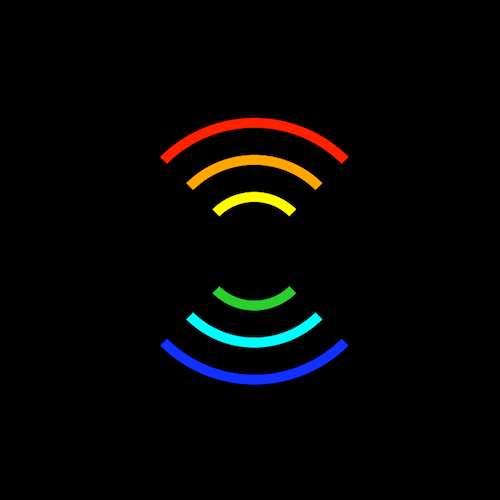
如何用纯 CSS 创作一个同心圆弧旋转 loader 特效

效果预览
在线演示按下右侧的“点击预览”按钮在当前页面预览,点击链接全屏预览。
https://codepen.io/zhang-ou/pen/OZmXQX
可交互视频教程
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/c/cPdWVuD
源代码下载
本地下载请从 github 下载。
https://github.com/comehope/front-end-daily-challenges/tree/master/010-concentric-arc-rotating-loader-animation
代码解读
定义 dom,只包含一个元素:
<div class="circle"></div>
居中显示:
html,
body,
.circle {height: 100%;display: flex;align-items: center;justify-content: center;background-color: black;
}
一共画三层圆弧,先画最外一层的样式:
.circle {width: 10em;height: 10em;border-width: 0.4em;border-style: solid;border-radius: 50%;border-left-color: transparent;border-right-color: transparent;border-top-color: red;border-bottom-color: blue;
}
再用伪元素画中间一层的样式:
.circle {position: relative;
}.circle::before {content: '';position: absolute;width: 75%;height: 75%;border-width: 0.4em;border-style: solid;border-radius: 50%;border-left-color: transparent;border-right-color: transparent;border-top-color: orange;border-bottom-color: cyan;
}
再用伪元素画最内一层的样式:
.circle::before {content: '';position: absolute;width: 75%;height: 75%;border-width: 0.4em;border-style: solid;border-radius: 50%;border-left-color: transparent;border-right-color: transparent;border-top-color: yellow;border-bottom-color: limegreen;
}
定义动画效果:
@keyframes animate {from {transform: rotate(0deg);}to {transform: rotate(1440deg);}
}
最后,应用动画效果到每层:
.circle {animation: animate 4s ease-in-out infinite alternate;
}.circle::before {animation: animate 8s ease-in-out infinite alternate;
}.circle::after {animation: animate 16s ease-in-out infinite alternate;
}
大功告成!
知识点
- border-left-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-left-color
- border-right-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-right-color
- border-top-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-top-color
- border-bottom-color https://developer.mozilla.org/en-US/docs/Web/CSS/border-bottom-color
- animation-duration https://developer.mozilla.org/en-US/docs/Web/CSS/animation-duration
原文地址:https://segmentfault.com/a/1190000014682999
相关文章:

Java长见到的面试题,看你能答出几题,就知道自己有多菜了
作者:Java3y前言只有光头才能变强Redis目前还在看,今天来分享一下我在秋招看过(遇到)的一些面试题(相对比较常见的)0、final关键字简要说一下final关键字,final可以用来修饰什么?这题我是在真实的面试中遇到的,当时答得…

数据结构实验之链表一:顺序建立链表
题目描述 输入N个整数,按照输入的顺序建立单链表存储,并遍历所建立的单链表,输出这些数据。输入 第一行输入整数的个数N;第二行依次输入每个整数。输出 输出这组整数。示例输入 8 12 56 4 6 55 15 33 62 示例输出 12 56 4 6 55 15…

深度学习在人脸检测中的应用 | CSDN 博文精选
作者 | 梁志成、刘鹏、陈方杰责编 | 唐小引转载自CSDN(ID:csdnnews)在目标检测领域,可以划分为人脸检测与通用目标检测,往往人脸这方面会有专门的算法(包括人脸检测、人脸识别、人脸其他属性的识别等)&…

vs2008中,在OCX控件中应用doc/view基本步骤
1、利用向导创建一个MFC ActiveX Control控件CMyOCX; 2、在工程中加入ActivDoc头文件和执行文件; class CActiveXDocTemplate : public CSingleDocTemplate { enum { IDR_NOTUSED 0x7FFF }; CWnd* m_pParentWnd; CFrameWnd* m_pFrameWnd; C…

常见存储过程分页PK赛——简单测试分析常见存储过程分页速度
数据的分页是我们再熟悉不过的功能了,各种各样的分页方式层出不穷。今天我把一些常见的存储过程分页列出来,再简单地测一下性能,算是对知识的总结,也是对您好想法的抛钻引玉。废话不多说,开始吧~~ 1.首先建立一张测试表…

YOLOv3模型剪枝,瘦身80%,提速100%,精度基本不变
作者 | CV君转载自我爱计算机视觉(ID: aicvml)如果要在实际应用中部署目标检测,你会想到哪项算法?在52CV目标检测交流群里,被提及最多的,恐怕就是YOLOv3了。虽然新出的一些算法号称“完胜”“吊打”某某某算…

Ubuntu开发用新机安装流程
1.SSH安装 Ubuntu缺省已安装客户端,此处安装服务端 sudo apt-get install openssh-server 确认sshserver是否启动 netstat -tlp | grep ssh 或 ps -e | grep ssh 未启动,选择启动 sudo /etc/init.d/ssh start 2.问题解决:ACPI Error:Method p…

人工智能六十年技术简史
出品 | AI科技大本营(ID:rgznai100)作者:李理,环信人工智能研发中心vp,十多年自然语言处理和人工智能研发经验。主持研发过多款智能硬件的问答和对话系统,负责环信中文语义分析开放平台和环信智能机器人的设…

【Android游戏开发二十五】在Android上的使用《贝赛尔曲线》!
首先对于《赛贝尔曲线》不是很了解的童鞋,请自觉白度百科、google等等... 为了方便偷懒的童鞋,这里给个《贝赛尔曲线》百科地址,以及一段话简述《贝赛尔曲线》: 《贝赛尔曲线》白度百科快速地址:http://baike.baidu.co…

Spring Boot 工程集成全局唯一ID生成器 Vesta
2019独角兽企业重金招聘Python工程师标准>>> 本文内容脑图如下: 文章共 760字,阅读大约需要 2分钟 ! 概 述 在前一篇文章 《Spring Boot工程集成全局唯一ID生成器 UidGenerator》 中给大家推荐了一款由百度开发的基于 Snowflake算…

vs2008中,创建基于对话框的mfc动态库步骤
1、利用MFC Dll向导初始生成一个mfc dll(默认设置); 2、添加一个对话框资源; 3、向工程中添加一个.h、.cpp文件,作为外部的接口; 4、.h头文件的格式仿照于基于控制台的dll的头文件格式; 5、.h头文件中包括资源文件头文…

poj3468 A Simple Problem with Integers
http://acm.hust.edu.cn:8080/judge/problem/viewProblem.action?id14607 题意:题目给你n个数,m个操作,接下来一行给你这n个数,接下的几行给出m个操作,Q a b 表示查询区间[a,b]里的数和和。U a b c 表示把区间[a,b]里的数都加上c…

【Luogu】P1613 跑路
【Luogu】P1613 跑路 一、题目 题目描述 小A的工作不仅繁琐,更有苛刻的规定,要求小A每天早上在6:00之前到达公司,否则这个月工资清零。可是小A偏偏又有赖床的坏毛病。于是为了保住自己的工资,小A买了一个十分牛B的空间…

matlab图形用户界面设计简介
1、File->New->GUI->Create New GUI->Blank GUI->OK即可打开图形用户界面开发环境。 在里面可以拖放需要的控件,包括pushbutton、slider、radiobutton、togglebutton、checkbox、listbox、popupmenu、edit text、static text、table、axes、panel、…

旷视发布《人工智能应用准则》,倡导AI技术健康可持续发展
2019年7月8日,旷视宣布推出基于企业自身管理标准的《人工智能应用准则》(以下简称《准则》),旨在从人工智能企业自身的角度,规范、引导人工智能技术正确运用和健康发展,并确保其安全可控可靠,促…

Java知识积累——String引用的判断问题
看如下程序 1 public static void main(String[] args) {2 String a new String("abc");3 String b new String("abc");4 System.out.println(a b); 5 6 String c "abc";7 String d "abc";8 …

windows7下vs2008常见错误解决方法汇总
1、fatal error LNK1000:Internal error during IncrBuildImage 解决方法:选中对应工程-->点击右键,选择Properties-->Configuration Properties-->Linker-->General-->选中Enable Incremental Linking:改为No(/INCREMENTAL:NO),原始选项…

5G对AIoT的作用并无夸大,最大价值在于融合
采访嘉宾 | 崔宝秋、高恩重整理 | 夕颜出品 | AI科技大本营(ID:rgznai100)近年来,AIoT 的概念非常火爆,有不少企业将 AIoT 提升到公司的战略发展高度,然而实际上,走进普通人日常生活并真正实用的 AIoT 产品…

[USACO07JAN]平衡的阵容Balanced Lineup BZOJ 1699
题目背景 题目描述: 每天,农夫 John 的N(1 < N < 50,000)头牛总是按同一序列排队. 有一天, John 决定让一些牛们玩一场飞盘比赛. 他准备找一群在对列中为置连续的牛来进行比赛. 但是为了避免水平悬殊,牛的身高不应该相差太大. John 准备了Q (1 < Q < 18…

深度学习目标检测法进化史,看这一篇就够了
作者 | 黄浴,奇点汽车美研中心首席科学家兼总裁来源 | 转载自知乎专栏自动驾驶的挑战和发展本文将介绍自动驾驶中的深度学习目标检测的基本概念和方法,并对几个主要 Anchor free 方法进行了比较,希望对读者有所帮助,以下为正文&am…

Bridge Pattern
2019独角兽企业重金招聘Python工程师标准>>> http://www.cnblogs.com/hegezhou_hot/archive/2010/12/10/1902185.html 桥接模式的主要目的是将一个对象的变化因素抽象出来,不是通过类继承的方式来满足这个因素的变化,而是通过对象组合的方式来…

matlab神经网络工具箱函数汇总
转自:http://hi.baidu.com/lingyin55/blog/item/7a968ead11fe180c4b36d61e.html 1. 网络创建函数 newp 创建感知器网络 newlind 设计一线性层 newlin 创建一线性层 newff 创建一前馈BP网络 newcf 创建一多层前馈BP网络 newfftd 创建一前馈输入延迟BP网…

[每日短篇] 17 - 正确使用随机数 Random
2019独角兽企业重金招聘Python工程师标准>>> 随机数在系统开发中几乎是不可避免的一个需求,在大多数面试宝典一定会告诉你所谓的随机数其实是“伪”随机数,除此之外也就没有什么别的了。实际上这条知识本身已经是非常落后了,更不用…

LoadRunner的参数化功能分享
LoadRunner的参数化功能分享http://automationqa.com/forum.php?modviewthread&tid1598&fromuid2

MFC菜单的使用
1、 创建弹出菜单: (1)、利用向导,创建一个基于单文档的应用程序; (2)、在资源视图中选中”menu”,鼠标右键插入一新菜单IDR_POPMENU; (3)、在IDR_POPMENU菜单中添加”弹出菜单”选项,在”弹出菜单”下…

超阿里、大华,澎思科技行人再识别(ReID)技术刷新三大数据集记录
整理 | Jane出品 | AI科技大本营(ID:rgznai100)【导读】不久前,江苏省某市公安通过 AI 技术分析监控摄像头中的信息,抓获了一个偷盗电动车的嫌疑人员。监控摄像头在现场拍到的是嫌疑人背对摄像头的情况,未有…

[转] vuewebpack多页面配置
前言 最近由于项目需求,选择使用vue框架,webpack打包直接使用的vue-cli,因为需要多页面而vue-cli只有单页面,所以就决定修改vue-cli的配置文件来满足开发需求。 html-webpack-plugin 实现需求需要用到这个插件, 具体信…

微信扫描二维码登入实现,网页端
2019独角兽企业重金招聘Python工程师标准>>> 服务器端要做得事很多,虽然逻辑不是很复杂,但是我们必须要分析清楚我们要做哪些事,请看下图: 通过这张图,我们看出,服务器端的接口一共有6个&#…

微软洪小文:AI将成为人类未来最好的左脑
演讲嘉宾 | 洪小文整理 | 夕颜出品 | AI科技大本营(ID:rgznai100)导读:2019 年 6 月 14 日,由清华大学五道口金融学院、清华大学国家金融研究院、清华大学研究生会联合主办的“未来已来—全球领袖论天下”系列讲座再次开讲。应清华…

计算机视觉相关网站
转自:http://blog.sciencenet.cn/home.php?modspace&uid454498&doblog&id377338 1、OpenCV中文网站 http://www.opencv.org.cn/index.php/%E9%A6%96%E9%A1%B5 2、Advanced Digital Imaging Solutions Laboratory (ADISL) Image Apprentice is a C/C ba…
