVis = ObjectAnimator.ofFloat(invisiable, "alpha", 0.0f, 1.0f );
- ObjectAnimator visToInvis = ObjectAnimator.ofFloat(visiable, "alpha", 1.0f, 0.0f );*/
- /*
- *效果四(此于是我犯的一个错误,很天真的以为应该也有rotationZ属性名称,其实是错的,
- *在ofFloat参数中并无此属性名称,但大家还是可以看到列表正常,其实显示 效果很不正常了
- *因为后台已经报错,但应用仍然不会停止 ,照常运行,但效果仅仅是两个ListView直接替换,
- *并无任何动画添加到其中,这个地方大家注意下):
- * ObjectAnimator.ofFloat(invisiable, "rotationZ",-90f, 0f);
- */
- visToInvis.setDuration(500);
- visToInvis.setInterpolator(accelerator);
- invisToVis.setDuration(500);
- invisToVis.setInterpolator(decelerator);
- /*
- *这个地方记录下,下面这个监听器小马第一次见到,查阅官方文档解释如下:
- *此监听来监听动画的生命周期如:开始、结束、正在播放、循环播放等 ,
- *此处切记: Animation是不可以监听动画的,它只负责动画的
- */
- visToInvis.addListener(new AnimatorListenerAdapter() {
- @Override
- public void onAnimationEnd(Animator anim) {
- /*
- * 列举几个动画的监听:
- * 一:anim.isRunning(){//TODO}
- * 二:anim.isStarted(){//TODO}
- * 三:anim.end(){//TODO}
- */
- visiable.setVisibility(View.GONE);
- invisToVis.start();
- invisiable.setVisibility(View.VISIBLE);
- }
- });
- visToInvis.start();
- }
- }
最后,小马在这些说下,文章标题中说是分页动画,其实这些动画并不仅仅局限于分页上面的,如果大家把插值器、动画用灵活一点的话,也可以做出很个性的带有很多动画的应用的,再加上Activity之间的动画与以上这些结合的话就更完美了,Activity之间的动画大家可以参照我之前写的这篇文章:http://mzh3344258.blog.51cto.com/1823534/807337希望对大家有所帮助,加油,努力就有收获 ,如若文章中有错误或不足,诚请大家批评指出,小马一定及时改正!谢谢...O_O
转载于:https://blog.51cto.com/mzh3344258/886522
相关文章:

【SQL】sql语句LEFT JOIN(拼接表)详解
1、语法 SELECT column_name(s) FROM table1 LEFT JOIN table2 ON table1.column_nametable2.column_name;2、说明 按照一定规则,将表table1和表table12拼接起来。下面以学生管理系统为例,学生管理系统数据库各表如下 课程表: 学生表 成绩…

找啊找啊找木偶,图灵奖得主G. Hinton第一篇论文曝光!
作者 | Geoffrey Hinton 译者 | 李倩编辑 | 一一出品 | AI科技大本营(ID:rgznai100)摘要针对在具有重叠结构的透明矩形中寻找木偶这一问题,Hinton大神想到使用松弛算法,通过从冲突局部解释网络中提取全局最佳图形的方式找木偶。介…

终于,「最近邻搜索」有通用方法了
作者:Kevin Hartnett 编译:Bing 如果你打算开一家咖啡馆,你一定想知道:“附近最近的一家咖啡馆在哪?”了解这些信息有助于应对商业竞争。 这种现象是计算机科学中广泛研究的问题,称为“最近邻搜索”。它的问…

tar自动打包指定文件夹中的文件到指定目录
这是我离开上一家公司,到XX人寿保险公司的第一个工作内容,很简单,可以减少每天重复的工作量。写一个脚本,将指定文件夹下的所有文件打包成以日期命名的格式并存放到其父目录中,自动检测该压缩包,保留时间为…

【SQL】sql语句GROUP BY
1、语法 SELECT column_name, aggregate_function(column_name) FROM table_name GROUP BY column_name;2、说明 先对数据集分组,再根据规则批量处理每组数据。 “Group By”从字面意义上理解就是根据“By”指定的规则对数据进行分组,所谓的分组就是将…

色情低俗、暴力恐怖内容...如何用AI“一网打尽”?
作者 | Rachel、Just出品 | AI科技大本营(ID:rgznai100)移动互联网时代催生了大量的多媒体数据,每天在社交平台、长短视频、直播平台、新闻资讯等内容平台产生了数以亿计的图片和视频,这些数据的内容审核面临严峻的挑战。人工审核…

想要学好Go语言的必须知道的一个小技巧
2019独角兽企业重金招聘Python工程师标准>>> 由于我转Go语言比较早,很多认识我的,转Go或学习Go的同学遇到问题,经常会过来问我,然后,我发现。 除了学习Go语言可以看那些资料,这个问题以外&#…

【CSS3教程】CSS3基础常用技巧实例集合
为什么80%的码农都做不了架构师?>>> CSS3常用技巧 CSS3下条纹&方格斜纹背景的实现 一、效果抢先:CSS3下的条纹背景demo 这些美丽的纹饰全部都是由CSS实现的,没有一点点的图片。 二、原理简述 主要是应用了两个CSS3的属性&…

【FFmpeg】ffmpeg工具源码分析(二):转码核心函数 transcode
1、转码流程 1)转码前初始化:打开输入输出文件,初始化编码器、解码器、过滤器,创建多线程,设置串口终端等; 2)while循环处理每一包数据,核心函数 transcode_step(稍后分析); 3)转码结束前收尾工作:关闭多线程,刷新编解码缓冲区,恢复串口终端设置,向输出文件写…

在CentOS7上部署Apache Mesos
概述 Apache Mesos是一款基于多资源(内存、磁盘、CPU、端口等)调度的开源集群管理套件,能使容错和分布式系统更加容易。 工作原理 Apache Mesos采用了Master/Slave结构来简化设计,将Master做得尽可能轻量级,仅保存了各…

CTA核心技术及应用峰会开幕!(附第二日参会攻略)
全球智能化趋势当前,人工智能技术正蓬勃发展。为了直击开发者在机器学习与人工智能技术研究与落地过程中的痛点与瓶颈,深入解析机器学习和知识图谱技术在行业中的实践和落地。2019 年 5 月 26 - 27 日,由中国 IT 社区 CSDN 与数字经济人才发展…

Sharepoint学习笔记—ECMAScript对象模型系列-- 8、组与用户操作(一)
这里总结一下关于使用ECMAscript对象模型来操作Goup与User的常用情况,因为内容较多,所以拆分为两个部分,这部分主要内容如下: 1、取得当前Sharepoint网站所有的Group 2、获取当前登录用户的Title与所属Group 3、获取指定Group下的…

【FFmpeg】ffmpeg工具源码分析(三):分配过滤器内存(宏GROW_ARRAY)详解
0、引言 在ffmpeg.c源码的核心函数transcode() 中,先执行初始化操作transcode_init() ; 首先初始化过滤器filtergraphs,在寻找过滤器在哪分配时,发现它使用宏GROW_ARRAY以增长的方式来分配内存。 1、GROW_ARRAY原型 #define GROW_ARRAY(array, nb_elems)\array = grow_a…

技术引路:机器学习仍大有可为,但方向在哪里?
整理 | CTA 直播小分队出品 | AI科技大本营(id:rgznai100)杭州国际博览中心,这里曾经是二十国集团领导人第十一次峰会的主场馆,5 月 26 日 CTA 核心技术与应用峰会(杭州)同样在这里正式召开&…

基于GTID模式MySQL主从复制
基于GTID模式MySQL主从复制 GTID复制原理:基于GTID的复制是MySQL 5.6后新增的复制方式GTID (global transaction identifier) 即全局事务ID, 保证了在每个在主库上提交的事务在集群中有一个唯一的ID.在原来基于日志的复制中, 从库需要告知主库要从哪个偏移量positio…

NET Framework 2.0中的数据访问新特性
1异步数据访问 a)支持异步数据编程 b)SqlConnection – BeginOpen – EndOpen c)SqlCommand – BeginExecuteNonQuery – BeginExecuteReader – BeginExecuteXmlReader – EndExecuteNonQuery – EndEx…

【网络】通讯名词解释:带宽、速率、波特率、奈奎斯特定律、香农定理
1、带宽 1.1 解释一 带宽,又叫频宽,是数据的传输能力,指单位时间内能够传输的比特数。高带宽意味着高能力。 数字设备中带宽用bps(b/s)表示,即每秒最高可以传输的位数。 模拟设备中带宽用Hz表示,即每秒传送的信号周期…

这可能是最全的机器学习工具手册!
作者 | 红色石头转载自 AI有道(ID:redstonewill)工欲善其事必先利其器!之前我也断断续续给大家发文整理过一些关于数据科学,尤其是机器学习、深度学方面的速查手册!但是,每次分享的都比较是针对某一块的内容…

保持分布式团队同步
分布式团队最大的挑战是沟通,这对建立协作的基本原则必不可少。调整工作时间,互相适应,而团队联络员有助于沟通和同步工作。以信任、尊重和开明为基础的团队会鼓励组织中的人们互相帮助,培养一种使团队保持同步的文化。\\SkuVault…

Word2010开发——操作文档
参考: http://blog.csdn.net/akipeng/article/details/6534375 http://www.haogongju.net/art/19029 首先建立一个Word外接程序(Word AddIn)(家里的Vs竟然是中文版,汗!) 接着在项目中新增项&…

【驱动】ubuntu安装内核头文件
1、检查是否已经安装 使用dpkg-query命令检查是否有可用的内核头文件。 $ dpkg-query -s linux-headers-$(uname -r) 如果输出显示install ok installed说明已经安装成功 Package: linux-headers-4.15.0-142-generic Status: install ok installed2、安装内核头文件 $ sudo…

嫌Terminal终端太单调?快收下这几个有趣的改造工具!
整理 | Rachel责编 | 琥珀出品 | AI科技大本营(ID:rgznai100)【导语】Terminal(终端)是程序员常用的工具之一,常用于系统的相关配置修改。系统自带的 terminal 较为简单,很多 Github 的开源项目都尝试对终端…

关于matlab向文件写入数据的方法——留着备用
MATLAB数据采集的时候,往往需要把得到的数据保存下来。 fid fopen(文件名,‘打开方式’); 说明:fid用于存储文件句柄值,如果fid>0,这说明文件打开成功。打开方式有如下选择: ‘r’ÿ…

js在页面滚动到一定位置时触发事件?
function getTop(e) {var offsete.offsetTop;if(e.offsetParent!null) //只要还有父元素,也就是当前元素不是根节点就继续往上累计元素的高度offsetgetTop(e.offsetParent);return offset; } var myBlockTop getTop(document.getElementById("homepageBanner")); va…

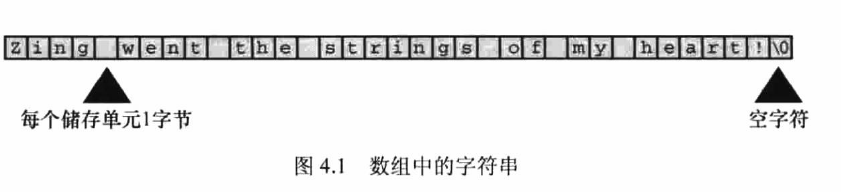
【C语言】学习笔记3——字符串
1. 字符串(charcacter string)是一个或多个字符的序列 2. C语言没有专门用于存储字符串的变量类型。字符串都被存储在char类型的数组种。 3. 数组由连续的存储单元组成,字符串种的字符被存储在相邻的存储单元中, 每个单元存储一个…

Facebook 的AI翻身之战!
作者 | Michael K. Spencer译者 | 王艳妮,责编 | 屠敏出品 | CSDN(ID:CSDNnews)Facebook最近举办了F8会议,这是了解这个平台未来发展的绝佳机会。 F8是Facebook的年度开发者大会——一个为期数日的活动,期间…

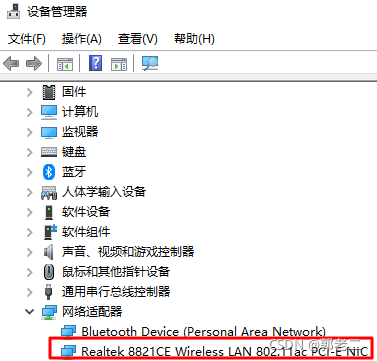
【Linux驱动】ThinkPad笔记本wifi模块rtl8821ce在ubuntu16.04的驱动(默认没有)
0、wifi模块型号 在win10下设备管理器中查看,型号为:Realtek 8821CE Wireless LAN 802.11ac PCI-E NIC 1、问题描述 在ThinkPad上安装win10ubuntu16.04双系统后,在win10下wifi可以正常使用,但是在ubuntu下没有wifi列表。 2、…

关于Linux的inode和dentry的一组文章
先mark一下,有时间再看。 http://www.ruanyifeng.com/blog/2011/12/inode.htmlhttp://teaching.idallen.com/dat2330/04f/notes/links_and_inodes.htmlhttp://www.thegeekstuff.com/2012/01/linux-inodes/http://blog.chinaunix.net/uid/7828352/frmd/-1.htmlhttp:/…

为什么Rust连续4年获“最受喜爱编程语言”?
作者 | Mike Tang责编 | Aholiab出品 | 区块链大本营(blockchain_camp)2015年5月15日,Rust编程语言核心团队正式宣布发布Rust 1.0版本。4年来,它优雅的解决高并发和高安全性系统问题的能力,受到了越来越多开发者的喜爱。并且连续4…

【Windows】清除win10开始菜单中失效打程序标签
1、问题描述 安装新版本Qt程序,卸载旧版本Qt后,在开始菜单中,还有残留,但是已经失效,需要删除这些失效的程序标签。 2、显示隐藏文件夹 打开此电脑——查看——勾选“隐藏项目”: 3、删除失效的程序标签…
