ERROR: EMQX 5.3.1 using node name ‘emqx@127.0.0.1‘ failed 120 probes
ERROR: EMQX 5.3.1 使用节点名称 'emqx@127.0.0.1' 失败 120 次探测
在使用EMQX 5.3.1作为 MQTT 消息代理服务器时,你可能会遇到一个错误消息:“ERROR: EMQX 5.3.1 使用节点名称 'emqx@127.0.0.1' 失败 120 次探测”。这个错误消息意味着EMQX无法启动并连接到指定的节点。
出现错误的原因
这个错误通常是由以下原因之一引起的:
- 节点名称冲突:emqx@127.0.0.1 节点名称在网络中的其他节点中已经存在,导致冲突。
- 监听地址冲突:EMQX无法监听指定的IP地址和端口,因为该地址和端口已经被其他进程占用。
- 配置文件错误:EMQX的配置文件中可能存在错误的配置项,导致节点无法启动。
解决方案
要解决这个问题,你可以尝试以下步骤:
1. 修改节点名称
如果你在部署EMQX节点时,已经有一个节点使用了相同的名称 'emqx@127.0.0.1',则会导致节点名称冲突。确保每个节点的名称是唯一的,例如可以添加一个后缀来区分不同的节点。修改 emqx.conf 配置文件中的 node.name 项,将其设置为一个唯一的节点名称,例如 'emqx@127.0.0.1-1'。
plaintextCopy code
node.name = emqx@127.0.0.1-12. 检查监听地址和端口
确保EMQX可以监听指定的IP地址和端口。打开 emqx.conf 文件,并检查 'mqtt.listener.tcp.default' 配置项的值是否正确。
plaintextCopy code
mqtt.listener.tcp.default = 127.0.0.1:1883确保该IP地址和端口没有被其他进程占用。如果有其他进程使用了相同的IP地址和端口,你可以修改EMQX的配置文件,将IP地址和端口修改为其他可用的值。
3. 检查配置文件语法和格式
错误的配置文件语法和格式可能导致EMQX无法启动。可以使用 emqx check 命令检查配置文件的语法和格式是否正确。
plaintextCopy code
emqx check如果配置文件存在错误,你需要根据错误消息来修复相应的配置项。如果不确定如何修复,可以参考EMQX的官方文档或从EMQX社区寻求帮助。
EMQX是一个开源的分布式消息代理服务器,用于支持大规模的物联网(IoT)和实时消息传递应用。它基于Erlang/OTP构建,具有高性能、高可靠性和可扩展性。 以下是EMQX的一些主要特点和功能:
- 分布式架构:EMQX采用分布式架构,可以水平扩展以支持大规模并发连接和高吞吐量的消息处理。它支持多台服务器之间的数据同步和负载均衡。
- MQTT协议支持:EMQX提供对MQTT(Message Queuing Telemetry Transport)协议的全面支持。MQTT是一种轻量级、开放的通信协议,适用于物联网设备和应用之间的消息传递。
- QoS支持:EMQX支持MQTT的三种不同的消息质量服务(Quality of Service)级别,包括最多一次投递、至少一次投递和只有一次投递。这使得开发人员可以根据需求选择适当的QoS级别,以确保消息的可靠传递和交付。
- 插件系统:EMQX具有强大的插件系统,允许开发人员根据需求扩展和定制其功能。它提供了许多内置的插件,可以实现诸如认证、授权、WebHooks、数据转发等额外的功能。
- 集成安全性:EMQX提供了多种安全性功能,包括客户端认证、TLS/SSL支持、ACL(Access Control List)访问控制、黑白名单等。这些功能可以帮助保护消息传输的安全性和机密性。
- 监控和统计:EMQX提供了详细的监控和统计功能,可以实时监视代理服务器的状态、连接数、主题订阅等。这些信息对于识别和解决潜在的性能问题非常有价值。
- Web管理界面:EMQX提供了一个直观的Web管理界面,使得用户可以轻松地管理和配置代理服务器、查看实时统计信息、监控连接等。 总体而言,EMQX是一个功能强大的开源消息代理服务器,专门设计用于支持物联网和实时消息传递应用。它提供了丰富的功能和灵活的扩展性,使得开发人员能够构建高性能、可靠和可扩展的消息传递系统。
示例代码:使用EMQX MQTT库连接到EMQX代理服务器
以下示例代码演示了如何使用EMQX MQTT库在Python中连接到EMQX代理服务器。这个示例假设你已经正确地安装了EMQX并配置了适当的代理服务器地址和端口。
pythonCopy code
import paho.mqtt.client as mqtt
# 定义回调函数,用于处理连接成功事件
def on_connect(client, userdata, flags, rc):
if rc == 0:
print("Connected to EMQX broker!")
client.subscribe("topic/example")
else:
print("Connection failed. Error code: " + str(rc))
# 定义回调函数,用于处理消息到达事件
def on_message(client, userdata, msg):
print("Received message: " + str(msg.payload.decode()))
# 创建一个MQTT客户端实例
client = mqtt.Client()
# 设置连接回调函数
client.on_connect = on_connect
# 设置消息到达回调函数
client.on_message = on_message
# 设置EMQX代理服务器的地址和端口
broker_address = "localhost"
broker_port = 1883
# 连接到EMQX代理服务器
client.connect(broker_address, broker_port)
# 开始循环处理网络流量
client.loop_forever()这个示例代码创建了一个MQTT客户端实例,并设置了连接回调函数和消息到达回调函数。在on_connect回调函数中,可以编写处理连接成功的逻辑,例如打印连接成功的消息或订阅特定主题。在on_message回调函数中,可以编写处理接收到的消息的逻辑。 然后,代码设置EMQX代理服务器的地址和端口,并使用connect方法将客户端连接到代理服务器。 最后,调用loop_forever方法开始循环处理网络流量,使得客户端可以接收和发送消息。
结论
当你在使用EMQX 5.3.1作为MQTT消息代理服务器时,如果出现类似于“ERROR: EMQX 5.3.1 使用节点名称 'emqx@127.0.0.1' 失败 120 次探测”的错误消息,你可以通过修改节点名称、检查监听地址和端口,以及检查配置文件的语法和格式来解决这个问题。如果你仍然无法解决问题,建议查阅EMQX的官方文档、社区和支持渠道以获取更多帮助。希望这篇文章对你解决问题有所帮助!
相关文章:

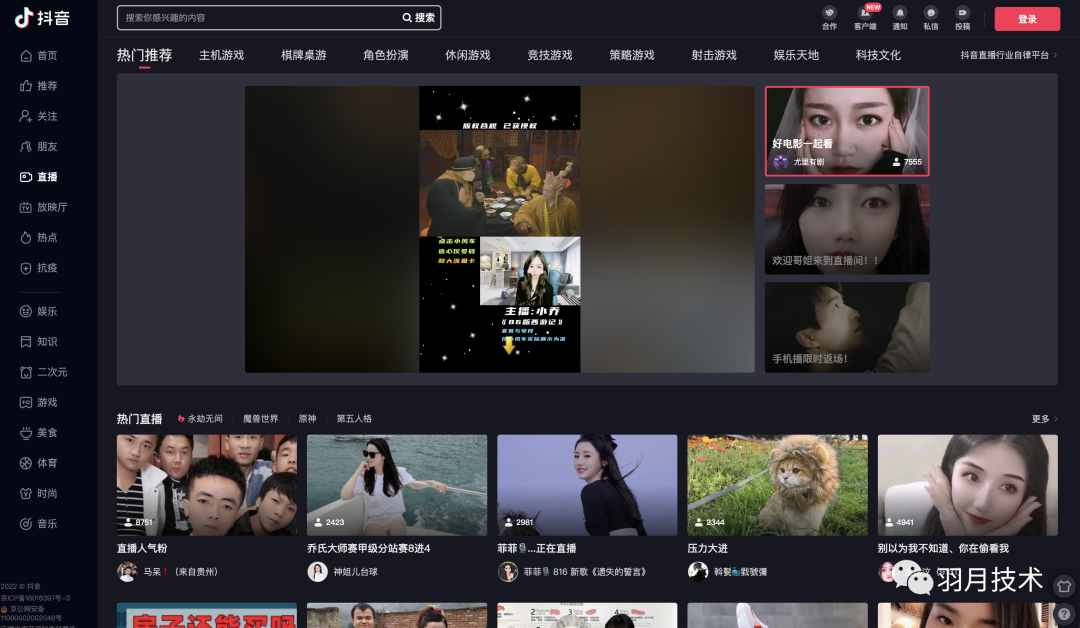
抖音直播原理解析-如何在 Web 中播放 FLV 直播流
Media Source Extensions API(MSE)媒体源扩展 API 提供了实现无插件且基于 Web 的流媒体的功能,不同于简单的使用video元素,video元素对于开发者来说完全是一个黑盒,浏览器自己去加载数据,加载完了自己解析,解码再播放,这个过程中开发者无法进行任何操作。利用 MSE API 开发者可以自定义获取流媒体数据并且还可以对数据做一些操作。MSE 的兼容性如下图所示。可以发现 MSE 的兼容性还算可以,IE 11 都支持。

说说你对 TypeScript 的理解?与 JavaScript 的区别?
超集,不得不说另外一个概念,子集,怎么理解这两个呢,举个例子,如果一个集合 A 里面的的所有元素集合 B 里面都存在,那么我们可以理解集合 B 是集合 A 的超集,集合 A 为集合 B 的子集。其是一种静态类型检查的语言,提供了类型注解,在代码编译阶段就可以检查出数据类型的错误。通过类型批注提供在编译时启动类型检查的静态类型,这是可选的,而且可以忽略而使用。如果缺乏声明而不能推断出类型,那么它的类型被视作默认的动态。等数据格式,对象的类型就是用接口来描述的。的语法,所以任何现有的。对于基本类型的批注是。

在 Spring MVC 中,用于接收前端传递的参数的注解常用的有以下几种
form-data参数使用multipart/form-data作为Content-Type,前端使用params格式传参,后端使用@RequestParam注解接收参数。- json请求体参数使用application/json作为Content-Type,前端使用data格式传参,后端使用@RequestBody注解接收参数。- 路径传参不需要设置Content-Type,前端将参数通过URL传递,后端使用@PathVariable注解接收参数。

在react中说说对受控组件和非受控组件的理解?以及应用场景
这时候当我们在输入框输入内容时,会发现输入的内容无法显示出来,此时input标签是一个可读的状态,因为value被this.state.username所控制,当用户输入时,this.state.username不会自动更新,这样的话input的内容就不会发生变化了,想要解除被控制,可以为input标签设置onChange事件,触发的时候更新state,从而导致input框内容更新。简单来讲,就是受我们控制的组件,组件的状态全程响应外部数据。

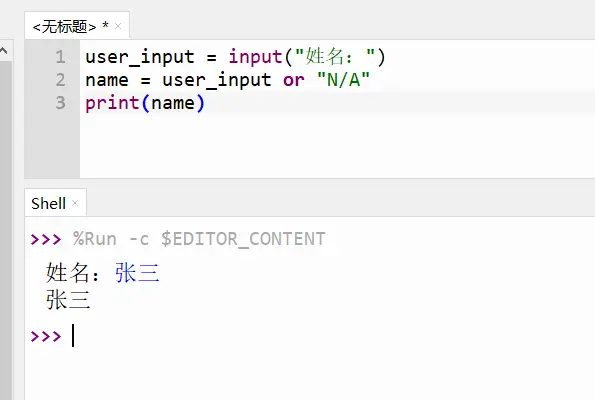
Python中如何简化if...else...语句
我们通常在Python中采用if...else..语句对结果进行判断,根据条件来返回不同的结果,如下面的例子。这段代码是一个简单的Python代码片段,让用户输入姓名并将其赋值给变量user_input。我们能不能把这几行代码进行简化,优化代码的执行效率呢?以下是对各行代码的解读。这里使用了or这个逻辑运算符,当user_input不为空时,user_input为真,name就被赋于user_input的值。采用这种方法可以轻松实现if...else语句的简化。我们可以使用一行简短的代码来实现上面的任务。

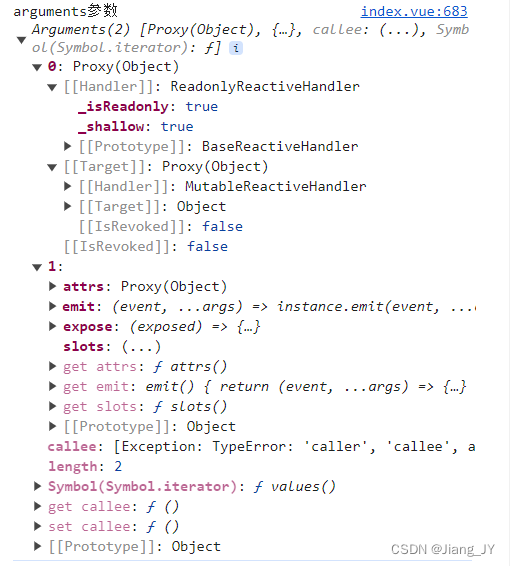
vue3 项目中 arguments 对象获取失败问题
在 vue3 项目中获取到的 arguments 对象与传入实参不符,打印出函数中的 arguments 对象如下...

前端JS代码中Object类型数据的相关知识
遍历JavaScript中的对象有几种方法,包括使用for…in循环、Object.keys()方法、Object.values()方法和Object.entries()方法。因此前端传入了日期类型数据之后,如果和后台数据库中的数据类型不一致,比如数据库中的日期数据类型格式是。前端传入的Object对象中其中某个字段值是日期类型的数据,则在前端的类型就是一个。,则数据传往后端之前需要做格式类型转换。,它的值是一个中国标准时间,比如。

深入解析JavaScript的原生原型
在JavaScript中,除了自定义对象,还存在很多由JavaScript语言本身提供的原生对象。这些原生对象同样基于原型继承机制,拥有自己的原型。理解原生对象的原型非常重要,可以让我们正确使用这些内置对象,也有助于进一步理解JavaScript的原型继承系统。本文将详细解析原生对象的原型结构,揭开一些常见原生对象原型的神秘面纱。学习原生对象的原型关系,有助于我们在日常开发中正确理解和使用这些JavaScript内置对象,避免一些常见陷阱。

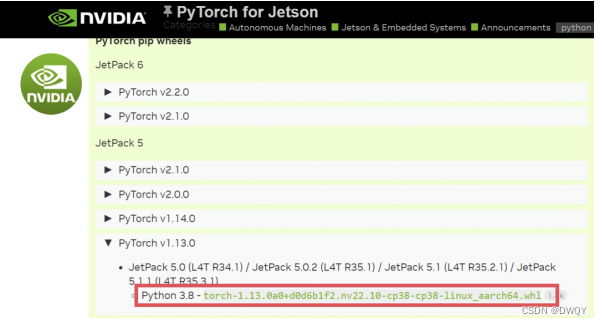
Jetson AGX Orin安装archiconda、Pytorch
Jetson AGX Orin安装archiconda、Pytorch

深入解析JavaScript中new Function语法
Function是JavaScript中非常重要的内置构造函数,可以用来动态创建函数。new Function语法就是其中一种函数创建方式。但是new Function也有一定的缺点需要注意。本文将带您深入解析new Function语法,了解其应用场景以及需要注意的问题。new Function是动态创建函数的一种方式,但也有缺点。为了更好的代码质量和性能,应该慎用或避免使用。对JavaScript函数和作用域有深入理解,可以编写出更简洁、高效、稳定的代码。。

uniap vue3 组件使用uni.createSelectorQuery() 获取dom报错
批量查询时,结果是按照查询的顺序返回的。由于vue3中没有this,所以使用。

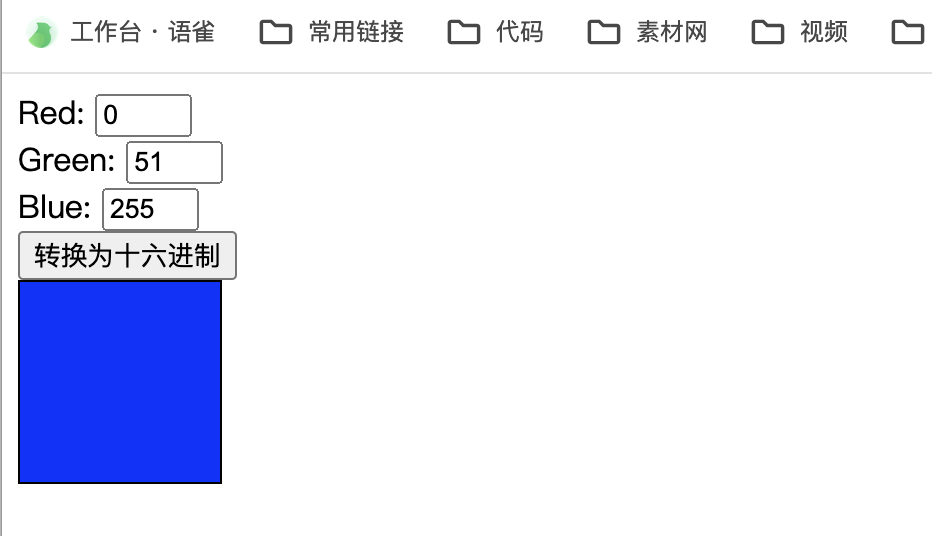
将 RGB 转换为十六进制、生成随机十六进制
RGB是一种加法混色模式,它通过调节红、绿、蓝三个颜色通道的亮度来混合出各种颜色。对于每个颜色通道,取值范围是0到255,0表示该通道对应的颜色分量没有亮度,255表示达到最大亮度。

nodemon(自动重启 node 应用程序)的安装与使用
(2).键入命令 set-ExecutionPolicy remoteSigned。windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略。全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令。(4)、再运行 nodemon app.js ok。我们可以执行安装选项 -g 进行全局安装。1、安装,在随意一个命令窗口都可以。自动重启 node 应用程序。(3)、输入Y 或者 A。

如何优化Uniapp应用程序的性能?
避免频繁的重绘和重排:频繁的DOM操作会导致浏览器频繁的重绘和重排,影响性能。使用v-for中的key属性:在使用v-for渲染列表时,为每个列表项添加唯一的key属性,这样可以减少渲染的次数,提高渲染的效率。减少页面加载时间:避免页面过多和过大的组件,减少不必要的资源加载。使用图片懒加载:对于图片较多的场景,可以使用图片懒加载的方式,当图片进入用户可视范围时再进行加载,减少初始页面加载的时间。节流和防抖:对于频繁触发事件的场景,可以使用节流和防抖的方法来减少事件处理的频率,从而提高性能。

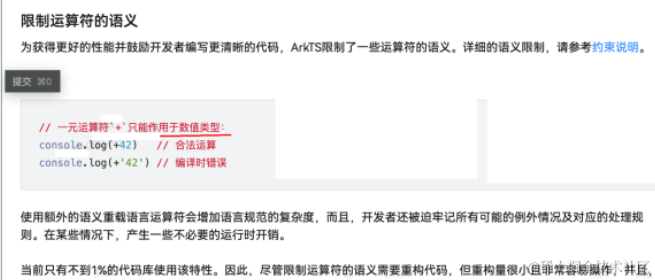
鸿蒙开发-ArkTS基础,它与TS区别在那?
ArkTS是HarmonyOS优选的主力应用开发语言。ArkTS围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集。说明: 也就是前端开发过程中所有的js/ts语法大部分支持的,比如es6中的箭头函数-模板字符串-promise-async/await-数组对象方法- 注意: 根据对下一代的Next版本的内部沟通,下一版本的ArkTs对类型最了更一步的限制。

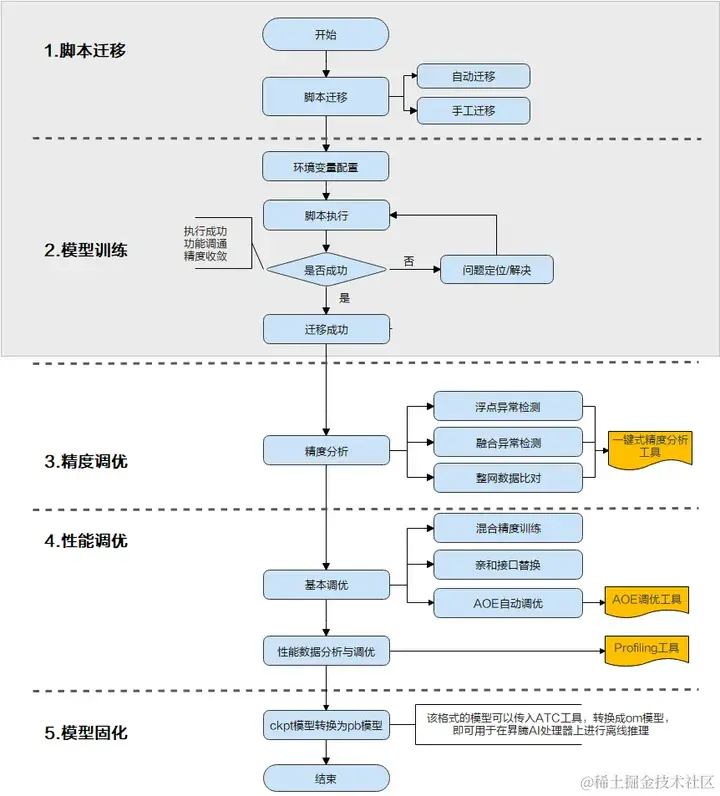
一文详解TensorFlow模型迁移及模型训练实操步骤
当前业界很多训练脚本是基于TensorFlow的Python API进行开发的,默认运行在CPU/GPU/TPU上,为了使这些脚本能够利用昇腾AI处理器的强大算力执行训练,需要对TensorFlow的训练脚本进行迁移。

vue+element ui实现图片上传并拖拽进行图片排序
vue+element ui实现图片上传并拖住进行图片排序

TypeScript基础知识:类型断言
语法,我们可以将一个值断言为特定类型或将联合类型的变量断言为其中一个类型。在实际开发中,合理使用类型断言可以提高代码的可读性和维护性。中,类型断言是一种强制将一个值视为特定类型的方式。它允许开发人员在编译时指定变量的类型,从而获得更好的类型检查和代码提示。类型断言是一种告诉编译器某个值的具体类型的方法。中的一项强大特性,它允许开发人员在编译时明确指定变量的类型,以获得更好的类型检查和代码提示。中的类型断言,并提供丰富的示例代码帮助读者更好地理解和应用这一特性。将一个联合类型的变量断言为其中一个类型。

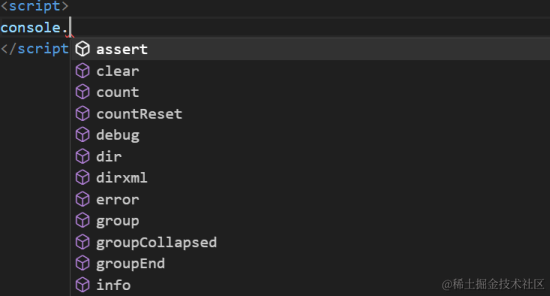
2024年,前端必会的console骚操作
调试。程序员们努力地避免的东西,只为在代码中制造更多的错误。编写无错误的代码是即使是最好的程序员也会觉得难以实现的。这就是为什么你应该总是调试代码。而调试JavaScript代码的最好方法之一就是了不起的。除此之外,还有更好的方法。这也正是本文的重点。告诉你与控制台交互的更好方法。在复杂的IDE中输入控制台会出现各种自动补全。在Visual Studio Code中输入console时的自动补全选项。与使用普通的不同,这里有一些更好的选择。使用这些使调试过程变得更加容易和快速。

PyTorch中nn.Module的继承类中方法foward是自动执行的么?
在 PyTorch的 nn.Module中,forward方法并不是自动执行的,但它是在模型进行前向传播时必须调用的一个方法。当你实例化一个继承自torch.nn.Module的自定义类并传入输入数据时,需要通过调用该实例来实现前向传播计算,这实际上会隐式地调用forward方法。

OpenHarmony之消息机制实现
以上只是消息机制核外用户态的实现,最后会执行到系统调用以上的内容只是简单介绍了OpenHarmony之消息机制实现,没有具体到代码分析,移植等细节。要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。

HarmonyOS UI框架简介
HarmonyOSUI框架是一个用于构建跨设备应用的开发框架,它属于HarmonyOS系统架构的上层框架。该框架通过提供一系列的开发模型、声明式UI范式、系统API等,帮助开发者更高效地构建用户界面。在HarmonyOSUI框架中,开发语言目前主要支持arkts/TS语言。该框架通过自研的声明式UI范式,使开发者能够描述用户界面的状态和变化,而无需关注具体的实现细节。这种范式降低了学习成本,提高了开发效率。

vue3解决切换tab页每次切换加载数据导致数据缓慢问题
使用标识符来进行辨认 有两个tab页 搞个动态加载 在开头的vedioload还没开始加载的时候判断是否加载过 入股已经加载过 则返回 不要重新加载。由标签页的离线和在线数据 都分开管理 使用两个列表:即一个数组两个对象进行存储 数组的下标有tab0 tab1 动态决定 代替原来的直接覆盖数据。loadvideos会根据loadedTabs的状态决定是否需要加载数据。

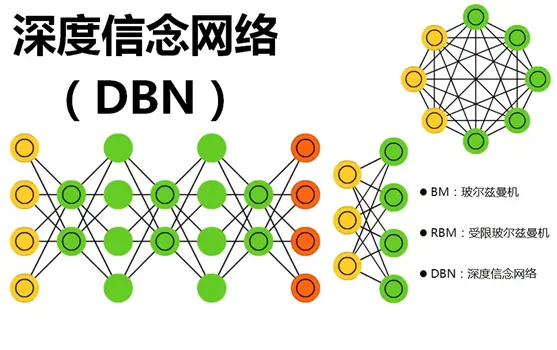
一文搞懂深度信念网络!DBN概念介绍与Pytorch实战
深度信念网络(Deep Belief Networks, DBNs)是一种深度学习模型,代表了一种重要的技术创新,具有几个关键特点和突出能力。首先,DBNs是由多层受限玻尔兹曼机(Restricted Boltzmann Machines, RBMs)堆叠而成的生成模型。这种多层结构使得DBNs能够捕获数据中的高层次抽象特征,对于复杂的数据结构具有强大的表征能力。其次,DBNs采用无监督预训练的方式逐层训练模型。

基于SpringBoot的校园二手闲置交易平台
基于SpringBoot的校园二手闲置交易平台的设计与实现~

Web数据库基本知识,SQL基本语法
SQL(Structured Query Language)是一种用于管理和操作关系型数据库管理系统(RDBMS)的特定领域语言。它是一种标准化的语言,用于定义和操作关系型数据库中的数据。SQL允许用户执行诸如查询数据、插入新数据、更新现有数据和删除数据等操作。分为四种DDL:数据库定义语言(define)DML:数据库操作管理语言(manage)DQL:数据库查询语言(query)DCL:数据库控制语言(control)

vue写了这么久了你对slot的理解是什么?slot使用场景有哪些?
如果父组件在使用到一个复用组件的时候,获取这个组件在不同的地方有少量的更改,如果去重写组件是一件不明智的事情。在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑(替换组件模板中。子组件在作用域上绑定属性来将子组件的信息传给父组件使用,这些属性会被挂在父组件。插槽向组件内部指定位置传递内容,完成这个复用组件在不同场景的应用。父组件在使用的时候,直接在子组件的标签内写入内容即可。结构,当父组件使用的时候没有往插槽传入内容,标签内。第三个参数,父组件则能够得到子组件传递过来的值。

神经网络中的分位数回归和分位数损失
分位数回归是一种强大的统计工具,对于那些关注数据分布中不同区域的问题,以及需要更加灵活建模的情况,都是一种有价值的方法。本文将介绍了在神经网络种自定义损失实现分位数回归,并且介绍了如何检测和缓解预测结果的"扁平化"问题。Quantile loss在一些应用中很有用,特别是在金融领域的风险管理问题中,因为它提供了一个在不同分位数下评估模型性能的方法。作者:Shiro Matsumoto。

前端如何性能优化
优化 DOM 操作:减少频繁的 DOM 操作,可以将操作集中在一起,或者使用 DocumentFragment 进行离线操作再一次性插入 DOM。延迟执行脚本:将 JavaScript 脚本放在页面底部,或者使用 async 或 defer 属性,使得脚本不会阻塞页面的加载和渲染。延迟加载 JavaScript:将不必要的 JavaScript 代码延迟加载,只在需要时再加载和执行,提高页面渲染速度。懒加载:延迟加载页面中的图片、视频等非关键资源,只有当用户滚动到可见区域时再加载,减少初始加载时间。

获得JD商品评论 API 如何实现实时数据获取
随着互联网的快速发展,电商平台如雨后春笋般涌现,其中京东(JD)作为中国最大的自营式电商平台之一,拥有庞大的用户群体和丰富的商品资源。为了更好地了解用户对商品的反馈,京东开放了商品评论的API接口,允许开发者实时获取商品评论数据。本文将介绍如何通过JD商品评论API实现实时数据获取,并给出相应的代码示例。JD商品评论API提供了一系列的接口,允许开发者根据需要获取不同维度的评论数据。通过该API,开发者可以获取到商品的详细评论信息、评论的统计数据以及用户的评论行为数据等。
